Как создавать составные продукты для WooCommerce? (с видео)
Опубликовано: 2021-03-15
Последнее обновление — 8 июля 2021 г.
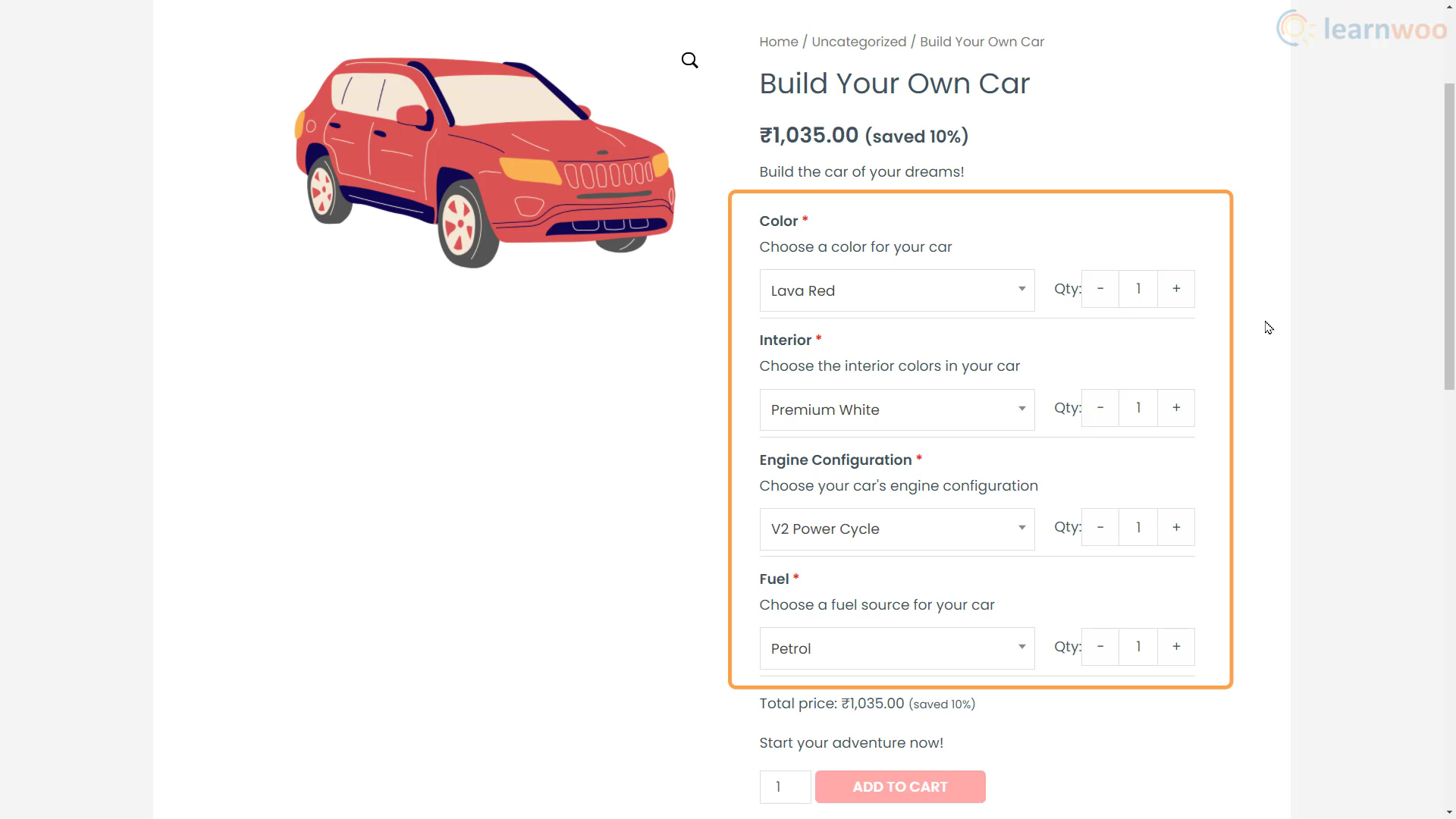
С составными продуктами вы можете позволить своим клиентам создавать свои собственные продукты из выбранного инвентаря. Например, вы можете позволить покупателям построить собственный автомобиль, выбрав собственные компоненты и функции. Они могут выбрать цвет автомобиля, интерьер, двигатель и, наконец, тип топлива. Окончательная цена автомобиля зависит от комплектующих, выбранных заказчиком.

