Как включить электронную почту в нижний колонтитул Divi
Опубликовано: 2021-12-10Нижний колонтитул веб-сайта — популярное место для размещения формы подписки по электронной почте. Поскольку у Divi есть модуль подписки по электронной почте, это простая задача с помощью конструктора тем Divi. В этой статье мы увидим, как добавить электронную почту в нижний колонтитул Divi. Мы также увидим несколько настроек в модуле электронной почты Divi, которые создают различные варианты макета.
Предварительный просмотр
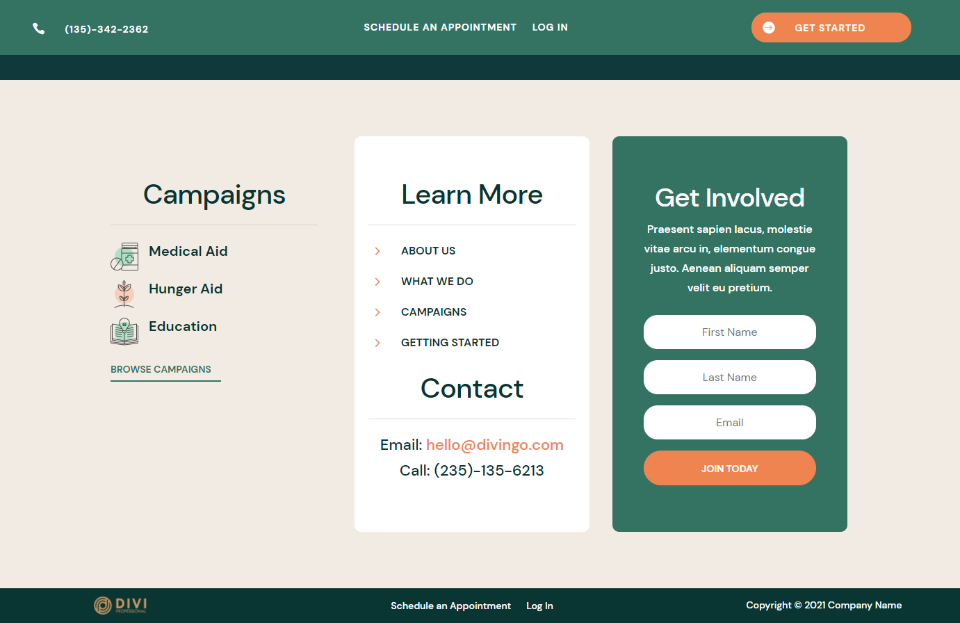
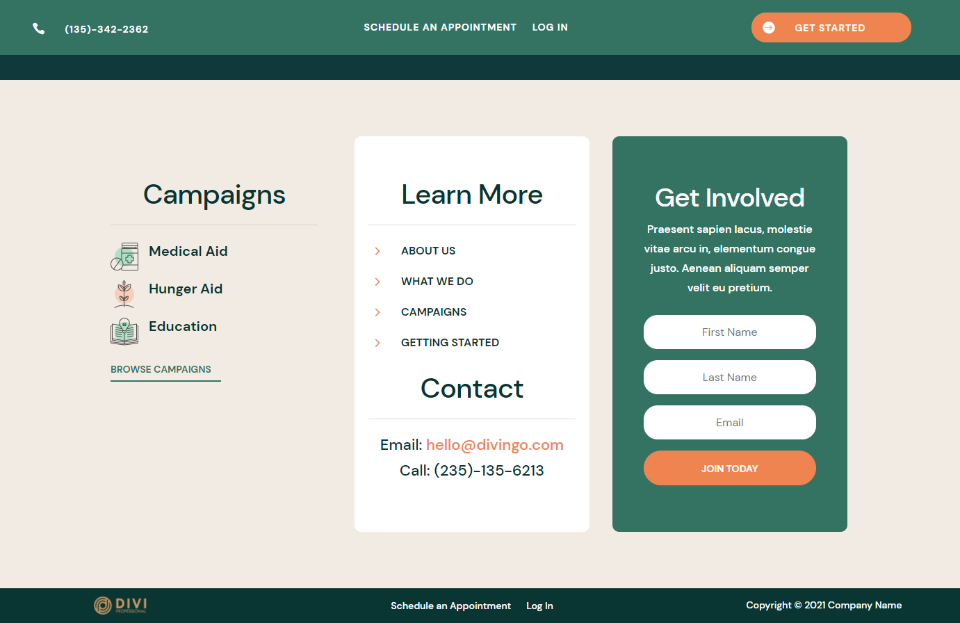
Вот нижний колонтитул, который мы будем строить.
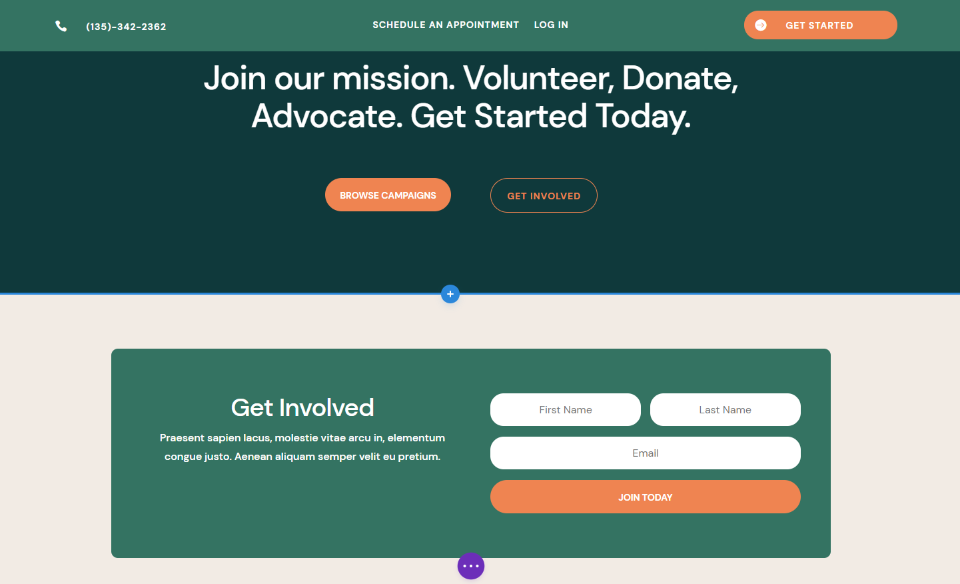
Электронная почта Optin Desktop

