12 เคล็ดลับที่นำไปปฏิบัติได้เพื่อปรับปรุงคะแนน Google PageSpeed Insights ของคุณ
เผยแพร่แล้ว: 2022-04-07Google ค่อยๆ เพิ่มความสำคัญของความเร็วไซต์เป็นสัญญาณการจัดอันดับ นับตั้งแต่เปิดตัวดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกในปี 2016 ในคำพูดของพวกเขาเอง "ความเร็วเท่ากับรายได้"
เมื่อหน้าใช้เวลาในการโหลดนานเกินไป ผู้เยี่ยมชมจะไปยังหน้าอื่นเพื่อค้นหาคำตอบได้เร็วขึ้น ความเร็วต่ำกีดกันผู้เข้าชมไม่ให้อยู่ในไซต์ของคุณ ไม่ว่าพวกเขาจะพบคุณได้อย่างไร (การค้นหาทั่วไป ลิงก์อ้างอิง โฆษณาที่เสียค่าใช้จ่าย)
นอกจากการปรับปรุงประสบการณ์ผู้ใช้ (UX) ของเว็บไซต์ของคุณแล้ว เว็บไซต์ที่รวดเร็วยังช่วยปรับปรุง SEO โดยรวมอีกด้วย
หากเว็บไซต์ของคุณรวดเร็ว คุณมีโอกาสมากขึ้นในการจัดอันดับที่สูงกว่าเว็บไซต์ที่ช้ากว่าที่มีอัตราตีกลับสูง
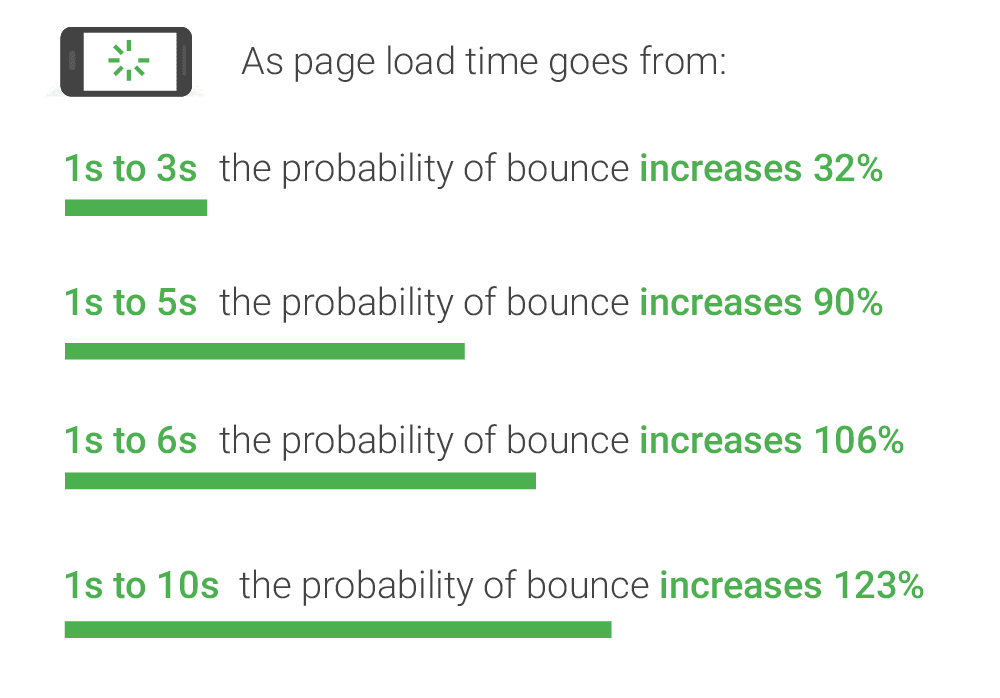
- ผู้เข้าชมมีแนวโน้มที่จะตีกลับเพิ่มขึ้น 106 เปอร์เซ็นต์ เนื่องจากเวลาในการโหลดหน้าเว็บเพิ่มขึ้นจากหนึ่งวินาทีเป็นหกวินาที
ความล่าช้า 1 วินาทีในการโหลดไซต์บนมือถืออาจส่งผลต่ออัตราการแปลงได้ถึง 20 เปอร์เซ็นต์

ผลการศึกษาของ Backlinko ที่วิเคราะห์ผลการค้นหาของ Google 11.8 ล้านครั้ง พบว่า "ไม่สัมพันธ์กันระหว่างความเร็วในการโหลดหน้าเว็บกับอันดับ Google หน้าแรก" ไม่ได้อธิบายว่าการอัปเดตความเร็วของ Google มีผลกับหน้าเว็บที่ช้ามากเท่านั้นและลดอันดับลงแทนที่จะได้รับประโยชน์จากหน้าเว็บที่รวดเร็ว
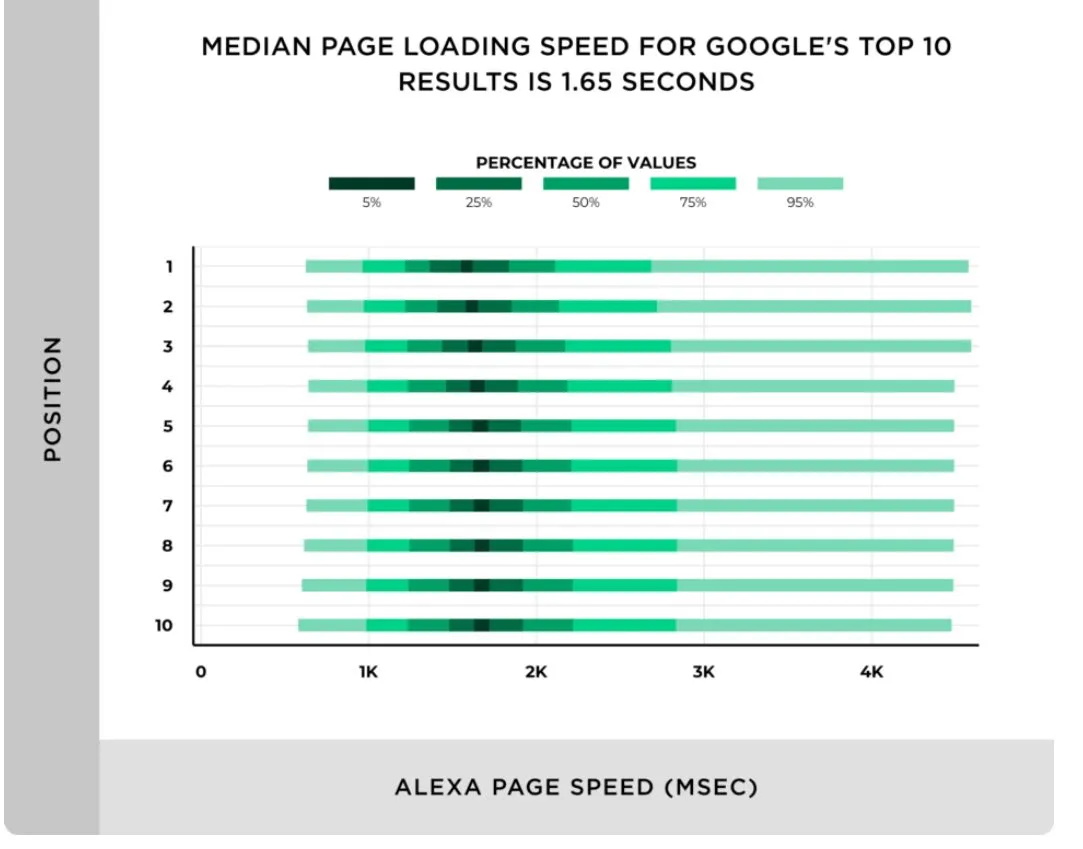
อย่างไรก็ตาม ผลการศึกษาพบว่าความเร็วในการโหลดหน้าเว็บโดยเฉลี่ยสำหรับผลลัพธ์ในหน้าแรกคือ 1.65 วินาที

