Três métricas de desempenho do site que afetam o SEO
Publicados: 2021-09-16Você não tem uma estratégia de SEO, a menos que tenha uma estratégia de desempenho do site para acompanhá-la. A cada atualização do Google que passa, a habilidade e a atenção necessárias para classificar consistentemente são refinadas.
O Google agora está começando a lançar a 'experiência da página' como um de seus fatores de classificação. Observe que a experiência da página está relacionada, mas distinta da experiência do usuário. O Google lançou uma boa quantidade de documentação explicando as métricas específicas de desempenho do site que eles estão procurando.
Embora essa atualização não seja uma mudança drástica, ela exigirá que seu site forneça uma experiência de página que envolva mais do que apenas velocidade. A velocidade da página é importante, mas também é uma métrica muito ampla para ser muito útil.
As três novas métricas de desempenho do site do Google (chamadas Core Web Vitals) medem a experiência tangível do visitante em cada página.
Não tem tempo para aprender sobre o Core Web Vitals? Confie em nós e instale nosso plugin gratuito Jetpack Boost.
O que são os Core Web Vitals e por que eles são melhores do que as métricas antigas?
Como o Google explica, os web vitals oferecem aos proprietários de sites uma maneira de quantificar a experiência do usuário e fornecer etapas específicas que podem ser executadas para melhorar. Os principais web vitals abordarão o fato de que muitas ferramentas de medição são focadas em tecnologia – não focadas em pessoas .
As métricas de desempenho de sites anteriores do Google mediam coisas com as quais scripts automatizados, bots e computadores se importavam. Mas os Core Web Vitals estão relacionados às experiências reais de visitantes reais. Então, sim, essas métricas ainda estão relacionadas à velocidade do site, mas à velocidade com a qual os usuários se preocupam no mundo real.
Os usuários sentem isso quando o Core Web Vitals tem um desempenho inferior.
Atualmente, o Google estabeleceu três Core Web Vitals relacionados a:
- Desempenho de carregamento, medido pela maior pintura com conteúdo (LCP)
- Interatividade, medida pelo primeiro atraso de entrada (FID)
- Estabilidade visual, medida pela mudança de layout cumulativa (CLS)
Esses termos podem parecer um pouco avassaladores, mas tornarão muito mais fácil para você melhorar sua experiência na página junto com seus rankings nos mecanismos de pesquisa.
Vamos dar uma olhada mais de perto em cada um.
LCP: maior pintura de conteúdo
Termos como 'velocidade do site' não são úteis porque são muito amplos e não refletem realmente o que interessa ao usuário. Ao abrir uma página da Web, você não precisa carregar a página inteira antes de começar a interagir com ela. O que você precisa ver são os recursos centrais da página.
A métrica LCP mede o tempo de renderização da maior imagem ou bloco de texto que aparece na primeira tela visível. Pode ser uma foto, um vídeo ou um bloco de texto. A ideia aqui é que, mesmo que todos os vários elementos na barra lateral ou em seções menores da página não tenham sido totalmente carregados, desde que o conteúdo principal esteja visível, você pode começar a interagir com a página.
Ao medir o desempenho do seu site na métrica LCP (em dispositivos móveis e desktop), o Google procura uma pontuação inferior a 2,5 segundos em pelo menos 75% das experiências. Isso ganha uma classificação 'boa'. Uma classificação 'ruim' é algo mais do que 4,0 segundos.
Como melhorar minha pontuação no LCP
De acordo com o Google, o LCP é afetado principalmente pela resposta lenta do servidor, renderização do lado do cliente, tempos de carregamento de recursos e JavaScript e CSS de bloqueio de renderização. Isso fica um pouco mais técnico, mas se você tiver o know-how ou puder contratar um desenvolvedor, ele poderá começar a trabalhar em algumas dessas tarefas.
Recursos de bloqueio de renderização podem fazer com que a maior pintura de conteúdo demore mais para carregar do que deveria. Ao adiar CSS e JavaScript não críticos, você pode acelerar o tempo de carregamento do seu conteúdo principal.
Quando recursos como vídeos e imagens demoram muito para carregar, isso também afeta seu LCP. Ao otimizar e compactar suas imagens, você pode acelerar as coisas.
Se isso parece complicado, pule para a parte inferior para ver uma ferramenta que lida muito com isso para você.
