วิธีสร้างหน้า Landing Page พร้อมตัวจับเวลาถอยหลัง (5 ขั้นตอน)
เผยแพร่แล้ว: 2022-05-02คุณต้องการสร้างหน้า Landing Page ด้วยฟังก์ชันจับเวลาถอยหลังหรือไม่?
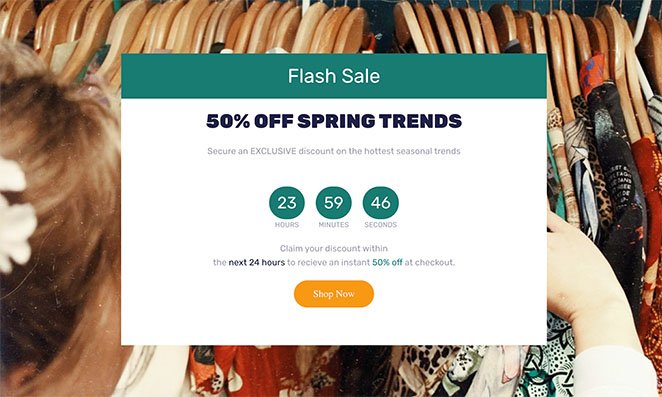
ตัวนับเวลาถอยหลังช่วยให้คุณสามารถแสดงผู้เข้าชมหน้า Landing Page ถึงระยะเวลาที่พวกเขาต้องรับข้อเสนอหรือส่วนลด คุณยังสามารถใช้ตัวนับเวลาถอยหลังเพื่อนับถอยหลังสู่การเปิดตัวผลิตภัณฑ์หรือช่วงเวลาการขาย เช่น Black Friday
บทความนี้จะแสดงวิธีสร้างหน้า Landing Page พร้อมตัวนับเวลาถอยหลังเพื่อสร้างความรู้สึกเร่งด่วน
ทำไมต้องเพิ่มตัวจับเวลาถอยหลังในหน้า Landing Page ของคุณ?
การเพิ่มนาฬิกาจับเวลาถอยหลังในหน้า Landing Page เป็นวิธีที่ยอดเยี่ยมในการดึงดูดผู้ชม เนื่องจากช่วงความสนใจเป็นเพียงชั่วขณะ นาฬิกาจับเวลาถอยหลังจึงสามารถจับเวลาได้นานพอที่จะโน้มน้าวให้ผู้เยี่ยมชมดำเนินการ
นาฬิกาจับเวลายังเหมาะอย่างยิ่งสำหรับการสร้างความตื่นเต้นและความเร่งด่วน ผู้ใช้มีแนวโน้มที่จะดำเนินการมากขึ้นหากพวกเขารู้ว่ามีเวลาเหลือจำกัด พวกเขาจะไม่อยากพลาดโอกาสในการประหยัดเงิน
บรรทัดด้านล่าง: การเพิ่มตัวจับเวลาถอยหลังในหน้า Landing Page ของคุณสามารถสร้างความตื่นเต้นและความเร่งด่วน และเพิ่มอัตราการแปลง
วิธีสร้างหน้า Landing Page ด้วยตัวจับเวลาถอยหลัง
การสร้างหน้า Landing Page ด้วยฟังก์ชันจับเวลาถอยหลังอาจฟังดูซับซ้อนในตอนแรก คุณไม่จำเป็นต้องเขียนโค้ด HTML หรือจ้างนักพัฒนาซอฟต์แวร์ใช่หรือไม่
โชคดีที่คุณไม่จำเป็นต้องใช้หากคุณเลือกเครื่องมือสร้างเพจแบบลากแล้ววางที่ทรงพลัง เช่น SeedProd

