WordPress'te Kategori Sayfalarında Alt Kategoriler Nasıl Görüntülenir
Yayınlanan: 2022-10-30WordPress, blog gönderilerini kategorilere ve alt kategorilere ayırarak düzenli bir şekilde görüntülemek için büyük esneklik sağlar. Böylece okuyucuların istedikleri yazıları bulmaları daha kolay olur. Ve blogcular veya web sitesi sahipleri için okuyucuları belirli kategorilere ve yayınlara çekmek daha kolay hale geliyor.
Ancak akıllı blogcular bu tek esneklikten memnun değiller. WordPress'ten daha fazlasını istiyorlar. Ayrıca, kategoriler ve blog gönderileri ile birlikte okuyucunun dikkatini alt kategorilere çekmek isterler. Ancak soru şu ki, WordPress'te kategori sayfasında alt kategoriler nasıl görüntülenir?
5 basit adımı izleyerek WordPress'teki kategori sayfalarında alt kategorileri kolayca görüntüleyebilirsiniz.
1. Adım: PostX Eklentisini Kurun
2. Adım: PostX için Dinamik Site Oluşturucu Eklentisini açın
3. Adım: Özel Kategori Sayfası Şablonu Oluşturmaya Başlayın
Adım 4: Posta Blokları ile birlikte bir Taksonomi Bloğu ekleyin
Adım 5: Taksonomi Sorgularını kullanarak İstenen Alt Kategorileri Seçin
Kategoriler ve Alt Kategoriler Arasındaki Fark Nedir?
WordPress kategorileri, benzer türdeki blog gönderilerinin organize edilerek okuyucuların zahmetsizce bulmasını sağlamak için bir arada gruplandırıldığı arşiv sayfalarıdır.
Alt kategoriler, blog gönderilerinin niş gruplarını oluşturmak için kullanılan ana kategorilerin çocuğudur. Örneğin, bir Haberler kategoriniz var, böylece Spor Haberleri, Film Haberleri, Oyun Haberleri vb. gibi alt kategoriler oluşturabilirsiniz.
Kategori Sayfalarında Neden Alt Kategoriler Göstermeliyiz?
Çoğu WordPress blogunun veya web sitesinin yalnızca kategorilere sahip olması gerekebilir. Ancak aynı kategoride yüzlerce gönderiye sahip bazı blogların da alt kategorileri olması önerilir.
Kategorileri WordPress menüsünde ve kenar çubuğunda kolayca görüntüleyebilirsiniz. Peki ya alt kategoriler? Evet, kategorilerle birlikte alt kategorileri de görüntüleyebilirsiniz. Ancak okuyucular için kafa karıştırıcı olabilir. Alt kategorilerini ana kategorilerinden öne çıkarmak için vurgulamanız önerilir.
Bu nedenle, daha fazla dikkat çekmek ve okuyucular için gezinmeyi kolaylaştırmak için kategori sayfalarında alt kategorileri görüntülemek önemlidir. Böylece ziyaretçilerin kafası karışmayacak ve istedikleri blog yazılarını oldukça kolay bir şekilde bulabilecekler.
WordPress'te Kategori Sayfasında Alt Kategoriler Nasıl Görüntülenir
Şimdi, bu kılavuzun ana noktası geliyor. Kategoriler sayfalarında Alt Kategorileri görüntülemek istediğiniz için özel bir kategori sayfası şablonu ile bu sizin için daha kolay olacaktır. Merak etmeyin sandığınız kadar zor değil. Sadece aşağıdaki adımları izleyin ve ne kadar kolay olduğunu anlayacaksınız.
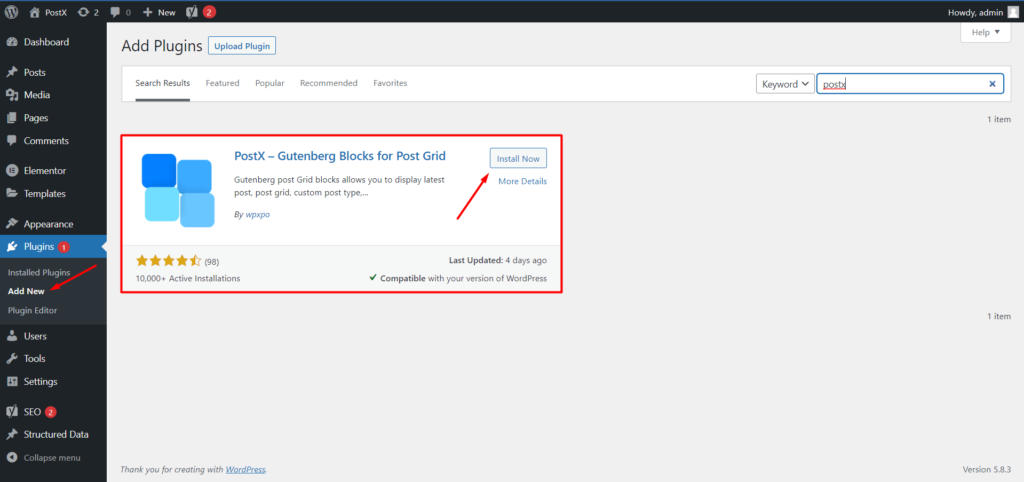
1. Adım: PostX Eklentisini Kurun
Her şeyden önce, PostX eklentisini yüklemeniz gerekir. Her türlü WordPress Blogunu oluşturmak için Gutenberg tabanlı hepsi bir arada bir çözümdür. Bu harikayı WordPress dizininden kolayca yükleyebilirsiniz. Bunun için:
- Eklentiler Bölümünden Yeni Ekle Düğmesine tıklayın
- Arama Çubuğuna “PostX” için yazın
- PostX Eklentisini Kurun ve Etkinleştirin

