Как управлять размером изображения продукта WooCommerce и оптимизировать его? (с видео)
Опубликовано: 2020-07-04
Последнее обновление — 24 февраля 2021 г.
Для любого интернет-магазина оптимизированные изображения товаров являются абсолютной необходимостью. Изображения вашего продукта являются одним из важных факторов, которые клиенты учитывают перед принятием решения о покупке. Это особенно актуально для некоторых отраслей (например, моды), где решение о покупке полностью зависит от внешнего вида продукта. Итак, если у вас есть магазин WooCommerce, вы должны знать, как управлять и оптимизировать размер изображения продукта в вашем магазине. В этой статье мы обсудим некоторые стратегии, которым вы можете следовать, чтобы лучше управлять изображениями товаров.
Используйте CDN изображений для оптимизации доставки изображений
Когда вы создаете галерею изображений для своих продуктов в магазине WooCommerce, изображения сохраняются на вашем сервере. В зависимости от расстояния между сервером и местоположением клиента может быть задержка при обслуживании больших файлов. Именно здесь сеть доставки контента (CDN) поможет вам добиться более высокой скорости загрузки страниц.
Прочтите нашу статью, чтобы узнать больше о бесплатных CDN WordPress.
Теперь, если вам интересно, как оптимизировать доставку изображений, вам следует больше узнать о CDN изображений. CDN изображений поможет значительно сократить задержку при доставке изображений и ускорить загрузку изображений по всему миру. Основное преимущество использования CDN изображений заключается в том, что они позволяют чрезвычайно легко иметь разные варианты одного и того же изображения. По этой причине URL-адрес изображения, доставленный из CDN изображения, будет содержать информацию о различных аспектах, таких как размер, формат, качество и т. д., а также о местоположении источника. URL-адрес изображения также будет включать различные сигналы, которые помогут создать оптимизированные преобразования в зависимости от ситуации.
Существуют различные сервисы CDN изображений, на которые вы можете положиться для своего веб-сайта WordPress WooCommerec. Вот некоторые из них:
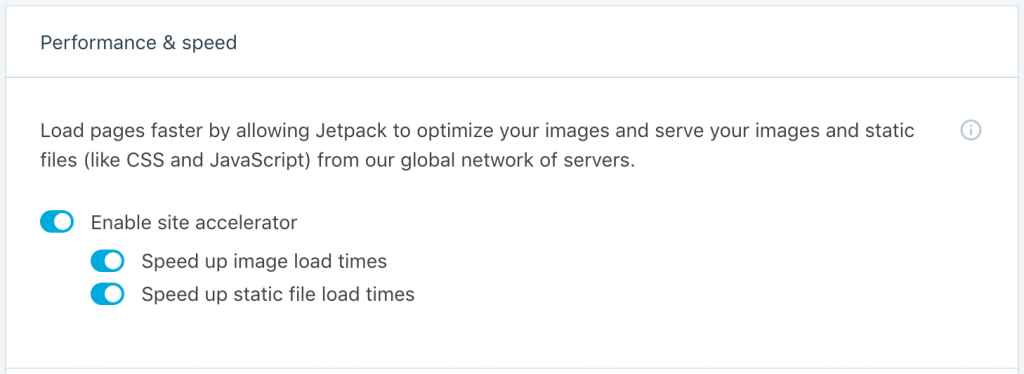
Ускоритель сайтов Jetpack
Этот инструмент поможет вам предоставлять оптимизированные изображения из глобальной сети серверов, чтобы ваши страницы загружались быстрее. Это поможет вам управлять изображениями в ваших сообщениях, страницах и избранных изображениях. Ваши старые и новые изображения будут оптимизированы при настройке этого инструмента, и он также предлагает простой способ отключения. Кроме того, это поможет вам отображать изображения в формате .webp, если ваш браузер поддерживает его.

Облачно
Cloudinary — отличное решение, которое поможет вам оптимизировать производительность вашего сайта и обеспечить лучшую конверсию в вашем магазине. Одним из основных преимуществ использования Cloudinary является то, что он автоматически определяет лучший формат в ситуации и соответственно обслуживает его. Он также управляет качеством сжатия и определяет правильные настройки для каждого отображаемого изображения. Кроме того, он масштабирует разрешение изображения в зависимости от устройства пользователя и даже динамически обрезает изображения.

