Web Sitesi Alt Bilgi Tasarımı: En İyi Uygulamalar, İçerik ve Örnekler
Yayınlanan: 2022-01-26Web sitesi altbilgisi, sitenizin her bir sayfasının altında görünen bölümdür. Genellikle bir telif hakkı bildirimi, bir e-posta yakalama veya kaynaklara bağlantılar gibi önemli özellikleri içerir.
Altbilgi, sitenizdeki değerli bir gayrimenkul parçasıdır. Niye ya? Çünkü ziyaretçilerle son bir kez bağlantı kurma fırsatı sunar ve onları web sitenizle etkileşime devam etmeye teşvik eder. Ayrıca, yasal sorumluluk reddi beyanları ve gizlilik politikaları gibi gerekli bilgileri her sayfaya eklemenin sorunsuz bir yoludur.
Ne yazık ki, altbilgiler genellikle gözden kaçar veya son saniyede birlikte atılır, bu da birçok kaçırılmış fırsata ve dönüşüme yol açar.
Peki, web sitenizin alt bilgisinden en iyi şekilde nasıl yararlanabilirsiniz?
Web sitesi altbilgileri neden önemlidir?
1. Tutarlılık sağlarlar
Bir web sitesi altbilgisi, sayfalarınızın her birinin altında aynı bilgiler görüneceğinden, site ziyaretçilerine tutarlılık duygusu sağlar. Bu, insanların gerçekten sitenizde olduklarını bilmelerine yardımcı olur ve tekrar eden ziyaretçilerin aradıklarını bulmalarını kolaylaştırır.
2. Ziyaretçileri meşgul ederler
Bir sayfanın tüm içeriğini dikkatlice okuyan site ziyaretçileri bile bir makalenin sonuna ulaşıp sayfayı kapatabilir. Bunun olmasını önlemek için, okuyuculara sayfanın alt kısmında SSS'ler, popüler blog gönderileri, iletişim bilgileri ve iade politikaları gibi ek içeriği keşfetmeleri için bir yol sunabilirsiniz.
3. Beklentileri karşılarlar
Site ziyaretçilerinin alt bilginizde aktif olarak arayacakları belirli şeyler vardır - birkaç isim için gizlilik politikaları, hesap bilgileri ve sosyal medya bağlantıları. Onları hayal kırıklığına uğratmayın ve olmalarını bekledikleri öğeleri dahil etmeyerek aramalarını zorlaştırmayın.
4. Gerekli bilgileri her sayfaya eklemeyi kolaylaştırırlar
Özellikle emlak ve tıp gibi alanlarda birçok web sitesi türü, her sayfada bildirimlere yer vermek zorundadır. Altbilgi, bilgileri tekrar tekrar manuel olarak eklemek zorunda kalmadan bunu yapmanın kolay bir yolunu sunar.
5. Son sözü söylemenize izin veriyorlar
Birisi blog yayınınızın tamamını okuduysa, tüm sayfanızı tükettiyse veya içeriğinize göz gezdirdiyse, gördükleri son şey alt bilginizdir. Bu, onu bir satış, bağış veya haber bülteni aboneliği için son bir talep için mükemmel bir fırsat haline getirir.
Bir web sitesi alt bilgisine ne dahil edilmelidir?
Altbilginizin tam içeriği sitenizin amacına göre değişir. Ancak hedef kitleniz ve web siteniz için neyin en değerli olacağını düşünmeniz önemlidir. Örneğin, yerine getirmeniz gereken belirli yasal gereklilikler var mı? Amacınız ziyaretçileri sitenizin önemli alanlarına yönlendirmek mi? Yoksa daha çok satış yapmaya ve abone kazanmaya mı odaklanıyorsunuz?
Altbilginize eklemeniz gereken birkaç yaygın öğe şunlardır:
1. Harekete geçirici mesaj (CTA)
Harekete geçirici mesajlar site ziyaretçilerini harekete geçmeye yönlendirir. İşte birkaç örnek CTA:
- Şimdi satın al
- Haber bültenimize abone ol
- Daha fazla bilgi edin
- Temasta olmak
- İnceleme bırak
- Bu gönderiyi paylaş
- çekilişimize katılın
Altbilginize bir CTA eklemek harika bir stratejidir çünkü her sayfada görünür ve site ziyaretçilerine başka bir yere gitmeden önce harekete geçmeleri için son bir şans verir. Aşağıdaki altbilgi örneğinde, Sacramento Balesi altbilgisine iki CTA düğmesi eklemiştir: "Bağış Yap" ve "Şimdi Abone Ol".

2. İletişim bilgileri
Altbilginize iletişim bilgilerini ekleyerek site ziyaretçilerinin sizinle iletişim kurmasını kolaylaştırın. Bu, ulaşma yollarının bir listesi, bir iletişim sayfasına bağlantı veya doğrudan altbilginize yerleştirilmiş bir form gibi görünebilir.
Aşağıdaki örnekte, Massachusetts General Hospital'ın veren web sitesinin altbilgisinde bir adres, telefon numarası ve e-posta adresi bulunmaktadır.

