12 sfaturi utile pentru a vă îmbunătăți scorul Google PageSpeed Insights
Publicat: 2022-04-07Google a crescut treptat importanța vitezei site-ului ca semnal de clasare de când a fost introdusă indexarea pe mobil în 2016. În propriile cuvinte, „Viteza este egală cu venituri”.
Când o pagină durează prea mult să se încarce, vizitatorii trec pe o altă pagină pentru a găsi răspunsuri mai repede. Viteza mică îi descurajează pe vizitatori să rămână pe site-ul dvs., indiferent de modul în care v-au găsit (căutare organică, link de recomandare, anunțuri plătite).
Pe lângă îmbunătățirea experienței utilizatorului (UX) a site-ului dvs., un site rapid îmbunătățește și SEO general.
Dacă site-ul dvs. este rapid, aveți șanse mai mari să vă clasați mai sus decât site-urile mai lente, cu rate de respingere ridicate.
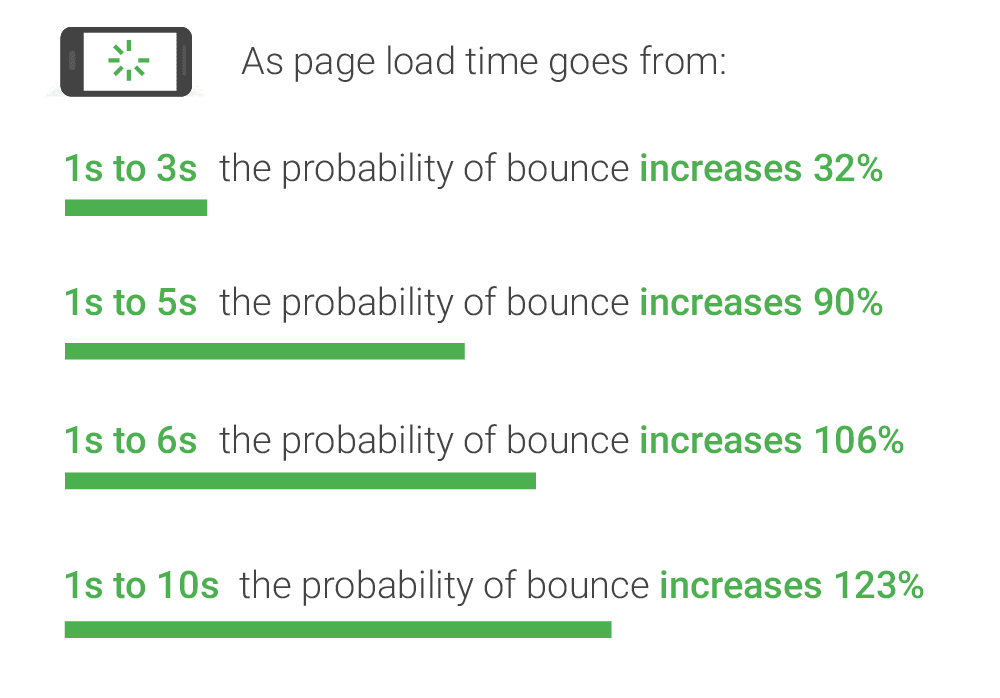
- Vizitatorii au șanse cu 106% mai mari să sară pe măsură ce timpul de încărcare a paginii trece de la o secundă la șase secunde.
O întârziere de o secundă a vitezei de încărcare a site-urilor mobile poate afecta ratele de conversie cu până la 20%.

Un studiu Backlinko care a analizat 11,8 milioane de rezultate ale căutării Google a constatat, destul de surprinzător, că nu există „nicio corelație între viteza de încărcare a paginii și clasamentul pe prima pagină pe Google”. S-a explicat că Speed Update de la Google afectează doar paginile extrem de lente și le reduce în loc să beneficieze de paginile rapide.
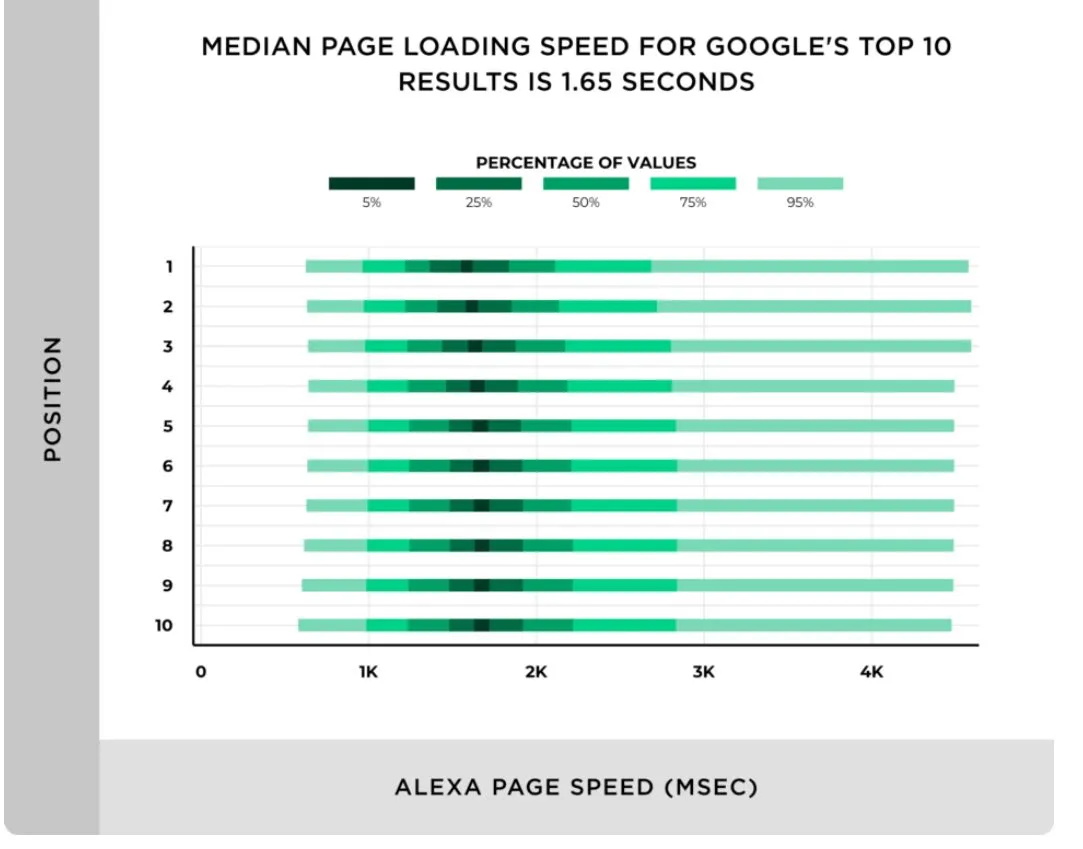
Cu toate acestea, studiul a constatat că viteza medie de încărcare a paginii pentru rezultatele de pe prima pagină este de 1,65 secunde.

