ビギナーズガイド:WordPressテンプレート編集モードとサイトエディター
公開: 2021-10-15WordPress 5.8では、強力な新機能であるWordPressテンプレート編集モードにアクセスできます。
WordPressテンプレート編集モードでは、通常のWordPressブロックエディターを使用して、投稿やページのカスタムテンプレートをデザインできます。 これは、WordPressフルサイト編集と呼ばれる新機能セットの一部であり、ブロックエディターを使用してWordPressサイトの基盤となるテンプレートを編集できるようになる今後の多くの機能の最初のものにすぎません。
この投稿では、WordPressテンプレート編集モードについて知っておく必要のあるすべてのことを学びます。
- それが何であるか、
- アクセス方法、
- カスタムテンプレートをデザインする方法。
また、実験的なWordPressサイトエディター機能を使用したテンプレート編集の将来についても紹介します。 この最後の機能は、この投稿を書いている時点ではコアのWordPressソフトウェアには含まれていませんが、途中であるため、すぐに理解する必要があります。
WordPressテンプレート編集モードとは何ですか?
WordPressテンプレート編集モードは、その名前が示すとおりです。 投稿のコンテンツを編集する代わりに、そのコンテンツの表示方法を制御するテンプレートを編集できます。
たとえば、投稿のタイトル、投稿の内容、投稿者などを配置する場所を制御できます。 テンプレートを投稿に割り当てると、その投稿のコンテンツはテンプレートに従って自動的に表示されます。
Elementor Pro Theme Builder、Divi 4.0のテーマ構築、BeaverBuilderのBeaverThemer拡張機能などのWordPressテーマビルダーツールに精通している場合、WordPressテンプレート編集モードはこれらすべてのツールと同じ基本的なアプローチを使用します。
主な違いは、WordPressテンプレート編集モードがネイティブのWordPressブロックエディターを使用することです。 そのため、追加のプラグインをインストールする必要はなく、コードの知識も必要ありません。
WordPressテンプレート編集モードにアクセスする方法
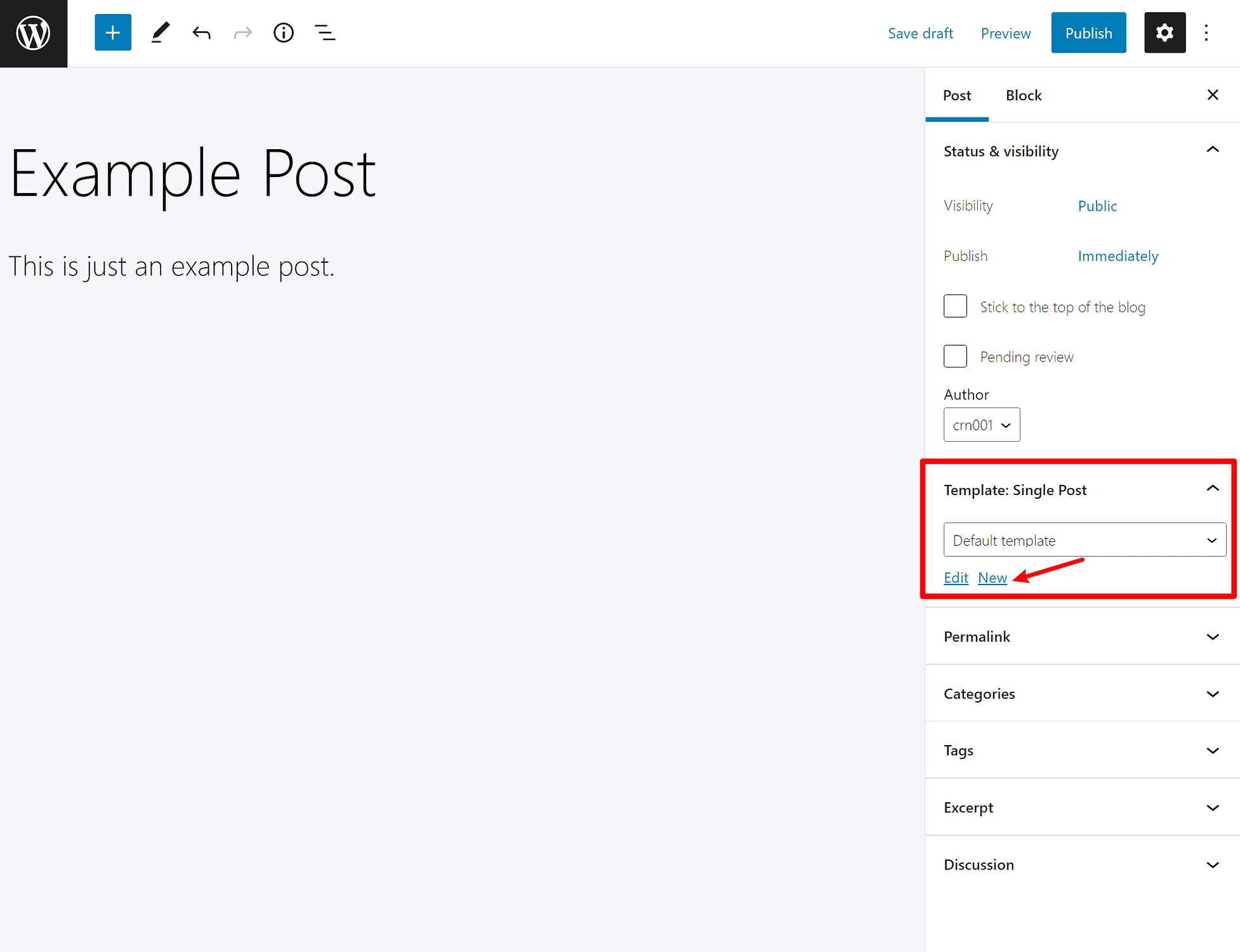
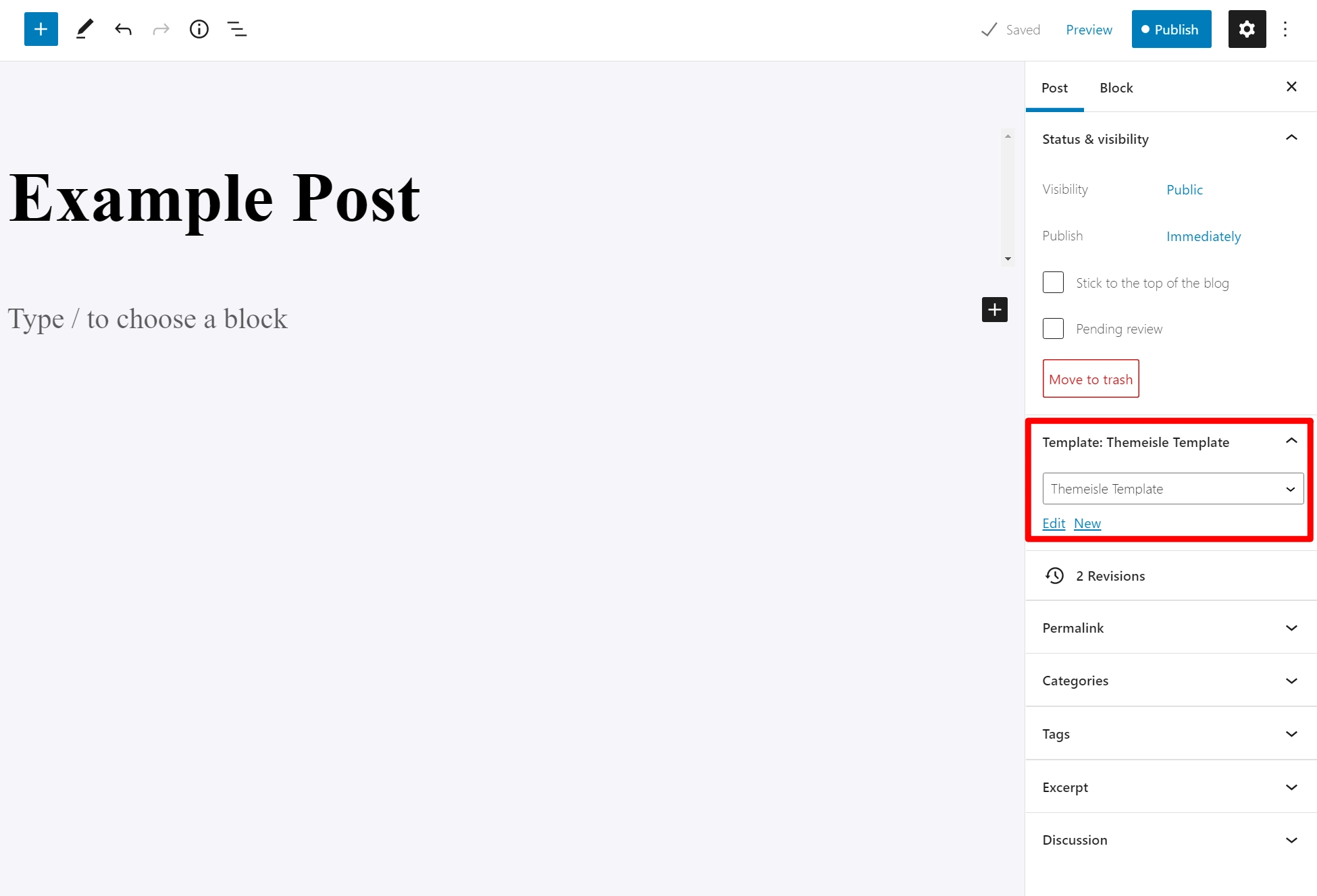
