9 pomysłów na testy A/B, które powinieneś stworzyć na swojej stronie głównej
Opublikowany: 2022-10-20Strona główna jest w pewnym sensie jak główne wejście do Twojego sklepu. Cel jest prosty i jasny: zachęcić odwiedzającego do kliknięcia czegoś, co zaprowadzi go głębiej do Twojej witryny.
Zarówno odwiedzający po raz pierwszy, jak i powracający klienci mogą dotrzeć do strony głównej, a Ty masz bardzo kilka sekund, aby zachęcić ich do dalszego przeglądania Twojej witryny. Złożoność tej strony polega na tym, że jej zawartość z jednej strony musi być atrakcyjna dla odwiedzających, niezależnie od etapu zakupu, na którym się znajdują. Z drugiej strony musisz upewnić się, że kierujesz ich do kolejnego kroku, który przybliży ich do ostatecznego celu Twojej witryny.
Spis treści
- Rodzaje testów A/B
- Pierwsza fałda
- Pokaż ofertę
- Wezwanie do działania
- Obrazy i filmy
- Nazwa, opis i zdjęcia produktów
- Referencje
- Formularze
- Układ strony
- Motyw strony internetowej
- Jak stworzyć te testy
Rodzaje testów A/B
Jeśli chcesz (i powinieneś) zoptymalizować konwersję na swojej stronie głównej, testy A/B są najlepszym narzędziem do poznania preferencji i upodobań odwiedzających. Zamiast polegać na intuicji, która może zaszkodzić głównemu celowi Twojej witryny, testy A/B pozwalają stopniowo ulepszać witrynę w oparciu o rzeczywiste dane.
Zobaczmy, jakie typy testów powinieneś stworzyć na stronie głównej.
Pierwsza fałda
Pierwsza sekcja lub zagięcie strony głównej ma kluczowe znaczenie dla podjęcia przez użytkownika decyzji o opuszczeniu lub kontynuowaniu na tej stronie. W tej sekcji powinieneś podkreślić, co Twoim zdaniem przyniesie największą konwersję. Nie jest to odcinek, w którym trzeba owijać w bawełnę. Skoncentruj się na wiadomości, którą chcesz przekazać odwiedzającemu i zaproś go do podjęcia działania.

Jakie rodzaje testów powinieneś tam spróbować? Zacznij od stworzenia testu strony testującego zawartość wspomnianej sekcji. Spróbuj zmienić obraz okładki lub nawet dodać film. Wypróbuj różne nagłówki, na przykład zmieniając zdanie na pytanie. Spróbuj zmienić tekst, dodając słowa, które zachęcają odwiedzającego do podjęcia działania lub chcą dowiedzieć się więcej.
Pokaż ofertę
Na stronie głównej powinieneś pokazać coś, co zainteresuje odwiedzającego. Czy próbowałeś zaoferować coś w zamian za coś innego? Udowodniono, że działa. Na przykład, aby zachęcić ludzi do subskrypcji biuletynu lub kursu online, możesz zaoferować im zniżkę przy pierwszym zakupie.

Jeśli chcesz lepiej poznać swoich odbiorców, zmień tę ofertę. Wypróbuj różne miejsca docelowe, opisy, style tekstu i wezwania do działania oraz zobacz, co jest najbardziej atrakcyjne dla użytkowników i zwiększ liczbę konwersji. Spróbuj dodać pilność: ograniczony czas, ograniczona oferta, kup teraz/zapłać później. Spróbuj wyróżnić wartość: rabaty, bezpłatne wersje próbne, bezpłatna dostawa itp.