Ayrıca, ziyaretçilerin size kolayca mesaj gönderebilmesi veya sizi araması için e-posta adreslerini ve telefon numaralarını tıklanabilir hale getirmeyi düşünün.
3. Konumlar veya haritalar
Fiziksel bir mağazanız, tesisiniz, ofisiniz veya birinin ziyaret edebileceği başka bir yeriniz varsa, alt bilginize bir adres veya harita eklemelisiniz. Herhangi bir karışıklığı önlemek için açık olduğunuz saatleri eklemeyi de düşünebilirsiniz.
Bu, yerel arama sonuçlarına yardımcı olabilir ve Google'ın web siteniz ile Google My Business girişiniz arasındaki korelasyonu güçlendirebilir. Tam olarak sokak adresinizin ve iletişim bilgilerinizin güçlü bir şekilde kanıtlanması, arama yapanlara doğru ve meşru bilgiler sağlamak istediklerinden Google için önemlidir. Sağladığınız korelasyon ne kadar güçlü olursa, girişinizin arama sonuçlarında ve Google Haritalar'da görünme olasılığı o kadar yüksek olur.
Ancak, tüm bu bilgileri Google My Business profilinizde kullandığınız aynı biçimde listelemek istiyorsunuz.
Northwest Eye Design, hem ofislerinin bulunduğu yerin adresini hem de hastalarının işini kolaylaştırmak için Google Haritalar'a bir bağlantı sunar.

4. Sosyal hesaplarınıza bağlantılar
Sosyal medya, blog yazarları, hizmet tabanlı işletmeler ve çevrimiçi mağazalar için önemli bir araçtır. Web sitenize sosyal medya takipçileri gönderirken, web sitesi ziyaretçilerini sosyal medya hesaplarınıza göndermenin faydaları da vardır.
Örneğin, potansiyel müşterilerle etkileşim kurmanın, ipuçlarını ve görselleri paylaşmanın ve markanız etrafında oluşturduğunuz aşağıdakileri göstermenin harika bir yoludur. Ve elbette, sosyal medya gelir kaynaklarınızdan biriyse, bu daha da önemli!
Bu nedenle, altbilginize sosyal medya simgelerini ve hatta Instagram gibi bir sosyal beslemedeki görüntüleri eklemeyi düşünün. Boston Market tam da bunu yaptı ve sosyal medya simgelerini alt bilgi içeriğinin geri kalanından öne çıkacak şekilde ayırdı.

5. Bülten kayıt formları
Bir e-posta listesinin gücünü hafife almayın! Web siteniz dışında, %100 sahip olduğunuz hedef kitleniz için en güçlü iletişim aracını sağlar. Aboneleri satışlar, yeni blog gönderileri, ipuçları ve diğer teklifler hakkında bilgilendirmek için bir e-posta listesi kullanın.
Ve bu e-posta listesini oluşturmak için altbilginize bir kayıt formu ekleyin. Tek yapmanız gereken, favori e-posta pazarlama aracınızdan bir kod kullanarak formu gömmek. Veya kod gerektirmeden sayfanıza kolayca haber bülteni formu eklemek için Jetpack'in bloklarından birini kullanın.
Heggerty, öne çıkmasına yardımcı olmak için e-posta bülten formunun etrafına açık gri bir kutu ekledi ve insanların tam olarak neye kaydolduklarını bilmeleri için basit bir dil ekledi.

6. Popüler gönderiler veya makaleler
Bloglama web sitenizin büyük bir parçasıysa, altbilginize gönderileri eklemeyi düşünün. Popüler veya yeni gönderiler eklemek, hatta blogunuz veya işletmeniz için en kritik olanları öne çıkarmak isteyebilirsiniz.
Kylie M Interiors, bireysel gönderileri öne çıkarmak yerine bir kategori listesine sahiptir, böylece site ziyaretçileri aradıkları içerik türünü kolayca bulabilir.

Gönderi bağlantılarınızı da manuel olarak eklemeniz gerekmez. Bilgileri sürekli güncel tutmak için En İyi Gönderiler ve Sayfalar Widget'ı gibi widget'ları kullanabilirsiniz.
7. Yasal bilgiler
Web sitelerinin çoğunun bağlantı vermesi gereken belirli türde yasal bilgiler vardır: telif hakkı bilgileri, şartlar ve koşullar ve gizlilik politikaları. Ancak, gayrimenkul, CBD veya ilaç gibi belirli sektörlerdeyseniz, ekstra sorumluluk reddi beyanları veya yasal beyanlar eklemeniz gerekebilir.
Altbilginiz bunları eklemek için mükemmel bir yerdir çünkü bunlar her sayfada görünür. Örneğin, CBD şirketi Best Bud, şartlar ve koşullar, nakliye politikaları, gizlilik politikaları ve iade politikaları ile birlikte altbilgilerinde bir FDA beyanı içerir.

8. Kritik sayfalara bağlantılar
Sitenize bağlı olarak kritik sayfalar, hesap ve giriş sayfalarından ürün kategorilerine, SSS'lere, hizmet sayfalarına ve iletişim formlarına kadar her şeyi içerebilir. Örneğin e-ticaret mağazası Wild Mountain Wax, önemli içeriği üç kategoriye ayırır: Yardım, Öğren ve Toptan Satış.

