Как добавить вариативные товары на ваш сайт WooCommerce? Пошаговое руководство
Опубликовано: 2022-04-22Без сомнения, создание интернет-магазина резко увеличит ваш бизнес. Вы получите большую выгоду от интернет-магазина, независимо от того, есть ли у вас существующий бизнес или вы только начинаете.
WooCommerce упрощает создание веб-сайта электронной коммерции, но вам может потребоваться включить несколько параметров для эффективного управления и эксплуатации вашего веб-сайта WooCommerce. В этой статье мы обсудим переменные продукты и как добавить переменные продукты в WooCommerce.
Что такое переменные продукты?
Переменные продукты в WooCommerce позволяют вам продавать один и тот же продукт во многих различных вариантах, каждый из которых имеет свою цену, наличие на складе, изображения, класс доставки и т. д. Вы можете управлять каждым продуктом по-разному.
Вариативные продукты помогут вам предоставить своим клиентам множество вариантов в отношении размера, цвета и материала по разным ценам.
Переменные продукты могут использоваться в различных сферах деятельности. Ниже приведены некоторые из самых простых примеров.
- Различные размеры футболок, джинсов и брюк для вашего текстильного сайта.
- Варианты различных начинок для вашей пиццы.
- Предлагайте различные варианты материалов для мобильных чехлов, материалов для обложек книг и т. д.
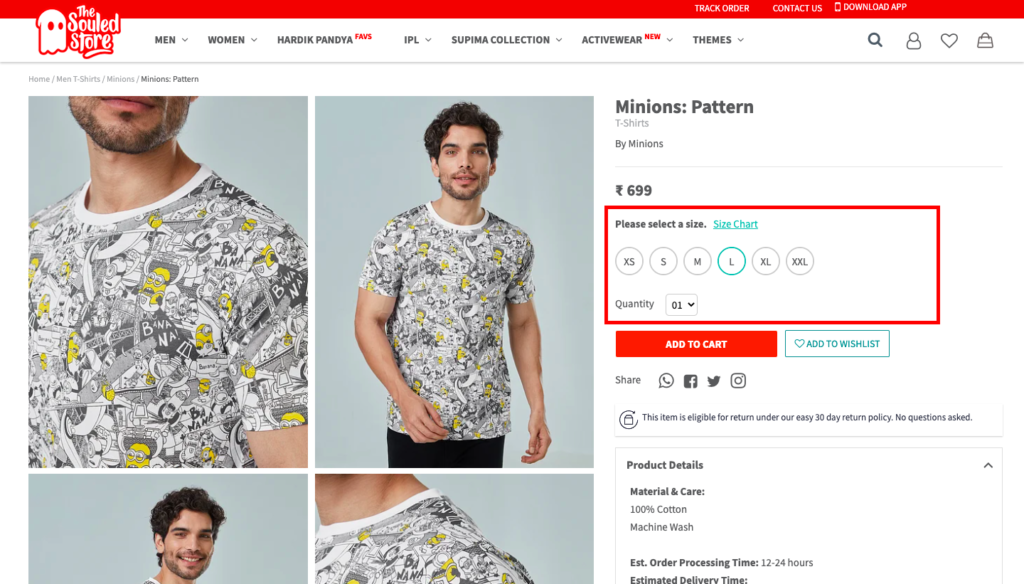
Ниже приведен пример того, как магазин The Souled Store создал различные варианты размеров своей футболки с миньонами.