SeedProd เป็นเครื่องมือสร้างเว็บไซต์ที่ดีที่สุดสำหรับ WordPress เจ้าของเว็บไซต์กว่า 1 ล้านคนใช้ปลั๊กอินนี้เพื่อสร้างธีม WordPress หน้า Landing Page และรูปแบบเว็บไซต์ที่ยืดหยุ่น
คุณสามารถเริ่มต้นด้วยเทมเพลตที่สร้างไว้ล่วงหน้าและสร้างเว็บไซต์หรือหน้า Landing Page แบบมืออาชีพโดยไม่ต้องใช้โค้ด โปรแกรมแก้ไขภาพส่วนหน้านั้นใช้งานง่ายมาก แม้สำหรับมือใหม่ และมาพร้อมกับบล็อกและส่วนต่างๆ มากมายสำหรับการเพิ่มคุณสมบัติการสร้างโอกาสในการขายให้กับเว็บไซต์ของคุณ รวมถึง:
- ตัวนับเวลาถอยหลัง
- คำวิจารณ์และคำรับรอง
- Google Maps
- การฝังโซเชียลมีเดีย
- ปุ่มหยิบใส่ตะกร้าและ CTAs
- ตารางราคา
- พาดหัวข่าวเคลื่อนไหว
- และอีกมากมาย
คุณยังสามารถทำให้ไซต์ของคุณอยู่ในโหมดการบำรุงรักษาหรือสร้างหน้าเร็วๆ นี้ด้วยโหมดเพจอันทรงพลังของ SeedProd ตรวจสอบหน้าคุณสมบัติของ SeedProd เพื่อดูภาพรวมทั้งหมด
ทำตามขั้นตอนด้านล่างเพื่อสร้างหน้า Landing Page พร้อมตัวนับเวลาถอยหลังโดยใช้ SeedProd
- ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งาน SeedProd
- ขั้นตอนที่ 2 สร้างหน้า Landing Page
- ขั้นตอนที่ 3 เพิ่มเนื้อหาและการปรับแต่ง
- ขั้นตอนที่ 4 กำหนดการตั้งค่าหน้า Landing Page ของคุณ
- ขั้นตอนที่ 5. เผยแพร่หน้า Landing Page ของคุณ
ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งาน SeedProd
ขั้นตอนแรกคือการรับสำเนาของ SeedProd
หมายเหตุ: มี SeedProd เวอร์ชันฟรีให้บริการ แต่เราจะใช้ SeedProd Pro สำหรับคุณลักษณะขั้นสูง
หลังจากดาวน์โหลดไฟล์ zip ของ SeedProd แล้ว คุณจะต้องติดตั้งและเปิดใช้งานบนเว็บไซต์ WordPress ของคุณ คุณสามารถปฏิบัติตามคู่มือนี้ในการติดตั้งปลั๊กอิน WordPress หากคุณต้องการความช่วยเหลือ
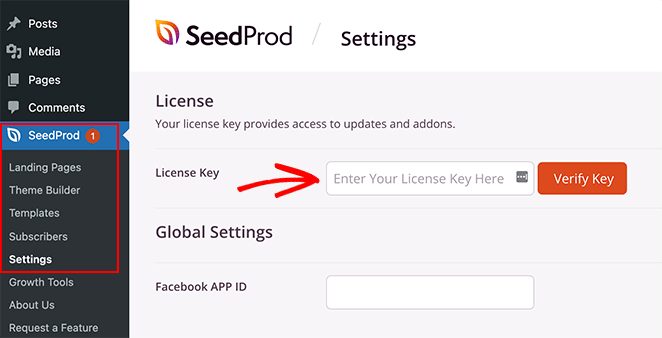
ถัดไป ไปที่ SeedProd » การตั้งค่า และป้อนรหัสใบอนุญาตของคุณ

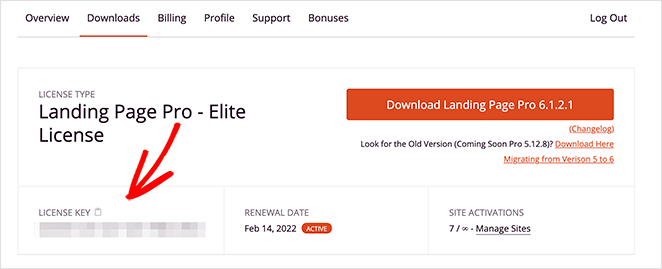
คุณสามารถค้นหารหัสใบอนุญาตของคุณได้โดยลงชื่อเข้าใช้เว็บไซต์ SeedProd และคลิกแท็บ "ดาวน์โหลด" ในแดชบอร์ดบัญชีของคุณ

