Next.js vs Reagir? É uma parceria, não uma competição
Publicados: 2023-02-07Não faltam bibliotecas e estruturas JavaScript para desenvolvedores da Web modernos. Uma das bibliotecas mais onipresentes é o React, que o Facebook (agora Meta) criou para ajudar a criar aplicativos ricos em recursos. Os aplicativos React são executados tradicionalmente em navegadores da Web, mas a estrutura Next.js estende a funcionalidade React para o lado do servidor por meio do ambiente de tempo de execução JavaScript Node.js.
Neste artigo, veremos Next.js e React para que você possa decidir se eles são adequados para seu próximo projeto.
Next.js e React: JavaScript no próximo nível
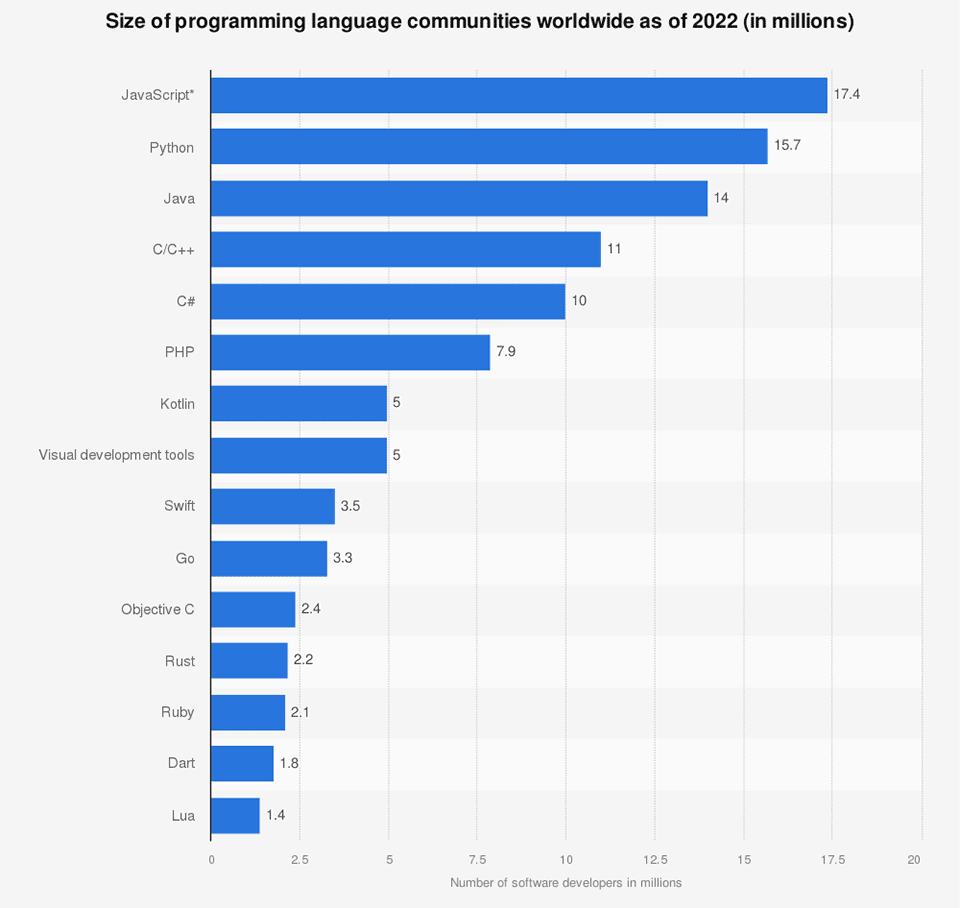
Uma pesquisa SlashData de 2022 descobriu que existem mais de 17 milhões de programadores de JavaScript em todo o mundo, liderando um pacote que inclui linguagens populares como Python e Java. O JavaScript pode ser usado tanto no cliente quanto no servidor, e essa versatilidade significa que os desenvolvedores podem criar aplicativos completos usando uma linguagem de programação.

A introdução de bibliotecas JavaScript como React e estruturas como Next.js aprimorou ainda mais esse desenvolvimento. Essas bibliotecas e estruturas fornecem recursos que simplificam a integração de front-end e back-end. Além disso, os desenvolvedores podem estender os recursos do JavaScript usando gerenciadores de pacotes como npm (o gerenciador de pacotes Node.js) para instalar bibliotecas e ferramentas JavaScript. Esses recursos fornecem recursos sofisticados que reduzem a quantidade de código que você precisa escrever.
A extensibilidade do JavaScript significa que um conhecimento abrangente de suas ferramentas mais comuns é a chave para o seu sucesso como desenvolvedor web.
O que é Next.js?
