Kinsta와 WP Rocket이 사이트 속도를 높이는 방법
게시 됨: 2021-09-29Kinsta와 WP Rocket이 사이트 속도를 높이는 방법을 알고 싶습니까? 올바른 호스팅 및 캐싱 플러그인을 사용하면 단 몇 분 만에 성능을 엄청나게 높일 수 있습니다. 이 두 서비스와 함께 제공되는 훌륭한 기능 중 일부는 즉시 사이트를 더 빠르게 만들 것입니다.
Kinsta와 함께 WP Rocket을 사용할 가능성을 살펴보겠습니다.
빠른 호스팅을 사용해야 하는 이유
호스팅 제공업체의 속도가 웹사이트 성능에 직접적인 영향을 미친다는 것은 비밀이 아닙니다. 사이트 속도를 최적화하지 않으면 트래픽, 전환 및 수익이 크게 감소합니다.
성능이 좋은 웹 사이트는 회사에 많은 이점을 줄 수 있습니다. 첫째, 사이트는 고품질 서비스 또는 제품을 제공하는 신뢰할 수 있는 비즈니스처럼 보이게 하여 모든 경쟁을 평준화하는 데 도움이 됩니다. 호스팅 제공업체는 브랜드 신뢰도에 영향을 미칩니다. 방문자가 귀하의 웹 페이지를 로드하는 데 시간이 오래 걸린다고 인식하면 이는 귀하의 판매에 반영됩니다. 사이트가 느리면 사람들이 주변을 탐색하고 경쟁으로 바로 이동하는 데 어려움을 겪을 것입니다.

게다가 웹사이트의 성능은 검색 엔진에서의 순위에 영향을 미칩니다. 좋은 로딩 속도는 방문자 경험 메트릭을 측정하는 데 중요하며, 이는 검색 결과에서 Google의 상위 항목에 표시되는 정도에 영향을 미칩니다.
전 세계의 고객에게 효과적으로 서비스를 제공하려면 웹 사이트의 호스팅이 빨라야 합니다. 호스팅은 사람들이 어디서 보든 상관없이 사이트에 저장된 데이터에 액세스할 수 있도록 할 책임이 있습니다.
Kinsta는 무엇이며 얼마나 빠릅니까?
Kinsta는 WordPress 사용자에게 웹 사이트에 대한 안전하고 빠르고 안정적인 호스팅을 제공하는 호스팅 회사입니다. 워드프레스를 빠르게 만드는 것은 2013년부터 Kinsta의 DNA에 있었습니다. 그들은 프리미엄 가격으로 유명하지만 얻을 수 있는 품질은 그만한 가치가 있습니다.

Kinsta는 WordPress 사이트 속도를 높이는 훌륭한 선택입니다. 매우 빠를 뿐만 아니라 Kinsta는 웹사이트나 블로그 페이지가 해킹당하지 않는 데 필요한 모든 도구와 보안 기능도 제공합니다. 가입할 때 정확히 무엇을 얻을 수 있는지 궁금하신가요? 주요 기능을 살펴보겠습니다.
1. Google Cloud의 C2 VM 및 프리미엄 계층 네트워크에 액세스
Kinsta는 Google에서 만들고 유지 관리하는 인프라인 Google Cloud Platform에서 직접 WordPress 사이트를 호스팅합니다. Spotify, Coca-Cola, Snapchat과 같은 장소에서 호스팅되고 있습니다. 놀랍지 않습니까?
Kinsta는 Google의 C2 VMS 및 프리미엄 계층 네트워크를 활용하여 가능한 한 공용 인터넷 파이프라인을 피함으로써 짧은 대기 시간과 30-50% 더 빠른 트래픽 라우팅을 제공합니다. Kinsta는 모든 계획에서 C2 머신을 제공하는 시장의 유일한 호스트입니다.
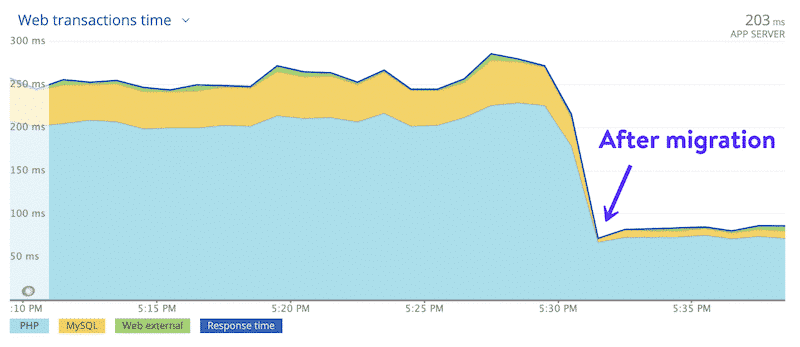
C2 머신으로의 마이그레이션이 미치는 영향을 설명하기 위해 아래 이미지를 공유하고 있습니다. 사이트의 평균 응답 시간이 250ms에서 80ms로 증가한 것을 볼 수 있습니다. 212.5%의 성능 향상입니다.

2. Google Cloud 데이터 센터 위치 선택
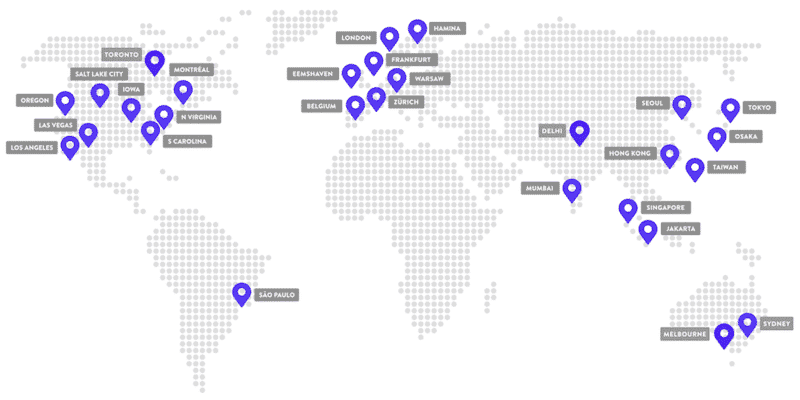
Kinsta는 Google Cloud Platform의 다중 지역 배포 모드를 사용합니다. 즉, WordPress 사이트를 방문자에게 가장 가까운 위치에 두도록 선택할 수 있습니다.

