Flat Design กับ Material Design ต่างกันยังไง?
เผยแพร่แล้ว: 2022-08-23เยี่ยมชมบทความนี้เพื่อทำความเข้าใจความแตกต่างที่แท้จริงระหว่างการออกแบบแฟลตและดีไซน์ Material และความแตกต่างระหว่างกัน
เนื่องจากแนวโน้มในด้านการออกแบบเว็บไซต์มีการเปลี่ยนแปลงอยู่เสมอ การออกแบบทั้งสองที่ปกครองอินเทอร์เน็ตคือการออกแบบแบบเรียบและการออกแบบวัสดุ
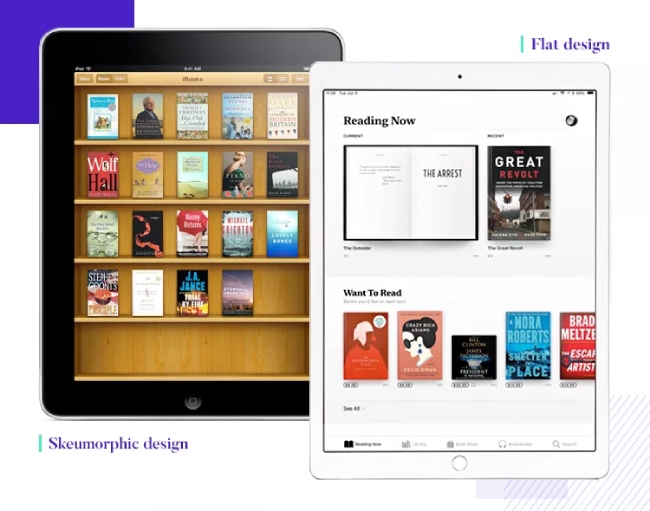
การออกแบบทั้งสองนี้ค่อนข้างแตกต่างจาก Skeuomorphism ที่ปฏิบัติมาเป็นเวลานาน
Skeuomorphism เป็นสไตล์ที่ใช้รายละเอียดเพื่อเลียนแบบวัตถุในชีวิตจริง
ตัวอย่างเช่น ไอคอนที่ใช้สำหรับ 'ถังรีไซเคิล' หมายถึงการใช้สำหรับจัดเก็บรายการหรือไฟล์ที่ถูกทิ้ง
อย่างไรก็ตาม ด้วยการเปิดตัวอุปกรณ์มือถือประเภทต่างๆ ที่มีขนาดหน้าจอต่างกัน จึงจำเป็นต้องเปลี่ยนแปลงการออกแบบเว็บไซต์
ทั้งการออกแบบเรียบและการออกแบบวัสดุเกือบจะคล้ายกันโดยมีความแตกต่างเล็กน้อย

เพื่อให้เข้าใจแนวคิดของ Flat Design vs Material design ให้เราพูดถึงข้อดีและข้อเสียของข้อเสนอการออกแบบทั้งสองประเภทนี้
ดีไซน์เรียบ

Flat Design เป็นการออกแบบพื้นฐานที่เน้นการใช้องค์ประกอบการจัดสไตล์แบบมินิมอลที่ให้ภาพลวงตาสามมิติ เช่น เงาตกกระทบ พื้นผิว และการไล่ระดับสี
มันดูเรียบง่ายและแสดงออกโดยใช้สีเรียบๆ การยึดถือสัญลักษณ์ และการพิมพ์ เน้นการใช้งานแบบดิบมากกว่ารูปลักษณ์
ข้อดีของการออกแบบแบบเรียบ
ต่อไปนี้เป็นข้อดีหลายประการของการออกแบบแบบเรียบ
- มีรูปลักษณ์ที่สม่ำเสมอโดยไม่คำนึงถึงความละเอียดหน้าจอและประเภทของ
อุปกรณ์ - เนื่องจากลบองค์ประกอบการออกแบบที่ไม่จำเป็นออกไป จึงช่วยในการออกแบบเว็บไซต์ได้เร็วขึ้น
- เนื่องจากความเรียบง่าย นักออกแบบจึงพบว่าการพัฒนาไซต์ตอบสนองสำหรับอุปกรณ์หลายเครื่องเป็นเรื่องง่าย
- นอกจากนี้ยังช่วยเพิ่มความเร็วในการโหลดแอปพลิเคชันหรือเว็บไซต์และให้ความสำคัญกับฟังก์ชันการทำงาน
- การไม่มีรูปแบบ skeuomorphic ช่วยให้ผู้อ่านก้าวหน้าเร็วขึ้นผ่านเนื้อหาเว็บไซต์
ข้อเสียของดีไซน์เรียบ
แนวคิดของ Flat Design กับ Material design สามารถเข้าใจได้ดียิ่งขึ้นหากข้อเสียของ Flat Design มีการศึกษาควบคู่ไปกับข้อดีของมัน
ต่อไปนี้เป็นข้อเสียของการใช้ Flat Design
