วิธีสร้างปลั๊กอิน WordPress: คำแนะนำสำหรับนักพัฒนาปลั๊กอิน
เผยแพร่แล้ว: 2021-08-18
ในบทความนี้ เราจะบอกคุณถึงวิธีสร้างปลั๊กอิน WordPress ในขั้นตอนง่ายๆ
เหตุผลที่สำคัญที่สุดว่าทำไมผู้คนถึงชอบ WordPress มากกว่าแพลตฟอร์มอื่น ๆ ก็คือคอลเล็กชันปลั๊กอินที่มีประโยชน์อย่างไม่จำกัด
ปลั๊กอินไม่มีอะไรเลยนอกจากโค้ด PHP และสิ่งที่คุณสามารถทำได้ด้วยปลั๊กอินจะแตกต่างกันไปในแต่ละโค้ด
คุณสามารถออกแบบปลั๊กอินได้ตั้งแต่การปรับเปลี่ยนง่ายๆ เช่น การเปลี่ยนสีของส่วนหัวและส่วนท้าย ไปจนถึงการทำงานเป็นโมดูลการทำงานสำหรับคุณลักษณะสำคัญที่เกี่ยวข้องกับธุรกรรมทางการเงิน การตอบกลับอัตโนมัติ และในทำนองเดียวกัน
เมื่อคุณรู้วิธีสร้างปลั๊กอิน WordPress แล้ว ความเป็นไปได้ก็ไร้ขีดจำกัด
ใครต้องการทราบวิธีการสร้างปลั๊กอิน WordPress?
โดยทั่วไปมีผู้ใช้สามประเภทใน WordPress บุคคลประเภทแรกคือผู้ที่ไม่มีความรู้เกี่ยวกับ PHP และต้องพึ่งพาปลั๊กอินที่มีอยู่แล้วเพื่อเพิ่มฟังก์ชันการทำงานของเว็บไซต์
คนประเภทที่สองคือผู้ที่รู้ PHP และเมื่อใดก็ตามที่พวกเขาต้องการแก้ไขบางสิ่งที่ไม่สามารถทำได้ผ่านปลั๊กอิน พวกเขาจะแก้ไขไฟล์ที่มีอยู่ในโปรแกรมแก้ไข เช่น functions.php, sidebar.php, header.php และเช่นเดียวกัน พวกเขาไม่ต้องกังวลกับการสร้างปลั๊กอิน
เป็นประเภทที่สามของผู้ที่ต้องการทราบวิธีสร้างปลั๊กอิน WordPress คนเหล่านี้เป็นผู้ใช้ขั้นสูงเช่นนักพัฒนาเว็บที่ต้องการมีฟังก์ชันและคุณลักษณะเฉพาะบนเว็บไซต์ที่ไม่สามารถทำได้ผ่านปลั๊กอินสำเร็จรูป
ตัวอย่างเช่น บุคคลหนึ่งกำลังสร้างไซต์เครือข่ายสังคมออนไลน์ และเขาจำเป็นต้องมีปลั๊กอินเพื่อให้ผู้ใช้แชทและเป็นเพื่อน และส่งคำขอได้เช่นเดียวกัน พวกเขาเขียนโค้ดสำหรับปลั๊กอินเหล่านั้นและรวมเข้ากับเว็บไซต์
นอกจากนั้น ยังมีนักพัฒนาเว็บที่ต้องการพัฒนาปลั๊กอินเพื่อขายในตลาดเพื่อให้ผู้คนดาวน์โหลดและได้เงินจาก WordPress ในกรณีที่เป็นปลั๊กอินฟรีหรือโดยตรงจากผู้ใช้ในกรณีที่เป็นปลั๊กอินระดับพรีเมียม
วิธีการสร้างปลั๊กอิน WordPress ตั้งแต่เริ่มต้น?