Что такое атрибуты ?
Атрибуты — это дополнительные параметры продукта, которые позволяют вашим клиентам выбирать из различных доступных вариантов. Размер, цвет, материал и тип — это разные типы атрибутов.
Атрибуты используются для создания переменных продуктов на вашем сайте WooCommerce.
В WooCommerce доступно 2 типа атрибутов.
Глобальные атрибуты и пользовательские атрибуты
Глобальные атрибуты — это общие атрибуты, которые вы можете использовать много раз. Вы можете добавить глобальный атрибут, чтобы вам не нужно было постоянно добавлять его вручную.
Пользовательские атрибуты — это особые атрибуты, которые могут не быть общими для большинства продуктов.
Например, параметры размера, такие как «Маленький», «Средний» и «Большой», можно использовать в качестве глобального атрибута, поскольку их можно использовать для любых товаров, таких как футболки, рубашки, сумки и т. д.
Принимая во внимание, что вместимость — это особый атрибут, который можно использовать для сумок (емкость: 30 л, 32 л, 35 л).
Как создать глобальные атрибуты в WooCommerce?
Давайте посмотрим, как создать глобальные атрибуты для вашего магазина WooCommerce. (Вы можете пропустить эту часть, если не хотите использовать глобальные атрибуты)
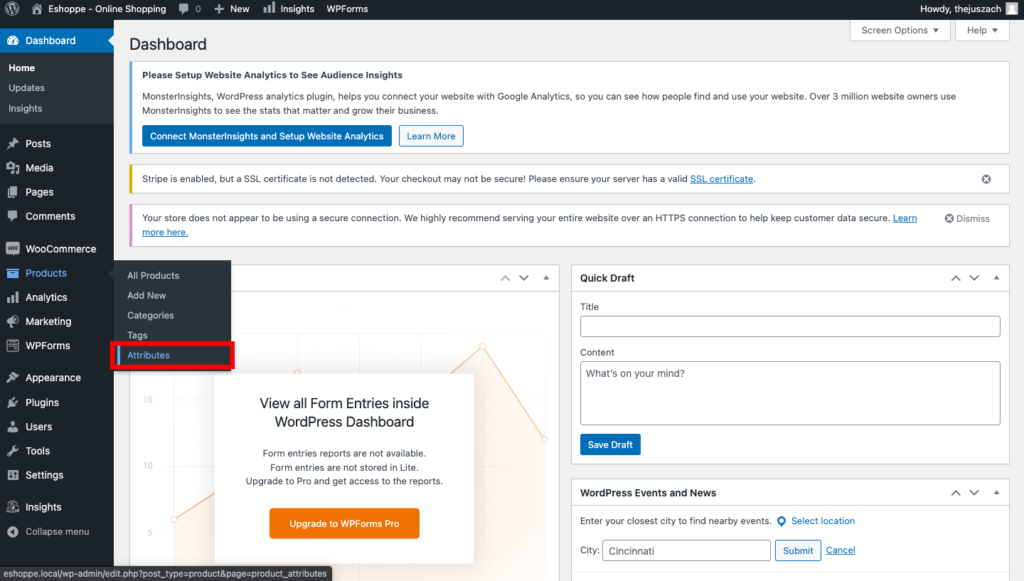
- Откройте панель инструментов вашего сайта WordPress.
- Выберите « Атрибуты » в меню « Продукты ».

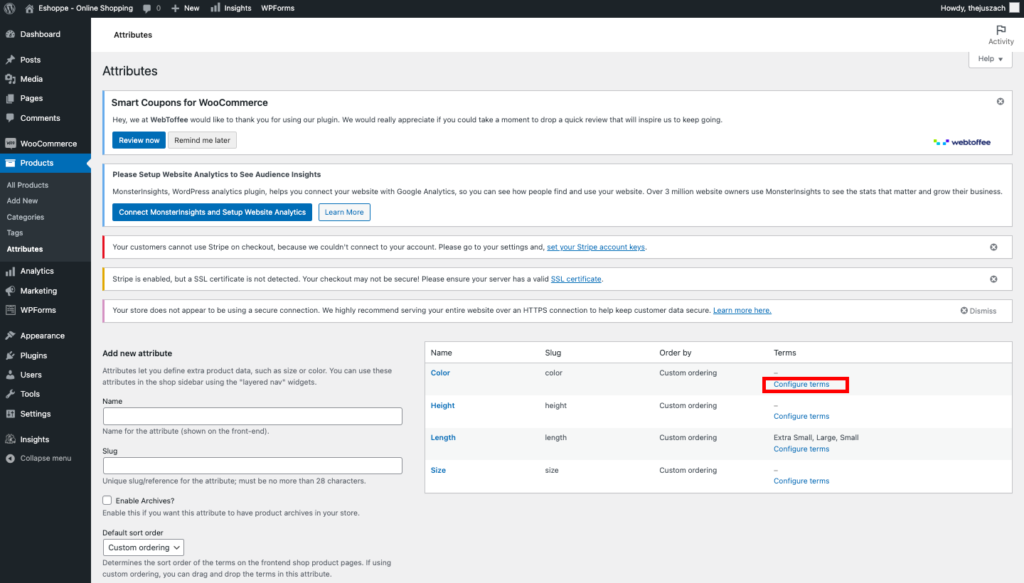
- Вы перейдете на страницу атрибутов .

