Как предложить скидку на доставку в WooCommerce
Опубликовано: 2021-11-18Хотите предложить скидки на доставку в вашем магазине WooCommerce?
Скидки на доставку — отличный способ увеличить продажи в вашем интернет-магазине. Это делает ваших клиентов счастливыми и позволяет им приобретать больше товаров и услуг.
В этой статье мы покажем вам, как предложить скидку на доставку в WooCommerce.

Зачем предлагать скидки на доставку в WooCommerce?
Один из лучших способов увеличить продажи в вашем магазине WooCommerce — предлагать покупателям скидки на доставку. Эти скидки обеспечивают дополнительный стимул для людей покупать ваши продукты и услуги.
Скидки на доставку также могут помочь восстановить продажи брошенной корзины в WooCommerce. Вы можете показать всплывающее окно с намерением выйти и предложить бесплатную доставку, чтобы превратить бросившего посетителя в покупателя.
Помимо бесплатной доставки, в WooCommerce есть различные виды скидок на доставку.
Например, вы можете предоставить фиксированную или процентную скидку на общую сумму заказа, создать условия доставки для зарегистрированных пользователей и многое другое.
Тем не менее, давайте посмотрим, как вы можете предлагать скидки на доставку в WooCommerce.
Предложение скидок на доставку в WooCommerce
Самый простой способ создать скидки на доставку в WooComemrce — использовать плагин Advanced Coupons for WooCommerce.
Это один из лучших плагинов WooCommerce для вашего сайта. Плагин предлагает большую гибкость и помогает создавать различные типы скидок на доставку.
Вы также можете создавать предложения «купи один, получай один» (BOGO), программу лояльности, настраивать условия корзины, автоматически применять купоны на скидку и многое другое.
В этом руководстве мы будем использовать расширенную версию купона для WooCommerce Premium, поскольку она имеет дополнительные функции, такие как переопределение доставки. Однако существует также бесплатная версия Advanced Coupons, которую вы можете использовать для создания скидок на доставку.
Во-первых, вам необходимо установить и активировать плагин Advanced Coupon for WooCommerce. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
Примечание. Вам необходимо установить и активировать как бесплатный, так и премиум-плагин. Это связано с тем, что Advanced Coupons for WoooCommerce Premium использует зависимости от бесплатного плагина и открывает дополнительные функции.
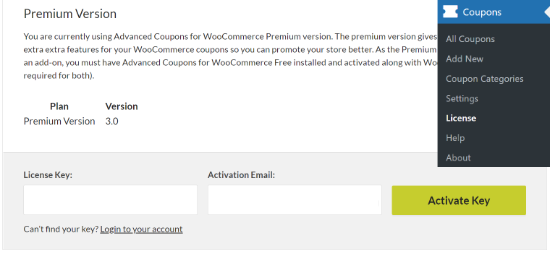
После активации вам нужно будет перейти в раздел «Купоны» — «Лицензия» на панели управления WordPress. Введите лицензионный ключ и адрес электронной почты для активации и нажмите кнопку «Активировать ключ».

Вы можете легко найти лицензионный ключ в своей учетной записи Advanced Coupon и в электронном письме, которое вы получили при регистрации в службе.
Настройка зон доставки в WooCommerce
Следующий шаг — создать зоны доставки в WooCommerce и настроить регионы, в которых вы будете предлагать скидки на доставку.
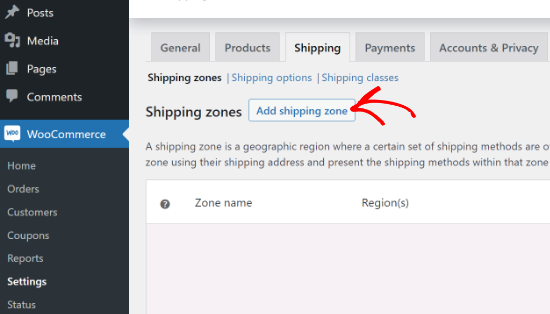
Вы можете начать с перехода в WooCommerce »Настройки , а затем выбрать вкладку «Доставка». Далее вам нужно будет нажать кнопку «Добавить зону доставки».