ขั้นตอนที่ 1. เริ่มต้นใช้งานในรูปแบบที่เหมาะสม
เปิดตัวจัดการไฟล์ของคุณจาก cPanel และไปที่ wp-content/plugins สร้างโฟลเดอร์ภายในด้วยชื่อที่คุณต้องการตั้งชื่อปลั๊กอินของคุณ
เมื่อสร้างโฟลเดอร์แล้ว ให้สร้างไฟล์ที่มีชื่อเดียวกับโฟลเดอร์ซึ่งเป็นชื่อของปลั๊กอินที่คุณจะสร้างด้วย และเก็บนามสกุลของไฟล์ไว้เป็น .php
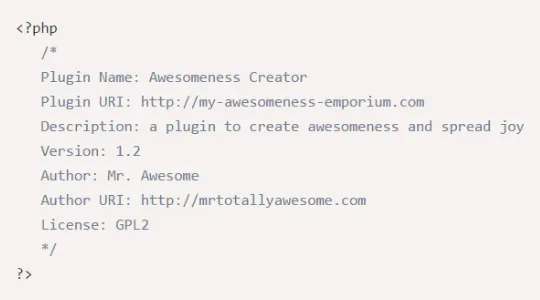
มีรูปแบบมาตรฐานเฉพาะที่คุณต้องปฏิบัติตามเพื่อสร้างปลั๊กอิน ดังนั้นให้เปิดไฟล์และเขียนสิ่งต่อไปนี้

ขั้นตอนที่ 2 โครงสร้างของปลั๊กอิน
รักษาชื่อปลั๊กอินให้เหมือนกับชื่อโฟลเดอร์ และคุณสามารถเปลี่ยนรายละเอียดอื่นๆ ได้ตามต้องการ อันที่จริง นี่คือไฟล์ที่คุณต้องเขียนโค้ดเพื่อให้ปลั๊กอินทำทุกอย่างที่คุณต้องการ
หากคุณกำลังจะสร้างปลั๊กอินที่มีฟังก์ชันที่ซับซ้อน จะเป็นการดีกว่าที่จะสร้างหลายโมดูลในไฟล์และโฟลเดอร์ต่างๆ และรวมเข้ากับไฟล์หลัก ซึ่งจะช่วยในการดีบักได้ง่ายและเพิ่มโมดูลเพิ่มเติมให้กับปลั๊กอินในอนาคต
ปลั๊กอินส่วนใหญ่มีส่วนต่อประสานผู้ใช้สำหรับเปลี่ยนการตั้งค่า หากคุณกำลังวางแผนที่จะสร้างปลั๊กอินประเภทนั้น คุณต้องมีโฟลเดอร์ CSS และ JavaScript เพื่อเก็บไฟล์ที่เกี่ยวข้องไว้ในตำแหน่งที่ถูกต้องโดยไม่ทำให้ทุกอย่างยุ่งเหยิง
สุดท้าย ไม่ว่าคลาสหรือฟังก์ชันใดก็ตามที่คุณสร้าง ให้ตั้งชื่อพวกมันด้วยวิธีที่มีความหมาย เพื่อที่คุณจะได้เข้าใจในภายหลังว่าคืออะไรสำหรับอะไร แนวทางปฏิบัติที่ดียิ่งขึ้นก็คือความคิดเห็นและเอกสารประกอบ
โพสต์ที่เกี่ยวข้อง: ปลั๊กอินที่มีประโยชน์บางอย่างที่คุณควรใช้ในเว็บไซต์ WordPress ของคุณ
ขั้นตอนที่ 3 การเพิ่มรหัสของคุณ
