Три показателя производительности сайта, влияющие на SEO
Опубликовано: 2021-09-16У вас нет SEO-стратегии, если у вас нет соответствующей стратегии повышения производительности веб-сайта. С каждым обновлением Google навыки и внимание, необходимые для постоянного высокого рейтинга, совершенствуются.
Google сейчас начинает внедрять «опыт страницы» в качестве одного из своих факторов ранжирования. Обратите внимание, что взаимодействие со страницей связано с взаимодействием с пользователем, но отличается от него. Google выпустил большое количество документации, объясняющей конкретные показатели производительности веб-сайта, которые они будут искать.
Хотя это обновление не будет кардинальным изменением, оно потребует, чтобы ваш веб-сайт обеспечивал взаимодействие со страницей, которое включает в себя больше, чем просто скорость. Скорость страницы важна, но это также слишком широкий показатель, чтобы быть очень полезным.
Три новых показателя производительности сайта Google (называемые Core Web Vitals) измеряют ощутимый опыт посетителей на каждой странице.
Нет времени изучать Core Web Vitals? Доверьтесь нам и установите наш бесплатный плагин Jetpack Boost.
Что такое Core Web Vitals и почему они лучше старых показателей?
Как объясняет Google, web Vitals дает владельцам сайтов возможность количественно оценить пользовательский опыт и указать конкретные шаги, которые они могут предпринять для улучшения. Основные веб-показатели будут учитывать тот факт, что многие инструменты измерения ориентированы на технологии, а не на людей .
Предыдущие показатели производительности веб-сайтов Google измеряли то, о чем заботились автоматизированные скрипты, боты и компьютеры. Но Core Web Vitals связаны с реальным опытом реальных посетителей. Так что да, эти показатели по-прежнему связаны со скоростью веб-сайта, но скорость, которая волнует пользователей в реальном мире.
Пользователи чувствуют , когда Core Web Vitals не справляется.
В настоящее время Google установила три основных веб-показателя, связанных с:
- Производительность загрузки, измеренная наибольшей отрисовкой содержимого (LCP)
- Интерактивность, измеряемая задержкой первого ввода (FID)
- Визуальная стабильность, измеренная кумулятивным сдвигом макета (CLS)
Эти термины могут показаться немного громоздкими, но они значительно облегчат вам работу с вашей страницей, а также ваш рейтинг в поисковых системах.
Давайте подробнее рассмотрим каждый из них.
LCP: самая большая содержательная краска
Такие термины, как «скорость веб-сайта», бесполезны, потому что они слишком широки и на самом деле не отражают того, что волнует пользователя. Когда вы открываете веб-страницу, вам не нужно загружать всю страницу, прежде чем вы сможете начать с ней взаимодействовать. Что вам нужно увидеть, так это центральные элементы страницы.
Метрика LCP измеряет время рендеринга самого большого изображения или блока текста, который появляется на первом видимом экране. Это может быть фото, видео или текстовый блок. Идея здесь заключается в том, что даже если все различные элементы на боковой панели или в небольших разделах страницы не полностью загружены, пока виден основной контент, вы можете начать взаимодействовать со страницей.
При измерении производительности вашего веб-сайта по метрике LCP (как на мобильных, так и на настольных устройствах) Google ищет показатель менее 2,5 секунд как минимум в 75% случаев. Это приносит оценку «хорошо». Оценка «плохо» — это все, что превышает 4,0 секунды.
Как улучшить мой балл LCP
По данным Google, на LCP в основном влияют медленный отклик сервера, рендеринг на стороне клиента, время загрузки ресурсов и блокирующие рендеринг JavaScript и CSS. Это становится немного более техническим, но если у вас есть ноу-хау или вы можете нанять разработчика, они могут начать работать над некоторыми из этих задач.
Ресурсы, блокирующие рендеринг, могут привести к тому, что самая большая содержательная отрисовка будет загружаться дольше, чем должна. Откладывая некритичные CSS и JavaScript, вы можете ускорить загрузку основного контента.
Когда такие ресурсы, как видео и изображения, загружаются слишком долго, это также влияет на ваш LCP. Оптимизируя и сжимая изображения, вы можете ускорить процесс.
Если это звучит сложно, перейдите к инструменту, который сделает большую часть этого за вас.