Ancak ana menünüzü tekrarlamayın. Bunun yerine, yalnızca en değerli sayfalara inin veya ziyaretçilerinizin arayabileceği içeriğe odaklanın.
Web sitesi altbilgisi en iyi uygulamaları
Altbilginize ekleyebileceğiniz bilgi türleri hakkında biraz konuştuk. Şimdi bundan en iyi şekilde yararlanmanın yollarını tartışalım. İşte bazı web sitesi altbilgisi en iyi uygulamaları:
1. Altbilginizi mobil cihazlar için tasarlayın
Altbilginizi tasarlarken mobilin sonradan düşünülmesine izin vermeyin. Unutmayın, insanlar her tür ve boyuttaki cihazı ziyaret edecek! Ve altbilgiler, bir mobil cihazda gösterildiğinde genellikle devam eder; ziyaretçiler tüm bilgilerinizi görmek için kaydırmayabilir.

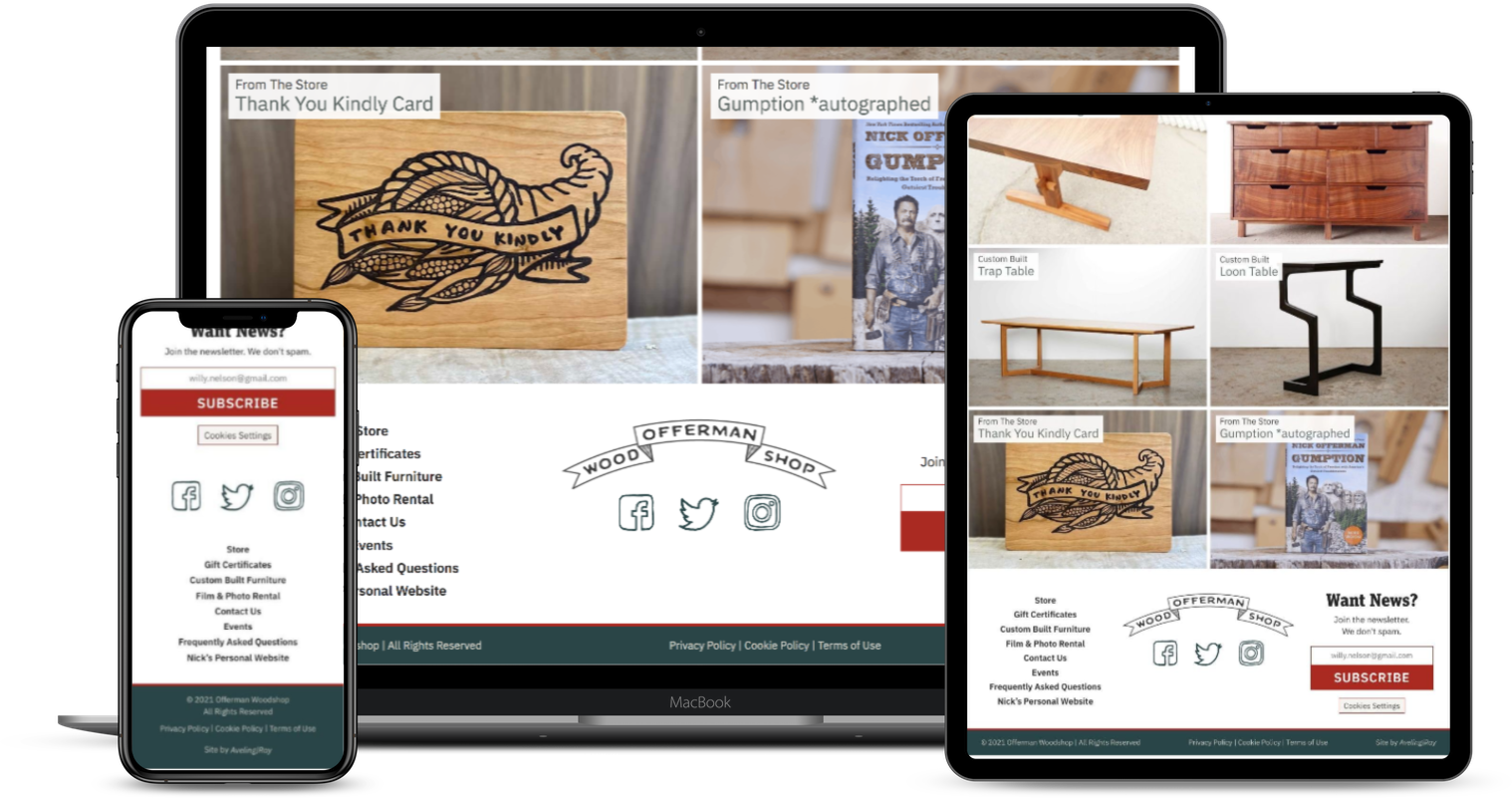
Offerman Woodshop, mobil cihazlarda iyi çalışan bir altbilgi oluşturarak mükemmel bir iş çıkardı. Tasarımları temizdir ve masaüstü bilgisayarlarda, tabletlerde ve telefonlarda gezinmesi kolaydır.