ตอนนี้ มันขึ้นอยู่กับคุณแล้วที่จะเพิ่มรหัสของคุณในไฟล์ตามความต้องการและมีไฟล์หลักจากตำแหน่งที่ทุกอย่างจะถูกเรียกและเมื่อจำเป็น ตัวอย่างเช่น คุณต้องการสร้างปลั๊กอิน WordPress เพื่อแสดงจำนวนการดูในแต่ละโพสต์
ส่วนพื้นฐานจะประกอบด้วยการบันทึกการดูหน้าและการแสดงการดูหน้า นอกจากนี้ คุณสามารถมีฟังก์ชันแสดงโพสต์ตามจำนวนการดูหน้าเว็บในแบบฟอร์มรายการได้
ขั้นตอนแรกคือการเขียนรูปแบบบังคับที่เหมาะสม
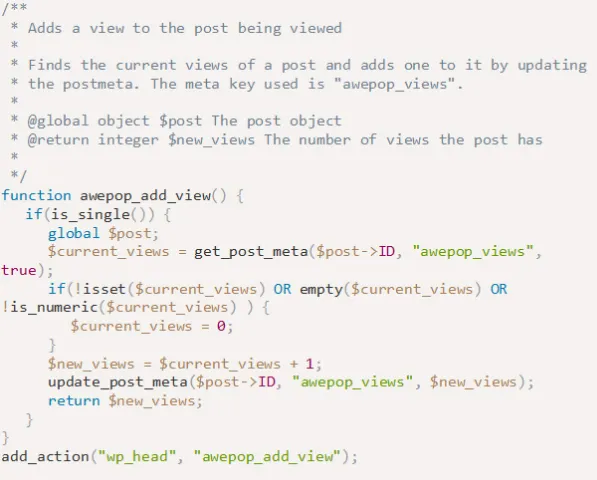
ขั้นตอนที่สองคือการเขียนฟังก์ชันเพื่อบันทึกการดูหน้าเว็บ
โปรดทราบว่าคุณสามารถเขียนฟังก์ชันในไฟล์เดียวกันกับที่มีชื่อของปลั๊กอิน ใส่รหัสต่อไปนี้ที่ส่วนท้ายของส่วนก่อนหน้า

คุณต้องเรียกใช้ฟังก์ชันที่คุณสร้างขึ้นเพื่อให้ทำงานได้ อย่างที่คุณเห็น ฟังก์ชันที่สร้างขึ้นจะถูกเรียกผ่านโค้ด add_action(“”, “”)
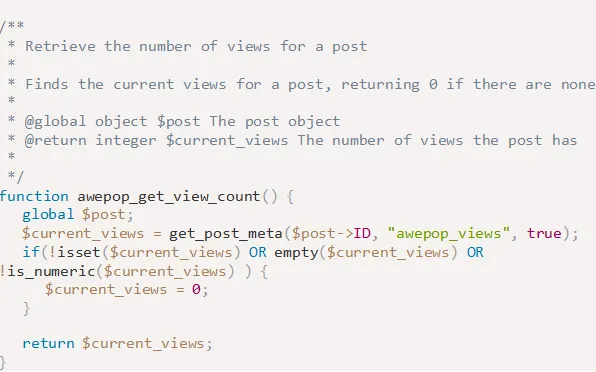
ขั้นตอนที่สามคือการเขียนฟังก์ชันเพื่อดึงข้อมูลการดูหน้าเว็บ

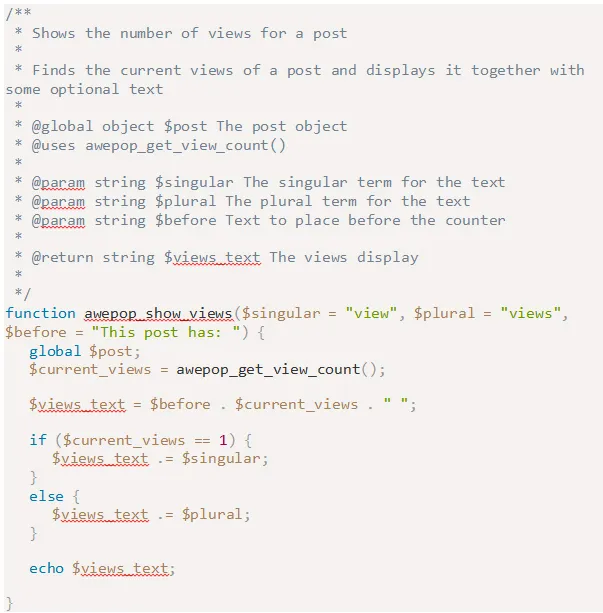
ขั้นตอนที่สี่คือการเขียนฟังก์ชันเพื่อแสดงการดูหน้าเว็บ

นอกจากนี้ คุณต้องแทรกบรรทัดนี้เพื่อให้แน่ใจว่า WordPress จะไม่แสดงข้อความแสดงข้อผิดพลาดเมื่อปิดใช้งานปลั๊กอิน

ขั้นตอนที่ 4 มาตรการป้องกัน
ความปลอดภัยเป็นสิ่งสำคัญเสมอเมื่อคุณสร้างบางสิ่งบนเว็บ โดยเฉพาะอย่างยิ่งในปลั๊กอิน ปลั๊กอินทั้งหมดใช้ข้อมูลภายในและภายนอกเพื่อเรียกใช้โค้ดและดำเนินการตามที่ควรจะเป็น
แต่เมื่องานเสร็จสิ้นหรือผู้ใช้ลบปลั๊กอิน มันจะทิ้งข้อมูลดิบจำนวนมากไว้ ซึ่งแฮกเกอร์สามารถเข้าถึงได้ง่าย
ดังนั้น ช่องโหว่ของเว็บไซต์จึงเพิ่มขึ้นอย่างมาก ดังนั้น เมื่อคุณสร้างปลั๊กอิน คุณต้องแน่ใจว่า คุณล้างข้อมูลทันทีที่ปลั๊กอินของคุณถูกลบ
