Como gerenciar e otimizar o tamanho da imagem do produto WooCommerce? (com vídeo)
Publicados: 2020-07-04
Última atualização - 24 de fevereiro de 2021
Para qualquer loja online, imagens de produtos otimizadas são uma necessidade absoluta. As imagens do seu produto são um dos fatores importantes que os clientes consideram antes de tomar uma decisão de compra. Isso é particularmente relevante para alguns setores (como moda), onde a decisão de compra é totalmente dependente da aparência do produto. Portanto, se você possui uma loja WooCommerce, deve saber como gerenciar e otimizar o tamanho da imagem do produto em sua loja. Neste artigo, discutiremos algumas das estratégias que você pode seguir para um melhor gerenciamento de imagens de produtos.
Use uma CDN de imagem para otimizar a entrega de imagens
Quando você cria uma galeria de imagens para seus produtos em sua loja WooCommerce, as imagens são armazenadas em seu servidor. Com base na distância entre o servidor e a localização do cliente, pode haver um atraso na entrega de arquivos grandes. É aí que uma rede de entrega de conteúdo (CDN) ajudará você a obter velocidades de carregamento de página mais rápidas.
Leia nosso artigo para entender mais sobre CDNs gratuitos do WordPress
Agora, se você está se perguntando como otimizar a entrega de imagens, você deve saber mais sobre CDNs de imagens. Um CDN de imagem ajudará a reduzir significativamente a latência na entrega de imagens e ajudará no carregamento de imagens mais rápido em todo o mundo. A principal vantagem de usar uma CDN de imagem é que ela torna extremamente fácil ter diferentes variações da mesma imagem. Esta é a razão pela qual o URL da imagem entregue a partir de uma CDN de imagem terá informações sobre diferentes aspectos, como tamanho, formato, qualidade, etc., juntamente com a localização de origem. A url da imagem também incluirá vários sinais que ajudarão a criar transformações otimizadas de acordo com as situações.
Existem diferentes serviços de CDN de imagem nos quais você pode confiar para o seu site WordPress WooCommerec. Aqui estão alguns deles:
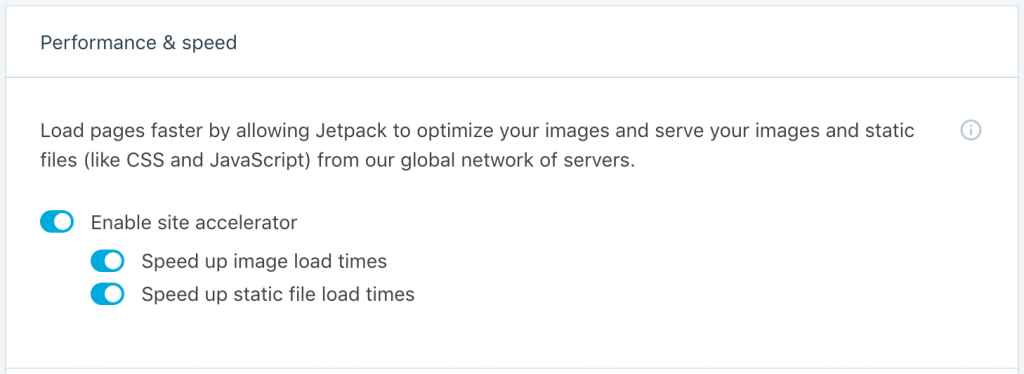
Acelerador de sites Jetpack
Essa ferramenta ajudará você a veicular imagens otimizadas de uma rede global de servidores para ajudar a carregar suas páginas mais rapidamente. Ele irá ajudá-lo a gerenciar imagens em suas postagens, páginas e imagens em destaque também. Suas imagens antigas e novas serão otimizadas quando você configurar esta ferramenta e também oferece uma opção fácil de desabilitar. Além disso, ele o ajudará a veicular imagens no formato .webp se seu navegador for compatível.

Cloudinário
Cloudinary é uma ótima solução que vai te ajudar a otimizar o desempenho do seu site e garantir melhores conversões em sua loja. Uma das principais vantagens de usar o Cloudinary é que ele detectará automaticamente o melhor formato em uma situação e o servirá de acordo. Ele também gerencia a qualidade da compactação e determina as configurações corretas para cada imagem exibida. Além disso, dimensiona a resolução da imagem com base no dispositivo do usuário e até corta imagens dinamicamente.