3. Kinsta의 CDN(Cloudflare 제공) 사용
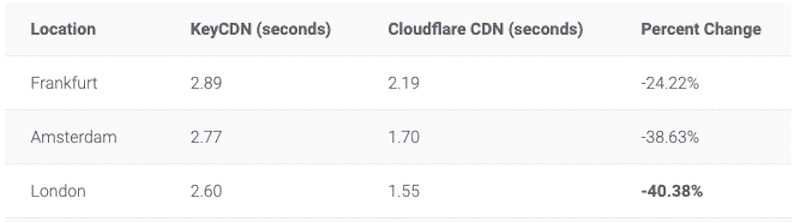
올해부터 Kinsta의 CDN은 이전보다 최대 40% 빨라졌습니다. 네트워크는 200개 이상의 도시에 퍼져 있습니다! 이 새로운 업데이트를 통해 모든 데이터가 방문자에게 확실히 더 가까워질 것입니다. Kinsta는 그들의 새로운 CDN이 사이트 속도를 최대 44%까지 향상시킬 수 있다고 말합니다. 아래에서 볼 수 있듯이 새로운 Cloudflare CDN을 사용하면 로딩 시간이 더 빨라집니다.

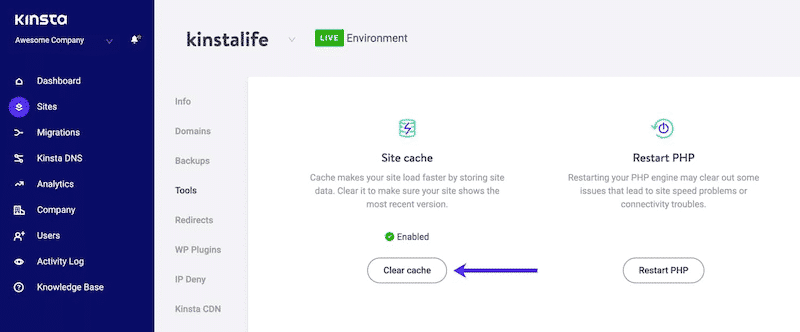
4. Kinsta의 캐시 사용
캐싱이란 무엇입니까? 페이지 보기를 생성하는 데 필요한 작업량을 줄입니다.
캐시를 사용해야 하는 이유는 무엇입니까? 간단합니다. 캐싱은 WordPress 웹 사이트를 더 빠르게 만들고 웹 서버의 로드를 줄입니다. Kinsta에서 호스팅되는 모든 사이트는 Bytecode, Object, Page 및 CDN 캐시의 4가지 다른 유형의 자동 적용 캐시를 사용합니다.

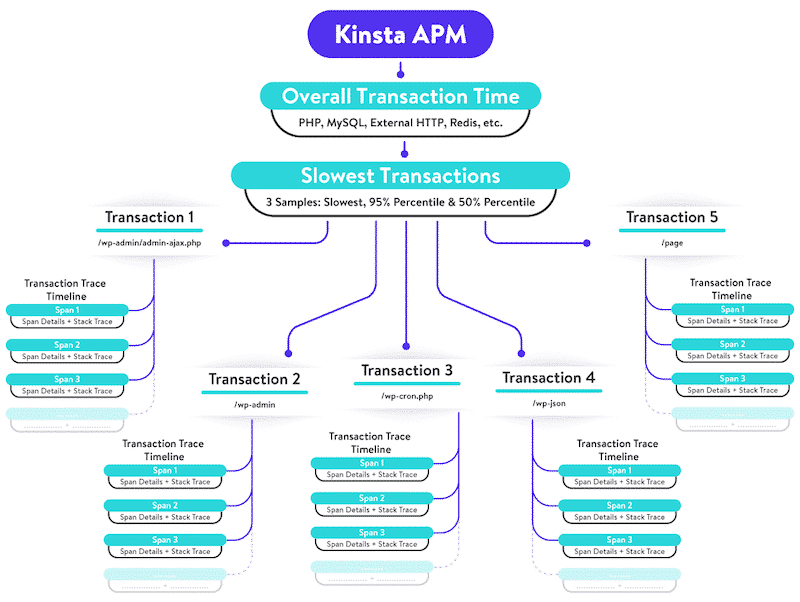
5. Kinsta의 내장 애플리케이션 성능 모니터링(APM) 활용
Kinsta의 APM 도구를 사용하여 WordPress 사이트를 모니터링하고 최적화하여 항상 원활하게 실행되도록 할 수 있습니다. 또한 다음과 같이 문제가 어디에서 발생하는지 정확히 파악할 수 있으므로 웹사이트를 훨씬 빠르게 디버그할 수 있습니다.

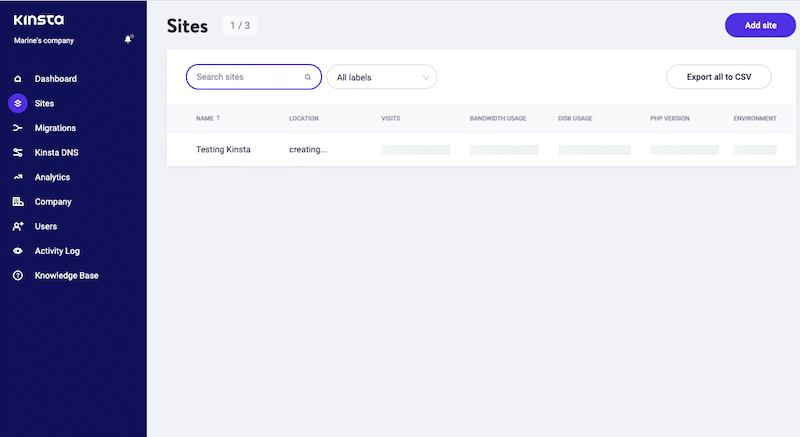
6. WordPress용으로 설계된 직관적인 플랫폼의 이점
Kinsta의 사명은 WordPress 사용자에게 성능 중심의 호스팅 경험을 제공하는 것입니다. 그러나 Kinsta는 다른 이점도 제공합니다. 인체공학적 플랫폼을 제공하여 클릭 한 번으로 WordPress를 설치하고, 간단한 준비 영역에 액세스하고, 예를 들어 최신 PHP 버전으로 쉽게 업그레이드할 수 있습니다.

내 모든 WordPress 사이트는 동일한 인터페이스에서 수집할 수 있어 매우 유용합니다.

마지막으로 중요한 것은 연중무휴 지원, 일일 백업 및 매우 안전한 서버에 액세스할 수 있다는 것입니다. Kinsta는 2분마다 웹 사이트의 상태를 확인하므로 문제가 발생할 경우 지원이 사전에 이루어질 수 있습니다.

