WordPress'te gelişmiş metataglarla SEO'yu geliştirin
Yayınlanan: 2025-05-02Sitenizin daha yüksek sırada yer almasını ve daha fazla tıklama çekmesini ister misiniz? WordPress meta etiketlerinizi düzgün bir şekilde optimize ederek başlayabilirsiniz. Bu küçük kod parçaları sitenizde görünmeyebilir, ancak arama motorlarının ve kullanıcılarının içeriğinizi nasıl algıladıklarında önemli bir rol oynarlar. Bu kılavuzda, WordPress'teki meta etiketler hakkında bilmeniz gereken her şeyde size yol göstereceğiz: ne oldukları, Google bunları sitenizi dizine eklemek ve sıralamak için nasıl kullandıkları, tıklama oranını (CTR) nasıl etkilediklerini ve farklı içerik türleri için bunları kolayca (eklenti ile veya bunlar olmadan) nasıl ekleyeceklerini (eklentisiz veya optimize ettiklerini) nasıl etkileyeceklerini.
Hepsine hakim olmaya hazır mısınız?
Bu WordPress Meta etiketleri öğreticisine dalalım!
| Tl; dr: WordPress'teki meta etiketler, arama motorlarıyla doğrudan iletişim kurmanın birkaç yolundan biridir. İçeriğinizin ne hakkında olduğunu tanımlamaya, arama sonuçlarında görünürlüğü artırmaya ve tıklama oranınızı (TO) iyileştirmeye yardımcı olurlar. Ayrıca içeriğinizin arama motorları ve sosyal medya platformları arasında iyi temsil edildiğinden emin olurlar. WordPress'e iki şekilde meta etiketler ekleyebilirsiniz: RANK MATH gibi bir SEO eklentisi kullanarak veya header.php dosyasını manuel olarak düzenleyerek. Hangi yöntemi seçerseniz seçin, en iyi sonuçlar için meta etiketlerinizin optimize edilmesini, zorlayıcı ve A/B test edildiğinden emin olun. Anahtar çıkarımlar: Meta etiketleri, pazarlamacılar ve arama motorları arasında doğrudan bir iletişim hattı görevi görür ve sayfanızın ne hakkında olduğunu açıklığa kavuşturmaya yardımcı olur. Header.php dosyasına manuel olarak meta etiketler ekleyebilir veya WordPress'te kolayca düzenlemek için Sıra Math SEO gibi bir SEO eklentisi kullanabilirsiniz. Meta etiketleri, sayfanızın arama sonuçlarında nasıl göründüğünü etkiler, bu nedenle tıklama oranını iyileştirmek ve kullanıcıları tıklamaya teşvik etmek için bunları alakalı ve ilgi çekici hale getirin. TO, meta etiketlerinizin başarısını ölçmek için en iyi KPI'dır. Uygun meta etiketler (OpenGraph) ayrıca sosyal medya platformlarındaki varlığınızı geliştirerek daha yüksek katılım sağlıyor. Meta Name = ”ViewPort” etiketini kullanarak içeriğinizin mobil cihazlarda düzgün görüntülenmesini sağlayın. |
WordPress'te meta etiketler nelerdir?
Meta etiketler, doğrudan web sitenizin koduna eklediğiniz HTML'de yazılmış küçük metin parçalarıdır. Amaçları, sayfanızın içeriği hakkında ekstra bilgi vererek arama motorlarına ve kullanıcılarına rehberlik etmektir. Meta etiket kodu doğrudan sitenizde görünmese de, meta açıklaması gibi içeriğinin bir kısmı, örneğin Google arama sonuçlarında gösterilen snippet'lerde ziyaretçiler tarafından görülebilir.

Önemli: Meta etiketleri hakkında konuştuğumuzda, bu sadece başlık ve açıklama ile ilgili değildir. Google tarafından desteklenen meta etiketlerin bir listesi, her biri Google'ın içeriğinizi nasıl tedavi edeceğinizi anlamasına yardımcı olmak için farklı bir amaç sunuyor:
- Meta Açıklama : Google arama sonuçlarındaki sayfa başlığınız altındaki snippet'i görüntüler.
- Meta Robots Etiketi : Arama motorlarına bir sayfa dizine eklemeyi veya bağlantılarını takip edip etmemeyi söyler. Bazı sayfaları arama sonuçlarından gizlemek istiyorsanız kullanışlıdır.
- Notranslate etiketi : Google'a bu sayfa için bir çeviri sunmamasını söyler.
- NopageReadaloud : Google'ın metin-konuşma hizmetlerinin sayfayı yüksek sesle okumasını önler.
- Derecelendirme : Yetişkin materyali gibi içerik derecelendirmesini gösterir.
- ViewPort : Sayfaların mobil cihazlarda doğru görüntülenmesine yardımcı olur.
- Yenileme : Kullanıcıları belirli bir süre sonra farklı bir URL'ye yönlendirir. SEO için önerilmez.
Bu makalede, SEO için en önemli etiketler oldukları için esas olarak meta açıklamaya, meta robotlara ve viewport etiketlerine odaklanacağız.
Bir meta etiket örneği nedir?