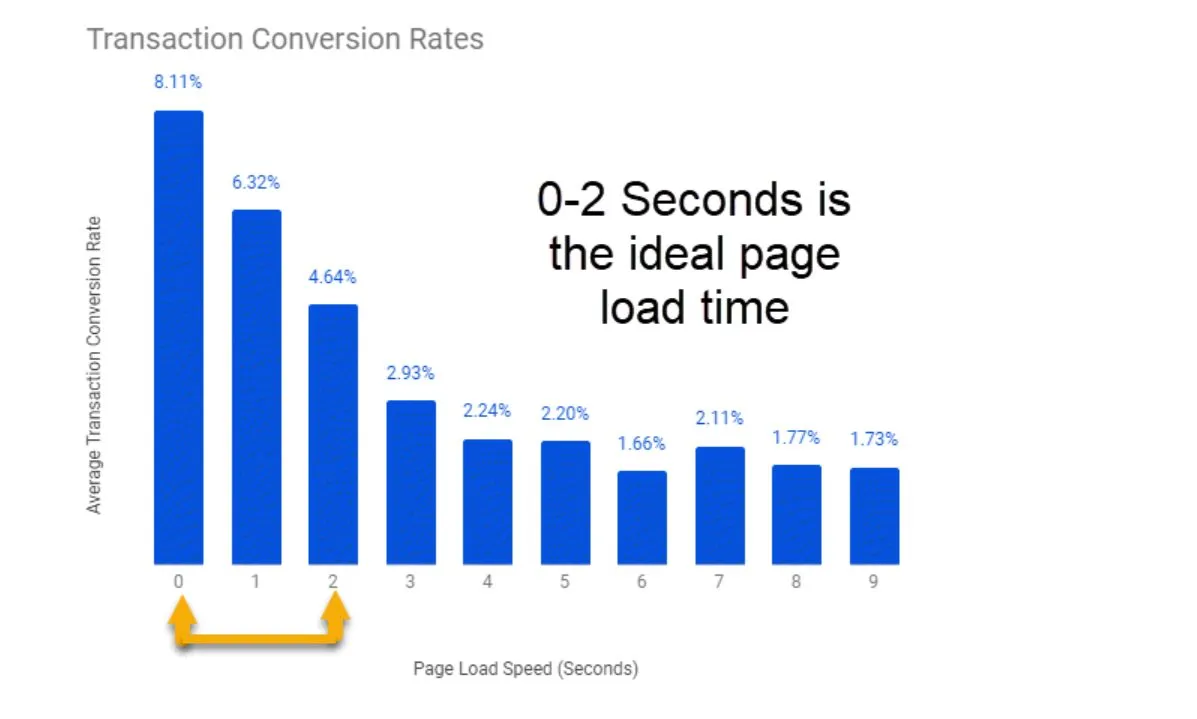
นอกจากนี้ จากการศึกษาในปี 2019 โดย Portent พบว่าไซต์ต่างๆ ควรมุ่งเป้าไปที่เวลาในการโหลด 0-2 วินาที เพื่อปรับปรุงการแปลงธุรกรรม

เหนือสิ่งอื่นใด Google ได้ยืนยันว่าความเร็วของหน้าเว็บเป็นปัจจัยในการจัดอันดับสำหรับการค้นหาทั้งบนมือถือและเดสก์ท็อป และแนะนำให้ใช้ PageSpeed Insights และ Lighthouse เพื่อประเมินประสิทธิภาพของไซต์
ดังนั้น การปรับปรุงความเร็วหน้าเว็บของคุณจึงควรมีความสำคัญในการปรับปรุงประสบการณ์ผู้ใช้และเพิ่มการจัดอันดับของเสิร์ชเอ็นจิ้น
PageSpeed Insights ทำงานอย่างไร
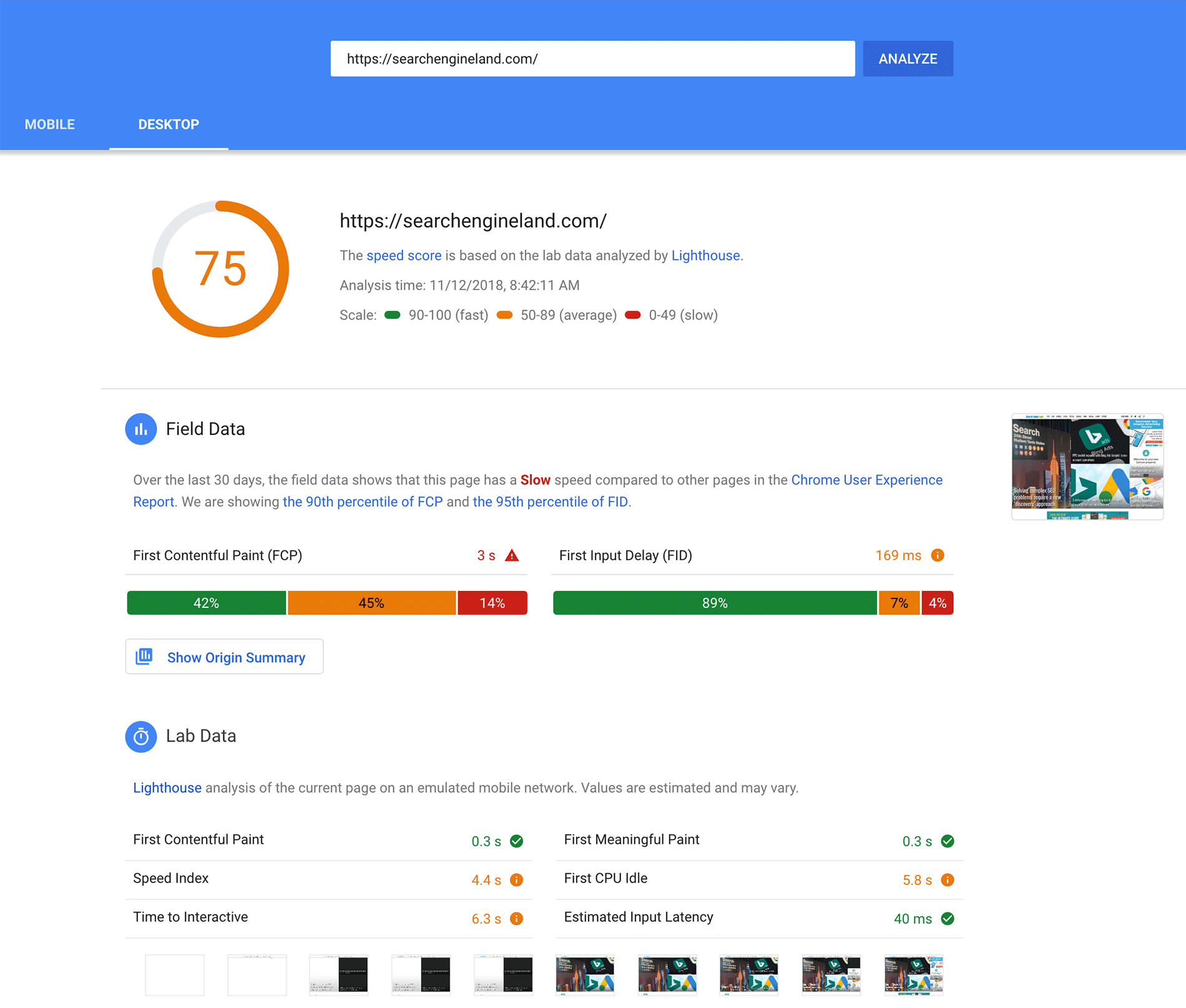
PageSpeed Insights เป็นเครื่องมือประเมินประสิทธิภาพฟรีที่วิเคราะห์ URL และให้คะแนนเต็ม 100 สำหรับทั้งเวอร์ชันมือถือและเดสก์ท็อป นอกจากนี้ยังมีคำแนะนำหลายประการสำหรับการปรับปรุงและระบุโอกาสในการเพิ่มประสิทธิภาพ

