Дизайн нижнего колонтитула веб-сайта: лучшие практики, контент и примеры
Опубликовано: 2022-01-26Нижний колонтитул веб-сайта — это раздел, который появляется внизу каждой страницы вашего сайта. Обычно он включает важные функции, такие как уведомление об авторских правах, захват электронной почты или ссылки на ресурсы.
Нижний колонтитул — ценная часть вашего сайта. Почему? Потому что это дает возможность связаться с посетителями в последний раз и побудить их продолжать взаимодействовать с вашим сайтом. Кроме того, это простой способ разместить необходимую информацию, например правовые заявления об отказе от ответственности и политику конфиденциальности, на каждой странице.
К сожалению, нижние колонтитулы часто упускают из виду или объединяют в последнюю секунду, что приводит к множеству упущенных возможностей и конверсий.
Итак, как вы можете максимально использовать нижний колонтитул вашего сайта?
Почему нижние колонтитулы сайта важны?
1. Они обеспечивают согласованность
Нижний колонтитул веб-сайта дает посетителям сайта ощущение согласованности, поскольку одна и та же информация будет отображаться внизу каждой из ваших страниц. Это помогает людям понять, что они действительно находятся на вашем сайте, и упрощает повторным посетителям поиск того, что они ищут.
2. Они привлекают посетителей
Даже посетители сайта, внимательно прочитавшие все содержимое страницы, могут дойти до конца статьи и закрыть страницу. Чтобы этого не произошло, вы можете предложить читателям возможность находить дополнительный контент — например, часто задаваемые вопросы, популярные сообщения в блогах, контактную информацию и правила возврата — внизу страницы.
3. Они оправдывают ожидания
Есть определенные вещи, которые посетители сайта будут активно искать в вашем нижнем колонтитуле — политика конфиденциальности, информация об учетной записи и ссылки на социальные сети, и это лишь некоторые из них. Не разочаровывайте их и не усложняйте их поиск, не включая элементы там, где они ожидают их найти.
4. Они упрощают размещение необходимой информации на каждой странице.
Многие типы веб-сайтов, особенно в таких областях, как недвижимость и медицина, должны включать уведомления на каждой странице. Нижний колонтитул предоставляет простой способ сделать это без необходимости вручную добавлять информацию снова и снова.
5. Они позволяют вам сказать последнее слово
Если кто-то прочитал весь ваш пост в блоге, изучил всю вашу страницу или просмотрел ваш контент, последнее, что он увидит, — это нижний колонтитул. Это делает его идеальной возможностью для последнего запроса на продажу, пожертвование или подписку на информационный бюллетень.
Что включить в футер сайта
Точное содержание нижнего колонтитула зависит от цели вашего сайта. Но важно, чтобы вы учитывали, что будет наиболее ценным для вашей аудитории и веб-сайта. Например, есть ли определенные юридические требования, которые вы должны выполнить? Ваша цель - направить посетителей в важные разделы вашего сайта? Или вы больше сосредоточены на продажах и привлечении подписчиков?
Вот несколько общих элементов, которые следует включить в нижний колонтитул:
1. Призыв к действию (CTA)
Призывы к действию побуждают посетителей сайта действовать. Вот несколько примеров CTA:
- Купи сейчас
- Подпишитесь на нашу рассылку
- Учить больше
- Связаться
- Оставить отзыв
- Поделиться этой записью
- Участвуйте в нашем розыгрыше
Включение призыва к действию в нижний колонтитул — отличная стратегия, потому что он виден на каждой отдельной странице и дает посетителям сайта последний шанс совершить действие, прежде чем они уйдут в другое место. В примере нижнего колонтитула ниже Sacramento Ballet включил в свой нижний колонтитул две кнопки CTA: «Пожертвовать» и «Подписаться сейчас».

2. Контактная информация
Упростите посетителям сайта возможность связаться с вами, разместив контактную информацию в нижнем колонтитуле. Это может выглядеть как список способов связаться, ссылка на страницу контактов или даже форма, встроенная непосредственно в нижний колонтитул.
В приведенном ниже примере нижний колонтитул веб-сайта Массачусетской больницы общего профиля содержит адрес, номер телефона и адрес электронной почты.

