Next.js ve React? Bu bir Ortaklık, Rekabet Değil
Yayınlanan: 2023-02-07Modern web geliştiricileri için JavaScript kitaplıkları ve çerçeveleri sıkıntısı yoktur. En yaygın kitaplıklardan biri, Facebook'un (şimdi Meta) zengin özelliklere sahip uygulamalar oluşturmaya yardımcı olmak için oluşturduğu React'tir. React uygulamaları geleneksel olarak web tarayıcılarında çalışır, ancak Next.js çerçevesi, React işlevselliğini JavaScript çalıştırma ortamı Node.js aracılığıyla sunucu tarafına genişletir.
Bu makalede, bir sonraki projeniz için doğru olup olmadığına karar verebilmeniz için Next.js ve React'e bakacağız.
Next.js ve React: Sonraki Düzeyde JavaScript
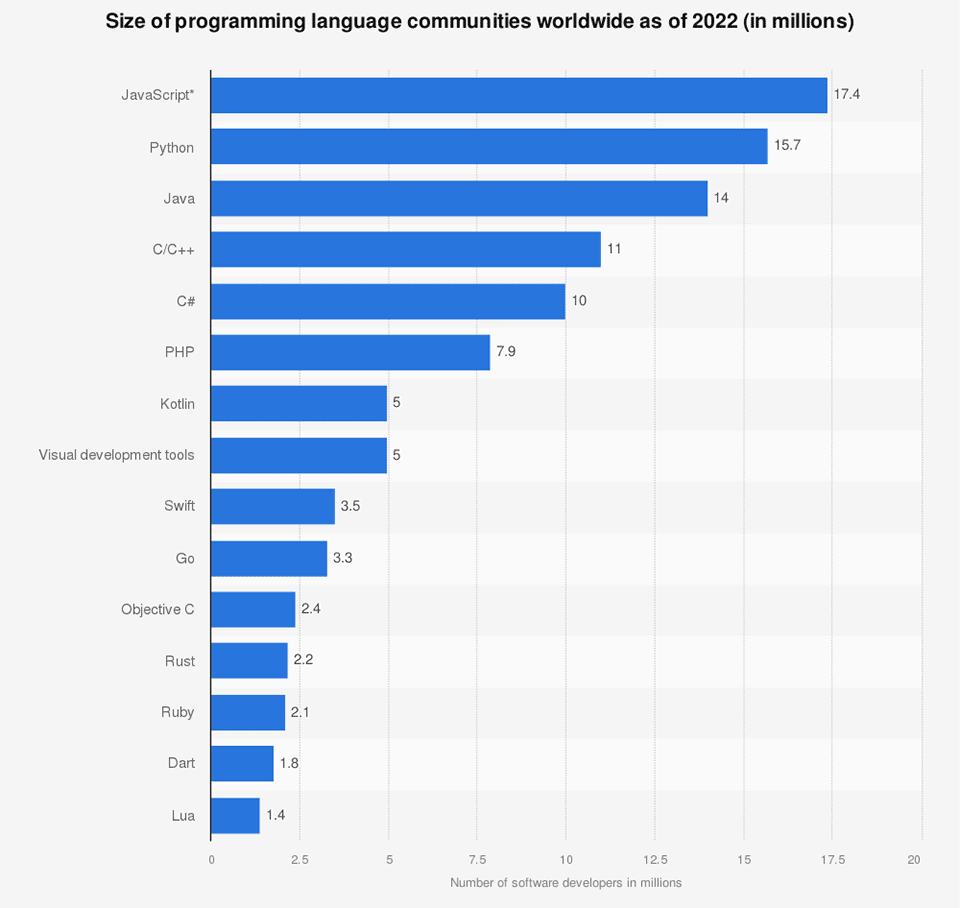
2022 SlashData anketi, dünya çapında 17 milyondan fazla JavaScript programcısı olduğunu ve Python ve Java gibi popüler dilleri içeren bir pakete liderlik ettiğini ortaya çıkardı. JavaScript hem istemci hem de sunucu tarafında kullanılabilir ve bu çok yönlülük, geliştiricilerin tek bir programlama dili kullanarak eksiksiz uygulamalar oluşturabileceği anlamına gelir.

