วิธีเพิ่มฮอตสปอตรูปภาพใน WordPress อย่างง่ายดาย
เผยแพร่แล้ว: 2022-05-05มนุษย์เป็นสิ่งมีชีวิตที่มองเห็นได้ และเป็นการยากที่จะจินตนาการถึงเครื่องมือที่ทรงพลังกว่ารูปภาพเพื่อดึงดูดความสนใจของกลุ่มเป้าหมายของคุณ แต่อาจมีองค์ประกอบที่น่าดึงดูดยิ่งกว่าภาพที่สวยงาม นั่นคือฮอตสปอตรูปภาพสำหรับ WordPress ฮอตสปอตรูปภาพเป็นรูปภาพ ประเภทหนึ่งที่มีฮอตสปอตแบบโต้ตอบ เมื่อผู้ใช้วางเมาส์เหนือฮอตสปอต ป๊อปอัปที่อาจมีเกือบทุกอย่างที่คุณต้องการจะปรากฏขึ้น
ฮอตสปอตรูปภาพบนเว็บไซต์ WordPress ของคุณเป็นวิธีที่สวยงามในการแบ่งปันข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อที่กำหนด ตั้งแต่บล็อกเกี่ยวกับการทำอาหารไปจนถึงเว็บไซต์ก่อสร้างและทุกสิ่งในระหว่างนั้น คุณสามารถแสดงส่วนผสมและมาตรการของมื้ออาหาร ประเภทของวัสดุที่ใช้ ชื่อและชื่อ ตลอดจนข้อมูลอื่นๆ เกี่ยวกับเนื้อหาในเว็บไซต์ของคุณ ป๊อปอัปอาจมีข้อความ อื่น รูปภาพ วิดีโอ หรือลิงก์ นอกเหนือจาก การให้รายละเอียดที่ละเอียดยิ่งขึ้นแก่ผู้ใช้แล้ว คุณยังทำให้เว็บไซต์ของคุณมีการโต้ตอบมากขึ้นโดยใช้ฮอตสปอตรูปภาพ
หากคุณคิดว่าคุณต้องการนักออกแบบเว็บไซต์มืออาชีพในการเพิ่มองค์ประกอบที่สวยงามนี้ให้กับเว็บไซต์ของคุณ เรามีข่าวดีมาบอก! คุณสามารถเพิ่มทั้งหมดได้อย่างง่ายดายด้วยตัวเอง คอยติดตามอ่านเพิ่มเติมเกี่ยวกับวิธีการเพิ่มฮอตสปอตรูปภาพใน WordPress ด้วยปลั๊กอิน:
- เหตุใดเราจึงเลือก Qi Addons สำหรับ Elementor เพื่อสร้าง Image Hotspot WordPress Element
- วิธีเพิ่มองค์ประกอบ WordPress Hotspot รูปภาพ
- การปรับรูปแบบภาพฮอตสปอต

จากประสบการณ์ของเรา Qi Addons สำหรับ Elementor เป็นหนึ่งในส่วนเสริม Elementor ที่ดีที่สุด ประกอบด้วยวิดเจ็ตพรีเมียมฟรี 60 รายการและวิดเจ็ตพรีเมียมมากกว่า 40 รายการ และ ตัวเลือกมากมายสำหรับการเพิ่มองค์ประกอบต่างๆ ให้กับไซต์ด้วยตัวเลือกการปรับแต่งและสไตล์มากมาย คุณจึงมั่นใจได้ว่าจะเข้ากับการออกแบบโดยรวมของไซต์ของคุณ เหนือสิ่งอื่นใด มัน ใช้งานง่ายอย่างเหลือเชื่อ นั่นคือเหตุผลที่เราเลือกใช้ส่วนเสริมนี้บ่อยครั้งมาก ซึ่งช่วยปรับปรุงไซต์ได้อย่างมาก
วิดเจ็ตที่กำหนดเองของ Image Hotspots เป็นวิดเจ็ตระดับพรีเมียม ช่วยให้คุณสามารถ เพิ่มรูปภาพเฉพาะและตำแหน่งฮอตสปอตพร้อมข้อมูลเฉพาะ ได้ ผู้ใช้จะได้รับข้อมูลโดยวางเมาส์เหนือฮอตสปอต สิ่งที่ยอดเยี่ยมคือเราสามารถกำหนดตำแหน่งที่ตอบสนองได้เพื่อไม่ให้เกิดเหตุการณ์ที่ฮอตสปอตในอุปกรณ์ต่าง ๆ ไม่ตรงกับวัตถุที่มันอ้างถึง ในการสาธิตวิดเจ็ต คุณจะเห็นวิธีแก้ปัญหาเชิงแนวคิดโดยผู้เขียนที่สามารถสร้างแรงบันดาลใจให้คุณได้
เมื่อคุณเพิ่ม Qi Addons ลงในไซต์ของคุณแล้ว ให้ค้นหาวิดเจ็ตที่กำหนดเองของ Image Hotspots โดยพิมพ์ "ฮอตสปอตรูปภาพ" ในช่องค้นหา หรือเพียงแค่เรียกดูองค์ประกอบต่างๆ คุณจะสังเกตเห็นว่า วิดเจ็ต Qi ทั้งหมดมีไอคอนสีแดงที่รู้จัก