Подумайте также о том, чтобы сделать адреса электронной почты и номера телефонов кликабельными, чтобы посетители могли легко отправить вам сообщение или позвонить.
3. Локации или карты
Если у вас есть физический магазин, объект, офис или другое место, которое кто-то может посетить, вы должны указать адрес или карту в нижнем колонтитуле. Вы также можете рассмотреть возможность добавления часов, когда вы открыты, чтобы избежать путаницы.
Это может улучшить результаты локального поиска и усилить корреляцию Google между вашим веб-сайтом и вашим списком Google My Business. Надежное доказательство вашего точного адреса и контактной информации важно для Google, потому что они хотят предоставлять точную и законную информацию пользователям, выполняющим поиск. Чем сильнее корреляция, которую вы можете обеспечить, тем больше вероятность того, что ваше объявление появится в результатах поиска и на Картах Google.
Но вы хотите указать всю эту информацию в том же формате, который вы используете в своем профиле Google My Business.
Northwest Eye Design содержит как адрес своего офиса, так и ссылку на Google Maps, чтобы облегчить жизнь своим пациентам.

4. Ссылки на ваши социальные аккаунты
Социальные сети — важный инструмент для блоггеров, предприятий сферы услуг и интернет-магазинов. И хотя вы можете отправлять подписчиков в социальных сетях на свой веб-сайт, отправка посетителей веб-сайта на ваши учетные записи в социальных сетях также имеет свои преимущества.
Например, это отличный способ привлечь потенциальных клиентов, поделиться советами и изображениями, а также показать, что вы создали вокруг своего бренда. И, конечно же, если социальные сети являются одним из ваших источников дохода, это еще более важно!
Поэтому рассмотрите возможность включения значков социальных сетей или даже изображений из социальных сетей, таких как Instagram, в нижний колонтитул. Boston Market сделал именно это, отделив свои значки социальных сетей, чтобы они выделялись на фоне остального контента нижнего колонтитула.

5. Формы подписки на рассылку
Не стоит недооценивать силу списка адресов электронной почты! Помимо вашего веб-сайта, он предоставляет самый мощный инструмент коммуникации для вашей аудитории, которым вы владеете на 100%. Используйте список адресов электронной почты, чтобы уведомлять подписчиков о распродажах, новых сообщениях в блогах, советах и других предложениях.
И, чтобы создать этот список адресов электронной почты, включите форму регистрации в свой нижний колонтитул. Все, что вам нужно сделать, это встроить форму, используя код из вашего любимого инструмента электронного маркетинга. Или используйте один из блоков Jetpack, чтобы легко добавить форму информационного бюллетеня на свою страницу без кода.
Хеггерти добавил светло-серую рамку вокруг своей формы рассылки по электронной почте, чтобы она выделялась, и включил простой язык, чтобы люди точно знали, на что они подписываются.

6. Популярные посты или статьи
Если блоги составляют большую часть вашего веб-сайта, рассмотрите возможность включения сообщений в нижний колонтитул. Вы можете добавить популярные или недавние сообщения или даже выделить те, которые наиболее важны для вашего блога или бизнеса.
Вместо отдельных сообщений в Kylie M Interiors есть список категорий, поэтому посетители сайта могут легко найти тип контента, который они ищут.

Вам также не нужно добавлять ссылки на свои посты вручную. Вы можете использовать такие виджеты, как Top Posts и Pages Widget, чтобы информация постоянно обновлялась.
7. Правовая информация
Существуют определенные типы юридической информации, на которую должно ссылаться большинство веб-сайтов: информация об авторских правах, положения и условия и политика конфиденциальности. Но если вы работаете в определенных отраслях, таких как недвижимость, КБР или медицина, вам может потребоваться включить дополнительные заявления об отказе от ответственности или юридические заявления.
Ваш нижний колонтитул — идеальное место для их включения, потому что они появляются на каждой странице. Компания CBD Best Bud, например, включает заявление FDA в свой нижний колонтитул, а также условия, правила доставки, политику конфиденциальности и политику возврата.

8. Ссылки на важные страницы
В зависимости от вашего сайта критические страницы могут включать в себя все, от страниц учетной записи и входа до категорий продуктов, часто задаваемых вопросов, страниц услуг и контактных форм. Интернет-магазин Wild Mountain Wax, например, делит важный контент на три категории: Help, Learn и Wholesale.

Однако не повторяйте свое главное меню. Вместо этого ограничьтесь только самыми ценными страницами или сосредоточьтесь на содержании, за которым могут охотиться ваши посетители.
Лучшие практики нижнего колонтитула веб-сайта
Итак, мы немного поговорили о типах информации, которую вы можете включить в свой нижний колонтитул. Теперь давайте обсудим, как вы можете извлечь из этого максимальную пользу. Вот некоторые рекомендации по работе с нижним колонтитулом веб-сайта:

1. Создайте футер для мобильных устройств
Не позволяйте мобильным устройствам быть запоздалой мыслью при разработке нижнего колонтитула. Помните, что люди будут посещать сайт с устройств всех типов и размеров! И нижние колонтитулы часто продолжаются, когда отображаются на мобильном устройстве — посетители могут не прокручивать, чтобы увидеть всю вашу информацию.
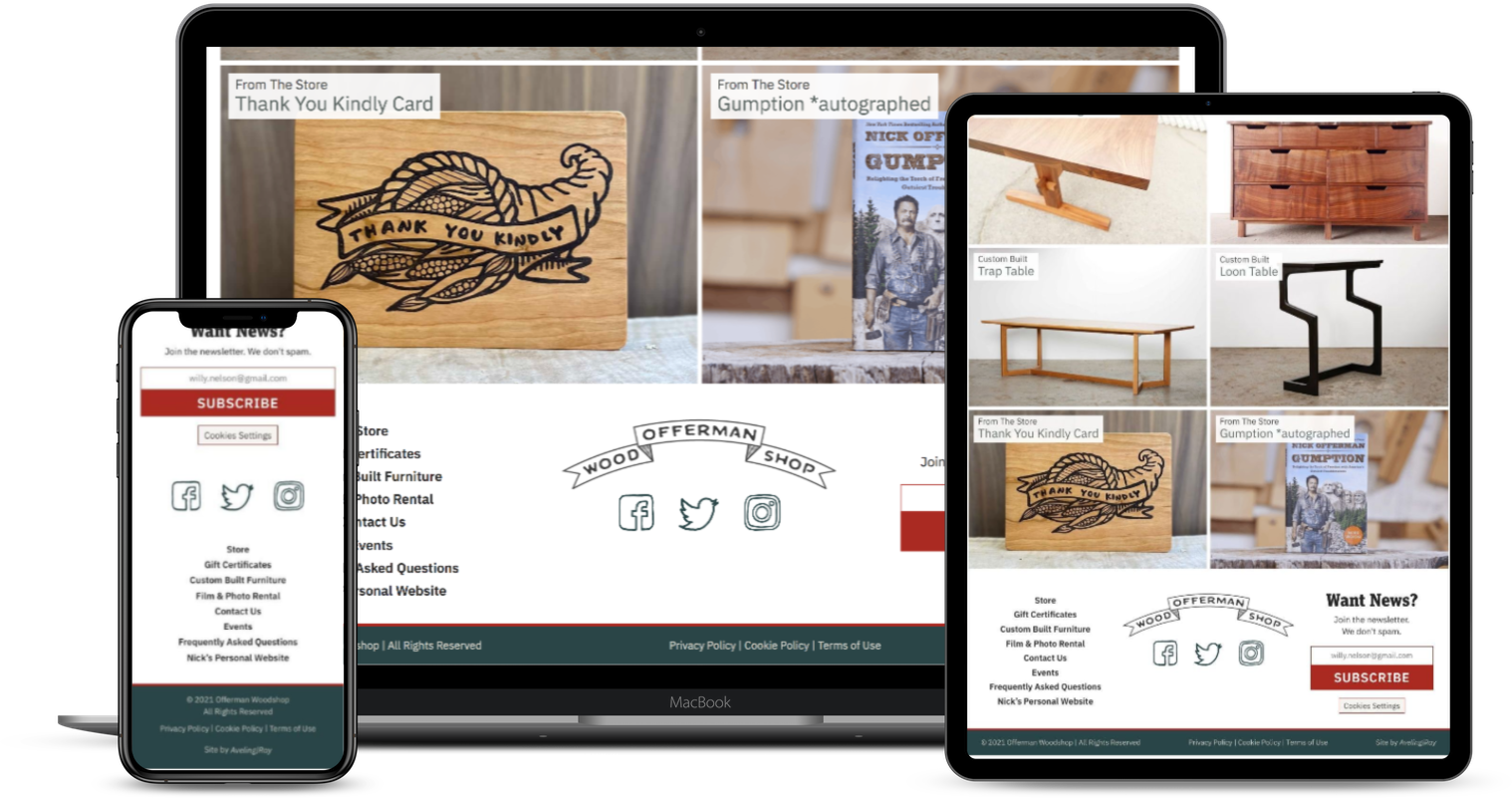
Offerman Woodshop отлично справился с созданием нижнего колонтитула, который хорошо работает на мобильных устройствах. Их дизайн прост и удобен для навигации на настольных компьютерах, планшетах и телефонах.