Вот как наша форма подписки по электронной почте будет выглядеть на рабочем столе. Я заменяю существующий элемент в этом макете опцией электронной почты.
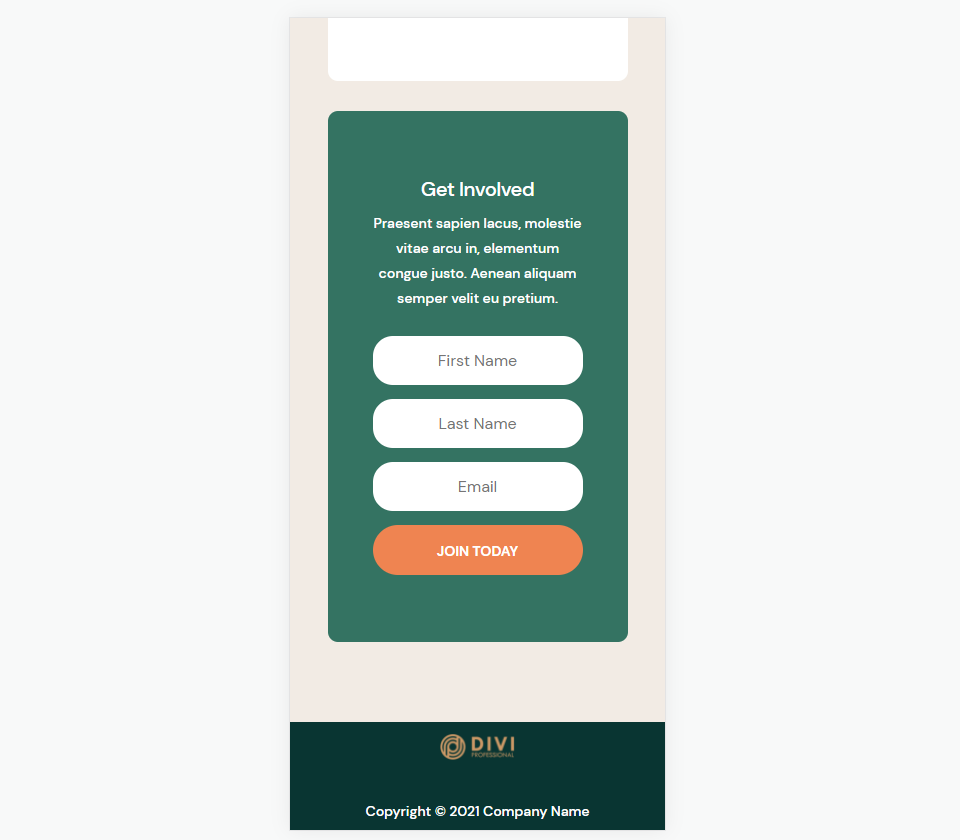
Электронная почта Optin Телефон

Вот как наша форма подписки по электронной почте выглядит на смартфоне.
Подпишитесь на наш канал на Youtube
Шаблон конструктора тем Divi
Чтобы добавить электронную почту в нижний колонтитул Divi, нам понадобится шаблон для создания нашего нижнего колонтитула. Вы можете создать его с нуля или использовать один из бесплатных шаблонов, которые предоставляет Elegant Themes. Чтобы найти их, выполните поиск в блоге Elegant Themes по запросу «free footer».
Я использую шаблон нижнего колонтитула из БЕСПЛАТНОГО шаблона верхнего и нижнего колонтитула для пакета Divi NGO Layout Pack. Загрузите нижний колонтитул и разархивируйте файл. Вам нужно будет загрузить файл JSON в конструктор тем Divi.
Загрузите и подготовьте шаблон нижнего колонтитула

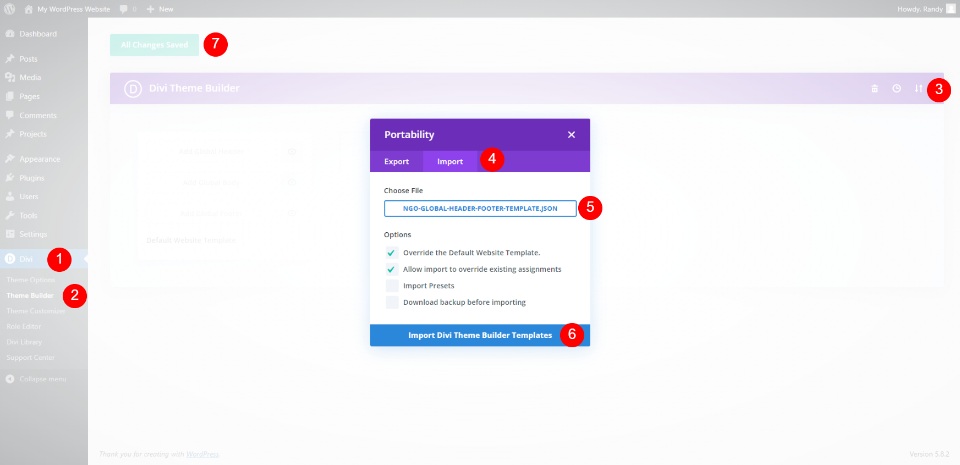
Чтобы загрузить нижний колонтитул Divi, перейдите в Divi > Divi Theme Builder на панели управления WordPress. Выберите Переносимость . В открывшемся модальном окне выберите вкладку « Импорт ». Нажмите, чтобы выбрать файл, и перейдите к файлу JSON на вашем компьютере. Выберите файл и нажмите « Импортировать шаблоны Divi Theme Builder» .
Дождитесь загрузки файла. Вы можете удалить шаблон заголовка, если не хотите его использовать. Нажмите, чтобы сохранить изменения в верхнем левом углу построителя.

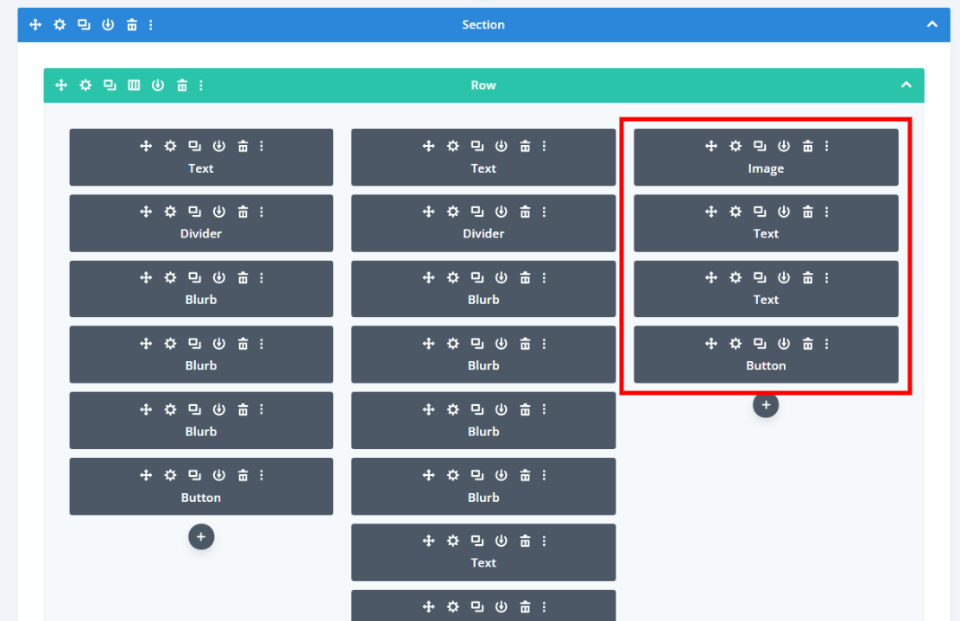
В этом уроке я заменю квадратную область справа адресом электронной почты. Я буду использовать тот же стиль, чтобы он гармонировал с веб-сайтом.