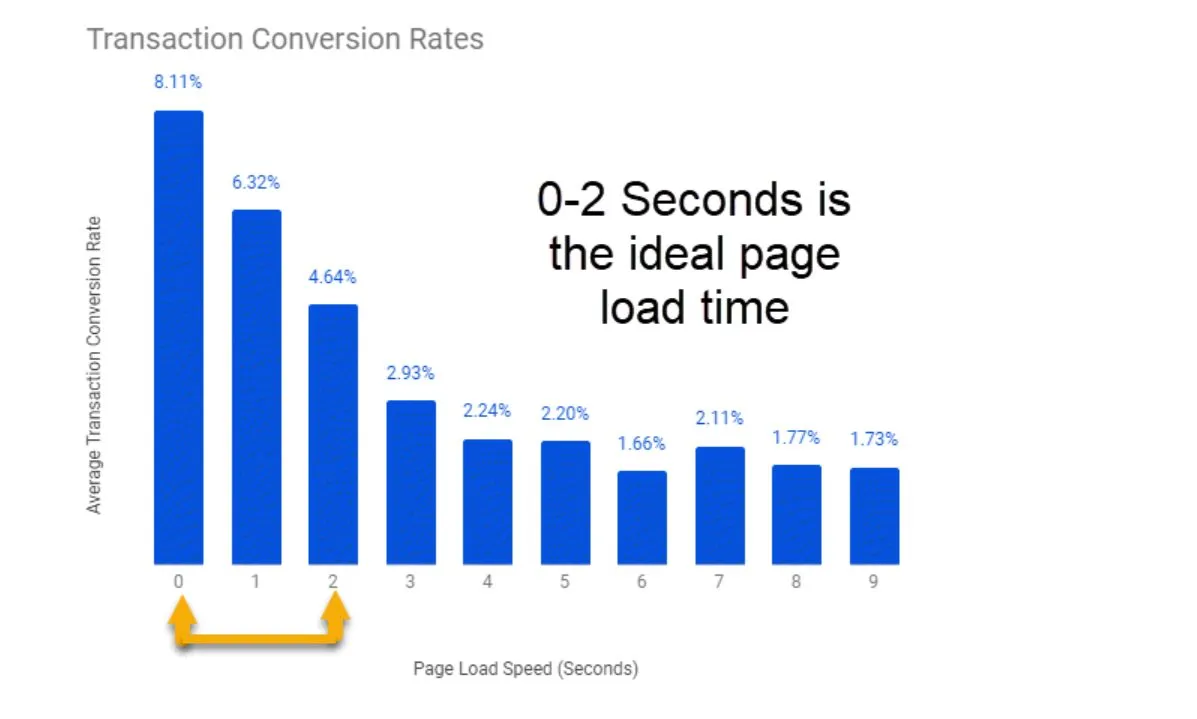
Mai mult, un studiu din 2019 realizat de Portent a constatat că site-urile ar trebui să urmărească un timp de încărcare de 0-2 secunde pentru a îmbunătăți conversiile tranzacțiilor.

Mai presus de toate, Google a confirmat că viteza paginii este un factor de clasare atât pentru căutările mobile, cât și pentru computere și recomandă utilizarea PageSpeed Insights și Lighthouse pentru a evalua performanța site-ului.
Prin urmare, îmbunătățirea vitezei paginii dvs. ar trebui să fie o prioritate pentru a îmbunătăți experiența utilizatorului și pentru a crește clasamentul în motoarele de căutare.
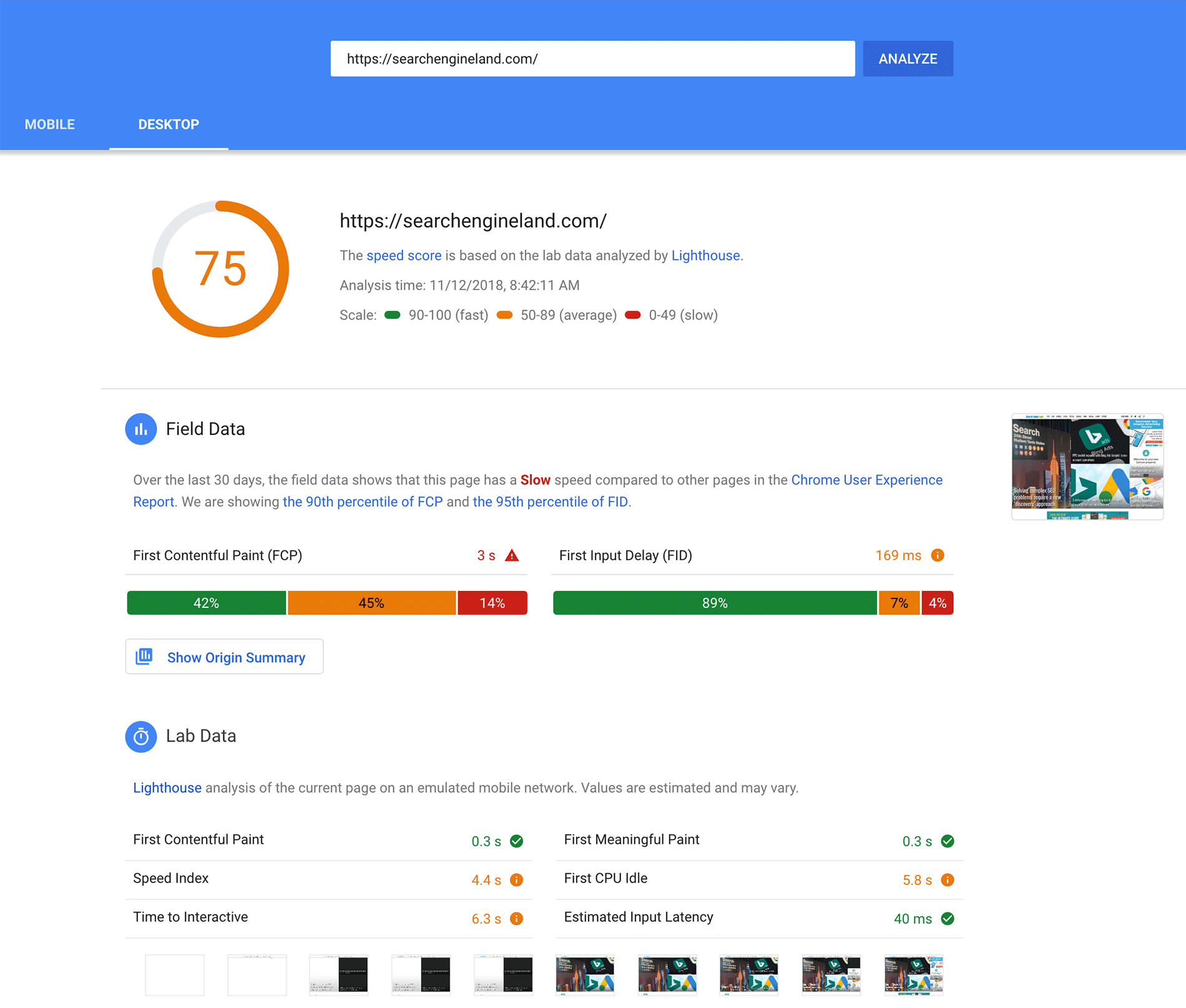
Cum funcționează PageSpeed Insights?
PageSpeed Insights este un instrument gratuit de evaluare a performanței care analizează orice adresă URL și oferă un scor din 100 atât pentru versiunea mobilă, cât și pentru cea desktop. De asemenea, oferă câteva recomandări de îmbunătățire și identifică oportunități de optimizare.

