Başlangıç Kılavuzu: WordPress Şablon Düzenleme Modu ve Site Düzenleyicisi
Yayınlanan: 2021-10-15WordPress 5.8'de yeni ve güçlü bir özelliğe erişiminiz var – WordPress Şablon Düzenleme Modu.
WordPress Şablon Düzenleme Modu, normal WordPress blok düzenleyicisini kullanarak yazılarınız ve sayfalarınız için özel şablonlar tasarlamanıza olanak tanır. Bu, WordPress Tam Site Düzenleme adı verilen yeni bir özellik setinin parçasıdır ve blok düzenleyiciyi kullanarak WordPress sitenizin temel şablonlarını düzenlemenize izin verecek bir dizi gelecek özelliğin yalnızca ilkidir.
Bu gönderide, WordPress Şablon Düzenleme Modu hakkında bilmeniz gereken her şeyi öğreneceksiniz:
- ne olduğunu,
- nasıl erişilir,
- özel şablonlar nasıl tasarlanır.
Ayrıca deneysel WordPress Site Editörü özelliğiyle şablon düzenlemenin geleceğine bir göz atacağız. Bu son özellik, bu yazıyı yazarken temel WordPress yazılımında olmasa da, yolda, bu yüzden yakında onunla tanışmak isteyeceksiniz.