Sitenizin tüm telefonlarda, tabletlerde ve masaüstlerinde tam olarak nasıl göründüğünden emin değilseniz, BrowserStack gibi bir araç kullanmayı deneyin. Web sitenize birçok farklı boyut ve marka cihazda anında bakmanızı sağlar.
2. Altbilginizi aşırı doldurmayın
Altbilginize tonlarca bilgi yerleştirmek kolay olabilir ve bu da site ziyaretçileri için çok hızlı bir şekilde bunaltıcı olabilir. Altbilgi içeriğinizi en yararlı ve en önemli olana ayırın. Ve yeterli miktarda bilgi eklemeniz gerekiyorsa, sindirilebilir parçalara bölün.
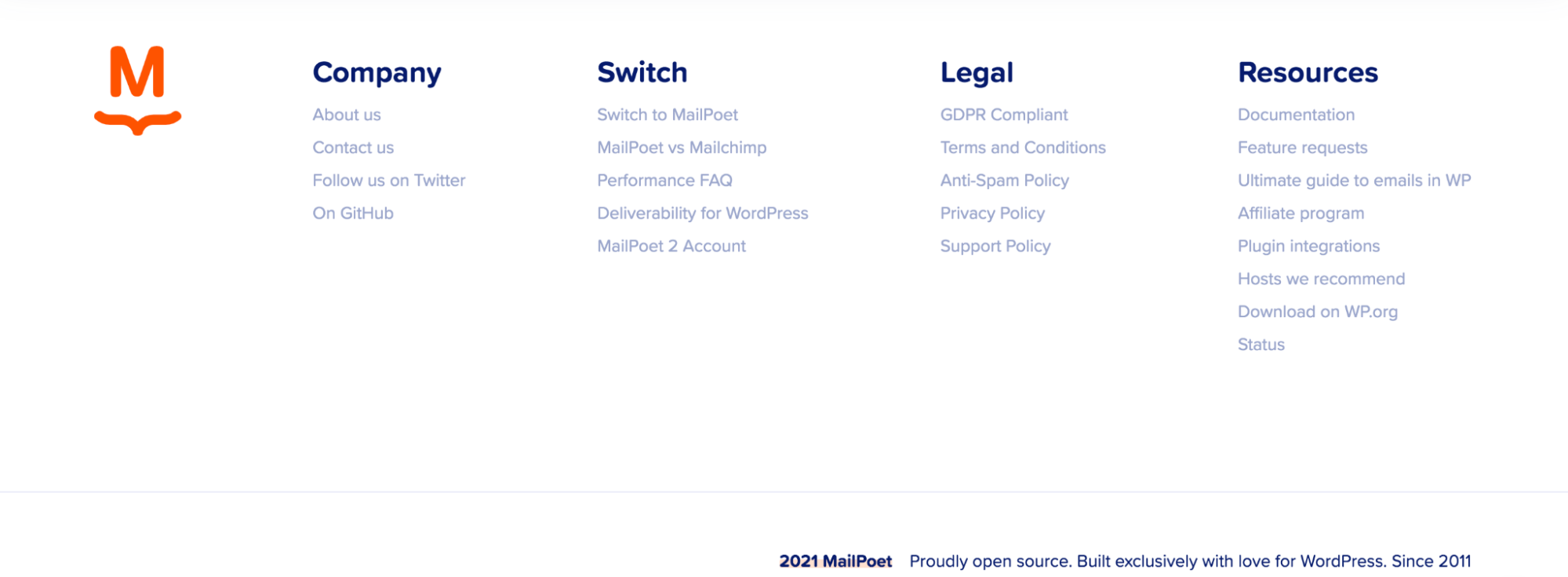
MailPoet'in yaptığı tam olarak buydu. Çok fazla içeriğe bağlansalar da, açık kategorilere ayrıldığı ve çok fazla boşluk olduğu için bunaltıcı görünmüyor.

