Ana Sayfanızda Oluşturmanız Gereken 9 A/B Testi Fikri
Yayınlanan: 2022-10-20Ana sayfa bir bakıma mağazanızın ana girişi gibidir. Bunun amacı basit ve açıktır: ziyaretçinin, onları sitenizde daha derinlere götüren bir şeye tıklamasını sağlayın.
Hem ilk kez gelen ziyaretçiler hem de tekrar müşteriler ana sayfaya ulaşabilir ve onları web sitenizi keşfetmeye devam etmeye teşvik etmek için çok az saniyeniz vardır. Bu sayfanın karmaşıklığı, içeriğinin bir yandan satın almanın hangi aşamasında olursa olsun ziyaretçileriniz için çekici olması gerektiği gerçeğinde yatmaktadır. Diğer yandan, onları bir sonraki adıma yönlendirdiğinizden emin olmalısınız. onları web sitenizin nihai hedefine yaklaştıracaktır.
İçerik tablosu
- A/B Testi Türleri
- İlk Kat
- Bir Teklif Göster
- Eylem Çağrısı
- Resimler ve Videolar
- Ürünlerin Adı, Açıklaması ve Görselleri
- referanslar
- Formlar
- Sayfa Düzeni
- Web Sitesi Teması
- Bu Testler Nasıl Oluşturulur
A/B Testi Türleri
Ana sayfanızda dönüşümü optimize etmek istiyorsanız (ve yapmalısınız), A/B testleri, ziyaretçinizin tercihlerini ve zevklerini öğrenmek için en iyi araçtır. A/B testi, web sitenizin ana hedefine zarar verebilecek sezgilere güvenmek yerine, web sitenizi gerçek verilere dayanarak kademeli olarak iyileştirmenize olanak tanır.
Ana sayfada ne tür testler oluşturmanız gerektiğini görelim.
İlk Kat
Bir ana sayfanın ilk bölümü veya kıvrımı, ziyaretçinizin o sayfadan ayrılmaya veya devam etmeye karar vermesi açısından kritik öneme sahiptir. Bu bölümde, en fazla dönüşümü sağlayacağını düşündüğünüzü vurgulamalısınız. Çalıların etrafında dolaşmak zorunda olduğunuz bir bölüm değil. Ziyaretçinize iletmek istediğiniz mesaja odaklanın ve onu harekete geçmeye davet edin.

Orada ne tür testler denemelisiniz? Söz konusu bölümün içeriğini test eden bir sayfa testi oluşturarak başlayın. Kapak resmini değiştirmeyi veya hatta bir video eklemeyi deneyin. Örneğin, cümleyi bir soruya çevirerek farklı başlıklar deneyin. Ziyaretçiyi harekete geçmeye veya daha fazlasını öğrenmeye davet eden kelimeler ekleyerek metni değiştirmeyi deneyin.
Bir Teklif Göster
Bir ana sayfada, ziyaretçinin ilgisini çeken bir şey göstermelisiniz. Başka bir şey karşılığında bir şey teklif etmeyi denediniz mi? Çalıştığı kanıtlanmıştır. Örneğin, insanların haber bülteninize veya çevrimiçi bir kursa abone olmalarını sağlamak için onlara ilk alışverişlerinde indirim sunabilirsiniz.

Kitlenizi daha iyi tanımak istiyorsanız, bu teklifi değiştirin. Farklı yerleşimler, açıklamalar, metin ve harekete geçirici mesaj stilleri deneyin ve ziyaretçilerinizin en çekici bulduklarını görün ve dönüşümleri artırın. Aciliyet eklemeyi deneyin: sınırlı süre, sınırlı teklif, şimdi satın alın/sonra ödeyin. Değeri vurgulamayı deneyin: indirimler, ücretsiz denemeler, ücretsiz gönderim vb.