WordPress Şablon Düzenleme Modu nedir?
WordPress Şablon Düzenleme Modu, adından da anlaşılacağı gibi. Bir gönderinin içeriğini düzenlemenize izin vermek yerine, o içeriğin nasıl görüntüleneceğini kontrol eden şablonu düzenlemenize izin verir.
Örneğin, gönderi başlığının, gönderi içeriğinin, gönderi yazarının vb. nereye koyulacağını kontrol etmenizi sağlar. Bir gönderiye bir şablon atadığınızda, o gönderinin içeriği şablonunuza göre otomatik olarak görüntülenir.
Elementor Pro Theme Builder, Divi 4.0'daki tema oluşturma veya Beaver Builder için Beaver Themer uzantısı gibi WordPress tema oluşturma araçlarına aşina iseniz, WordPress Şablon Düzenleme Modu, tüm bu araçlarla aynı temel yaklaşımı kullanır.
Temel fark, WordPress Şablon Düzenleme Modunun yerel WordPress blok düzenleyicisini kullanmasıdır. Bu nedenle, herhangi bir ek eklenti yüklemenizi veya herhangi bir kod bilgisine sahip olmanızı gerektirmez.
WordPress Şablon Düzenleme Moduna nasıl erişilir
Tek bir gönderi veya sayfa için Şablon Düzenleme Moduna erişmek için WordPress düzenleyicide başlayacaksınız.
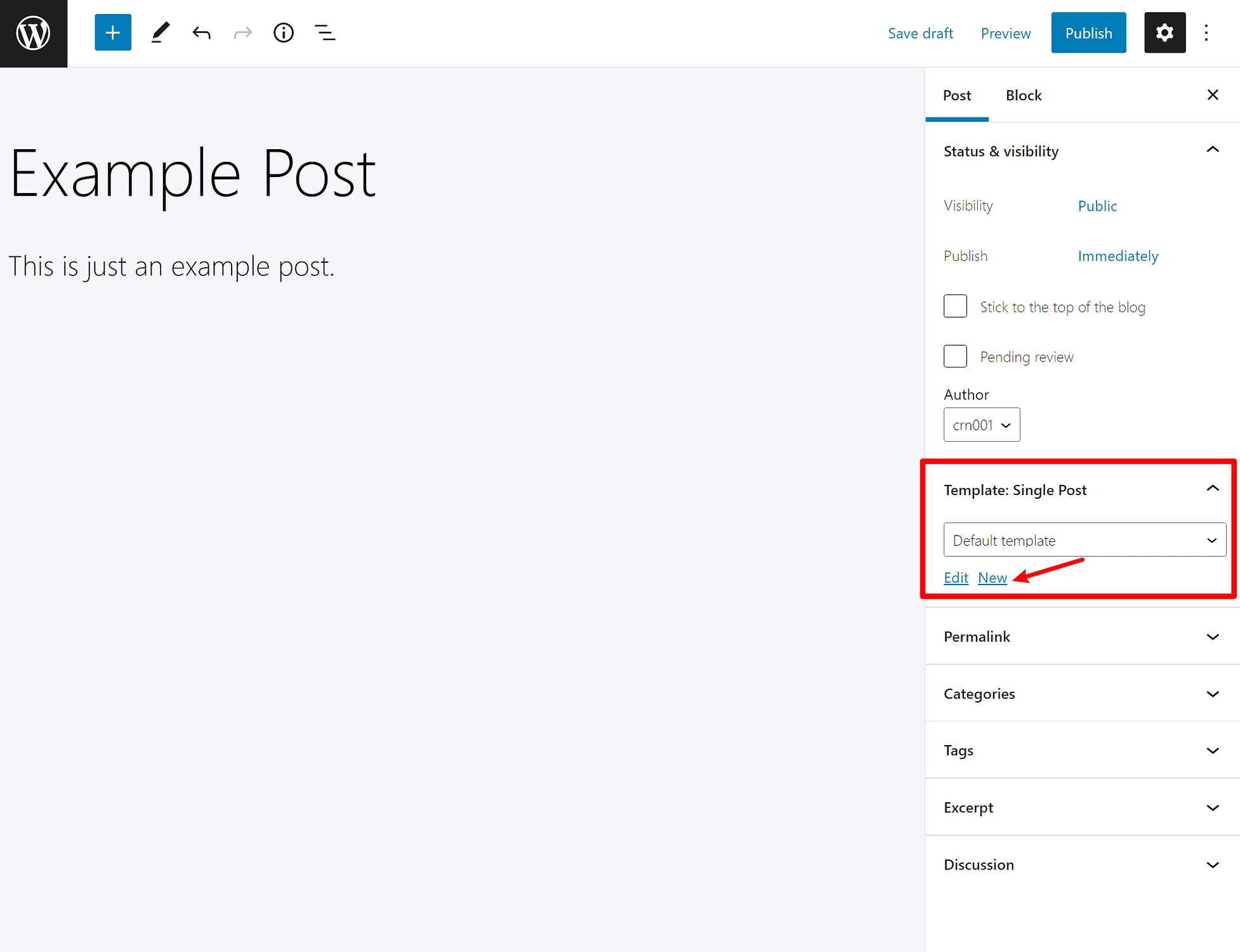
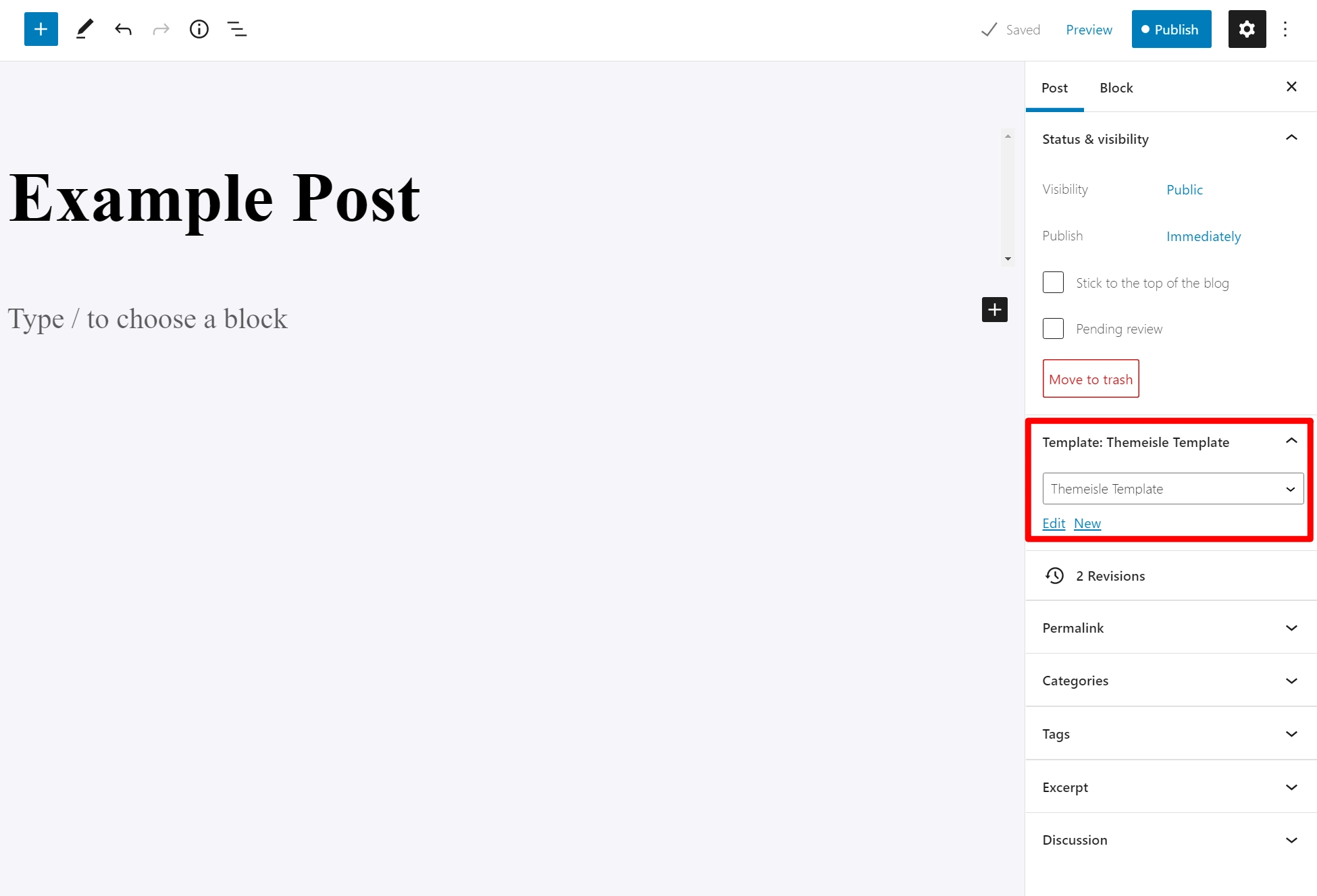
Gönderi ayarları kenar çubuğunda bir Şablon bölümü görmelisiniz. Yeni bir şablon oluşturmak ve Şablon Düzenleme Modunu başlatmak için Yeni seçeneğine tıklayabilirsiniz:

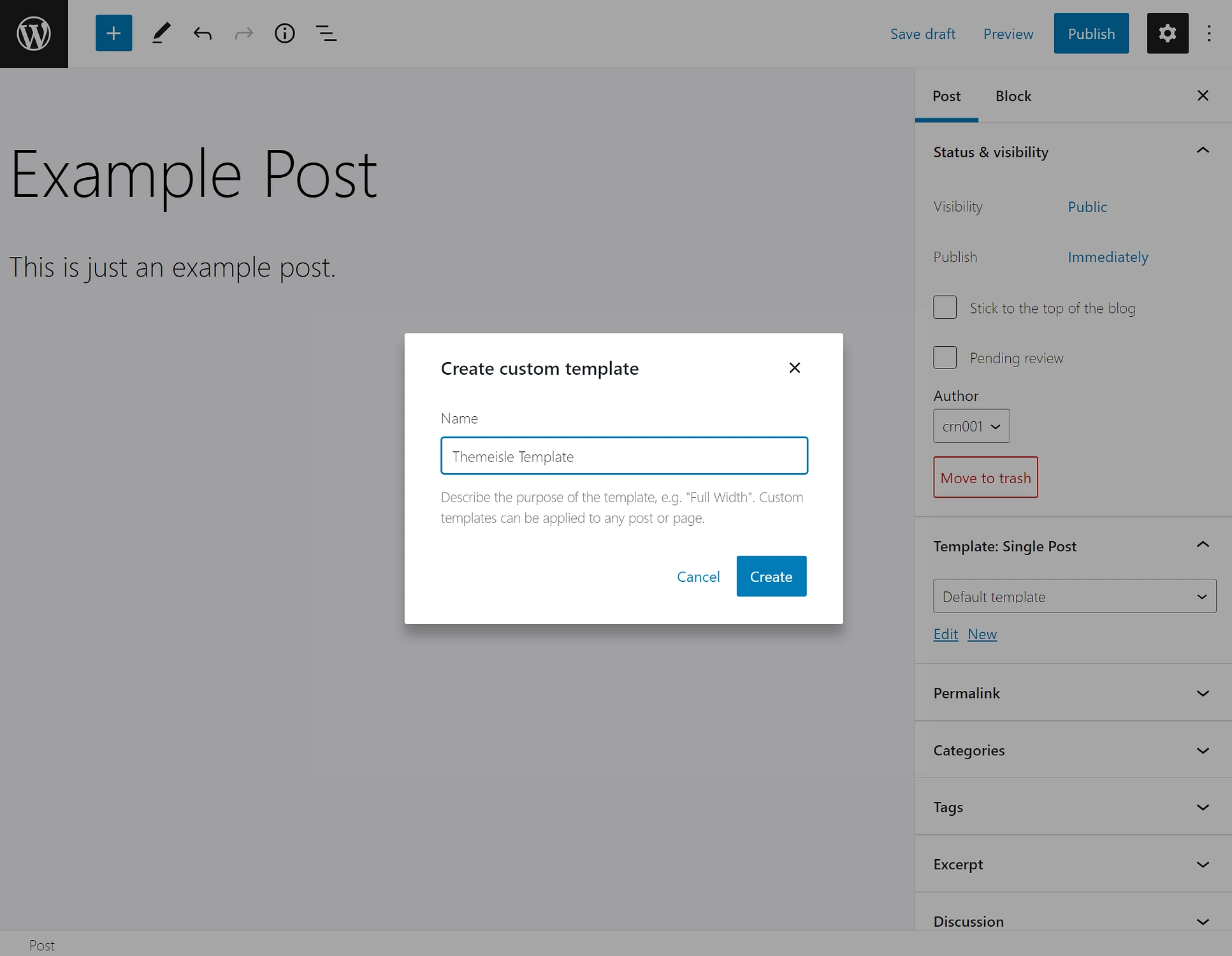
Ardından şablonunuza bir ad verebilir ve düzenleme deneyimini başlatmak için Oluştur'a tıklayabilirsiniz:

Not – bu seçeneği yalnızca temanız Şablon Düzenleme Modunu destekliyorsa görürsünüz. Yeni bir şablon oluşturma seçeneği görmüyorsanız , temanız bunu desteklemiyor demektir. Temanızın geliştiricisinden destek eklemesini isteyebilir veya aşağıdaki kod parçacığını alt temanızın functions.php dosyasına veya Code Snippets gibi bir eklenti ekleyerek manuel olarak destek ekleyebilirsiniz.
add_theme_support( 'block-templates' );
WordPress Şablon Düzenleme Modu nasıl kullanılır?