เครื่องมือนี้ขับเคลื่อนโดย Lighthouse ซึ่งให้ข้อมูลห้องปฏิบัติการและข้อมูลภาคสนาม
- ข้อมูลภาคสนามจะรวบรวมจากข้อมูลประสิทธิภาพในโลกแห่งความเป็นจริงที่มีอยู่ในรายงานประสบการณ์ผู้ใช้ Chrome (CrUX) เมื่อผู้เยี่ยมชมโหลดหน้าเว็บของคุณ ระบุปัญหาคอขวดที่ป้องกันไม่ให้ผู้เข้าชมจริงทำ Conversion บนหน้าเว็บของคุณ ประกอบด้วย:
- First Contentful Paint (FCP) – เวลาที่ใช้ในการโหลดเนื้อหาข้อความหรือรูปภาพแรก
- Largest Contentful Paint (LCP) – เวลาที่ใช้ในการโหลดเนื้อหาข้อความหรือรูปภาพที่ใหญ่ที่สุด
- First Input Delay (FID) – เวลาที่เบราว์เซอร์ใช้เพื่อตอบสนองต่อการโต้ตอบครั้งแรกของผู้เยี่ยมชม
- Cumulative Layout Shift (CLS) – วัดความเคลื่อนไหวของเพจใน viewport
- ข้อมูลในห้องปฏิบัติการจะวัดความเร็วของหน้าเว็บในสภาพแวดล้อมที่จำลองและควบคุมได้ เช่น เครือข่ายมือถือและอุปกรณ์ระดับกลาง เป็นวิธีที่ดีในการตรวจหาปัญหาด้านประสิทธิภาพและค้นหาวิธีแก้ไขปัญหา มันคำนวณ FCP, LCP, CLS และตัววัดอีกสามตัว:
- ดัชนีความเร็ว (SI) – เวลาที่ใช้สำหรับเนื้อหาที่จะปรากฏในระหว่างการโหลดหน้า
- Time to Interactive (TTI) – เวลาที่ใช้สำหรับหน้าที่จะโต้ตอบอย่างสมบูรณ์
- Total Blocking Time (TBT) – เวลาทั้งหมดของ FCP และการโต้ตอบที่สมบูรณ์
การได้คะแนน 100/100 ไม่ใช่ตัวบ่งชี้ความเร็วของหน้าโดยตรง คุณสามารถมีเว็บไซต์ที่โหลดเร็วได้โดยไม่ต้องทำคะแนนให้สมบูรณ์
ผู้เยี่ยมชมไม่สนใจคะแนนที่สมบูรณ์แบบ สิ่งที่พวกเขาต้องการคือการดูเนื้อหาของคุณอย่างรวดเร็ว ดังนั้นจึงควรให้ความสำคัญกับการนำคำแนะนำที่ได้รับจากเครื่องมือไปใช้
ผลการวัดประสิทธิภาพที่ใช้ในการคำนวณคะแนนของคุณมีน้ำหนักต่างกัน
ตารางนี้ให้น้ำหนักสำหรับข้อมูลห้องปฏิบัติการใน Lighthouse 8:
| ตัวชี้วัดประสิทธิภาพ | น้ำหนัก |
| FCP | 10% |
| SI | 10% |
| LCP | 25% |
| TTI | 10% |
| TBT | 30% |
| CLS | 15% |
แทนที่จะเป็นน้ำหนักเหล่านี้ สิ่งที่คุณแสดงคือคะแนนประสิทธิภาพรวมและสีที่แสดงถึงถังคะแนนของคุณ:
- แดง (แย่): 0 – 49
- ส้ม (เฉลี่ย): 50 – 89
- สีเขียว (ดี): 90 – 100
เครื่องมือนี้มีรายการการดำเนินการโดยละเอียดในส่วนโอกาสเพื่อช่วยปรับปรุงคะแนนของคุณ
วิธีปรับปรุงคะแนน PageSpeed Insights ของคุณ
ตามคำแนะนำของเครื่องมือ PSI ต่อไปนี้คือ 12 วิธีที่คุณสามารถปรับปรุงคะแนนประสิทธิภาพของคุณได้:
หลีกเลี่ยงการเปลี่ยนเส้นทางหน้า Landing Page ภายหลังคลิก
โดยทั่วไปจะใช้การเปลี่ยนเส้นทางเมื่อคุณลบหรือย้ายหน้าบนเว็บไซต์ของคุณ
เพิ่ม time-to-first-byte (TTFB) ซึ่งเป็นระยะเวลาที่ใช้ระหว่างการร้องขอไปยังเซิร์ฟเวอร์และเมื่อไบต์แรกของข้อมูลถูกส่งกลับไปยังผู้ร้องขอ แม้ว่าการใช้การเปลี่ยนเส้นทางจะไม่มีอะไรผิดปกติ แต่การใช้งานที่มากเกินไปจะทำให้การโหลดหน้าเว็บล่าช้า
ตรวจสอบให้แน่ใจว่าคุณใช้การเปลี่ยนเส้นทางเมื่อจำเป็นเท่านั้นเพื่อปรับปรุงความเร็วในการโหลดหน้าเว็บและปรับปรุง SEO โดยรวม
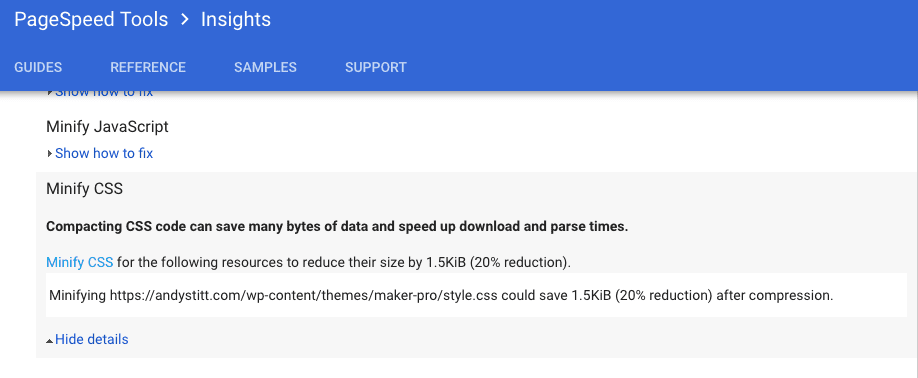
ลดขนาด CSS, HTML และ JavaScript
การลดขนาดหมายถึงกระบวนการในการกำจัดหรือแก้ไขข้อมูลที่ไม่จำเป็นหรือทำซ้ำ โดยไม่กระทบต่อวิธีที่เบราว์เซอร์ประมวลผล HTML มันเกี่ยวข้องกับการลบช่องว่าง อักขระ และการซ้ำซ้อนที่ไม่จำเป็น
การลดขนาด CSS, HTML และ JavaScript จะลดขนาดไฟล์เหล่านี้และปรับปรุงความเร็วในการโหลดหน้าเว็บ