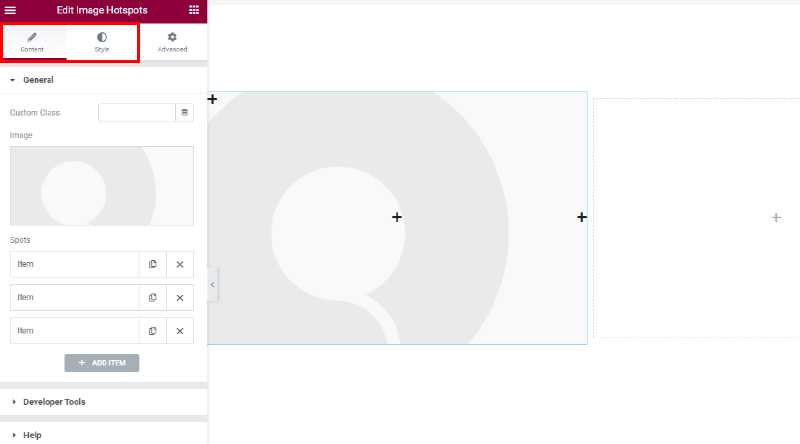
เมื่อคุณลากวิดเจ็ตไปยังตำแหน่งที่ต้องการ คุณจะเห็นค่าเริ่มต้นบางส่วน วิดเจ็ตมีสองแท็บ – ปรับแต่ง และ รูปแบบ ที่มีตัวเลือกมากมายสำหรับการปรับองค์ประกอบ ในขณะที่แท็บขั้นสูงคือแท็บองค์ประกอบที่มาพร้อมกับองค์ประกอบทั้งหมด

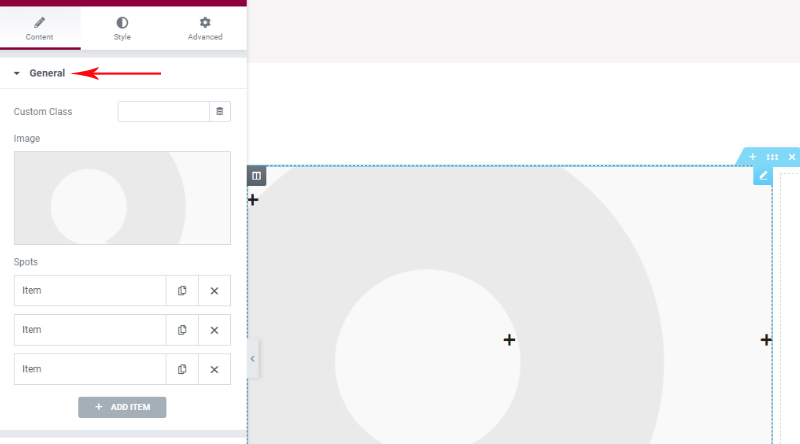
เริ่มต้นด้วยตัวเลือกทั่วไปสำหรับแท็บกำหนดเอง สิ่งที่คุณจะ สังเกตเห็นเป็นอย่างแรกคือตำแหน่งที่แทรกรูปภาพและรายการทั้งสาม รายการเหล่านี้เป็นฮอตสปอต และการตั้งค่าตำแหน่งและเนื้อหาจริงๆ โดยค่าเริ่มต้น จะมีฮอตสปอตสามแห่ง แต่ คุณสามารถลบฮอตสปอตที่มีอยู่หรือเพิ่มฮอตสปอตใหม่ ได้