คลิกปุ่ม ยืนยันคีย์ เพื่อยืนยันใบอนุญาตของคุณและไปยังขั้นตอนถัดไป
ขั้นตอนที่ 2 สร้างหน้า Landing Page
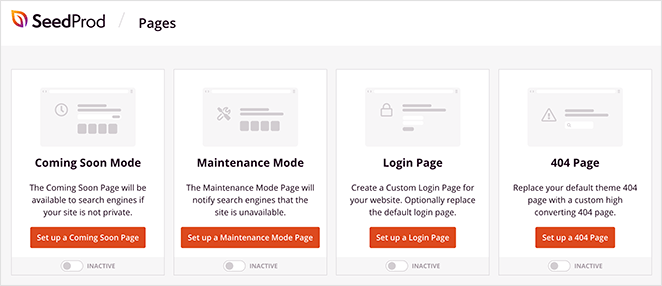
ถัดไป ไปที่ SeedProd » Landing Pages

นี่คือที่ที่คุณสามารถเปิดโหมดเพจใดๆ ของ SeedProd ซึ่งรวมถึง:
- เร็วๆ นี้
- โหมดบำรุงรักษา
- หน้าเข้าสู่ระบบ
- 404 หน้า

ภายใต้ส่วนนั้น คุณสามารถสร้างหน้า Landing Page แบบกำหนดเองได้ด้วยตัวสร้างหน้าแบบลากและวาง
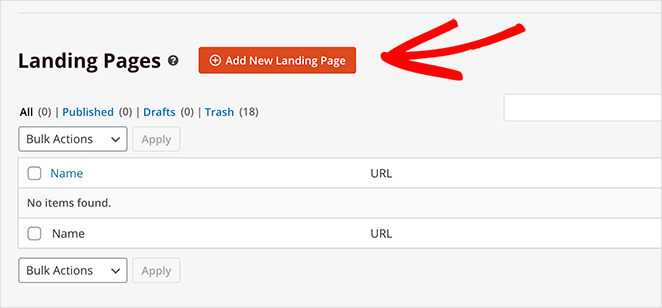
คลิกปุ่ม เพิ่มหน้า Landing Page ใหม่ เพื่อสร้างหน้า Landing Page ใน WordPress
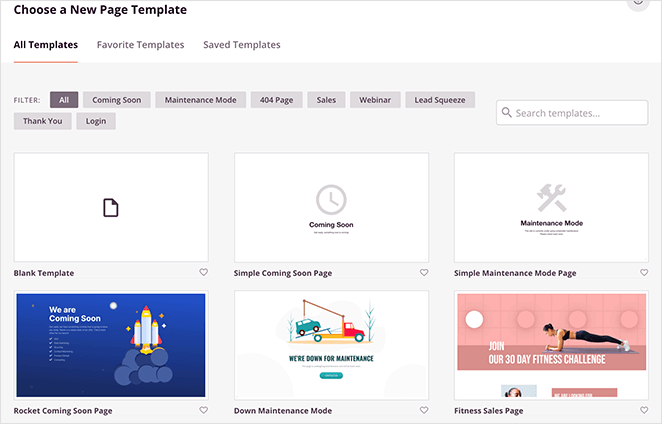
คุณจะเห็นเทมเพลตหน้า Landing Page นับร้อยที่คุณสามารถนำเข้าได้ด้วยการคลิกเพียงครั้งเดียวในหน้าจอถัดไป คุณสามารถเลือกเทมเพลตที่ต้องการและปรับแต่งได้ง่ายในขั้นตอนต่อไป

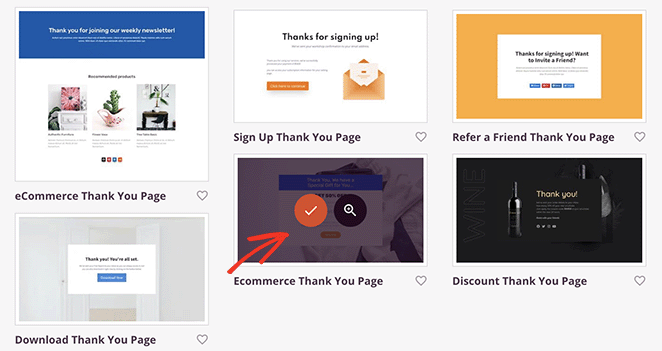
สำหรับคำแนะนำนี้ เราใช้เทมเพลตหน้าขอบคุณสำหรับอีคอมเมิร์ซ วางเมาส์เหนือเทมเพลตแล้วคลิกไอคอนเครื่องหมายถูกเพื่อนำเข้าไปยังไซต์ WordPress ของคุณ