Этот элемент состоит из модуля изображения, двух текстовых модулей и модуля кнопки. Я заменю их одним модулем. Вы можете удалить их сейчас или оставить до завершения, если хотите использовать их в качестве очередей проектирования. Вы можете работать на переднем или заднем конце.
Добавьте электронную почту Optin в нижний колонтитул Divi с помощью модуля Divi

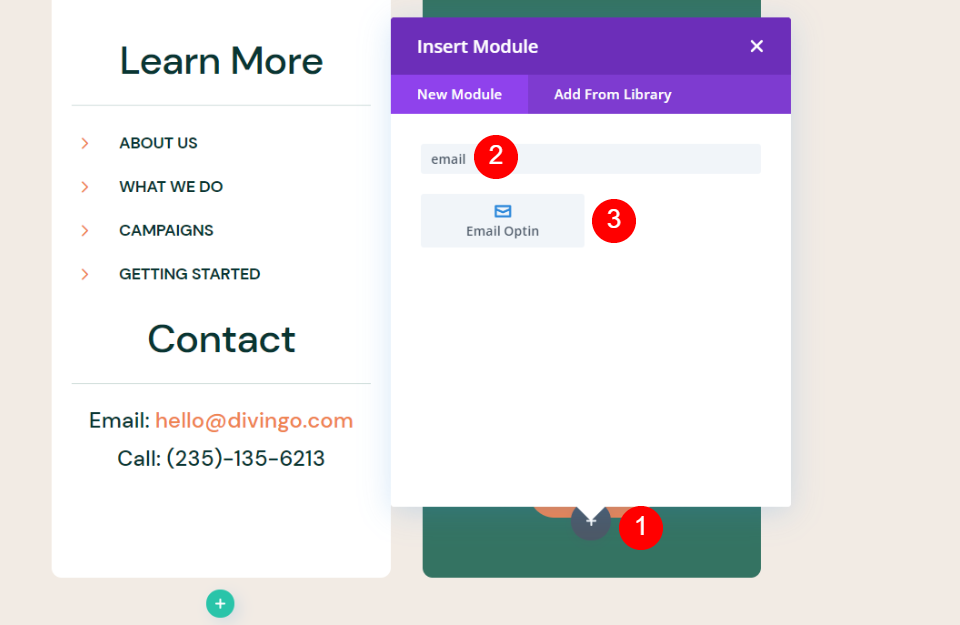
Далее мы добавим электронную почту в нижний колонтитул Divi. Наведите указатель мыши на последний модуль в ряду и щелкните темно-серый значок плюса . Найдите электронную почту и выберите модуль Email Optin .

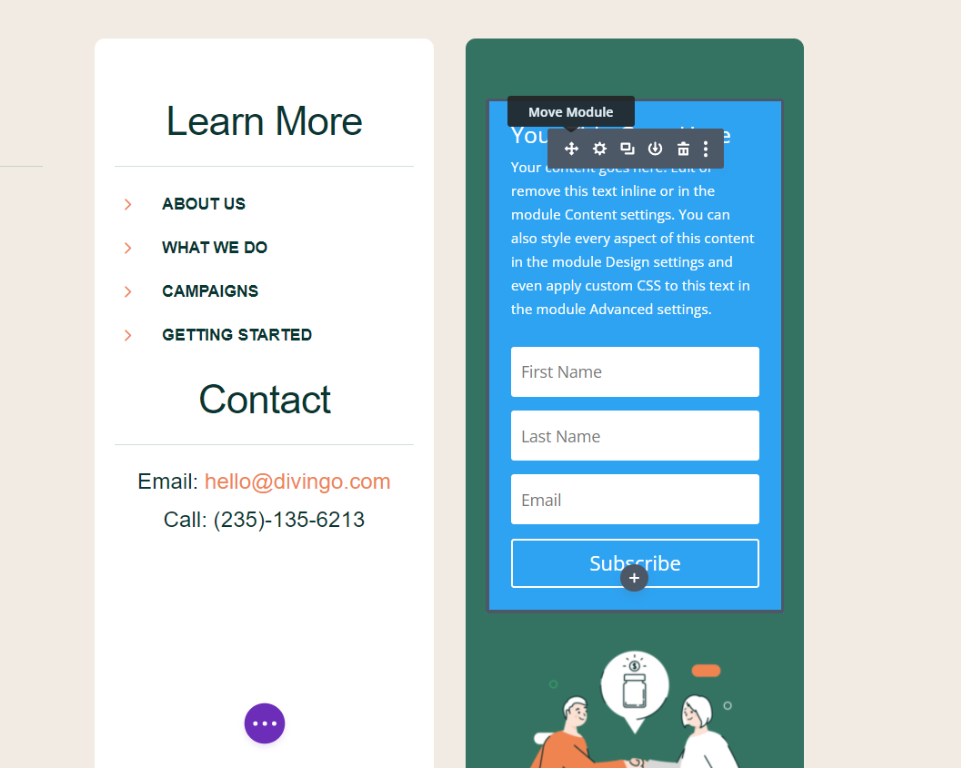
Закройте настройки модуля и переместите модуль в начало столбца с помощью инструмента « Перемещение» . Это позволяет нам увидеть, как он будет выглядеть в своем точном местоположении, и по-прежнему использовать исходный модуль, пока мы не закончим стилизацию.

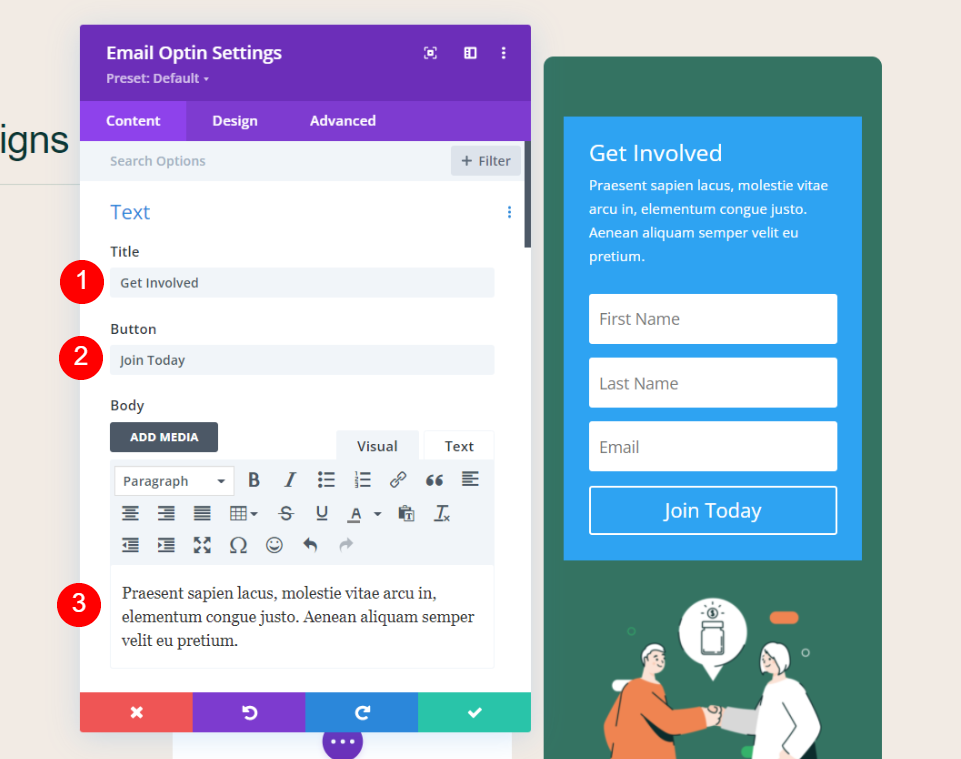
Откройте настройки модуля и добавьте заголовок , текст кнопки и основной текст. Я использую текст из оригинальных модулей.
- Название: Присоединяйся
- Кнопка: Присоединяйтесь сегодня
- Текст: сообщение вашей компании