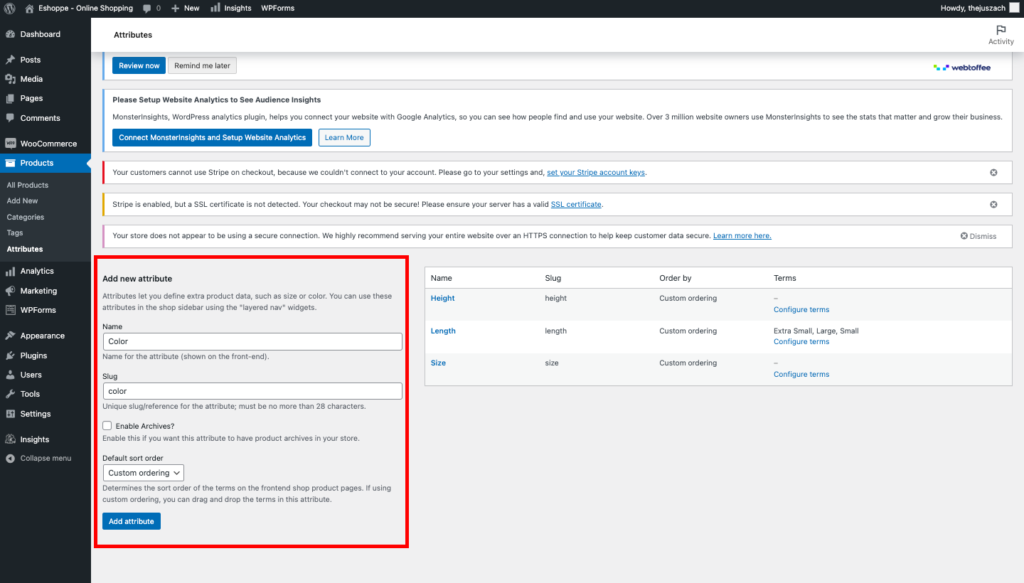
- Введите Имя для вашего атрибута. (например, цвет)
- Добавьте слаг (необязательно). Slugs — это версии имени, связанные с URL-адресом.
- Вы можете оставить флажок « Включить архивы » снятым. Включение архивов позволяет просматривать страницу со всеми продуктами, имеющими этот атрибут.
- Выберите порядок сортировки по умолчанию . Это определит порядок сортировки для вашего атрибута. Порядок сортировки позволяет упорядочить атрибуты. Например, маленькие, средние и большие.
Вы также можете выбрать Пользовательский порядок , чтобы сортировать атрибуты вручную.
- Щелкните Добавить атрибут .
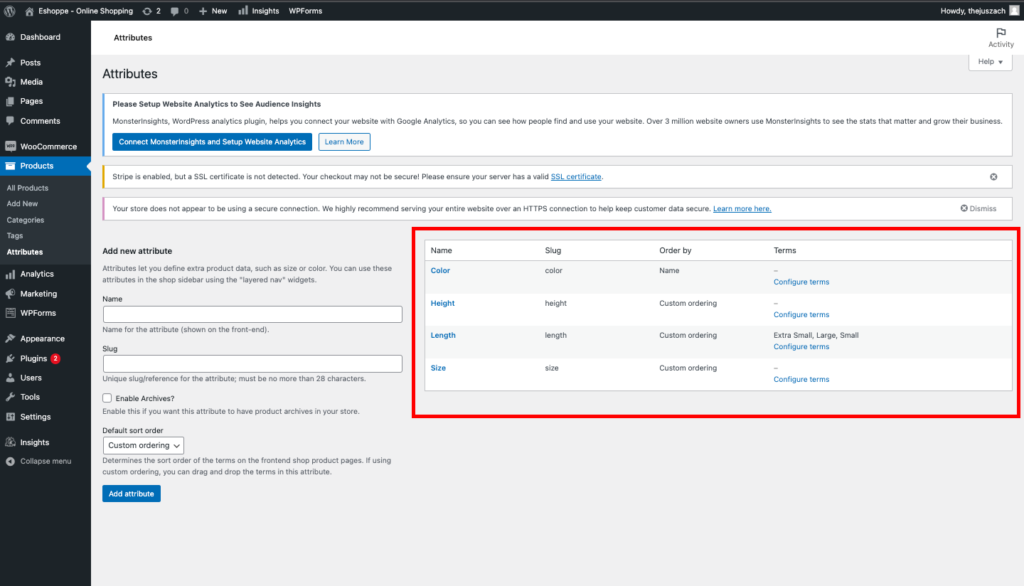
Теперь вы можете видеть, что ваш вновь созданный атрибут добавлен в список.

Далее вам нужно добавить значения во вновь созданные атрибуты.
- Нажмите Настроить условия .