ใช้ปลั๊กอินเช่น WP Rocket, HTML Minify หรือ Autoptimize เพื่อย่อโค้ดของคุณใน WordPress โดยอัตโนมัติ
จัดลำดับความสำคัญของเนื้อหาครึ่งหน้าบน
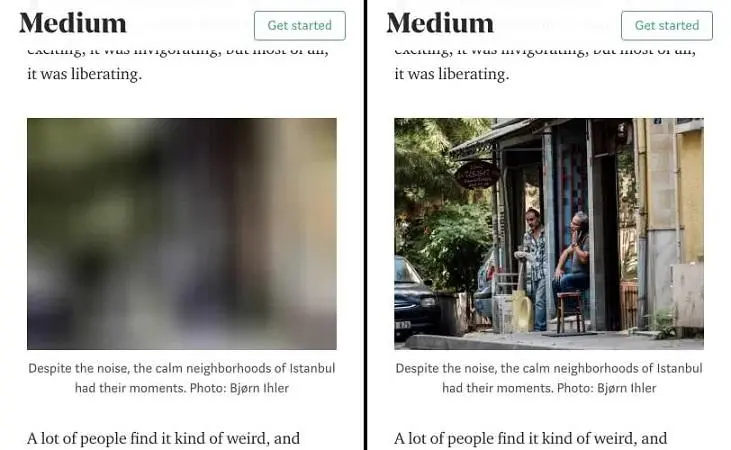
การโหลดแบบขี้เกียจเกี่ยวข้องกับการจัดลำดับความสำคัญของการโหลดภาพที่มองเห็นได้ทันที แทนที่จะให้เบราว์เซอร์โหลดภาพทั้งหมดบนหน้าก่อนที่จะแสดงเนื้อหาครึ่งหน้าบน ช่วยลดระยะเวลาที่ใช้ในการเข้าถึง FCP และ FMP
คุณสามารถปรับปรุงประสิทธิภาพของไซต์ได้โดยการจัดลำดับความสำคัญของเนื้อหาครึ่งหน้าบนและการเลื่อนภาพนอกหน้าจอ หากคุณใช้ “การเลื่อนแบบไม่สิ้นสุด” เช่นเดียวกับเว็บไซต์ที่มีเนื้อหาจำนวนมาก คุณต้องใช้การโหลดแบบ Lazy Loading

ใช้ปลั๊กอิน WordPress เช่น Lazy Load โดย WP Rocket และ a3 Lazy Load การปรับอัตโนมัติยังมีคุณสมบัติการโหลดแบบ Lazy Loading
เร่งเวลาตอบสนองของเซิร์ฟเวอร์
เวลาตอบสนองของเซิร์ฟเวอร์หรือ TTFB คือการวัดระยะเวลาที่เบราว์เซอร์ต้องรอก่อนที่จะได้รับข้อมูลไบต์แรกจากเซิร์ฟเวอร์ ยิ่งช่วงเวลานี้นานเท่าใด หน้าเว็บก็จะยิ่งโหลดนานขึ้นเท่านั้น
TTFB ที่ต่ำไม่เหมือนกับความเร็วของไซต์โดยรวมที่เร็ว แต่เวลาตอบสนองของเซิร์ฟเวอร์ที่รวดเร็วจะช่วยปรับปรุงประสิทธิภาพของไซต์

วิธีการเร่งเวลาตอบสนองของเซิร์ฟเวอร์:
- ใช้ โฮสต์ WordPress ที่รวดเร็ว – ผู้ให้บริการโฮสติ้งคุณภาพที่เน้น WordPress มีสถาปัตยกรรมที่คิดอย่างรอบคอบและจัดลำดับความสำคัญของความเร็ว
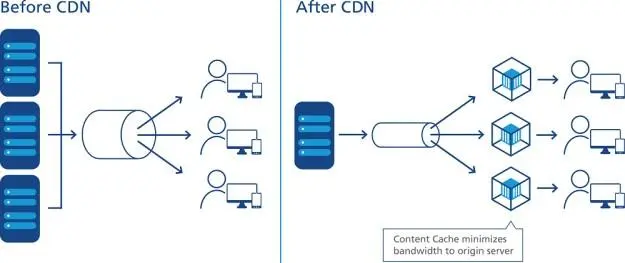
- ใช้เครือข่ายการจัดส่งเนื้อหา (CDN) – หากคุณมีเว็บไซต์ที่ให้บริการผู้เยี่ยมชมทั่วโลก การใช้ CDN จะทำให้ TTFB ของคุณลดลงอย่างมาก
- ใช้การแคช WordPress – การแคชสามารถลดเวลาในการโหลดหน้าเว็บได้เช่นเดียวกับ TTFB เนื่องจากจะช่วยลดเวลาในการประมวลผลของเซิร์ฟเวอร์ มีปลั๊กอินแคชฟรีเช่น Cache Enabler
- เลือกผู้ให้บริการระบบชื่อโดเมน (DNS) แบบ พรีเมียม – โดยปกติสำหรับผู้ให้บริการ DNS ระดับพรีเมียม เวลาในการค้นหา DNS จะเร็วกว่า อย่างไรก็ตาม Cloudflare เป็นผู้ให้บริการ DNS ฟรีที่ให้ประสิทธิภาพที่ยอดเยี่ยม
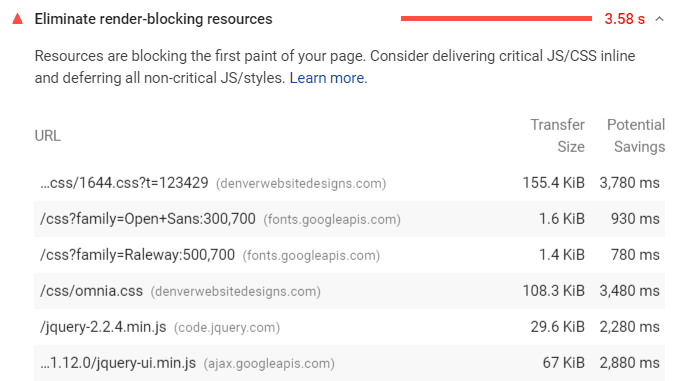
ขจัดทรัพยากรการบล็อกการแสดงผล
ทรัพยากรการบล็อกการแสดงผลเป็นไฟล์แบบคงที่ เช่น JavaScript, CSS, HTML และแบบอักษรที่มีความสำคัญต่อการแสดงผลหน้าเว็บ เบราว์เซอร์ของผู้เยี่ยมชมจำเป็นต้องดาวน์โหลดและประมวลผลไฟล์เหล่านี้ก่อนที่จะแสดงส่วนที่เหลือของหน้า
ดังนั้น การมีไฟล์เหล่านี้จำนวนมาก “ครึ่งหน้าบน” จะสร้างปัญหาคอขวดและทำให้เว็บไซต์ช้าลง