Instrumentul este alimentat de Lighthouse, care oferă date de laborator și date de teren.
- Datele de câmp sunt adunate din datele de performanță din lumea reală conținute în Raportul despre experiența utilizatorului Chrome (CrUX) atunci când vizitatorii vă încarcă pagina. Identifică blocajele care împiedică vizitatorii reali să facă conversii pe pagina ta. Include:
- First Contentful Paint (FCP) – timpul necesar pentru încărcarea primului material text sau imagine
- Cea mai mare vopsea de conținut (LCP) – timpul necesar pentru încărcarea celui mai mare material text sau imagine
- First Input Delay (FID) – timpul necesar browserului pentru a răspunde la prima interacțiune a vizitatorului
- Cumulative Layout Shift (CLS) – măsoară orice mișcare a paginii în fereastra de vizualizare
- Datele de laborator măsoară viteza paginii web într-un mediu simulat, controlat, cum ar fi rețelele mobile și un dispozitiv de nivel mediu. Este o modalitate bună de a detecta problemele de performanță și de a găsi soluții pentru a le remedia. Acesta calculează FCP, LCP, CLS și alte trei valori:
- Index de viteză (SI) – timpul necesar pentru ca conținutul să apară vizual în timpul încărcării paginii
- Time to Interactive (TTI) – timpul necesar pentru ca pagina să devină complet interactivă
- Timp total de blocare (TBT) – timpul total al FCP și interactivitate completă
Obținerea unui scor 100/100 nu este un indicator direct al vitezei paginii. Puteți avea un site web cu încărcare rapidă fără a obține un scor perfect.
Nici vizitatorilor nu le pasă de un scor perfect. Tot ce doresc este să vă vadă conținutul rapid. Deci este mai important să ne concentrăm pe implementarea recomandărilor date de instrument.
Rezultatele valorii de performanță utilizate pentru a calcula scorul dvs. au ponderi diferite.
Acest tabel oferă ponderile pentru datele de laborator în Lighthouse 8:
| Valoarea performanței | Greutate |
| FCP | 10% |
| SI | 10% |
| LCP | 25% |
| TTI | 10% |
| TBT | 30% |
| CLS | 15% |
În loc de aceste ponderi, ceea ce vi se afișează este un scor de performanță agregat și o culoare care denotă grupa de scor:
- Roșu (slab): 0 – 49
- Portocaliu (medie): 50 – 89
- Verde (bine): 90 – 100
Instrumentul oferă acțiuni detaliate în secțiunea Oportunități pentru a vă ajuta să vă îmbunătățiți scorul.
Cum să vă îmbunătățiți scorul PageSpeed Insights
Pe baza recomandărilor oferite de instrumentul PSI, iată 12 moduri prin care vă puteți îmbunătăți scorul de performanță:
Evitați redirecționările la pagina de destinație după clic
Redirecționările sunt utilizate în mod obișnuit atunci când ștergeți sau mutați o pagină de pe site-ul dvs. web.
Acestea măresc timpul până la primul octet (TTFB), care este timpul necesar între o solicitare către server și când primul octet de date este trimis înapoi către solicitant. Deși nu este nimic greșit în mod inerent în utilizarea redirecționărilor, utilizarea excesivă cauzează întârzieri în încărcarea paginii.
Asigurați-vă că utilizați redirecționări numai atunci când este necesar pentru a îmbunătăți viteza de încărcare a paginii și pentru a îmbunătăți SEO general.
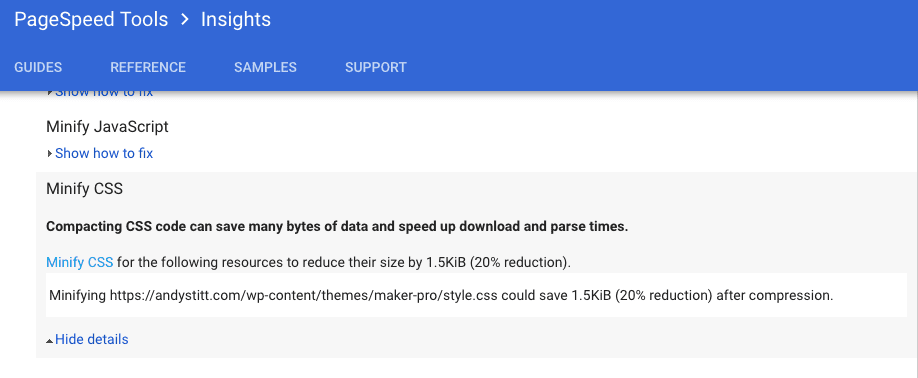
Reduceți CSS, HTML și JavaScript
Minificarea se referă la procesul de eliminare sau remediere a datelor inutile sau duplicate fără a afecta modul în care un browser procesează HTML. Implica eliminarea spațiilor, caracterelor și dublărilor inutile.
Minimizarea CSS, HTML și JavaScript reduce dimensiunea acestor fișiere și îmbunătățește viteza de încărcare a paginii.