Wezwanie do działania
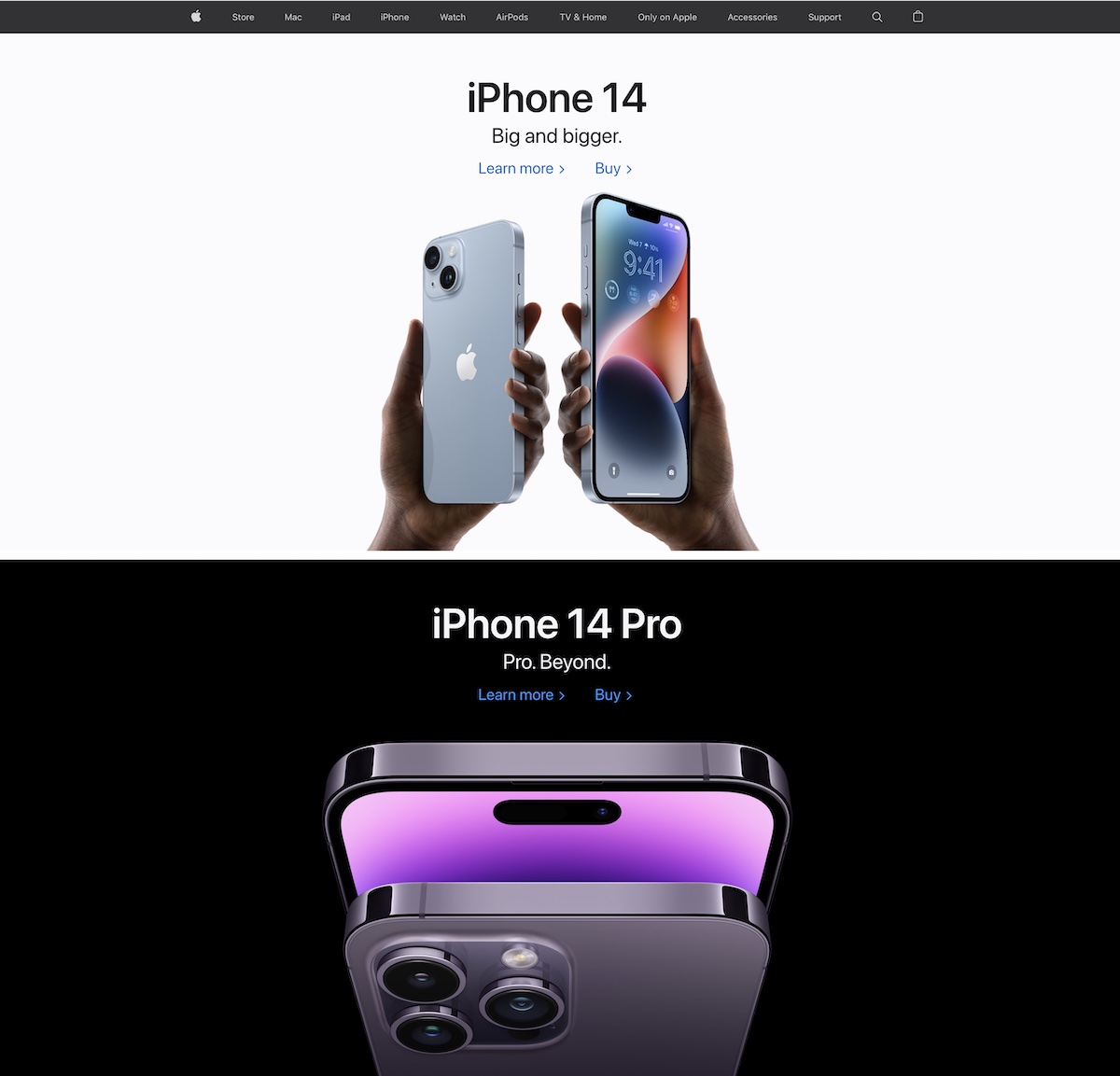
Wezwanie do działania to zaproszenie dla odwiedzającego do podjęcia działania. Na poprzednich dwóch obrazach pokazaliśmy już różne wezwania do działania. To Twoja szansa, aby odwiedzający został klientem. Z tego powodu wezwanie do działania zasługuje na szczególną uwagę, gdy zamierzasz przeprowadzić testy A/B na stronie głównej.
Możesz przeprowadzać testy A/B dotyczące wielu aspektów wezwania do działania:
- Tło i kolor tekstu oraz przycisku (lub przycisków).
- Styl i rozmiar tekstu oraz przycisku (lub przycisków).
- Tekst wezwania do działania.
- Pozycja wezwania do działania na stronie.
Jeśli chodzi o tekst przycisku, pamiętaj, że komunikat musi być jasny i przekazywać przeznaczenie przycisku. Na przykład przycisk z tekstem „Wyślij” jest bardziej przejrzysty i skuteczniejszy niż „Wyślij żądanie”. Uruchom różne typy testów, przechodząc przez kilka iteracji, aż znajdziesz formułę optymalizującą konwersję.
Obrazy i filmy
Stajemy się coraz bardziej wizualni i mniej czytamy. Niektóre firmy doskonale zdają sobie sprawę, że umieszczanie w sieci wysokiej jakości i efektownych obrazów może przynieść więcej konwersji niż szczegółowe opisy.