個々の投稿またはページのテンプレート編集モードにアクセスするには、WordPressエディターから始めます。
[投稿設定]サイドバーに、[テンプレート]セクションが表示されます。 新しいテンプレートを作成してテンプレート編集モードを起動するには、[新規]オプションをクリックします。

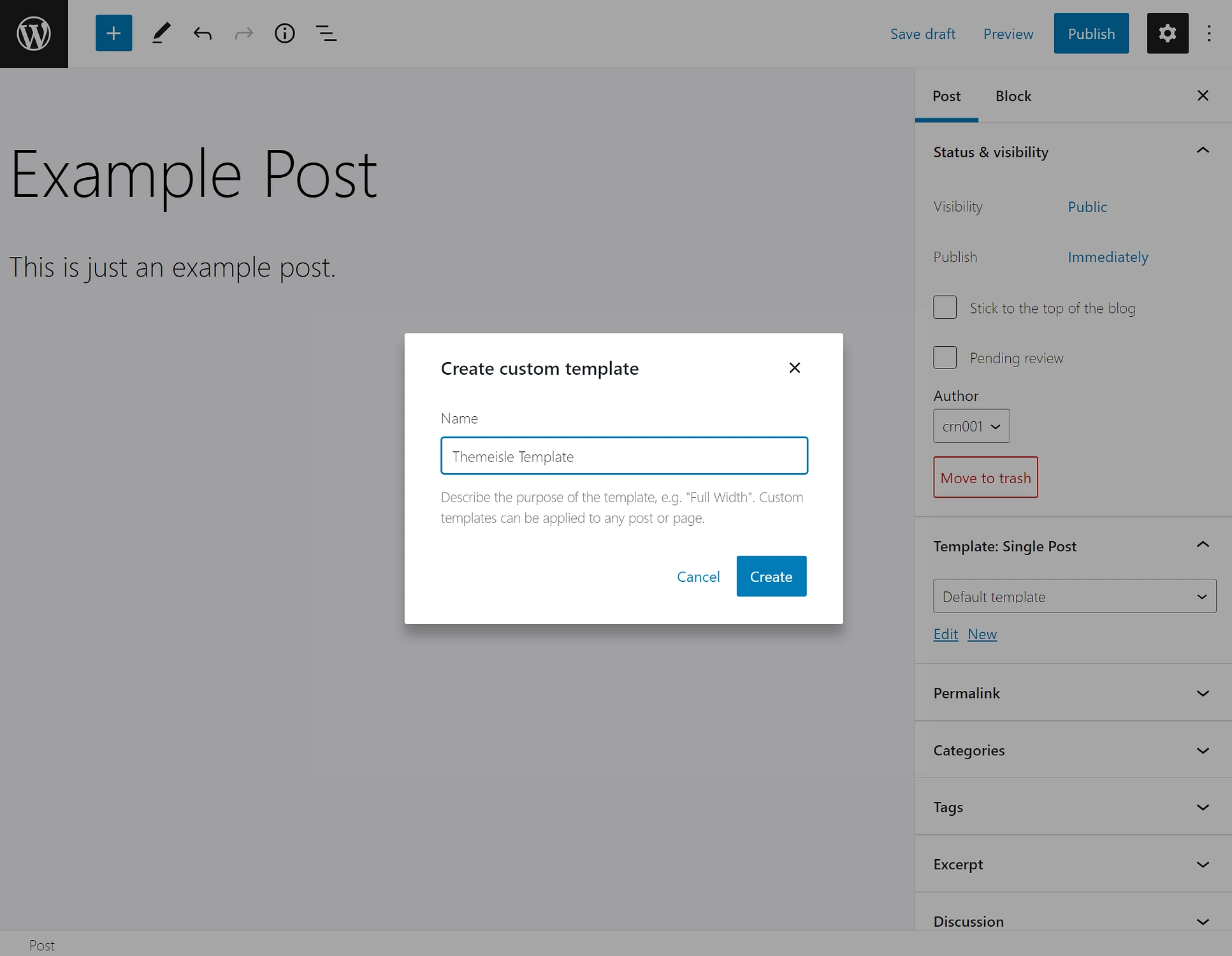
次に、テンプレートに名前を付け、[作成]をクリックして編集エクスペリエンスを起動できます。

注–このオプションは、テーマがテンプレート編集モードをサポートしている場合にのみ表示されます。 新しいテンプレートを作成するオプションが表示されない場合は、テーマがそれをサポートしていないことを意味します。 テーマの開発者にサポートの追加を依頼するか、次のコードスニペットを子テーマのfunctions.phpファイルまたはコードスニペットなどのプラグインに追加して手動でサポートを追加できます。
add_theme_support( 'block-templates' );
WordPressテンプレート編集モードの使用方法
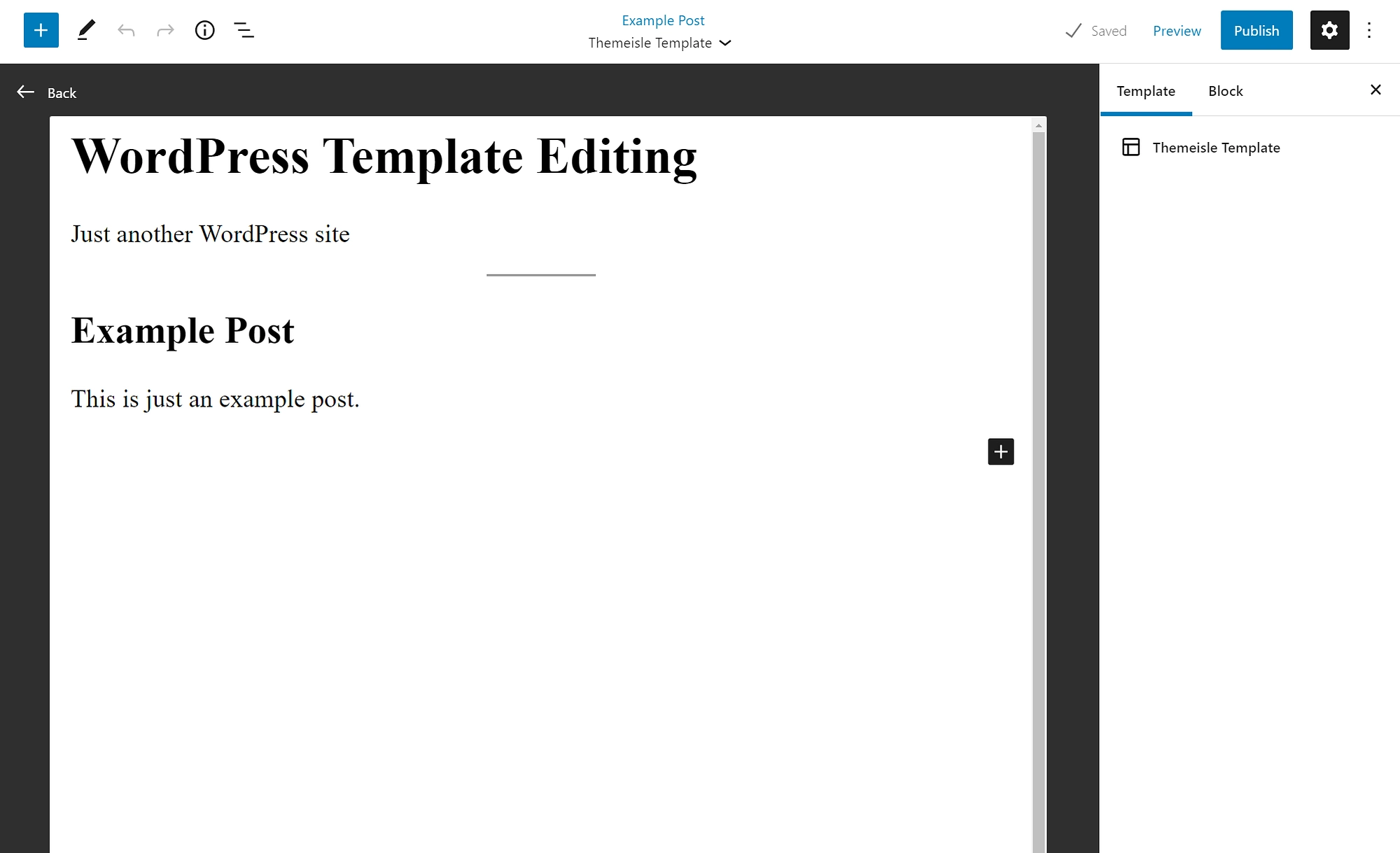
テンプレート編集モードを開いたら、それを使用してサイトのテンプレートをデザインする方法を見ていきましょう。