Если вы точно не знаете, как ваш сайт выглядит на всех телефонах, планшетах и настольных компьютерах, попробуйте использовать такой инструмент, как BrowserStack. Это дает вам мгновенный просмотр вашего веб-сайта на множестве устройств разных размеров и марок.
2. Не перегружайте нижний колонтитул
В нижний колонтитул может быть легко втиснуть тонны информации, которая очень быстро может стать подавляющей для посетителей сайта. Сократите содержимое нижнего колонтитула до самого полезного и важного. И, если вам нужно включить приличное количество информации, разбейте ее на удобоваримые части.
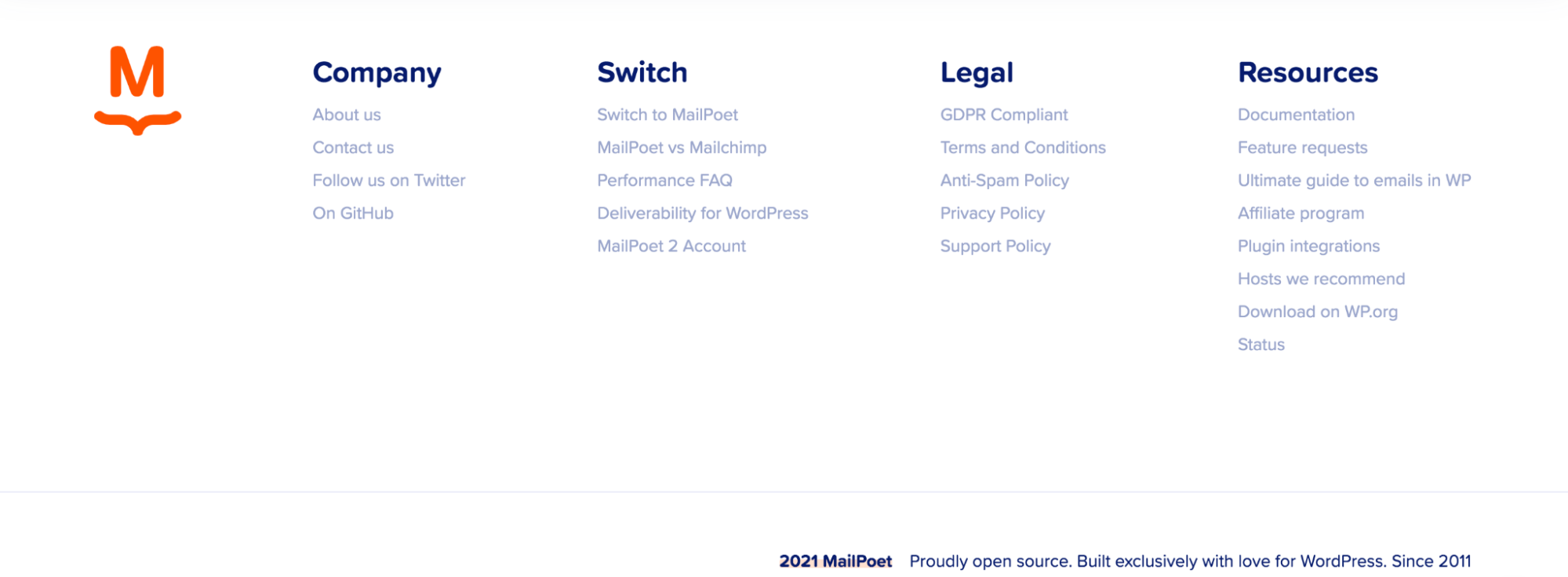
Это именно то, что сделал MailPoet. Несмотря на то, что они ссылаются на большое количество контента, он не кажется ошеломляющим, потому что он разделен на четкие категории и содержит много пробелов.

