So bieten Sie einen Versandrabatt in WooCommerce an
Veröffentlicht: 2021-11-18Möchten Sie Versandrabatte in Ihrem WooCommerce-Shop anbieten?
Versandrabatte sind eine großartige Möglichkeit, den Umsatz Ihres Online-Shops zu steigern. Es hält Ihre Kunden zufrieden und lässt sie mehr Produkte und Dienstleistungen kaufen.
In diesem Artikel zeigen wir Ihnen, wie Sie in WooCommerce einen Versandrabatt anbieten.

Warum Versandrabatte in WooCommerce anbieten?
Eine der besten Möglichkeiten, mehr Verkäufe aus Ihrem WooCommerce-Shop zu erzielen, besteht darin, Kunden Versandrabatte anzubieten. Diese Rabatte bieten einen zusätzlichen Anreiz für Menschen, Ihre Produkte und Dienstleistungen zu kaufen.
Versandrabatte können auch dazu beitragen, Warenkorbabbrüche in WooCommerce zurückzugewinnen. Sie können ein Exit-Intent-Popup anzeigen und kostenlosen Versand anbieten, um den verlassenden Besucher in einen Kunden umzuwandeln.
Abgesehen vom kostenlosen Versand gibt es verschiedene Arten von Versandrabatten, die Sie in WooCommerce anbieten können.
Sie können beispielsweise einen festen oder prozentualen Rabatt auf den Gesamtbestellwert gewähren, Versandangebote für registrierte Benutzer erstellen und vieles mehr.
Schauen wir uns jedoch an, wie Sie Versandrabatte in WooCommerce anbieten können.
Versandrabatte in WooCommerce anbieten
Der einfachste Weg, Versandrabatte in WooComemrce zu erstellen, ist die Verwendung des Advanced Coupons for WooCommerce-Plugins.
Es ist eines der besten WooCommerce-Plugins für Ihre Website. Das Plugin bietet viel Flexibilität und hilft Ihnen, verschiedene Arten von Versandrabatten zu erstellen.
Sie können auch BOGO-Angebote (Buy One Get One), ein Treueprogramm erstellen, die Warenkorbkonditionierung einrichten, Rabattgutscheine automatisch anwenden und vieles mehr.
Wir verwenden für dieses Tutorial die Advanced Coupon for WooCommerce Premium-Version, da sie zusätzliche Funktionen wie die Überschreibung des Versands enthält. Es gibt jedoch auch eine kostenlose Version von Advanced Coupons, mit der Sie Versandrabatte erstellen können.
Zuerst müssen Sie das Advanced Coupon for WooCommerce-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Sie müssen sowohl das kostenlose Plug-in als auch das Premium-Plug-in installieren und aktivieren. Das liegt daran, dass Advanced Coupons for WoooCommerce Premium Abhängigkeiten vom kostenlosen Plugin verwendet und zusätzliche Funktionen freischaltet.
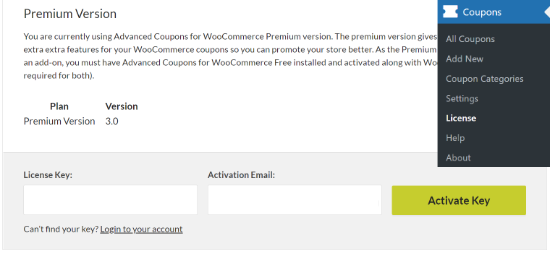
Nach der Aktivierung müssen Sie in Ihrem WordPress-Dashboard zu Gutscheine » Lizenz navigieren. Fahren Sie fort und geben Sie den Lizenzschlüssel und die Aktivierungs-E-Mail ein und klicken Sie auf die Schaltfläche „Schlüssel aktivieren“.