Jednak można również znaleźć bardzo minimalistyczne strony główne z dużym tekstem, dużą ilością białej przestrzeni i brakiem obrazów, które również działają. Dlaczego ci to mówię? Ponieważ nie ma jednej formuły dla wszystkich stron.
Twórz testy A/B, bawiąc się różnymi opcjami wyświetlania obrazów: usuń obrazy i pokaż tylko tekst, zmień styl obrazów, pokaż pojedynczy obraz, pokaż galerię obrazów, pokaż karuzelę obrazów… Wypróbuj różne opcje i analizuj z którą opcją uzyskasz większą konwersję.
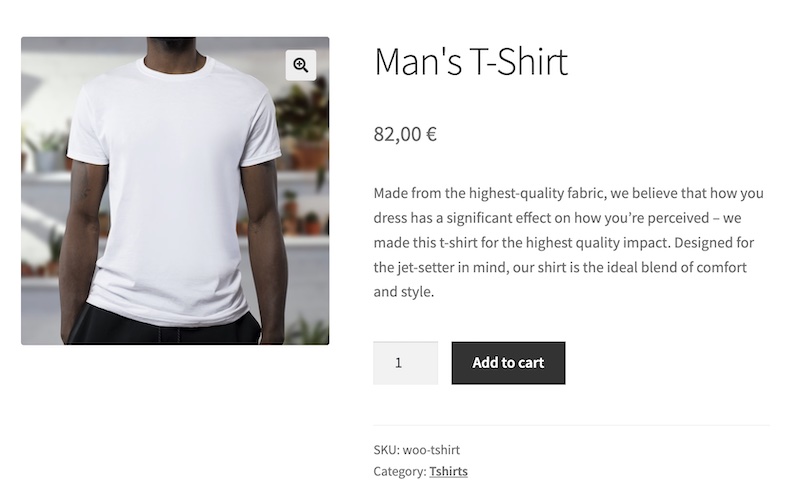
Nazwa, opis i zdjęcia produktów
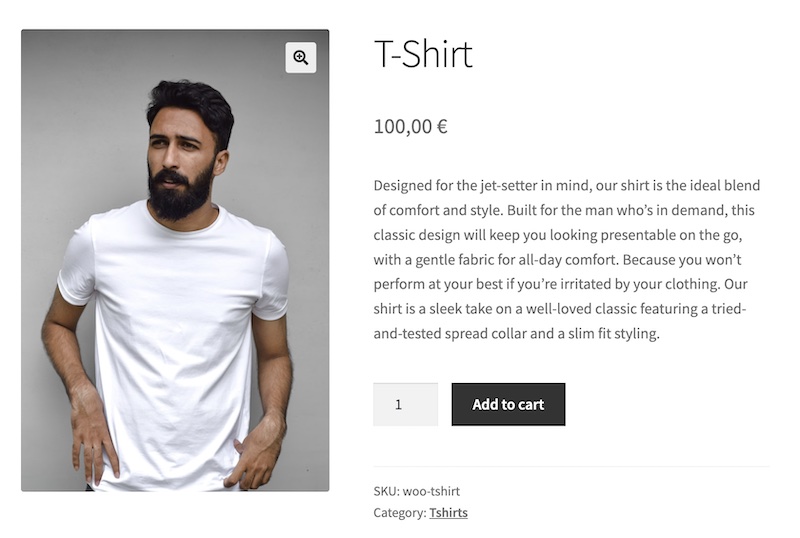
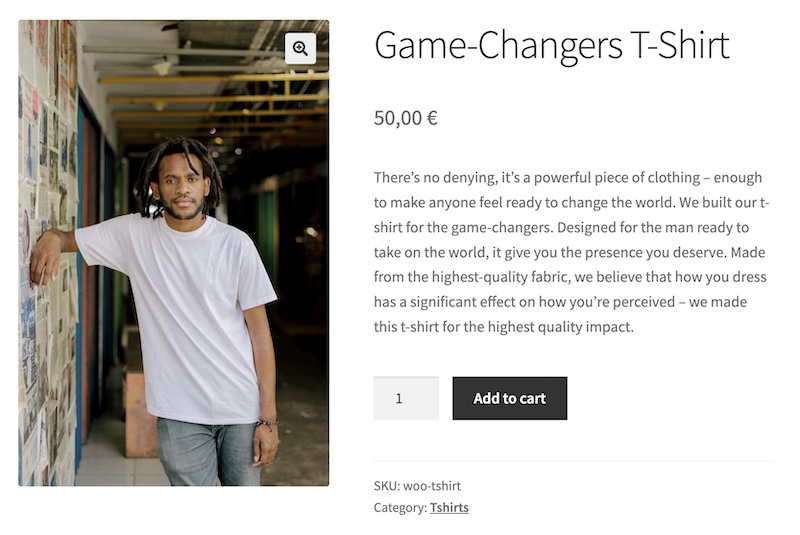
Jeśli korzystasz ze strony głównej do sprzedaży swoich produktów, ich nazwy i opisy powinny być bardzo atrakcyjne. Spróbuj utworzyć testy A/B z różnymi odmianami nazw i opisów. Na przykład „Stylowa i uniwersalna kurtka” może być bardziej atrakcyjna niż „Czarna kurtka”. Eksperymentuj z różnymi słowami, zaznacz problem, który Twój produkt pomaga rozwiązać. Spróbuj dodać słowa dotyczące wyłączności, pilności lub ograniczonej dostępności, aby pomóc w dokonaniu zakupu.