Saiba mais sobre o LCP e como melhorar sua pontuação
FID: primeiro atraso de entrada
Uma experiência de usuário ruim acontece quando o visitante realiza uma ação específica e, em seguida, nada ocorre em seu site.
Por exemplo, quando você clica em um link ou botão ou toca em uma imagem, quanto tempo leva para que sua ação seja processada? Se você tiver que ficar sentado esperando, essa é uma experiência ruim na página e prejudicará o desempenho do seu site.
Os novos fatores de classificação do Google recompensarão os sites por terem uma pontuação FID baixa. Essa pontuação mede desde a primeira vez que um usuário interage com algo em uma página da Web até o momento em que o navegador responde a essa ação.
Isso não deve demorar muito, e o Google classifica um site como 'bom' para uma pontuação FID inferior a 100 milissegundos em pelo menos 75% das interações do usuário. Pobre é qualquer coisa acima de 300 milissegundos.
Como melhorar minha pontuação no FID
Comece executando uma auditoria de desempenho do Lighthouse, que revelará oportunidades para melhorar sua pontuação no FID.
A causa mais comum de uma pontuação FID ruim é muito JavaScript tentando executar várias tarefas. Se o encadeamento principal estiver ocupado lidando com todas as tarefas do JavaScript, ele não responderá às interações do usuário.
Você pode melhorar sua pontuação FID dividindo tarefas longas, otimizando sua página para que esteja pronta para a interação do usuário, usando um web worker e reduzindo o tempo de execução do JavaScript.
Se isso parece complicado, pule para a parte inferior para ver uma ferramenta que lida muito com isso para você.
Saiba mais sobre o FID aqui
CLS: mudança de layout cumulativa
Seus visitantes se preocupam muito com isso, e mostraremos várias maneiras de melhorá-lo mais tarde, incluindo uma ferramenta gratuita que faz grande parte do trabalho para você.
Uma 'mudança de layout' acontece quando você está em uma página da Web e, de repente, tudo muda um pouco para cima ou para baixo. Já aconteceu isso? Você está tentando ler uma página e o texto continua pulando. É muito frustrante. E se você está tentando clicar em algo, pode ser ainda mais agravante.
Essa mudança acontece porque outros elementos na página estão sendo adicionados ou removidos, em algum lugar fora da parte da página que você pode ver. Isso pode ser um redimensionamento de imagem, uma abertura de vídeo, uma mudança de tamanho de fonte, um anúncio de terceiros ou um widget.
A métrica CLS mede a frequência com que isso acontece e usa uma fórmula para pontuar seu site para todas as mudanças inesperadas de layout que ocorrem durante a vida útil do carregamento da página. A chave aqui é 'inesperado'. Se o usuário clicar em algo, ele está esperando que algo aconteça, então esses tipos de mudanças não afetam negativamente essa pontuação.
Uma boa pontuação CLS é qualquer coisa abaixo de 0,1. Uma pontuação ruim é superior a 0,25.
Se você souber como trabalhar com o código em seu site ou tiver alguma experiência básica de desenvolvimento, poderá melhorar sua pontuação CLS corrigindo recursos que degradam a experiência do usuário.

Como melhorar minha pontuação no CLS
- Inclua atributos de dimensionamento para todas as imagens e vídeos. Ou reserve o espaço com algo semelhante a caixas de proporção de aspecto CSS. Ao fazer isso, os navegadores reservarão a quantidade certa de espaço, mesmo que a imagem ou o vídeo ainda não tenham sido carregados.
- Nunca construa uma página que insira novo conteúdo acima de onde o usuário está, a menos que esteja diretamente relacionado a ações realizadas pelo visitante em seu site.
- Manuseie as animações com cuidado, se você as usar em seu site.
Saiba mais sobre como melhorar sua pontuação no CLS
Como posso verificar minhas pontuações atuais da métrica de desempenho do Core Web Vitals?