Utilizați pluginuri precum WP Rocket, HTML Minify sau Autoptimize pentru a vă minimiza automat codul în WordPress.
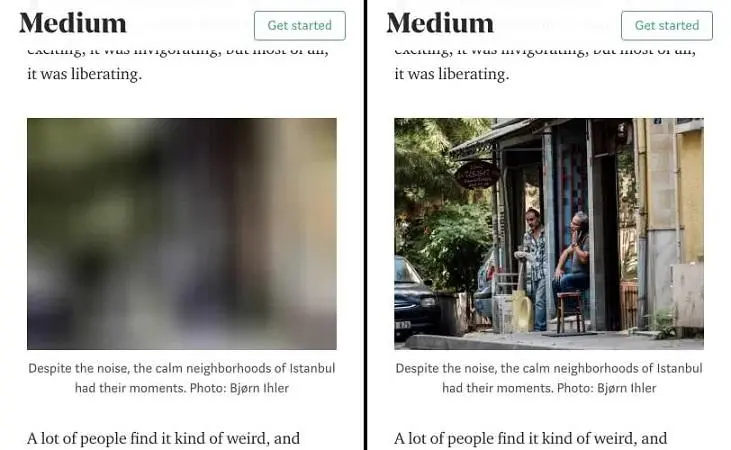
Prioritizează conținutul de deasupra paginii
Încărcarea leneră implică prioritizarea încărcării imaginilor care sunt imediat vizibile în loc să facă browserul să încarce toate imaginile de pe pagină înainte de a afișa conținutul deasupra paginii. Reduce timpul necesar pentru a ajunge la FCP și FMP.
Prin prioritizarea conținutului de deasupra paginii și amânând imaginile offscreen, puteți îmbunătăți performanța site-ului. Dacă ați implementat „defilarea infinită” așa cum fac majoritatea site-urilor cu conținut intens, trebuie să utilizați încărcare leneră.

Utilizați pluginuri WordPress precum Lazy Load by WP Rocket și a3 Lazy Load. Autoptimize are și funcții de încărcare leneșă.
Accelerează timpul de răspuns al serverului
Timpul de răspuns al serverului sau TTFB este o măsură a cât timp trebuie să aștepte browserul înainte de a obține primul octet de date de la server. Cu cât această perioadă este mai lungă, cu atât este nevoie de mai mult pentru încărcarea paginii.
Un TTFB scăzut nu este același lucru cu o viteză generală rapidă a site-ului, dar un timp de răspuns rapid al serverului îmbunătățește performanța site-ului.

Metode pentru a accelera timpul de răspuns al serverului:
- Utilizați o gazdă WordPress rapidă – Un furnizor de găzduire de calitate, concentrat pe WordPress, are o arhitectură atent gândită și prioritizează viteza.
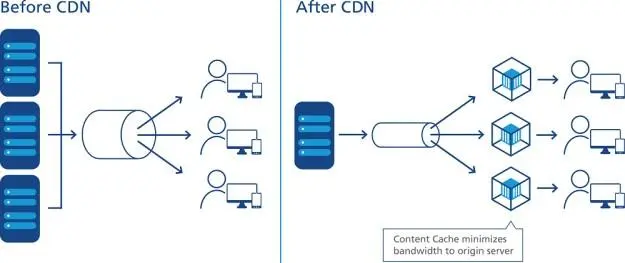
- Implementați o rețea de livrare a conținutului (CDN) – Dacă aveți un site web care servește vizitatori din întreaga lume, utilizarea unui CDN vă va reduce semnificativ TTFB.
- Utilizați memorarea în cache WordPress - Memorarea în cache poate reduce timpul de încărcare a paginii, precum și TTFB, deoarece reduce timpul de procesare a serverului. Sunt disponibile pluginuri gratuite de cache precum Cache Enabler.
- Selectați un furnizor premium de sistem de nume de domeniu (DNS) – De obicei, cu furnizorii DNS premium, timpii de căutare DNS sunt mai rapidi. Cu toate acestea, Cloudflare este un furnizor DNS gratuit care oferă performanțe excelente.
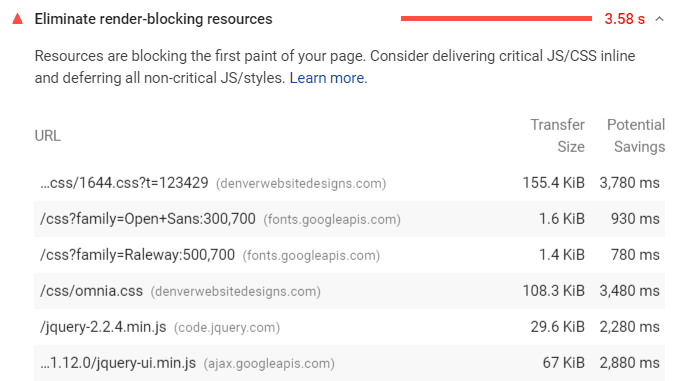
Eliminați resursele care blochează randarea
Resursele de blocare a randării sunt fișiere statice precum JavaScript, CSS, HTML și fonturi, care sunt cruciale pentru redarea unei pagini web. Browserul vizitatorului trebuie să descarce și să proceseze aceste fișiere înainte ca restul paginii să poată fi afișat.
Astfel, a avea multe dintre aceste fișiere „deasupra pliului” creează un blocaj și încetinește viteza site-ului.