เมื่อคุณแทรกรูปภาพ จากไลบรารี่ หรืออัปโหลดใหม่ ก็ถึงเวลาวางตำแหน่งฮอตสปอตและเพิ่มเนื้อหาลงในฮอตสปอต
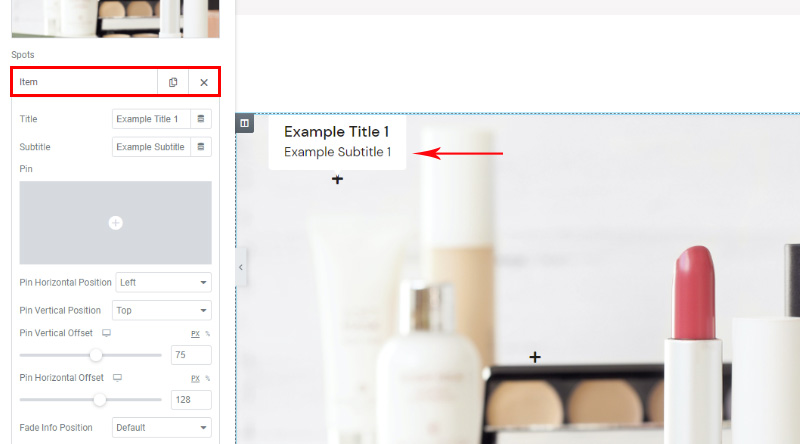
สำหรับเนื้อหา คุณมีตัวเลือกชื่อและคำบรรยายเพื่อตั้งค่า และทันทีที่คุณเริ่มแก้ไข คุณจะเห็นว่าเนื้อหาเปลี่ยนแปลงไปอย่างไร
นอกจากนี้ยังมี ฟิลด์พินที่นี่ซึ่งคุณสามารถเลือกไอคอน สำหรับพินของคุณได้ โดยไม่จำเป็นต้องเป็นไอคอนเริ่มต้น ไลบรารีไอคอนพร้อมใช้งาน แต่คุณสามารถเพิ่มไอคอน SVG ของคุณเองได้ ตัวอย่างเช่น – SVGREPO มีไอคอนฟรีจำนวนมากที่พร้อมใช้งานในเชิงพาณิชย์
สำหรับ ตำแหน่งแนวนอนและตำแหน่ง แนวตั้ง พวกเขา ใช้สำหรับการวางแนวของฮอตสปอตที่ตำแหน่งซ้าย/กลาง/ขวาและบน/กลางล่าง ในขณะที่ตัวเลือก ออฟเซ็ ตช่วยให้เราปรับแต่งตำแหน่งได้อย่างละเอียด เราจะไม่อธิบายรายละเอียดนี้ เนื่องจากเรามั่นใจว่าคุณจะเห็นเองว่าวิดีโอของคุณเคลื่อนไหวอย่างไรโดยการเปลี่ยนค่าออฟเซ็ต สิ่งสำคัญที่ต้องจำไว้คือ เมื่อคุณปรับแต่งฮอตสปอต คุณควรสังเกตหน้าตัวอย่างที่ไม่มีแถบการตั้งค่าด้วย เพื่อที่คุณจะได้เห็นว่าทุกอย่างดูเป็นอย่างไรในหน้าจอขนาดเต็ม
นอกจากนี้ นอกจากออฟเซ็ตแล้ว คุณจะสังเกตเห็นไอคอนหน้าจอที่มีชื่อเรื่อง เช่น ไอคอนคลาสสิกที่ระบุว่า มีตัวเลือกการตอบสนองสำหรับการตั้งค่า นี้ อย่าลืมตรวจสอบพวกเขาด้วย ไม่ควรวาง hotspot ไว้ที่ขอบของภาพ เพราะคุณต้องคิดว่าป๊อปอัปของ hotspot จะแสดงภาพอย่างไรบนหน้าจอขนาด ต่างๆ
ตัวเลือก Fade Info Position เป็นที่ที่ข้อมูลสำหรับฮอตสปอตวางอยู่เหนือปรากฏขึ้น