React gibi JavaScript kitaplıklarının ve Next.js gibi çerçevelerin kullanıma sunulması bu gelişimi daha da geliştirdi. Bu kitaplıklar ve çerçeveler, ön uç ve arka uç entegrasyonunu basitleştiren özellikler sağlar. Ayrıca geliştiriciler, JavaScript kitaplıklarını ve araçlarını yüklemek için npm (Node.js paket yöneticisi) gibi paket yöneticilerini kullanarak JavaScript yeteneklerini genişletebilir. Bu kaynaklar, kendi başınıza yazmanız gereken kod miktarını azaltan gelişmiş özellikler sağlar.
JavaScript'in genişletilebilirliği, en yaygın araçları hakkında kapsamlı bilgi sahibi olmanın bir web geliştiricisi olarak başarınızın anahtarı olduğu anlamına gelir.
Next.js Nedir?
İlk olarak 2016 yılında Vercel tarafından piyasaya sürülen Next.js, yüksek performanslı web uygulamaları oluşturmak için yapı taşları sağlayan açık kaynaklı bir React çerçevesidir. Twitch, TikTok ve Uber de dahil olmak üzere büyük şirketler o zamandan beri bunu benimsedi.
Next.js, hızlı, SEO dostu uygulamalar oluşturmak için en iyi geliştirici deneyimlerinden birini sunar. Aşağıda, Next.js'yi olağanüstü bir üretim çerçevesi yapan bazı özellikler verilmiştir:
- Hibrit oluşturma yetenekleri
- Otomatik kod bölme
- Görüntü optimizasyonu
- CSS ön işlemcileri ve CSS-in-JS kitaplıkları için yerleşik destek
- Yerleşik yönlendirme
Bu özellikler, Next.js geliştiricilerinin yapılandırma ve araçlar üzerinde önemli ölçüde zaman kazanmasına yardımcı olur. Aşağıdaki gibi projeleri destekleyebilecek uygulamanızı oluşturmaya doğrudan geçebilirsiniz:
- E-ticaret mağazaları
- Bloglar
- Panolar
- Tek sayfa uygulamaları
- Etkileşimli kullanıcı arayüzleri
- Statik web siteleri
Tepki Nedir?
React, dinamik kullanıcı arayüzleri oluşturmak için kullanılan bir JavaScript kitaplığıdır. Web arayüzleri oluşturmaya ek olarak, React Native kullanarak mobil uygulamalar da oluşturabilirsiniz.
React kullanmanın bazı faydaları şunlardır:
- Geliştirilmiş performans: React, DOM'daki her bir bileşeni güncellemek yerine, yalnızca değişen bileşenleri güncellemek için sanal bir DOM kullanır.
- Ağırlıklı olarak bileşen tabanlı: Bir bileşen oluşturduğunuzda, onu tekrar tekrar kullanabilirsiniz.
- Kolay hata ayıklama: React uygulamaları, yalnızca ebeveynden alt bileşenlere tek yönlü bir veri akışı kullanır.
Next.js ve React
Geliştiriciler genellikle Next.js ve React'i aynı amaç için kullansalar da, ikisi arasında bazı temel farklılıklar vardır.
Kullanım kolaylığı
Next.js ve React ile başlamak kolaydır. Her biri, terminalinizde Node.js için npm'nin bir parçası olan npx kullanılarak tekli komutların çalıştırılmasını gerektirir.
Next.js için en basit komut şudur:
npx create-next-app create-next-app için ek bağımsız değişken olmadan, yükleme etkileşimli modda devam edecektir. Sizden bir proje adı (proje dizini için kullanılacak) ve TypeScript ve linter ESLint kodunu dahil etmek isteyip istemediğiniz sorulacaktır.