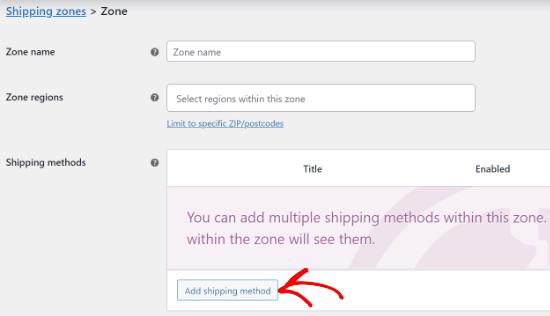
На следующем экране просто введите название своей зоны, выберите регионы в раскрывающемся меню, а затем нажмите кнопку «Добавить способ доставки».

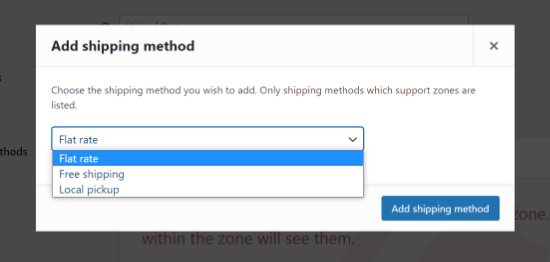
Теперь вы увидите различные способы доставки в раскрывающемся меню. Вы можете установить фиксированную ставку, бесплатную доставку или самовывоз для своего магазина WooCommerce.
Просто выберите предпочтительный способ доставки и нажмите кнопку «Добавить способ доставки».

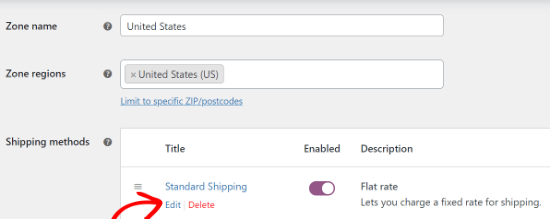
Ваш способ доставки теперь будет добавлен в зону доставки. Для дальнейшей настройки просто наведите указатель мыши на способ доставки и нажмите кнопку «Изменить».

Вы увидите всплывающее окно с дополнительными настройками для выбранного вами способа доставки. Например, мы использовали метод «Единая ставка» для создания стандартных и экспресс-доставок для нашего демо-магазина WooCommerce.
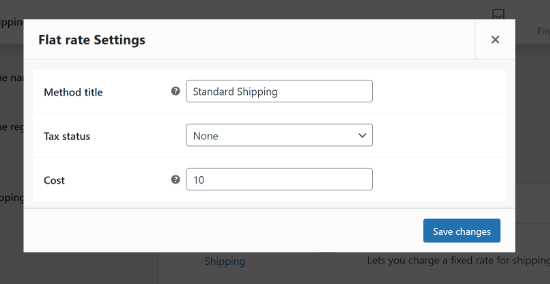
Варианты будут различаться в зависимости от выбранного вами способа доставки. В случае настроек фиксированной ставки вы можете изменить название метода, добавить налоговый статус и ввести стоимость доставки.

После ввода этих данных просто нажмите кнопку «Сохранить изменения». Вы успешно создали зону доставки для своего магазина WooCommerce.
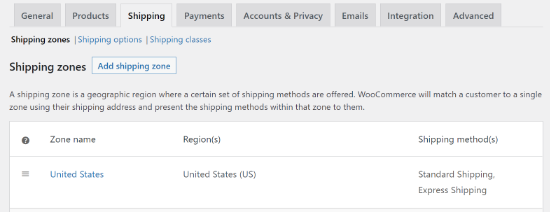
Чтобы просмотреть недавно добавленную зону доставки, просто вернитесь на вкладку «Зона доставки». Вы можете создать столько зон доставки, сколько хотите, повторяя эти шаги.