7. 속도 테스트: Kinsta는 얼마나 빠릅니까?
Google PageSpeed Insight를 사용하여 Kinsta에서 호스팅되는 WordPress 사이트의 성능을 테스트합니다. 또한 WebPageTest를 사용하여 "완전히 로드된 시간" 메트릭을 측정합니다. 두 테스트 모두 모바일 장치에서 시뮬레이션됩니다.
두 가지 시나리오가 있습니다.
- 시나리오 #1 : 몇 개의 단락(이미지 없음)과 2021 테마가 설치된 내 모바일 사이트의 성능을 측정합니다.
- 시나리오 #2 : Astra와 Elementor(텍스트와 이미지가 있는 현실적인 홈페이지)를 사용하여 내 모바일 사이트의 성능을 측정합니다.
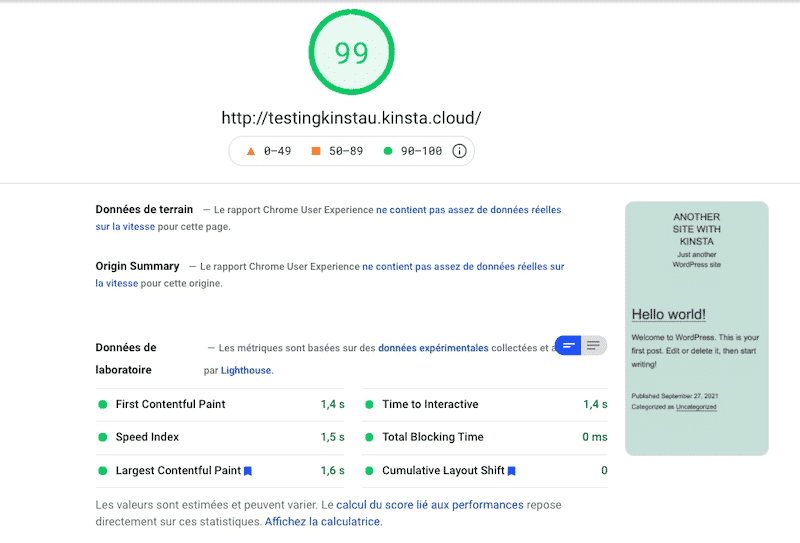
시나리오 #1:
내 모바일 점수는 99/100(데스크톱의 경우 100/100)입니다. 내 웹 사이트는 꽤 비어 있으므로 Kinsta에서 더 나은 것을 기대하지 않았습니다.

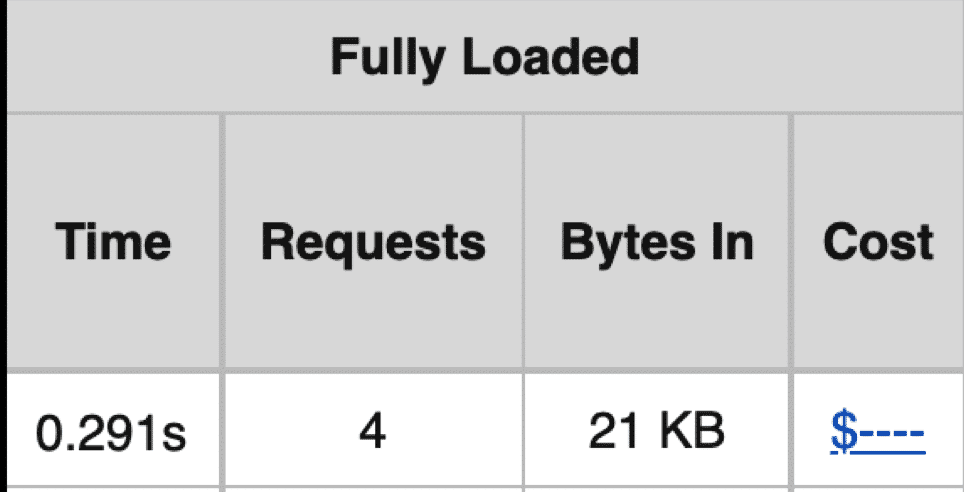
완전히 로드된 시간 및 HTTP 요청 메트릭도 매우 우수하여 내 페이지가 거의 비어 있으므로 의미가 있습니다.

Elementor가 설치되고 내 페이지에 더 많은 콘텐츠가 추가된 시나리오 #2로 이동하겠습니다.
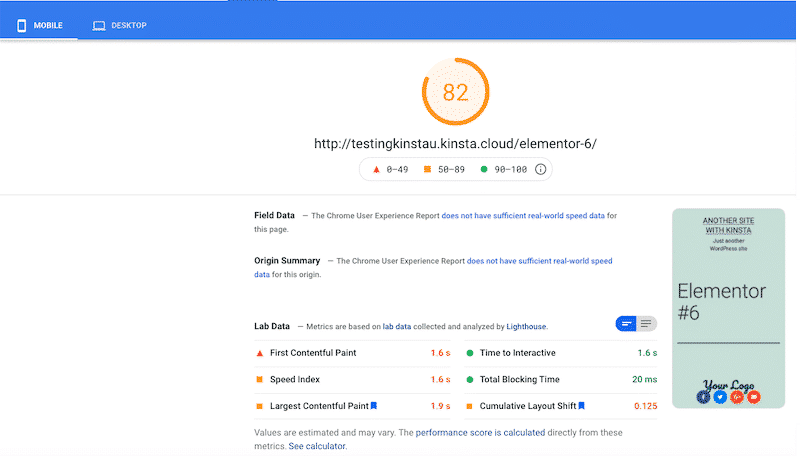
시나리오 #2 :
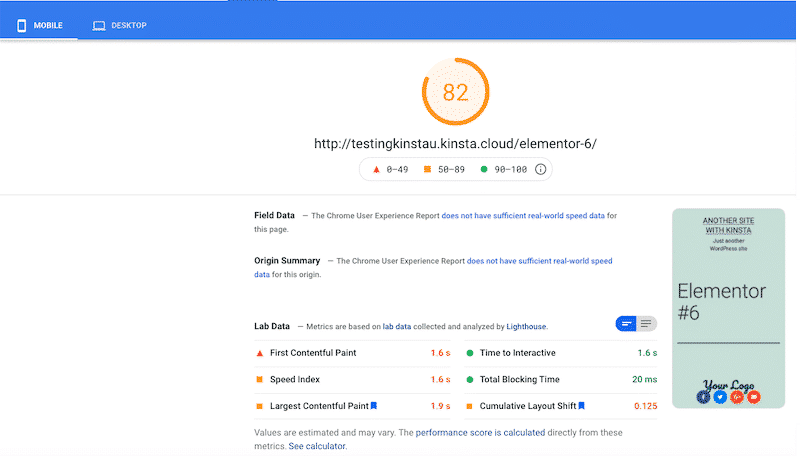
우리는 지금 Elementor, YouTube에서 가져온 동영상, 이미지, 아이콘 및 이전보다 훨씬 더 많은 콘텐츠를 사용하고 있습니다. 결과적으로 내 점수는 모바일에서 99점에서 82/100으로 올랐습니다(최적화하지 않고 일부 콘텐츠를 추가했기 때문에 예측 가능함).
중요 참고 사항: Kinsta는 콘텐츠 로드를 추가한 후에도 데스크톱에서 녹색 점수(91/100)를 유지합니다.