3. Bilgilerinizi düzenleyin
Organize bilgiler, web sitenizin altbilgi tasarımının daha az karmaşık görünmesine yardımcı olduğundan, organizasyon önceki ipucuyla çok yakından ilgilidir. Ancak bu sadece verileri sınıflandırmakla ilgili değil. Aynı zamanda içeriği gruplamak için görsel ipuçlarını kullanmakla da ilgilidir.
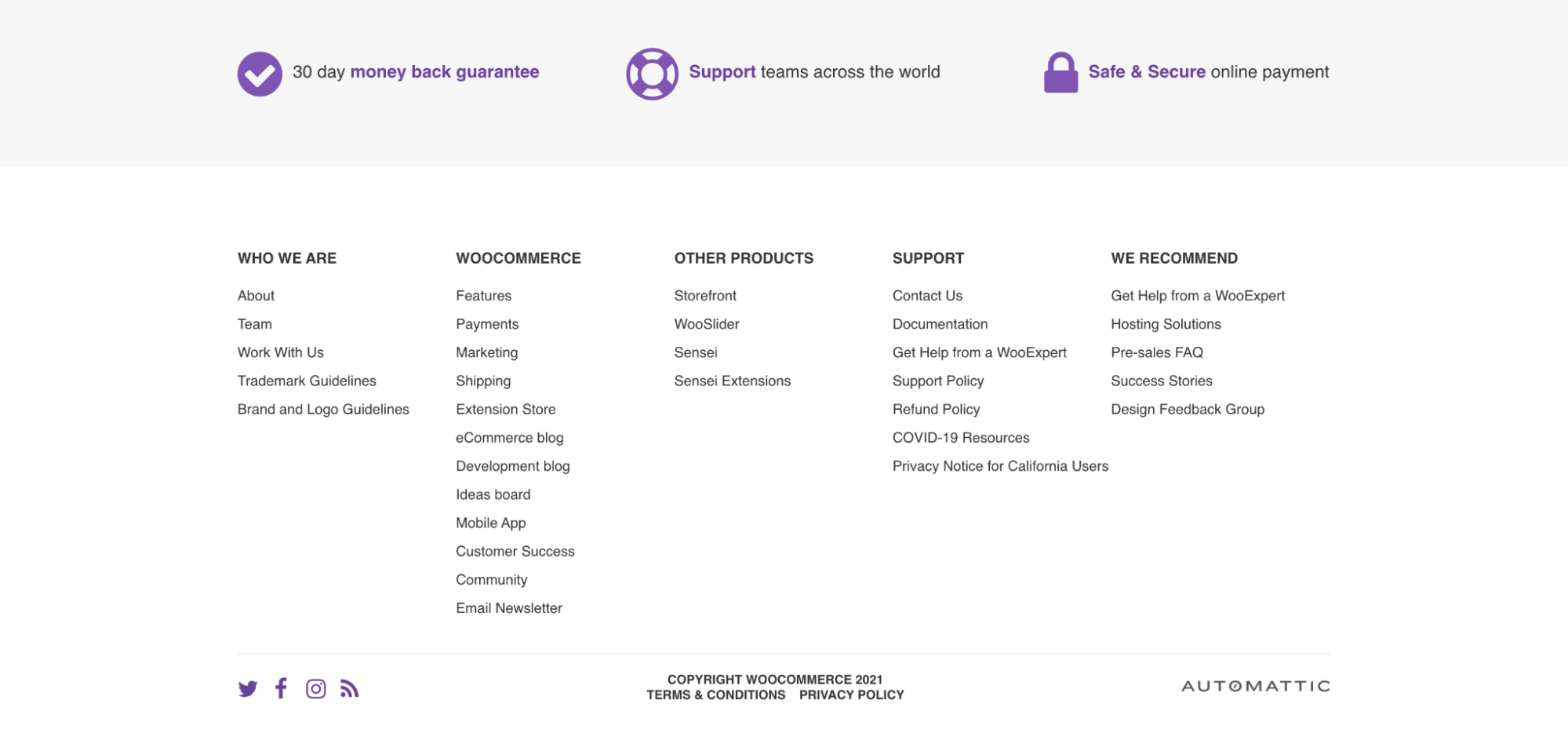
WooCommerce'in ne yaptığına bir göz atalım. Altbilgilerini üç parçaya böldüler:
- Önemli özellikler. Bu bölüm gri bir arka plan, görsel simgeler ve mor metin ile öne çıkıyor.
- Değerli bağlantılar. Bunların tümü, kalın, tamamı büyük harfli başlıkların altında kategorize edilmiştir.
- Diğer bilgiler. Son bölüm bir ayırma çizgisiyle ayrılmıştır ve yasal bilgiler, sosyal medya simgeleri ve Automattic logosunu içerir.