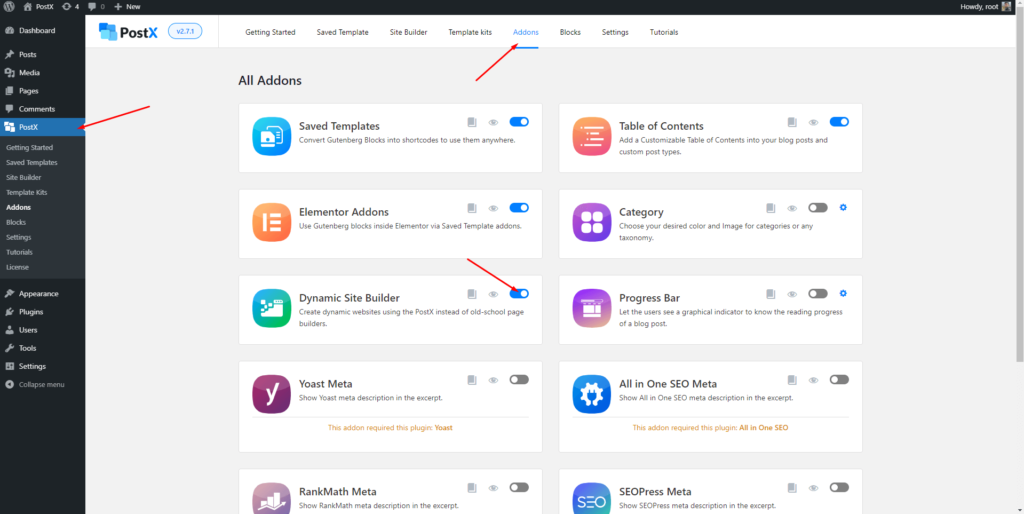
2. Adım: PostX için Dinamik Site Oluşturucu Eklentisini açın
Daha önce de söylediğim gibi, özel bir kategori sayfası şablonu oluşturacağız. PostX, Gutenberg tabanlı harika bir Dinamik Site Oluşturucu eklentisi sağlar. Bir WordPress Blogging veya News Magazine sitesinin gerekli tüm sayfaları için şablonlar oluşturmaya yardımcı olur. Bu yüzden, kullanmaya başlamak için eklentiyi açmalıyız. Bunun için:
- PostX'in Eklentiler Bölümüne gidin
- Dinamik Site Oluşturucu Eklentisini açın