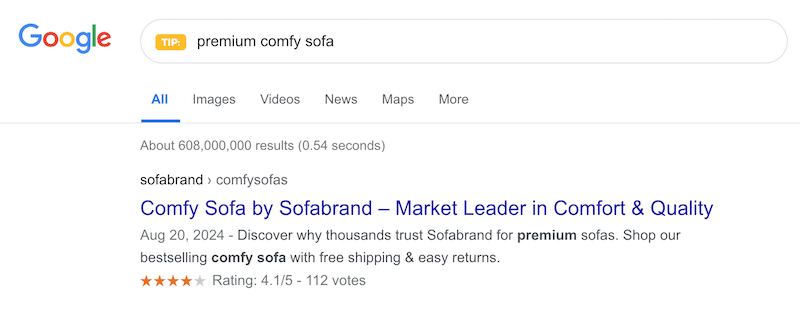
İşte SEO'yu geliştirmek için <Head> bölümünüze eklenebilen bir WordPress meta etiketi örneği.
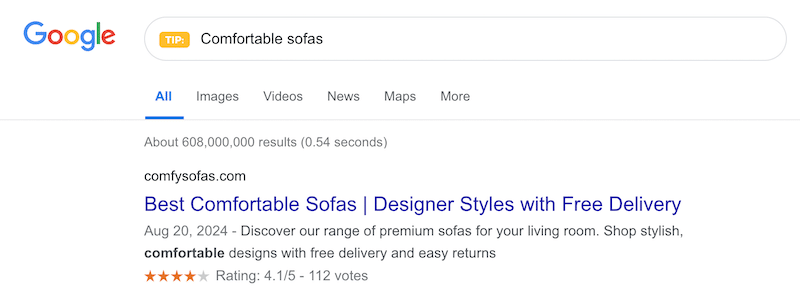
<head> <title>Best Comfortable Sofas | Designer Styles with Free Delivery</title> <meta name="description" content="Discover our range of premium sofas for your living room. Shop stylish, comfortable designs with free delivery and easy returns."> </head>Google arama sonuçlarında, bu kod şöyle görünür:

SEO ve CTR'deki WordPress meta etiketlerinin rolü
Meta etiketleri SEO için önemlidir, çünkü arama motorlarına sayfanız hakkında yalnızca ana içeriğin ötesinde ek bağlam sağlarlar. Google, sayfa içeriğini kontrol eder, ancak aynı zamanda sitenizi nasıl dizine ekleyeceğinizi ve sıralayacağınızı “karar vermek” için meta etiketleri, özellikle de açıklamayı da dikkate alır.
Meta açıklamalar ayrıca tıklama oranınızı (TO) iyileştirmede önemli bir rol oynar. Genellikle arama sonuçlarında doğrudan sayfa başlığı altında görünürler ve kısa bir “satış konuşması” olarak hizmet ederler. İyi yazılmış, alakalı bir meta açıklama, kullanıcıları trafiğinizi ve katılımınızı artırarak başka birinin yerine bağlantınızı tıklamaya ikna edebilir.
Artık meta etiketlerin SEO ve TO'nuz için neden bu kadar önemli olduğunu bildiğinize göre, bunları bir eklenti ile veya eklenti olmadan WordPress'te nasıl kolayca uygulayabileceğinize bakalım.
“Meta etiketleri SEO sıralamaları için en etkili unsurlar arasındadır. Her zamanki en iyi uygulamaların ötesinde, tavsiyem, SERP'deki başka hiçbir yarışmacının kullanmadığı ve tıklamaya layık etmediği benzersiz başlıklar yazmaktır. Tıklama oranı, birinci veya ikinci sıralama arasında karar verme faktörü olabilir. Snippets'larınızın mümkün olduğunca çekici olduğundan emin olun.
Lucio Laria, Agenceonze.com'da SEO Uzmanı
Eklenti olmadan WordPress'e meta etiketler nasıl eklenir
Eklenti olmadan meta etiketler eklemek için WordPress header.php dosyanızı düzenlemeniz gerekir. Bu yöntem temel HTML bilgisini içerir ve WordPress başlığınız üzerinde tam kontrol sağlar. WordPress sitenize özel meta etiketler nasıl ekleyeceğiniz aşağıda açıklanmıştır:
- WordPress kontrol panelinize gidin.
- Görünüm > Tema Dosyası Düzenleyicisi'ne gidin.
- Sağ panelde, açmak için header.php dosyasını bulun ve tıklayın.

4. <Head> bölümünün içine HTML meta etiketlerinizi ekleyin. Örneğin:
<head> <title>Best Comfortable Sofas | Designer Styles with Free Delivery</title> <meta name="description" content=" Discover our range of premium sofas for your living room. Shop stylish, comfortable designs with free delivery and easy returns."> </head>- Dosya Güncelleme düğmesini tıklayarak değişikliklerinizi kaydedin.
Web sitenizi kırmamak için manuel olarak düzenlemeden önce her zaman sitenizi yedekleyin veya header.php dosyanızın bir kopyasını saklayın.
WordPress'e bir eklenti ile meta etiketler nasıl eklenir (kolay yol)
WordPress'e özel meta etiketler eklemenin en kolay yolu, Rank Math SEO, Yoast SEO, hepsi bir SEO veya Seopress gibi bir WordPress SEO eklentisi kullanmaktır. Bu araçlar, bir kod satırına dokunmaya gerek kalmadan önemli SEO ayarlarını yönetmenize yardımcı olmak için tasarlanmış WordPress için güçlü meta etiket yöneticileridir.