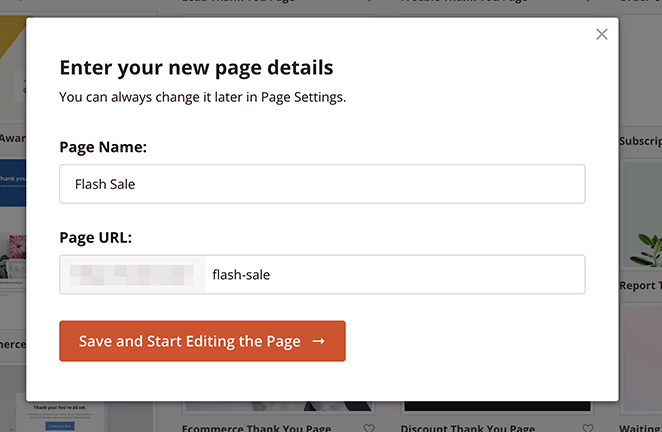
คุณสามารถป้อนชื่อและ URL สำหรับหน้า Landing Page ของคุณต่อไป เมื่อคุณพร้อมที่จะเริ่มปรับแต่ง ให้คลิกปุ่ม บันทึกและเริ่มแก้ไขเพจ

ขั้นตอนที่ 3 เพิ่มเนื้อหาและการปรับแต่ง
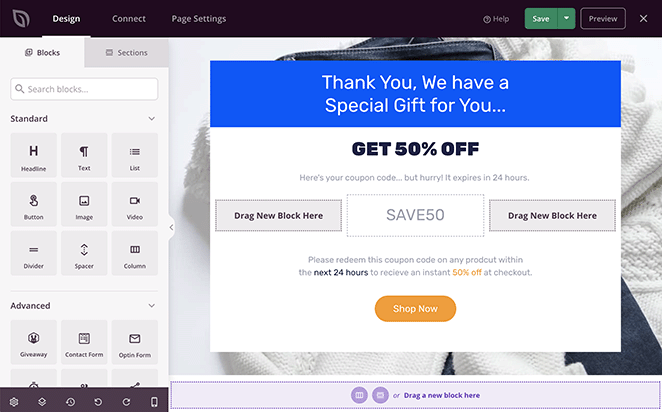
คุณจะเห็นเทมเพลตของคุณในโปรแกรมแก้ไขภาพของ SeedProd ในหน้าถัดไป

คุณสามารถปรับแต่งทุกส่วนของหน้าได้โดยใช้บล็อกและส่วนต่างๆ ทางด้านซ้าย คุณยังสามารถคลิกองค์ประกอบใด ๆ ทางด้านขวาและแก้ไขหน้าของคุณในแบบเรียลไทม์

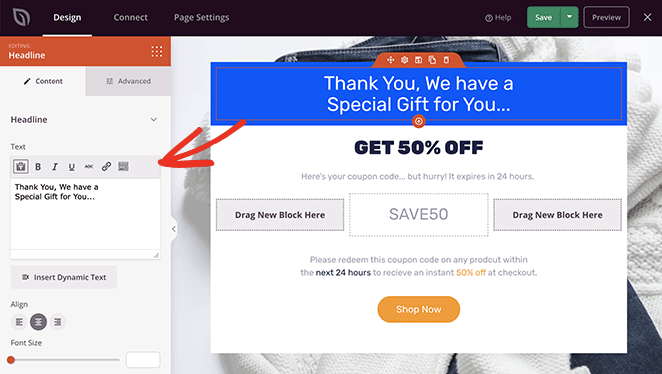
ตัวอย่างเช่น การเปลี่ยนส่วนหัวของหน้า Landing Page เกี่ยวข้องกับการคลิกองค์ประกอบส่วนหัวและป้อนเนื้อหาที่กำหนดเองในแผงการตั้งค่า