- ทางเลือกของการยึดถือ, สีและการพิมพ์ถูกจำกัดสำหรับนักออกแบบในขณะที่ออกแบบด้วยสไตล์นี้
- ความเรียบง่ายของการออกแบบสามารถทำให้เว็บไซต์ดูทั่วไปและผสมผสานเข้ากับส่วนอื่นๆ แทนที่จะทำให้โดดเด่น
- เนื่องจากไม่มีสัญญาณภาพ เช่น ความลึกหรือเงา อาจทำให้เกิดปัญหาเกี่ยวกับการใช้งานได้ ตัวอย่างเช่น แอปหรือเว็บไซต์บางแห่งจำเป็นต้องใช้ภาพเหล่านี้เพื่อนำทางผู้อ่านผ่านกระบวนการต่างๆ การไม่มีคุณลักษณะเหล่านี้อาจทำให้ผู้ใช้แยกแยะความแตกต่างระหว่างปุ่มที่คลิกได้และกราฟิกแบบเวกเตอร์คงที่ได้ยาก
การออกแบบวัสดุ

Google ได้พัฒนา Material Design ในปี 2014 ซึ่งรวมถึงคุณลักษณะสามมิติที่ประกอบด้วยเลเยอร์ขององค์ประกอบทางกายภาพต่างๆ ควบคู่ไปกับเอฟเฟกต์ความลึก สีที่ตัดกัน และภาพเคลื่อนไหว
เนื้อหาเหล่านี้ถูกจัดวางเป็นชั้นๆ ใต้เนื้อหา เช่น รูปภาพ ปุ่ม หรือตัวพิมพ์เพื่อให้มีความลึก

การออกแบบนี้ยังได้วางชุดแนวทางเกี่ยวกับการพัฒนาแอพ Android โดยผู้พัฒนาแอพ
แม้ว่า Google ได้ขยายการใช้งานการออกแบบนี้ไปยังเว็บไซต์ต่างๆ รวมถึงเว็บแอป เช่น Gmail, Google ไดรฟ์ และ YouTube การออกแบบนี้ยังถูกใช้โดยผู้อื่นสำหรับการออกแบบเว็บ
ข้อดีของการออกแบบวัสดุ
ตอนนี้เราได้พูดถึงข้อดีและข้อเสียต่างๆ ของ Flat Design แล้ว เรามาพูดถึงข้อดีและข้อเสียของดีไซน์ Material กัน สิ่งนี้จะช่วยให้เข้าใจแนวคิดของ Flat Design กับ Material design อย่างชัดเจน ข้อดีของการออกแบบประเภทนี้มีดังนี้ -
- การออกแบบสามมิติช่วยในการพัฒนาเว็บไซต์ที่ใช้งานง่ายซึ่งสามารถโต้ตอบได้ง่าย
- การออกแบบนี้กำหนดแนวทางเฉพาะสำหรับนักออกแบบซึ่งค่อนข้างมีประโยชน์ในขณะที่สร้างการออกแบบเว็บไซต์
- หากแบรนด์หรือธุรกิจกำลังวางแผนที่จะพัฒนาผลิตภัณฑ์สำหรับหลายแพลตฟอร์ม เช่น เว็บไซต์หรือแอปพลิเคชัน Android การออกแบบนี้จะมอบประสบการณ์ที่เป็นหนึ่งเดียวในอุปกรณ์ทุกประเภท ซึ่งจะทำให้เป็นมิตรกับผู้ใช้มากขึ้นซึ่งจะส่งผลต่อการสร้างแบรนด์
- หากผู้ใช้สนใจที่จะใส่แอนิเมชั่นด้วย การออกแบบนี้จะทำให้พวกเขาทำเช่นนั้นได้ ประกอบด้วยแอนิเมชั่นในตัว พวกเขาไม่ต้องพัฒนาคุณสมบัติด้วยตนเอง
ข้อเสียของดีไซน์ Material
ข้อเสียต่างๆ ของ Material Design ที่จะอธิบายแนวคิดของ Flat Design กับ Material Design ด้วย มีดังนี้