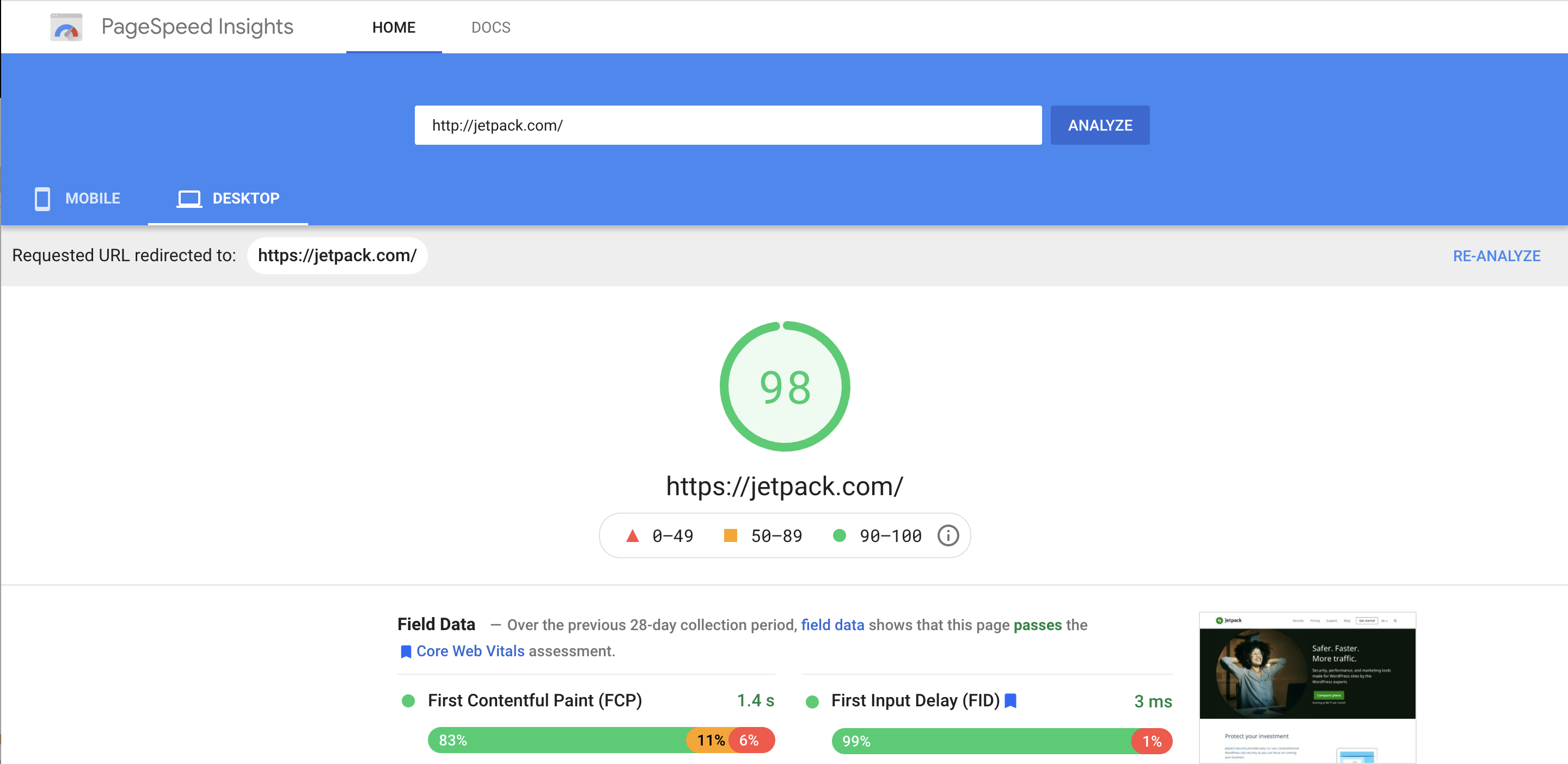
A maneira mais simples de descobrir o desempenho do seu site de acordo com essas novas métricas é usar o Google PageSpeed Insights. Essa ferramenta gratuita pontua seu site e fornece etapas práticas que você pode usar para melhorar.
O PageSpeed Insights dará pontuações para uma variedade de métricas e as combinará em uma pontuação geral de 0 a 100. Abaixo de 50 é considerado ruim, 50 a 89 significa que você precisa melhorar e 90 a 100 é bom.