ผม. register_activation_hook(x,y)
วิธีนี้จะใช้เมื่อคุณเรียกใช้ฟังก์ชัน X หมายถึงไฟล์หลักที่เรียกใช้ฟังก์ชันและ Y หมายถึงชื่อฟังก์ชัน
ใช้ในขณะที่เรียกใช้ฟังก์ชันเพื่อดำเนินการ นอกจากนี้ยังช่วยให้นักพัฒนาทราบเวอร์ชันของปลั๊กอินและ WordPress ที่ผู้ใช้ติดตั้งปลั๊กอิน
ii register_deactivatioon_hook(x,y)
เมื่อการทำงานของฟังก์ชันสิ้นสุดลง ให้ใช้วิธีนี้เพื่อปิดฟังก์ชัน เพื่อให้แน่ใจว่าฟังก์ชันนี้ไม่สามารถเข้าถึงได้จากภายนอก
iii register_uninstall_hook()
ฟังก์ชันนี้ช่วยให้แน่ใจว่าเมื่อผู้ใช้ลบปลั๊กอินของคุณ ข้อมูลทั้งหมดที่ใช้ในขณะที่เปิดใช้งานปลั๊กอินจะถูกลบโดยอัตโนมัติ ช่วยให้มั่นใจได้ว่าแฮ็กเกอร์ไม่สามารถติดตามข้อมูลที่สำคัญได้แม้ว่าจะทำรายการผ่านแบ็คดอร์ก็ตาม
เมื่อคุณเขียนโค้ดเสร็จแล้ว ให้ไปที่แดชบอร์ดของผู้ดูแลระบบ จากนั้นไปที่ Plugins จากเมนูด้านซ้ายและคลิกที่ Installed Plugins ในหน้าจอใหม่ คุณจะพบกับปลั๊กอินของคุณ และคุณสามารถเปิดใช้งานเพื่อดูว่ามันทำงานอย่างไร
หากคุณเพิ่งเริ่มต้นเว็บไซต์และยังไม่แน่ใจว่าต้องทำอย่างไร แสดงว่าคุณมาถูกที่แล้ว เพราะไม่มีอะไรจะดีไปกว่า WordPress เมื่อพูดถึงการสร้างฐานเว็บไซต์ของคุณให้เหมือนกัน
ความจริงก็คือ WordPress เป็นโอเพ่นรีซอร์ส มาพร้อมกับการอัปเดตฟรี และที่สำคัญที่สุด มาพร้อมกับความยืดหยุ่นในตัว ซึ่งเป็นมากกว่าที่คุณจะพูดเกี่ยวกับแพลตฟอร์มอื่นๆ
ตัวอย่างเช่น หากคุณรู้จักการเขียนโค้ด PHP คุณอาจต้องการดู คู่มือปลั๊กอิน WordPress สำหรับนักพัฒนาปลั๊กอิน เนื่องจากจะช่วยให้คุณปรับแต่งเลย์เอาต์ ส่วนท้าย และส่วนหัว หรือแม้แต่เล่นกับสีของธีมรวมถึงการตั้งค่าอื่นๆ .