Există două metode pentru a elimina resursele care blochează randarea:
- Inline - Dacă pagina dvs. web nu are o mulțime de JavaScript sau CSS, luați în considerare includerea lor, adică încorporarea codului JavaScript și/sau CSS în fișierul HTML. Puteți folosi un plugin precum Autoptimize pentru a vă introduce codul dacă utilizați WordPress. Rețineți că această metodă funcționează numai pentru site-uri foarte mici. Majoritatea site-urilor WordPress au suficient JavaScript încât această tehnică ar putea fi contraproductivă.
- Async și Defer – Pentru site-urile web mari, utilizați atributele Atributul defer descarcă scripturile în timpul parsării HTML, dar îl execută numai după finalizarea parsării. De asemenea, le execută în ordinea apariției pe pagină. Scripturile cu atributul asincron se execută imediat ce descărcarea este completă.
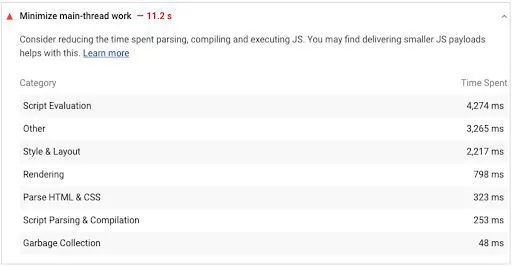
Minimizați lucrul în firul principal
„Firul principal” este elementul principal al browserului unui utilizator care are sarcina de a schimba codul într-o pagină web cu care vizitatorii pot lucra. Are două funcții: analizează și execută JavaScript, HTML și CSS și gestionează interacțiunile utilizatorului.
Când firul principal lucrează la codul site-ului, acesta nu poate gestiona simultan solicitările utilizatorilor. Astfel, dacă lucrul cu firul principal durează prea mult (>4 secunde), aceasta duce la o viteză lentă de încărcare a paginii și la o UX slabă.

Metode pentru a minimiza munca firului principal:
- Reduceți CSS, HTML, JavaScript - Utilizați inlinearea sau amânarea pentru a reduce dimensiunile fișierelor.
- Eliminați codul neutilizat – La fel cum reduceți codul, luați în considerare introducerea sau amânarea stilurilor în orice mod funcționează pentru pagina dvs. web. Utilizați instrumente precum ChromeDevTools pentru a găsi codul JavaScript și CSS neutilizat.
- Implementați memorarea în cache a browserului – implică salvarea de copii ale resurselor încărcate anterior, astfel încât browserul să nu fie nevoit să le reîncarce la fiecare vizită. Utilizați instrumente precum W3 Total Cache pentru site-urile WordPress.
- Implementați împărțirea codului – Este o tehnică avansată care implică împărțirea JavaScript în pachete pentru a fi executat atunci când este necesar, în loc ca browserele să încarce tot codul înainte ca pagina web să devină interactivă. Utilizați webpack pentru a implementa împărțirea codului.
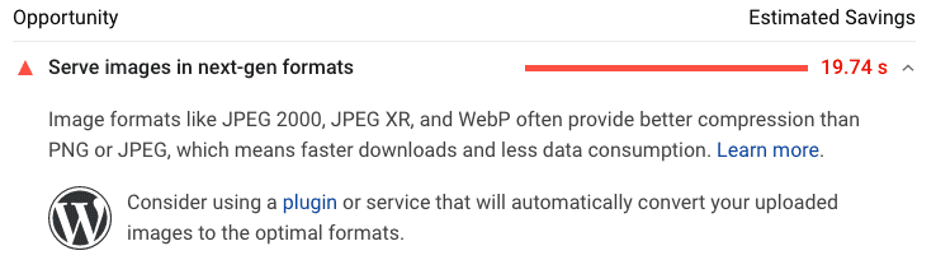
Serviți imagini în formate de generație următoare
Imaginile în formate de ultimă generație precum JPEG 2000, JPEG XR și WebP se încarcă mai repede decât formatele de fișiere utilizate în mod obișnuit, cum ar fi JPEG și PNG.

