Comment ajouter une vidéo en arrière-plan plein écran dans WordPress
Publié: 2019-02-01Les vidéos sont géniales, elles fournissent des médias plus captivants et capturent plus d'émotions que d'images.
De nos jours, de plus en plus de webmasters/marques s'orientent vers l'intégration de vidéos comme arrière-plan complet dans leur site Web. Mais la complexité de l'intégration de la vidéo en arrière-plan nécessite une certaine expertise technique.
Pour que tout soit simple et agréable pour nos lecteurs, nous énumérerons un plugin gratuit pour intégrer des vidéos en arrière-plan et passerons également par un didacticiel détaillé sur la façon d'intégrer des vidéos en arrière-plan avec des configurations simples.
Remarque : Une certaine expérience en codage est nécessaire pour comprendre complètement le contenu. N'hésitez pas à poser des questions dans les commentaires, si quelque chose vous semble confus.
Plugin pour ajouter une vidéo en arrière-plan plein écran dans WordPress
Les plugins sont géniaux, ils fournissent les fonctionnalités requises en quelques clics. Je vais énumérer quelques plugins avant de passer au tutoriel détaillé sur la façon d'intégrer des vidéos en arrière-plan à l'aide du codage.
1. mb .YTPlayer pour les vidéos d'arrière-plan
L'un des plugins vidéo populaires pour l'intégration en arrière-plan. Le plugin intègre un lecteur personnalisé à l'intérieur de l'élément de la page.
Avec le plugin, les utilisateurs peuvent facilement intégrer les vidéos dans les pages et les publier. L'installation est simple et le plugin génère un shortcode pour une intégration facile.
Le plugin ne prend pas complètement en charge la mise en page réactive.
Détails complets et téléchargement | Démo
2. Slider Hero avec des effets d'animation

Le but du plugin est de vous permettre d'intégrer un arrière-plan vidéo dans WordPress avec des effets de curseur. Le plugin propose 11 animations de fond, la possibilité d'ajouter de la musique de fond, l'intégration vidéo YouTube et Vimeo, etc.
Le plugin est compatible avec n'importe quel thème ou éditeur WordPress comme Gutenberg, il sera donc réactif et rapide sur tous les sites Web WordPress.
Détails complets et téléchargement | Démo
Maintenant, vient la vraie partie. La partie suivante nécessite le codage et le fonctionnement technique de la plateforme WordPress.
L'intégration vidéo nécessite de nombreuses étapes. Passons en revue les étapes une par une. Une fois que vous avez compris ces étapes, vous pouvez comprendre à quel point une chose simple peut devenir compliquée.
1. Utiliser Div pour faire de la place pour la vidéo.
2. Obtenez le positionnement Div en haut à gauche de la fenêtre d'affichage en absolu ou fixe. L'étape suivante consiste à définir sa hauteur et sa largeur à 100 %, puis à définir le z-index sur 1. Le z-index définit la profondeur du contenu.
3. Mise à l'échelle de la vidéo Div à l'aide de JavaScript.
4. L'écran du moniteur redimensionne et redimensionne la vidéo chaque fois que l'utilisateur redimensionne la vidéo.
5. Assurez-vous que le code fonctionne sur différents navigateurs et systèmes d'exploitation mobiles.
Cela ressemble à beaucoup de codage, mais nous utiliserons un simple plugin personnalisé pour automatiser le processus d'intégration de la vidéo à l'arrière-plan de la publication ou des pages WordPress.
BGVIDÉO : Télécharger
Téléchargez le plugin et procédez à une installation normale (tout comme l'installation d'autres plugins).
Ce plugin simple fonctionne en tandem avec le shortcode et un shortcode nommé "bgvideo" est disponible dans le plugin. Le shortcode agit comme une passerelle pour intégrer la vidéo dans n'importe quelle page ou publication.
Avant de continuer, nous devons fournir certains paramètres au shortcode pour sa fonctionnalité complète.
Les paramètres sont hauteur, largeur, mp4, webm, ogg, lecture automatique, boucle, muet et fixe. La hauteur et la largeur font respectivement référence à la hauteur et à la largeur de la vidéo. Les champs mp4, webm, ogg font référence à l'URL du format vidéo respectif. Il est nécessaire que vous fournissiez l'URL de chaque format afin que la vidéo fonctionne sur plusieurs appareils sans aucun problème.
Ajouter des vidéos à la médiathèque
L'étape suivante consiste à ajouter des vidéos à la médiathèque. Assurez-vous d'ajouter tous les formats (webm, ogg, mp4) dans la médiathèque.