Sie finden den Lizenzschlüssel ganz einfach in Ihrem Advanced Coupon-Kontobereich und in der E-Mail, die Sie bei der Anmeldung für den Dienst erhalten haben.
Richten Sie Versandzonen in WooCommerce ein
Der nächste Schritt besteht darin, Versandzonen in WooCommerce zu erstellen und Regionen zu konfigurieren, in denen Sie Versandrabatte anbieten.
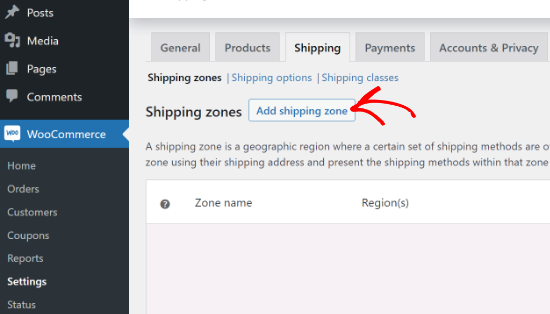
Sie können beginnen, indem Sie zu WooCommerce » Einstellungen gehen und dann die Registerkarte „Versand“ auswählen. Als nächstes müssen Sie auf die Schaltfläche „Versandzone hinzufügen“ klicken.

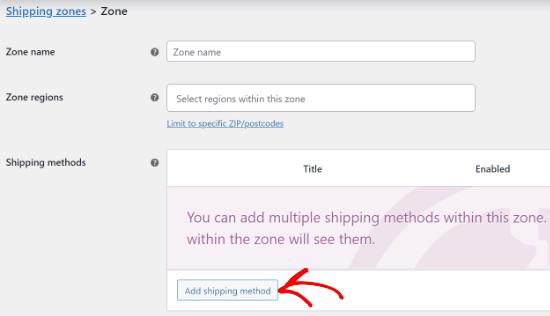
Geben Sie auf dem nächsten Bildschirm einfach einen Namen für Ihre Zone ein, wählen Sie Regionen aus dem Dropdown-Menü aus und klicken Sie dann auf die Schaltfläche „Versandmethode hinzufügen“.

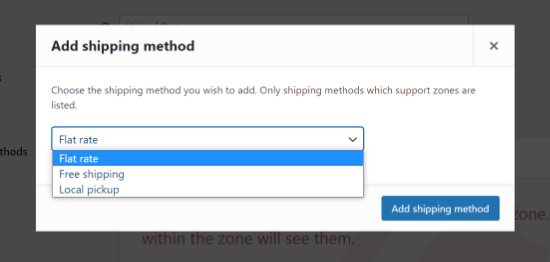
Jetzt sehen Sie verschiedene Versandmethoden im Dropdown-Menü. Sie können einen Pauschalpreis, kostenlosen Versand oder lokale Abholung für Ihren WooCommerce-Shop festlegen.
Wählen Sie einfach Ihre bevorzugte Versandart aus und klicken Sie auf die Schaltfläche „Versandart hinzufügen“.

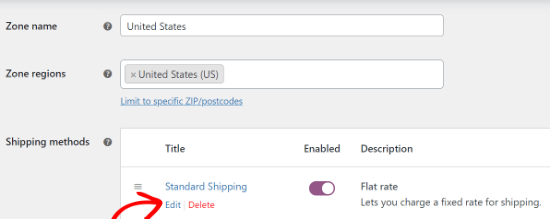
Ihre Versandart wird nun zur Versandzone hinzugefügt. Um es weiter zu konfigurieren, bewegen Sie einfach den Mauszeiger über die Versandart und klicken Sie auf die Schaltfläche „Bearbeiten“.