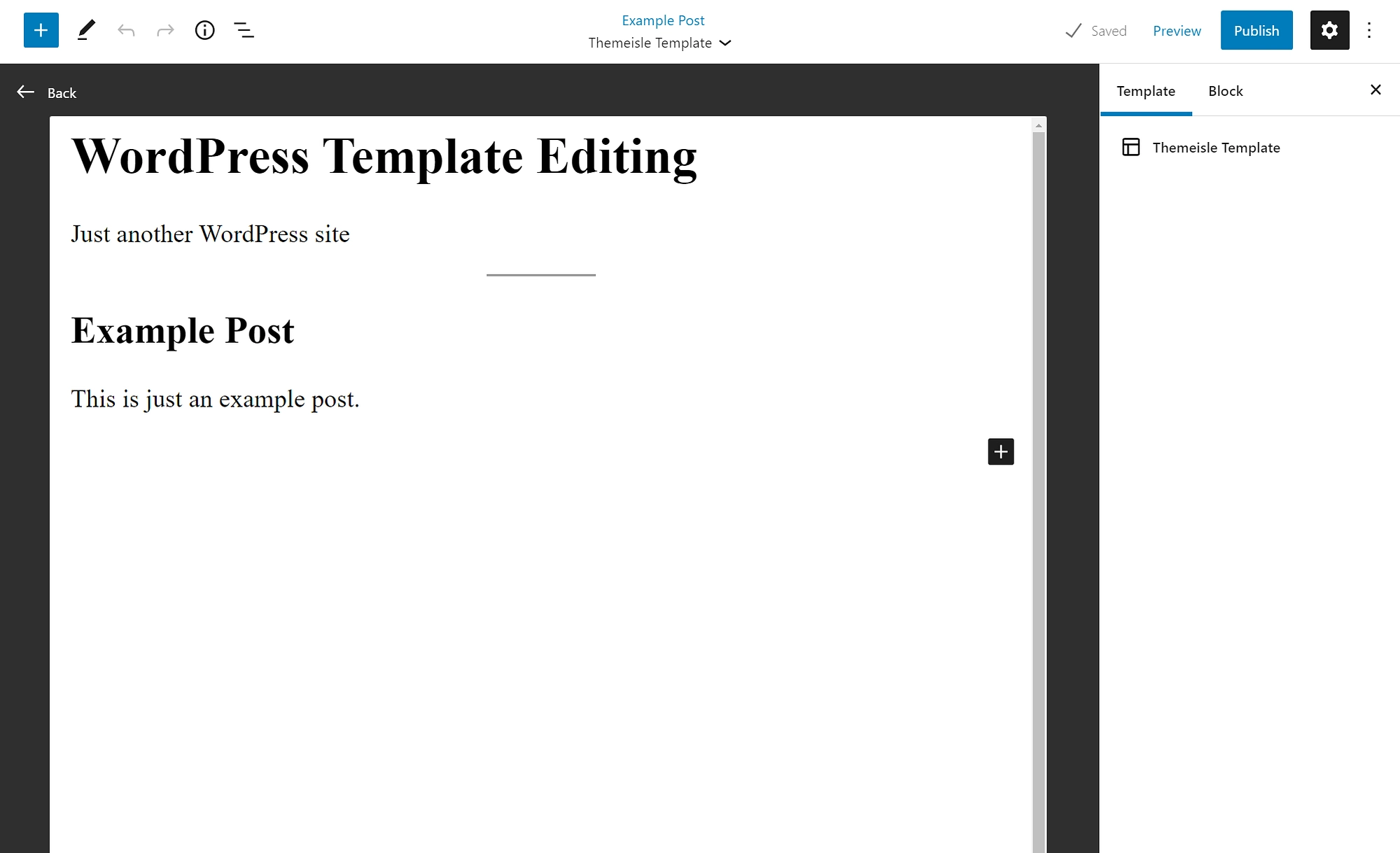
Şablon Düzenleme Modunu açtıktan sonra, sitenizin şablonlarını tasarlamak için onu nasıl kullanabileceğinize geçelim.
Temel bilgilerle başlayalım – Şablon Düzenleme Modu, yazılarınızı ve sayfalarınızı oluşturmak için kullandığınız düzenleyicinin aynısını kullanır. Tam olarak aynı içerik düzenleme arayüzüne sahip olacaksınız, aynı blok tabanlı tasarım sistemini kullanacaksınız vb.
Temel fark, statik bir tasarım oluşturmak yerine, sitenizden otomatik olarak içerik alacak dinamik bir şablon oluşturmanızdır.