Bunun gibi bir şey görünecek:

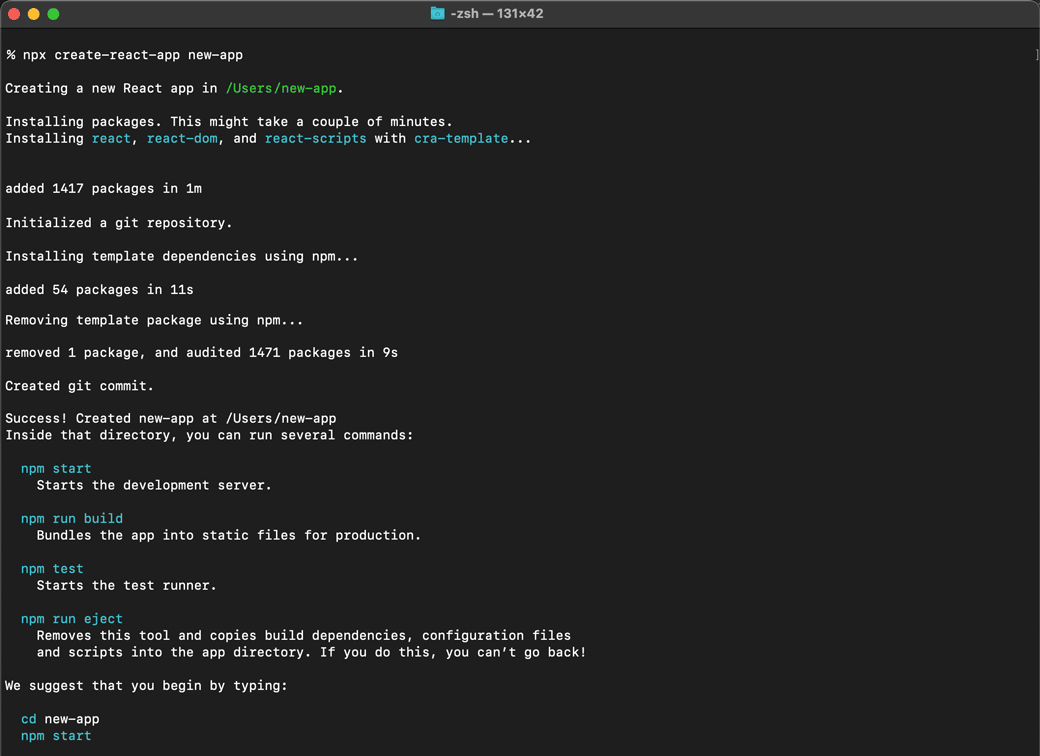
Bir React örneğini başlatırken, en basit komut, projenin dizini için bir ad içerir:
npx create-react-app new-appBu, gerekli tüm ilk yapılandırmaları ve bağımlılıkları içeren bir klasör oluşturur:

Her ikisi de başlamayı kolaylaştırsa da, Next.js'nin React üzerine inşa edildiğini unutmayın. Bu nedenle, önce React'i öğrenmeden ve nasıl çalıştığını anlamadan Next.js'yi öğrenemezsiniz. Neyse ki React, yumuşak bir öğrenme eğrisine sahiptir ve yeni başlayanlar için harikadır.
React'in nispeten yapılandırılmamış olduğunu not etmek de önemlidir. Bir React yönlendirici kurmalı ve kurmalı ve veri alma, görüntü optimizasyonu ve kod bölme işlemlerini nasıl yapacağınıza karar vermelisiniz. Bu kurulum, ek kitaplıklar ve araçlar yüklemenizi ve yapılandırmanızı gerektirir.
Buna karşılık, Next.js bu araçlar önceden yüklenmiş ve önceden yapılandırılmış olarak gelir. Next.js ile, pages klasörüne eklenen herhangi bir dosya otomatik olarak rota görevi görür. Bu yerleşik destek sayesinde Next.js ile günlük olarak çalışmak daha kolaydır ve uygulamanızın mantığını hemen kodlamaya başlamanızı sağlar.
Next.js ve React Özellikleri
Next.js, React'i temel aldığından, ikisi bazı özellikleri paylaşır. Ancak Next.js bir adım daha ileri gider ve kutudan çıkar çıkmaz yönlendirme, kod bölme, ön işleme ve API desteği gibi ek özellikler içerir. Bunlar, React'i kullanırken kendiniz yapılandırmanız gereken özelliklerdir.
Veri Alma
React, verileri istemci tarafında işler. Sunucu, statik dosyaları tarayıcıya gönderir ve ardından tarayıcı, uygulamayı doldurmak için API'lerden verileri getirir. Bu işlem, uygulama performansını düşürür ve uygulama yavaş yüklendiği için kötü bir kullanıcı deneyimi sağlar. Next.js bu sorunu ön işleme yoluyla çözer.
Ön işleme ile sunucu, uygulamayı tarayıcıya göndermeden önce gerekli API çağrılarını yapar ve verileri getirir. Bu nedenle tarayıcı, oluşturulmaya hazır web sayfalarını alır.