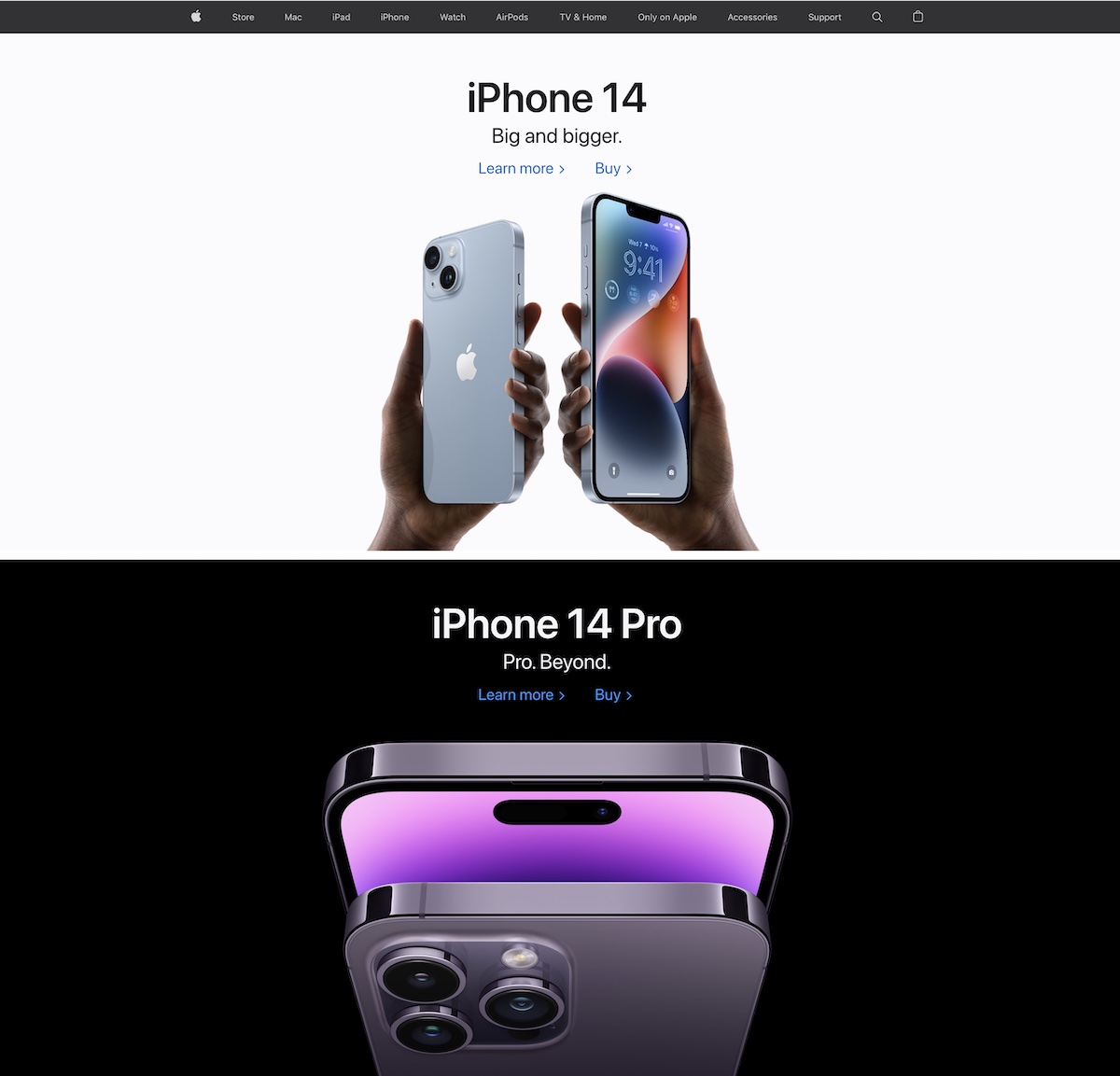
Eylem Çağrısı
Harekete geçirici mesaj, ziyaretçinin harekete geçmesi için sizin davetinizdir. Önceki iki resimde zaten farklı harekete geçirici mesajlar gösterdik. Ziyaretçinin müşteri olması için bu sizin fırsatınızdır. Bu nedenle, ana sayfada A/B testleri yapacağınız zaman harekete geçirme ifadesi özel bir ilgiyi hak ediyor.