Avec l'aide de bgvideo, les shortcodes vidéo sont transformés en bgvideo.
Le shortcode vidéo ressemble à ci-dessous
[%video width=”1280″ height=”720″ mp4=”http://www.test.dev/wp-content/uploads/2014/09/videobackground-test.mp4″][/video] [%video width=”1280″ height=”720″ webm=”http://www.test.dev/wp-content/uploads/2014/09/videobackground-test.webm”][/video]<a%href=”http://www.85ideas.com/wp-content/uploads/2014/09/videobackground-test.jpg”><img%class=”alignnone size-large wp-image-1392″ src =”http://www.test.dev/wp-content/uploads/2014/09/videobackground-test.jpg” alt=”video-background-test” width=”1024″ height=”576″ />
N'oubliez pas de supprimer le signe de pourcentage (%) devant le shortcode vidéo et la balise d'ancrage.
Avec l'aide de bgvideo, le code ci-dessus se transformera en code ci-dessous
[bgvideo largeur="1280" hauteur="720" mp4="http://www.test.dev/wp-content/uploads/2014/09/rainier.mp4" webm="http://www.test.dev/wp-content/uploads/2014/09/rainier.webm" poster="http://www.test.dev/wp-content/uploads/2014/09/rainier-cover-1024x576.jpg" fixe="non"]
Le plugin change automatiquement le shortcode vidéo en shortcode bgvideo.
Rendre la vidéo transparente pour l'utilisateur
Avec tout ce qui est configuré, vous devez faire un peu de magie dans la propriété CSS de la page. La raison est le fait que le contenu de la page gêne l'affichage de la vidéo.
Le CSS supprimera le contenu de la page et laissera briller la vidéo pour vos visiteurs.
Insérez le code CSS ci-dessous pour que tout fonctionne correctement.
#page{
arrière-plan : aucun ;
}
De nombreux autres ajustements sont nécessaires pour configurer complètement l'arrière-plan vidéo.
Emballer
Le meilleur pari pour nos lecteurs est d'utiliser un plugin à part entière et d'ignorer la partie codage - la partie codage ne fera qu'empirer les choses si vous ne connaissez pas le codage. Vous pouvez détourner le besoin vers vos développeurs, mais cela n'est pas gratuit.
Une autre excellente solution alternative est l'utilisation de GIF animés comme arrière-plan. Il y a deux raisons qui justifient l'utilisation de GIF animés. Le premier est la faible utilisation de la bande passante par rapport à la vidéo et le second est une installation facile. Un autre grand avantage est que vous n'avez probablement pas à vous soucier de la portabilité et des autres problèmes de compatibilité des appareils.
L'animation peut être facilement formée à l'aide du CSS ou téléchargée via le changement d'arrière-plan normal.
La complexité de l'arrière-plan vidéo est un peu plus élevée et la communauté ou l'équipe principale de WordPress peut en prendre note et apporter des modifications dans leurs prochaines versions.
Si vous avez une vidéo et que vous souhaitez la convertir en gif, il existe des ressources en ligne qui peuvent le faire pour vous. Mais les GIF convertis ne sont pas optimisés et ont beaucoup de poids avec eux.
Et lorsque vous devez apporter des modifications à la vidéo que vous envisagez d'intégrer, vous pouvez trouver quelques excellents éditeurs vidéo gratuits. Vous devrez peut-être couper, recadrer ou zoomer une vidéo, ajouter du texte ou probablement ajuster le thème de couleur pour qu'il corresponde au style de votre site Web.

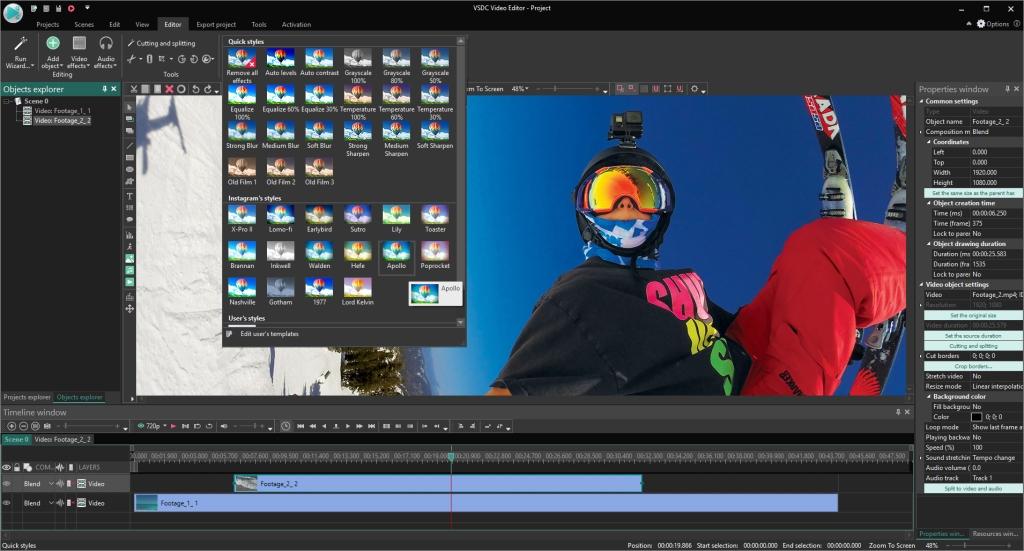
Si vous êtes sur Mac, naturellement, vous pouvez utiliser iMovie car il est déjà préinstallé sur votre ordinateur (sinon, vous pouvez l'obtenir gratuitement). Et si vous utilisez Windows, VSDC Free Video Editor est un excellent choix. Il a littéralement tout ce dont vous pourriez avoir besoin, de l'ensemble d'outils de base de fractionnement/recadrage à la correction des couleurs et aux préréglages de style vidéo. De plus, il est vraiment puissant en ce qui concerne les formats et vous n'aurez pas besoin de sacrifier la qualité du fichier de sortie.
Pensez-vous que j'ai raté quelque chose? Commentez ci-dessous et faites-le nous savoir.
*dernière mise à jour le 25/02/2019