- การออกแบบวัสดุเชื่อมโยงกับ Google ดังนั้น หากใครชอบที่จะอยู่ห่างจากมันและพยายามสร้างเอกลักษณ์เฉพาะสำหรับเว็บไซต์หรือแอปพลิเคชันของตน จะเป็นเรื่องยากหากปฏิบัติตามแนวทางของ Google ในลักษณะเดียวกัน
- แอนิเมชั่นของการออกแบบนี้อาจทำให้ไซต์ใช้เวลาในการโหลดนานขึ้น และยังทำให้แบตเตอรี่มือถือหมดเร็วขึ้นอีกด้วย
- เนื่องจากการออกแบบนี้กำหนดแนวทางสำหรับนักพัฒนา จึงอาจจำกัดความคิดสร้างสรรค์ของบุคคลซึ่งอาจชะลอการพัฒนาองค์ประกอบการตกแต่งต่างๆ
ความแตกต่างระหว่าง Flat Design และ Material Design
จากการสนทนาข้างต้นเกี่ยวกับ Flat Design และ Material design ซึ่งรวมถึงข้อดีและข้อเสีย จะเข้าใจได้ง่ายขึ้นว่าแตกต่างกันอย่างไร คอนเซปต์ Flat Design vs Material design ที่นักออกแบบเว็บไซต์ต่างๆ เน้นมีดังนี้
- แม้ว่า Flat Design จะเหมาะสำหรับผู้ใช้ที่คุ้นเคยกับการโต้ตอบทางดิจิทัล แต่ Material Design เป็นรูปแบบหนึ่งของการตอบสนองต่อการกระทำของผู้ใช้ นอกจากนี้ Material Design ยังนำการออกแบบไปสู่อีกขั้นด้วยความสามารถในการสื่อสาร
- เมื่อเปรียบเทียบกับ Flat Design แล้ว Material Design นั้นมีหลายมิติ และยังพิจารณาถึงแกน Z ด้วย
- แม้ว่าการออกแบบทั้งสองจะใช้แนวทางขั้นต่ำ แต่การออกแบบ Material มุ่งเน้นไปที่การจับคู่โลกแห่งความจริงกับโลกดิจิทัล
- แม้ว่า Flat Design จะไม่รวม Skeomorphism แต่ Material Designs ก็ใช้พวกมันอย่างละเอียด
- Flat Designs เหมาะที่สุดสำหรับผู้ใช้ที่มีความต้องการง่ายๆ ในขณะที่ Material Design ตอบสนองความต้องการที่ซับซ้อน
- เมื่อเทียบกับดีไซน์ Material แล้ว Flat Design จะพัฒนาได้ง่ายกว่าและโหลดได้เร็วกว่า
- การออกแบบวัสดุเป็นแบบโต้ตอบและได้แนะนำฟิสิกส์
- การออกแบบวัสดุเป็นวิวัฒนาการของ Flat Design ที่เกี่ยวข้องกับระบบสีและฟังก์ชันการทำงานที่พัฒนาระบบนิเวศการออกแบบที่ผู้ใช้คุ้นเคยจากอุปกรณ์และผลิตภัณฑ์ต่างๆ
- การออกแบบวัสดุมีประสิทธิภาพมากกว่า Flat Design
ดังนั้น จากการสนทนาข้างต้น เราสามารถเข้าใจความแตกต่างระหว่าง Flat Design และ Material Design ซึ่งจะช่วยให้พวกเขาเลือกการออกแบบที่เหมาะสมกับความต้องการของพวกเขามากที่สุด
ธีมการออกแบบเรียบๆ ถูกสร้างขึ้นแล้ว และคุณควรลองดู