I nie tylko próbuj różnych nazw i opisów. Wypróbuj również różne obrazy, upewniając się, że obrazy są wyraźne i wysokiej jakości.



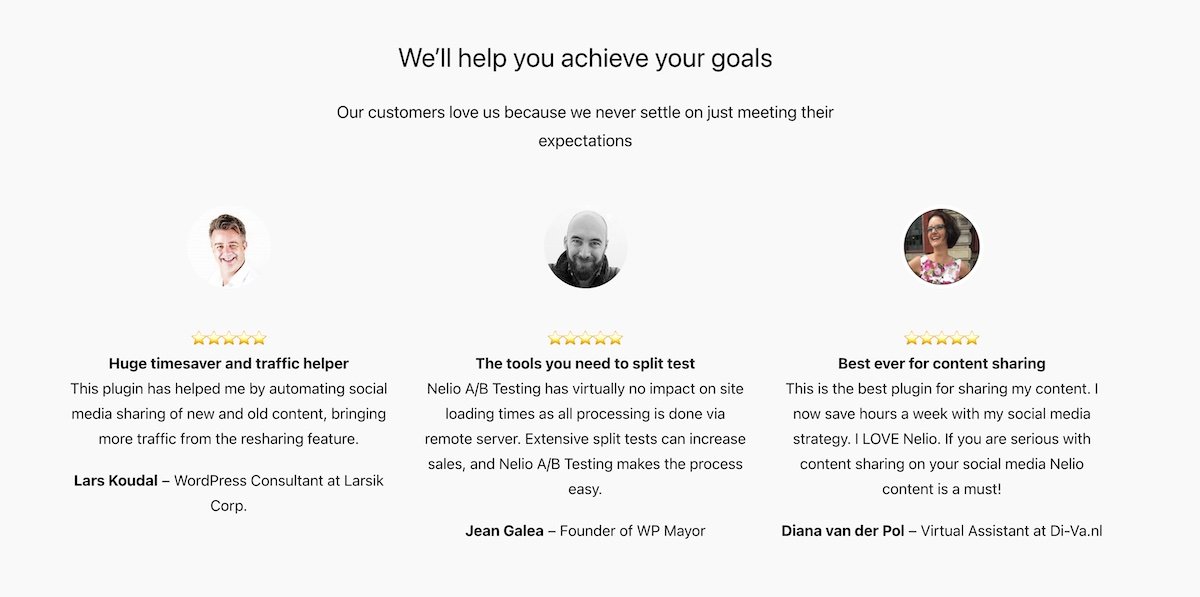
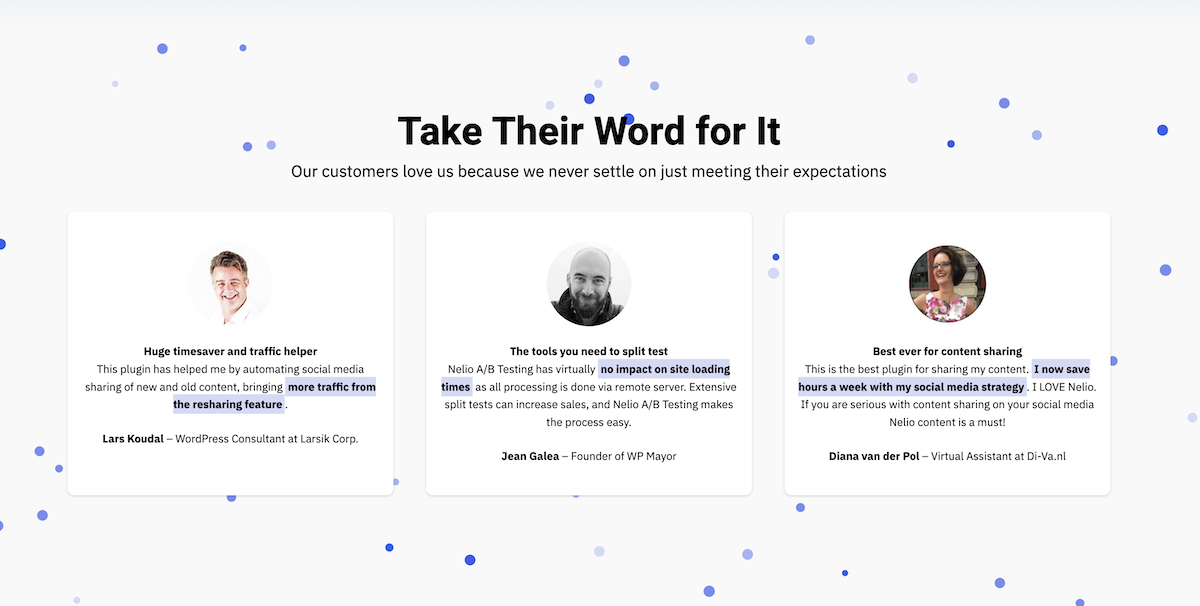
Referencje
Jednym z celów strony głównej jest wzbudzenie zaufania do oferowanych produktów i usług. W tym celu dołączenie sekcji z referencjami klientów na temat doświadczeń, jakie mieli podczas korzystania z Twoich produktów, jest jednym z najlepszych sposobów na wzbudzenie tego zaufania.

Twórz testy A/B z różnymi wariantami sekcji referencji: pokaż lub usuń portrety referencji, wyświetl je z zestawem klocków, statycznie lub z karuzelą, testuj różne rozmiary nagłówków i tekstu itp.


Formularze