Узнайте больше о LCP и о том, как улучшить свой результат
FID: задержка первого входа
Плохой пользовательский опыт возникает, когда посетитель выполняет определенное действие, а затем на вашем сайте ничего не происходит.
Например, когда вы нажимаете на ссылку или кнопку или нажимаете на изображение, сколько времени требуется для обработки вашего действия? Если вам приходится сидеть и ждать, это плохой опыт страницы, и это снизит производительность вашего сайта.
Новые факторы ранжирования Google будут вознаграждать сайты за низкий балл FID. Эта оценка измеряется с момента первого взаимодействия пользователя с чем-либо на веб-странице до момента, когда браузер отвечает на это действие.
Это не должно занять много времени, и Google оценивает сайт как «хороший» для оценки FID менее 100 миллисекунд по крайней мере в 75% взаимодействий с пользователем. Плохо — это все, что превышает 300 миллисекунд.
Как улучшить мой балл FID
Начните с аудита производительности Lighthouse, который выявит возможности для улучшения вашей оценки FID.
Наиболее распространенной причиной плохой оценки FID является слишком много JavaScript, пытающихся выполнить различные задачи. Если основной поток занят выполнением всех задач JavaScript, он не будет реагировать на действия пользователя.
Вы можете улучшить свой показатель FID, разбивая длинные задачи, оптимизируя свою страницу, чтобы она была готова к взаимодействию с пользователем, используя веб-воркер и сокращая время выполнения JavaScript.
Если это звучит сложно, перейдите к инструменту, который сделает большую часть этого за вас.
Узнайте больше о FID здесь
CLS: совокупное изменение макета
Вашим посетителям это очень важно, и позже мы покажем вам несколько способов улучшить его, включая бесплатный инструмент, который сделает большую часть работы за вас.
«Сдвиг макета» происходит, когда вы находитесь на веб-странице, и внезапно все немного смещается вверх или вниз. Это когда-нибудь случалось? Вы пытаетесь прочитать страницу, а текст продолжает прыгать. Это очень расстраивает. И если вы пытаетесь нажать на что-то, это может быть еще более раздражающим.
Это смещение происходит потому, что другие элементы на странице добавляются или удаляются где-то за пределами видимой части страницы. Это может быть изменение размера изображения, открытие видео, изменение размера шрифта, сторонняя реклама или виджет.
Метрика CLS измеряет, как часто это происходит, и использует формулу для оценки вашего сайта за все неожиданные изменения макета, которые происходят в течение срока загрузки страницы. Ключ здесь «неожиданный». Если пользователь на что-то нажимает, он ожидает, что что-то произойдет, поэтому такие сдвиги не влияют негативно на этот показатель.
Хороший показатель CLS — ниже 0,1. Плохой балл больше 0,25.
Если вы знаете, как работать с кодом на своем веб-сайте, или имеете базовый опыт разработки, вы можете улучшить свой показатель CLS, исправив функции, которые ухудшают работу пользователей.

Как улучшить мой балл CLS
- Включите атрибуты размера для всех изображений и видео. Или зарезервируйте место с чем-то вроде полей соотношения сторон CSS. Делая это, браузеры будут выделять нужное количество места, даже если изображение или видео еще не загружены.
- Никогда не создавайте страницу, которая вставляет новый контент выше того места, где находится пользователь, если только это не связано напрямую с действиями, предпринятыми посетителем на вашем сайте.
- Аккуратно обращайтесь с анимацией, если вы используете ее на своем сайте.
Узнайте больше о том, как улучшить свой балл CLS
Как я могу проверить свои текущие показатели производительности Core Web Vitals?