Создание купона на скидку на доставку
После создания зоны доставки вы готовы создать купон на скидку на доставку для WooCommerce.
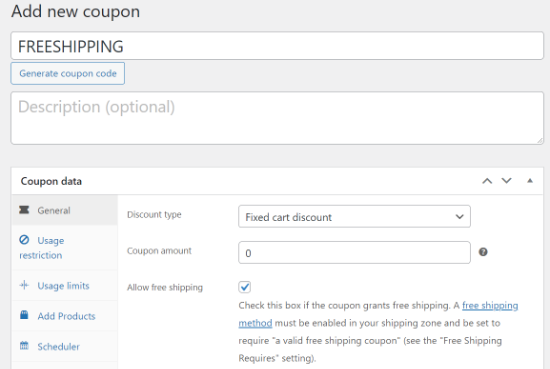
Для начала вы можете перейти в Купоны »Добавить новый из панели администратора WordPress.

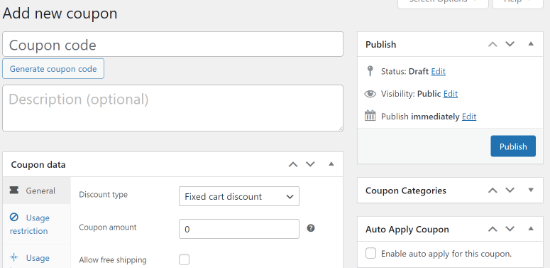
После этого вам нужно будет ввести код купона или нажать кнопку «Создать код купона» вверху, чтобы автоматически создать код купона. Это будет код, который ваши клиенты будут использовать для получения скидки на доставку.
Затем прокрутите вниз до мета-поля данных купона. Здесь вы можете выбрать различные типы скидок из выпадающего меню.
Плагин позволяет вам предлагать фиксированную скидку на корзину или продукт, скидку в процентах или покупку по одной сделке. Вы также можете ввести сумму скидки.
В этом руководстве мы будем использовать настройки по умолчанию и оставить для типа скидки значение «Скидка на фиксированную корзину», а для суммы купона — 0.
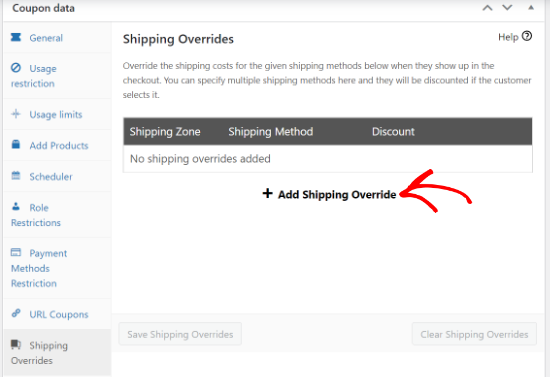
После этого вам нужно будет перейти на вкладку «Переопределение доставки» в разделе «Данные купона» и нажать «+ Добавить переопределение доставки».

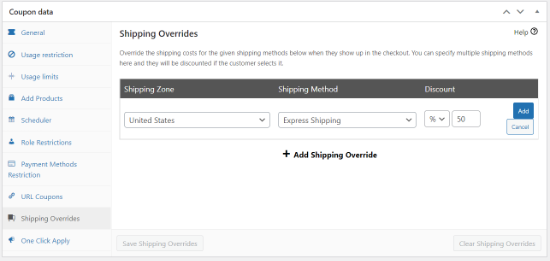
Затем вы можете выбрать зону доставки, выбрать способ доставки, а затем ввести скидку.
Расширенные купоны для WooCommerce предлагают 3 типа скидок. Существует процентная скидка, которая обеспечивает процент от обычной стоимости доставки, или фиксированная скидка, которая снимает определенную сумму со стоимости доставки.
Последний вариант — это цена переопределения, которая будет применять совершенно другую цену при использовании купона. Если вы хотите предложить бесплатную доставку, выберите этот параметр и установите сумму 0.
В этой статье мы установим скидку 50% на экспресс-доставку. Выберите зону доставки, способ доставки и добавьте сумму скидки.
После того, как вы ввели данные, просто нажмите кнопку «Добавить».