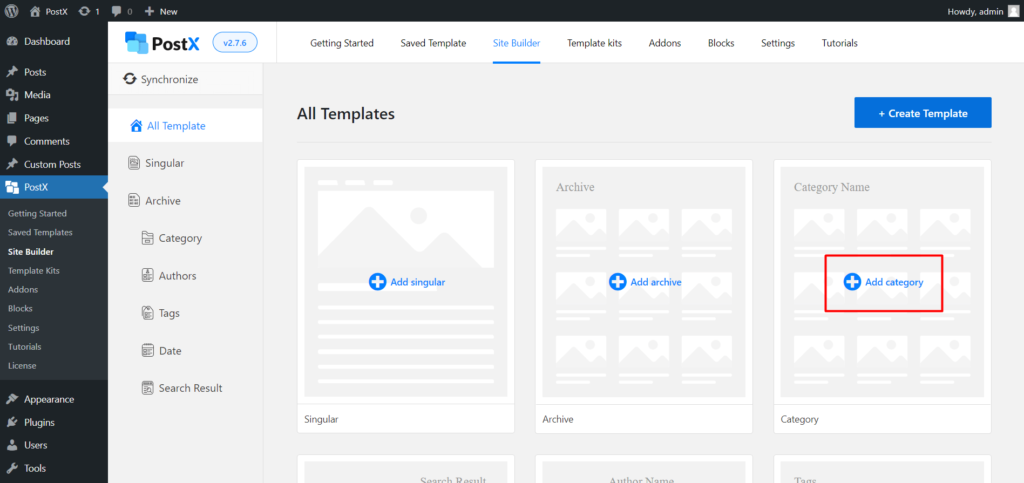
3. Adım: Özel Kategori Sayfası Şablonu Oluşturmaya Başlayın
Dinamik Site Oluşturucuyu açtıktan sonra özel bir kategori sayfası şablonu oluşturmaya başlayabiliriz. Her şeyden önce, PostX'in Site Oluşturucu Bölümüne gitmeliyiz. Ardından “Kategori Ekle” butonuna tıklamamız gerekiyor.

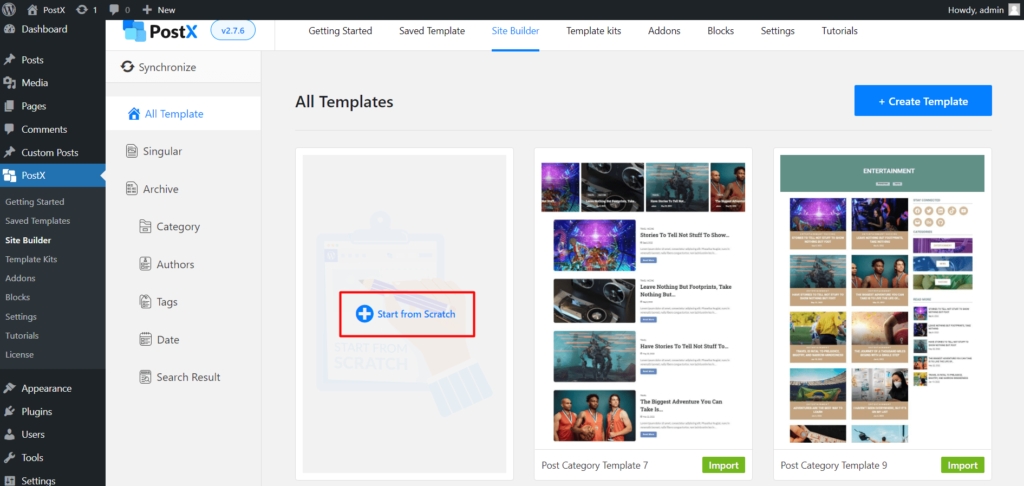
Burada, oluşturmaya hemen başlamak için önceden hazırlanmış bazı şablonlar olduğunu görebiliriz. Ancak örneğin yeni bir tane oluşturmak istediğim için “Sıfırdan Başla” seçeneğine tıklıyorum.