Еще один хороший пример — позволить вашим клиентам создать свой собственный наряд, выбрав рубашку, брюки, часы и обувь. Таким образом, покупатели могут выбирать товары в соответствии со своими предпочтениями и платить только за то, что они купили.
Если вы хотите предложить своим клиентам составные продукты WooCommerce, вот наше руководство.
Установка плагина WPC Composite Products
Такие плагины, как WooCommerce Composite Products и WPC Composite Products for WooCommerce , отлично подходят для настройки составных продуктов в вашем магазине. Мы будем использовать последний для этого урока.
На панели управления WordPress перейдите в «Плагины» > «Добавить новый» . Здесь найдите и установите плагин WPC Composite Products. После активации нажмите «Настройки» под названием плагина, чтобы настроить его.
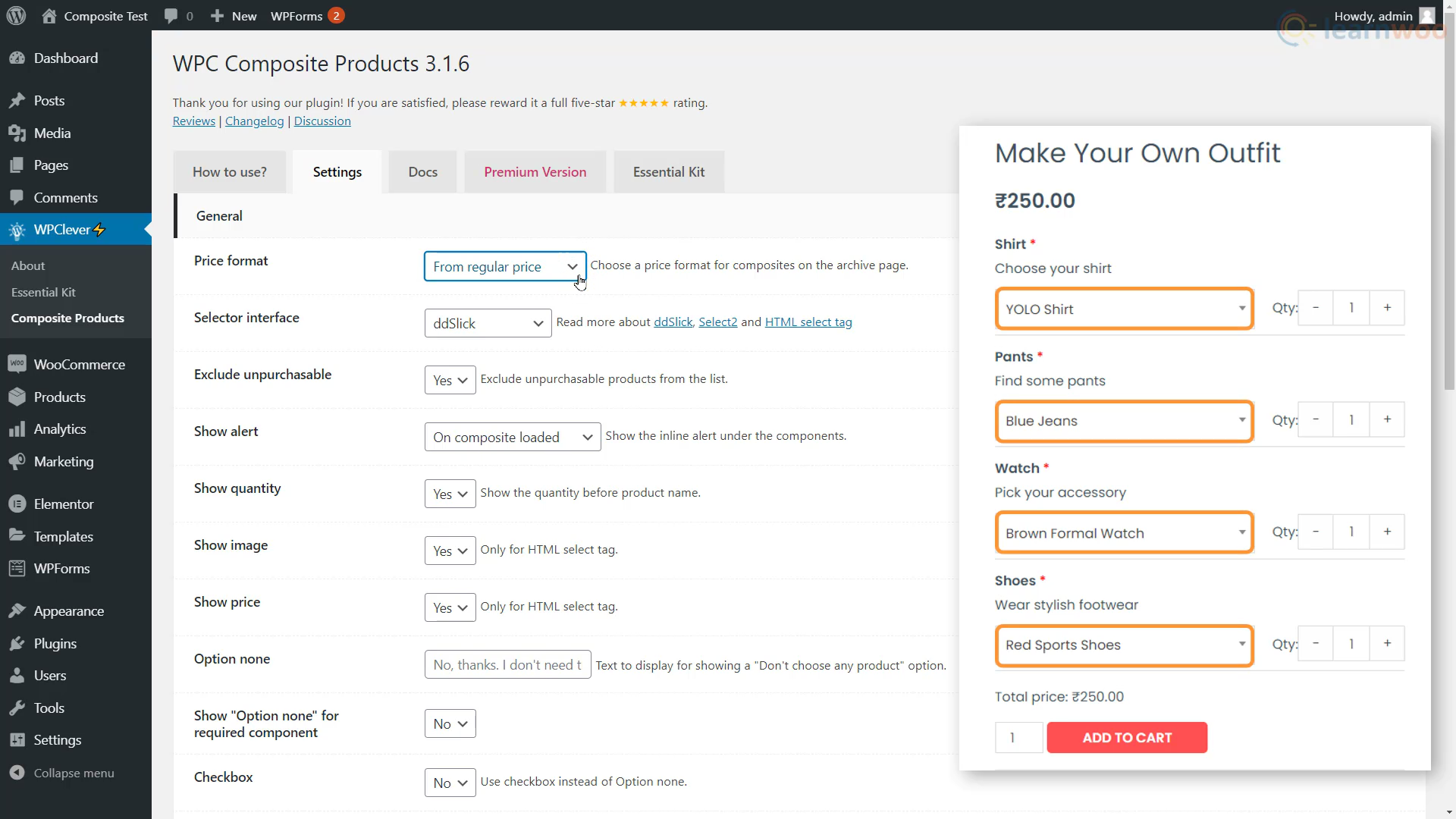
Вот некоторые полезные настройки, которые стоит настроить:
- Формат цены: Вы можете выбрать формат цены для составного продукта. На странице продукта может отображаться обычная цена, цена со скидкой или и то, и другое.
- Интерфейс селектора: мы также можем выбрать тип интерфейса селектора для раскрывающихся списков. У нас есть 3 варианта: DD Slick, Select 2 и HTML, каждый со своим собственным внешним видом. Мы будем использовать Select 2.