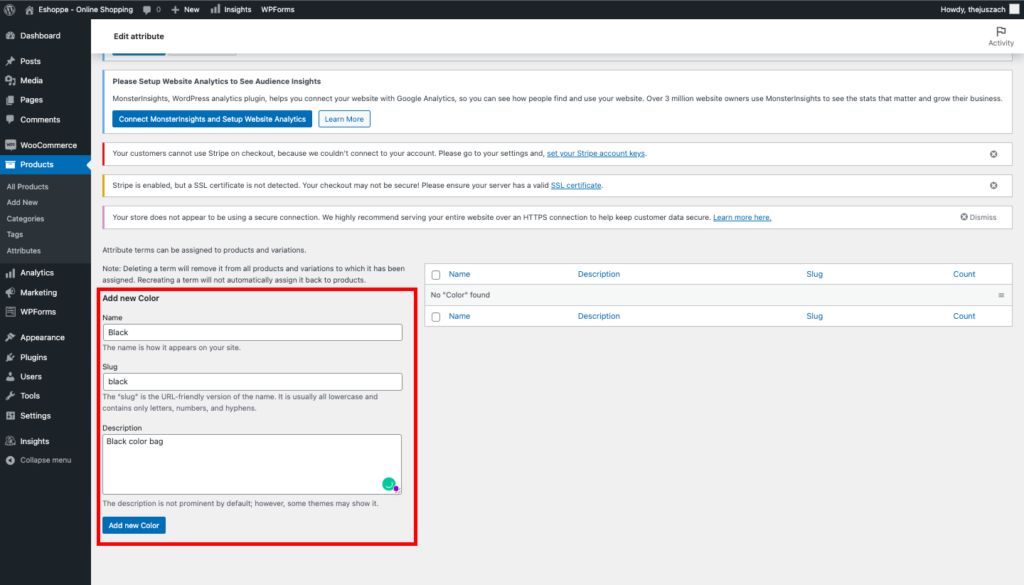
- Теперь вы можете добавлять различные значения к вашему атрибуту.
- Введите Имя, Слаг и краткое описание .
- Щелкните Добавить новый цвет . (в качестве атрибута мы выбрали цвет)

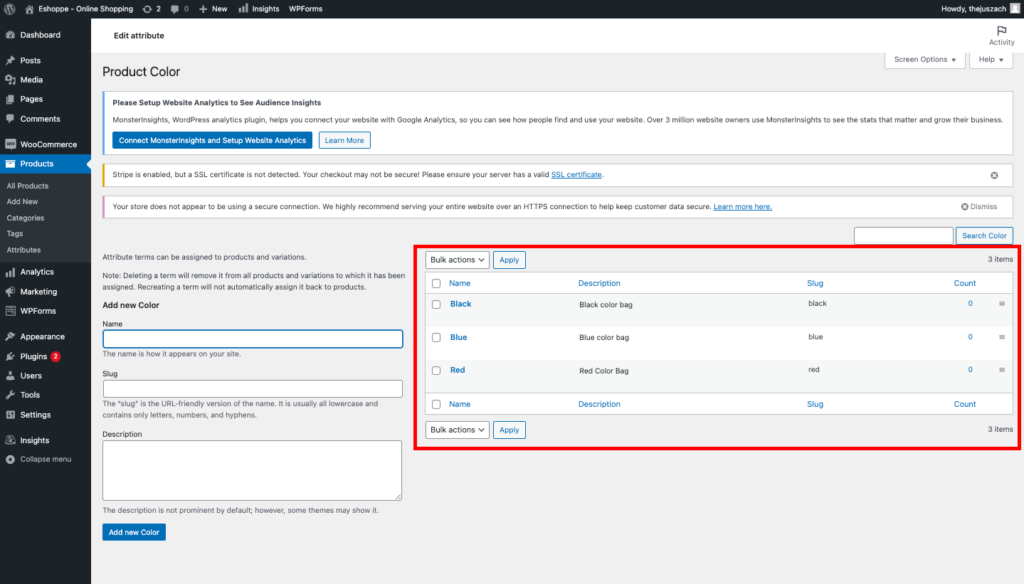
- Введите столько значений, сколько хотите.
Теперь вы можете видеть, что ваши значения добавлены в список.

Теперь, когда атрибуты установлены, давайте начнем пошаговое руководство по добавлению переменных продуктов на ваш сайт WooCommerce.

Как добавить вариативные товары на сайт WooCommerce?
Следующие шаги помогут вам добавить переменные продукты на ваш сайт WooCommerce. Вы можете либо создать новый продукт, либо отредактировать существующий.
Шаг 1: Создание нового переменного продукта
- Откройте личный кабинет вашего сайта.
- Выберите Продукты > Добавить новый.
- Введите информацию о продукте (название, описание, изображения и т. д.).
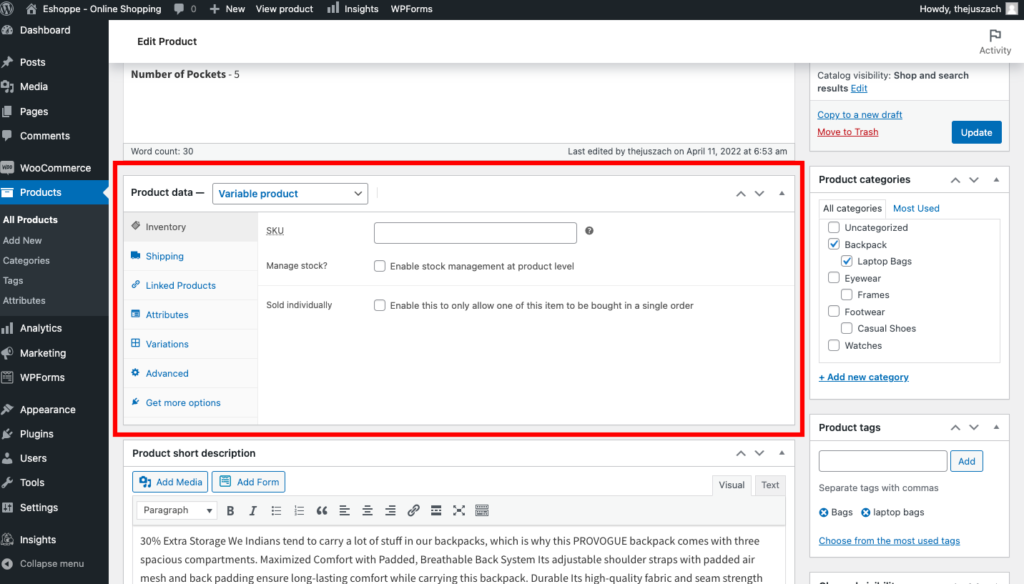
- Выберите Переменный продукт в раскрывающемся меню Данные о продукте.