Ön işleme, statik site oluşturma (SSG) veya sunucu tarafı işleme (SSR) anlamına gelebilir. SSG'de, HTML sayfaları oluşturma zamanında oluşturulur ve birden çok istek için yeniden kullanılır. Next.js, veri içeren veya içermeyen HTML sayfaları oluşturabilir.
Aşağıda, Next.js'nin veri içermeyen sayfaları nasıl oluşturduğuna dair bir örnek verilmiştir:
function App() { return <div>Welcome</div> } export default App Dış verileri tüketen statik sayfalar için getStaticProps() işlevini kullanın. Bir getStaticProps() dışa aktardığınızda, Next.js, döndürdüğü donanımları kullanarak sayfayı önceden oluşturur. Bu işlev her zaman sunucuda çalışır, bu nedenle sayfanın kullandığı veriler oluşturma sırasında mevcut olduğunda getStaticProps() kullanın. Örneğin, bir CMS'den blog gönderilerini almak için kullanabilirsiniz.
const Posts= ({ posts }) => { return ( <div className={styles.container}> {posts.map((post, index) => ( // render each post ))} </div> ); }; export const getStaticProps = async () => { const posts = getAllPosts(); return { props: { posts }, }; }; Sayfa yollarının harici verilere bağlı olduğu durumlarda getStaticPaths() işlevini kullanın. Bu nedenle, gönderi kimliğine dayalı bir yol oluşturmak için getStaticPaths() dışa aktarın.
Örneğin, aşağıda gösterildiği gibi sayfalardan/yazılardan/[id] getStaticPaths() dosyasını dışa aktarabilirsiniz.
export getStaticPaths = async() => { // Get all the posts const posts = await getAllPosts() // Get the paths you want to pre-render based on posts const paths = posts.map((post) => ({ params: { id: post.id }, })) return { paths, fallback: false } } getStaticPaths() genellikle getStaticProps() () ile eşleştirilir. Bu örnekte, yoldaki kimliğin ayrıntılarını getirmek için getStaticProps() işlevini kullanırsınız.
export const getStaticProps = async ({ params }) => { const post = await getSinglePost(params.id); return { props: { post } }; }; SSR'de, veriler istenen zamanda alınır ve tarayıcıya gönderilir. SSR'yi kullanmak için, oluşturmak istediğiniz sayfadan getServerSide() props işlevini dışa aktarın. Sunucu bu işlevi her istekte çağırır, bu da SSR'yi dinamik veri tüketen sayfalar için kullanışlı kılar.
Örneğin, bir haber API'sinden veri almak için kullanabilirsiniz.
const News = ({ data }) => { return ( // render data ); }; export async function getServerSideProps() { const res = await fetch(`https://app-url/data`) const data = await res.json() return { props: { data } } }Veriler her istekte alınır ve aksesuarlar aracılığıyla Haberler bileşenine iletilir.
Kod Bölme
Kod bölme, kodu tarayıcının talep üzerine yükleyebileceği parçalara bölmektedir. Sunucu yalnızca kullanıcının ihtiyaç duyduğu kadarını gönderdiğinden, ilk yükleme sırasında tarayıcıya gönderilen kod miktarını azaltır. Webpack, Rollup ve Browserify gibi paketleyiciler, React'te kod bölmeyi destekler.
Next.js, kutudan çıkar çıkmaz kod bölmeyi destekler.
Next.js ile her sayfa koda bölünmüştür ve uygulamaya sayfa eklemek paket boyutunu artırmaz. Next.js, JavaScript modüllerini içe aktarmanıza ve bunları çalışma zamanı sırasında dinamik olarak yüklemenize olanak tanıyan dinamik içe aktarmayı da destekler. Paketler geç yüklendiğinden, dinamik içe aktarmalar daha yüksek sayfa hızlarına katkıda bulunur.
Örneğin, aşağıdaki Ana Sayfa bileşeninde, sunucu kahraman bileşenini ilk pakete dahil etmeyecektir.
const DynamicHero = dynamic(() => import('../components/Hero'), { suspense: true, }) export default function Home() { return ( <Suspense fallback={`Loading...`}> <DynamicHero /> </Suspense> ) }Bunun yerine, gerilimin geri dönüş öğesi, kahraman bileşeni yüklenmeden önce işlenecektir.