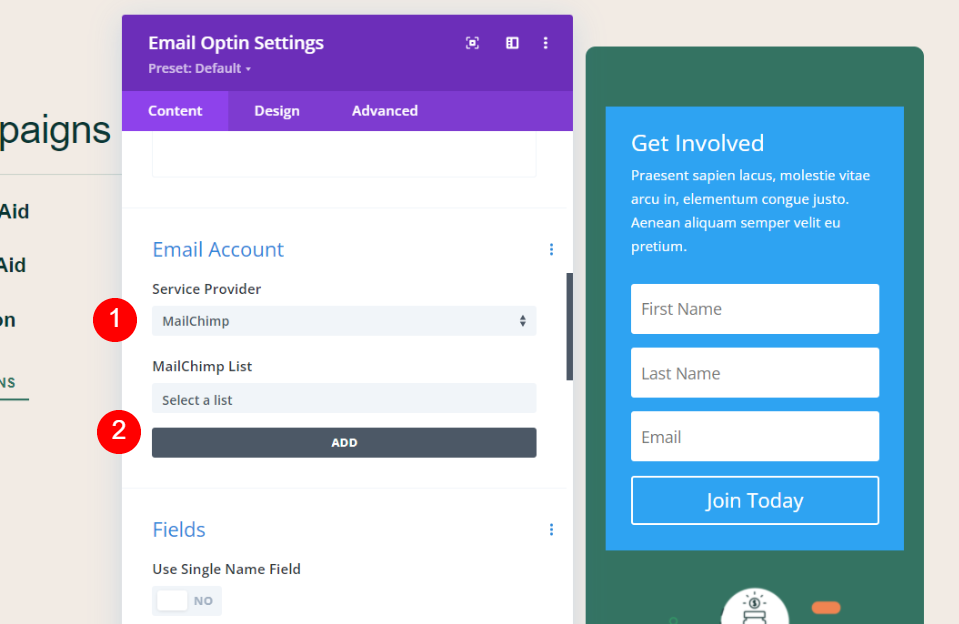
Прокрутите вниз до Учетная запись электронной почты . Выберите поставщика услуг электронной почты из раскрывающегося списка. Щелкните Добавить , чтобы подключиться к поставщику услуг. Вам понадобится имя вашей учетной записи и ключ API. Затем выберите список адресов электронной почты , который вы хотите использовать.

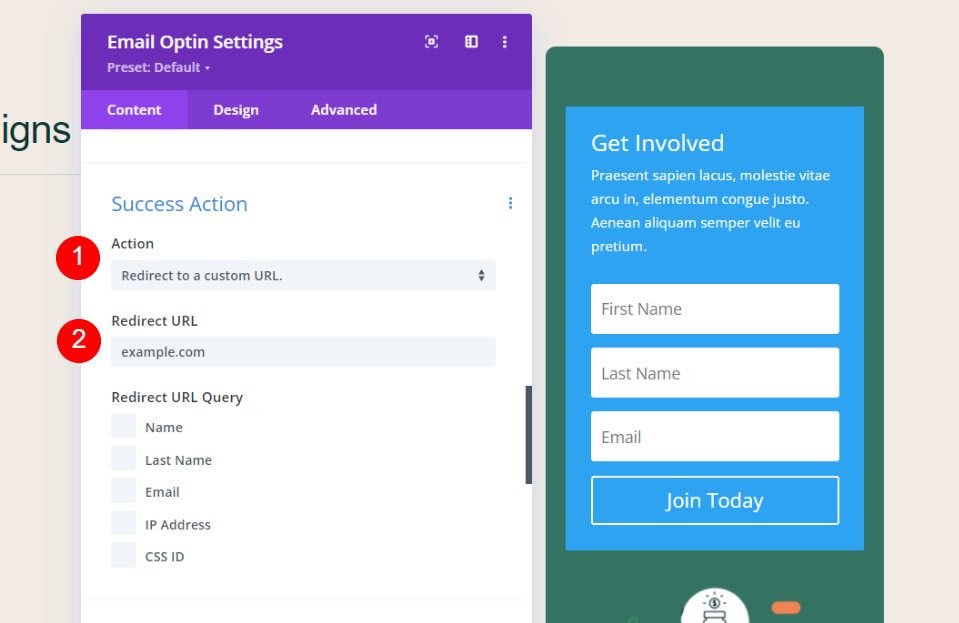
Прокрутите вниз до успешного действия . Выберите действие из списка. Выберите между отображением сообщения или перенаправлением на URL-адрес. Я выбрал перенаправление на URL. Вы также можете выбрать, какие данные электронной почты включать в качестве аргументов запроса, если хотите.

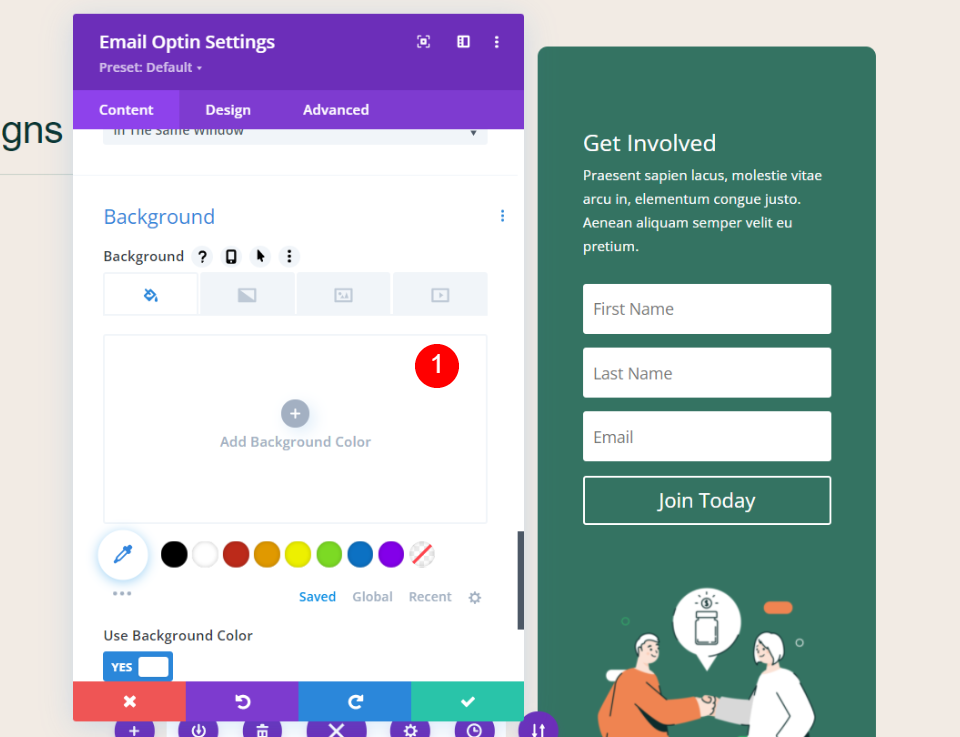
Прокрутите до «Фон» и удалите его. Обратите внимание, что зеленый фон все еще находится за модулем электронной почты. Этот фон находится в настройках столбца для строки. Мы оставим это как есть, но вы можете изменить его в настройках столбца строки, если хотите.
Стиль Divi Email Optin

Чтобы стилизовать модуль подписки по электронной почте, я беру очереди дизайна из самого NGO Layout Pack. Этот макет имеет несколько текстовых модулей с белым фоном и закругленными углами. Мы отразим эти элементы дизайна в полях формы подписки по электронной почте.
Параметры поля