Na stronie głównej zaleca się, aby po dodaniu dowolnego formularza kontaktowego zminimalizować liczbę pól i ograniczyć się do proszenia o niewiele więcej niż adres e-mail. Spróbuj nie wyświetlać żadnych pól, które mają przycisk otwierający formularz, ani nie umieszczaj pola do wypełnienia na samej stronie. Spróbuj poinformować odwiedzających, że nie przekażesz e-maila osobom trzecim. Spróbuj zaoferować coś w zamian za wypełnienie formularza itp.
Układ strony
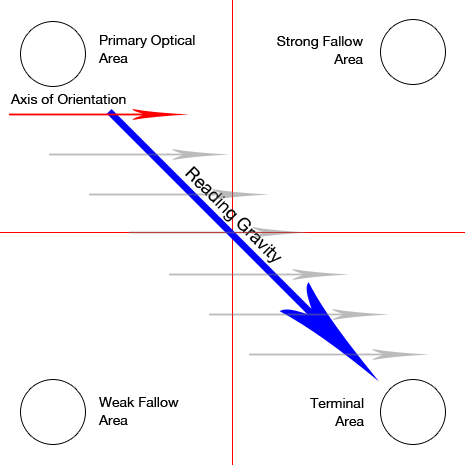
Układ różnych sekcji i elementów na Twojej stronie głównej ma wpływ na sposób, w jaki użytkownicy mają indeksować zawartość Twojej witryny. W zależności od rodzaju treści w Twojej witrynie istnieją różne wzorce opisujące strukturę treści, aby lepiej przyciągnąć uwagę czytelników.