После добавления переопределений доставки не забудьте нажать кнопку «Сохранить переопределения доставки».
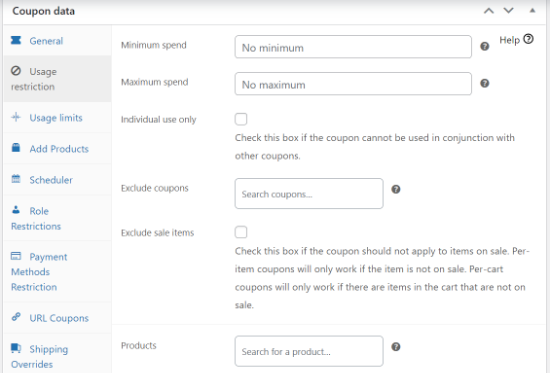
Плагин также предлагает дополнительные дополнительные настройки для настройки купона на скидку на доставку.
Например, на вкладке «Ограничение использования» вы можете указать минимальную и максимальную сумму расходов для использования купона, запретить покупателям использовать купон, когда применяются купоны других продуктов и т. д.

Точно так же вы также можете настроить лимит использования для купона, автоматически добавлять продукты в корзину, запланировать купон, включить ограничения ролей для доступа к купону и многое другое.
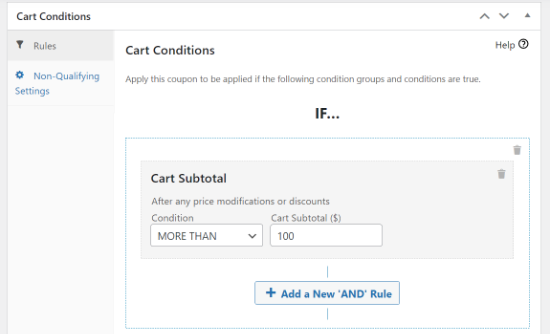
Кроме того, вы также можете создать различные условия для применения купона, прокрутив вниз до раздела «Условия корзины». Например, вы можете установить условие, при котором купон будет использоваться только в том случае, если промежуточная сумма корзины превышает определенную сумму.

После того, как вы настроили купон на скидку на доставку, нажмите кнопку «Опубликовать».
Вы также можете выбрать параметр «Включить автоматическое применение этого купона» в поле «Автоматически применять купон» и автоматизировать свои скидки на доставку.
Когда вы включаете эту опцию, купон на скидку автоматически применяется к корзине, и покупателям не нужно вводить код.

Затем вы можете проверить, работают ли ваши скидки на доставку, посетив магазин WooCommerce.
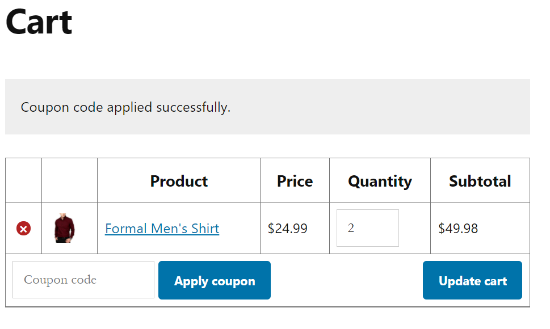
Просто добавьте товар в корзину, а затем просмотрите страницу корзины. Теперь введите код скидки на доставку в поле «Код купона» и нажмите кнопку «Применить купон».

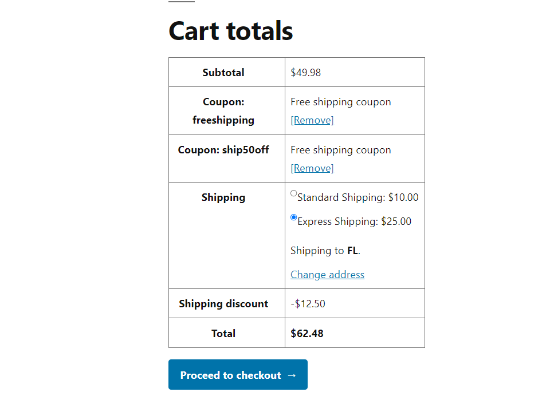
Вы должны увидеть скидку на доставку в общей сумме корзины при выборе способа доставки, к которому применяется купон.
В этом случае вы заметите скидку 50% на экспресс-доставку и увидите сумму в поле «Скидка на доставку».

Мы надеемся, что эта статья помогла вам узнать, как предложить скидку на доставку в WooCommerce. Вы также можете ознакомиться с нашим руководством о том, как создать блог WordPress и о лучших сервисах электронного маркетинга для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