4. Yaratıcı olun
Altbilgilerin hepsinin aynı görünmesi gerekmez. Markanızı, site tasarımınızı düşünün ve yaratıcı olun! Eğriler ve üçgenler, resimler, özel grafikler ve diğer ilginç özellikler gibi şekilleri göz önünde bulundurun.
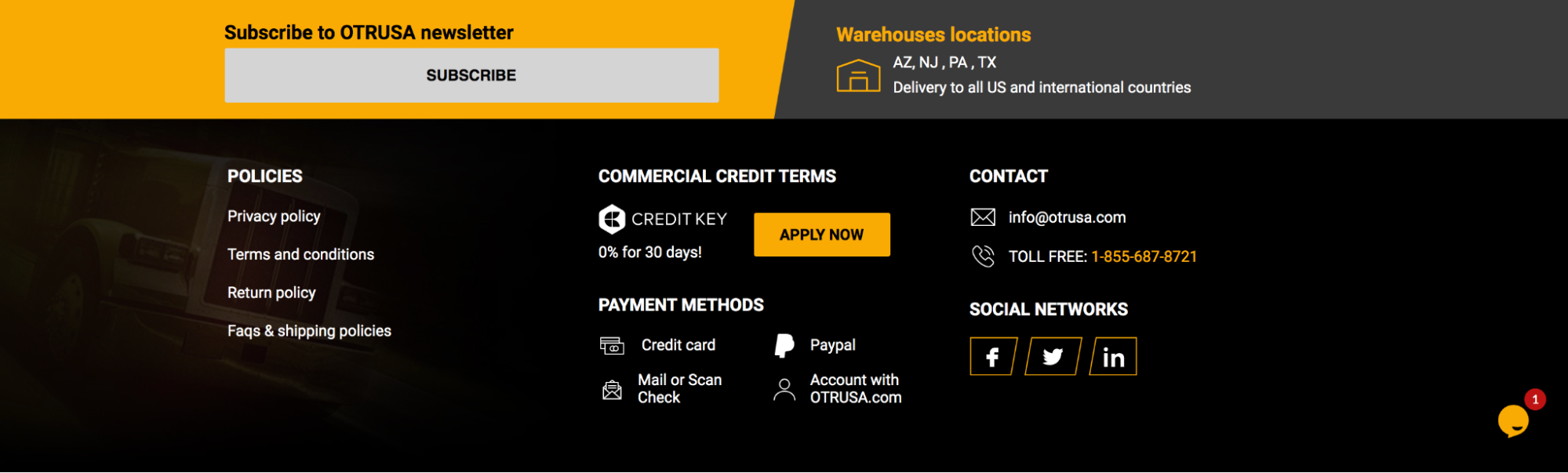
OTRUSA, arka planda bir görüntü ekleyerek ve içeriğinin bir kısmı için açılı bölücüler kullanarak marka tasarım öğelerini birbirine bağlar.

5. Farklı altbilgi düzenleri üzerinde düşünün
Altbilginizi düzenlemenin birçok farklı yolu vardır ve her şeye uyan tek bir çözüm yoktur. Biraz bilginiz varsa, Adobe Blog'daki gibi ince, dar bir altbilgi isteyebilirsiniz.

Daha fazla içeriğiniz varsa, Pressable'ın sitesinde olduğu gibi birden çok sütun içeren daha uzun bir altbilgi düşünebilirsiniz.

Veya çok az metin ve çok sayıda grafik içeren daha görsel bir altbilgi bile düşünebilirsiniz. Veer, önemli bağlantılarını göstermek için özel simgeler kullanarak tam olarak bunu yaptı.

6. Erişilebilirliği hatırla
Erişilebilirlik, web sitenizde gezinmeyi ve görsel, işitsel, zihinsel ve fiziksel engelli olanlar da dahil olmak üzere her bir site ziyaretçisi için tüketmeyi kolaylaştırmakla ilgilidir. Altbilginiz için geçerli olan erişilebilirlikle ilgili birkaç nokta:
- Renk kontrastı. Metin ve resimlerin alt bilgi arka planınızdan kolayca tüketilebilecek kadar farklı olduğundan emin olun. Koyu bir arka plan üzerinde koyu metin veya açık bir arka plan üzerinde açık metin kullanmaktan kaçının. Tasarımınızın ölçülü olup olmadığından emin değil misiniz? Renklerinizi WebAIM'in renk kontrastı denetleyicisiyle çalıştırın.
- Bağlantılar. Bağlantıları diğer metinlerden ayırt etmek için renkten fazlasını kullanın. Bunu alt çizgiler, simgeler ve diğer ipuçlarıyla yapabilirsiniz.
- Alternatif metin. Altbilginize herhangi bir resim veya grafik için alternatif metin ekleyin. Ekran okuyucular, bunları görme bozukluğu olanlara görüntüleri "okumak" için kullanır.
- Yazı tipleri. Herkesin kullanabileceği basit, okunması kolay yazı tiplerine bağlı kalın. Ve bu sırada, görme güçlüğü çeken herkesin her kelimeyi okuyabilmesi için yeterince büyük olduklarından emin olun.
Erişilebilir bir web sitesi oluşturmaya giden çok daha fazlası var. Daha fazla bilgi için, WooCommerce'den web erişilebilirliği hakkında bu gönderiye göz atın.
Altbilginizi WordPress'te nasıl düzenlersiniz
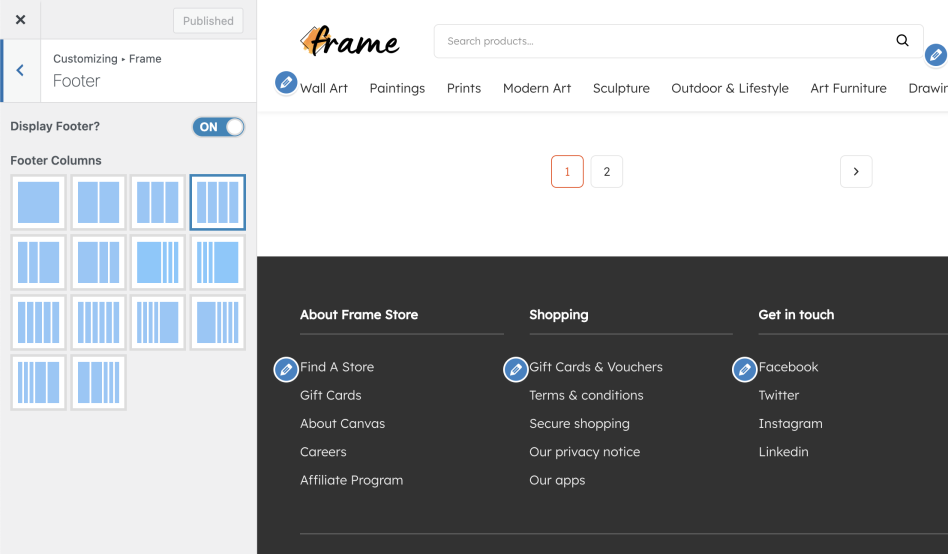
Tipik olarak, altbilgi düzeniniz ve tasarımınız, kullandığınız temaya bağlı olacaktır. Birçok tema, aralarından seçim yapabileceğiniz ve ihtiyaçlarınıza göre özelleştirebileceğiniz yerleşik altbilgi tasarımları içerir. Bununla ilgili ayrıntılar için kendi temanızın belgelerine bakmanız gerekir. Örneğin, Çerçeve teması, alt bilginiz için 14 farklı sütun stili arasından seçim yapmanızı sağlar.