Шаг 2: Добавление атрибутов
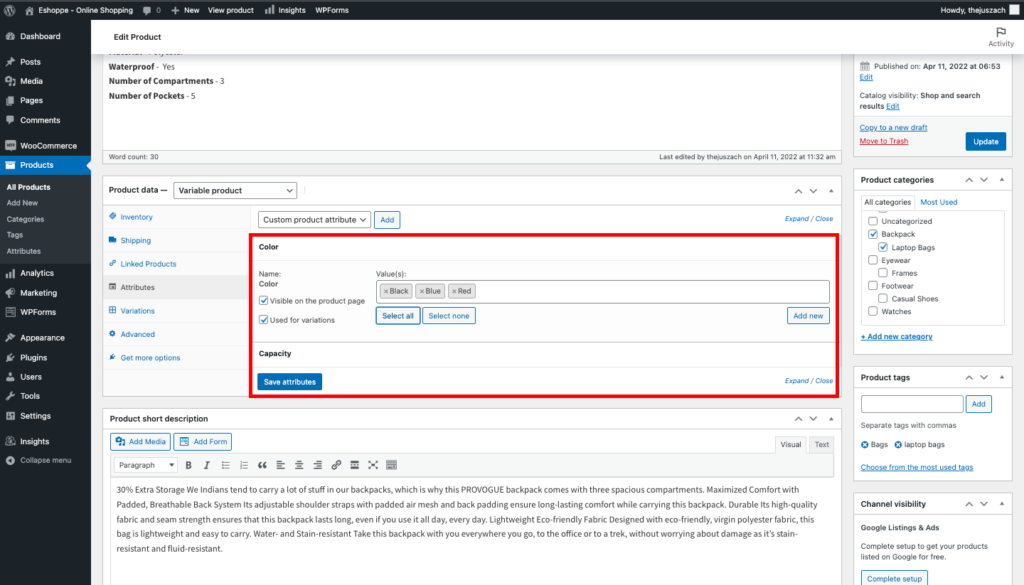
- Выберите « Атрибуты » в мета-окне « Данные о продукте».
- Выберите ранее созданный глобальный атрибут. (упомянутый выше)
- Выберите Добавить .
- Выберите « Выбрать все» для значений .
- Установите флажок Используется для вариантов , чтобы добавить эти атрибуты для вариантов.

- Щелкните Сохранить атрибуты .
Вы можете видеть, что ваш атрибут добавлен в список. Вы также можете добавить пользовательские атрибуты, характерные для этого продукта.
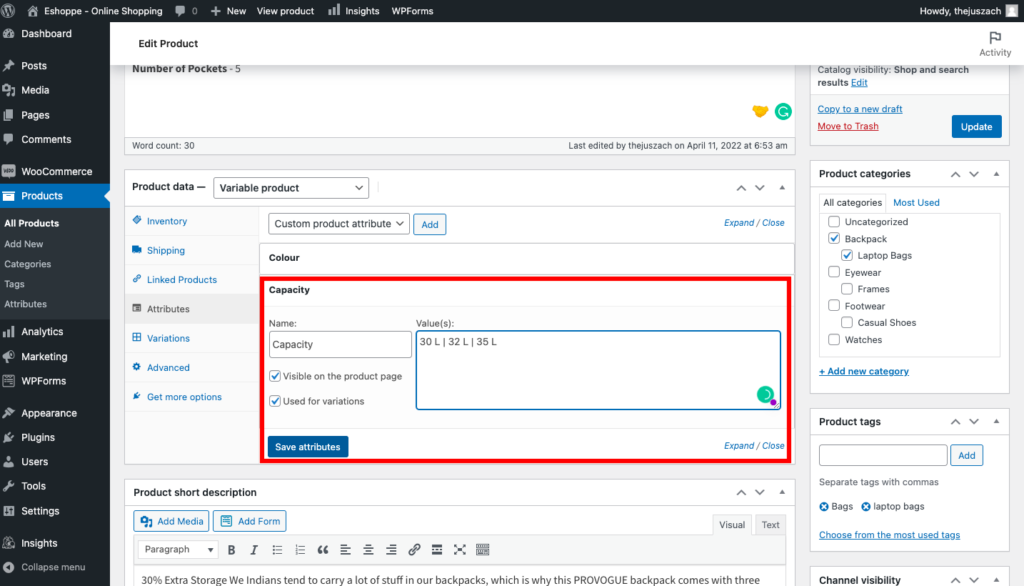
Давайте добавим емкость в качестве пользовательского атрибута.
Шаг 3: Создайте настраиваемые атрибуты
- Выберите Пользовательский атрибут продукта и нажмите Добавить .
- Введите Имя .
- Введите значения и разделите их вертикальной чертой . (например, 30 л | 32 л | 35 л).
- Установите флажок Используется для вариантов .