Hepsi benzer SEO özellikleri sunsa da, bu WordPress Meta etiketleri öğreticisi için RANK MATH kullanacağız. Ücretsiz, başlangıç dostu, hafiftir ve meta başlıklarınız ve açıklamalarınız üzerinde tam kontrol sunar.
- Rank Math SEO eklentisini yükleyin. WordPress kontrol panelinizden eklentilere gidin> Yeni Ekle , ardından “Matematik SEO” sırasını arayın. Şimdi yükleyin , ardından etkinleştirin .
- Etkinleştirildikten sonra, Rank Math basit bir kurulum sihirbazı başlatacaktır. Siteniz için temel SEO ayarlarını yapılandırmak için istemleri izleyin. Bunları her zaman daha sonra değiştirebilir, hatta her şeyi atlayabilirsiniz.
- Ardından, gösterge panelinizdeki sayfalara veya yayınlara gidin ve özel meta etiketler eklemek istediğiniz yerleri açın.
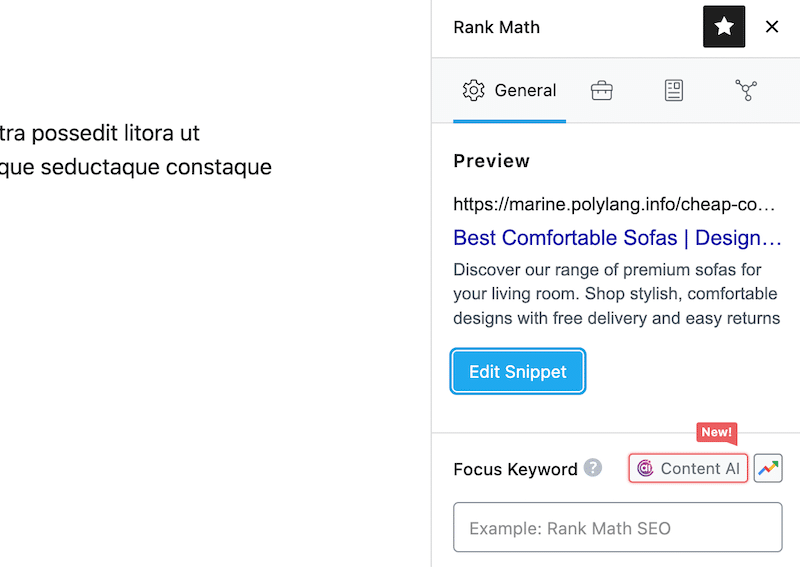
- Editörün sağ tarafında, Math Math SEO bölümünü bulun. SEO başlığınızı ve meta açıklamanızı özelleştirebileceğiniz küçük bir pencere açan snippet'i düzenleyin .

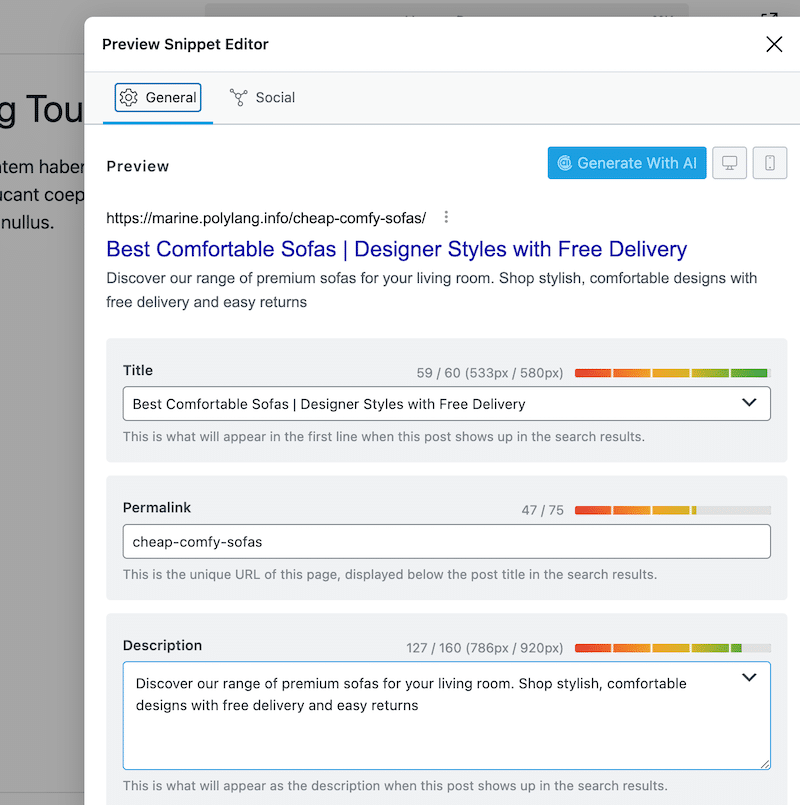
5. Şimdi SEO başlığınızı ve meta açıklamanızı girin. Rank Math, sayfanızın Google'da nasıl görüneceğine dair bir önizleme gösterir, böylece içeriğinizi daha tıklanabilir hale getirmek için ayarlayabilirsiniz.

WordPress meta etiketlerinizi nasıl test edersiniz
Meta etiketlerinizi ekledikten sonra, doğru uygulanıp uygulanmadıklarını test etmek ve arama motorlarının bunları nasıl okuduğunu ve kullandığını kontrol etmek önemlidir. Bu adım, eksik etiketler, kopyalar veya çok kısa veya çok uzun meta etiketler gibi hata olmamasına yardımcı olur.