Aqui está uma captura de tela mostrando a aparência do relatório de pontuação principal:

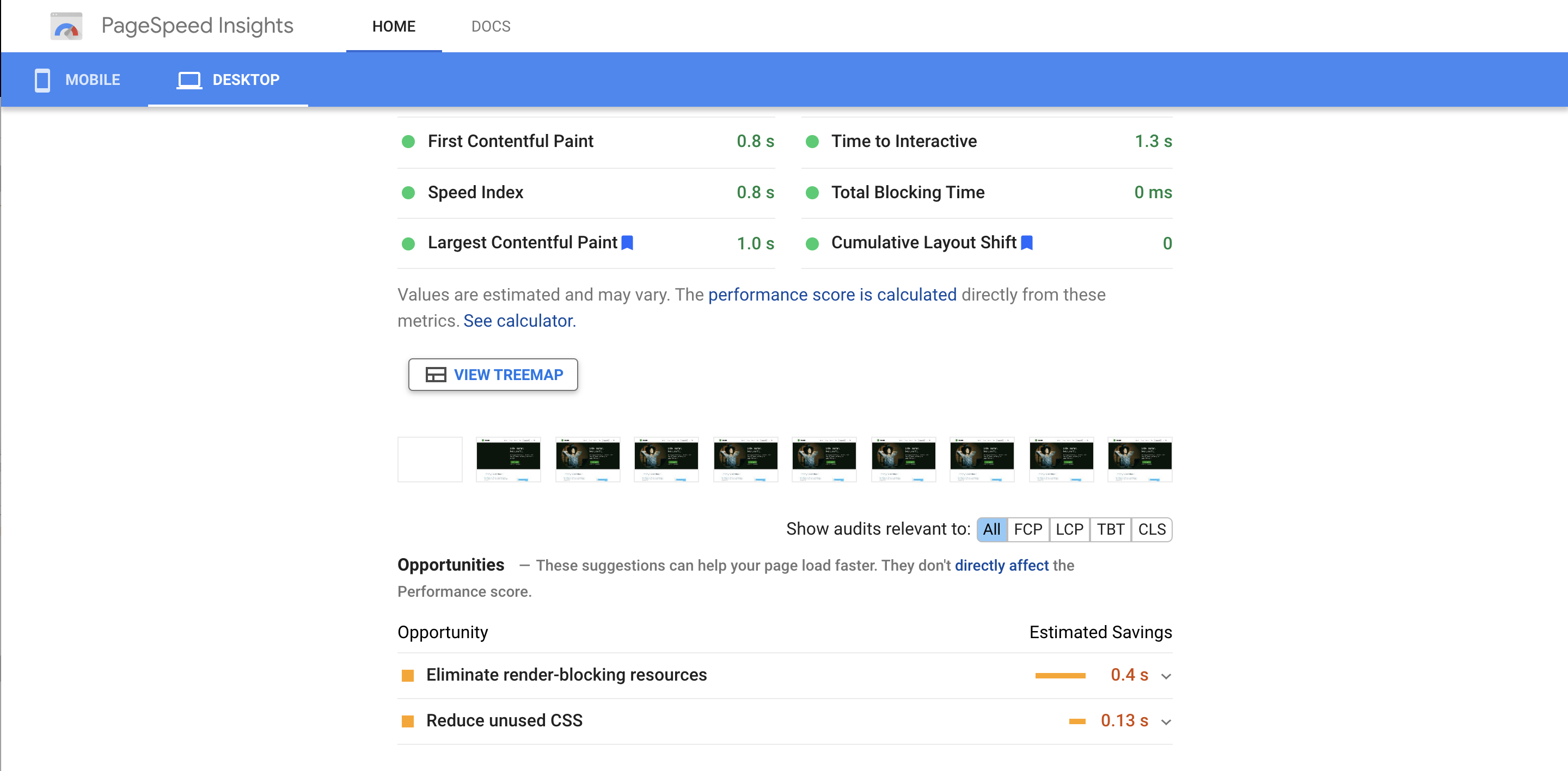
Abaixo do seu relatório de pontuação, ele lhe dará oportunidades de como melhorar sua pontuação. As recomendações são muito específicas em alguns casos. Por exemplo, ele recomendará plugins específicos que você pode instalar e usar em seu site para resolver um problema específico. E estimará a economia de tempo que você pode esperar de cada melhoria.
Aqui está uma captura de tela da seção Oportunidades.

Ao clicar na seta suspensa à direita de cada item, você verá todas as sugestões de como melhorar essa métrica específica.