มีสองวิธีในการลบทรัพยากรการบล็อกการแสดงผล:
- Inlining – หากหน้าเว็บของคุณไม่มี JavaScript หรือ CSS จำนวนมาก ให้พิจารณารวมเข้าด้วยกัน เช่น การรวม JavaScript และ/หรือโค้ด CSS เข้ากับไฟล์ HTML คุณสามารถใช้ปลั๊กอินเช่น Autoptimize เพื่ออินไลน์โค้ดของคุณได้หากคุณใช้ WordPress โปรดทราบว่าวิธีนี้ใช้ได้กับไซต์ขนาดเล็กมากเท่านั้น ไซต์ WordPress ส่วนใหญ่มี JavaScript เพียงพอที่เทคนิคนี้อาจต่อต้านได้
- Async and Defer – สำหรับเว็บไซต์ขนาดใหญ่ ให้ใช้แอตทริบิวต์ แอตทริบิวต์ defer ดาวน์โหลดสคริปต์ระหว่างการแยกวิเคราะห์ HTML แต่จะดำเนินการหลังจากการแยกวิเคราะห์เสร็จสิ้นเท่านั้น นอกจากนี้ยังดำเนินการตามลำดับที่ปรากฏบนหน้า สคริปต์ที่มีแอตทริบิวต์ async จะทำงานทันทีที่การดาวน์โหลดเสร็จสิ้น
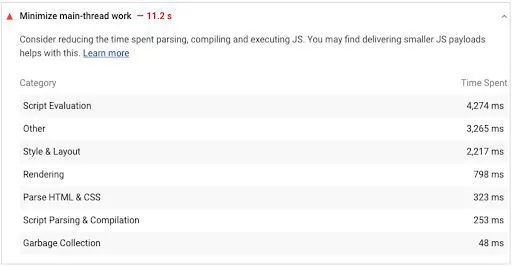
ลดขนาดงานเธรดหลัก
“เธรดหลัก” เป็นองค์ประกอบหลักของเบราว์เซอร์ของผู้ใช้ที่ได้รับมอบหมายให้เปลี่ยนรหัสเป็นหน้าเว็บที่ผู้เยี่ยมชมสามารถใช้งานได้ มีสองฟังก์ชัน: แยกวิเคราะห์และรัน JavaScript, HTML และ CSS และจัดการการโต้ตอบของผู้ใช้
เมื่อเธรดหลักทำงานบนโค้ดของไซต์ จะไม่สามารถจัดการกับคำขอของผู้ใช้พร้อมกันได้ ดังนั้น หากงานเธรดหลักใช้เวลานานเกินไป (>4 วินาที) จะทำให้ความเร็วในการโหลดหน้าเว็บช้าลงและ UX ไม่ดี

วิธีการลดการทำงานของเธรดหลัก:
- ลดขนาด CSS, HTML, JavaScript – ใช้ inlining หรือ deferring เพื่อลดขนาดไฟล์
- ลบโค้ดที่ไม่ได้ใช้ – เช่นเดียวกับที่คุณย่อโค้ดให้เล็กลง ให้พิจารณาการแทรกหรือเลื่อนรูปแบบในลักษณะใดๆ ที่เหมาะกับหน้าเว็บของคุณ ใช้เครื่องมือเช่น ChromeDevTools เพื่อค้นหา JavaScript และโค้ด CSS ที่ไม่ได้ใช้
- ใช้การแคชของเบราว์เซอร์ – เกี่ยวข้องกับการบันทึกสำเนาของทรัพยากรที่โหลดไว้ก่อนหน้านี้ ดังนั้นเบราว์เซอร์จึงไม่ต้องโหลดซ้ำทุกครั้งที่เข้าชม ใช้เครื่องมือเช่น W3 Total Cache สำหรับเว็บไซต์ WordPress
- ใช้การแยกโค้ด - เป็นเทคนิคขั้นสูงที่เกี่ยวข้องกับการแยก JavaScript เป็นกลุ่มเพื่อดำเนินการเมื่อจำเป็น แทนที่จะให้เบราว์เซอร์โหลดโค้ดทั้งหมดก่อนที่หน้าเว็บจะกลายเป็นแบบโต้ตอบ ใช้ webpack เพื่อใช้งานการแยกโค้ด
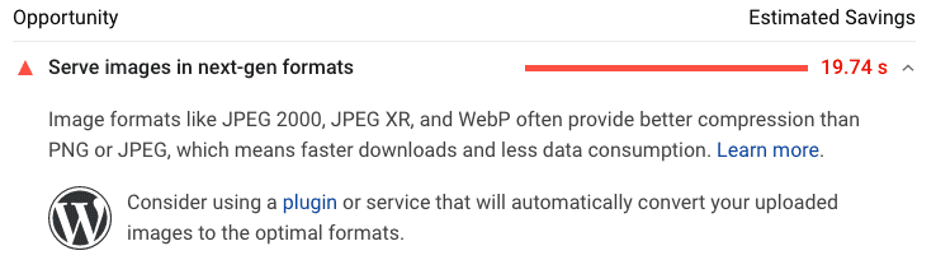
แสดงรูปภาพในรูปแบบ Next-Gen
รูปภาพในรูปแบบ Next-gen เช่น JPEG 2000, JPEG XR และ WebP จะโหลดได้เร็วกว่ารูปแบบไฟล์ที่ใช้กันทั่วไป เช่น JPEG และ PNG