En İyi Araçlar
- Sıra Matematik - Meta Etiket Analizörü : İçeriğinizi kontrol eder ve meta etiketlerinizin WordPress kontrol panelinizde en iyi uygulamaları izlemesine yardımcı olur.
- SEO Site Kontrolü - Meta Açıklama Testi : Herhangi bir sayfanın hızlı bir analizini yapar ve meta açıklamanızın varlığı ve kalitesi hakkında geri bildirim alır.
Meta etiketler için 3 gelişmiş strateji
Meta etiketleri sadece başlıkların ve açıklamaların ötesine geçer. WordPress SEO optimizasyonunuzu bir sonraki seviyeye taşımak istiyorsanız, gelişmiş meta etiketleri ve şema işaretlemesi ve açık grafik ile yapılandırılmış verileri keşfedin. Bu teknikler, Google'ın zengin sonuçlarındaki veya özellikli snippet'lerde (AI dahil) görünürlüğünüzü artırmanıza, içeriğinizin sosyal medya platformlarında daha iyi görünmesini ve sıralamaları ve tıklama oranlarını artırabilecek arama motorlarına daha fazla bağlam sağlayabilir.
1. Şema İşaretleme Entegrasyonu
Şema işaretlemesi (veya yapılandırılmış veriler), arama motorlarına içeriğiniz hakkında daha fazla bilgi veren özel bir kod türüdür. Örneğin, bir sayfanın bir ürün, tarif, olay, makale ve daha fazlası olduğunu belirtmek için bir şema kullanabilirsiniz.
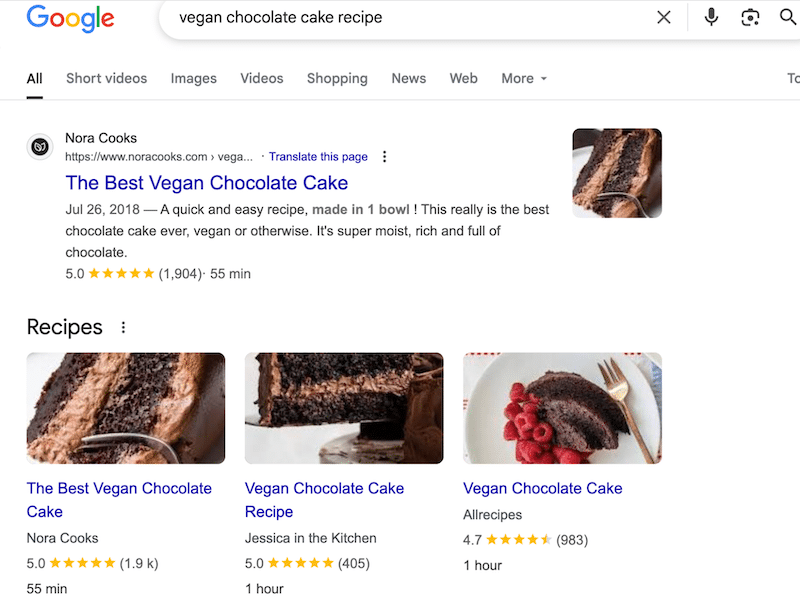
İşte bu yüzden önemlidir: Google, içeriğinizi zengin bir snippet olarak içerebilir, incelemeler, pişirme süresi veya ürün fiyatı gibi ek bilgiler gösterebilir ve bu da arama sonuçlarında daha fazla dikkat çeker.
Örnek: Bir R ECIPE için Şema
Bunun gibi şema işaretlemesi ile tarifiniz, doğrudan Google arama sonucunda yıldızlar, hazırlık zamanı veya hatta bir fotoğrafla görünebilir:

Ve işte sitenize şema işaretlemesi eklemek için kullanabileceğiniz kod snippet'i:
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Recipe", "name": "Vegan Chocolate Cake", "author": { "@type": "Person", "name": "Marine" }, "datePublished": "2025-04-29", "description": "A rich and delicious vegan chocolate cake recipe with simple ingredients.", "cookTime": "PT45M", "recipeYield": "8 servings" } </script>Rank Math gibi bir SEO eklentisi ile şema işaretlemesi uygulayabilirsiniz ve koda dokunmanıza gerek yoktur. Basitçe:
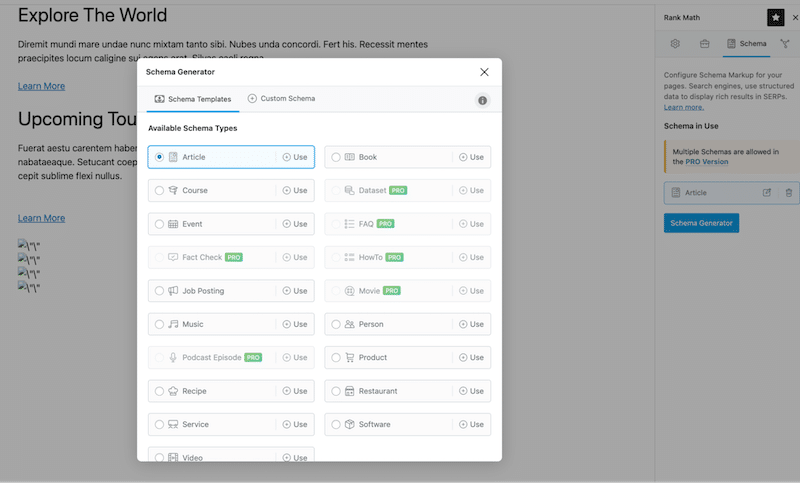
- Gönderi/sayfanızı WordPress'te düzenleyin.