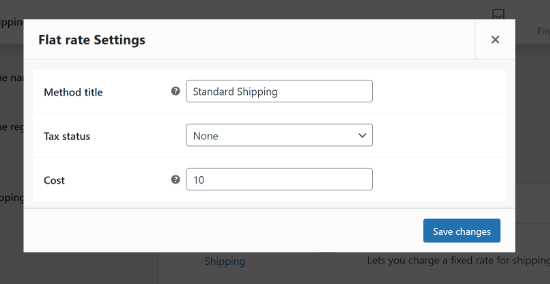
Sie sehen ein Popup-Fenster mit weiteren Einstellungen für die von Ihnen ausgewählte Versandart. Beispielsweise haben wir die „Flatrate“-Methode verwendet, um Standard- und Expressversandoptionen für unseren Demo-WooCommerce-Shop zu erstellen.
Die Optionen unterscheiden sich je nach gewählter Versandart. Bei Flatrate-Einstellungen können Sie den Methodentitel ändern, einen Steuerstatus hinzufügen und die Versandkosten eingeben.

Nachdem Sie diese Details eingegeben haben, klicken Sie einfach auf die Schaltfläche „Änderungen speichern“. Sie haben erfolgreich eine Versandzone für Ihren WooCommerce-Shop erstellt.
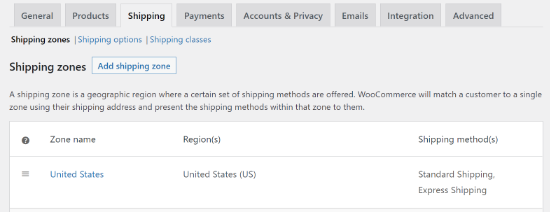
Um Ihre neu hinzugefügte Versandzone anzuzeigen, gehen Sie einfach zurück zur Registerkarte „Versandzone“. Sie können beliebig viele Versandzonen erstellen, indem Sie diese Schritte wiederholen.

Erstellen eines Versandrabattgutscheins
Nachdem Sie eine Versandzone erstellt haben, können Sie jetzt einen Versandrabattgutschein für WooCommerce erstellen.

Zu Beginn können Sie im WordPress-Adminbereich zu Coupons » Neu hinzufügen navigieren.

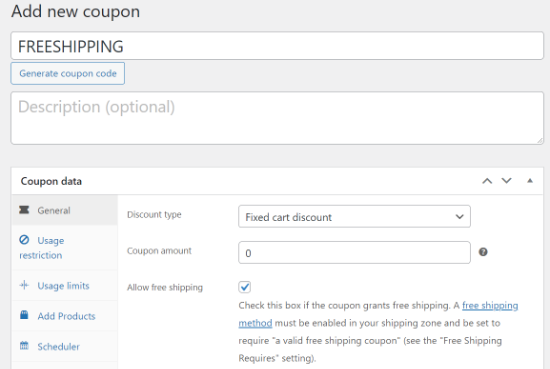
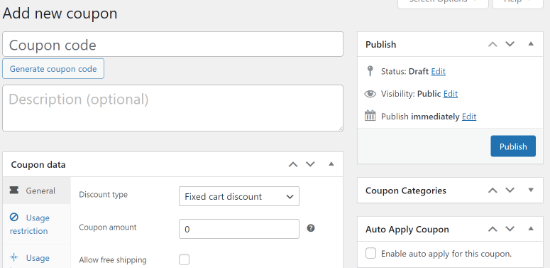
Danach müssen Sie einen Gutscheincode eingeben oder oben auf die Schaltfläche „Gutscheincode generieren“ klicken, um automatisch einen Gutscheincode zu erstellen. Dies ist der Code, den Ihre Kunden verwenden, um den Versandrabatt in Anspruch zu nehmen.
Scrollen Sie als Nächstes nach unten zum Metafeld Coupondaten. Hier können Sie verschiedene Rabattarten aus dem Dropdown-Menü auswählen.
Mit dem Plugin können Sie einen festen Rabatt auf einen Einkaufswagen oder ein Produkt, einen prozentualen Rabatt oder ein „Kaufen, eins bekommen, eins“-Angebot anbieten. Sie können auch den Rabattbetrag eingeben.
Für dieses Tutorial verwenden wir die Standardeinstellungen und belassen den Rabatttyp auf „Fester Warenkorbrabatt“ und den Gutscheinbetrag auf 0.
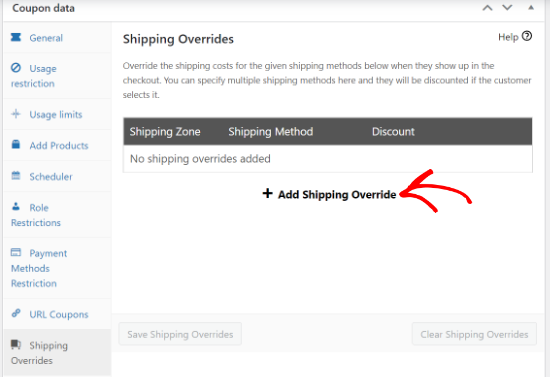
Sobald dies erledigt ist, müssen Sie zur Registerkarte „Versandkorrekturen“ im Abschnitt „Coupondaten“ gehen und auf die Option „+ Versandkorrektur hinzufügen“ klicken.