Cloudinary также гарантирует отсутствие задержек при доставке контента, поскольку помогает использовать несколько CDN. Кроме того, URL-адреса пользовательских изображений будут оптимизированы, чтобы поисковые системы могли их осмысленно интерпретировать.
Сжатие изображений продукта
Вы можете сжимать изображения продуктов, при этом размер файла уменьшается без изменения размеров, чтобы пользователи могли быстрее их загружать. Вы можете сделать это, не влияя на качество вообще или с небольшим снижением качества. Для магазинов WooCommerce с большим количеством товаров это один из лучших способов уменьшить размер файла.
Есть несколько инструментов, которые помогут вам сжимать изображения для вашего сайта. Мы обсудим один здесь:
Плагин Imagify для WordPress
Этот плагин поможет вам сжимать изображения в один клик. Когда вы загружаете изображения на свой сайт, они автоматически оптимизируются до определенного уровня сжатия. И вы сможете вернуть сжатие к исходному уровню по мере необходимости. Плагин предлагает три уровня сжатия, и вы сможете выбрать тот, который, по вашему мнению, наиболее подходит для вашего магазина.

Основное преимущество этого плагина заключается в том, что вам не нужно сидеть и редактировать изображения перед их загрузкой. Он обеспечивает автоматическое сжатие всех ваших изображений, включая миниатюры и изображения сетчатки. Вы даже найдете бесплатный план, в котором вы можете сжимать до 25 МБ изображений.
Изменение размера изображений
Вы можете изменить размер изображений в своем магазине WooCommerce, чтобы оптимизировать управление ими. Меньшие размеры изображения будут означать меньший размер файла, когда вы говорите об изображениях продуктов WooCommerce. По сути, это зависит от того, насколько подробно вы хотите предложить своим клиентам изображения продуктов. Если вы продаете что-то, что требует от пользователей увеличения и проверки, это не лучший вариант. Однако, если вы используете изображения только для репрезентативных целей, они не должны быть слишком подробными, и, следовательно, вы можете использовать меньшие размеры.

В большинстве случаев вам не нужно загружать изображения высокого разрешения с профессиональных камер. Таким образом, вы можете изменить их размер перед загрузкой или использовать инструмент для изменения размера изображения после загрузки. Вот инструмент, который вы можете использовать для изменения размера изображений.
Смуш Про
С помощью этого плагина вы сможете оптимизировать изображения без каких-либо ограничений. Плагин позволяет сжимать и изменять размер изображений больших размеров, чтобы они оптимально отображались в вашем магазине. Он использует многопроходное сжатие с потерями, что позволяет сэкономить до двух раз больше. Более того, если вы уже загрузили большинство изображений своих продуктов в свой магазин, вы все равно можете оптимизировать их массово одним щелчком мыши.