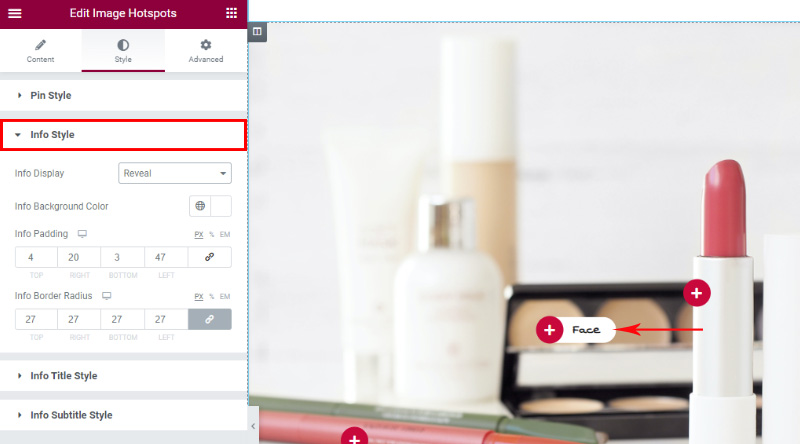
นี่คือผลลัพธ์หลังจากที่เราเพิ่มรูปภาพและหมุดแล้ว ตอนนี้เราสามารถจัดรูปแบบทั้งหมดเพื่อให้เป็นไปตามที่เราต้องการ


สำหรับการจัดรูปแบบ ตัวเลือกต่างๆ จะถูกจัดหมวดหมู่ไว้ในแท็บรูปแบบพิเศษ ดังนั้นคุณจึงสามารถดูได้ว่าเราจะใส่สไตล์พิน ข้อมูล ชื่อเรื่อง และคำบรรยายไว้ที่ใด

สำหรับพิน การตั้งค่าทั้งหมดนั้นเข้าใจง่าย คุณสามารถ เลือกไอคอนที่จะใช้กับหมุดทั้งหมด ได้ ซึ่งแตกต่างจากการตั้งค่าในรายการที่คุณสามารถเลือกหมุดแต่ละตัวแยกกันได้ นอกจากนี้คุณยังสามารถ ระบุขนาดและสี ได้ คุณสามารถเพิ่มไอคอนพื้นหลังโดยใช้ขนาดที่ยึดพิน พื้นหลังของเราคือสีแดงและขนาด 15px
ตัวเลือกรัศมีเส้นขอบช่วยให้เราสามารถทำให้ พื้นหลังดูเหมือนวงกลม ได้เนื่องจากรัศมีถูกนำไปใช้กับพื้นหลัง

ลักษณะข้อมูล หมายถึงลักษณะที่ ปรากฏของฟิลด์ที่ข้อมูลปรากฏ การแสดงข้อมูลเป็นตัวเลือกที่กำหนดวิธีการแสดงโฮเวอร์ มันอาจจะเฟดและเปิดเผย เราเลือกเปิดเผย สีของฟิลด์และช่องว่างภายในคือสิ่งที่คุณสามารถปรับแต่งได้ที่นี่ Info Border Radius เป็นตัวเลือกที่น่าสนใจเป็นพิเศษสำหรับเลย์เอาต์การเปิดเผยที่เราใช้ เนื่องจาก รัศมีช่วยให้พอดีกับฟิลด์ข้อมูลและไอคอนพิน หากเราไม่ได้เพิ่มรัศมีที่นี่ ฟิลด์ข้อมูลสีขาวจะอยู่เหนือหมุดของกล่องไอคอนสีแดง