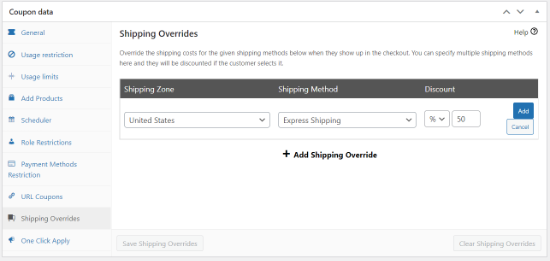
Als Nächstes können Sie Ihre Versandzone und die Versandart auswählen und dann einen Rabatt eingeben.
Advanced Coupons for WooCommerce bietet 3 Arten von Rabatten. Es gibt einen prozentualen Rabatt, der einen prozentualen Rabatt auf die regulären Versandkosten bietet, oder einen festen Rabatt, der einen bestimmten Betrag von den Versandkosten abzieht.
Die letzte Option ist der Override-Preis, der völlig andere Preise anwendet, wenn der Gutschein verwendet wird. Wenn Sie kostenlosen Versand anbieten möchten, wählen Sie diese Option und setzen Sie den Betrag auf 0.
In diesem Artikel richten wir 50 % Rabatt auf die Expressversandoption ein. Wählen Sie Ihre Versandzone und Versandart aus und fügen Sie den Rabattbetrag hinzu.
Nachdem Sie die Details eingegeben haben, klicken Sie einfach auf die Schaltfläche „Hinzufügen“.

Nachdem Sie die Versandkorrekturen hinzugefügt haben, vergessen Sie nicht, auf die Schaltfläche „Versandkorrekturen speichern“ zu klicken.
Das Plugin bietet auch weitere optionale Einstellungen zum Anpassen Ihres Versandrabattgutscheins.
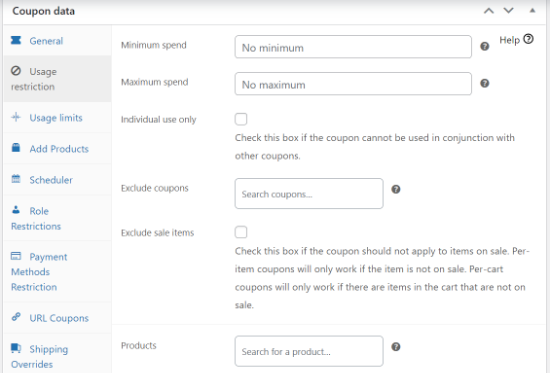
Auf der Registerkarte „Nutzungsbeschränkung“ können Sie beispielsweise einen Mindest- und Höchstbetrag für die Verwendung des Gutscheins eingeben, Kunden nicht gestatten, den Gutschein zu verwenden, wenn andere Produktgutscheine angewendet werden, und vieles mehr.