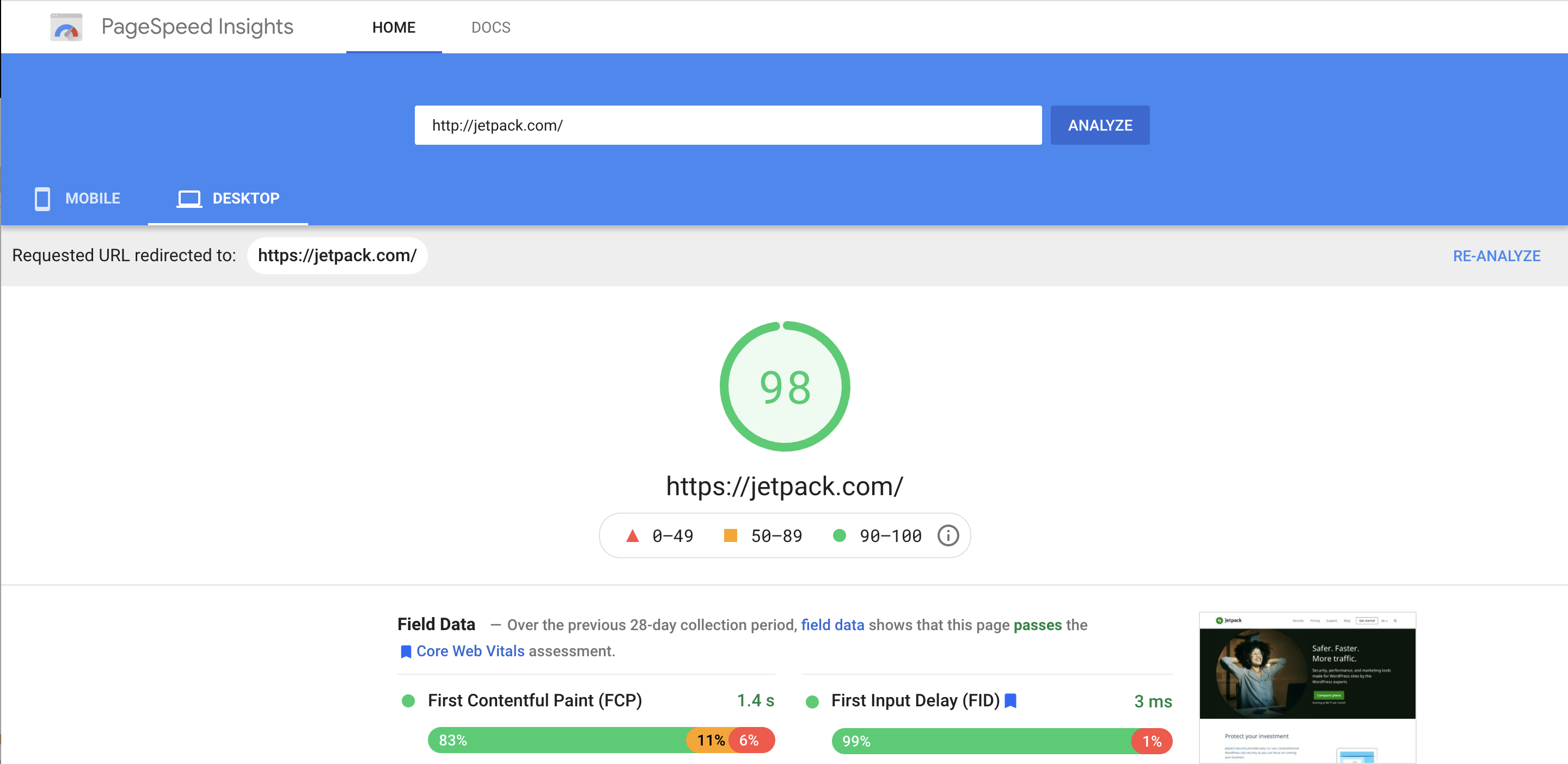
Самый простой способ узнать, насколько хорошо ваш сайт работает в соответствии с этими новыми показателями, — это использовать Google PageSpeed Insights. Этот бесплатный инструмент оценивает ваш сайт и предлагает практические шаги, которые вы можете использовать для улучшения.
PageSpeed Insights выставляет баллы по различным показателям и объединяет их в общий балл от 0 до 100. Ниже 50 считается плохим, от 50 до 89 означает, что вам нужно улучшить, а от 90 до 100 — хорошо.