Visite o PageSpeed Insights para pontuar seu site
Assim que chegar à página Insights, insira sua URL na barra na parte superior, espere que ela analise seu site e veja seus resultados.
Outra ferramenta que você pode usar é o relatório Core Web Vitals, que pode ser acessado no Search Console. Veja como obter e entender esse relatório.
Como validar alterações nos principais Web vitals
Depois de melhorar a experiência do usuário e a velocidade em seu site, você deseja que o Google considere essas melhorias o mais rápido possível. Para validar as alterações:
- Faça login na sua conta do Google Search Console e selecione a propriedade do seu site.
- Selecione Core Web Vitals no menu à esquerda.
- Clique em Abrir relatório ao lado do gráfico para dispositivos móveis ou computadores.
- Selecione o tipo de problema que você corrigiu. Por exemplo, isso pode ser "problema LCP".
- Clique no botão Validar Correção .
Isso iniciará uma sessão de monitoramento de 28 dias em seu site. Se o Google não encontrar nenhuma evidência do problema, ele o marcará como "corrigido". Você também pode retornar a esta mesma página para verificar o andamento da validação e ver o resultado final.
E se eu não otimizar meu site para os principais elementos vitais da web?
A introdução dos principais elementos vitais da web representa uma mudança geral no foco do Google em relação à experiência do usuário. Os mecanismos de pesquisa continuarão a colocar cada vez mais peso sobre se os visitantes do site podem ou não usar seu site facilmente, encontrar o que estão procurando e sair felizes. E se você não acompanhar os novos padrões, poderá ver seu site caindo no ranking.
É claro que uma queda nos rankings também significa uma queda no tráfego do site e, consequentemente, uma queda nas vendas, receita de anúncios ou seguidores. Mas como os principais elementos vitais da web também impactam diretamente a experiência do usuário, também se trata de muito mais.
Seja você um blogueiro, dono de loja ou provedor de serviços, a experiência dos visitantes do seu site é fundamental para o seu sucesso. Se o seu site carregar rapidamente e fornecer uma ótima experiência ao usuário, é muito mais provável que eles leiam suas postagens, comprem seus produtos, inscrevam-se em sua lista de e-mail ou entrem em contato com sua equipe de vendas. Se isso não acontecer, eles provavelmente sairão e encontrarão o que estão procurando em outro lugar.
No final, vale muito a pena otimizar seu site para os principais elementos vitais da web.
E se eu não quiser me incomodar com as melhorias sugeridas?
Embora a nova abordagem do Google tenha tornado muito mais fácil para você melhorar as métricas de desempenho do seu site, ainda será necessário algum trabalho.
Não existe uma maneira mais fácil? E se você não tiver tempo ou experiência técnica?
A boa notícia é – sim! – há uma maneira mais fácil.
Chama-se Jetpack Boost .
Se você não quer ver as estatísticas de desempenho do site todos os dias e gerenciar as tarefas ininterruptas de otimização, mas também não quer contratar um especialista em desenvolvimento web, o Jetpack Boost é exatamente o que você deseja.
O melhor de tudo, é grátis.
A maioria das outras ferramentas sobrecarrega você com inúmeras opções que geralmente exigem conhecimento técnico que você não possui. Todas as caixas que você pode marcar ou desmarcar podem ser confusas e muitas vezes não está claro como os recursos de ativação afetarão seu site. Raramente fica claro por que você pode ou não querer alterar cada configuração. Pressione o botão errado ou ajuste a configuração errada e você pode quebrar seu site ou abri-lo para outros riscos e ameaças.
O Jetpack Boost foi criado para proprietários de sites que não têm tempo ou experiência para ficar por dentro de tudo isso, mas que ainda desejam melhorar as métricas de desempenho do site e oferecer uma experiência de página positiva.