基本から始めましょう–テンプレート編集モードでは、投稿やページの作成に使用するのとまったく同じエディターを使用します。 まったく同じコンテンツ編集インターフェイスを使用したり、同じブロックベースのデザインシステムを使用したりできます。
主な違いは、静的なデザインを作成する代わりに、サイトからコンテンツを自動的に取り込む動的なテンプレートを作成していることです。

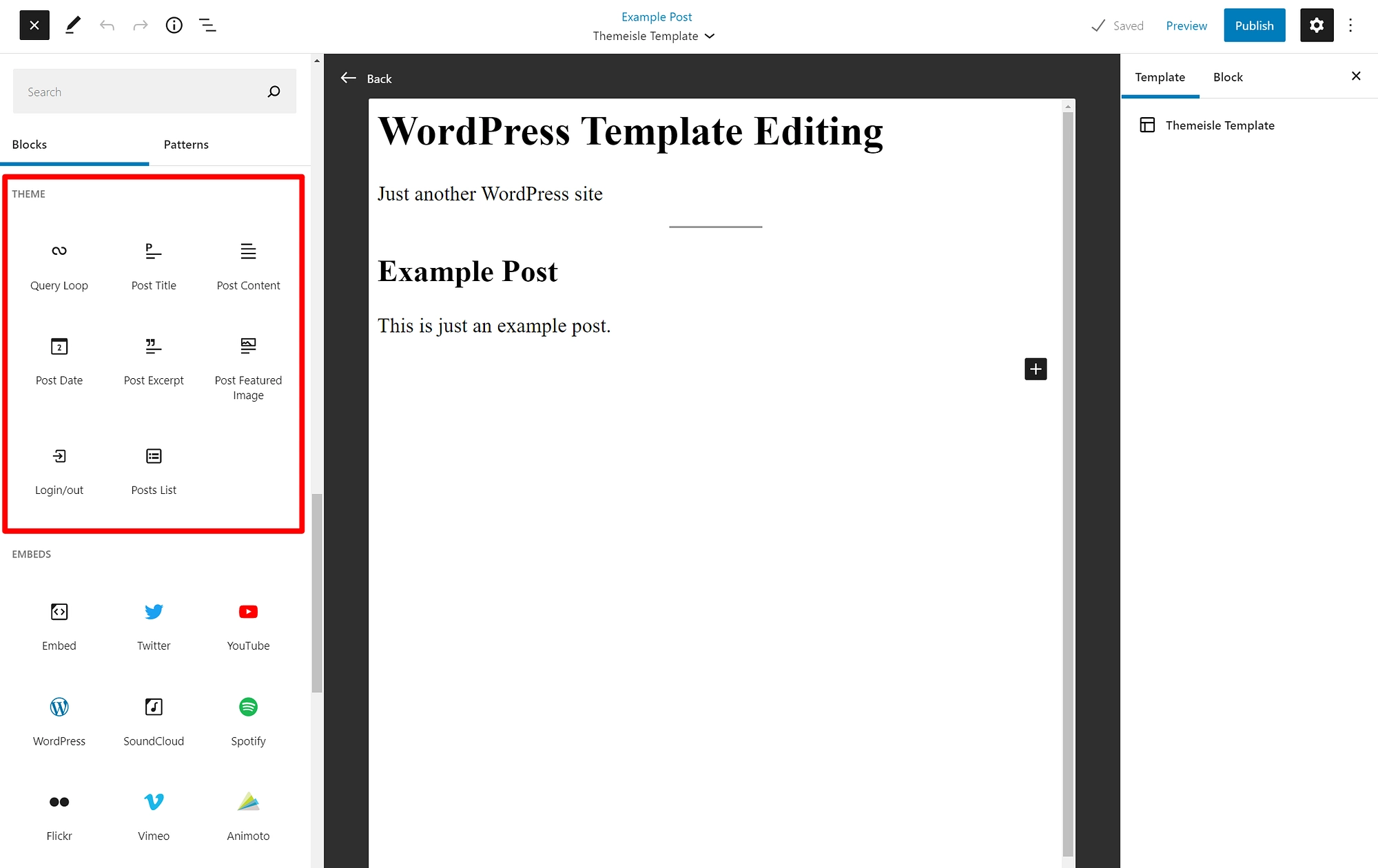
テーマブロックの使用
テンプレートをカスタマイズするには、テーマブロックと呼ばれる特別なブロックのセットを使用します。 これらのテーマブロックを使用すると、静的コンテンツを追加するのではなく、サイトのコンテンツをテンプレートに動的に入力できます。
現在、次のブロックがあります。
- 投稿タイトル–投稿のタイトルを自動的に表示します。
- 投稿コンテンツ–投稿のメインコンテンツを自動的に表示します。
- 注目の画像を投稿–投稿の注目の画像を自動的に表示します。
- 投稿日–投稿の公開日を自動的に表示します。
- 投稿の抜粋–投稿の抜粋を自動的に表示します。
WordPressの将来のリリースでは、さらに柔軟性を高めるためにテーマブロックが追加される予定です。