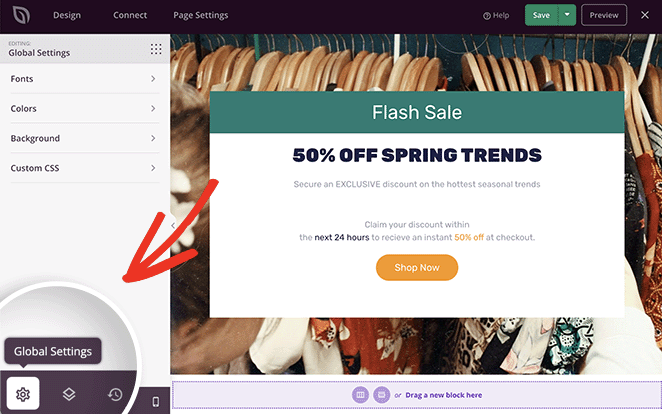
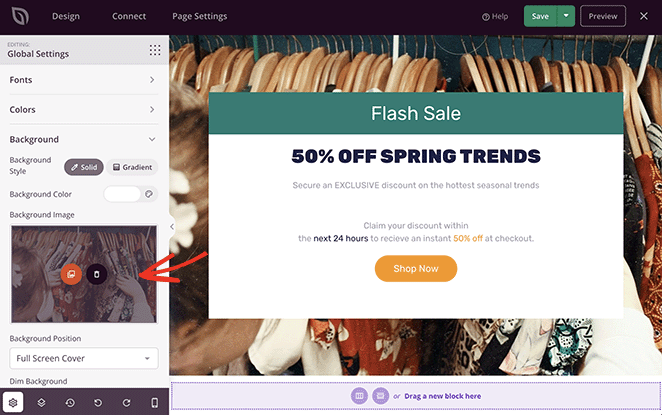
คุณยังสามารถเปลี่ยนภาพพื้นหลังของคุณได้โดยคลิกที่ไอคอน การตั้งค่าส่วนกลาง

จากนั้นคุณสามารถคลิกแท็บพื้นหลังและอัปโหลดรูปภาพใหม่จากคอมพิวเตอร์หรือไลบรารีสื่อ WordPress ของคุณ

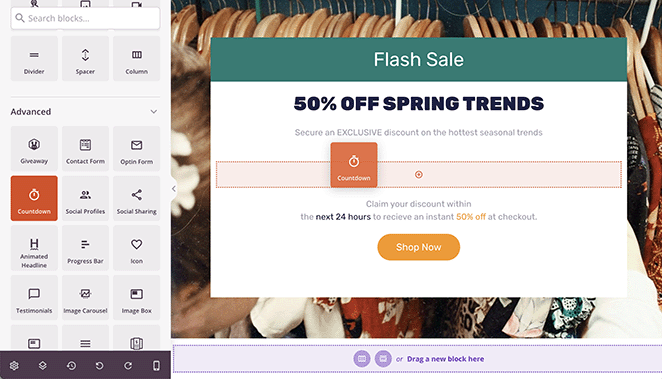
การเพิ่มตัวนับเวลาถอยหลังในหน้า Landing Page ของคุณนั้นง่ายเช่นเดียวกัน ค้นหาส่วนบล็อก ขั้นสูง ในแผงด้านซ้าย จากนั้นลากและวางบล็อกการ นับถอยหลัง ไปยังหน้าตัวอย่างหน้า Landing Page ของคุณ

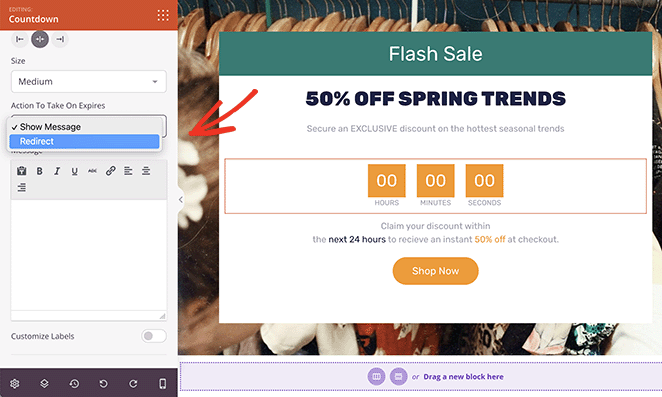
การคลิกองค์ประกอบนับถอยหลังจะเปิดแผงการตั้งค่าเนื้อหาทางด้านซ้าย ซึ่งคุณสามารถ:
- เลือกประเภทการนับถอยหลัง
- ตั้งเวลาจับเวลา
- เลือกเขตเวลา
- ปรับขนาดและการจัดตำแหน่ง
คุณยังสามารถป้อนข้อความให้แสดงโดยอัตโนมัติเมื่อหมดเวลา หรือคุณสามารถเปลี่ยนเส้นทางผู้เยี่ยมชมไปยัง URL อื่นเมื่อหมดเวลา