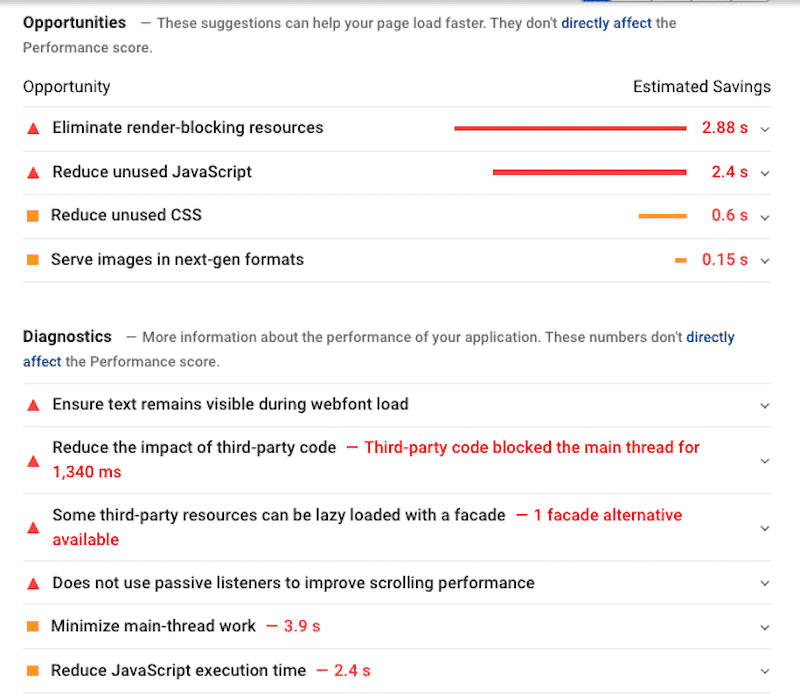
Google PageSpeed Insights에 따르면 대부분의 문제는 최적화되지 않은 JS 및 CSS와 일부 타사 코드에서 발생합니다.

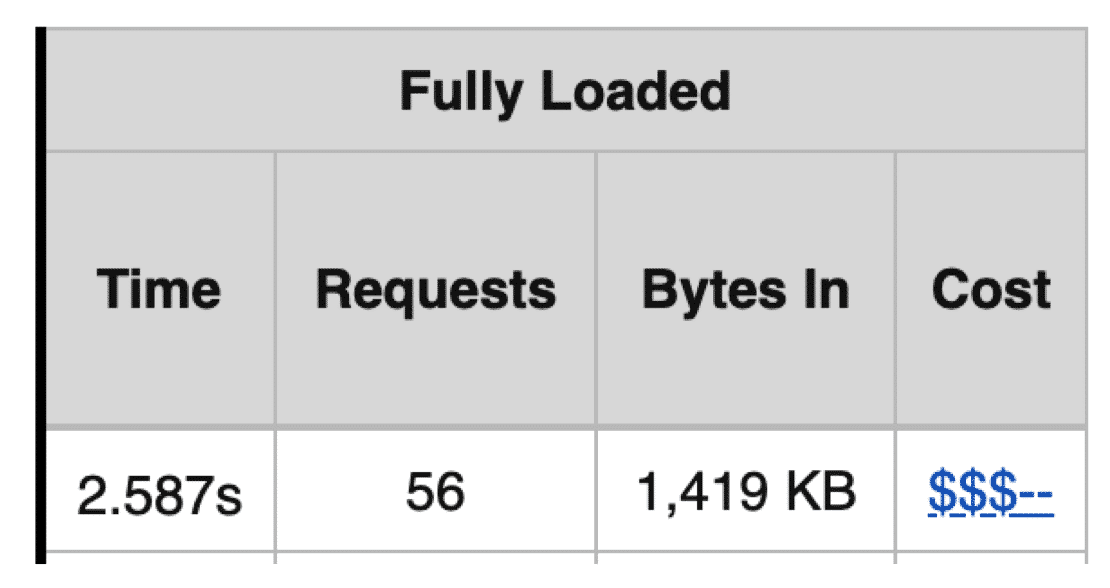
웹사이트가 3초 이내에 로드되기를 원합니다. Kinsta는 그 한계(2.587초)에 있습니다. HTTP 요청 수는 56개로 인터넷 평균은 70개입니다.
전용 가이드에서 권장되는 HTTP 요청 양에 대해 자세히 알아볼 수 있습니다 .

Kinsta를 사용하여 내 WordPress 사이트는 데스크톱에서 뛰어난 성능을 유지했지만 모바일에서는 영향을 받았습니다. 호스팅 제공업체는 확실히 빠르고 강력합니다. 그러나 타사 코드 또는 렌더링 차단 리소스 제거와 관련된 문제는 Kinsta에서 완전히 해결되지 않았습니다. 여기서 WP 로켓의 마법이 등장합니다!
다음 섹션으로 이동합니다. Kinsta와 WP Rocket이 모바일에서 100/100 점수를 얻는 데 도움이 되는 방법.
WP Rocket이 성능에 적합한 이유
WP Rocket 플러그인은 Kinsta의 호스팅 환경과 완벽하게 호환됩니다. 문제는 Kinsta에는 이미 캐싱 기능이 함께 제공된다는 것입니다. 결과적으로 WP Rocket은 콘텐츠를 캐시하는 데 필요하지 않지만 코드를 최적화하고 녹색 영역에서 핵심 웹 바이탈을 유지하는 데 필요합니다.
WP Rocket이 WordPress 사이트의 성능을 향상시키는 데 어떻게 도움이 되는지 봅시다.
1. Kinsta 및 WP Rocket을 사용할 때 염두에 두어야 할 사항
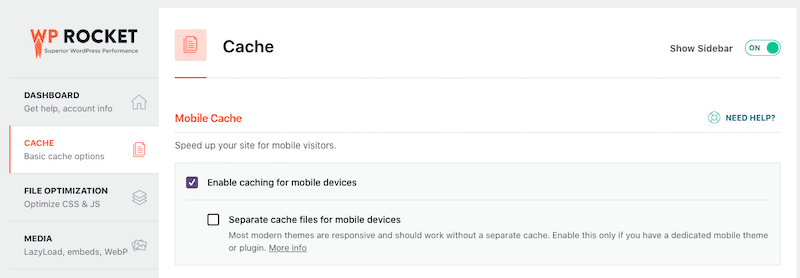
기억해야 할 첫 번째 사항 은 Kinsta의 캐싱과의 충돌을 방지하기 위해 WP Rocket의 페이지 캐싱 기능이 자동으로 비활성화된다는 것 입니다. 그렇긴 하지만 Kinsta(및 우리)는 여전히 "모바일 캐싱" 상자를 선택한 상태로 유지하는 것이 좋습니다.