Tema bloklarını kullanma
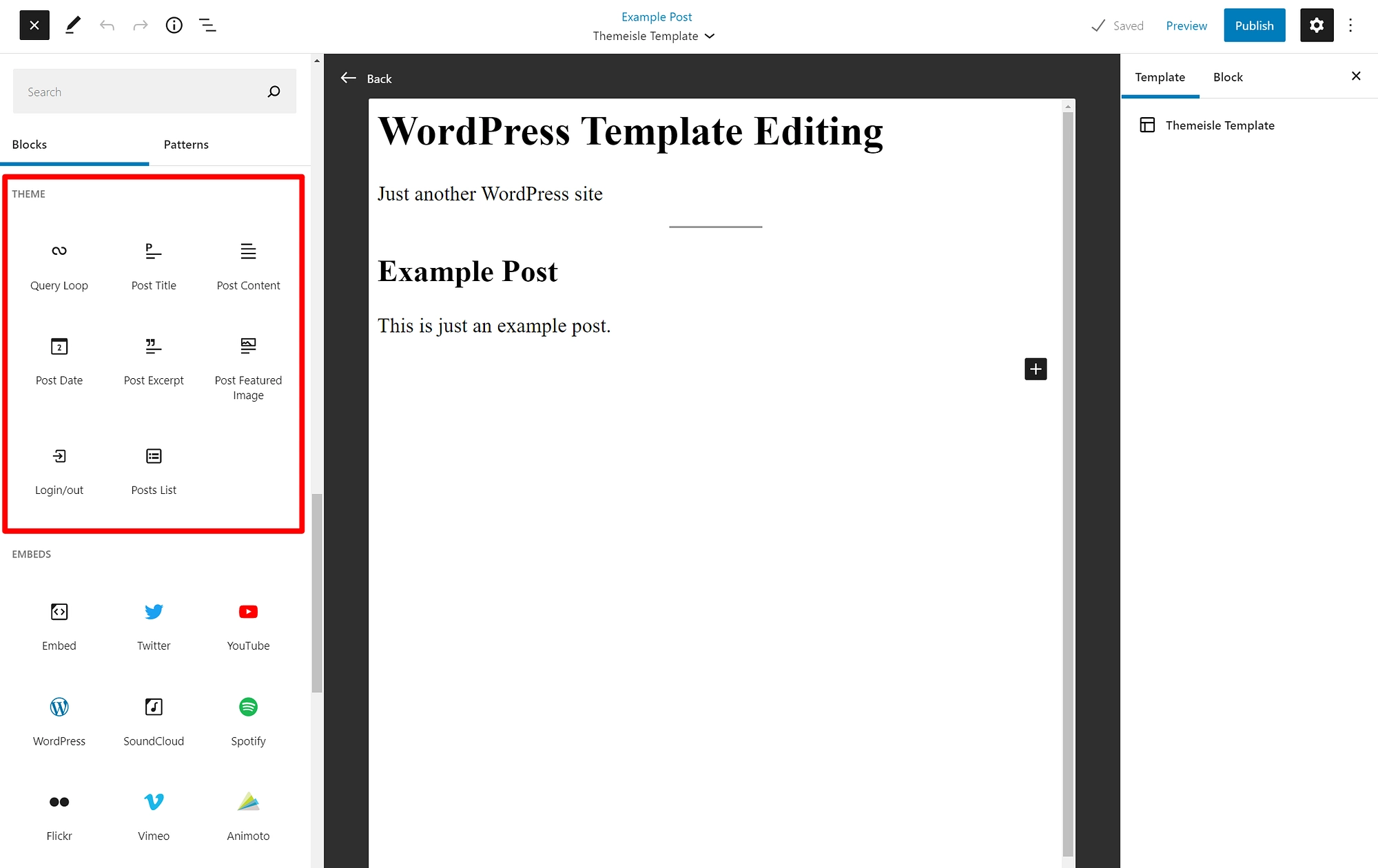
Şablonunuzu özelleştirmek için tema blokları adı verilen özel bir blok seti kullanacaksınız. Bu tema blokları, statik içerik eklemenize izin vermek yerine, şablonunuzu sitenizdeki içerikle dinamik olarak doldurmanıza olanak tanır.
Şu anda aşağıdaki blokları alıyorsunuz:
- Gönderi Başlığı – bir gönderinin başlığını otomatik olarak görüntüler.
- Gönderi İçeriği – bir gönderinin ana içeriğini otomatik olarak görüntüler.
- Öne Çıkan Görsel Gönder – bir gönderinin öne çıkan görselini otomatik olarak görüntüler.
- Gönderi Tarihi – gönderinin yayınlanma tarihini otomatik olarak görüntüler.
- Alıntı Gönder - bir gönderinin alıntısını otomatik olarak görüntüler.
WordPress'in gelecekteki sürümleri, size daha fazla esneklik sağlamak için daha fazla tema bloğu ekleyecektir.
Örneğin, bu şablonu kullanan gönderilerin öne çıkan görsellerinin gönderi başlığının üzerinde görüntülenmesini istediğinizi varsayalım. Bunu başarmak için tek yapmanız gereken Gönderi Başlığı bloğunun üstüne Öne Çıkan Görsel Gönderi bloğunu eklemektir:

Ayrıca şablonlarınıza statik içerik ekleyebilirsiniz. Örneğin, gönderi içeriğinin altına bir harekete geçirici mesaj (CTA) kutusu eklemek isteyebilirsiniz. Bu CTA'yı oluşturmak için normal blokları kullanabilirsiniz. Bu şablonu kullanan tüm gönderiler, içeriklerinin altında bu statik CTA'yı otomatik olarak görüntüler.

Şablonlarınızı gönderilere atama
Bazı şablonlar oluşturduktan sonra, Gönderi ayarları kenar çubuğundaki Şablon açılır menüsünü kullanarak bunları içeriğe kolayca atayabilirsiniz:

Unutmayın – gelecekte şablonu güncellerseniz, bu değişiklikler bu şablonu kullanan her gönderi için geçerli olacaktır.
WordPress Site Editörü: WordPress şablon düzenlemenin geleceği
WordPress Şablon Düzenleme Modu şu anda özel gönderi şablonları oluşturmaya odaklanmış olsa da, yakın gelecekte üstbilgi, altbilgi, blog liste sayfanız ve daha fazlası dahil olmak üzere tüm tema şablonlarınızı düzenleyebileceksiniz.