Harekete geçirici mesajınızın birden çok yönü üzerinde A/B testleri çalıştırabilirsiniz:
- Metnin ve düğmenin (veya düğmelerin) arka planı ve rengi.
- Metnin ve düğmenin (veya düğmelerin) stili ve boyutu.
- Harekete geçirici mesaj metni.
- Harekete geçirici mesajın sayfadaki konumu.
Düğme metnine gelince, mesajın açık olması ve düğmenin amacını iletmesi gerektiğini unutmayın. Örneğin, "Gönder" metninin bulunduğu bir buton, "Talep yap" dan daha net ve etkilidir. Dönüşümü optimize eden formülü bulana kadar birkaç yinelemeden geçen farklı testler çalıştırın.
Resimler ve Videolar
Gittikçe daha görsel oluyoruz ve daha az okuyoruz. Bazı şirketler, web'de yüksek kaliteli ve etkili görseller eklemenin ayrıntılı açıklamalardan daha fazla dönüşüm sağlayabileceğinin farkındadır.

Bununla birlikte, büyük bir metin, çok fazla beyaz alan ve hiçbir resim içermeyen çok minimalist ana sayfalar da bulabilirsiniz; bunlar da işe yarar. Bunu sana neden anlatıyorum? Çünkü tüm sayfalar için tek bir formül yoktur.