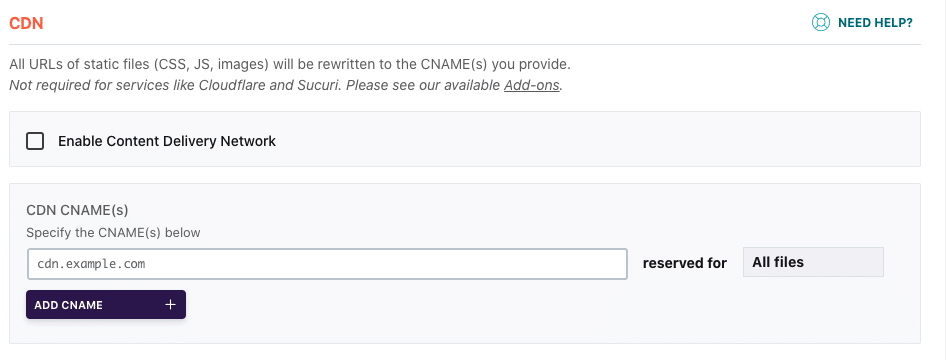
Kinsta의 CDN은 Cloudflare에 의해 구동되므로 WP Rocket과 자동으로 작동합니다. 활성화 할 옵션이 없습니다 . "콘텐츠 전송 네트워크 사용" 옵션을 더 이상 선택하지 않아도 됩니다.

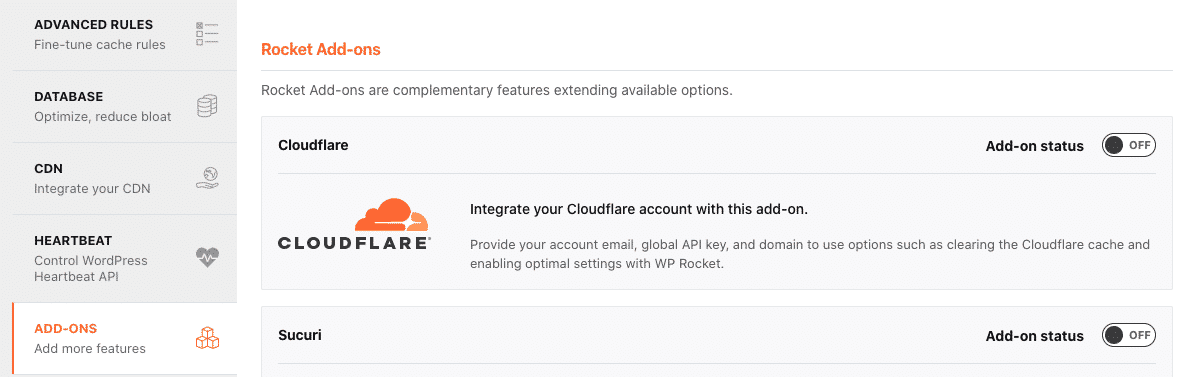
또한 Kinsta는 Cloudflare와 완전히 통합되어 추가 기능을 계정에 연결할 필요가 없습니다.

Kinsta와 함께 WP Rocket을 사용하기 전에 조정할 몇 가지 옵션을 알았으므로 WP Rocket이 작동하는 방식과 성능 목표를 달성하는 데 쉽게 도움이 되는 방법을 설명할 수 있습니다.
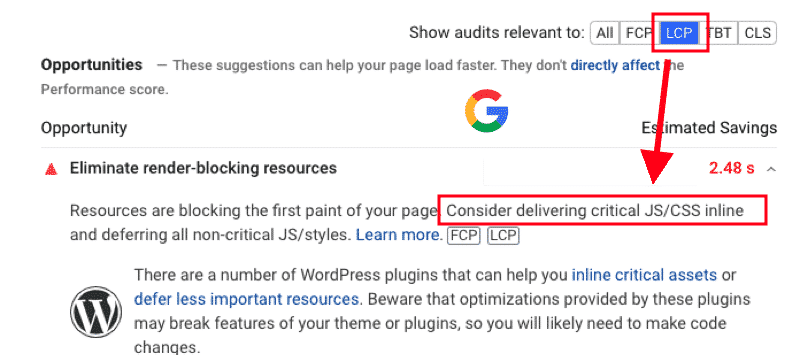
Google PageSpeed Insights는 성능(핵심 Web Vitals 포함)을 측정하며 매우 자주 다음과 같은 권장 사항을 볼 수 있습니다. JS 및 CSS" 등이 있습니다.
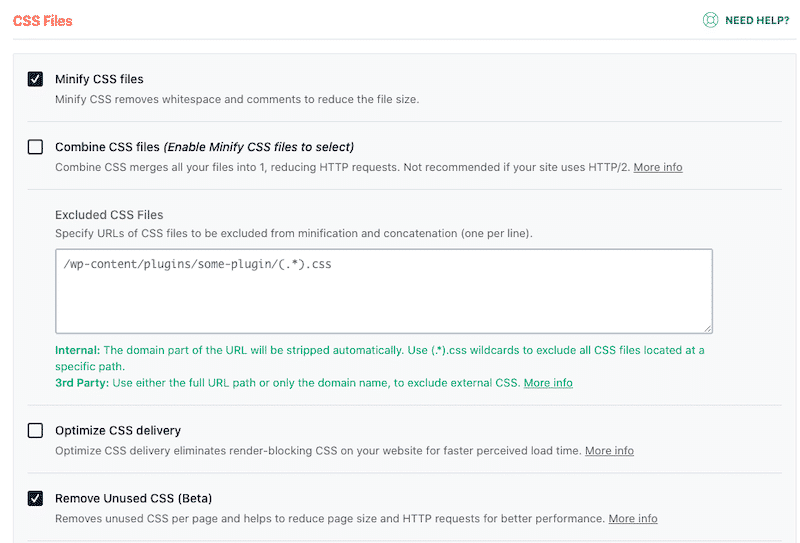
많은 개선 사항이 코드를 정리하고 파일을 최적화하는 방향으로 기울고 있습니다. WP Rocket은 WordPress 대시보드에서 직접 액세스할 수 있는 전용 "파일 최적화" 탭 덕분에 몇 번의 클릭만으로 이를 수행할 수 있도록 도와줍니다.