Lançado inicialmente em 2016 pela Vercel, o Next.js é uma estrutura React de código aberto que fornece os blocos de construção para criar aplicativos da Web de alto desempenho. Desde então, grandes empresas o adotaram, incluindo Twitch, TikTok e Uber, para citar alguns.
O Next.js oferece uma das melhores experiências de desenvolvedor para criar aplicativos rápidos e otimizados para SEO. Abaixo estão alguns recursos do Next.js que o tornam um framework de produção excepcional:
- Recursos de renderização híbrida
- Divisão automática de código
- Otimização de imagem
- Suporte integrado para pré-processadores CSS e bibliotecas CSS-in-JS
- Roteamento integrado
Esses recursos ajudam os desenvolvedores do Next.js a economizar tempo considerável na configuração e ferramentas. Você pode ir direto para a criação de seu aplicativo, que pode oferecer suporte a projetos como os seguintes:
- lojas de comércio eletrônico
- Blogues
- Painéis
- Aplicativos de página única
- Interfaces de usuário de interação
- Sites estáticos
O que é Reagir?
React é uma biblioteca JavaScript usada para construir interfaces de usuário dinâmicas. Além de criar interfaces da Web, você pode criar aplicativos móveis usando o React Native.
Alguns benefícios do uso do React incluem:
- Desempenho aprimorado: em vez de atualizar cada componente no DOM, o React usa um DOM virtual para atualizar apenas os componentes alterados.
- Fortemente baseado em componentes: Depois de criar um componente, você pode reutilizá-lo repetidamente.
- Depuração fácil: os aplicativos React usam um fluxo de dados unidirecional - apenas de componentes pai para filho.
Next.js vs Reagir
Embora os desenvolvedores geralmente usem o Next.js e o React para o mesmo propósito, existem algumas diferenças fundamentais entre os dois.
Fácil de usar
É fácil começar com Next.js e React. Cada um requer a execução de comandos únicos em seu terminal usando npx , que faz parte do npm para Node.js.
Para Next.js, o comando mais simples é:
npx create-next-app Sem argumentos adicionais para create-next-app , a instalação prosseguirá no modo interativo. Você será solicitado a fornecer um nome de projeto (que será usado para o diretório do projeto) e se deseja incluir suporte para TypeScript e o linter de código ESLint.
Vai parecer algo assim:

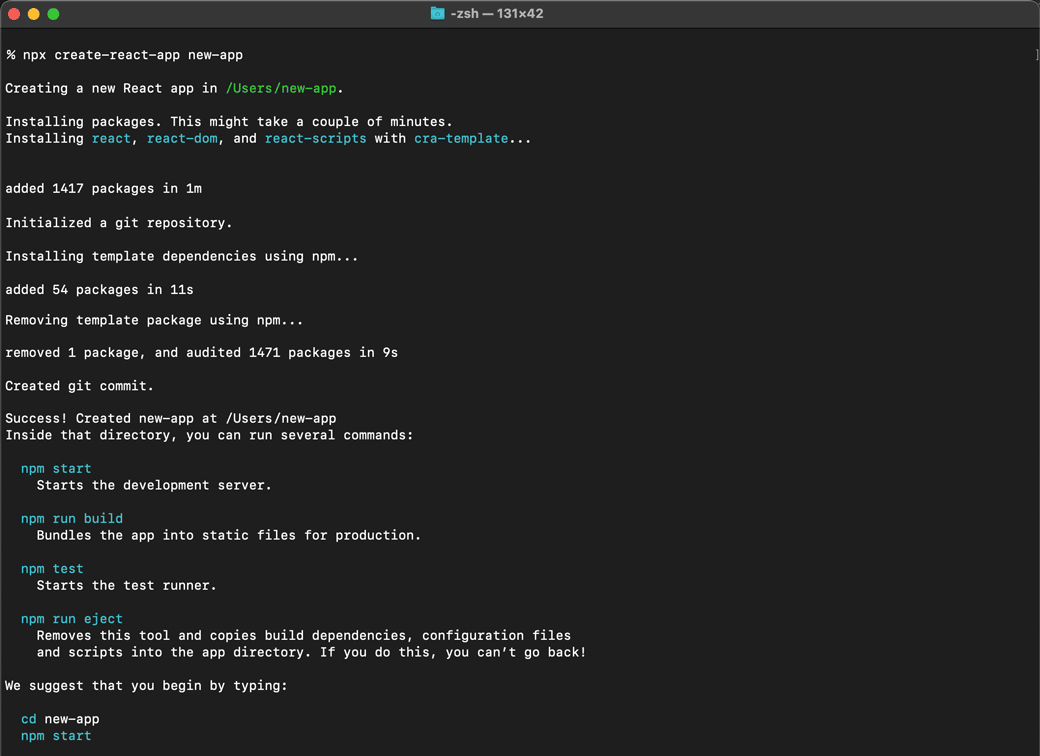
Ao inicializar uma instância do React, o comando mais simples inclui um nome para o diretório do projeto:
npx create-react-app new-appIsso gera uma pasta contendo todas as configurações iniciais e dependências necessárias:

Embora ambos facilitem o início, lembre-se de que o Next.js é construído sobre o React. Portanto, você não pode aprender o Next.js sem primeiro aprender o React e entender como ele funciona. Felizmente, o React possui uma curva de aprendizado suave e é ótimo para iniciantes.