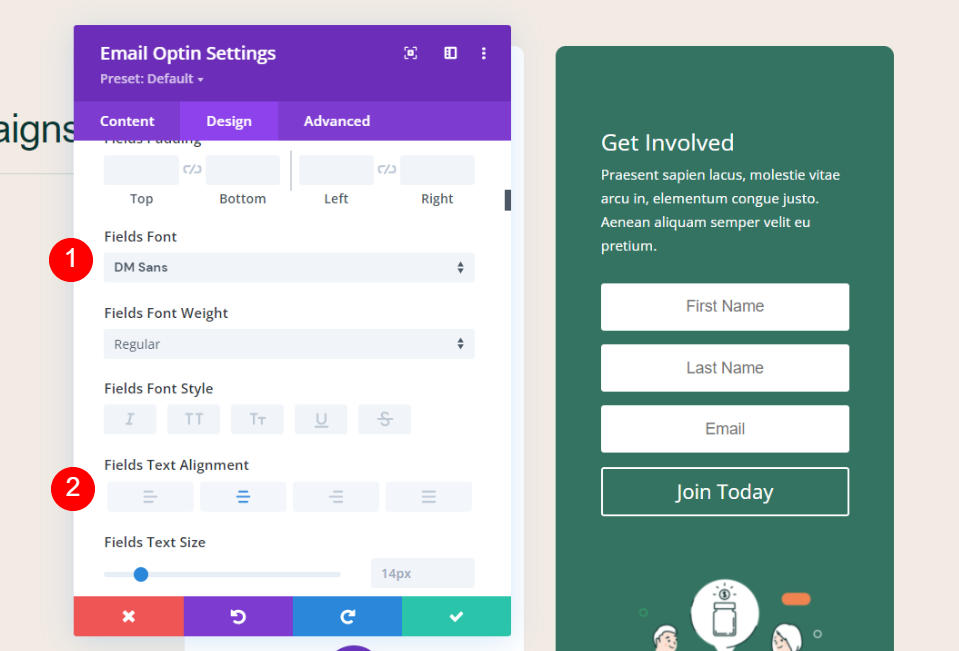
В разделе «Поля» установите для параметра « Шрифт полей» значение DM Sans. Установите выравнивание по центру.

- Шрифт полей: DM Sans
- Выравнивание текста полей: по центру

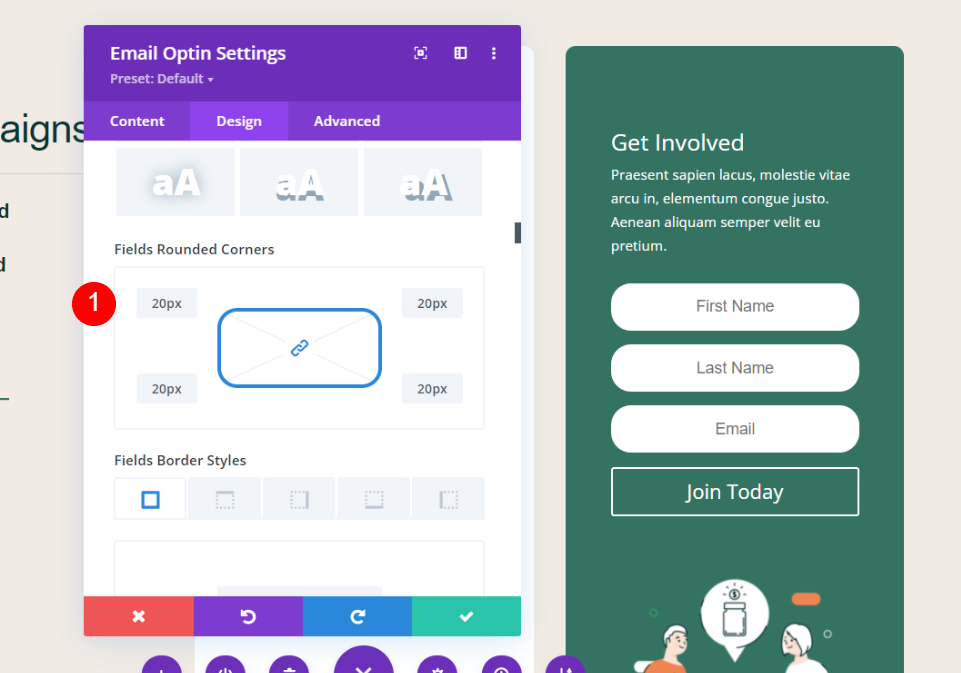
Перейдите к настройкам границ полей . Установите Закругленные углы полей на 20 пикселей.
- Поля с закругленными углами: 20px
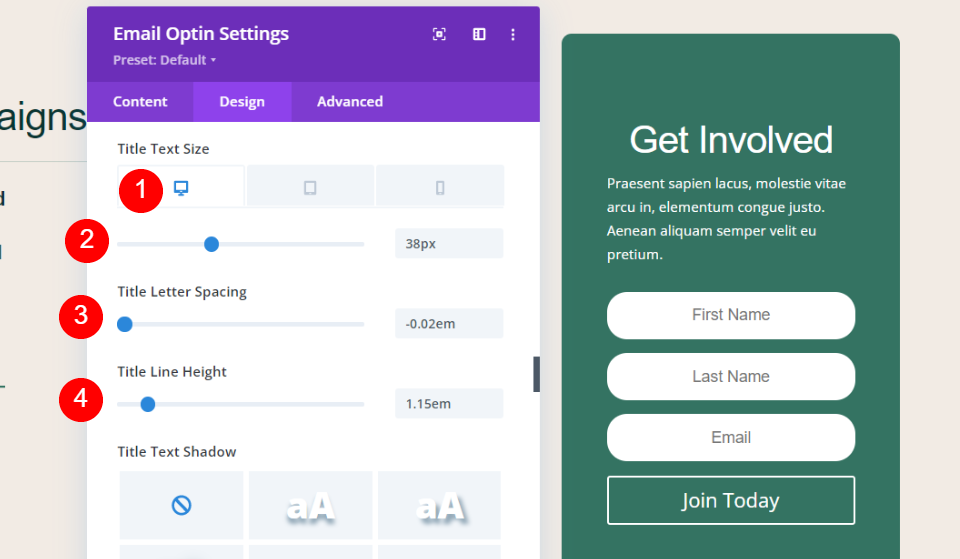
Текст заголовка

Прокрутите до текста заголовка . Выберите DM Sans для шрифта заголовка и установите его на выравнивание по центру.
- Заголовок: ДМ Санс
- Выравнивание: по центру