Kinsta와 WP Rocket이 어떻게 서로를 보완하는지 확인할 수 있도록 각 섹션을 살펴보겠습니다.
2. 사용하지 않는 CSS 줄이기
스타일시트에서 사용하지 않는 규칙을 줄이고 스크롤 없이 볼 수 있는 콘텐츠에 사용되지 않는 CSS를 연기하면 네트워크 바이트 소비가 줄어들고 사이트 속도가 향상됩니다.

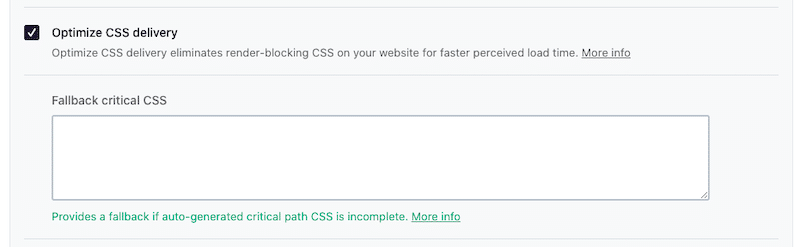
3. CSS 전달 최적화
렌더링 차단 CSS를 제거하는 또 다른 방법은 CSS 전달을 최적화하는 것입니다. 이렇게 하면 사용자가 인지하는 로드 시간이 향상됩니다.

CSS 전달에 대한 중요 참고사항: CSS 전달 최적화는 사용하지 않은 CSS 제거가 사용자에게 작동하지 않는 경우에만 사용해야 합니다. 사용하지 않는 CSS 제거는 항상 첫 번째 선택이어야 합니다.
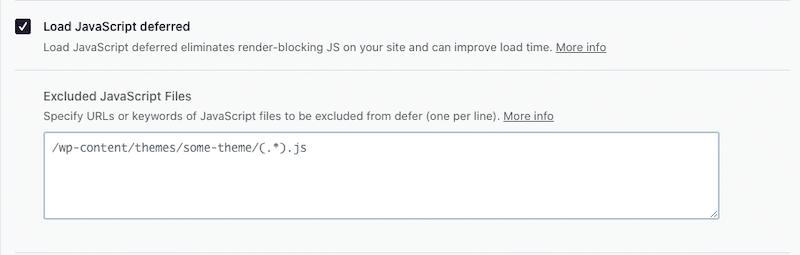
4. JS 로드 지연
느린 웹 페이지의 주요 원인 중 하나는 소위 "블로킹 스크립트"입니다. 지연된 JS를 로드하면 로드 시간이 향상됩니다. WP Rocket은 한 번의 클릭으로 그렇게 하는 데 도움이 될 수 있습니다.

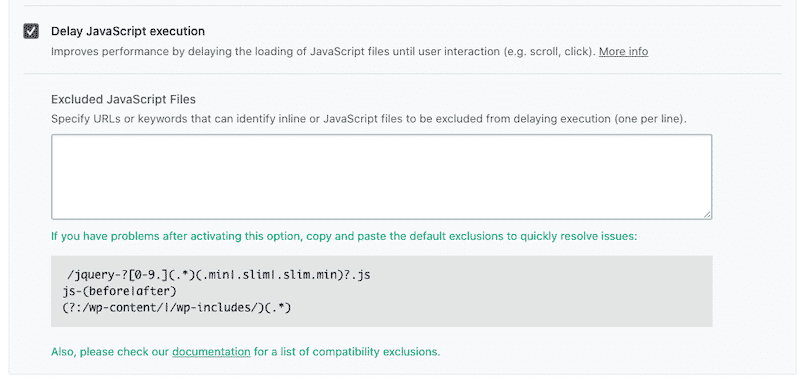
5. JS 실행 지연
WP Rocket으로 WordPress 사이트 속도를 높이는 또 다른 방법은 JavaScript 실행을 지연시키는 것입니다. JS 실행 시간을 줄이는 것도 핵심 성능 보고서를 건강하게 유지하는 데 중요합니다.

WP Rocket은 핵심 성능 평가를 최적화하여 Lighthouse 성능 점수를 향상시킵니다. WordPress 사이트의 JS 및 CSS를 지연 및 최적화하도록 선택하면 LCP(Large Contentful Paint) KPI가 직접적인 영향을 받습니다.

덜 중요한 콘텐츠를 연기하는 또 다른 방법은 여기에 지연 로드 스크립트를 적용하는 것입니다. 다시 말하지만, WP Rocket은 이를 쉽게 도울 수 있습니다. 방법을 봅시다.
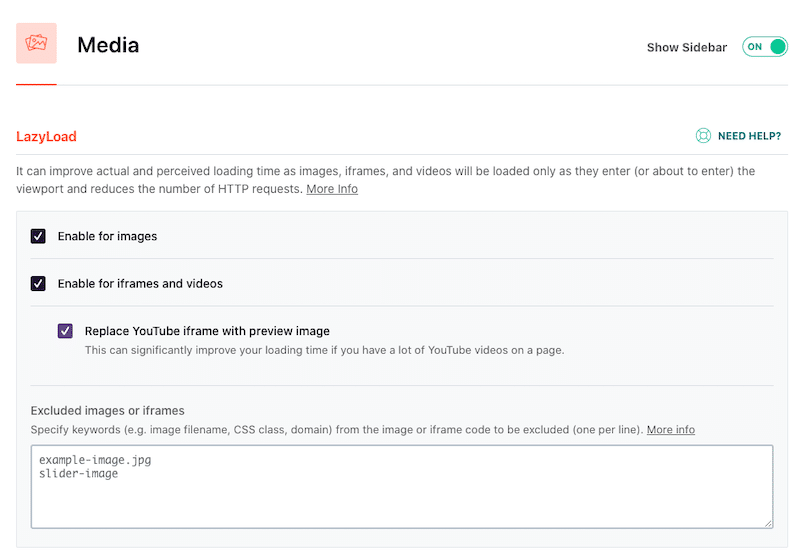
6. 지연 로딩 구현
지연 로드의 기본 아이디어는 사용자가 콘텐츠가 필요할 때만 이미지나 iframe을 로드하는 것입니다. 모든 요소가 로드될 때까지 기다릴 필요가 없습니다. 수동으로 지연 로드를 활성화 및 비활성화하는 것은 시간 소모적인 작업일 수 있습니다. WP Rocket을 사용하면 시간을 절약하고 필요한 곳에 자동으로 지연 로드 스크립트를 적용할 수 있습니다.