- Sağ kenar çubuğundaki Rütbe Matemy'deki Şema sekmesini açın.

3. En alakalı içerik türünü seçin (“makale” tarifi ”veya“ ürün ”gibi).

- Tarlaları doldurun ve işiniz bitti! Rank Math sizin için tüm ağır kaldırma yapar.
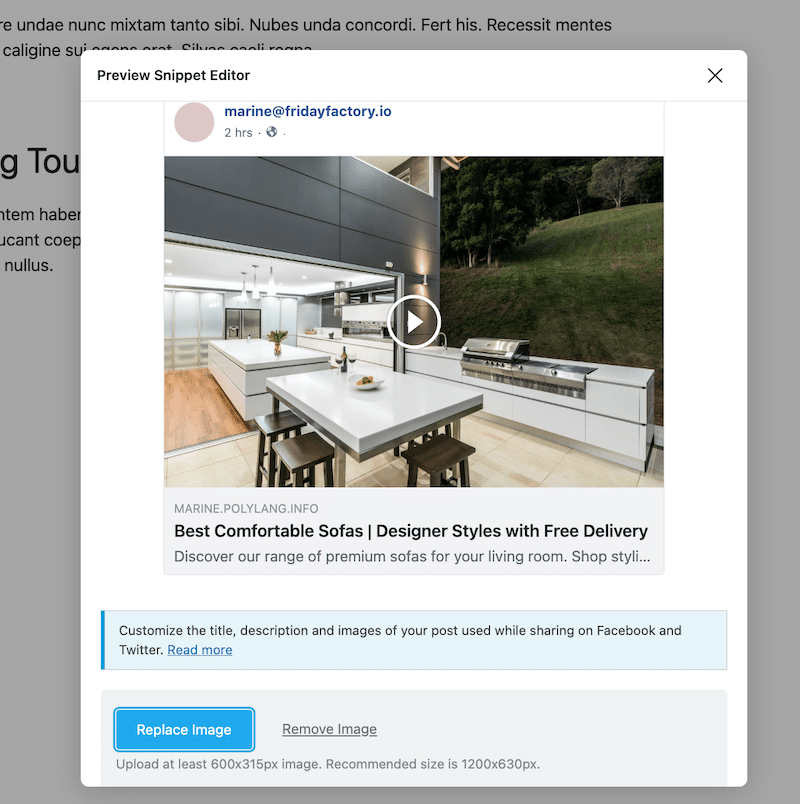
2. Sosyal medya için grafik kurulumunu açık
Grafik etiketlerini açın Facebook ve X gibi sosyal medya platformlarına paylaşıldığında sayfanızı nasıl görüntüleyeceğinizi söyleyin. Onlar olmadan, bağlantılarınız rastgele bir görüntü veya hiçbir önizleme gösterebilir, bu da katılım ve TO'ya zarar verebilir. Açık grafik etiketleriyle, önizlemede gösterilen başlık, açıklama, özellikli resmi ve URL'yi kontrol edersiniz.
İşte açık bir grafik etiketi uygulamak ve Facebook yayınınızın daha iyi görünmesini sağlamak için bir kod snippet'i:
<meta property="og:title" content="Discover Our Premium Sofas – Free Delivery & Easy Returns" /> <meta property="og:description" content="Shop our collection of stylish and ultra-comfy sofas. Perfect for your living room." /> <meta property="og:image" content="https://mysite.com/images/sofa-preview.jpg" /> <meta property="og:url" content="https://mysite.com/sofas" /> <meta property="og:type" content="product" />Herhangi bir koda dokunmak istemiyorsanız, bir SEO WordPress eklentisi kullanabilirsiniz. SEO başlığınızdan, açıklamanızdan ve öne çıkan görüntünüzden otomatik olarak açık grafik verilerini ayarlamanıza izin verir. Ayrıca, değerleri snippet editörünün sosyal sekmesi altında manuel olarak özelleştirebilirsiniz.


3. Google'ın yapay zekası genel bakışları
Google'ın yapay zeka genel bakışları artık birçok arama sonucunun en üstünde görünmesiyle, içeriğiniz doğrudan AI özetlerine çekilebilir. Bu, stratejiniz için önemli bir stratejik soru ortaya çıkarır:
En İçeriğinizin AI (ve görünürlük kazanması) tarafından belirtilmesini istiyor musunuz?
Yan Yoksa yüksek değerli cevapları korumak ve trafiği doğrudan sitenize yönlendirmek mi istiyorsunuz?
Ne kadar içerik vermek istediğinize karar vermek için, robot metatagını şunlar gibi gelişmiş yönergelerle kullanabilirsiniz:
- Max-Snippet: [Sayı] -Google'ın arama sonuçlarında veya AI tarafından oluşturulan önizlemelerde ne kadar metin gösterebileceğini sınırlar.