Установите размер текста заголовка рабочего стола на 38 пикселей и размер телефона на 20 пикселей. Установите межбуквенный интервал на -0,02 em и высоту строки на 1,15 em.
- Размер текста на рабочем столе: 38px
- Размер текста телефона: 20px
- Расстояние между буквами: -0,02 em
- Высота линии: 1,15 см
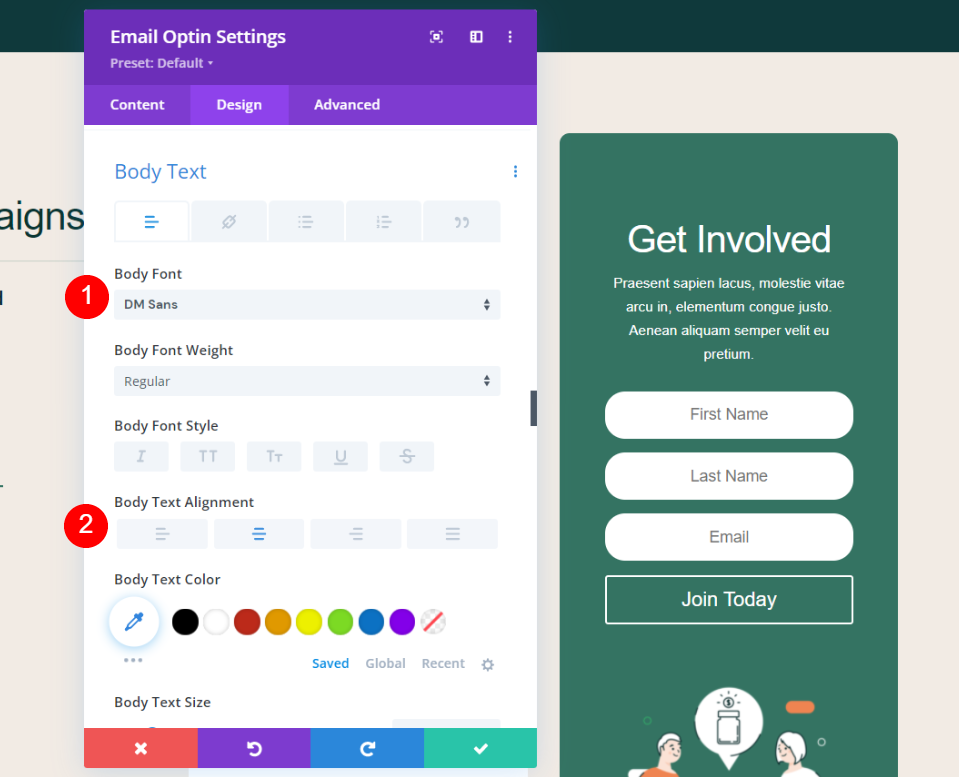
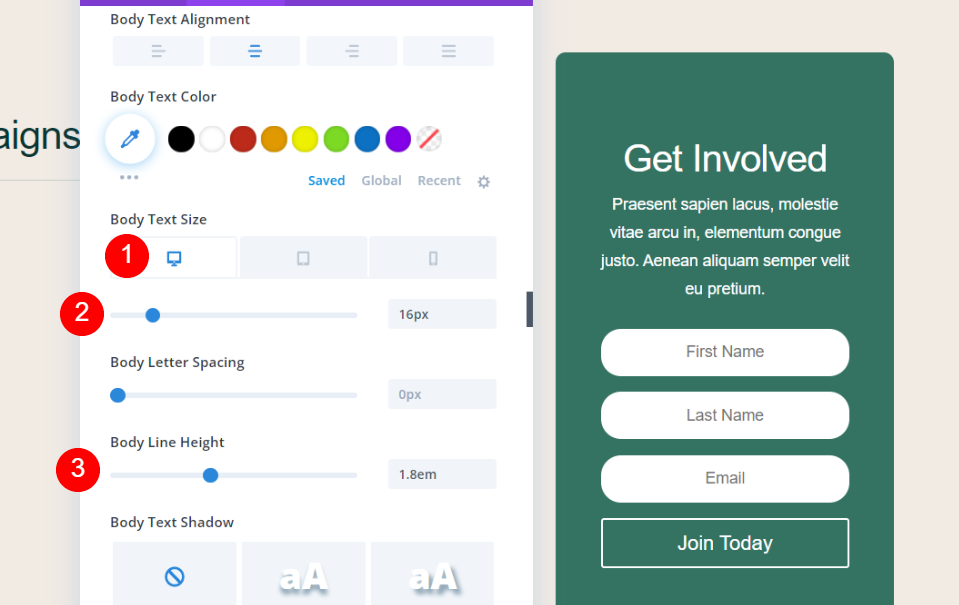
Основной текст

Прокрутите до основного текста . Выберите DM Sans для основного шрифта и установите его на Center Alignment .
- Заголовок: ДМ Санс
- Выравнивание: по центру

Установите размер текста заголовка рабочего стола на 16 пикселей и размер телефона на 14 пикселей. Отрегулируйте высоту линии до 1,8 em.
- Размер текста на рабочем столе: 16px
- Размер текста телефона: 14px
- Высота строки: 1,8 см
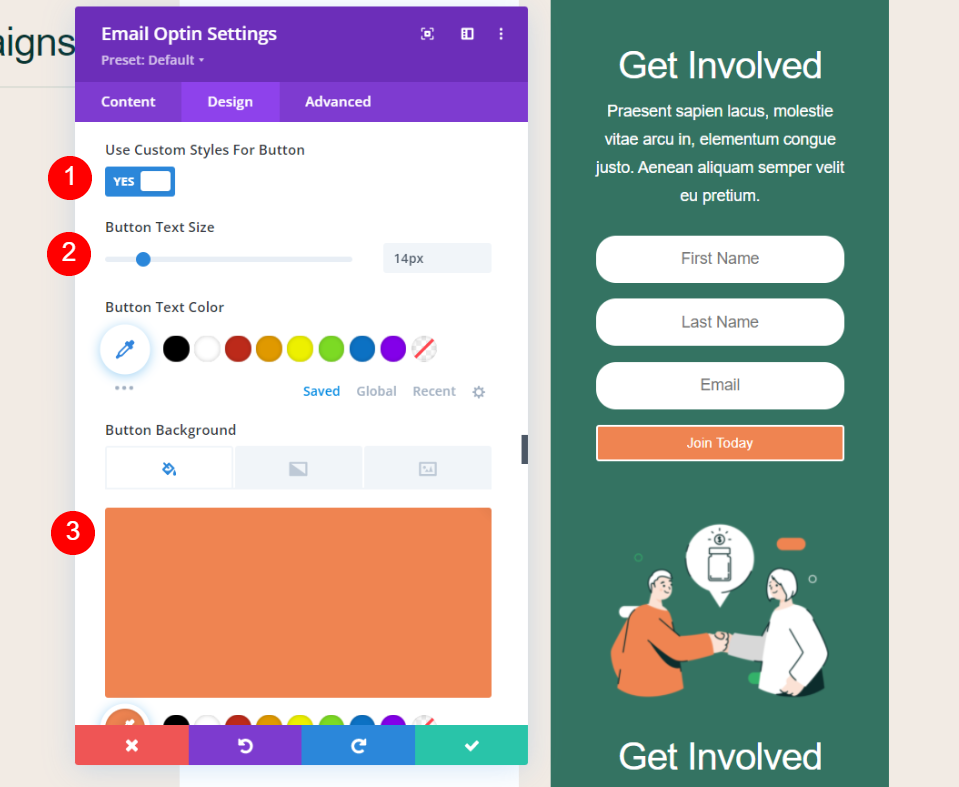
Параметры кнопки

Прокрутите вниз до настроек кнопок и выберите использование пользовательских стилей. Установите размер текста кнопки на 14px и измените цвет фона на #ef8451.
- Использовать пользовательские стили для кнопки: Да
- Размер текста кнопки: 14px
- Фон кнопки: #ef8451

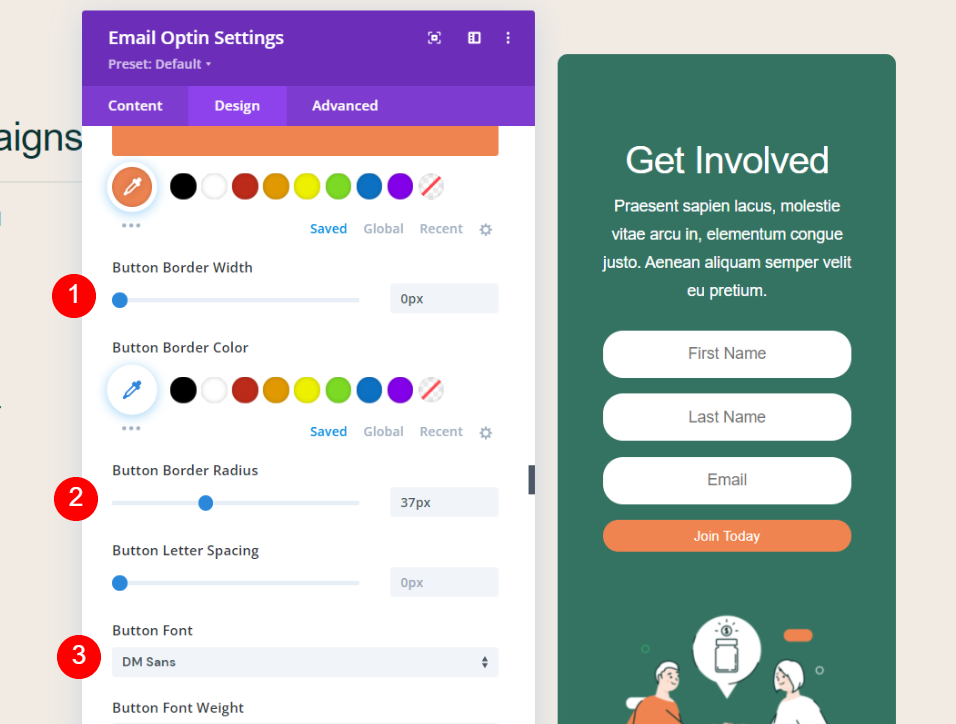
Установите Ширину на 0 пикселей, Радиус на 37 пикселей и выберите DM Sans для Шрифта .
- Ширина границы кнопки: 0px
- Радиус границы кнопки: 37px
- Шрифт кнопки: DM Sans