Também é importante observar que o React é relativamente desestruturado. Você deve instalar e configurar um roteador React e decidir como lidar com a busca de dados, otimização de imagem e divisão de código. Esta configuração requer que você instale e configure bibliotecas e ferramentas adicionais.
Por outro lado, o Next.js vem com essas ferramentas pré-instaladas e pré-configuradas. Com o Next.js, qualquer arquivo adicionado à pasta pages serve automaticamente como uma rota. Devido a esse suporte integrado, o Next.js é mais fácil de trabalhar diariamente, permitindo que você comece a codificar a lógica de seu aplicativo imediatamente.
Recursos Next.js e React
Como o Next.js é baseado no React, os dois compartilham alguns recursos. No entanto, Next.js vai um passo além e inclui recursos adicionais como roteamento, divisão de código, pré-renderização e suporte a API pronto para uso. Esses são os recursos que você precisa configurar ao usar o React.
Busca de dados
O React renderiza dados no lado do cliente. O servidor envia arquivos estáticos para o navegador e, em seguida, o navegador busca os dados das APIs para preencher o aplicativo. Esse processo reduz o desempenho do aplicativo e proporciona uma experiência de usuário insatisfatória, pois o aplicativo carrega lentamente. O Next.js resolve esse problema por meio da pré-renderização.
Com a pré-renderização, o servidor faz as chamadas de API necessárias e busca os dados antes de enviar o aplicativo ao navegador. Dessa forma, o navegador recebe páginas da Web prontas para renderizar.
A pré-renderização pode se referir à geração de site estático (SSG) ou à renderização do lado do servidor (SSR). No SSG, as páginas HTML são geradas no momento da compilação e reutilizadas para várias solicitações. Next.js pode gerar páginas HTML com ou sem dados.
Abaixo está um exemplo de como o Next.js gera páginas sem dados:
function App() { return <div>Welcome</div> } export default App Para páginas estáticas que consomem dados externos, use a função getStaticProps() . Assim que você exportar getStaticProps() de uma página, Next.js pré-renderizará a página usando os props retornados. Essa função sempre é executada no servidor, portanto, use getStaticProps() quando os dados usados pela página estiverem disponíveis no momento da compilação. Por exemplo, você pode usá-lo para buscar postagens de blog de um CMS.
const Posts= ({ posts }) => { return ( <div className={styles.container}> {posts.map((post, index) => ( // render each post ))} </div> ); }; export const getStaticProps = async () => { const posts = getAllPosts(); return { props: { posts }, }; }; Em situações em que os caminhos da página dependem de dados externos, use a função getStaticPaths() . Portanto, para criar um caminho com base no ID do post, exporte o getStaticPaths() da página.
Por exemplo, você pode exportar getStaticPaths() de pages/posts/[id].js conforme mostrado abaixo.
export getStaticPaths = async() => { // Get all the posts const posts = await getAllPosts() // Get the paths you want to pre-render based on posts const paths = posts.map((post) => ({ params: { id: post.id }, })) return { paths, fallback: false } } getStaticPaths() geralmente é emparelhado com getStaticProps() . Neste exemplo, você usaria getStaticProps() para buscar os detalhes do ID no caminho.
export const getStaticProps = async ({ params }) => { const post = await getSinglePost(params.id); return { props: { post } }; }; No SSR, os dados são buscados no horário solicitado e enviados ao navegador. Para usar SSR, exporte a função props getServerSide() da página que deseja renderizar. O servidor chama essa função a cada solicitação, o que torna o SSR útil para páginas que consomem dados dinâmicos.
Por exemplo, você pode usá-lo para buscar dados de uma API de notícias.
const News = ({ data }) => { return ( // render data ); }; export async function getServerSideProps() { const res = await fetch(`https://app-url/data`) const data = await res.json() return { props: { data } } }Os dados são buscados em cada solicitação e passados para o componente Notícias por meio de props.