Görüntüleri görüntülemek için sahip olduğunuz çeşitli seçeneklerle oynayarak A/B testleri oluşturun: görüntüleri kaldırın ve yalnızca metni gösterin, görüntülerin stilini değiştirin, tek bir görüntü gösterin, bir görüntü galerisi gösterin, bir görüntü karuseli gösterin… Farklı seçenekleri deneyin ve analiz edin hangi seçenekle daha fazla dönüşüm elde edersiniz.
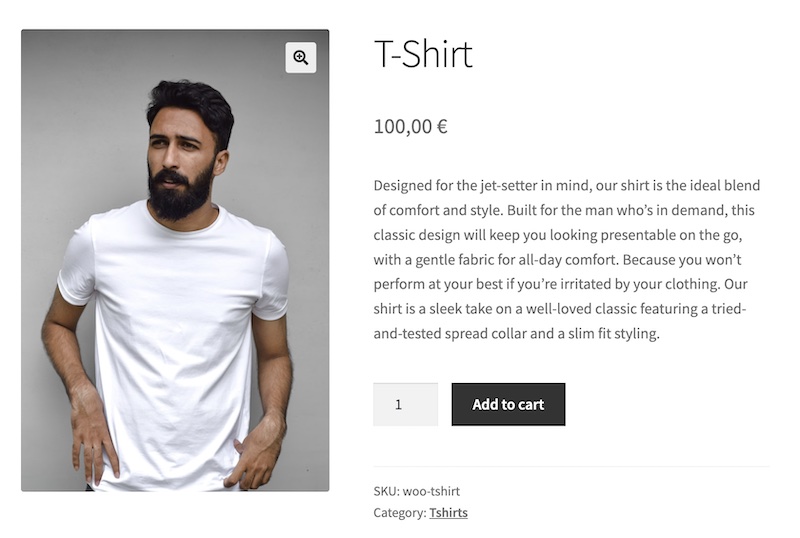
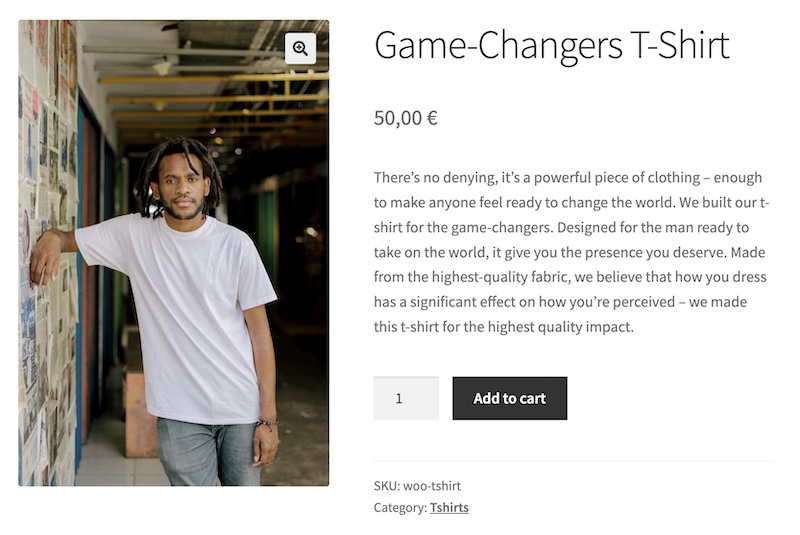
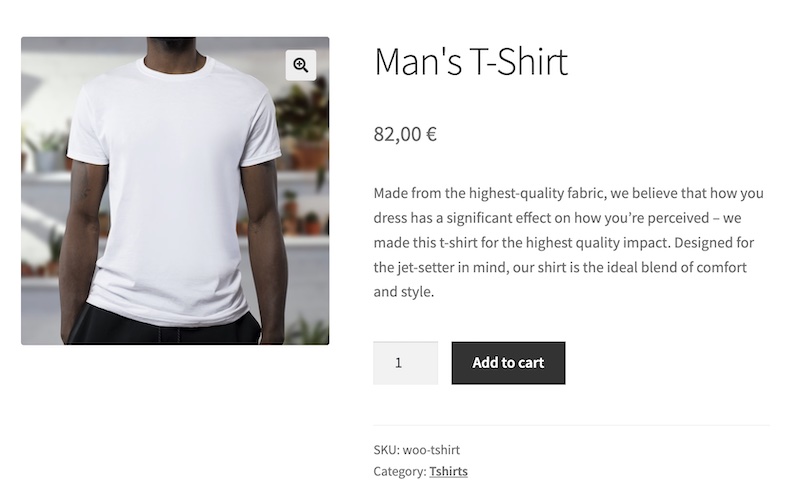
Ürünlerin Adı, Açıklaması ve Görselleri
Ürünlerinizi satmak için ana sayfayı kullanıyorsanız, adları ve açıklamaları çok çekici olmalıdır. Farklı ad ve açıklama varyasyonlarıyla A/B testleri oluşturmayı deneyin. Örneğin, “Şık ve çok yönlü ceket”, “Siyah ceket”ten daha çekici olabilir. Farklı kelimelerle denemeler yapın, ürününüzün çözmeye yardımcı olduğu sorunu vurgulayın. Satın almaya yardımcı olmak için münhasırlık, aciliyet veya sınırlı kullanılabilirlik kelimeleri eklemeyi deneyin.
Ve sadece farklı isimler ve açıklamalar denemeyin. Farklı görüntüler de deneyin, görüntülerin net ve yüksek kalitede olduğundan emin olun.