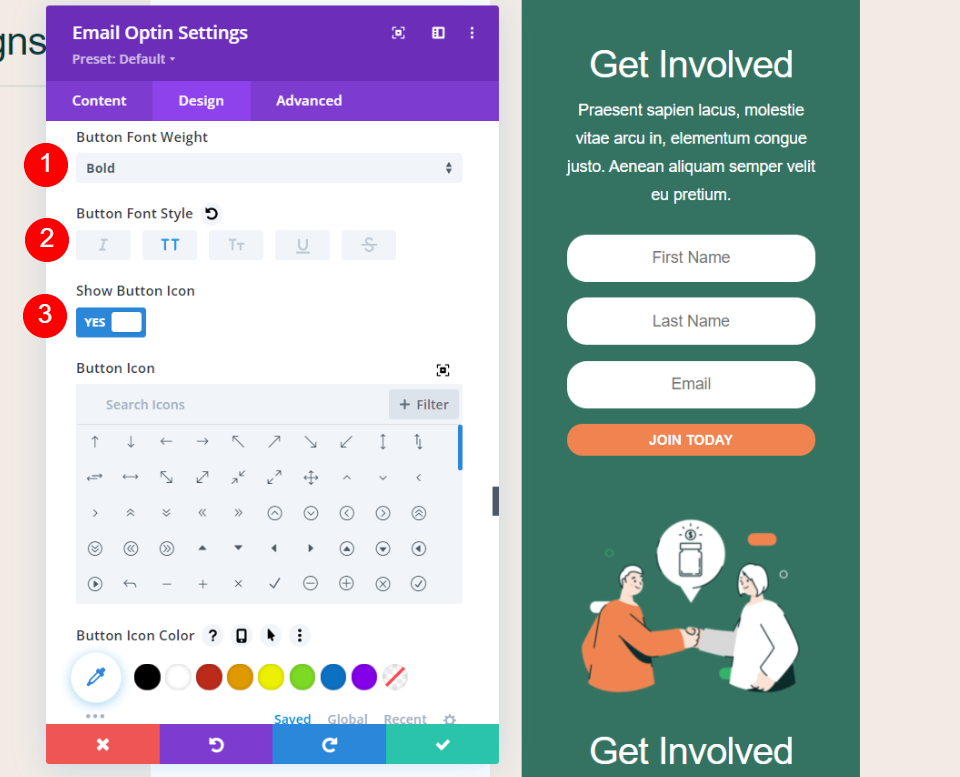
Установите для параметра «Начертание» значение «Жирный» и выберите «Все прописные» для стиля шрифта . Включите значок кнопки , выберите значок и установите его так, чтобы он отображался только при наведении.
- Вес шрифта кнопки: полужирный
- Стиль шрифта кнопки: Все прописные
- Показать значок кнопки: Да
- Значок кнопки: >
- Показывать значок только при наведении для кнопки: Да

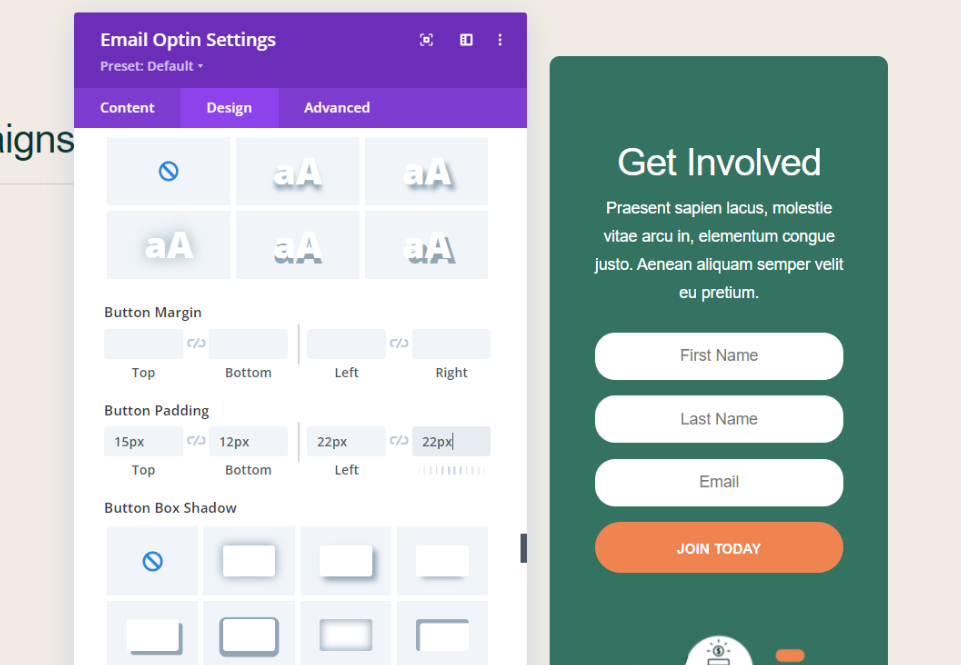
Добавьте отступы ко всем четырем сторонам кнопки.
- Отступы кнопок: 15 пикселей сверху, 12 пикселей снизу, 22 пикселя слева, 22 пикселя справа.
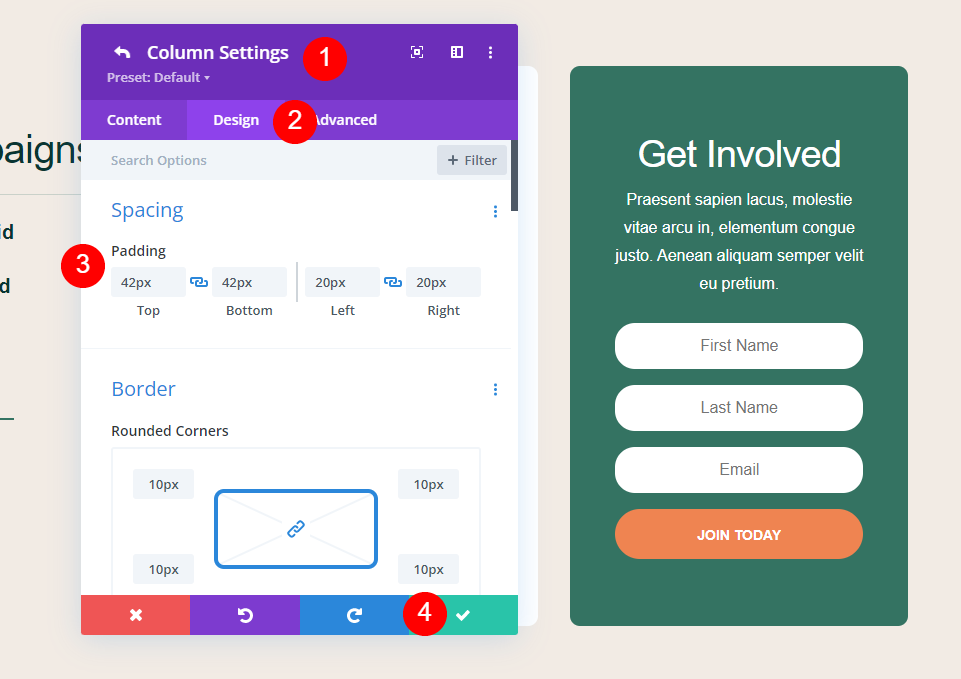
Настройки столбца строки