- WebP oferă dimensiuni de fișiere cu 25 – 35% mai mici decât JPEG, cu aceeași calitate.
- Imaginile WebP au ca rezultat o scădere cu 42,8% față de imaginile PNG.
Imaginile WebP devin din ce în ce mai mult formatul standard pentru imagini și plugin-uri precum Smush și Imagify oferă o funcție de conversie WebP.
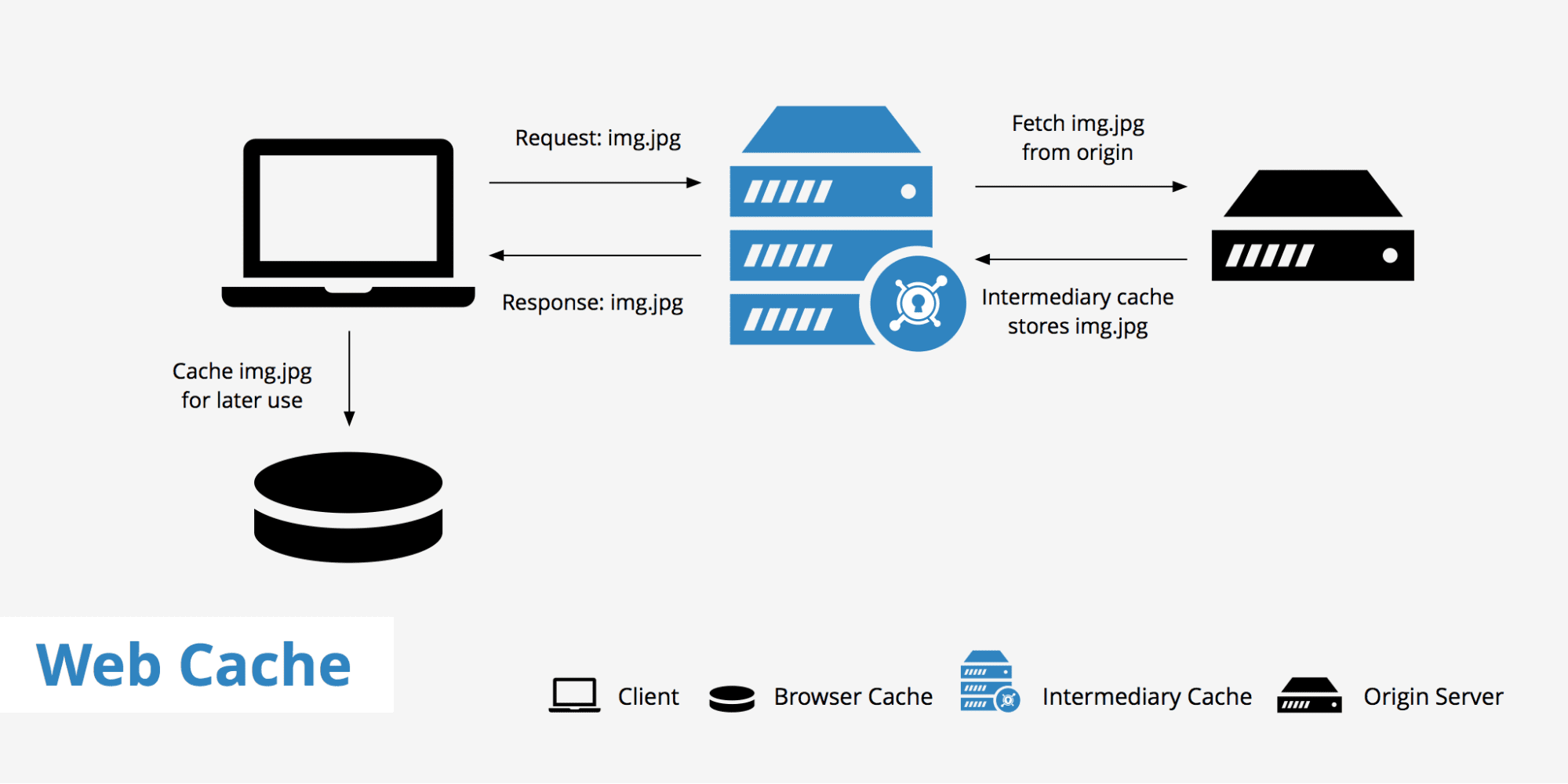
Utilizați memorarea în cache a browserului
Memorarea în cache a browserului este o optimizare de bază care permite paginilor dvs. web să se încarce mai rapid pentru vizitatorii repetători. Când vizitatorul trece la o pagină nouă de pe site-ul dvs., memorarea în cache asigură că toate datele dvs. (cum ar fi siglele și fonturile) nu trebuie să fie reîncărcate.
Acest lucru are ca rezultat o îmbunătățire semnificativă a vitezei site-ului.

Utilizați pluginuri precum W3 Total Cache, WP Super Cache și WP Rocket pentru site-urile web WordPress pentru a implementa memorarea în cache a browserului.
Google PageSpeed Insights necesită o politică de cache „eficientă”. Aceasta înseamnă că trebuie să optimizați frecvența la care browserul dvs. își șterge memoria cache. Dar nu doriți să fie prea des, deoarece încalcă scopul de a avea cache în browser.
Puteți optimiza perioada de expirare a memoriei cache adăugând anteturi Cache-Control și Expires la un server Nginx. Dacă aveți servere Apache, puteți edita sau crea un fișier .htaccess (cu ajutorul unui dezvoltator web).
De asemenea, puteți lua în considerare găzduirea locală a Google Analytics cu plugin-uri precum Perfmatters și Complete Analytics Optimization Suite (CAOS).
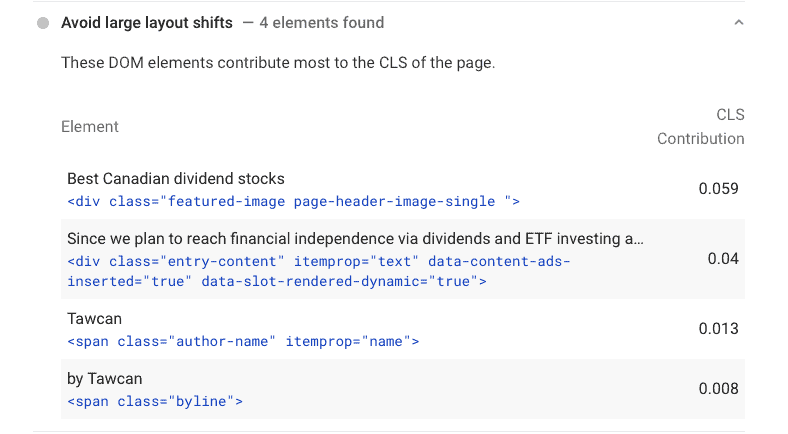
Evitați schimbările mari de aspect
Schimbările mari de aspect duc la o experiență frustrantă pentru utilizator, deoarece elementele paginii apar brusc, se schimbă și interferează cu modul în care vizitatorii interacționează cu pagina web. Când au loc schimbări de aspect, exact când un vizitator este pe cale să facă clic sau să atingă un element (butoane, imagini, formulare de contact), ecranul se mișcă în jos și a făcut clic pe altceva.
Evitarea schimbărilor mari de aspect este deosebit de importantă pentru dispozitivele mobile. Un scor CLS slab indică faptul că pagina dvs. web este „neplăcută” sau instabilă vizual.