- Исключить товары, которые нельзя купить: с помощью этого параметра вы можете исключить из списка продукты, которые нельзя купить.
- Показать количество: Ниже вы можете выбрать, показывать или скрывать количество перед названием компонента.
- Показать изображение/цену: вы также можете изменить видимость изображения и цены компонентов для интерфейса селектора HTML.
- Вариант без: здесь вы можете ввести текст, который будет отображаться для компонентов, которых покупатели хотят избежать. Решите, доступна ли опция пропуска компонента для обязательных компонентов. С помощью этой опции вы также можете разрешить покупателям пропускать компонент с галочкой.
- Общий текст: Далее вы можете выбрать текст, который будет отображаться перед ценой составного продукта.
- Ссылка на отдельный продукт: со следующей опцией вы можете добавить ссылки на отдельные страницы продуктов компонентов. Однако, если вы не хотите, чтобы товары продавались отдельно, рекомендуется отключить эту опцию.

Нажмите «Параметры обновления», когда закончите настройку плагина в соответствии с вашими предпочтениями.
Создание составных продуктов WooCommerce
После настройки плагина наш магазин WooCommerce теперь может добавлять и отображать составные продукты. Чтобы создать его, перейдите в раздел « Продукты» > «Добавить новый» .
Здесь дайте составному продукту имя и добавьте сведения о продукте и описание в поле ниже.