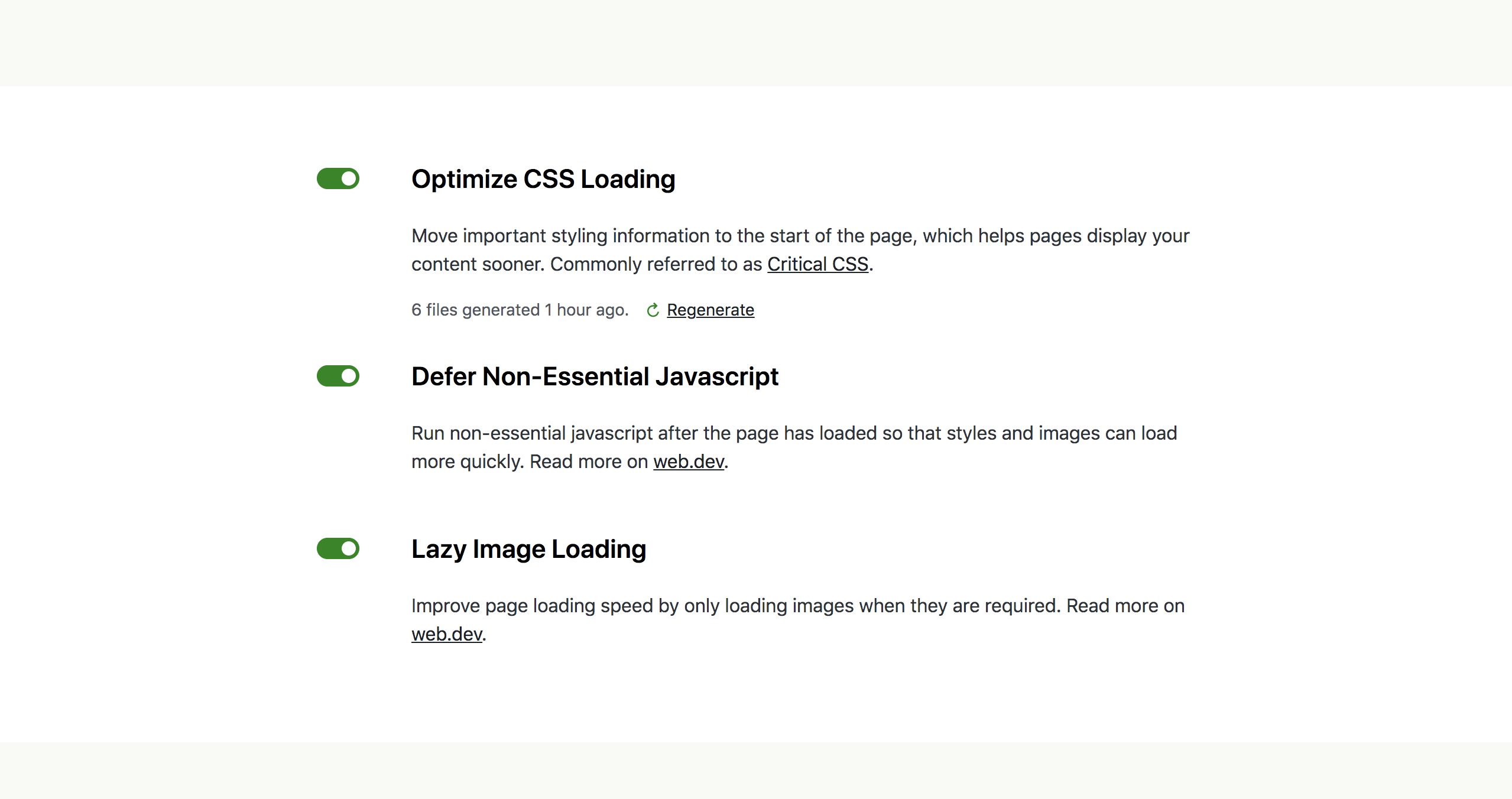
Com o Jetpack Boost, você o liga e deixa que ele cuide de tudo para você. Faça um teste para ver o desempenho do seu site e ative as melhorias com uma única alternância.
Saiba mais sobre o Jetpack Boost
Novamente, as classificações do seu mecanismo de pesquisa estão diretamente ligadas à capacidade do seu site de oferecer uma experiência positiva. O Google está usando esses três Core Web Vitals – maior pintura de conteúdo, atraso na primeira entrada e mudança cumulativa de layout – como um de seus fatores de classificação do site.
Com o Jetpack Boost, você pode receber notas altas do Google e oferecer uma experiência melhor para seus visitantes ao mesmo tempo.
Se você tiver dúvidas e quiser ver mais detalhes sobre o Jetpack Boost, comece aqui.