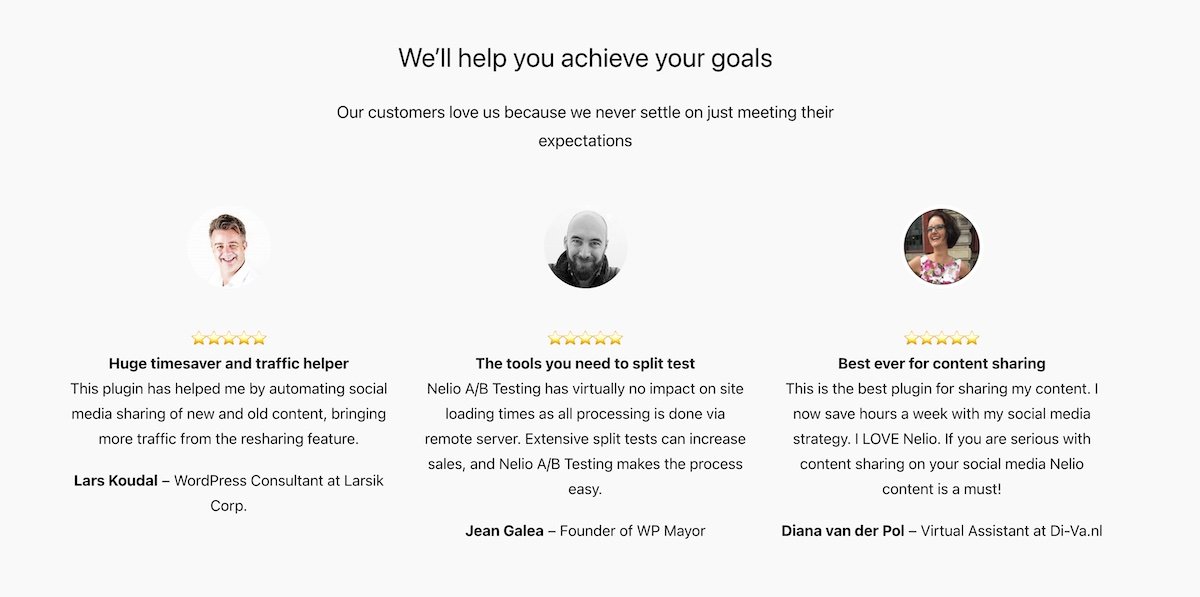
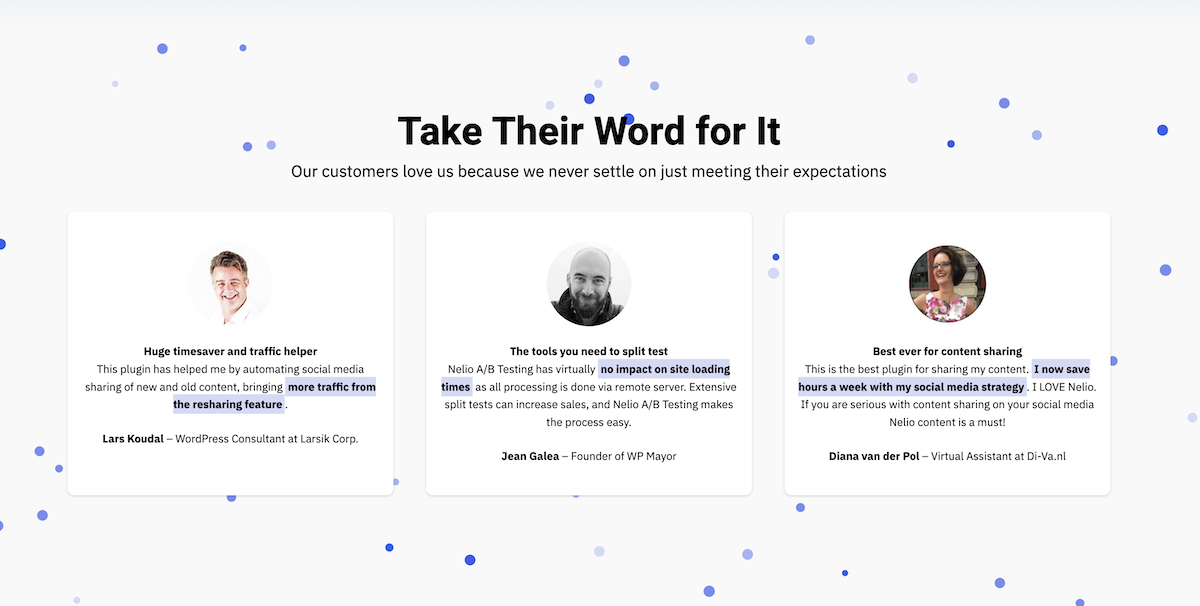
referanslar
Ana sayfanın amaçlarından biri, sunduğunuz ürün ve hizmetler hakkında güveni iletmektir. Bu amaçla, ürünlerinizi kullanırken edindikleri deneyimlerle ilgili müşteri referanslarının yer aldığı bir bölüm eklemek, bu güveni oluşturmanın en iyi yollarından biridir.