Modalități de a preveni schimbările mari de aspect:
- Specificați dimensiunile imaginii – Setați lățimea și înălțimea pentru imagini și elemente video, astfel încât să fie utilizată spațierea corectă pentru imagini și videoclipuri. Puteți face acest lucru, de asemenea, folosind casetele de raport de aspect CSS.
- Reduceți schimbările de aspect cauzate de încorporare, anunțuri și iFrame - Puteți lua mai multe acțiuni pentru a minimiza mișcările de aspect din cauza iFrame-urilor, anunțurilor și înglobărilor:
- Utilizați substituenți atunci când nu sunt disponibile anunțuri pentru afișare
- Mutați anunțurile în partea de jos sau în afara ferestrei de vizualizare
- Rezervați cel mai mare spațiu publicitar înainte de a încărca biblioteca de anunțuri
- Evitați inserarea conținutului dinamic deasupra conținutului existent – Puteți evita schimbările mari de aspect, nu inserând conținut nou, cum ar fi bannere și formulare deasupra conținutului existent, decât dacă este ca răspuns la interacțiunea vizitatorilor.
- Preveniți flash-ul textului invizibil (FOIT) – scorul dvs. CLS poate fi afectat de problemele FOIT. Puteți preîncărca fonturi și/sau utilizați atributul font-display pentru a vă asigura că textul dvs. trebuie să rămână vizibil în timpul încărcării fontului.
- Evitați animațiile necompozite – Cu ajutorul unui dezvoltator web, efectuați numai animații compozite ori de câte ori este posibil pentru a minimiza activitatea principală și pentru a evita revopsirea pixelilor în timpul încărcării paginii.
Optimizați imaginile
Paginile lente și scorurile scăzute de PageSpeed Insights sunt cauzate în principal de imaginile mari. Optimizarea imaginilor ajută la reducerea timpilor FCP și LCP și previne problemele CLS.

Iată câteva moduri prin care puteți optimiza imaginile:
- Redimensionați și comprimați imaginile : utilizați pluginuri precum WP Smush Image sau Crush.pics pentru a economisi, în medie, 50% sau mai mult din dimensiunea imaginii. De asemenea, puteți utiliza instrumente online precum Optimizilla și Compress JPEG.
- Stabiliți standarde: definiți standarde pentru format și rezoluția maximă a imaginilor pentru site
- Utilizați un CDN pentru a vă livra imaginile: utilizați o rețea de livrare a conținutului, astfel încât imaginile să fie livrate mai rapid.
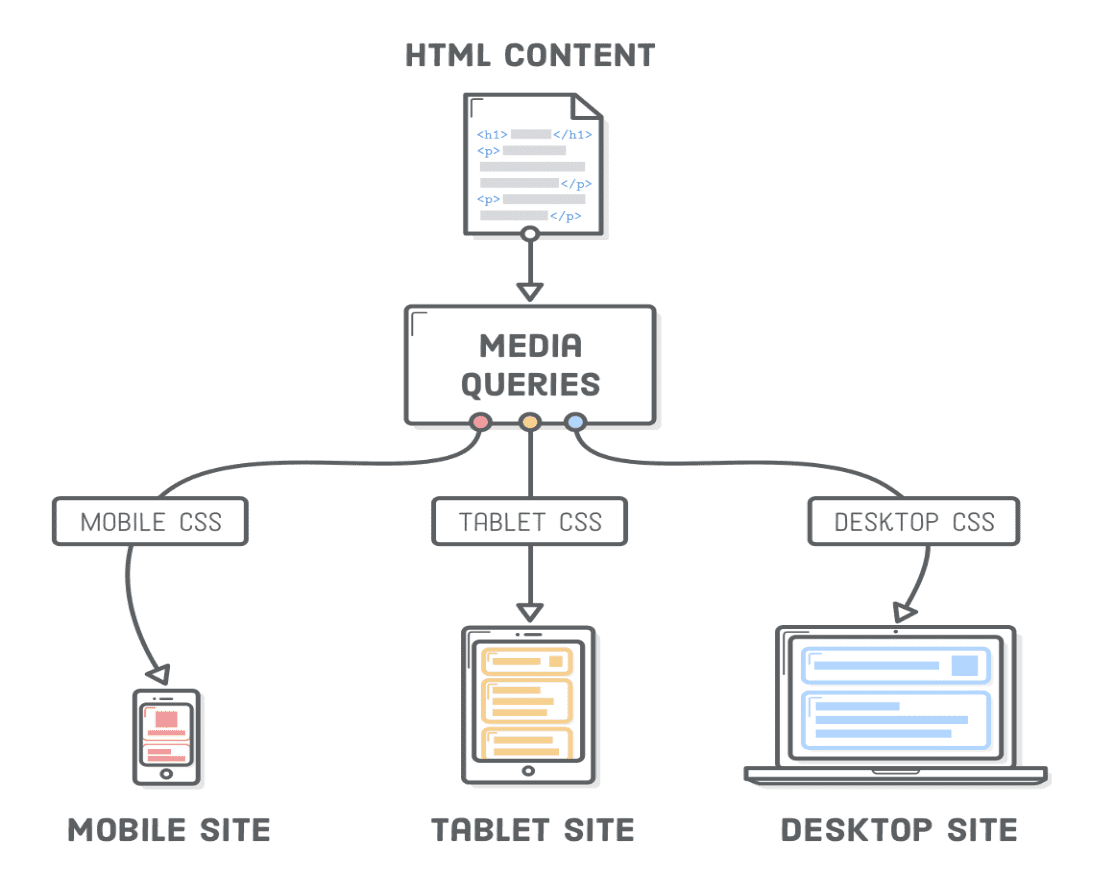
- Utilizați imagini receptive – implică crearea de imagini de dimensiuni diferite pentru dispozitive diferite prin utilizarea atributului Browserele citesc această listă, decid ce dimensiune a imaginii este potrivită pentru dispozitivul curent și afișează acea versiune a imaginii.
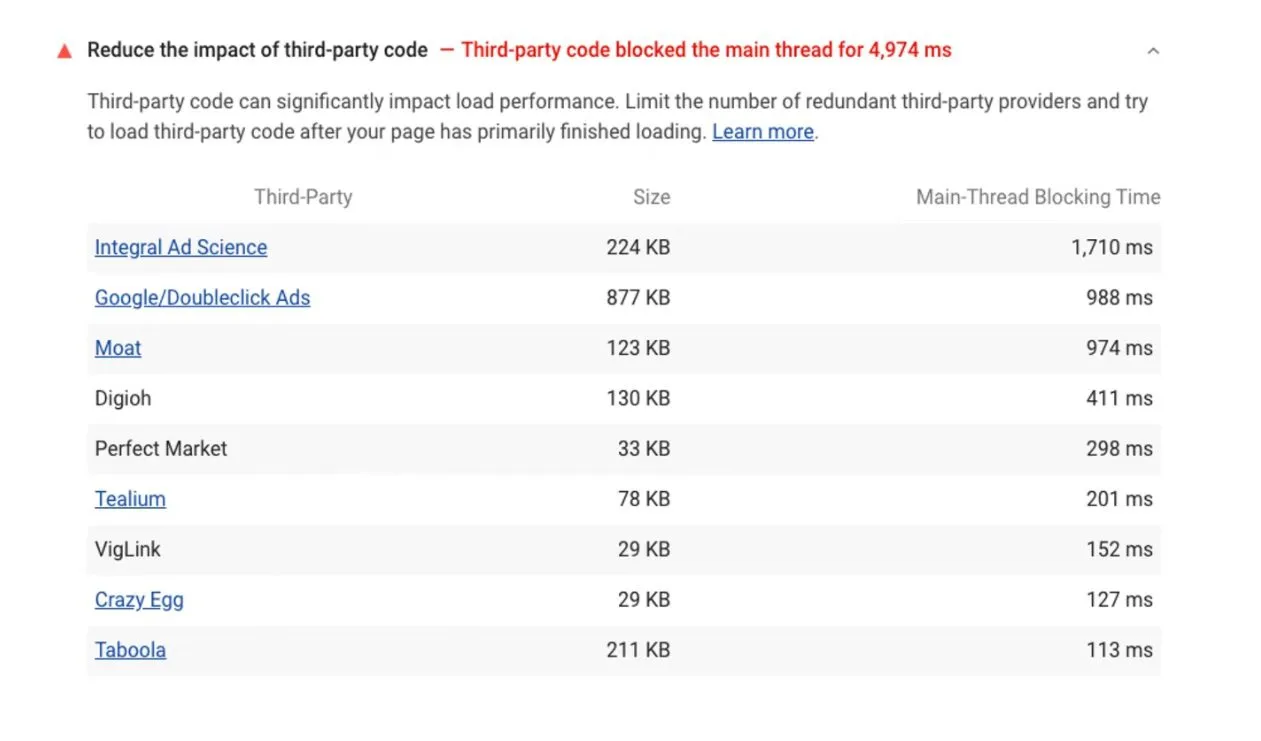
Reduceți impactul codului terților
Scripturile de la terțe părți pot reduce performanța site-ului dvs. prin prelungirea activității în thread-ul principal. Exemple de scripturi terță parte sunt:
- Google Analytics
- Biblioteci pentru JavaScript și fonturi
- iFrame pentru reclame și alt conținut
- Încorporează videoclipuri YouTube
- Butoane și fluxuri de partajare în rețelele sociale