- WebP มีขนาดไฟล์เล็กกว่า JPEG ถึง 25 – 35 เปอร์เซ็นต์โดยมีคุณภาพเท่ากัน
- รูปภาพ WebP ส่งผลให้ภาพ PNG ลดลง 42.8 เปอร์เซ็นต์
รูปภาพ WebP กำลังกลายเป็นรูปแบบมาตรฐานสำหรับรูปภาพและปลั๊กอิน เช่น Smush และ Imagify ที่มีคุณลักษณะการแปลง WebP
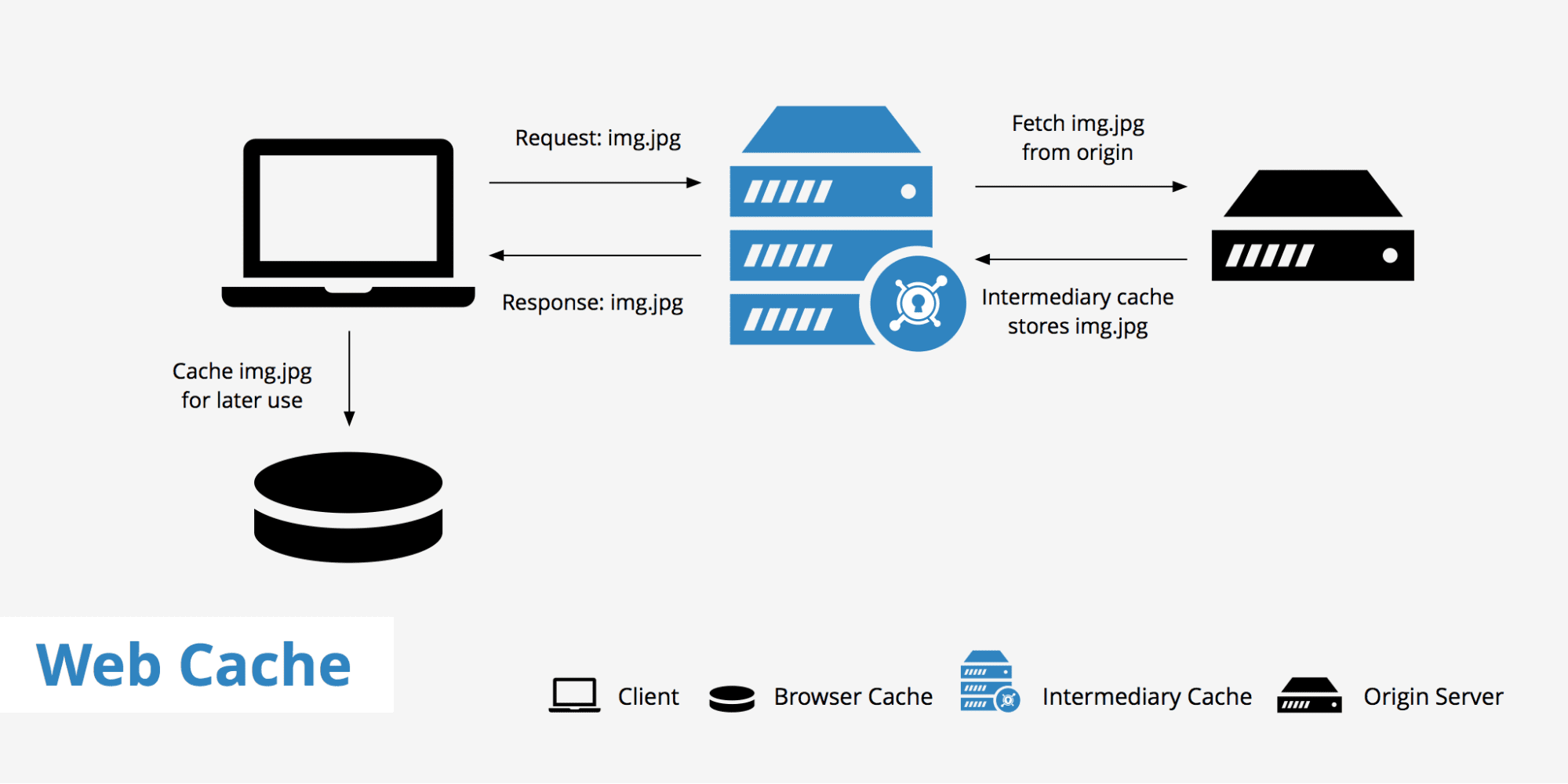
ใช้ประโยชน์จากการแคชเบราว์เซอร์
การแคชเบราว์เซอร์เป็นการเพิ่มประสิทธิภาพพื้นฐานที่ช่วยให้หน้าเว็บของคุณโหลดเร็วขึ้นสำหรับผู้เยี่ยมชมซ้ำ เมื่อผู้เยี่ยมชมย้ายไปยังหน้าใหม่บนไซต์ของคุณ การแคชทำให้แน่ใจได้ว่าข้อมูลทั้งหมดของคุณ (เช่น โลโก้และแบบอักษร) จะไม่ต้องโหลดซ้ำ
ส่งผลให้ความเร็วไซต์ดีขึ้นอย่างมาก

ใช้ปลั๊กอินเช่น W3 Total Cache, WP Super Cache และ WP Rocket สำหรับเว็บไซต์ WordPress เพื่อใช้งานการแคชของเบราว์เซอร์
Google PageSpeed Insights กำหนดให้คุณต้องมีนโยบายแคชที่ "มีประสิทธิภาพ" ซึ่งหมายความว่าคุณจำเป็นต้องปรับความถี่ที่เบราว์เซอร์ของคุณล้างแคชให้เหมาะสม แต่คุณไม่ต้องการให้บ่อยเกินไปเพราะขัดต่อจุดประสงค์ของการแคชเบราว์เซอร์
คุณสามารถปรับระยะเวลาหมดอายุของแคชให้เหมาะสมโดยเพิ่มส่วนหัว Cache-Control และ Expires ไปยังเซิร์ฟเวอร์ Nginx หากคุณมีเซิร์ฟเวอร์ Apache คุณสามารถแก้ไขหรือสร้างไฟล์ .htaccess ได้ (ด้วยความช่วยเหลือจากนักพัฒนาเว็บ)
คุณยังสามารถพิจารณาโฮสต์ Google Analytics ในพื้นที่ด้วยปลั๊กอิน เช่น Perfmatters และ Complete Analytics Optimization Suite (CAOS)
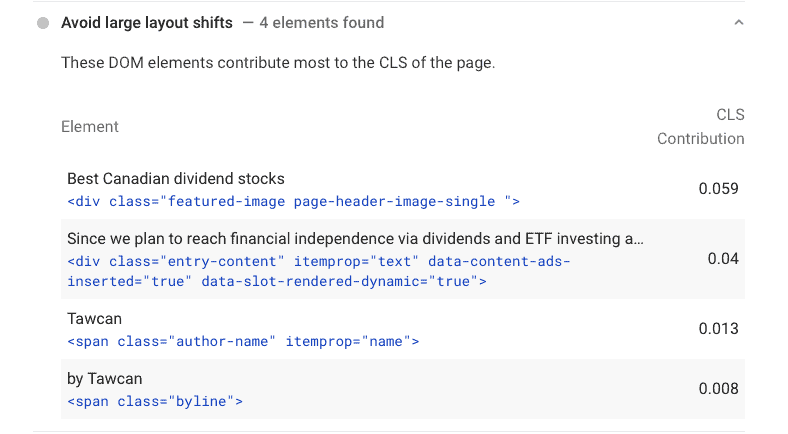
หลีกเลี่ยงการเลื่อนเค้าโครงขนาดใหญ่
การเปลี่ยนเลย์เอาต์ขนาดใหญ่นำไปสู่ประสบการณ์ผู้ใช้ที่น่าผิดหวัง เนื่องจากองค์ประกอบของหน้าปรากฏขึ้นกะทันหัน เปลี่ยนไปรอบๆ และรบกวนวิธีที่ผู้เยี่ยมชมโต้ตอบกับหน้าเว็บ เมื่อเลย์เอาต์มีการเปลี่ยนแปลง เช่นเดียวกับที่ผู้เยี่ยมชมกำลังจะคลิกหรือแตะที่องค์ประกอบ (ปุ่ม รูปภาพ แบบฟอร์มการติดต่อ) หน้าจอจะเลื่อนลงมาและพวกเขาได้คลิกไปที่อย่างอื่น
การหลีกเลี่ยงการเปลี่ยนเลย์เอาต์ขนาดใหญ่เป็นสิ่งสำคัญอย่างยิ่งสำหรับอุปกรณ์พกพา คะแนน CLS ที่ไม่ดีแสดงว่าหน้าเว็บของคุณ "สกปรก" หรือไม่เสถียรทางสายตา