- Щелкните Сохранить атрибуты .
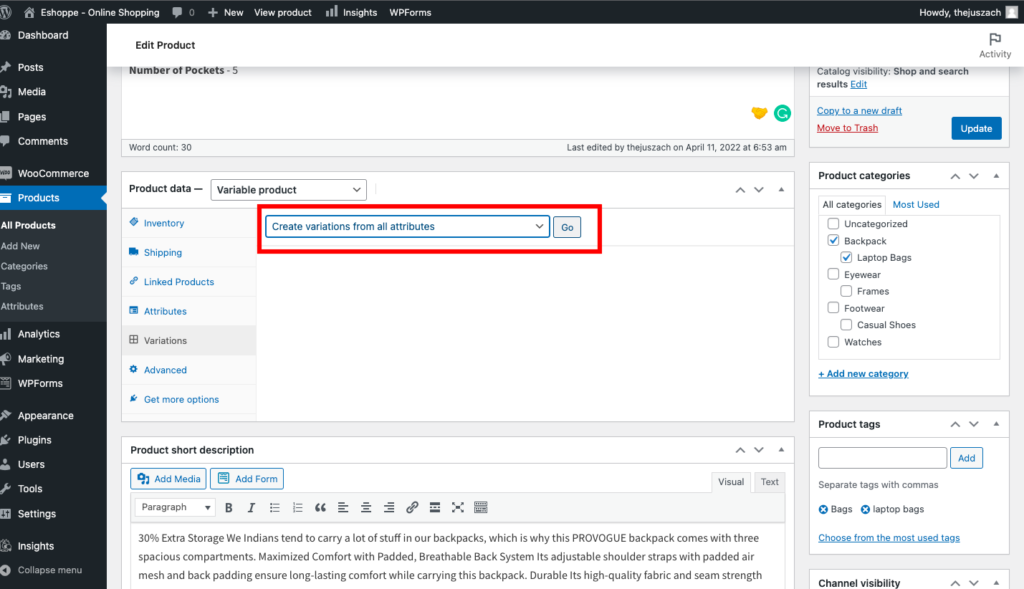
Шаг 4: Добавление вариантов
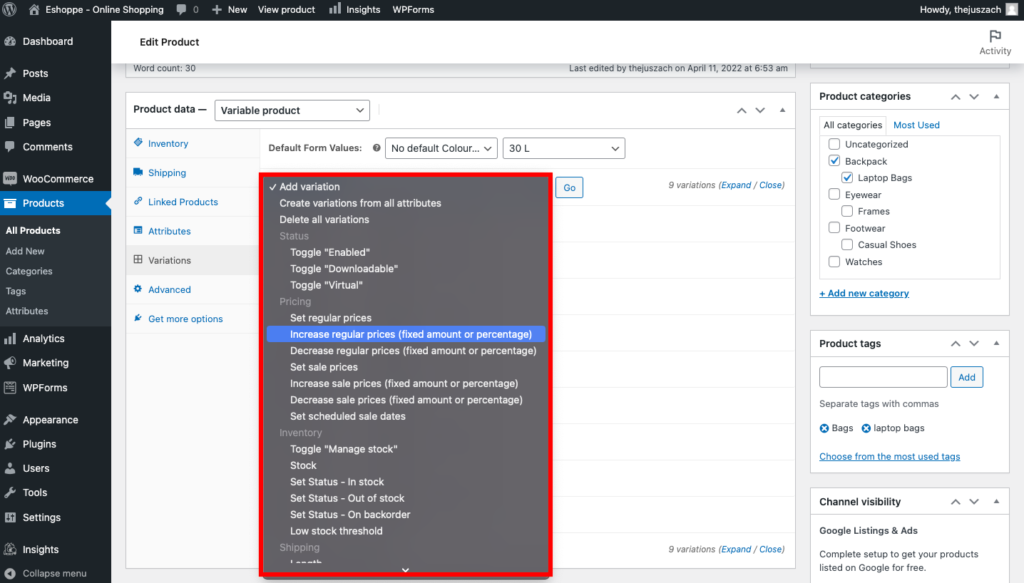
- Выберите « Вариации» в меню.