3. Организуйте свою информацию
Организация очень тесно связана с предыдущим советом, потому что упорядоченная информация помогает дизайну нижнего колонтитула вашего веб-сайта выглядеть менее загроможденным. Но дело не только в классификации данных. Это также касается использования визуальных подсказок для группировки контента.
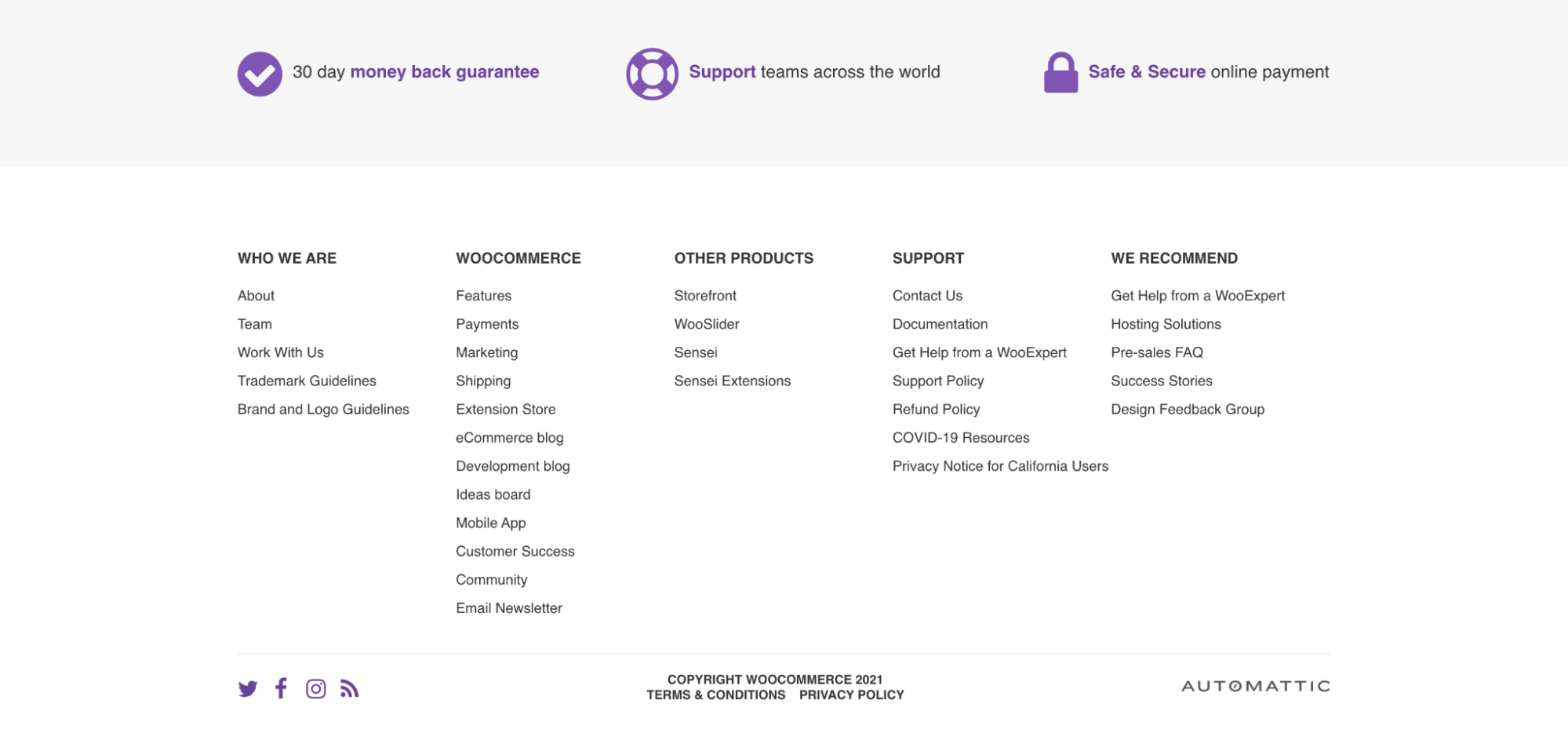
Давайте посмотрим, что сделал WooCommerce. Они разбили свой нижний колонтитул на три части:
- Важные особенности. Этот раздел выделяется серым фоном, визуальными значками и фиолетовым текстом.
- Ценные ссылки. Все они классифицированы под заголовками, выделенными жирным шрифтом и заглавными буквами.
- Другая информация. Последний раздел отделен разделительной линией и включает юридическую информацию, значки социальных сетей и логотип Automattic.