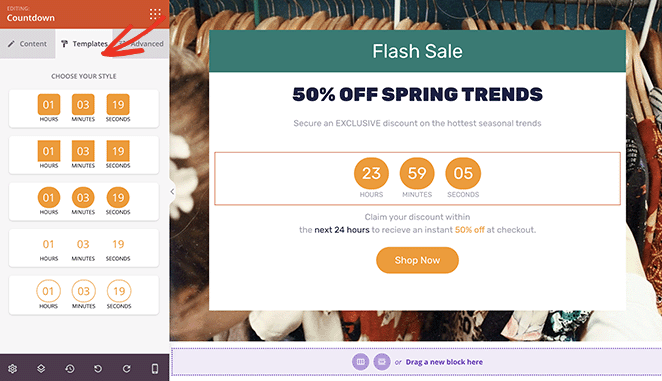
แท็บ เทมเพลต มีการออกแบบตัวจับเวลาถอยหลังที่สร้างไว้ล่วงหน้าหลายแบบ คลิกการออกแบบใดๆ เพื่อเพิ่มสไตล์ให้กับนาฬิกานับถอยหลังของคุณโดยอัตโนมัติ

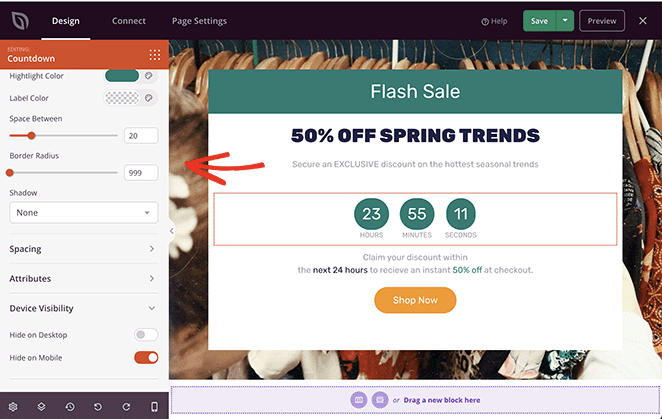
คุณยังสามารถปรับการตั้งค่าเพิ่มเติมในแท็บ ขั้นสูง ซึ่งรวมถึง:
- แบบอักษร
- สี
- เงา
- ระยะห่าง
- คุณลักษณะ
- การมองเห็นอุปกรณ์

ตัวเลือก การมองเห็นอุปกรณ์ ช่วยให้คุณซ่อนองค์ประกอบบนอุปกรณ์เคลื่อนที่หรือเดสก์ท็อป เป็นวิธีที่ยอดเยี่ยมในการปรับแต่งหน้า Landing Page ให้เหมาะกับกลุ่มเป้าหมายต่างๆ
เมื่อคุณพอใจกับรูปลักษณ์ของหน้า Landing Page ให้คลิกปุ่ม บันทึก ที่มุมบนขวา

ตอนนี้คุณสามารถไปยังการปรับการตั้งค่าหน้าของคุณ
ขั้นตอนที่ 4 กำหนดการตั้งค่าหน้า Landing Page ของคุณ
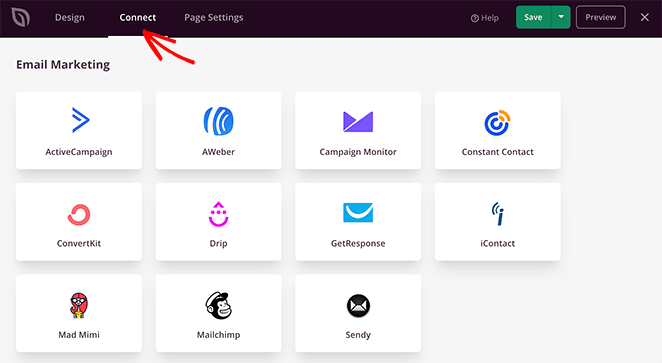
SeedProd นำเสนอคุณสมบัติหลายอย่างเพื่อช่วยคุณเพิ่มประสิทธิภาพหน้า Landing Page ของคุณ และสร้างโอกาสในการขายและการแปลง ที่โดดเด่นที่สุดคือความสามารถในการผสานรวมกับบริการการตลาดผ่านอีเมลยอดนิยมต่างๆ
คุณสามารถเชื่อมต่อผู้ให้บริการอีเมลของคุณโดยคลิกแท็บ เชื่อมต่อ ที่ด้านบนของหน้าจอ จากนั้น ค้นหาบริการที่คุณต้องการและทำตามคำแนะนำเพื่อยืนยันการเชื่อมต่อ