วิธีป้องกันการเปลี่ยนเลย์เอาต์ขนาดใหญ่:
- ระบุขนาดรูปภาพ – ตั้งค่าความกว้างและความสูงของรูปภาพและองค์ประกอบวิดีโอเพื่อใช้ระยะห่างที่ถูกต้องสำหรับรูปภาพและวิดีโอ คุณสามารถทำได้โดยใช้กล่องอัตราส่วนกว้างยาว CSS
- ลดการเปลี่ยนเลย์เอาต์ที่เกิดจากการฝัง โฆษณา และ iFrame – คุณสามารถดำเนินการหลายอย่างเพื่อลดปัญหาเลย์เอาต์อันเนื่องมาจาก iFrames โฆษณา และการฝัง:
- ใช้ตัวยึดตำแหน่งเมื่อไม่มีโฆษณาให้แสดง
- เลื่อนโฆษณาไปที่ด้านล่างหรือนอกวิวพอร์ต
- จองช่องโฆษณาที่ใหญ่ที่สุดก่อนโหลดไลบรารีโฆษณา
- หลีกเลี่ยงการแทรกเนื้อหาแบบไดนามิกเหนือเนื้อหาที่มีอยู่ – คุณสามารถหลีกเลี่ยงการเปลี่ยนแปลงเค้าโครงขนาดใหญ่ได้โดยไม่แทรกเนื้อหาใหม่ เช่น แบนเนอร์และแบบฟอร์มเหนือเนื้อหาที่มีอยู่ เว้นแต่เป็นการตอบสนองต่อการโต้ตอบของผู้เข้าชม
- ป้องกัน Flash of Invisible Text (FOIT) – คะแนน CLS ของคุณอาจได้รับผลกระทบจากปัญหา FOIT คุณสามารถโหลดแบบอักษรล่วงหน้าและ/หรือใช้แอตทริบิวต์การ แสดงแบบอักษร เพื่อให้แน่ใจว่าข้อความของคุณจะยังคงปรากฏให้เห็นในระหว่างการโหลดแบบอักษร
- หลีกเลี่ยงแอนิเมชั่นที่ไม่ผสมกัน – ด้วยความช่วยเหลือของนักพัฒนาเว็บ ให้แสดงแอนิเมชั่นแบบผสมเท่าที่เป็นไปได้เพื่อลดการทำงานของเธรดหลักและหลีกเลี่ยงการทาสีพิกเซลใหม่ระหว่างการโหลดหน้า
ปรับรูปภาพให้เหมาะสม
หน้าที่ช้าและคะแนน PageSpeed Insights ต่ำ ส่วนใหญ่เกิดจากรูปภาพขนาดใหญ่ การปรับรูปภาพให้เหมาะสมช่วยลดเวลา FCP และ LCP และป้องกันปัญหา CLS

ต่อไปนี้คือสองสามวิธีที่คุณสามารถเพิ่มประสิทธิภาพรูปภาพได้:
- ปรับขนาดและบีบอัดรูปภาพ : ใช้ปลั๊กอินเช่น WP Smush Image หรือ Crush.pics เพื่อบันทึกขนาดรูปภาพโดยเฉลี่ย 50 เปอร์เซ็นต์ขึ้นไป คุณยังสามารถใช้เครื่องมือออนไลน์ เช่น Optimizilla และ Compress JPEG
- กำหนดมาตรฐาน: กำหนดมาตรฐานสำหรับรูปแบบและความละเอียดสูงสุดของรูปภาพสำหรับไซต์
- ใช้ CDN เพื่อส่งภาพของคุณ: ใช้เครือข่ายการจัดส่งเนื้อหาเพื่อให้ส่งภาพได้เร็วขึ้น
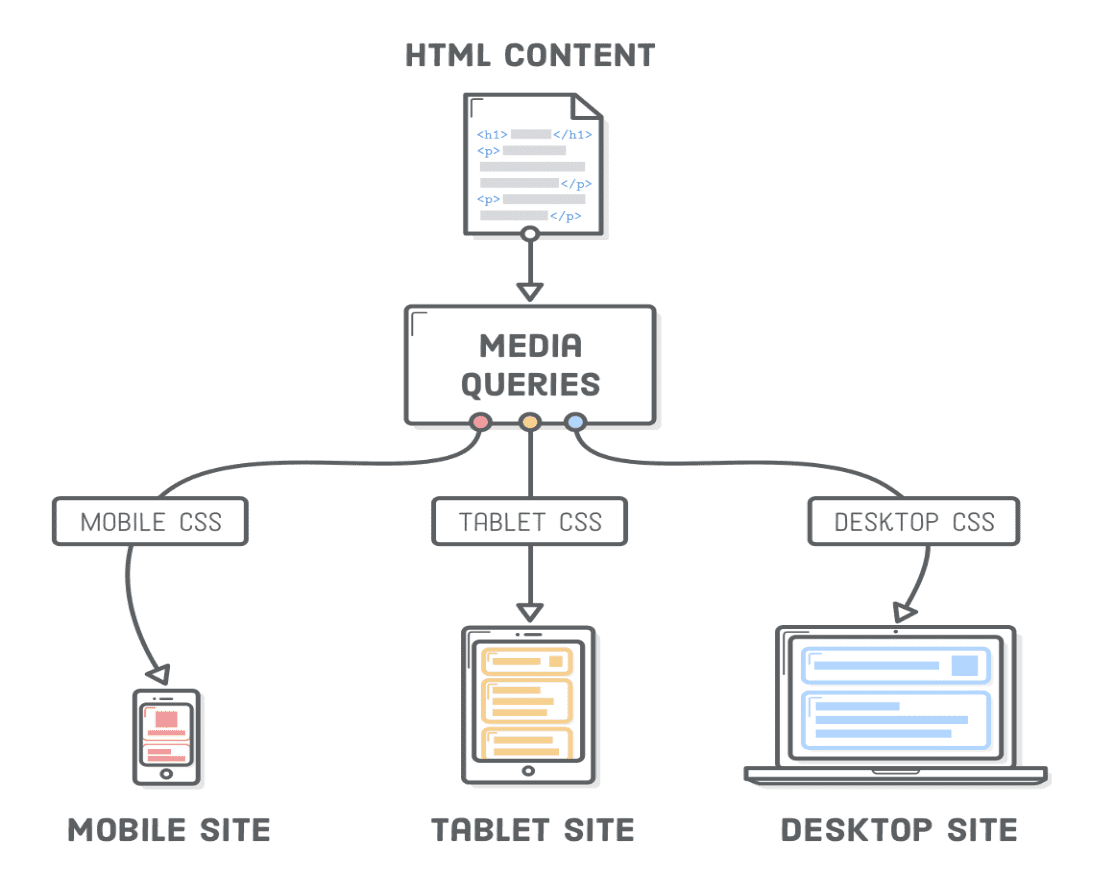
- ใช้ รูปภาพที่ตอบสนอง - มันเกี่ยวข้องกับการสร้างรูปภาพที่มีขนาดต่างกันสำหรับอุปกรณ์ต่างๆ โดยใช้แอตทริบิวต์ เบราว์เซอร์จะอ่านรายการนี้ เลือกขนาดรูปภาพที่เหมาะสมกับอุปกรณ์ปัจจุบัน และแสดงรูปภาพเวอร์ชันนั้น
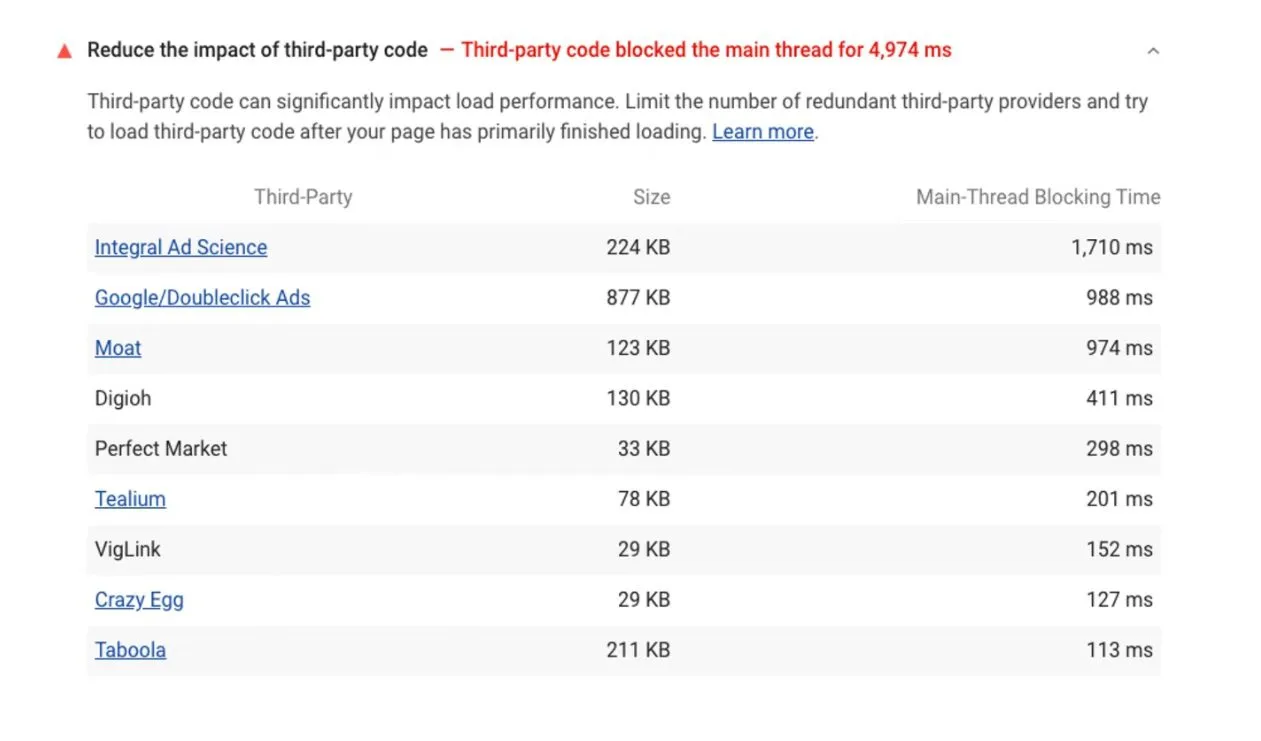
ลดผลกระทบของรหัสบุคคลที่สาม
สคริปต์ของบริษัทอื่นสามารถลดประสิทธิภาพของไซต์ของคุณได้โดยการยืดอายุงานของเธรดหลัก ตัวอย่างของสคริปต์บุคคลที่สามคือ:
- Google Analytics
- ไลบรารี่สำหรับจาวาสคริปต์และฟอนต์
- iFrame สำหรับโฆษณาและเนื้อหาอื่นๆ
- การฝังวิดีโอ YouTube
- ปุ่มและฟีดแชร์โซเชียลมีเดีย