มันมีความยืดหยุ่นและอีกมากมาย นี่คือเหตุผลที่คุณควรเลือกใช้ WordPress เป็นแพลตฟอร์ม และดูธีมต่างๆ (ทั้งแบบฟรีและพรีเมียม) และเลือกธีมที่คุณสนใจ
ด้วย คู่มือปลั๊กอิน WordPress สำหรับนักพัฒนาปลั๊กอิน คุณควรจะสามารถเปลี่ยนการตั้งค่าได้อย่างง่ายดายตามความต้องการของคุณและทำให้เว็บไซต์ของคุณดูน่าตื่นตาตื่นใจ
หากคุณยังคงประสบปัญหาในการเลือกธีมที่เหมาะสมสำหรับเว็บไซต์ของคุณ คุณอาจต้องการดูเคล็ดลับที่โพสต์ด้านล่าง
- แผ่นโกง: เป็นความคิดที่ดีเสมอที่จะวางแผนล่วงหน้าอย่างเป็นธรรมชาติ คุณควรตรวจสอบการแข่งขันของคุณและเว็บไซต์ชั้นนำบางส่วนในช่องของคุณเพื่อทำความเข้าใจว่าควรตั้งเป้าไว้อย่างไร
ไม่ว่าจะเป็นเฟรมที่ยุบได้ การเลื่อนแบบพารัลแลกซ์ หรือตัวเลื่อน ประเด็นก็คือ งานวิจัยนี้จะช่วยให้คุณวัดประสิทธิภาพของคุณลักษณะดังกล่าวได้ เพื่อให้คุณสามารถนำสิ่งเดียวกันนี้ไปไว้ในเว็บไซต์ของคุณได้
จากนั้น คุณสามารถตรวจสอบธีมต่างๆ ของ WordPress และแม้กระทั่งใช้แถบค้นหาในธีม WordPress เพื่อกรองการค้นหาไปยังธีมที่ระบุซึ่งเหมาะสมกับพารามิเตอร์ของคุณ
- เลือกธีมที่ตอบสนองเสมอ: ไม่สามารถระบุได้เพียงพอ คุณต้องเลือกธีมที่ตอบสนองเพื่อให้เว็บไซต์ของคุณสามารถดูได้ผ่านอุปกรณ์หลายเครื่องโดยไม่สูญเสียฟังก์ชันการทำงาน
ซึ่งจะทำให้ผู้ชมสามารถดูเว็บไซต์ของคุณ "ตามที่เป็นอยู่" ผ่านอุปกรณ์ต่างๆ เช่น โทรศัพท์มือถือ iPad และอื่นๆ
- อย่าใช้คุณสมบัติมากเกินไป: การเลือกธีมที่มาพร้อมกับคุณสมบัติต่างๆ มากเกินไปดูเหมือนจะเป็นความคิดที่ดี แต่เชื่อฉันเถอะ มันไม่ว่าอะไรหรอก
การเลือกธีมที่บวมอาจส่งผลให้ช้าลงและส่งผลต่อประสิทธิภาพไซต์ของคุณ ตัวอย่างเช่น หน้าเว็บของคุณอาจใช้เวลาในการโหลดนานขึ้น และอาจส่งผลให้สูญเสียผู้มีโอกาสเป็นลูกค้าหลายรายและสูญเสียลูกค้าที่มีศักยภาพในที่สุด
จำไว้ว่าลูกค้าส่วนใหญ่มักจะอยู่บนเว็บเพจเพียงไม่กี่วินาที และคุณไม่สามารถจะเสียคุณสมบัติพิเศษแบบเดียวกันนี้ได้
ด้วยเคล็ดลับเหล่านี้ คุณควรจะสามารถเลือกธีมที่เหมาะสมและปรับแต่งธีมได้เช่นกัน เนื่องจากคุณเชี่ยวชาญในการเขียนโปรแกรม PHP คุณควรจะสามารถเขียนโค้ดและปรับแต่งเพื่อให้ดูเหมือนกับที่คุณจินตนาการได้
นี่คือบทเรียนวิดีโอบางส่วน:
https://youtu.be/tSblOUw97Mc?list=PLIjMj0-5C8TI7Jwell1rTvv5XXyrbKDcy