Bu şablonları düzenlemek için şu anda WordPress Site Editörü olarak adlandırılan farklı bir araç kullanacaksınız.
WordPress Site Düzenleyicisi, Şablon Düzenleme Moduna çok benzer, tek gerçek fark, düzenleyebileceğiniz belirli şablonlardır.
Genel olarak:
- Şablon Düzenleme Modu – şablonları tek tek gönderilere veya sayfalara düzenlemenize ve atamanıza olanak tanır.
- WordPress Site Editörü – siteniz için site çapında şablonlar oluşturmanıza olanak tanır. Örneğin, tüm blog gönderilerinin varsayılan olarak kullandığı bir şablon oluşturabilirsiniz ( gerektiğinde bu varsayılan şablonu yine de Şablon Düzenleme Modu'nu kullanarak oluşturduğunuz başka bir şablonla geçersiz kılabilirsiniz ).
WordPress Site Düzenleyicisine nasıl erişilir
WordPress Site Düzenleyici modu, bu yazıyı yazdığımız sırada şu anda temel WordPress yazılımında mevcut değildir . Ancak, buna Gutenberg projesinin deneysel eklenti sürümü aracılığıyla erişebilirsiniz.
WordPress Site Düzenleyicisine erişmek için iki koşulu karşılamanız gerekir:
- Tam Site Düzenlemeyi destekleyen bir WordPress teması kullanmanız gerekir. Bu temaları WordPress.org'daki Tam Site Düzenleme filtresini kullanarak bulabilirsiniz.
- Deneysel özellikler içeren bir beta oyun alanı olan Gutenberg eklentisini yüklemeniz gerekecek.
Bu öğelerin her ikisi de hâlâ deneme aşamasında olduğundan, bunu trafik alan canlı bir web sitesinde yapmanızı önermiyoruz.
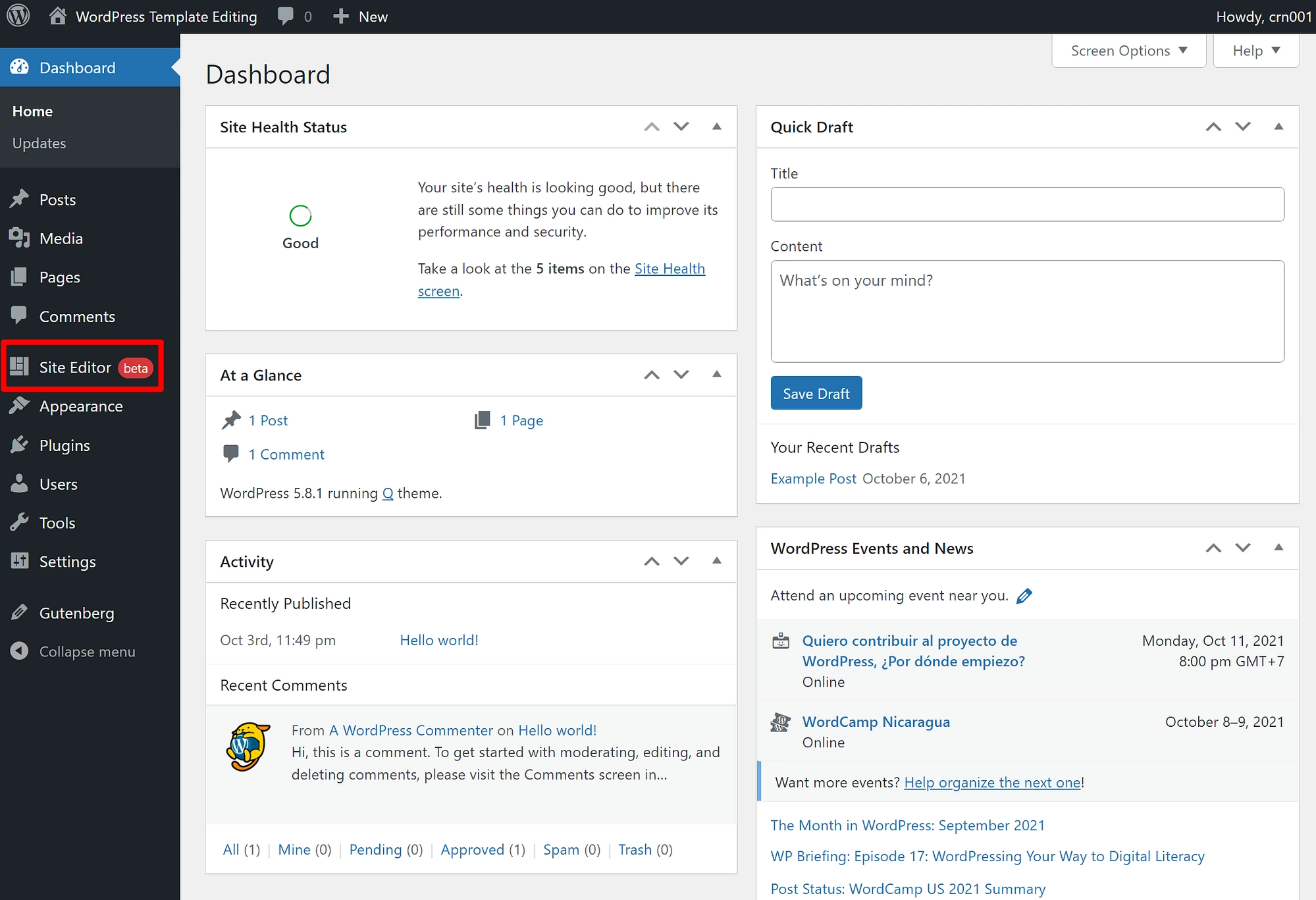
Bu koşulların her ikisini de karşıladığınızda, WordPress panosu kenar çubuğunda yeni bir Site Düzenleyici seçeneği göreceksiniz:

WordPress Site Düzenleyicisi nasıl kullanılır?