Next.js ve React'te API Desteği
Next.js API yönlendirme özelliği, aynı kod tabanında arka uç ve ön uç kodu yazmanıza olanak tanır. /pages/api/ klasörüne kaydedilen tüm sayfalar / api/* rotasıyla eşlenir ve Next.js bunu bir API uç noktası gibi ele alır.
Örneğin, geçerli kullanıcının adını şu şekilde döndüren bir page/api/user.js API yolu oluşturabilirsiniz:
export default function user(req, res) { res.status(200).json({ username: 'Jane' }); }https://app-url/api/user URL'sini ziyaret ederseniz, username nesnesini göreceksiniz.
{ username: 'Jane' }Erişmekte olduğunuz bir hizmetin URL'sini maskelemek istediğinizde veya tüm arka uç uygulamasını kodlamadan ortam değişkenlerini gizli tutmak istediğinizde API yolları yardımcı olur.
Verim
Next.js, basitleştirilmiş bir süreçle daha iyi performans gösteren uygulamalar oluşturma becerisinde şüphesiz üstündür. SSR ve SSG Next.js uygulamaları, istemci tarafı işleme (CSR) React uygulamalarından daha iyi performans gösterir. Next.js, sunucudaki verileri alarak ve tarayıcının oluşturması gereken her şeyi göndererek API'lere veri getirme isteği ihtiyacını ortadan kaldırır. Bu, daha hızlı yükleme süreleri anlamına gelir.
Ayrıca, Next.js istemci tarafı yönlendirmeyi desteklediği için. Bir kullanıcı başka bir rotaya her gittiğinde tarayıcının sunucudan veri alması gerekmez. Ek olarak, Next.js görüntü bileşeni, otomatik görüntü optimizasyonu sağlar. Görüntüler yalnızca görüntü alanına girdiklerinde yüklenir. Next.js, mümkün olduğunda WebP gibi modern biçimlerde görüntüler de sunar.
Next.js ayrıca yazı tipi optimizasyonları, akıllı rota ön getirme ve paketleme optimizasyonları sağlar. Bu optimizasyonlar React'te otomatik olarak mevcut değildir.
Destek
React, Next.js'den daha uzun süredir piyasada olduğundan, daha kapsamlı bir topluluğa sahiptir. Ancak, birçok React geliştiricisi Next.js'yi benimsiyor, bu nedenle topluluk istikrarlı bir şekilde büyüyor. Geliştiriciler, sıfırdan çözümler oluşturmak yerine karşılaştıkları sorunlara mevcut çözümleri daha kolay buluyorlar.
Next.js ayrıca anlaşılması kolay kapsamlı örnekler içeren mükemmel belgelere sahiptir. Popülerliğine rağmen, React dokümantasyonu o kadar gezilebilir değildir.
Özet
Next.js veya React'i seçmek, bir uygulamanın gereksinimlerine bağlıdır.
Next.js, performansı artıran yapı ve araçlar sağlayarak React'in yeteneklerini geliştirir. Yönlendirme, kod bölme ve görüntü optimizasyonu gibi bu araçlar Next.js'de yerleşiktir, yani geliştiricilerin hiçbir şeyi manuel olarak yapılandırması gerekmez. Bu özellikler sayesinde Next.js'nin kullanımı kolaydır ve geliştiriciler iş mantığını hemen kodlamaya başlayabilir.
Farklı işleme seçenekleri nedeniyle Next.js, sunucu tarafında oluşturulmuş uygulamalar veya statik oluşturma ile Node.js sunucu tarafında işlemeyi birleştiren uygulamalar için uygundur. Ayrıca Next.js'nin sağladığı optimizasyon özelliği sayesinde, e-ticaret mağazaları gibi hızlı olması gereken siteler için mükemmeldir.
React, güçlü ön uç uygulamaları oluşturmanıza ve ölçeklendirmenize yardımcı olabilecek bir JavaScript kitaplığıdır. Sözdizimi de, özellikle JavaScript geçmişi olan geliştiriciler için basittir. Ayrıca, uygulamanızda kullandığınız araçlar ve bunları nasıl yapılandırdığınız üzerinde kontrol sahibi olursunuz.
Kendi dünyaya hakim uygulamanızı mı planlıyorsunuz? React ve Next.js'yi destekleyen hizmetler için Kinsta'nın Node.js uygulama barındırma yaklaşımını inceleyin.