Örnek Strateji:
Belirli bir soruyu cevaplayan içeriğe sahip bir niş blog veya ürün sayfası çalıştırırsanız, Max-Snippet: 40'ı kullanarak akıllı bir orta zemin olabilir. Sitenizin AI genel bakışlarında görünmesi için yeterli bilgi sağlıyorsunuz, ancak her şeyi vermek için yeterli değil, bu da kullanıcıları tam cevap için tıklamaya teşvik ediyor.
WordPress'te bir meta etiketi nasıl düzenlenir ve değiştirilir
WordPress'te bir meta etiketi iki yöntem kullanarak düzenleyebilir veya değiştirebilirsiniz: Sıra Math SEO veya Yoast gibi bir SEO eklentisi veya temanızın kodunu manuel olarak düzenleyerek.
Bir eklenti kullanarak meta etiketleri düzenleme (önerilir)
Bu, özellikle rahat düzenleme kodu değilseniz, meta etiketlerinizi yönetmenin en kolay ve en güvenli yoludur.
- WordPress kontrol panelinize gidin.
- Meta etiketini güncellemek istediğiniz sayfayı veya yayınlayın.
- Sağ panelde veya sayfanın alt kısmında SEO Metabox'u açın ve Snippet Editor bölümünü arayın.
- Meta başlıkınızı veya meta açıklamanızı güncelleyin.
- Değişikliklerinizi kaydetmek için güncellemeyi tıklayın.
WordPress'te meta etiketleri manuel olarak düzenleme
Manuel değişiklikleri tercih ediyorsanız ve kodda doğrudan düzenleyiciden bazı değişiklikler yaparsanız, şu adımları izleyin:
- Değişiklik yapmadan önce sitenizi yedekleyin.
- Görünüşe gidin> Tema Dosyası Düzenleyicisi .
- Sağ panelde header.php dosyasını açın.
<Head> bölümünü bulun ve şu şekilde meta etiketlerinizi güncelleyin veya ekleyin:
<meta name="description" content=" Update with your own page description here " />5. Değişikliklerinizi kaydetmek için dosyayı güncelleyin .
Optimize edilmiş meta etiket ayarlarıyla mobil sıralamaları artırma
Google'ın mobil ilk indekslemesi ile sitenizin mobil kullanılabilirliği artık arama sıralamalarınız üzerinde doğrudan bir etkiye sahiptir. Bu nedenle ViewPort meta etiketi artık isteğe bağlı değil; Bu çok önemli.
ViewPort Tag, tarayıcılara web sitenizi, özellikle mobil cihazlarda farklı ekran boyutlarında nasıl ölçeklendireceklerini ve görüntüleyeceklerini anlatıyor. Onsuz, siteniz telefonlarda ve tabletlerde yakınlaştırılmış veya kırılmış görünebilir.
İçeriğinizin cihazın ekranında ayarlandığından emin olmak için önerilen yapılandırma, böylece kullanıcıların yanlara yakınlaştırması veya kayması gerekmez. Bu meta etiket, HTML belgesinin <Head> bölümüne dahil edilmelidir:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Mobil uyumlu tasarımdan yapılandırılmış verilere ve hız iyileştirmelerine kadar mobil SEO için optimize etmenin daha fazla yolu olduğunu unutmayın. Sayfa yükleme hızı, SEO stratejiniz üzerinde çalışırken göz ardı edilmemesi gereken bir sıralama faktörüdür.
| İpucu : WP roket eklentisi, WordPress'teki performansı artırmanın, çekirdek web hayati yaşamlarınızı ve SEO'yu geliştirmeye yardımcı olmanın en kolay yoludur. Önbellekleme, kritik görüntü optimizasyonu ve kod temizleme dahil olmak üzere aktivasyondan hemen sonra en iyi uygulamaların% 80'ini uygular. |
Meta etiketlerini içerik türlerine göre özelleştirme
SEO söz konusu olduğunda, bir beden hepsine uymaz. Meta etiketleri içerik türünüze göre hazırlanmalı ve her zaman TO (tıklama oranı) göz önünde bulundurmalısınız. Amaç sadece rütbeli değil, aynı zamanda insanları tıklamak istemektir.
İşte SEO stratejinizi nasıl uyarlayacağınıza dair birkaç teknik:
Blog gönderileri
Blog yayınları için, meta başlığınız ve meta açıklamanız, bir okuyucunun sorusunu cevaplamaya, bir sorunu çözmeye veya hemen değer sunmaya odaklanmalıdır.
Örnek:
- Meta Başlık : "Sel için Nasıl Hazırlanır: 10 Temel İpucu"
- Meta Açıklama : “Bir sel öncesi, sırasında ve sonrasında evinizi ve ailenizi korumak için uzman tavsiyelerini keşfedin. Kolay kontrol listemizle güvende kalın.”
Google'ın öne çıkan snippet'lerinde görünme şansınızı artırmak için “makale” veya “nasıl” şema gibi şema işaretlemesini de kullanabilirsiniz.
E -ticaret web siteleri
E -ticaret siteleri için, meta etiketlerinizin faydalar, aciliyet, güven ve anahtar kelimelere odaklanmasını istersiniz.
Örnek:
- Meta Başlık : "Su geçirmez bodrum sistemleri satın alın - Ücretsiz danışma | Taşkınör"
- Meta Açıklama : "En üst düzey su geçirmez çözümlerimizle mülkünüzü sel hasarından koruyun. Ücretsiz incelemenizi bugün ayırtın."