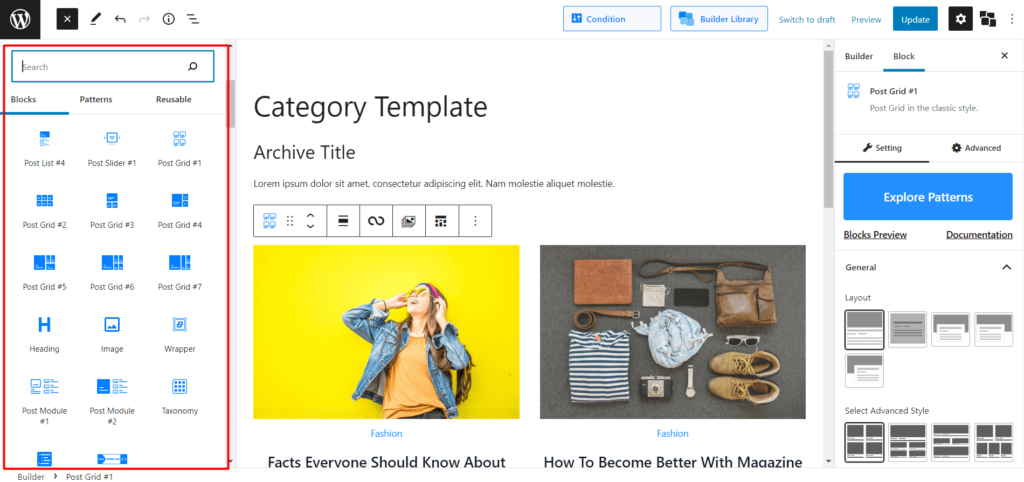
Şimdi boş bir sayfa görebilirsiniz. Özelleştirme kısmı için PostX bazı harika bloklar sunar. Kategori sayfalarının görünen başlıkları için arşiv başlığını, blog yazıları için yazı bloklarından herhangi birini eklememiz gerekiyor. Şimdilik, gönderileri ızgara düzeninde görüntülemek istediğim için Post Grid 1 bloklarını kullanıyorum.

Bu kategori şablonu neredeyse hazır. Şimdi sadece ona alt kategoriler eklememiz gerekiyor. Hangi sonraki adımda yapılacaktır. Buraya tıklayarak özel bir kategori sayfası şablonu oluşturma hakkında daha fazla bilgi edinebilirsiniz.
Adım 4: Posta Blokları ile birlikte bir Taksonomi Bloğu ekleyin
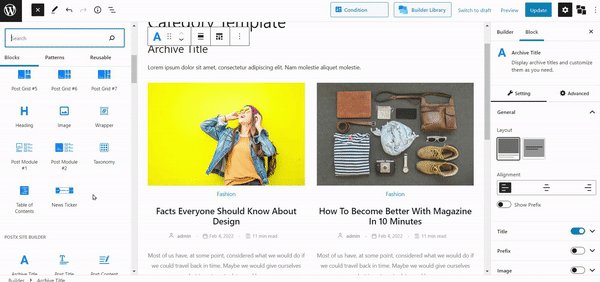
Kategori sayfalarında alt kategorileri görüntülemek istediğimiz için, kategori şablonunda istediğimiz konuma Taksonomi bloğunu eklememiz gerekiyor.
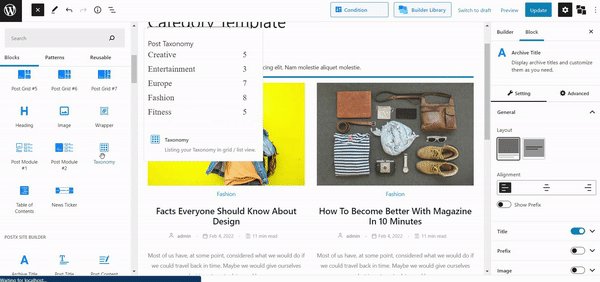
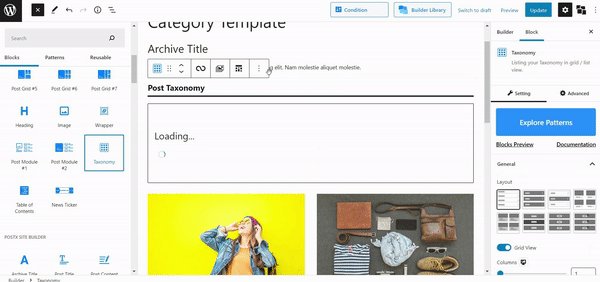
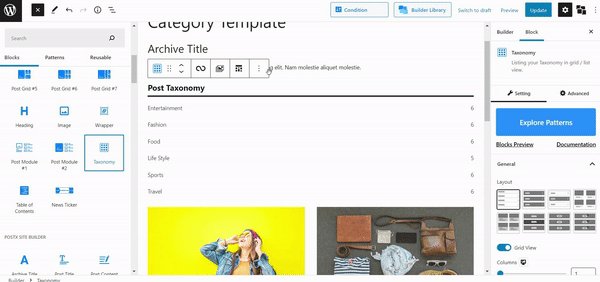
Kategori sayfası başlığı ve blog gönderileri arasındaki alt kategorileri görüntülemek istiyorum. Bu yüzden, önceki adımlarda eklediğim Arşiv Başlığı ve Posta Bloğu arasına taksonomi bloklarını ekliyorum. Ancak, istediğiniz yerde görüntüleyebilirsiniz.