Referans bölümünün farklı türevleriyle A/B testleri oluşturun: referans portrelerini gösterin veya kaldırın, bunları bir dizi blokla, statik olarak veya bir atlıkarınca ile görüntüleyin, farklı başlık ve metin boyutlarını test edin, vb.


Formlar
Ana sayfada, herhangi bir iletişim formu eklerseniz, alan sayısını en aza indirmeniz ve kendinizi bir e-posta adresinden biraz daha fazlasını istemekle sınırlamanız önerilir. Formu açan bir düğme içeren alanları görüntülememeye çalışın veya doldurulacak alanı sayfanın kendisine dahil edin. Ziyaretçilerinize e-postayı üçüncü şahıslara vermeyeceğinizi bildirmeyi deneyin. Formu doldurmak vb. karşılığında bir şey teklif etmeyi deneyin.
Sayfa Düzeni
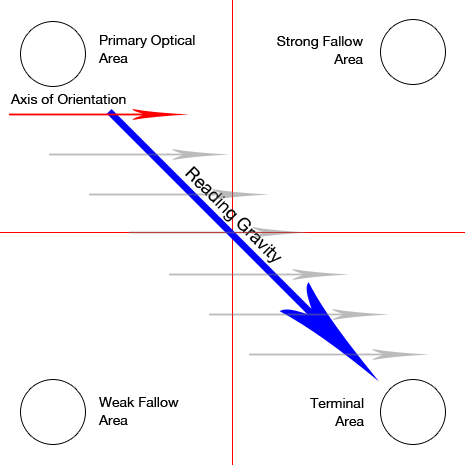
Ana sayfanızdaki farklı bölümlerin ve öğelerin düzeni, kullanıcıların web sitenizin içeriğini nasıl taramasını istediğinizi etkiler. Web sitenizdeki içeriğin türüne bağlı olarak, içeriğin okuyucularınızın dikkatini daha iyi çekecek şekilde nasıl yapılandırılacağını açıklayan farklı kalıplar vardır.




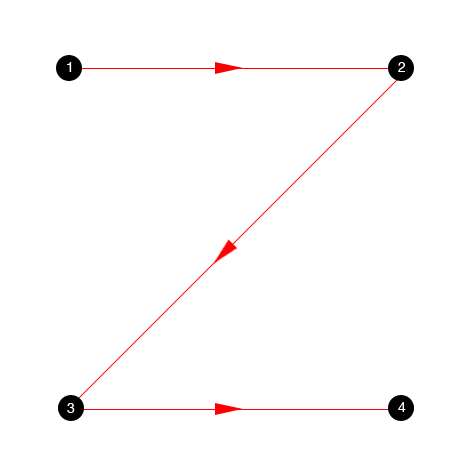
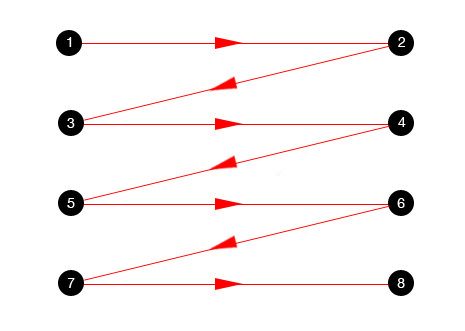
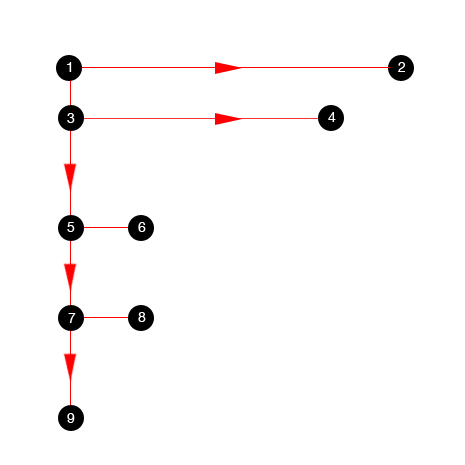
"Gutenberg diyagramı", homojen ve eşit olarak dağıtılmış bilgilere bakarken gözlerin hareket ettiği genel bir modeli tanımlar. Roman veya gazete gibi metin ağırlıklı içerikler için geçerlidir. Z deseni, en alakalı bilgilerin deseni takip eden noktalarda görüntülendiği basit tasarımlar için daha çok önerilir. Zig-Zag deseni daha çok hikaye anlatımı için kullanılır ve F deseni okuyucunun başlangıçta ilk bölümü göreceğini, ancak aşağı indikçe daha az ilgileneceğini önerir.