แม้ว่าสิ่งเหล่านี้อาจจำเป็นสำหรับเว็บไซต์ของคุณ แต่ก็มีวิธีในการลดผลกระทบให้น้อยที่สุด:
- เลื่อนการโหลด JavaScript
- โฮสต์สคริปต์บุคคลที่สามในเครื่อง เช่น Google Analytics
- ใช้แท็กลิงก์ที่มีแอตทริบิวต์ เชื่อมต่อล่วงหน้า
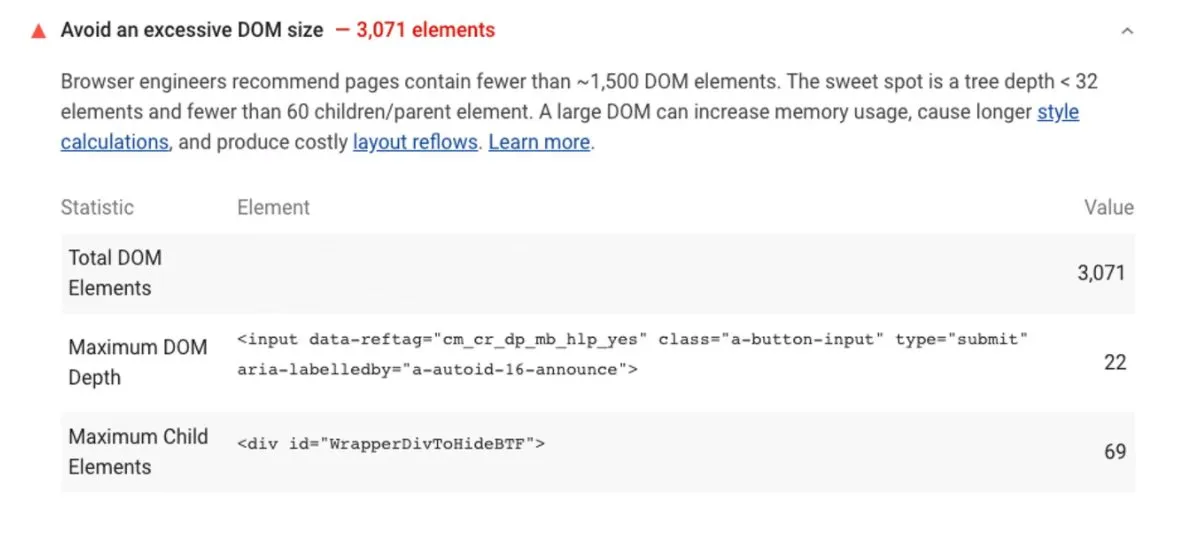
หลีกเลี่ยงขนาด DOM ที่มากเกินไป
Document Objective Model (DOM) คือวิธีที่เบราว์เซอร์แปลง HTML เป็นวัตถุ ใช้โครงสร้างแบบต้นไม้ที่มีโหนดหลายโหนดซึ่งเป็นตัวแทนของแต่ละอ็อบเจ็กต์ ยิ่งขนาด DOM ใหญ่เท่าใด หน้าเว็บของคุณก็จะโหลดนานขึ้นเท่านั้น

Google PageSpeed Insights จะแนะนำให้คุณลดจำนวนโหนดและความซับซ้อนของการจัดสไตล์ CSS ของคุณ
คุณควรใช้ธีมเว็บไซต์ที่มีน้ำหนักเบาซึ่งใช้การบีบอัด GZIP หรือมีการออกแบบที่ตอบสนองมากขึ้น ธีมจำนวนมากจะเพิ่มปริมาณองค์ประกอบให้กับ DOM และอาจมีรูปแบบที่ซับซ้อนซึ่งทำให้ความเร็วในการโหลดหน้าเว็บช้าลง
ไปยังคุณ
Google PageSpeed Insights เป็นเครื่องมืออันล้ำค่าสำหรับเจ้าของไซต์และนักการตลาด แม้กระทั่งผู้ที่มีความรู้ด้านเทคนิคน้อย การทำตามคำแนะนำในรายงาน PSI (แต่อย่ามัวแต่หมกมุ่นกับการได้คะแนนเต็ม) คุณจะสามารถเพิ่มอันดับเว็บไซต์ของคุณใน SERP ได้อย่างแน่นอน