- Здесь также можно вручную добавить каждую вариацию или выбрать Создать вариации из всех атрибутов . Это добавит все возможные варианты для вашего продукта. Например, черный 30 л, черный 32 л, синий 30 л, синий 32 л и т. д.

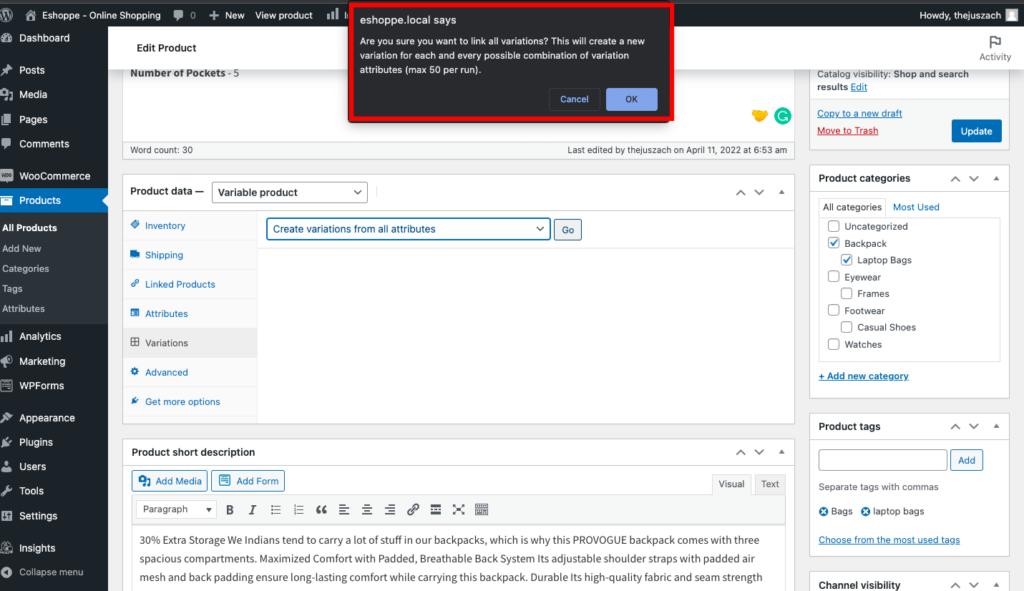
- Во всплывающем окне нажмите « ОК », чтобы добавить варианты.
- Выберите значения по умолчанию в параметре «Значения формы по умолчанию».
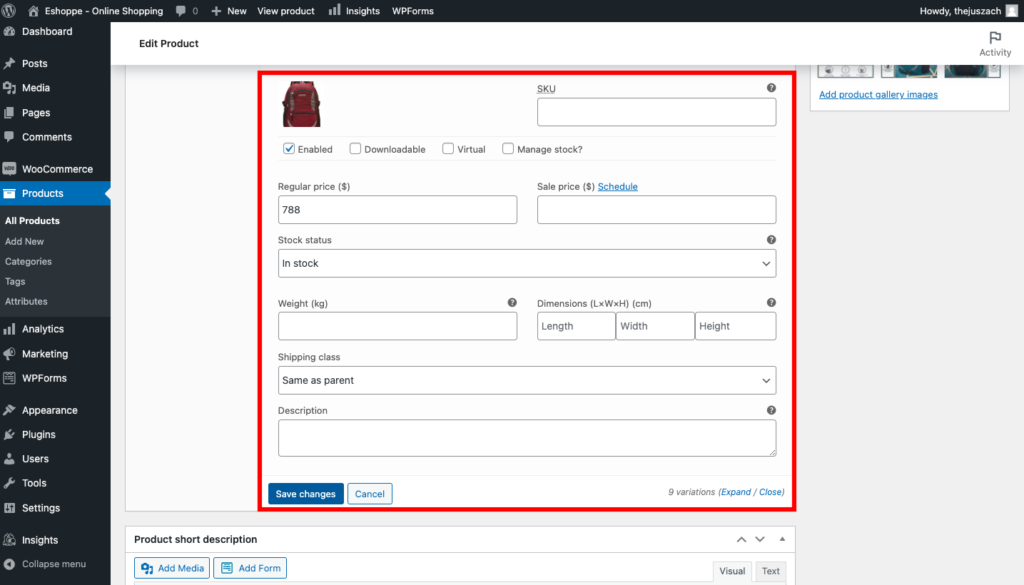
- Отредактируйте каждый вариант и добавьте изображения, цены и статус доступности.
- Вы также можете удалить варианты, если они не требуются.