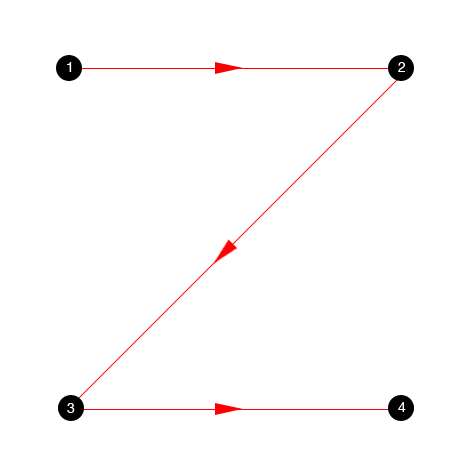
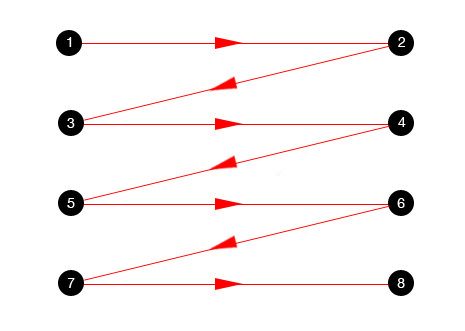
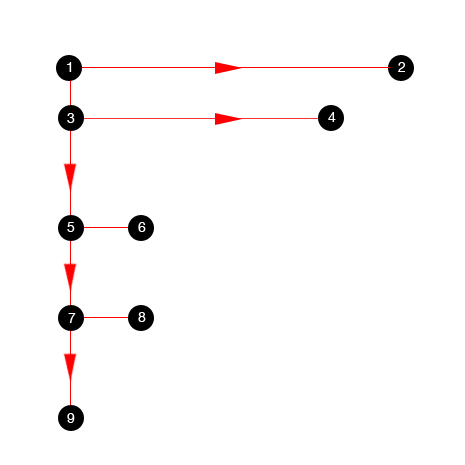
„Diagram Gutenberga” opisuje ogólny wzór, według którego oczy poruszają się, patrząc na jednorodne i równomiernie rozłożone informacje. Dotyczy to treści z dużą ilością tekstu, takich jak powieść czy gazeta. Wzór Z jest bardziej zalecany w przypadku prostych projektów, w których najistotniejsze informacje są wyświetlane w punktach znajdujących się za wzorem. Wzór Zig-Zag jest bardziej używany do opowiadania historii, a wzór F sugeruje, że czytelnik początkowo zobaczy pierwszą sekcję, ale będzie mniej zainteresowany, gdy będzie przewijał w dół.
Wykonaj różne testy szablonów, aby przetestować różne wzorce projektowe i biorąc pod uwagę wybrany wzorzec, upewnij się, że czytelnicy faktycznie zwracają większą uwagę na informacje, które chcesz wyróżnić. Aby to zrobić, mapy popularności mogą pomóc Ci zrozumieć, jak Twoi czytelnicy widzą Twoje strony.

Motyw strony internetowej
Zapewne martwiłeś się już, że motyw, z którego korzysta Twoja witryna, był tym, który najbardziej Ci się podobał i dostosowany do Twoich kryteriów lub preferencji Twoich potencjalnych klientów. Ale może się mylisz.
Jeśli celem Twojej witryny jest nie tylko ładnie wyglądać dla Ciebie, ale także skłonić odwiedzających do wykonywania zestawu działań, lepiej zajmij się testowaniem na prawdziwych danych, co jest dla nich najbardziej atrakcyjne. Jeśli odważysz się przetestować motyw WordPress na całej witrynie, zacznij wprowadzać zmiany na stronie głównej tylko po to, aby zobaczyć, co działa najlepiej. Następnie stwórz pełny test motywów, aby sprawdzić, czy Twoje gusta i preferencje pasują do Twoich odwiedzających.
Jak stworzyć te testy
Teraz masz baterię pomysłów na testowanie, które możesz stworzyć na swojej stronie głównej. Co teraz?
Do tworzenia różnych testów wymienionych powyżej najlepiej jest użyć narzędzia takiego jak Nelio A/B testing, które pozwala na ich szybkie tworzenie bez pisania nawet jednej linii kodu. Wszystko, co musisz zrobić, to określić warianty do przetestowania, cele konwersji do śledzenia i przeprowadzić test. Nelio A/B Testing już teraz zajmie się podziałem ruchu docierającego do Twojej witryny pomiędzy różne warianty i pokaże Ci odwiedziny i konwersję każdego wariantu przez cały czas.
Dzięki Nelio A/B Testing możesz tworzyć następujące typy testów, aby ulepszyć swoją stronę główną:
- test strony,
- Test podsumowań produktów WooCommerce,
- Test menu,
- Test widżetów,
- Niestandardowy test typu postu,
- test CSS,
- Test szablonu,
- Test motywu i
- Heatmapy, Scrollmapy i konfetti.
Nalegam, tworzenie testów A/B na stronie WordPress jest bardzo proste, nie potrzebujesz wiedzy technicznej, a wyniki, które uzyskasz, będą o wiele bardziej wiarygodne niż intuicja „większości ekspertów”. Na co czekasz, aby poeksperymentować ze stroną główną i poprawić wyniki biznesowe?
Polecane zdjęcie Farhada Ibrahimzade na Unsplash .