Auf ähnliche Weise können Sie auch das Nutzungslimit für den Coupon konfigurieren, Produkte automatisch zum Warenkorb hinzufügen, einen Coupon planen, Rollenbeschränkungen für den Zugriff auf den Coupon aktivieren und vieles mehr.
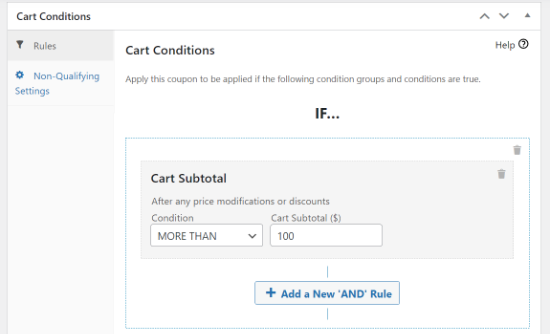
Außerdem können Sie auch andere Bedingungen für die Anwendung des Gutscheins erstellen, indem Sie nach unten zum Abschnitt „Warenkorbbedingungen“ scrollen. Sie können beispielsweise eine Bedingung festlegen, bei der der Gutschein nur verwendet wird, wenn die Zwischensumme des Warenkorbs über einem bestimmten Betrag liegt.

Nachdem Sie Ihren Versandrabattcoupon angepasst haben, klicken Sie auf die Schaltfläche „Veröffentlichen“.
Sie können auch auf die Option „Automatische Anwendung für diesen Gutschein aktivieren“ im Feld „Gutschein automatisch anwenden“ klicken und Ihre Versandrabatte automatisieren.
Wenn Sie diese Option aktivieren, wird der Rabattgutschein automatisch auf den Warenkorb angewendet, und Kunden müssen den Code nicht eingeben.

Als Nächstes können Sie testen, ob Ihre Versandrabatte funktionieren, indem Sie Ihren WooCommerce-Shop besuchen.
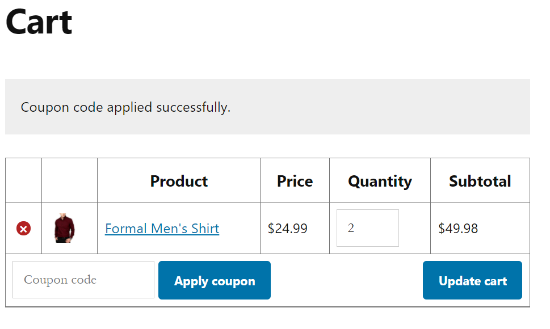
Fügen Sie einfach ein Produkt zum Warenkorb hinzu und sehen Sie sich dann die Warenkorbseite an. Geben Sie nun Ihren Versandrabattcode in das Feld „Gutscheincode“ ein und klicken Sie auf die Schaltfläche „Gutschein anwenden“.

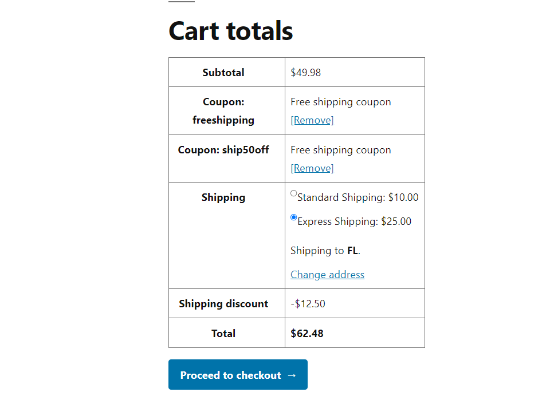
Sie sollten einen Versandrabatt in der Warenkorbsumme sehen, wenn Sie die Versandart auswählen, auf die der Gutschein angewendet wird.
In diesem Fall sehen Sie einen Rabatt von 50 % auf den Expressversand und sehen den Betrag im Feld "Versandrabatt".

Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie einen Versandrabatt in WooCommerce anbieten können. Vielleicht möchten Sie auch unseren Leitfaden zum Starten eines WordPress-Blogs und die besten E-Mail-Marketing-Services für kleine Unternehmen durchgehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