Вот скриншот, показывающий, как выглядит основной отчет о результатах:

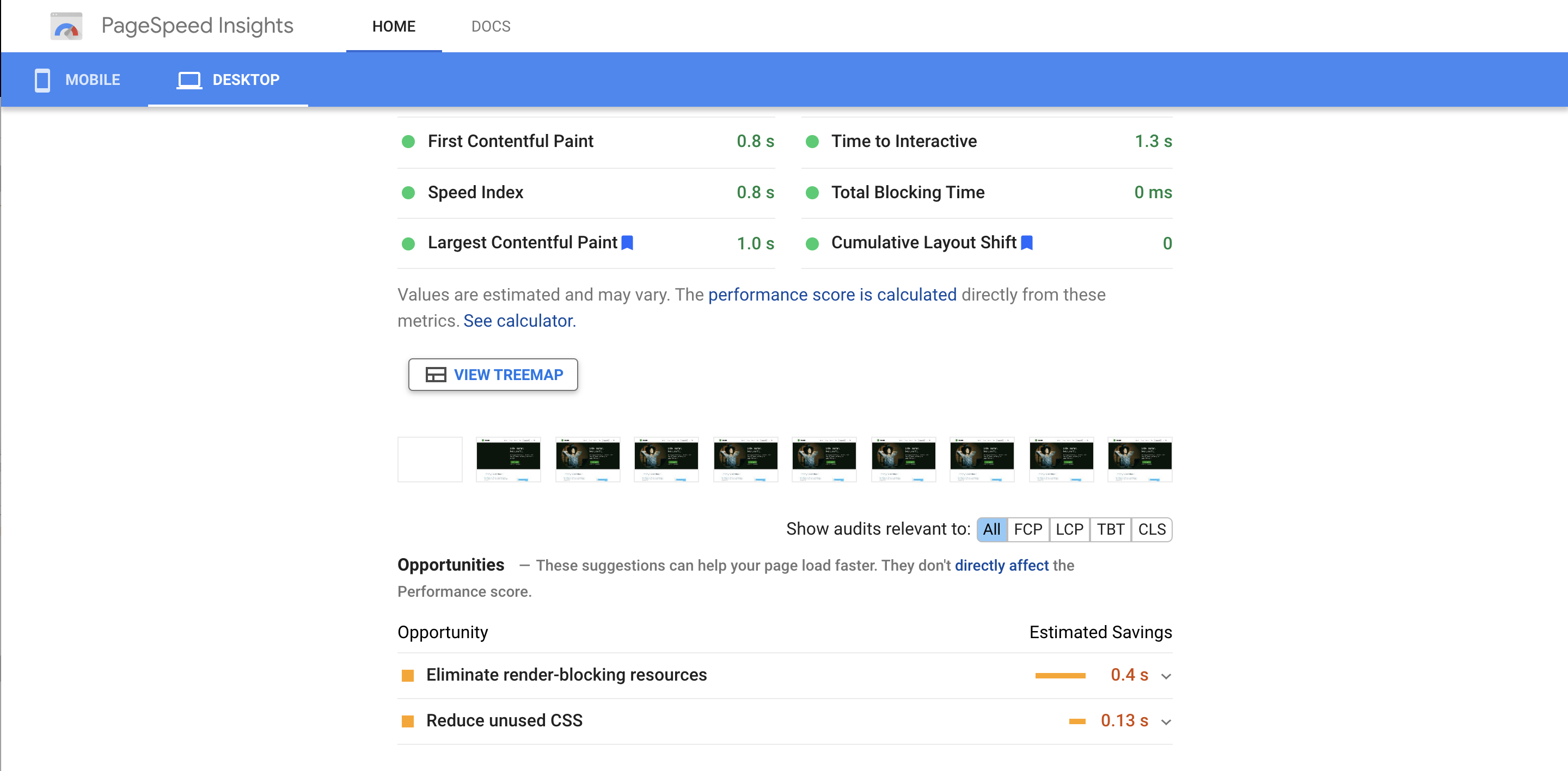
Под вашим отчетом о результатах вы найдете способы улучшить свой результат. В некоторых случаях рекомендации очень специфичны. Например, он порекомендует определенные плагины, которые вы можете установить и использовать на своем сайте для решения конкретной проблемы. И он оценит экономию времени, которую вы можете ожидать от каждого улучшения.
Вот скриншот раздела «Возможности».

Когда вы нажимаете стрелку раскрывающегося списка справа от каждого элемента, вы увидите все предложения по улучшению этой конкретной метрики.
Посетите PageSpeed Insights, чтобы оценить свой сайт
Как только вы попадете на страницу Insights, введите свой URL-адрес в строку вверху, подождите, пока он проанализирует ваш сайт, и посмотрите свои результаты.