4. Проявите творческий подход
Нижние колонтитулы не должны выглядеть одинаково. Подумайте о своем бренде, дизайне своего сайта и проявите творческий подход! Рассмотрите такие формы, как кривые и треугольники, изображения, пользовательскую графику и другие интересные функции.
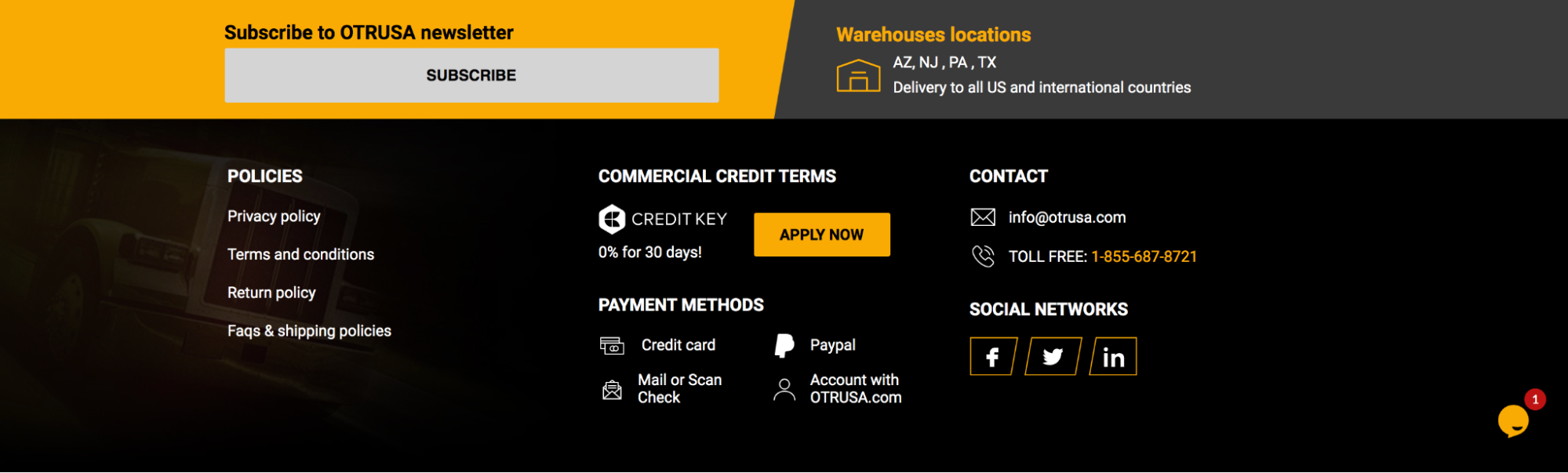
OTRUSA связывает элементы дизайна своего бренда, включая фоновое изображение и используя угловые разделители для некоторого контента.

5. Продумайте различные макеты нижнего колонтитула
Существует множество различных способов упорядочить нижний колонтитул, и универсального решения для всех не существует. Если у вас есть немного информации, вам может понадобиться тонкий узкий нижний колонтитул, как в блоге Adobe.

Если у вас больше контента, вы можете рассмотреть более высокий нижний колонтитул с несколькими столбцами, как на сайте Pressable.

Или вы можете даже подумать о более наглядном нижнем колонтитуле с очень небольшим количеством текста и большим количеством графики. Это именно то, что сделал Вир, используя пользовательские значки для демонстрации важных ссылок.

6. Помните о доступности
Доступность заключается в том, чтобы упростить навигацию и использование вашего веб-сайта для каждого посетителя сайта, в том числе для людей с нарушениями зрения, слуха, умственными и физическими нарушениями. Вот лишь несколько соображений доступности, которые относятся к вашему нижнему колонтитулу:
- Цветовой контраст. Убедитесь, что текст и изображения достаточно отличаются от фона нижнего колонтитула, чтобы их можно было легко использовать. Избегайте темного текста на темном фоне или светлого текста на светлом фоне. Не уверены, соответствует ли ваш дизайн требованиям? Запустите свои цвета через средство проверки цветового контраста WebAIM.
- Ссылки. Используйте больше, чем просто цвет, чтобы отличить ссылки от другого текста. Вы можете сделать это с помощью подчеркивания, значков и других подсказок.
- Альтернативный текст. Включите замещающий текст для любых изображений или графики в нижнем колонтитуле. Программы чтения с экрана используют их для «чтения» изображений людьми с нарушениями зрения.
- Шрифты. Придерживайтесь простых, легко читаемых шрифтов, которые может использовать каждый. И, пока вы это делаете, убедитесь, что они достаточно велики, чтобы любой человек с проблемами зрения мог прочитать каждое слово.
Для создания доступного веб-сайта требуется гораздо больше. Для получения дополнительной информации ознакомьтесь с этим сообщением о веб-доступности из WooCommerce.
Как отредактировать нижний колонтитул в WordPress
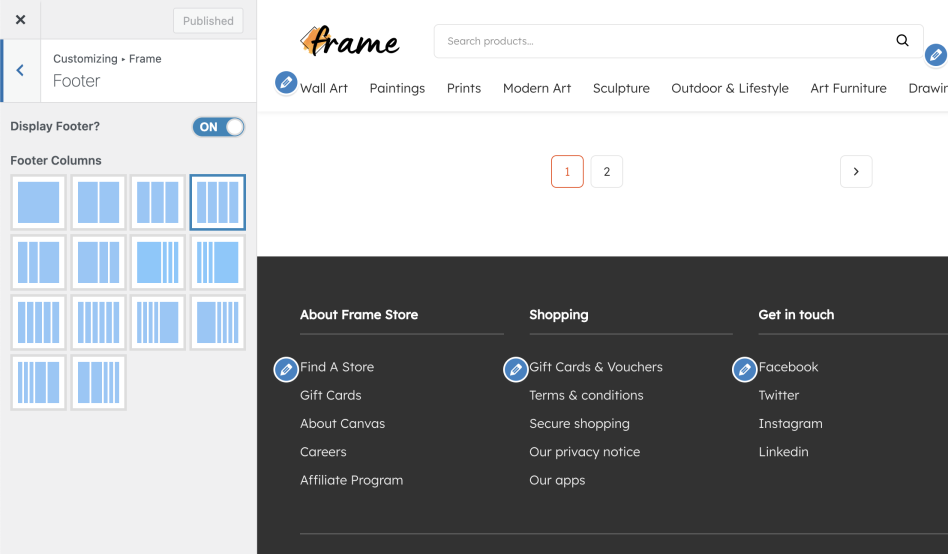
Как правило, макет и дизайн нижнего колонтитула зависят от используемой вами темы. Многие темы включают встроенный дизайн нижнего колонтитула, который вы можете выбрать и настроить в соответствии со своими потребностями. Вам нужно будет обратиться к документации вашей конкретной темы для получения подробной информации об этом. Например, тема Frame позволяет вам выбрать один из 14 различных стилей столбцов для нижнего колонтитула.