Ürün şeması (fiyat, stok kullanılabilirliği, incelemeler), ürünlerinizi zengin snippet'lerle arama sonuçlarında öne çıkarabilir ve TO'nuzu geliştirebilir.
Başlık ve meta açıklamayı bir SEO eklentisiyle (rütbe matematik veya yoast gibi) optimize edin, daha fazla etki için anahtar kelimenizi başlangıçta yerleştirerek 55-60 karakterlik benzersiz bir başlık oluşturun. Ardından, ince bir eylem çağrısı içeren 120-155 karakterlik bir açıklama yazın (örneğin, “Nasıl…”). Üstte, meta açıklamaya anahtar kelimenizin kısa bir tanımını eklerseniz, Google'ın bunu görüntüleme şansı yüksektir!
Vincent Hego, Vincenthego.com'da SEO Uzmanı
Farklı Sosyal Medya Platformları için Grafik Kodu Açık
Açık grafik (OG) etiketleri, paylaştığınız yere bağlı olarak da uyum sağlamalıdır. Bir ürünü Facebook'ta LinkedIn'de yaptığınız gibi tanıtmazsınız:
Örnek: Facebook'ta bir ürünü paylaşmak ve LinkedIn
Facebook (daha rahat ve duygusal ton):
"Sogu bodrumlardan bıktınız mı? Su yalıtımı çözümlerimize göz atın ve evinizi kuru ve güvenli tutun. Bugün ücretsiz danışmanlık alın."
LinkedIn (daha profesyonel, hikaye anlatma tonu):
“20 yıl süren ailelerin evlerini selden korumalarına yardımcı olduktan sonra, piyasadaki en güvenilir su yalıtım sistemlerini sunmaktan gurur duyuyoruz. Çalışanlarımız sayesinde“ isim ”ve“ isim ”! Ücretsiz mülk değerlendirmenizi şimdi ayırtın ve geleceğinizi koruyun.”
| İpucu: OpenGraph ve Zengin Snippet'ler WordPress SEO en iyi uygulamalarının bir parçasıdır ve hem arama motorlarında hem de sosyal medyada size ciddi bir rekabet avantajı verebilir. |
Meta etiketlerini optimize etmek için en iyi uygulamalar
Artık meta etiketlerin nasıl ekleneceğini bildiğinize göre, verimli ve yüksek performanslı meta etiketler oluşturmak için izlemeniz gereken bazı WordPress SEO uygulamaları :
Meta Etiketler için En İyi 7 Uygulama Açıklama
- Arama sonuçlarında kesilmediğinden emin olmak için meta başlıklarınızı 60 karakter altında tutun.
- Cihazlar arasında optimal ekran için meta açıklamalarınızı 155-160 karakterden altına ayırın.
- Ana hedef anahtar kelimenizi Meta başlığınızın başında doğal olarak kullanın ve mümkün olduğunca açıklama.
- İnsanların tıklamak istemesini sağlayan ilgi çekici ve net meta açıklamalar yazın (TO'nuza odaklanın).
- Meta başlıkınıza ve açıklamanıza benzersiz satış noktanızı eklemeye çalışın.
- Her sayfaya meta etiketleri uyarlayın: blog yayınlarınız, WooCommerce ürün sayfaları, ana sayfalar ve kategori sayfaları her birinin benzersiz, optimize edilmiş meta etiketleri olması gerekir.
- Herhangi bir ekranda iyi görünmelerini sağlamak için Meta etiketlerinizi hem masaüstü hem de mobil cihazlarda önizleyin.
Bir ürün sayfası için kötü bir meta açıklama örneği:
“Kanepeler, kanepe, oturma odası, ücretsiz gönderim, kanepe satışı, kanepeler satın alın, premium kanepe, şık kanepeler çevrimiçi, rahat kanepe ucuz.”
Bir ürün sayfası için iyi bir meta açıklama örneği:
"Oturma odanız için premium ve konforlu kanepelerimizi keşfedin. Ücretsiz teslimat ve kolay geri dönüşlerle şık tasarımlar alışverişi."
Başlık etiketi ve meta açıklama kombinasyonu bir anahtar soruyu cevaplamalıdır: “İçinde benim için ne var?” Bu ikili, arama sonuçlarındaki gerçek mağazanızdır - kullanıcıların tıklamasını isteyen ilk izlenim… ya da yapmaz. Akılda kalıcı bir başlık dikkat çekiyor, ancak anlaşmayı mühürleyen meta. Sadece anahtar kelimeleri istiflemekle kalmayıp net bir fayda vaat etmelidirler.
Nelly Kempf, nellykempf.com adresinde SEO uzmanı
Robotlar için en iyi uygulamalar meta etiketler
Meta Robotlar Etiketi, arama motorlarının sayfanızı nasıl taramak ve dizine eklemek için kullanılır.
Özellikle sayfayı gizlemek istemediğiniz sürece her zaman “dizin” olarak ayarlandığından emin olun:
<meta name="robots" content="index, follow">Bu etiketi yanlış yapılandırmak, içeriğinizin endekslenmemesine neden olabilir, bu da trafiğinize ve sıralamalarınıza zarar verebilir.
Kaçınılması gereken ortak meta etiket hataları
WordPress'e meta etiketler eklerken kullanıcıların yaptıkları bazı yaygın hatalar:
Aşırı Yükleme Anahtar Kelimeleri
Meta başlığınıza veya açıklamanıza çok fazla anahtar kelime zorlamaya çalışmak, onu spam ve doğal olmayan görünmesini sağlar.