Еще один инструмент, который вы можете использовать, — это отчет Core Web Vitals, к которому вы можете получить доступ из Search Console. Вот как получить и понять этот отчет.
Как проверить изменения в основных веб-показателях
Как только вы улучшите взаимодействие с пользователем и скорость на своем сайте, вы хотите, чтобы Google как можно скорее отчитался об этих улучшениях. Чтобы подтвердить изменения:
- Войдите в свою учетную запись Google Search Console и выберите свой веб-сайт.
- Выберите Core Web Vitals в меню слева.
- Нажмите « Открыть отчет» рядом с диаграммой для мобильного или настольного компьютера.
- Выберите тип проблемы , который вы исправили. Например, это может быть «проблема с LCP».
- Нажмите кнопку Проверить исправление .
Это запустит 28-дневный сеанс мониторинга на вашем сайте. Если Google не увидит никаких доказательств проблемы, они пометят ее как «исправленную». Вы также можете вернуться на эту же страницу, чтобы проверить ход проверки и увидеть окончательный результат.
Что, если я не оптимизирую свой сайт для основных жизненно важных веб-сайтов?
Внедрение основных веб-показателей представляет собой общее смещение акцента Google на пользовательский опыт. Поисковые системы будут продолжать придавать все большее значение тому, смогут ли посетители легко использовать ваш сайт, найти то, что они ищут, и уйти довольными. И если вы не будете соответствовать новым стандартам, ваш сайт может упасть в рейтинге.
Конечно, падение рейтинга также означает падение посещаемости сайта и, следовательно, падение продаж, доходов от рекламы или подписчиков. Но поскольку основные веб-жизненные показатели также напрямую влияют на взаимодействие с пользователем, речь идет о гораздо большем.
Независимо от того, являетесь ли вы блоггером, владельцем магазина или поставщиком услуг, опыт посетителей вашего сайта имеет решающее значение для вашего успеха. Если ваш сайт загружается быстро и обеспечивает удобство для пользователей, они с большей вероятностью прочитают ваши сообщения, купят ваши продукты, подпишутся на вашу рассылку или свяжутся с вашим отделом продаж. Если нет, то они, вероятно, уйдут и найдут то, что ищут в другом месте.
В конце концов, вам очень полезно оптимизировать свой сайт для основных жизненно важных веб-сайтов.
Что, если я не хочу возиться с предлагаемыми улучшениями?
Несмотря на то, что новый подход Google значительно упростил вам улучшение показателей производительности вашего веб-сайта, это все равно потребует некоторой работы.
Нет ли более простого способа? Что делать, если у вас нет времени или технического опыта?
Хорошая новость — да! - есть более простой способ.
Он называется Jetpack Boost .
Если вы не хотите каждый день смотреть статистику производительности сайта и заниматься безостановочными задачами по оптимизации, но и не хотите нанимать специалиста по веб-разработке, то Jetpack Boost — это именно то, что вам нужно.
Лучше всего то, что это бесплатно.
Большинство других инструментов обременяют вас многочисленными опциями, которые часто требуют технических знаний, которых у вас нет. Все поля, которые вы можете установить или снять, могут сбивать с толку, и часто неясно, как включение функций повлияет на ваш сайт. Редко бывает ясно, почему вы можете или не можете захотеть изменить каждую настройку. Нажмите не ту кнопку или измените неверную настройку, и вы можете сломать свой сайт или подвергнуть его другим рискам и угрозам.
Jetpack Boost был создан для владельцев сайтов, у которых нет времени или опыта, чтобы быть в курсе всего этого, но которые все же хотят улучшить показатели производительности своего веб-сайта и обеспечить положительное впечатление от страницы.