Однако в WordPress нижние колонтитулы представляют собой области виджетов, поэтому вы можете перетаскивать в них виджеты или блоки без необходимости редактирования кода. Вот как вы можете добавить контент в свой нижний колонтитул:
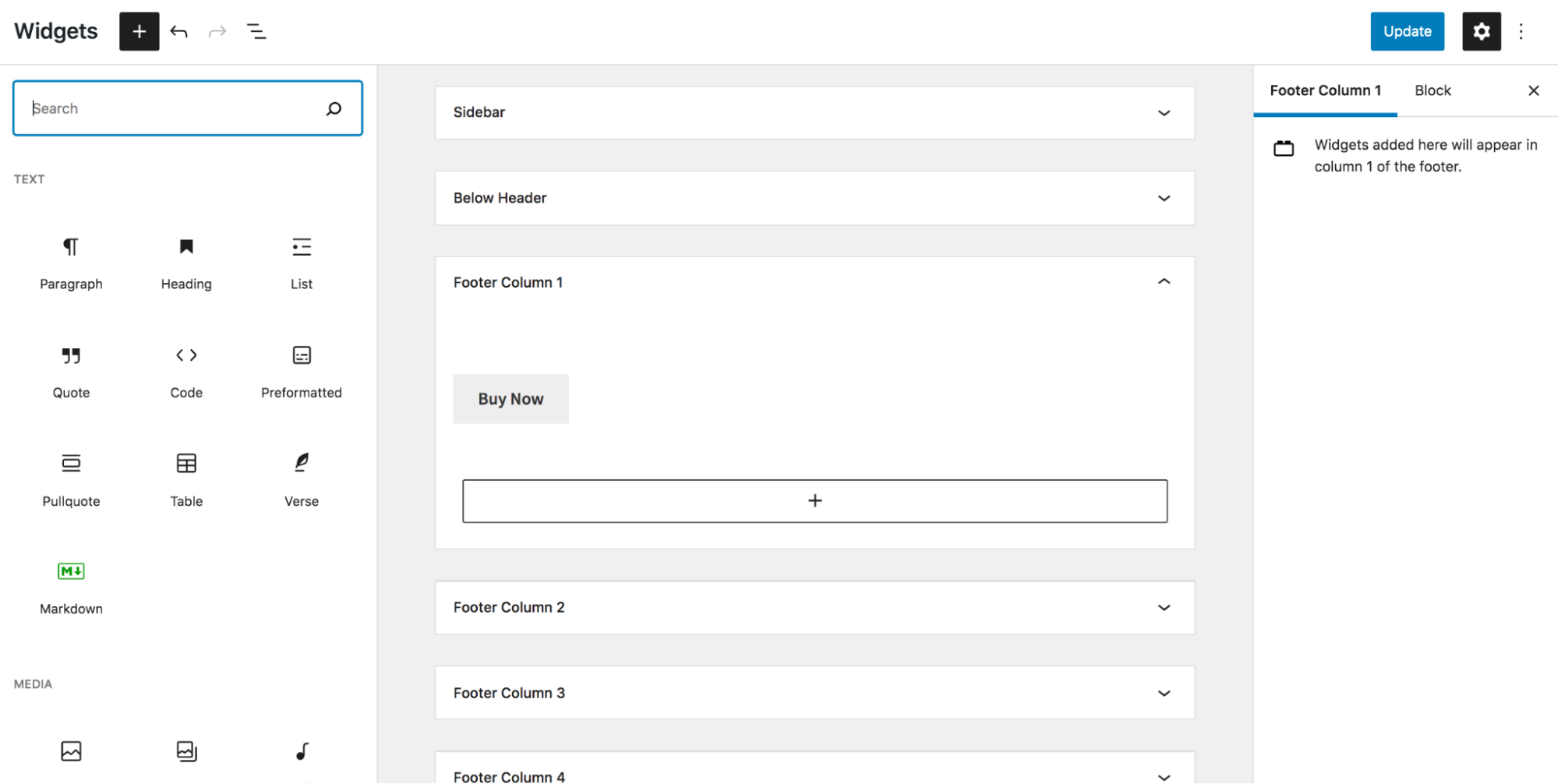
- В панели управления WordPress перейдите в раздел «Внешний вид» → «Виджеты». Там вы увидите список виджетов, включая столбцы нижнего колонтитула. Опять же, это может немного отличаться в зависимости от вашей темы.
- Разверните столбец нижнего колонтитула, который вы хотите изменить.
- Щелкните значок + , чтобы отобразить доступные блоки. Оттуда вы можете либо выполнить поиск определенного блока, либо нажать « Просмотреть все », чтобы просмотреть полный список.
- Перетащите нужный блок в область нижнего колонтитула.
- Настройте параметры на основе блока. Например, вы можете изменить цвет и текст кнопки или выбрать изображение для добавления.
- Нажмите синюю кнопку « Обновить » в правом верхнем углу.