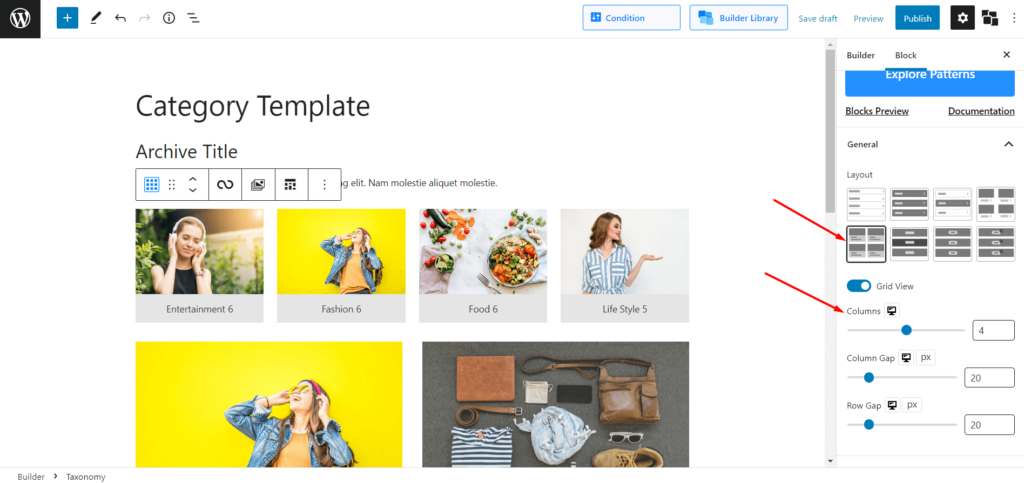
Taksonomi bloklarını ekledikten sonra, istediğiniz tasarımı seçerek bloğun düzenini de değiştirebilirsiniz. Alt kategorileri grid düzeninde görüntülemek istediğim için premade layout kısmından istediğimi seçerek default layout'u değiştiriyorum. Ayrıca dört alt kategori görüntülemek istediğim için sütun sayısını 1 ve yazı sayısını 4 sorgu seçeneği olarak değiştireceğim.

Adım 5: Taksonomi Sorgularını kullanarak İstenen Alt Kategorileri Seçin
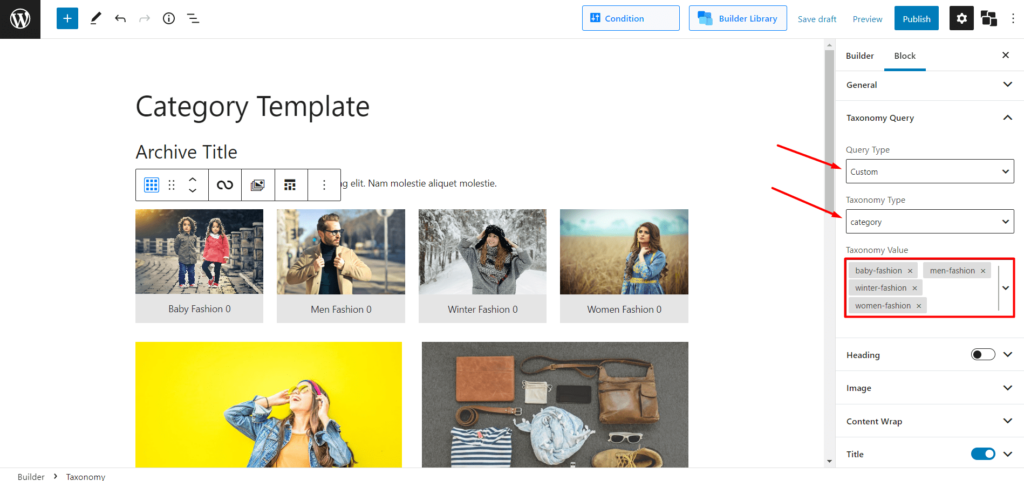
Şimdi bu blogun en önemli adımı olan kategoriler yerine alt kategorileri sıralamak geliyor. Bunun için taksonomi sorgulama özelliğini kullanabiliriz. Sadece sorgu türü olarak özel, sınıflandırma türü olarak kategoriyi seçmemiz gerekiyor. Ardından taksonomi değeri seçim seçeneğinden istediğimiz alt kategorileri seçebiliriz.