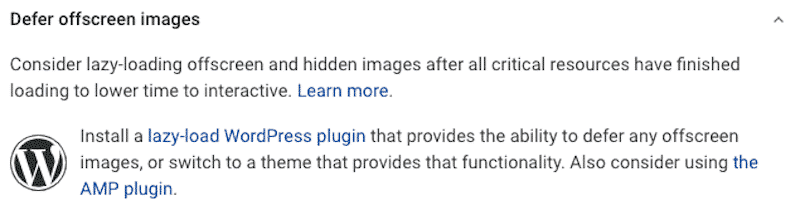
다시 한 번 WP Rocket은 핵심 성능 향상에 도움이 되며 PageSpeed Insights 권장 사항에 따라 좋은 점수를 받습니다. PSI는 지연 로딩을 사용하고 화면 밖의 이미지를 연기하여 접힌 부분 위의 이미지를 위한 공간을 만들 것을 권장합니다.

7. 프리페치 및 프리커넥트 프리로드
"사전 로드" 메뉴에서 WP Rocket은 네 가지 사전 로드 옵션, 즉 캐시 사전 로드, 링크 사전 로드, DNS 요청 사전 가져오기 및 글꼴 사전 로드를 제공합니다. 그 중 일부는 Kinsta와 함께 사용하는 데 유용하지 않으므로 옵션을 최대한 활용해 보겠습니다.
캐시 미리 로드 : 이 옵션을 선택하지 마십시오. 성능이 저하될 수 있습니다.

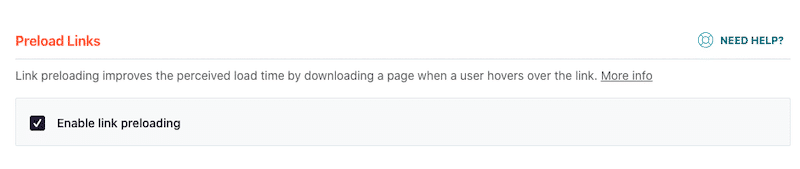
링크 미리 로드 : 이 옵션은 사용자가 링크 위로 마우스를 가져갈 때 페이지 다운로드를 시작합니다. 이것은 사용자가 인지하는 로드 시간을 증가시킵니다.

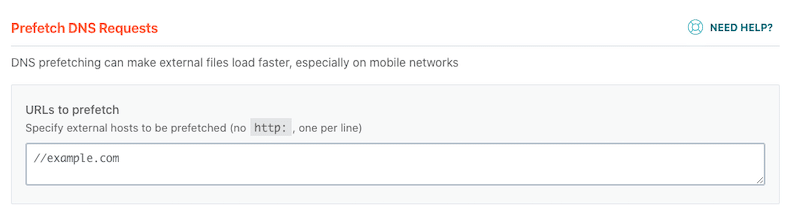
DNS 요청 미리 가져오기: 이 기능은 모바일 웹사이트에 약간의 부스트를 줄 것입니다. DNS 프리페치는 사용자가 클릭하기 전에 백그라운드에서 도메인 이름을 확인하여 웹사이트 성능을 향상시키는 좋은 방법입니다.

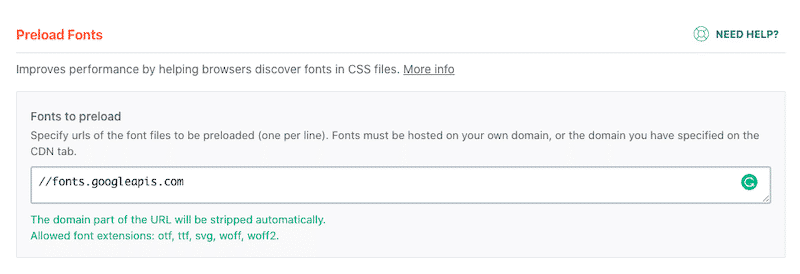
글꼴 미리 로드 : 이 옵션을 사용하면 CSS 파일에서 글꼴이 검색되기 전에 웹 브라우저에서 글꼴을 검색할 수 있습니다.

WP Rocket은 PageSpeed Insights의 또 다른 권장 사항인 rel=”preload” 속성을 적용하여 아래와 같이 건강한 FCP 및 LCP를 유지 관리합니다.

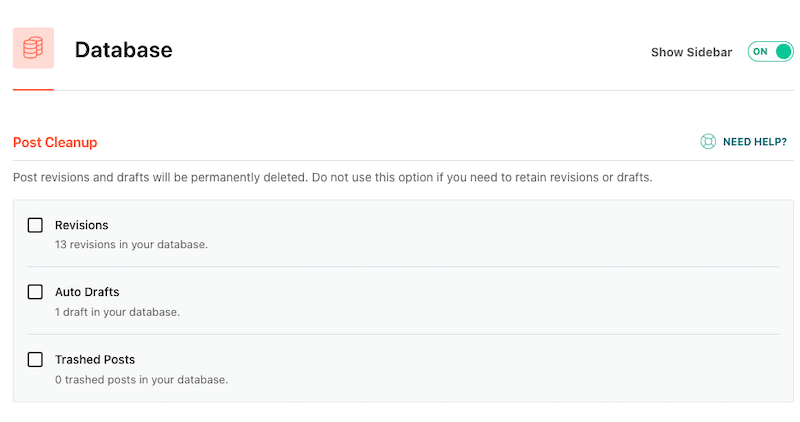
8. 데이터베이스 최적화
"데이터베이스" 메뉴에서 WP Rocket은 게시물과 댓글을 최적의 상태로 유지하기 위한 모든 도구를 제공합니다. 게시물, 댓글, 일시적인 항목 및 데이터베이스 테이블에 대한 정리를 수행하도록 선택할 수 있습니다. 원하는 경우 청소 일정을 잡을 수도 있습니다.