Наконец, удалите исходные элементы, которые вы не используете. Откройте настройки столбца в этой строке. Перейдите на вкладку «Дизайн» и установите отступы на 42 пикселя сверху и снизу. Сохраните свою работу.
- Отступы: 42px сверху и снизу
Альтернативный макет формы и параметры полей
Модуль Divi Email Optin предоставляет несколько вариантов дизайна и функций формы. Параметры макета включают несколько вариантов макета. Выбери из:
- Тело слева, форма справа
- Тело справа, форма слева
- Тело вверху, форма внизу
- Тело внизу, форма вверху
Вы также можете установить ширину полей. По умолчанию они имеют полную ширину. Отключение Fullwidth дает вам несколько интересных вариантов макета. Вы можете использовать несколько комбинаций.

В приведенном выше примере я выбрал «Тело внизу», «Форма сверху» . Я также отключил Полную ширину для полей Имя и Фамилия . Это помещает форму над текстом, а имя и фамилию на одной строке.

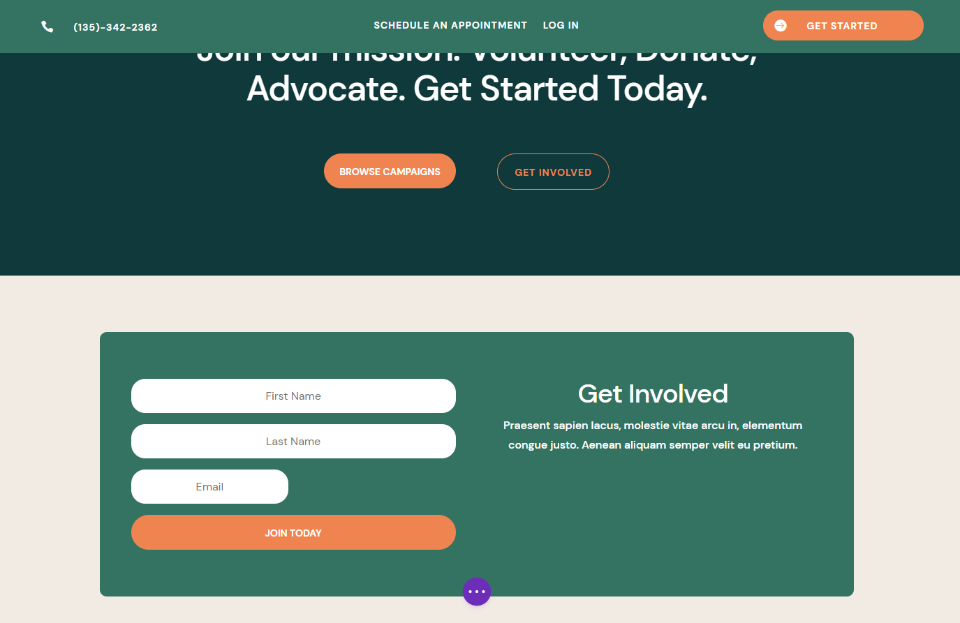
Я поместил эту форму в строку с одним столбцом. Макет показывает мальчика слева и форму справа. Я также отключил параметры полной ширины для полей имени и фамилии.

Здесь форма размещается слева, а тело справа. Я отключил параметр полной ширины для поля электронной почты. Остальные имеют настройки по умолчанию.
Полученные результаты
Вот наши результаты.
Электронная почта Optin Desktop

Вот как наша форма подписки по электронной почте выглядит на рабочем столе.
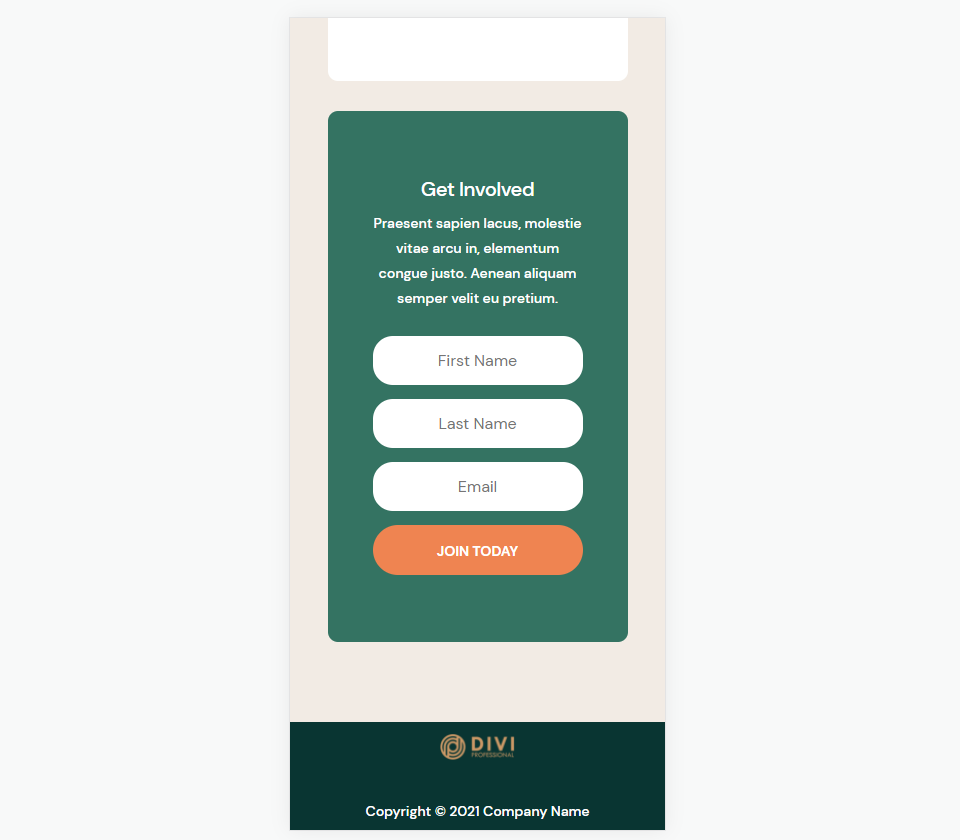
Электронная почта Optin Телефон

Вот наша форма подписки по электронной почте на смартфоне.
Завершение мыслей о том, как добавить электронную почту в нижний колонтитул Divi
Это наш взгляд на то, как добавить электронную почту в нижний колонтитул Divi. Модуль подписки по электронной почте упрощает эту задачу. Поскольку это модуль Divi, его можно настроить для работы с любым макетом Divi. Модуль optin включает в себя несколько вариантов макета, поэтому вы можете настроить форму в соответствии с потребностями дизайна вашего веб-сайта.
Ждем вашего ответа. Добавляете ли вы подписку по электронной почте в нижний колонтитул Divi? Дайте нам знать об этом в комментариях.