И вы получите возможность плавного изменения размера, как того требует Google. В зависимости от размера экрана пользователя Smush Pro изменит размер изображения и предложит наиболее подходящий размер для конкретного пользователя. С этим плагином вы также получаете другие функции, такие как преобразование webp, отложенная загрузка и т. д. Кроме того, вы также получите доступ к сервису CDN, который они предлагают.
Проверьте размеры миниатюр
Когда вы загружаете изображения на свой сайт WordPress, их размер будет автоматически изменяться для разных целей. WooCommerce создает размеры миниатюр, которые будут использоваться для страницы каталога, а также для других страниц. Они также будут зависеть от размеров, установленных используемой вами темой. Поэтому вам нужно посмотреть, какой оптимальный размер миниатюр в вашем магазине, и соответственно скорректировать размер.
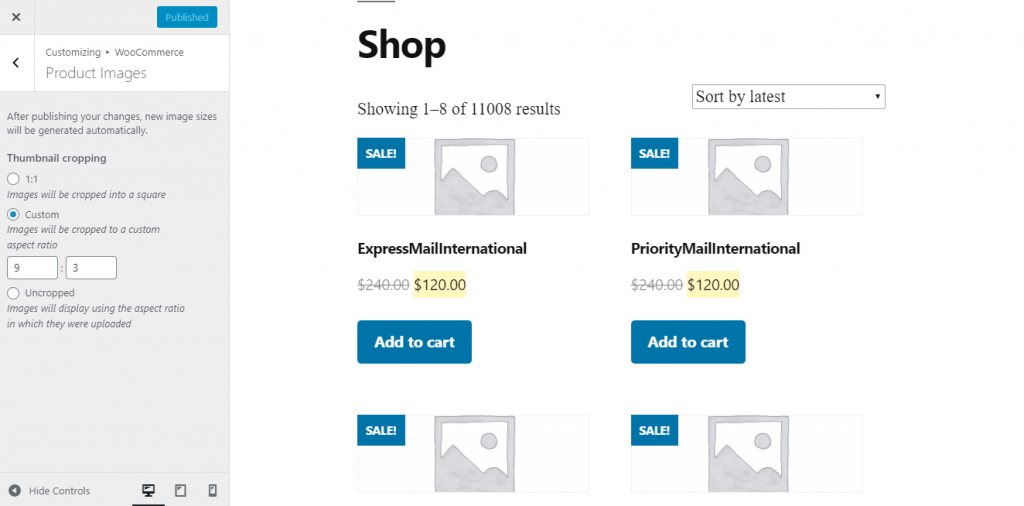
В вашем магазине WooCommerce вы можете перейти в « Внешний вид»> «Настроить»> «WooCommerce»> «Изображения продуктов» , чтобы создать размеры эскизов. Вы можете выбрать один из вариантов или указать пользовательские размеры.

Определитесь с форматом файла
Формат файла, который вы используете при загрузке изображений, является еще одной проблемой, когда вы пытаетесь оптимизировать изображение продукта WooCommerce. Двумя наиболее часто используемыми форматами изображений продуктов WooCommerce являются PNG и JPEG. Эксперты обычно рекомендуют использовать файлы JPEG для изображений вашего продукта. Это связано с тем, что JPEG предлагает наилучшее качество, когда вы беспокоитесь о размере файла. Когда ваше изображение должно включать много деталей и цветов, JPEG даст вам лучший оптимизированный размер файла.
Тем не менее, PNG является хорошим вариантом, когда вы используете прозрачный фон или изображения с непрозрачностью. Например, скриншоты и другие изображения, в которых не используется несколько цветов, могут быть в формате PNG. WebP — это формат, который действительно поможет вам оптимизировать ваши изображения. Однако не все браузеры поддерживают этот формат, поэтому его не всегда рекомендуется использовать. Если вы используете один из CDN изображений, которые мы обсуждали ранее в этой статье, это будет вариант, поскольку файлы будут обслуживаться в зависимости от браузера.
Простые фоны
Эксперты также предлагают использовать простые фоны для изображений ваших продуктов. Вы можете увидеть это на популярных веб-сайтах электронной коммерции, где для изображений продуктов используется простой белый фон. Это придает изображениям вашего продукта профессиональный вид, а также дает еще одно преимущество. Если фон слишком красочный, это означает, что файл изображения должен хранить гораздо больше данных. Это усложнит ваши стратегии оптимизации, и, следовательно, простой фон будет лучше для изображений продуктов WooCommerce.
Используйте опцию «Сохранить для Интернета»
Если вы используете программное обеспечение для обработки изображений для редактирования изображений, вы всегда можете использовать опцию «Сохранить для Интернета» при сохранении изображения. В большинстве программ есть возможность помочь вам найти баланс между качеством изображения и размером файла. Программное обеспечение для редактирования изображений, такое как Photoshop, Sketch, Pixlr и т. д., предлагает эту опцию, чтобы помочь вам оптимизировать ваши изображения.
Надеюсь, эта статья предоставила вам базовый обзор того, как оптимизировать изображение продукта WooCommerce. Оставьте нам комментарий, если у вас есть вопрос.
Посмотрите видео ниже:
дальнейшее чтение
- WooCommerce Customizer для управления изображениями продуктов
- Как изменить размер изображения без потери качества?
- Лучшие плагины для сжатия изображений WordPress.