모든 데이터베이스 최적화 옵션은 Kinsta와 잘 작동하며 Innodb를 사용하여 이 기능도 제공합니다.
9. 추가 최적화 기능
더 있습니다. WP Rocket에는 웹 사이트의 속도를 향상시키는 다른 많은 기능이 있습니다. WP Rocket을 활성화하면 WordPress 사이트에 다음과 같은 일이 발생합니다.
- GZIP 압축이 활성화되어 파일 크기가 줄어들고 방문자가 콘텐츠에 더 빨리 액세스할 수 있습니다.
- HTTP 요청 수가 줄어들어 사이트 로드가 빨라집니다.
- 대역폭을 절약하기 위해 필요할 때만 미디어 파일이 로드됩니다.
- 이미지에 누락된 너비 및 높이 속성이 추가됩니다. 이는 레이아웃 변경을 방지하고 CLS 점수를 개선하며 더 나은 사용자 경험을 제공하는 데 도움이 됩니다. .
- 그리고 WordPress에 대한 훨씬 더 많은 속도 최적화.
Kinsta + WP Rocket으로 사이트 속도를 높이는 방법
WordPress 사이트가 WP Rocket이 활성화된 Kinsta에서 호스팅되는 경우 웹사이트를 빛의 속도로 이동할 가능성이 높아집니다.
성능 감사를 실행해 보겠습니다.
Google PageSpeed Insights 및 WebPageTest를 사용하여 모바일 성능을 측정합니다. 내 테스트 사이트는 Elementor와 Astra로 구축된 여행사입니다.
시나리오 #1 – Kinsta에서 호스팅되는 내 테스트 사이트 – WP 로켓 없음
Google PageSpeed Insights 사용(모바일 성능)
최적화를 수행하지 않고 Kinsta에서 호스팅하는 내 테스트 사이트는 모바일에서 매우 빠르게 유지됩니다(82/100). 그러나 내 핵심 성능 향상의 일부는 주황색으로 이동했습니다.

완전히 로드된 시간과 요청 수는 수용 가능하며 Kinsta가 빠른 호스팅 제공업체임을 확인합니다.

| KPI(모바일 실적) | 점수(WP 로켓 없음) |
| 전반적인 등급 | 82/100 |
| 완전히 로드된 시간 | 2.587초 |
| HTTP 요청 | 56 |
| FCP | 1.6초 |
| 시 | 1.6초 |
| LCP | 1.9초 |
| 티티 | 1.6초 |
| 미정 | 20ms |
| CLS | 0.125 |
시나리오 #2 – Kinsta에서 호스팅되는 내 테스트 사이트 – WP Rocket 사용
Google PageSpeed Insights 사용 (모바일 성능)
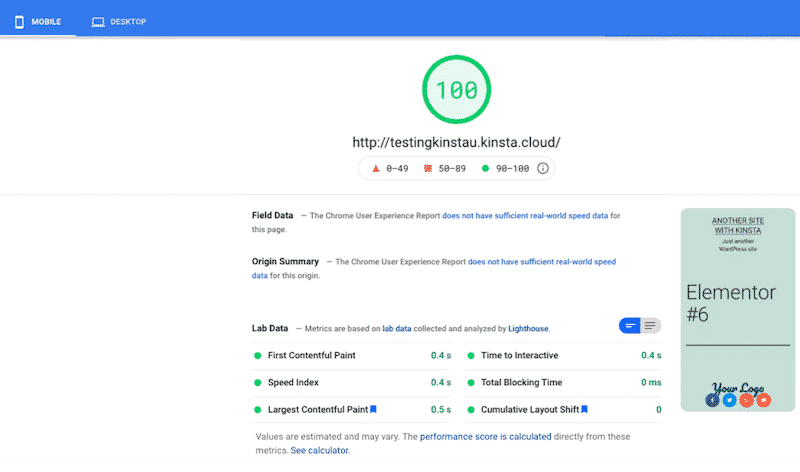
결과는 인상적입니다. Lighthouse에서 100/100을 얻었습니다! 내 모든 핵심 웹 바이탈은 녹색이고 누적 레이아웃 이동 및 총 차단 시간은 0으로 감소했습니다.

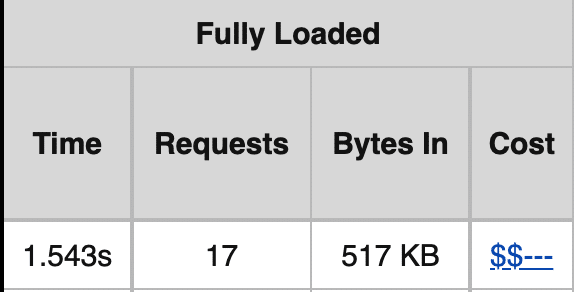
WP Rocket(3.5초에서 1.5초로, 56개 요청에서 17개로) 덕분에 두 가지 다른 메트릭(HTTP 요청 및 완전히 로드된 시간)도 크게 감소 했습니다.

다음은 표에 요약한 성능 개요입니다.
| KPI(모바일 성능) | 점수(WP 로켓 없음) | 점수(WP 로켓 포함) |
| 전반적인 등급 | 82/100 | 100/100 |
| 완전히 로드된 시간 | 2.587초 | 1.543초 |
| HTTP 요청 | 56 | 17 |
| FCP | 1.6초 | 0.4초 |
| 시 | 1.6초 | 0.4초 |
| LCP | 1.9초 | 0.5초 |
| 티티 | 1.6초 | 0.4초 |
| 미정 | 20ms | 0ms |
| CLS | 0.125 | 0 |
마무리
Kinsta는 전 세계에 위치한 프리미엄 데이터 센터만을 사용하는 기업에 프리미엄 관리형 WordPress 호스팅 서비스를 제공합니다. 이는 사용량이 가장 많은 시간 동안 DDoS 공격 또는 기타 중단으로부터 고객 사이트를 보호하면서 최적의 가동 시간을 보장합니다.
Kinsta와 WP Rocket을 결합하면 두 가지 장점을 모두 누릴 수 있습니다 . 내장 캐시 솔루션을 통한 빠른 호스팅과 사이트 성능을 높이고 핵심 웹 바이탈을 친환경(Lighthouse의 100/100)으로 만드는 WordPress 플러그인 )!
| Kinsta로 모바일에서 82/100 얻기 | Kinsta 및 WP Rocket으로 모바일에서 100/100 얻기 |
성능 감사에서 보았듯이 WP Rocket은 PageSpeed Insights 점수를 향상시키는 가장 쉬운 방법 중 하나입니다.
그리고 좋은 점은 위험을 감수하지 않는다는 것입니다. WP Rocket을 구입하면 14일 환불 보증이 제공됩니다.
Kinsta 및 WP Rocket 사용자입니까? 아래 의견에서 상황이 어떻게 되는지 알려주십시오.