Deși unele dintre acestea pot fi necesare pentru site-ul dvs. web, există modalități de a minimiza impactul lor:
- Amânați încărcarea JavaScript
- Găzduiește local scripturi terță parte, cum ar fi Google Analytics
- Utilizați etichete de link cu atribute de preconectare
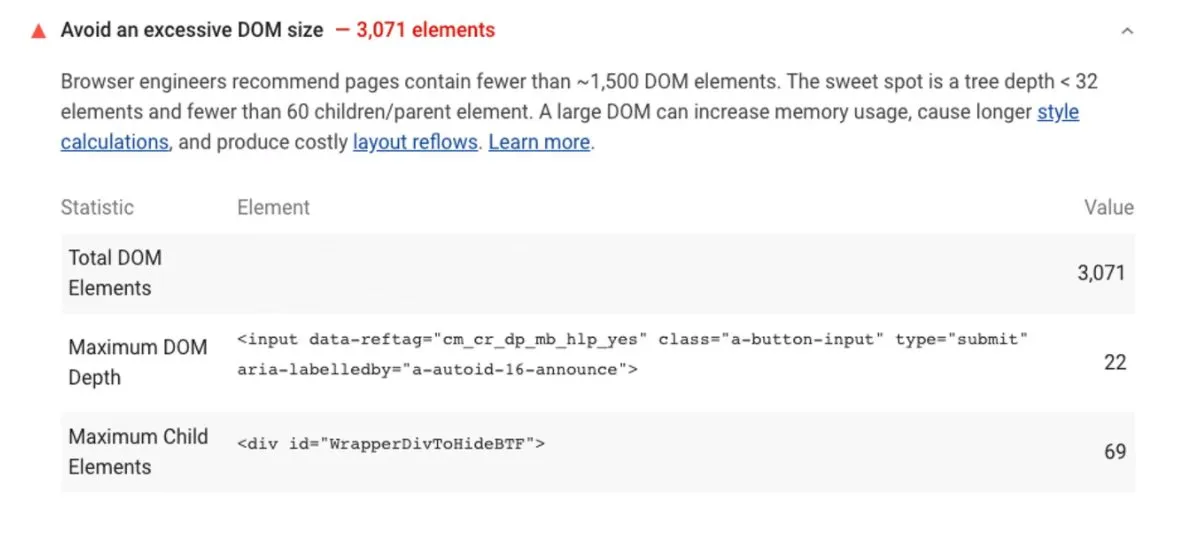
Evitați o dimensiune DOM excesivă
Modelul Document Objective Model (DOM) este modul în care browserele transformă HTML în obiecte. Utilizează o structură arborescentă cu mai multe noduri individuale care reprezintă fiecare obiect. Cu cât dimensiunea DOM este mai mare, cu atât va dura mai mult timp încărcarea paginii dvs. web.

Google PageSpeed Insights vă va recomanda să reduceți numărul de noduri și complexitatea stilului dvs. CSS.
De asemenea, ar trebui să utilizați o temă ușoară de site care utilizează compresia GZIP sau are un design mai receptiv. Temele grele adaugă mai multe volume de elemente la DOM și pot avea un stil complicat care încetinește viteza de încărcare a paginii.
Este randul tau
Google PageSpeed Insights este un instrument de neprețuit pentru proprietarii de site-uri și pentru agenții de marketing, chiar și pentru cei cu mai puține cunoștințe tehnice. Urmând recomandările din raportul PSI (dar fără a fi obsedat de obținerea unui scor perfect), cu siguranță vei crește clasamentul site-ului tău în SERP-uri.