たとえば、このテンプレートを使用する投稿で、注目の画像を投稿のタイトルの上に表示したいとします。 これを実現するには、投稿タイトルブロックの上に投稿注目画像ブロックを追加するだけです。

テンプレートに静的コンテンツを追加することもできます。 たとえば、投稿コンテンツの下に召喚状(CTA)ボックスを追加したい場合があります。 このCTAを作成するには、通常のブロックを使用できます。 このテンプレートを使用するすべての投稿は、コンテンツの下にその静的CTAを自動的に表示します。

テンプレートを投稿に割り当てる
いくつかのテンプレートを作成したら、投稿設定サイドバーの[テンプレート]ドロップダウンを使用して、それらをコンテンツに簡単に割り当てることができます。

覚えておいてください–将来テンプレートを更新する場合、それらの変更はこのテンプレートを使用するすべての投稿に適用されます。
WordPressサイトエディター:WordPressテンプレート編集の未来
WordPressテンプレート編集モードは現在カスタム投稿テンプレートの作成に重点を置いていますが、ヘッダー、フッター、ブログリストページなど、近い将来のある時点ですべてのテーマテンプレートを編集できるようになります。
これらのテンプレートを編集するには、現在WordPressサイトエディターと呼ばれている別のツールを使用します。
WordPressサイトエディターはテンプレート編集モードと非常によく似ていますが、実際の違いは編集できる特定のテンプレートだけです。
一般に:
- テンプレート編集モード–テンプレートを編集して個々の投稿またはページに割り当てることができます。
- WordPressサイトエディター–サイトのサイト全体のテンプレートを作成できます。 たとえば、すべてのブログ投稿がデフォルトで使用するテンプレートを作成できます(このデフォルトのテンプレートを、必要に応じてテンプレート編集モードを使用して作成した別のテンプレートで上書きすることもできます)。
WordPressサイトエディターにアクセスする方法
この投稿を書いている時点では、WordPressサイトエディターモードは現在、コアWordPressソフトウェアでは利用できません。 ただし、Gutenbergプロジェクトの実験的なプラグインバージョンを介してアクセスできます。
WordPressサイトエディターにアクセスするには、次の2つの条件を満たす必要があります。