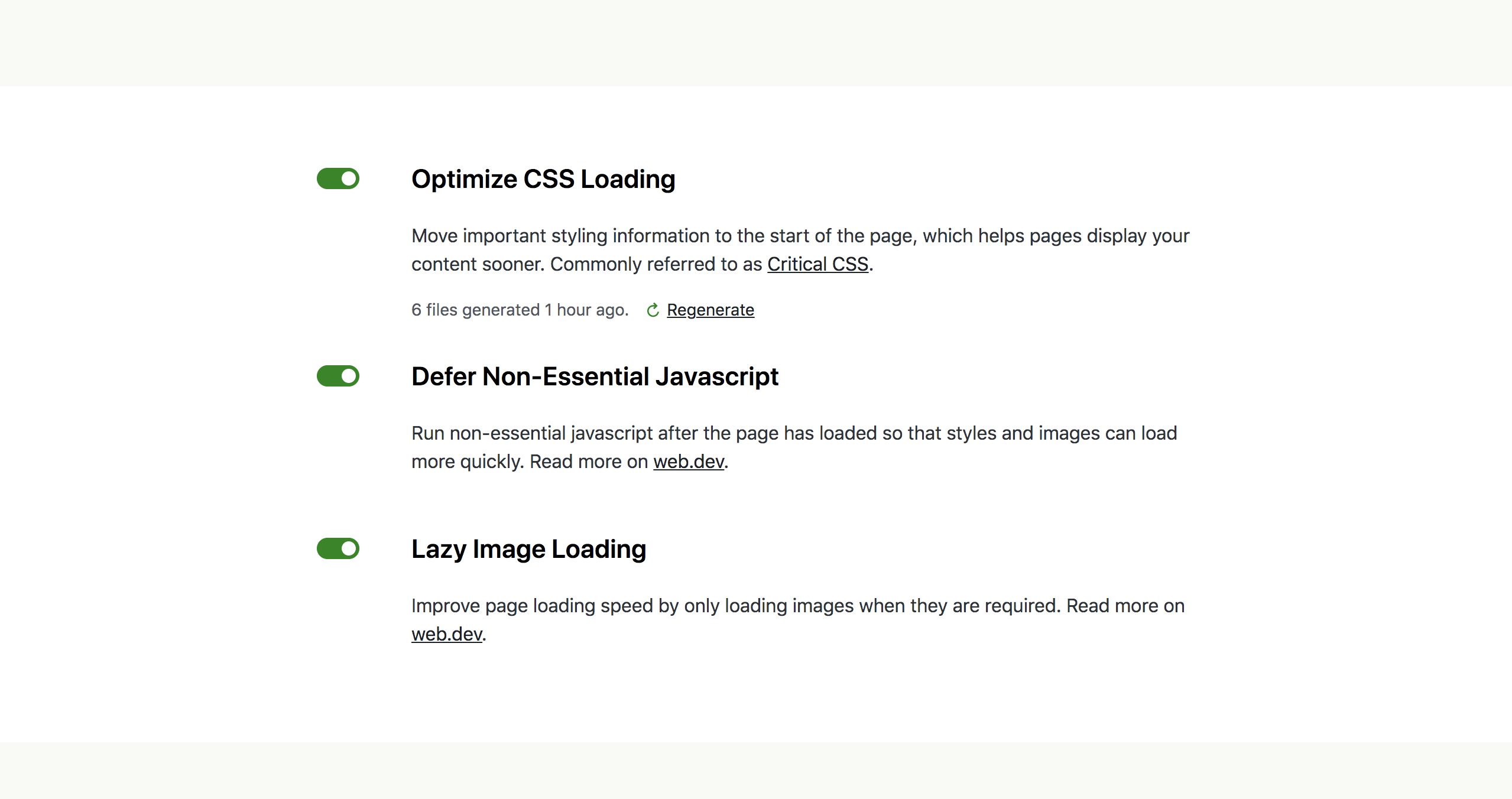
С Jetpack Boost вы включаете его, и он все делает за вас. Запустите тест, чтобы увидеть, насколько хорошо работает ваш сайт, и включите улучшения одним переключателем.
Узнайте больше о Jetpack Boost
Опять же, ваш рейтинг в поисковых системах напрямую связан со способностью вашего сайта создавать положительные впечатления. Google использует эти три основных веб-жизненных фактора — самую большую содержательную отрисовку, первую задержку ввода и кумулятивное изменение макета — в качестве одного из факторов ранжирования своего сайта.
С помощью Jetpack Boost вы можете получать высокие оценки от Google и в то же время обеспечивать лучший опыт для своих посетителей.
Если у вас есть вопросы и вы хотите узнать больше о Jetpack Boost, начните здесь.