ตัวเลือก รูปแบบชื่อข้อมูล อ้างอิงถึงชื่อที่เราเพิ่มในแต่ละพิน การตั้งค่าที่นี่จะนำไปใช้กับทุกชื่อในฮอตสปอตรูปภาพ นี้ คุณอาจคุ้นเคยกับตัวเลือกต่างๆ และเมื่อมองแวบแรก คุณสามารถระบุแท็กชื่อ สี ปรับแต่งประเภทชื่อเรื่องได้ Title Margin Bottom เป็นตัวเลือกที่สำคัญเมื่อคุณมีคำบรรยายในช่องข้อมูลของคุณ เนื่องจากคุณสามารถเพิ่มระยะขอบนี้เพื่อสร้างช่องว่างระหว่างชื่อเรื่องและคำบรรยาย

สำหรับรูปแบบคำบรรยายของ Info ในกรณีที่คุณเพิ่มคำบรรยายที่นี่ คุณสามารถปรับแต่งลักษณะที่ปรากฏของคำบรรยายได้อย่างละเอียดยิ่งขึ้น ในตัวเลือกการพิมพ์ คุณสามารถเล่นกับการตั้งค่าต่างๆ ได้

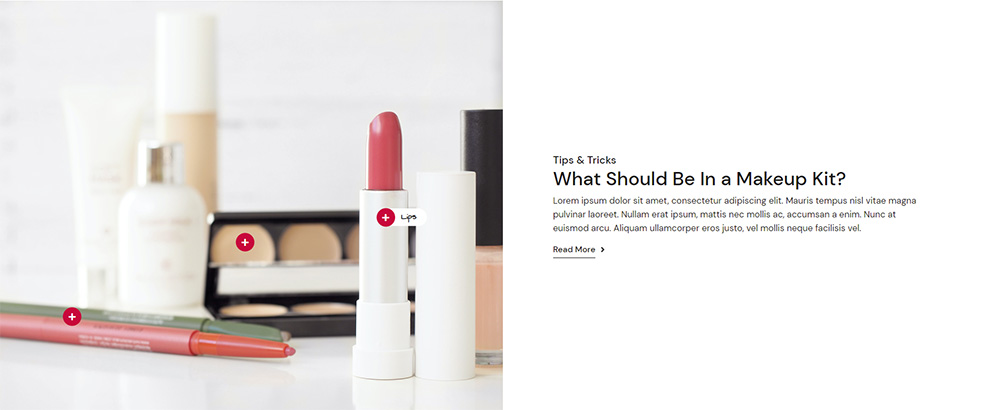
นี่คือลักษณะของผลลัพธ์สุดท้าย ข้อความที่เราเพิ่มด้วย เราใช้ วิดเจ็ตชื่อส่วน Qi เพิ่มข้อความและทำให้ส่วนเว็บไซต์นี้น่าสนใจยิ่งขึ้นสำหรับผู้ใช้ในอนาคต

สรุปแล้ว
Qi Addons เป็นเครื่องมือที่ใช้งานง่ายมาก ๆ ที่ทุกคนสามารถใช้ได้อย่างง่ายดายและไม่ต้องเขียนโค้ดหรือมีความรู้ด้านเทคนิคอื่นๆ อย่าลังเลที่จะสำรวจตัวเลือกของวิดเจ็ตนี้ด้วยตัวคุณเอง ทดลอง เล่น และเพลิดเพลินไปกับกระบวนการสร้างสรรค์ในการทำให้เว็บไซต์ของคุณน่าสนใจยิ่งขึ้นสำหรับผู้ใช้ของคุณ หากคุณมีคำถามใด ๆ อย่าลังเลที่จะติดต่อเราในส่วนความคิดเห็น – เราหวังว่าจะได้ยินเกี่ยวกับประสบการณ์ของคุณกับภาพ Qi และฮอตสปอต!
เราหวังว่าบทความนี้จะเป็นประโยชน์ หากคุณชอบ โปรดอ่านบทความเหล่านี้ด้วย!
- วิธีที่ง่ายที่สุดในการเพิ่มแถบเลื่อนก่อนและหลังลงในเว็บไซต์ของคุณ
- วิธีปรับแต่งแบบฟอร์มการติดต่อของคุณ 7 สไตล์ง่ายๆ
- วิธีเพิ่มเวลาทำการใน WordPress – วิธีที่ง่ายที่สุด