- フルサイト編集をサポートするWordPressテーマを使用する必要があります。 これらのテーマは、WordPress.orgのフルサイト編集フィルターを使用して見つけることができます。
- 実験的な機能を含むベータ版の遊び場であるGutenbergプラグインをインストールする必要があります。
これらの要素は両方ともまだ実験段階にあるため、トラフィックを受信しているライブWebサイトでこれを行うことはお勧めしません。
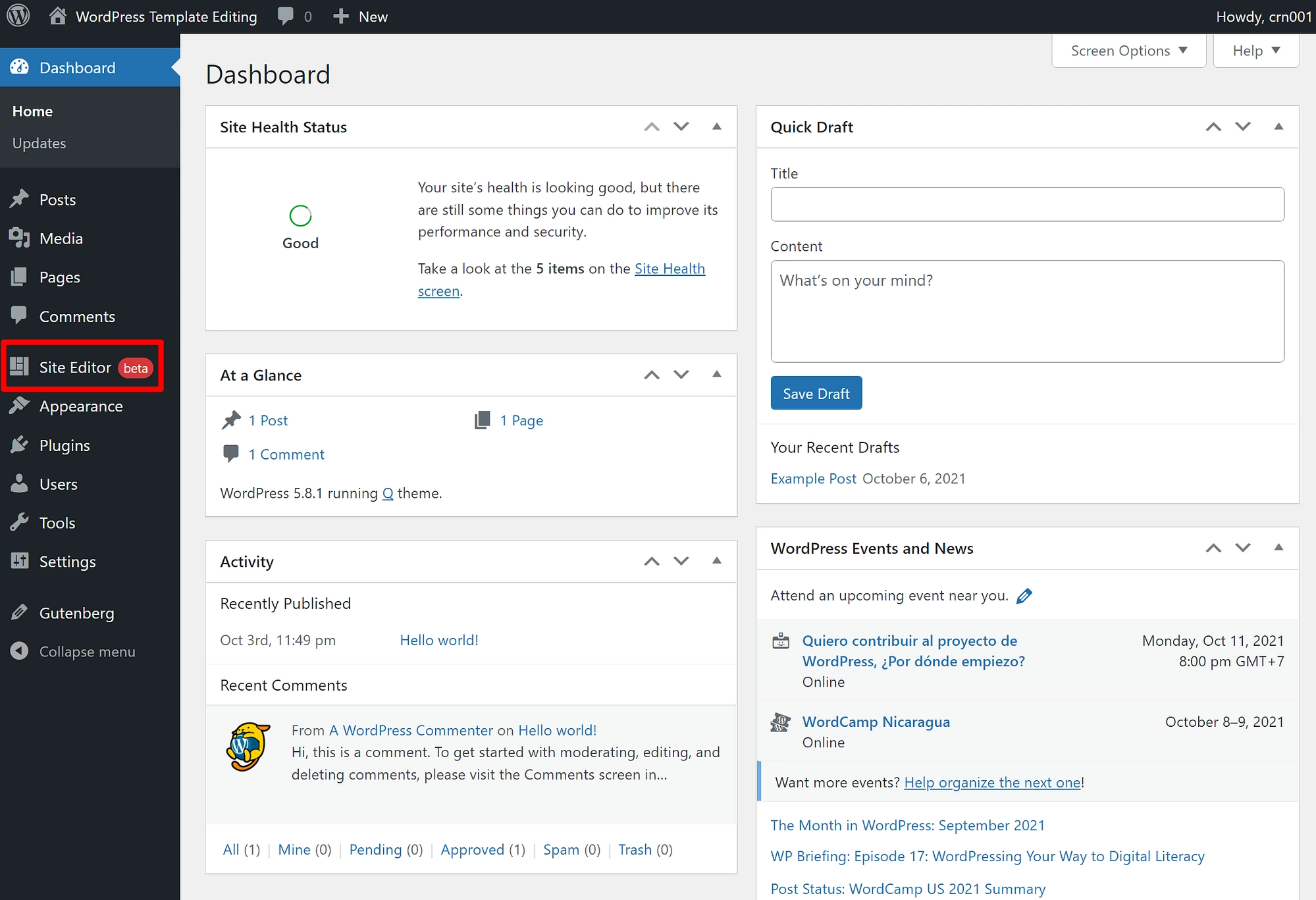
これらの条件の両方を満たすと、WordPressダッシュボードのサイドバーに新しいサイトエディターオプションが表示されます。

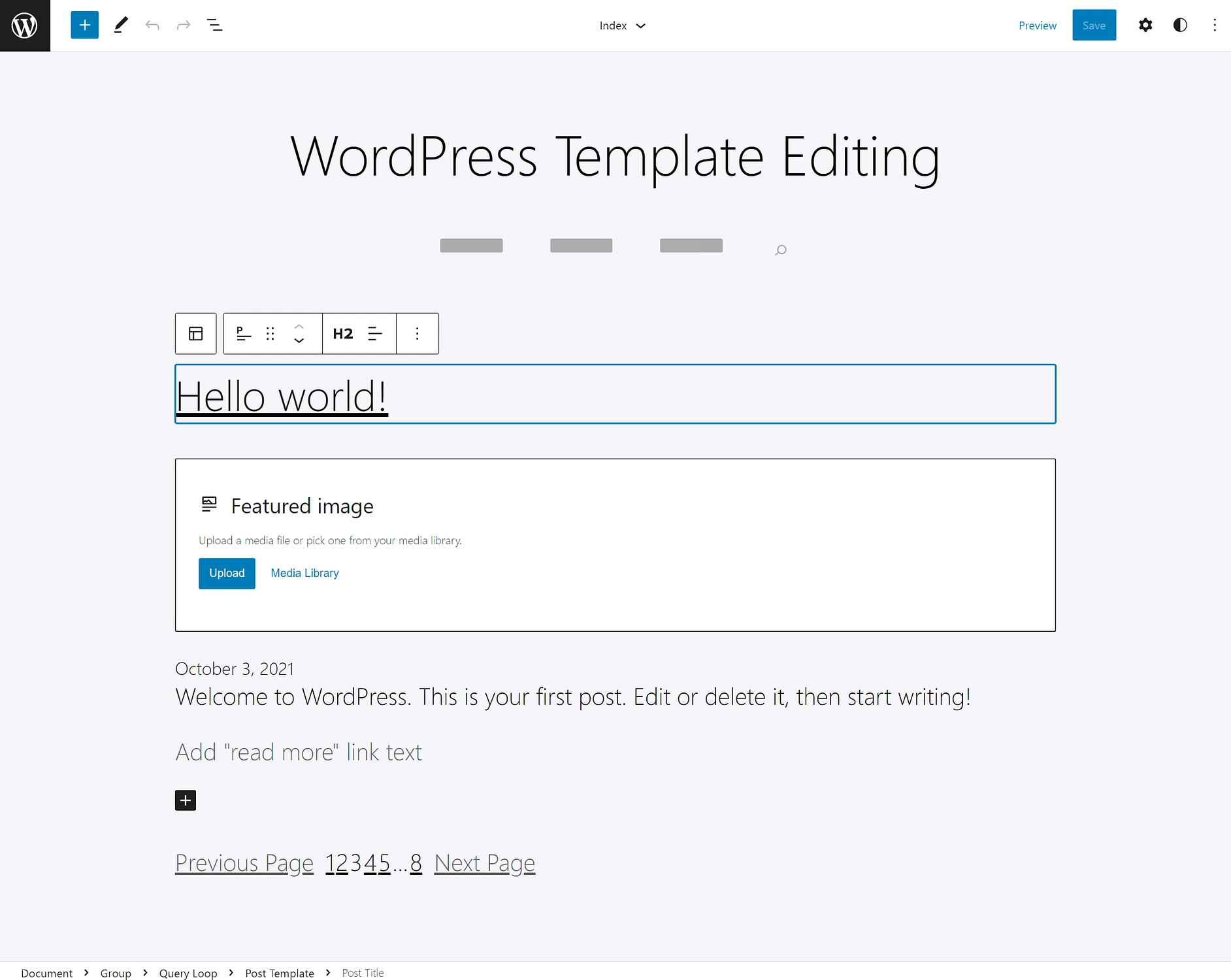
WordPressサイトエディターの使用方法
WordPressサイトエディターのインターフェイスは、テンプレート編集モードとほぼ同じです。 唯一の違いは次のとおりです。
- 異なるテンプレートの編集をすばやく切り替えるためのインターフェイスオプションがあります。
- さらに動的なテーマブロックにアクセスして、テンプレートをデザインできます。

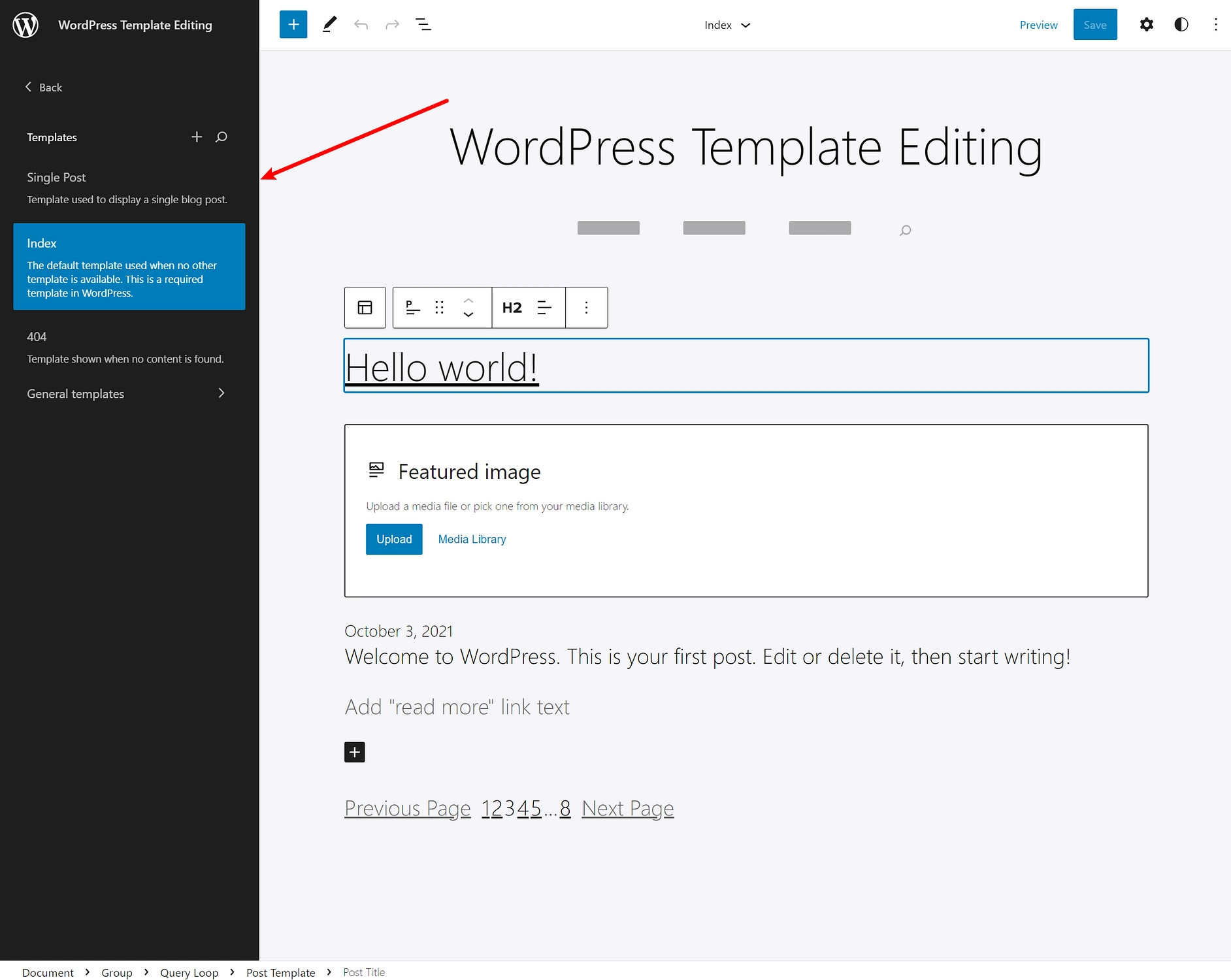
左上隅にあるWordPressロゴをクリックすると、テンプレートブラウザを開くことができます。 これにより、テンプレートをすばやく切り替えて、必要に応じて新しいテンプレートを作成できます。

今すぐWordPressテンプレート編集モードを始めましょう
WordPressテンプレート編集モードは、WordPressがさらにフルサイト編集に移行するにつれて、WordPressでますます大きな役割を果たす新機能です。
テンプレート編集モードはほんの始まりに過ぎません。 現在の機能では、ブロックエディターを使用して投稿やページのテンプレートをデザインできますが、最終的に完全なWordPressサイトエディターを起動すると、テーマの基になるサイト全体のテンプレートに完全にアクセスできるようになります。
このトピックについて詳しく知りたい場合は、WordPressフルサイト編集の概要を確認してください。
WordPressブロックエディターの使用、カスタムWordPress投稿テンプレートの作成、ウィジェット領域でのブロックの使用に関するその他の役立つ投稿もあります。
WordPressテンプレート編集モードまたは今後のWordPressサイトエディター機能についてまだ質問がありますか? コメントで教えてください!