Bir ürün sayfası için meta etiketlerde rastgele anahtar kelimeleri doldurma örneği:
En iyi kanepeler konforlu kanepeler şık kanepeler satılık modern kanepeler
Bunun yerine, doğal ve okunabilir tutun:
Şık bir oturma odası için en iyi konforlu kanepeler | Ücretsiz teslimat
Meta etiketlerini çoğaltma
Her sayfanın benzersiz bir meta başlığı ve açıklaması olmalıdır. Aynı meta açıklamayı birden çok sayfada yeniden kullanırsanız (örneğin, “Rahat kanepelerimizi ücretsiz teslimatla alışveriş” kopyalayın), SEO performansınızı incitir ve arama motorlarını karıştırırsınız.
Her sayfa için meta açıklamayı özelleştirdiğinizden emin olun.
“Rahat Kanepeler” kategori sayfası için iyi bir meta açıklama örneği:
"Eviniz için stil ve konforu birleştiren premium rahat kanepeleri keşfedin."
“Lüks Kanepeler” kategori sayfası için iyi bir meta açıklama örneği:
"Lüks kanepe koleksiyonumuzla yaşam alanınızı yükseltin - zarif, konforlu ve kapınıza ücretsiz teslim."
| İpucu: Google artık başlık etiketinden anahtar kelimeler kullanmıyor, ancak sayfanızı daha iyi anlamak ve sıralamak için meta açıklamayı kullanıyor. |
Meta etiket stratejinizin gerçekten çalışıp çalışmadığını nasıl test edersiniz?
Artık WordPress'e nasıl meta etiketler ekleyeceğinizi, etkili açıklamaları yazacağınızı ve yaygın hatalardan kaçınacağınızı bildiğinize göre, stratejinizin gerçekten çalıştığından nasıl emin olabilirsiniz?
SEO ile sadece “ayar ve unut” değil. Trafik ve katılımda gerçek iyileştirmeler görene kadar denemeniz, test etmeniz, ölçmeniz ve tekrar etmeniz gerekir. Meta etiketlerinizin performansını nasıl ölçeceğiniz aşağıda açıklanmıştır:
1. Tıklama oranlarını analiz edin (CTR)
CTR, arama sonuçlarında sitenizi tıklayan kullanıcıların yüzdesini ifade eder. Başlık ve meta açıklamanızın insanları sitenizi ziyaret etmeye ikna etmekte ne kadar etkili olduğunu gösterir. İşte CTR formülü:
Ctr = (tıklama ÷ gösterimler) × 100
| İpucu : Rank Math veya One SEO gibi bazı eklentiler, Google Arama Konsolu ile analiz entegrasyonu aracılığıyla doğrudan WordPress kontrol panelinizin içindeki bu verilere erişmenize izin verir. |

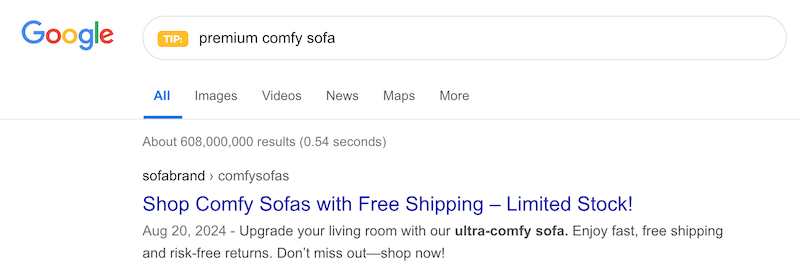
2. A/B Test Meta Etiketleri
A/B testi, hangi sürümün daha iyi performans gösterdiğini görmek için farklı meta başlıkları ve açıklamaları test etmenize yardımcı olur. İşte siteniz için alabileceğiniz bir yaklaşım örneği:
- 1. Hafta: Meta Başlık A + Açıklama A'yı kullanın, aşağıdaki pazarlama açısıyla: Piyasada lidersiniz.

- 2. Hafta: Meta Başlık B + Açıklama B'yi kullanın, aşağıdaki pazarlama açısıyla: Bir aciliyet duygusu yaratırsınız.

İki hafta sonra, hangisinin daha iyi performans gösterdiğini görmek için TO veya tıklama sayısını karşılaştırın. Bu, metin yazarlığınızı kitlenizle ve nişinizle yankılananlara uyarlamanıza olanak tanır.
Sarma
Meta etiketleri, WordPress siteniz ve arama motorları arasındaki birkaç doğrudan iletişim araçından biridir.
- Google'a sayfanızın ne hakkında olduğunu söylerler.
- Sıralamalarınızı artırmaya yardımcı olabilecek önemli bağlam sağlarlar.
- Kullanıcıların sitenizi ziyaret etmeye ikna etmeleri için bir satış konuşması gibidirler.
Ama orada durmayın - site hızı SEO'da da büyük bir rol oynar. En kolay ve en güçlü WordPress performans eklentisi olan WP roketini kullanın. Web siteniz etkinleştirme üzerine hemen bir hız artışı sağlayacaktır.
Meta etiketlerinizi optimize etmek ve Site hızınızı WP roketiyle geliştirmek, daha iyi sıralamalar için güçlü bir kombinasyondur. Bir deneyin ve 14 günlük para iade garantisi ile herhangi bir risk almazsınız.