ในเอกสารอีเมลของเรา คุณสามารถเรียนรู้วิธีเชื่อมต่อกับบริการการตลาดผ่านอีเมลเฉพาะ
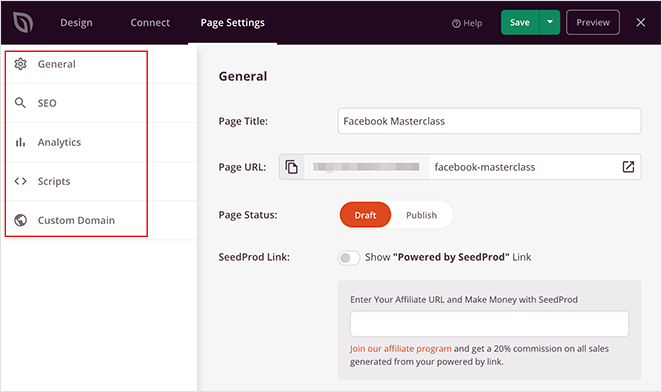
ถัดไป คลิกแท็บ การตั้งค่าหน้า

คุณสามารถกำหนดการตั้งค่าต่างๆ ในหน้านี้ รวมถึง:
- ทั่วไป: เปลี่ยนชื่อและ URL หน้า Landing Page ของคุณ เผยแพร่หรือเปลี่ยนกลับเป็นฉบับร่าง และป้อน ID แอพ Facebook ของคุณ
- SEO: กำหนดการตั้งค่า SEO บนหน้าของคุณด้วยปลั๊กอิน All In One SEO
- การวิเคราะห์: ติดตั้ง MonsterInsights เพื่อติดตามตัวชี้วัดหน้า Landing Page ของคุณด้วย Google Analytics
- สคริปต์: เพิ่มสคริปต์ที่กำหนดเองลงในส่วนหัว เนื้อหา และส่วนท้ายของหน้า Landing Page
- โดเมนที่กำหนดเอง: ชี้หน้า Landing Page ของคุณไปที่ชื่อโดเมนอื่นโดยไม่ต้องติดตั้ง WordPress บนเว็บไซต์อื่น
ขั้นตอนที่ 5. เผยแพร่หน้า Landing Page ของคุณ
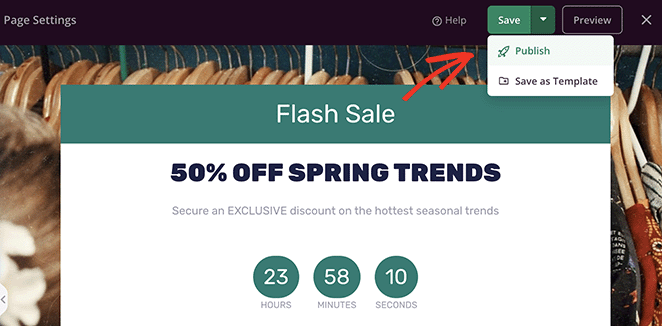
เมื่อคุณพอใจกับการออกแบบหน้า Landing Page และตัวจับเวลาถอยหลัง คุณสามารถทำให้หน้าใช้งานได้
คลิกลูกศรดรอปดาวน์ของปุ่ม บันทึก แล้วเลือกตัวเลือก เผยแพร่

ตอนนี้คุณดูตัวอย่างหน้า Landing Page และดูการทำงานของตัวนับเวลาถอยหลังได้แล้ว

แค่นั้นแหละ!
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างหน้า Landing Page ด้วยฟังก์ชันจับเวลาถอยหลัง
คุณอาจชอบคู่มือนี้ในการสร้างหน้าขายใน WordPress ขณะที่คุณอยู่ที่นี่
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต