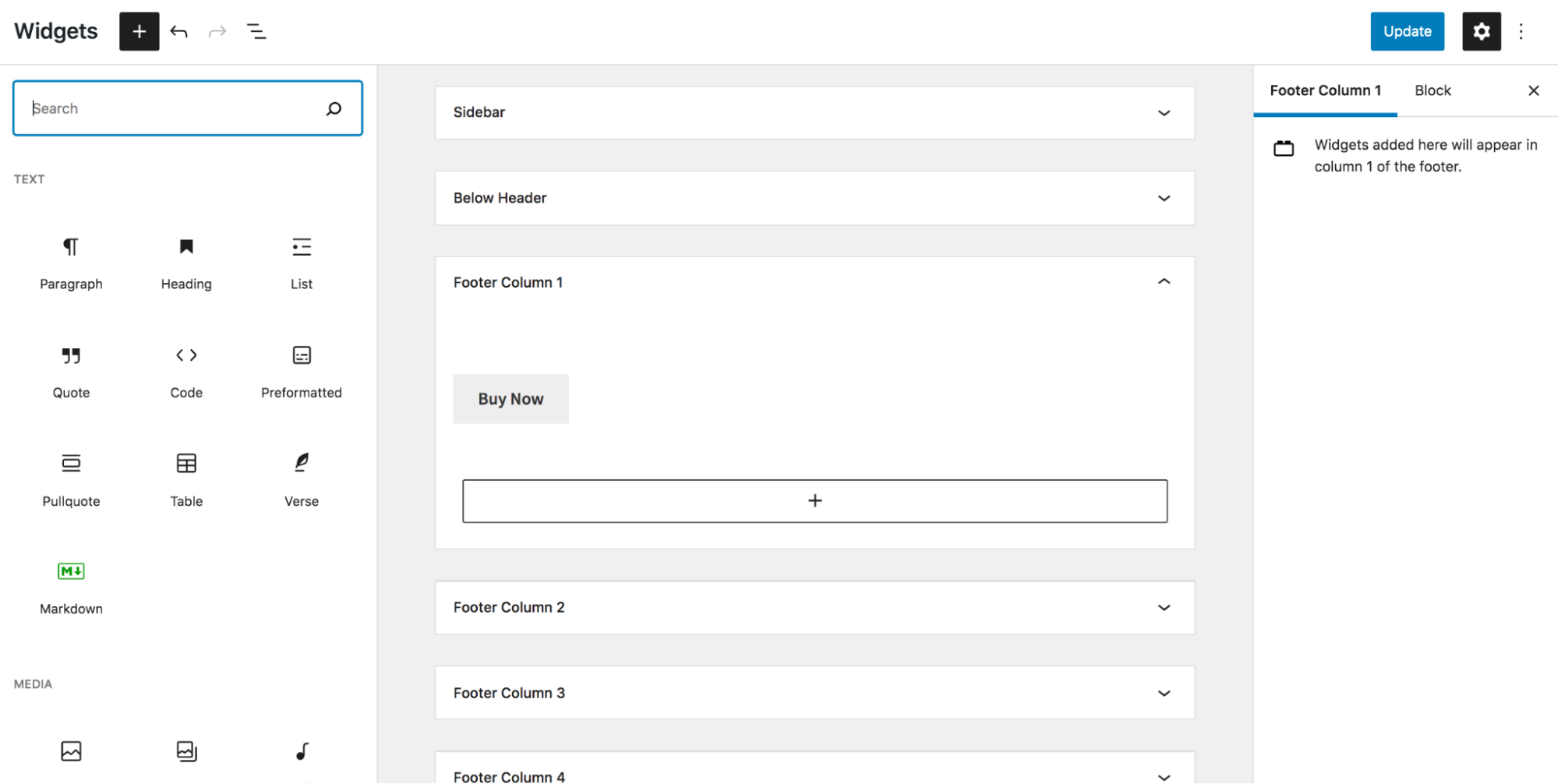
Bununla birlikte, WordPress'te altbilgiler, widget'lı alanlardır, böylece kodu düzenlemek zorunda kalmadan widget'ları veya blokları sürükleyip bırakabilirsiniz. Altbilginize şu şekilde içerik ekleyebilirsiniz:
- WordPress kontrol panelinizde Görünüm → Widget'lar'a gidin. Orada, alt bilgi sütunları da dahil olmak üzere widget'lı alanların bir listesini göreceksiniz. Yine, bu temanıza göre biraz değişebilir.
- Düzenlemek istediğiniz alt bilgi sütununu genişletin.
- Kullanılabilir blokları göstermek için + simgesine tıklayın. Buradan, belirli bir bloğu arayabilir veya tam listeyi görmek için Tümüne gözat'ı tıklayabilirsiniz.
- İstediğiniz bloğu alt bilgi sütunu alanına sürükleyin.
- Ayarları bloğa göre özelleştirin. Örneğin, bir düğmenin rengini ve metnini değiştirebilir veya eklenecek bir resim seçebilirsiniz.
- Sağ üst köşedeki mavi Güncelle düğmesini tıklayın.