O Cloudinary também garante que não haja latência na entrega de conteúdo, pois ajuda a empregar várias CDNs. Além disso, os URLs de imagem personalizados serão otimizados para que os mecanismos de pesquisa possam interpretá-los de maneira significativa.
Compactar imagens do produto
Você pode compactar imagens de produtos, onde o tamanho do arquivo é reduzido sem alterar as dimensões para carregá-las mais rapidamente para os usuários. Você pode fazer isso sem afetar a qualidade ou com uma ligeira redução na qualidade. Para lojas WooCommerce que apresentam um grande número de produtos, essa é uma das melhores maneiras de reduzir o tamanho do arquivo.
Existem algumas ferramentas que ajudarão você a compactar imagens para seu site. Vamos discutir um aqui:
Plugin Imagify WordPress
Este plugin irá ajudá-lo a comprimir suas imagens em um único clique. Quando você faz upload de imagens para o seu site, elas são otimizadas automaticamente para um nível específico de compactação. E você poderá reverter a compactação para seus níveis originais conforme e quando precisar. O plugin oferece três níveis de compactação e você poderá escolher aquele que achar mais adequado para sua loja.

A principal vantagem de ter este plugin é que você realmente não precisa sentar e editar as imagens antes de carregá-las. Ele garante a compactação automática de todas as suas imagens, incluindo miniaturas e imagens de retina. Você ainda encontrará um plano gratuito onde poderá compactar até 25 MB de imagens.
Redimensionar imagens
Você pode redimensionar imagens em sua loja WooCommerce para garantir que você as esteja gerenciando de maneira otimizada. Dimensões menores de uma imagem significarão tamanhos de arquivo menores quando você estiver falando sobre imagens de produtos WooCommerce. Basicamente, isso depende de quantos detalhes você deseja oferecer aos seus clientes por meio de imagens de produtos. Se você está vendendo algo que exige que os usuários aumentem o zoom e verifiquem, não é uma boa opção. No entanto, se você estiver usando imagens apenas para fins de representação, ela não precisa ser muito detalhada e, portanto, você pode optar por dimensões menores.

Na maioria dos casos, você não precisa carregar as imagens de alta resolução de câmeras profissionais. Assim, você pode redimensioná-los antes de fazer o upload ou usar uma ferramenta de redimensionamento de imagem após o upload. Aqui está uma ferramenta que você pode usar para redimensionar imagens.
Smush Pro
Você poderá otimizar imagens sem limites usando este plugin. O plug-in permite compactar e redimensionar imagens de tamanhos grandes para que sejam exibidas de maneira ideal em sua loja. Ele usa compactação com perdas de várias passagens que ajudam você a economizar até duas vezes mais. Além disso, se você já carregou a maioria das imagens de seus produtos em sua loja, ainda pode otimizá-las em massa com um único clique.