- Щелкните Сохранить изменения.
Вы также можете массово редактировать варианты, устанавливать обычные цены, скидки и т. д.

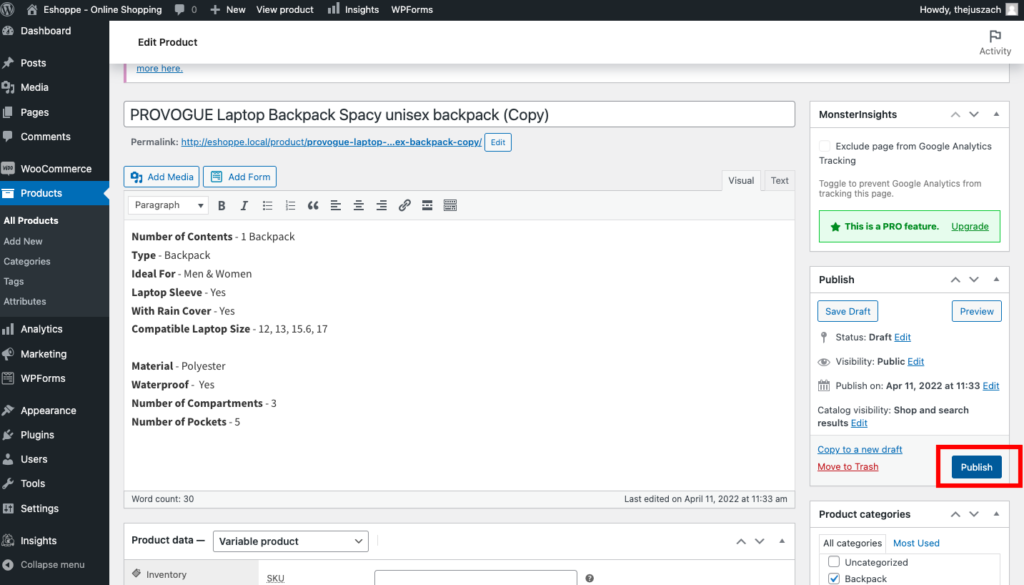
Наконец, просмотрите сведения о продукте и нажмите « Опубликовать », чтобы добавить продукт.

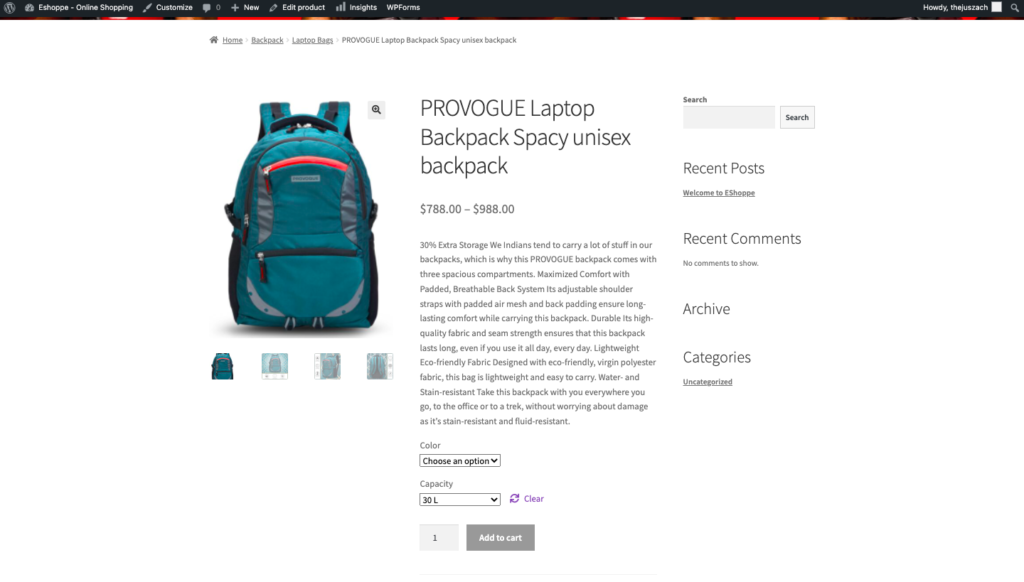
Нажмите « Просмотреть продукт », чтобы увидеть, как покупатель увидит ваш продукт.

Небольшой совет: не вводите клиента в заблуждение слишком большим количеством вариантов или опций.
Считаете эту статью полезной? Пожалуйста, оставьте комментарий ниже.
- Это помогло ?
- Да нет