Daha fazla bilgi için WordPress'teki tüm talimatları okuyun.
Sitenizin alt bilgisinden en iyi şekilde yararlanın
Altbilginizin sonradan akla gelmemesi gerektiğini unutmayın: bu, site ziyaretçileri üzerinde bir izlenim bırakmak için son şansınız ve her sayfada kritik bilgileri sunmanın mükemmel bir yoludur.
Bu nedenle, altbilginize eklediğiniz içeriği gerçekten düşünmek için zaman ayırın. Hedefleriniz ve ziyaretçilerinizin deneyimi için neyin en yararlı olacağını düşünün. Sonuçta, iyi hazırlanmış, uyumlu bir web sitesi altbilgisi, etkileşim üzerinde büyük bir etki yaratabilir.
Biraz yardıma mı ihtiyacınız var? Jetpack, mükemmel altbilginizi oluşturmayı mümkün kılmak için çeşitli WordPress blokları ve widget'ları sunar. Ve yeni başlıyorsanız, sizin için zor işi yapmış olan düzinelerce mükemmel WordPress teması arasından seçim yapabilirsiniz.
Web sitesi altbilgileri hakkında SSS
Altbilgimin boyutu ne olmalı?
Altbilginizin tam boyutu, web sitenize ve eklemek istediğiniz içeriğin hacmine bağlı olacaktır. Bazı altbilgiler, tek bir metin satırı içeren ince, dar şeritlerdir. Diğerleri çok daha fazla yer kaplar ve çok fazla bilgi içerir.
Ancak altbilgi boyutu seçerken mobil tasarımı göz önünde bulundurduğunuzdan emin olun. Mobil cihazlarda bir alt bilgi çok uzunsa, site ziyaretçileri tüm bilgileri görüntülemek için kaydırmaya ve kaydırmaya zorlanabilir.
Bir web sitesinin gerçekten bir altbilgiye ihtiyacı var mı?
Hayır, bir web sitesinin düzgün çalışması için teknik olarak bir altbilgi gerekli değildir. Ancak, önemli içeriği eklemek için değerli ve etkili bir yerdir ve etkileşim için kritik olabilir.
Altbilgi bağlantıları SEO konusunda bana yardımcı olabilir mi?
Evet, site hiyerarşisi ve dahili bağlantılar oluşturmaya katkıda bulundukları için SEO sıralamalarına yardımcı olabilirler. Google'ın site sayfalarınızı ve bunların birbirleriyle nasıl ilişkili olduğunu anlamasına yardımcı olurlar.
Ancak en önemlisi, navigasyona yardımcı olarak iyi bir kullanıcı deneyimi sağlamaya yardımcı olurlar. Ve akılda tutulması gereken en önemli şey bu. SEO'ya yardımcı olması için bir sürü bağlantı paketlemeyin - bu tam tersi bir etkiye sahip olacak! Bunun yerine, site ziyaretçilerinize yardımcı olacak bağlantılar eklemeye odaklanın. Arama motorları için gerçekten önemli olan şey budur.
Altbilgime bir telif hakkı bildirimi eklemem gerekir mi?
Bir telif hakkı bildirimi genellikle şöyle görünür:
2022 Örnek.com
Esasen web sitesi içeriğinin ve tasarımının size ait olduğuna dair yazılı bir beyandır. Ve yasal olarak gerekli olmasa da, telif hakkı ihlalini önlemeye yardımcı olabilir ve web sitenizin içeriğini çaldığı için birini dava ederseniz mahkeme davalarını kazanmanıza yardımcı olabilir.
Altbilgimde widget kullanabilir miyim?
Evet, bir web sitesi altbilgisi, WordPress'te widget'lı bir alandır. Bu, altbilgi içeriğinizi oluşturmak için widget'lar ve bloklar ekleyebileceğiniz anlamına gelir.