Для получения дополнительной информации прочитайте полные инструкции от WordPress.
Максимально используйте нижний колонтитул вашего сайта
Помните, что нижний колонтитул не должен быть чем-то второстепенным: это ваш последний шанс произвести впечатление на посетителей сайта и отличный способ представить важную информацию на каждой странице.
Так что найдите время, чтобы действительно подумать о содержании, которое вы включаете в свой нижний колонтитул. Подумайте, что было бы наиболее полезно для ваших целей и опыта ваших посетителей. В конце концов, хорошо продуманный, целостный нижний колонтитул веб-сайта может оказать большое влияние на вовлеченность.
Нужна небольшая помощь? Jetpack предлагает множество блоков и виджетов WordPress, чтобы сделать возможным создание идеального нижнего колонтитула. И если вы только начинаете, есть десятки отличных тем WordPress на выбор, которые уже сделали всю тяжелую работу за вас.
Часто задаваемые вопросы о нижних колонтитулах веб-сайтов
Какого размера должен быть мой нижний колонтитул?
Точный размер вашего нижнего колонтитула будет зависеть от вашего веб-сайта и объема контента, который вы хотите включить. Некоторые нижние колонтитулы представляют собой тонкие узкие полосы с одной строкой текста. Другие занимают гораздо больше места и содержат много информации.
Однако при выборе размера нижнего колонтитула обязательно учитывайте мобильный дизайн. Если нижний колонтитул слишком длинный на мобильных устройствах, посетители сайта могут быть вынуждены прокручивать и прокручивать, чтобы просмотреть всю информацию.
Нужен ли сайту нижний колонтитул?
Нет, технически нижний колонтитул не требуется для правильной работы веб-сайта. Тем не менее, это ценное и эффективное место для включения важного контента, которое может иметь решающее значение для взаимодействия.
Могут ли ссылки в футере помочь мне с SEO?
Да, они могут помочь с рейтингом SEO, потому что они способствуют созданию иерархии сайта и внутренних ссылок. Они помогают Google понять страницы вашего сайта и то, как они связаны друг с другом.
Но, что наиболее важно, они помогают обеспечить хороший пользовательский опыт, помогая с навигацией. И это самое главное, о чем следует помнить. Не просто размещайте кучу ссылок, чтобы помочь с SEO — это будет иметь противоположный эффект! Вместо этого сосредоточьтесь на добавлении ссылок, которые помогут посетителям вашего сайта. Это то, что действительно важно для поисковых систем.
Нужно ли включать уведомление об авторских правах в нижний колонтитул?
Уведомление об авторских правах обычно выглядит так:
2022 Пример.com
По сути, это письменное заявление о том, что содержимое и дизайн веб-сайта принадлежат вам. И хотя это не требуется по закону, это может помочь предотвратить нарушение авторских прав и помочь вам выиграть судебные дела, если вы подадите в суд на кого-то за кражу контента вашего веб-сайта.
Могу ли я использовать виджеты в нижнем колонтитуле?
Да, нижний колонтитул веб-сайта — это область виджетов в WordPress. Это означает, что вы можете добавлять виджеты и блоки для создания содержимого нижнего колонтитула.
