Как добавить видео в качестве полноэкранного фона в WordPress
Опубликовано: 2019-02-01Видео потрясающие, они обеспечивают более захватывающие средства массовой информации и захватывают больше эмоций, чем изображения.
В настоящее время все больше и больше веб-мастеров/брендов переходят к встраиванию видео в качестве полноценного фона на свои веб-сайты. Но сложность встраивания видео в фон требует определенных технических знаний.
Чтобы сделать все простым и удобным для наших читателей, мы перечислим бесплатный плагин для встраивания видео в фон, а также рассмотрим подробное руководство о том, как вставлять видео в фон с помощью простых конфигураций.
Примечание. Для полного понимания содержимого необходим некоторый опыт программирования. Не стесняйтесь задавать вопросы в комментариях, если что-то покажется вам непонятным.
Плагин для добавления видео в качестве полноэкранного фона в WordPress
Плагины великолепны, они обеспечивают необходимую функциональность в несколько кликов. Я перечислю несколько плагинов, прежде чем перейти к подробному руководству о том, как встроить видео в фон с помощью кодирования.
1. мб .YTPlayer для фоновых видео
Один из популярных видеоплагинов для фоновой интеграции. Плагин интегрирует настраиваемый проигрыватель внутри элемента страницы.
С помощью плагина пользователи могут легко интегрировать видео на страницы и публиковать. Установка проста, и плагин генерирует шорткод для легкой интеграции.
Плагин не полностью поддерживает адаптивную верстку.
Полная информация и загрузка | Демо
2. Slider Hero с анимационными эффектами

Смысл плагина в том, чтобы вы могли встраивать фоновое видео в WordPress с эффектами слайдера. Плагин предлагает 11 фоновых анимаций, возможность добавления фоновой музыки, интеграцию видео с YouTube и Vimeo и т. д.
Плагин совместим с любой темой или редактором WordPress, таким как Gutenberg, поэтому он будет отзывчивым и быстрым на всех веб-сайтах WordPress.
Полная информация и загрузка | Демо
Теперь наступает настоящая часть. Следующая часть требует кодирования и технических работ на платформе WordPress.
Встраивание видео требует много шагов. Давайте пройдемся по шагам один за другим. Как только вы поймете эти шаги, вы сможете понять, насколько сложной может стать простая вещь.
1. Использование Div, чтобы освободить место для видео.
2. Получите позиционирование Div в верхнем левом углу окна просмотра либо абсолютное, либо фиксированное. Следующий шаг — установить его высоту и ширину на 100%, а затем установить z-индекс на 1. Z-индекс определяет глубину содержимого.
3. Масштабирование Div Video с помощью JavaScript.
4. Экран монитора изменяет размер и снова масштабирует видео каждый раз, когда пользователь масштабирует видео.
5. Убедитесь, что код работает в разных браузерах и мобильных ОС.
Похоже, что много кода, но мы будем использовать простой настраиваемый плагин для автоматизации процесса встраивания видео в фон поста или страниц WordPress.
БГВИДЕО: Скачать
Загрузите плагин и выполните обычную установку (так же, как установка других плагинов).
Этот простой плагин работает в тандеме с шорткодом, и в плагине доступен шорткод под названием «bgvideo». Шорткод действует как шлюз для встраивания видео в любые страницы или сообщения.
Прежде чем двигаться дальше, нам нужно передать некоторые параметры шорткоду для его полной функциональности.
Параметры: высота, ширина, mp4, webm, ogg, автовоспроизведение, цикл, приглушенный и фиксированный. Высота и ширина относятся к высоте и ширине видео соответственно. Поля mp4, webm, ogg относятся к URL-адресу соответствующего формата видео. Необходимо указать URL-адрес каждого формата, чтобы видео без проблем воспроизводилось на нескольких устройствах.
Добавление видео в медиатеку
Следующий шаг включает в себя добавление видео в медиатеку. Убедитесь, что вы добавили все форматы (webm, ogg, mp4) в медиатеку.