Divisão de código
A divisão de código está dividindo o código em pedaços que o navegador pode carregar sob demanda. Reduz a quantidade de código enviado ao navegador durante o carregamento inicial, pois o servidor envia apenas o que o usuário precisa. Bundlers como Webpack, Rollup e Browserify oferecem suporte à divisão de código no React.
Next.js suporta divisão de código pronta para uso.
Com Next.js, cada página é dividida em código e adicionar páginas ao aplicativo não aumenta o tamanho do pacote. Next.js também oferece suporte a importações dinâmicas, que permitem importar módulos JavaScript e carregá-los dinamicamente durante o tempo de execução. As importações dinâmicas contribuem para velocidades de página mais rápidas porque os pacotes são carregados lentamente.
Por exemplo, no componente Home abaixo, o servidor não incluirá o componente hero no pacote inicial.
const DynamicHero = dynamic(() => import('../components/Hero'), { suspense: true, }) export default function Home() { return ( <Suspense fallback={`Loading...`}> <DynamicHero /> </Suspense> ) }Em vez disso, o elemento fallback do suspense será renderizado antes que o componente hero seja carregado.
Suporte de API em Next.js vs React
O recurso de roteamento da API Next.js permite escrever código de back-end e front-end na mesma base de código. Qualquer página salva na pasta /pages/api/ é mapeada para a rota /api/* e o Next.js a trata como um terminal de API.
Por exemplo, você pode criar uma rota de API pages/api/user.js que retorne o nome do usuário atual assim:
export default function user(req, res) { res.status(200).json({ username: 'Jane' }); }Se você visitar o URL https://app-url/api/user , verá o objeto de nome de usuário.
{ username: 'Jane' }As rotas de API são úteis quando você deseja mascarar a URL de um serviço que está acessando ou deseja manter as variáveis de ambiente em segredo sem codificar um aplicativo de back-end inteiro.
Desempenho
O Next.js é, sem dúvida, superior em sua capacidade de criar aplicativos de melhor desempenho com um processo simplificado. Os aplicativos SSR e SSG Next.js têm um desempenho melhor do que os aplicativos React de renderização do lado do cliente (CSR). Ao buscar dados no servidor e enviar tudo o que o navegador precisa renderizar, o Next.js elimina a necessidade de uma solicitação de busca de dados para as APIs. Isso significa tempos de carregamento mais rápidos.
Além disso, porque o Next.js oferece suporte ao roteamento do lado do cliente. O navegador não precisa buscar dados do servidor toda vez que um usuário navega para outra rota. Além disso, o componente de imagem Next.js permite a otimização automática da imagem. As imagens são carregadas apenas quando entram na viewport. Sempre que possível, o Next.js também oferece imagens em formatos modernos como WebP.
Next.js também fornece otimizações de fonte, pré-busca de rota inteligente e otimizações de agrupamento. Essas otimizações não estão disponíveis automaticamente no React.
Apoiar
Como o React existe há mais tempo que o Next.js, ele tem uma comunidade mais extensa. No entanto, muitos desenvolvedores do React estão adotando o Next.js, de modo que a comunidade está crescendo constantemente. Os desenvolvedores estão encontrando mais facilmente as soluções existentes para os problemas que encontram, em vez de terem que criar soluções do zero.
O Next.js também apresenta excelente documentação com exemplos abrangentes e fáceis de entender. Apesar de sua popularidade, a documentação do React não é tão navegável.
Resumo
Escolher Next.js ou React se resume aos requisitos de um aplicativo.
O Next.js aprimora os recursos do React fornecendo estrutura e ferramentas que melhoram o desempenho. Essas ferramentas, como roteamento, divisão de código e otimização de imagem, são incorporadas ao Next.js, o que significa que os desenvolvedores não precisam configurar nada manualmente. Graças a esses recursos, o Next.js é fácil de usar e os desenvolvedores podem começar a codificar a lógica de negócios imediatamente.
Devido às diferentes opções de renderização, o Next.js é adequado para aplicativos renderizados do lado do servidor ou aplicativos que combinam geração estática e renderização Node.js do lado do servidor. Além disso, graças ao recurso de otimização fornecido pelo Next.js, é perfeito para sites que precisam ser rápidos, como lojas de comércio eletrônico.
React é uma biblioteca JavaScript que pode ajudá-lo a criar e dimensionar aplicativos front-end robustos. Sua sintaxe também é direta, especialmente para desenvolvedores com experiência em JavaScript. Além disso, você tem controle sobre as ferramentas que usa em seu aplicativo e como as configura.
Planejando seu próprio aplicativo para dominar o mundo? Mergulhe na abordagem de Kinsta para hospedagem de aplicativos Node.js para serviços que suportam React e Next.js.