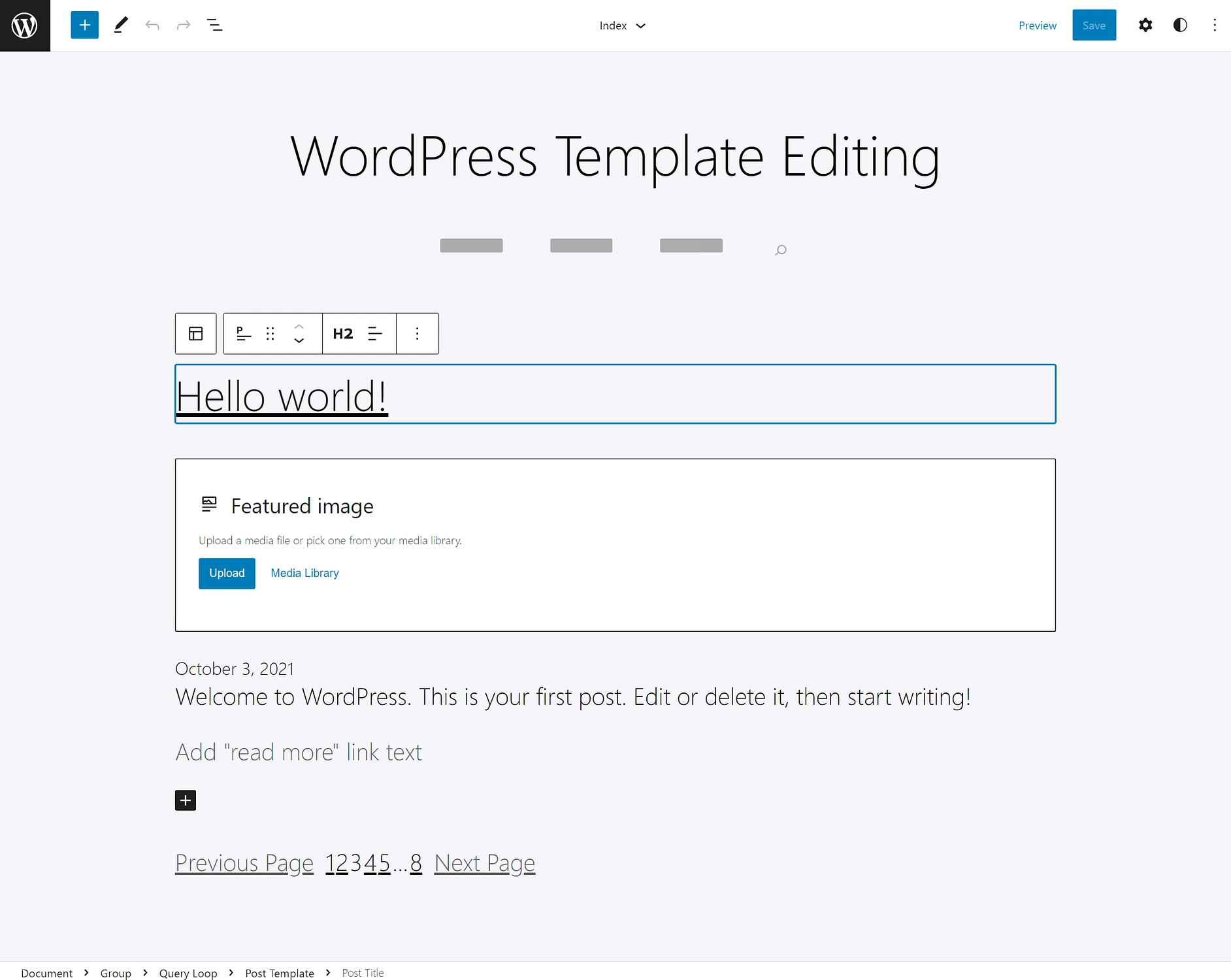
WordPress Site Editörü arayüzü, Şablon Düzenleme Modu ile neredeyse tamamen aynıdır. Tek fark şudur:
- Farklı şablonları düzenlemek arasında hızla geçiş yapmak için arayüz seçenekleri elde edersiniz.
- Şablonlarınızı tasarlamak için daha da dinamik tema bloklarına erişebilirsiniz.