Hepsi bu kadar, WordPress'teki kategori sayfalarında alt kategorileri görüntüleme adımlarını bitirdik. Şimdi şablonu yayınlamamız gerekiyor. Yayınla düğmesine tıkladığımızda, az önce oluşturduğumuz şablon için koşulu seçmeye yardımcı olan bir açılır pencere göreceğiz.
Tüm kategori sayfaları için tek bir şablon oluşturmak istediğim için durumu olduğu gibi tutacağım. Ancak isterseniz kategori sayfalarını ayrı ayrı da şekillendirebilirsiniz.
Artık kategori sayfalarına gidebilir ve alt kategorilerinizle birlikte nasıl göründüklerini görebilirsiniz. Kategorilerin ve alt kategorilerin blog gönderileri gibi öne çıkan görsellere nasıl sahip olduğunu merak ediyorsanız, PostX'in Kategori Eklentisini incelemelisiniz. Bu, kategorilere, alt kategorilere, etiketlere ve sitenizin diğer taksonomilerine öne çıkan görseller eklemenize yardımcı olur.
Bonus: WordPress'te Ana Kategorideki Tüm Alt Kategoriler Nasıl Gösterilir?
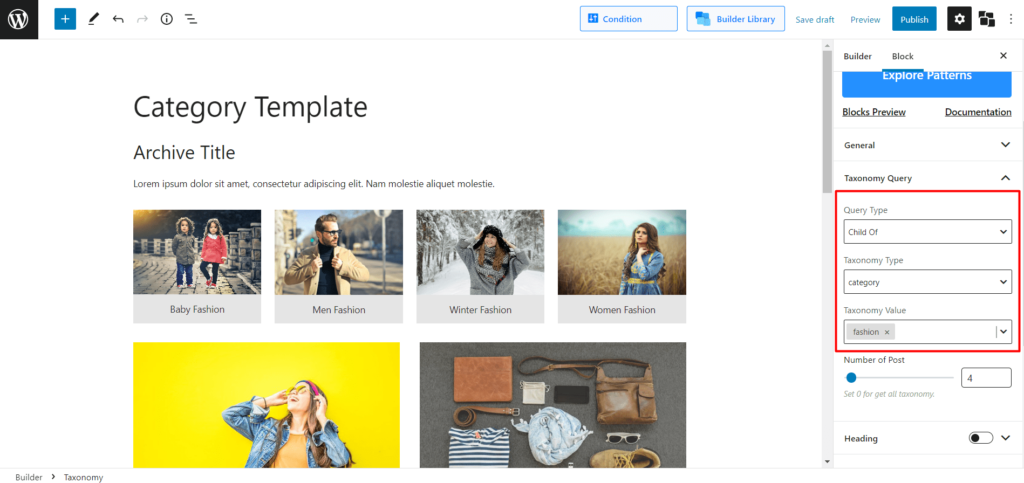
Ana kategorideki tüm alt kategorileri görüntülemek istiyorsanız, bu PostX kullanılarak da mümkündür. Belirli kategoriler için farklı şablonlar oluşturarak ve sınıflandırmayı kullanarak bunu yapabilirsiniz. Sınıflandırma sorgusu seçeneğinden, öğesinin alt öğesini seçin, ardından istediğiniz ana kategoriyi ve ana kategorinin alt kategorilerini seçin.

Çözüm
Hepsi alt kategorileri görüntülemekle ilgili. Umarım artık WordPress'teki kategori sayfalarında alt kategoriler görüntüleyebilirsiniz. PostX eklentisini kullanırken herhangi bir zorlukla karşılaşırsanız aşağıya yorum yapmaktan çekinmeyin.
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

WordPress'te Sonraki Önceki Yazı Nasıl Gösterilir?

Yirmi Yirmi İki Temasında WordPress Ön Sayfası Oluşturun

Spor Haberleri için özenle hazırlanmış Yeni Başlangıç Paketi
![PostX, 20K+ Aktif Kurulumu Kutluyor! [Bizimle Kutlayın!] 14 PostX Celebration - Up to 35% OFF](/uploads/article/43816/bJaPyOFpjXrrxotf.jpg)
PostX, 20K+ Aktif Kurulumu Kutluyor! [Bizimle Kutlayın!]