С помощью bgvideo шорткоды видео преобразуются в bgvideo.
Шорткод видео выглядит следующим образом:
[%video width=”1280″ height=”720″ mp4=”http://www.test.dev/wp-content/uploads/2014/09/videobackground-test.mp4″][/video] [%video width=”1280″ height=”720″ webm=”http://www.test.dev/wp-content/uploads/2014/09/videobackground-test.webm”][/video]<a%href="http://www.85ideas.com/wp-content/uploads/2014/09/videobackground-test.jpg"><img%class="alignnone size-large wp-image-1392" src =”http://www.test.dev/wp-content/uploads/2014/09/videobackground-test.jpg” alt=”video-background-test” width=”1024″ height=”576″ />
Не забудьте удалить знак процента (%) перед шорткодом видео и тегом привязки.
С помощью bgvideo приведенный выше код преобразуется в приведенный ниже код.
[bgvideo ширина = "1280" высота = "720" mp4="http://www.test.dev/wp-content/uploads/2014/09/rainier.mp4" webm="http://www.test.dev/wp-content/uploads/2014/09/rainier.webm" poster="http://www.test.dev/wp-content/uploads/2014/09/rainier-cover-1024x576.jpg" фиксированный = "нет"]
Плагин автоматически меняет шорткод видео на шорткод bgvideo.
Делаем видео прозрачным для пользователя
Когда все настроено, вам нужно немного поколдовать со свойством CSS страницы. Причина в том, что содержимое страницы мешает отображению видео.
CSS удалит содержимое страницы и позволит показать видео вашим посетителям.
Вставьте приведенный ниже код CSS, чтобы все работало нормально.
#страница{
фон:нет;
}
Есть много других настроек, которые необходимы для полной настройки видео фона.
Заворачивать
Лучше всего для наших читателей использовать полноценный плагин и игнорировать часть кодирования — часть кодирования только усугубит ситуацию, если вы не знаете кодирования. Вы можете переадресовать потребность своим разработчикам, но это не бесплатно.
Еще одним отличным альтернативным решением является использование анимированных GIF-файлов в качестве фона. Есть две причины, по которым стоит использовать анимированные GIF-файлы. Первый — это низкое использование полосы пропускания по сравнению с видео, а второй — простота установки. Еще одно большое преимущество заключается в том, что вам, вероятно, не нужно беспокоиться о проблемах портативности и совместимости с другими устройствами.
Анимацию можно легко сформировать с помощью CSS или загрузить через обычную смену фона.
Сложность фонового видео немного выше, и сообщество WordPress или основная команда могут принять это к сведению и внести изменения в свои будущие выпуски.
Если у вас есть видео и вы хотите преобразовать его в gif, то есть онлайн-ресурс, который может сделать это за вас. Но преобразованные GIF не оптимизированы и имеют большой вес.
А когда вам нужно внести коррективы в видео, которое вы планируете встроить, вы можете найти несколько отличных бесплатных видеоредакторов. Возможно, вам потребуется вырезать, обрезать или увеличить видео, добавить текст или, возможно, настроить цветовую тему, чтобы она соответствовала стилю вашего веб-сайта.

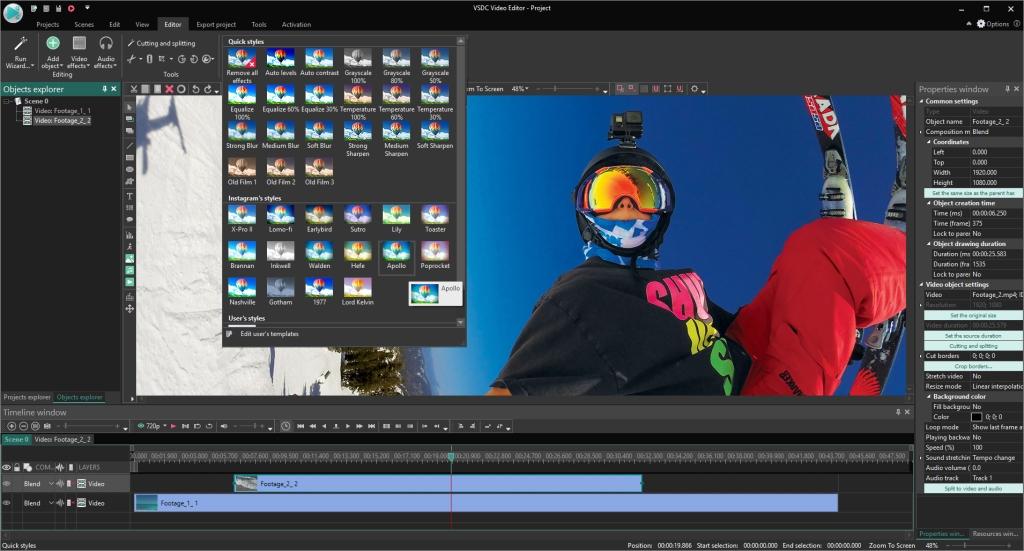
Если вы работаете на Mac, естественно, вы можете использовать iMovie, потому что он уже предустановлен на вашем компьютере (если нет, вы можете получить его бесплатно). А если у вас Windows — VSDC Free Video Editor — отличный выбор. В нем есть буквально все, что вам может понадобиться, от базового набора инструментов для разделения / обрезки до цветокоррекции и предустановок стиля видео. Кроме того, он действительно мощный, когда дело доходит до форматов, и вам не нужно жертвовать качеством выходного файла.
Думаете, я что-то пропустил? Прокомментируйте ниже и дайте нам знать.
*последнее обновление 25.02.2019