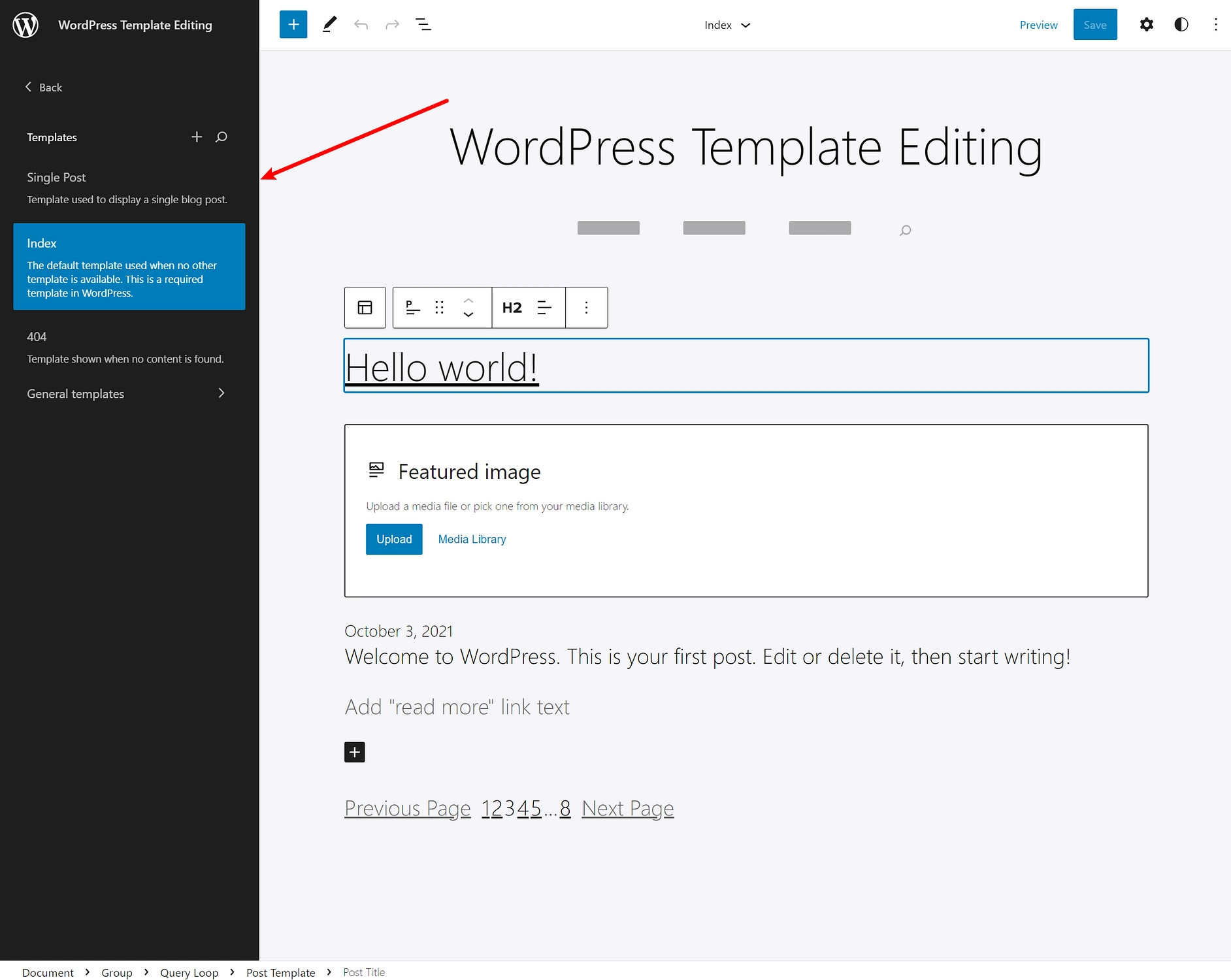
Sol üst köşedeki WordPress logosuna tıklayarak şablon tarayıcısını açabilirsiniz. Bu, şablonlar arasında hızla geçiş yapmanızı ve gerekirse yeni şablonlar oluşturmanızı sağlar:

WordPress Şablon Düzenleme Moduna bugün başlayın
WordPress Şablon Düzenleme Modu, WordPress Tam Site Düzenlemeye doğru ilerledikçe WordPress'te giderek daha büyük bir rol oynayacak yeni bir özelliktir.
Şablon Düzenleme Modu sadece bir başlangıç. Mevcut özellik, gönderiler veya sayfalar için şablonlar tasarlamak için blok düzenleyiciyi kullanmanıza izin verirken, tam WordPress Site Düzenleyicisinin sonunda piyasaya sürülmesi, temanızın temel site çapında şablonlarına tam erişim sağlayacaktır.
Bu konu hakkında daha fazla bilgi edinmek isterseniz, WordPress Tam Site Düzenleme girişimize göz atın.
Ayrıca WordPress blok düzenleyiciyi kullanma, özel WordPress gönderi şablonları oluşturma ve widget alanlarında blokları kullanma hakkında başka yararlı yazılarımız da var.
WordPress Şablon Düzenleme Modu veya yakında çıkacak olan WordPress Site Düzenleyici özelliği hakkında hâlâ sorularınız mı var? Yorumlarda bize bildirin!