Farklı tasarım kalıplarını test etmek için farklı şablon testleri yapın ve seçilen kalıbı dikkate alarak okuyucularınızın vurgulamak istediğiniz bilgilere gerçekten daha fazla dikkat etmesini sağlayın. Bunu yapmak için ısı haritaları, okuyucularınızın sayfalarınızı nasıl gördüğünü anlamanıza yardımcı olabilir.

Web Sitesi Teması
Elbette, web sitenizin kullandığı temanın en çok beğendiğiniz tema olduğundan ve kriterlerinize veya potansiyel müşterilerinizin tercihlerine göre ayarlandığından zaten endişelenmişsinizdir. Ama belki yanılıyorsunuz.
Web sitenizin amacı yalnızca size hoş görünmek değil, aynı zamanda ziyaretçilerinizin bir dizi eylemi gerçekleştirmesini sağlamaksa, onlara en çekici olanı gerçek verilerle test etme konusunda endişelenmeniz daha iyi olur. WordPress temasını tüm web sitesinde test etmeye cesaret ederseniz, yalnızca en iyi sonucu görmek için ana sayfada değişiklik yapmaya başlayın. Ardından, zevklerinizin ve tercihlerinizin ziyaretçilerinizinkilerle eşleşip eşleşmediğini görmek için tam bir tema testi oluşturun.
Bu Testler Nasıl Oluşturulur
Artık ana sayfanızda oluşturabileceğiniz bir dizi test fikriniz var. Şimdi ne olacak?
Yukarıda bahsedilen farklı testleri oluşturmak için, bunları hızlı bir şekilde ve tek bir kod satırı yazmadan oluşturmanıza olanak tanıyan Nelio A/B testi gibi bir araç kullanmak en iyisidir. Tek yapmanız gereken test edilecek varyantları, izlenecek dönüşüm hedeflerini belirlemek ve testi çalıştırmak. Nelio A/B Testi, web sitenize gelen trafiği farklı varyantlar arasında bölmekle zaten ilgilenecek ve size her zaman her varyantın ziyaretlerini ve dönüşümünü gösterecektir.
Nelio A/B Testi ile ana sayfanızı geliştirmek için aşağıdaki test türlerini oluşturabilirsiniz:
- sayfa testi,
- WooCommerce ürün özetleri testi,
- Menü testi,
- Widget testi,
- Özel yazı tipi testi,
- CSS testi,
- Şablon testi,
- Tema testi ve
- Isı Haritaları, Kaydırma Haritaları ve Konfeti.
Bir WordPress web sitesinde A/B testleri oluşturmanın çok kolay olduğu konusunda ısrar ediyorum, teknik bilgiye ihtiyacınız yok ve alacağınız sonuçlar “çoğu uzmanın” sezgisinden çok daha güvenilir olacaktır. Ana sayfanızı denemek ve iş rakamlarınızı geliştirmek için neyi bekliyorsunuz?
Unsplash'ta Farhad Ibrahimzade'nin Öne Çıkan Resmi .