E você terá uma opção de redimensionamento perfeita, conforme exigido pelo Google. Com base no tamanho da tela do usuário, o Smush Pro redimensionará as imagens e oferecerá o tamanho mais adequado para um usuário específico. Você também obtém outros recursos com este plugin, como conversão webp, carregamento lento, etc. Além disso, você também terá acesso ao serviço CDN que eles oferecem.
Verifique as dimensões da miniatura
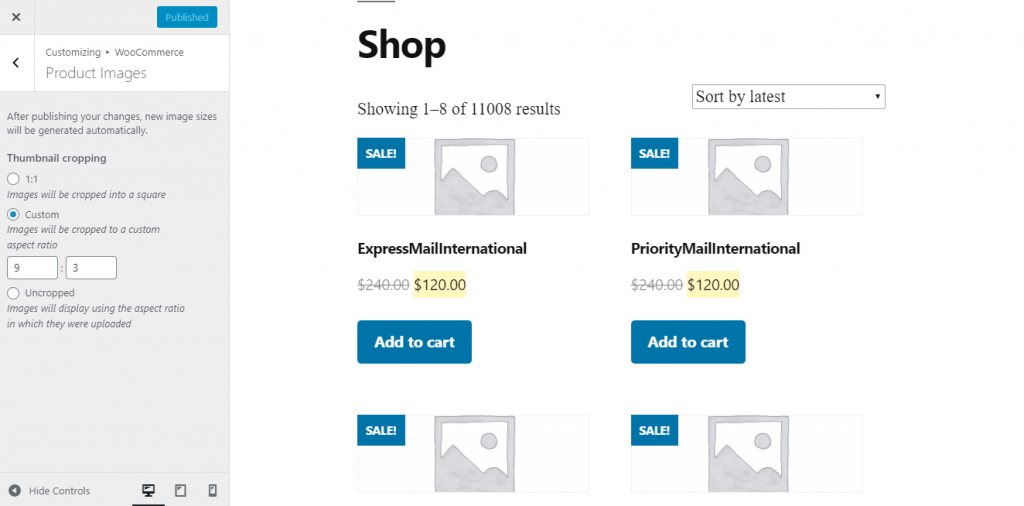
Quando você faz upload de imagens para o seu site WordPress, elas são redimensionadas automaticamente para tamanhos diferentes para usos diferentes. O WooCommerce cria dimensões em miniatura que serão usadas para a página do catálogo, bem como para outras páginas. Isso também dependerá das dimensões definidas pelo tema que você está usando. Portanto, você precisa ver qual é o tamanho ideal das miniaturas em sua loja e ajustar o tamanho de acordo.
Na sua loja WooCommerce, você pode navegar até Aparência > Personalizar > WooCommerce > Imagens do produto para criar as dimensões em miniatura. Você pode escolher uma das opções ou especificar dimensões personalizadas.

Decida o formato do arquivo
O formato de arquivo que você usa ao fazer upload de imagens é outra preocupação enquanto você tenta otimizar a imagem do produto WooCommerce. Dois dos formatos mais usados para imagens de produtos WooCommerce são PNG e JPEG. Os especialistas geralmente recomendam o uso de JPEGs para as imagens do seu produto. Isso ocorre porque os JPEGs oferecem a melhor qualidade quando você tem dúvidas sobre o tamanho do arquivo. Quando sua imagem precisa incluir muitos detalhes e cores, o JPEG oferece um tamanho de arquivo melhor otimizado.
No entanto, PNG é uma boa opção quando você está usando fundos transparentes ou imagens com opacidade. Por exemplo, capturas de tela e outras imagens que não usam várias cores podem estar no formato PNG. WebP é um formato que realmente ajudará você a otimizar suas imagens. No entanto, todos os navegadores não suportam este formato e, portanto, nem sempre é recomendado. Se você estiver usando uma das CDNs de imagem que discutimos anteriormente neste artigo, será uma opção, pois os arquivos serão veiculados especificamente para o navegador.
Planos de fundo simples
Os especialistas também sugerem usar planos de fundo simples para as imagens do seu produto. Você pode ver isso em sites populares de comércio eletrônico, onde um fundo branco simples é usado para imagens de produtos. Isso dá uma aparência profissional às imagens do seu produto e também oferece outra vantagem. Se o fundo for muito colorido, isso significa que o arquivo de imagem precisa armazenar muito mais dados. Isso complicaria suas estratégias de otimização e, portanto, um plano de fundo simples será muito melhor para imagens de produtos WooCommerce.
Use a opção 'Salvar para a Web'
Se você estiver usando um software de manipulação de imagens para editar suas imagens, sempre poderá usar a opção 'salvar para a web' ao salvar uma imagem. A maioria dos softwares terá uma opção para ajudá-lo a encontrar um equilíbrio entre a qualidade da imagem e o tamanho do arquivo. Softwares de edição de imagens como Photoshop, Sketch, Pixlr, etc. oferecem esta opção para ajudá-lo a otimizar suas imagens.
Espero que este artigo tenha fornecido uma visão geral básica sobre como otimizar a imagem do produto WooCommerce. Deixe-nos um comentário se você tiver uma pergunta.
Confira o vídeo abaixo:
Leitura adicional
- WooCommerce Customizer para gerenciar imagens de produtos
- Como redimensionar imagens sem perder qualidade?
- Melhores plugins de compressão de imagem do WordPress.