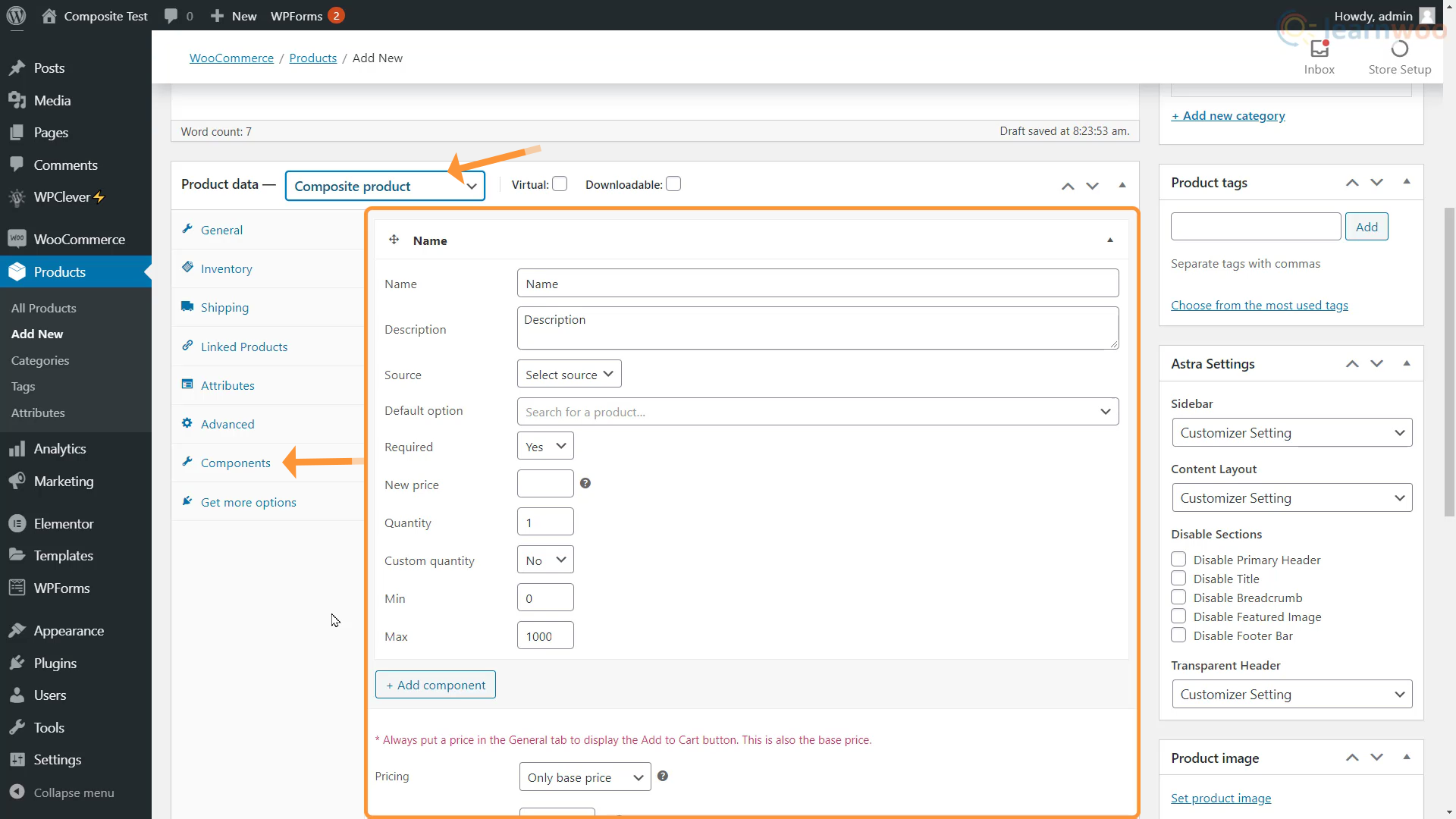
Затем в раскрывающемся списке «Данные о продукте» выберите «Композитный продукт». Вы заметите, что была добавлена новая вкладка под названием «Компоненты».

Здесь мы будем добавлять компоненты один за другим, предоставляя такие сведения, как имя, описание, количество и цена. Прежде чем продолжить, убедитесь, что все продукты, которые будут частью составного продукта, опубликованы на вашем сайте по отдельности. Вы можете прочитать эту статью , чтобы узнать больше о добавлении и импорте продуктов в ваш магазин WooCommerce.

Добавление компонентов
Теперь мы добавим компоненты в наши составные продукты WooCommerce. Например, в нашем составном продукте «Собери свой автомобиль» компонентами могут быть что-то вроде цвета, вариантов интерьера, вариантов двигателя и типа топлива. Вот шаги для добавления компонента:
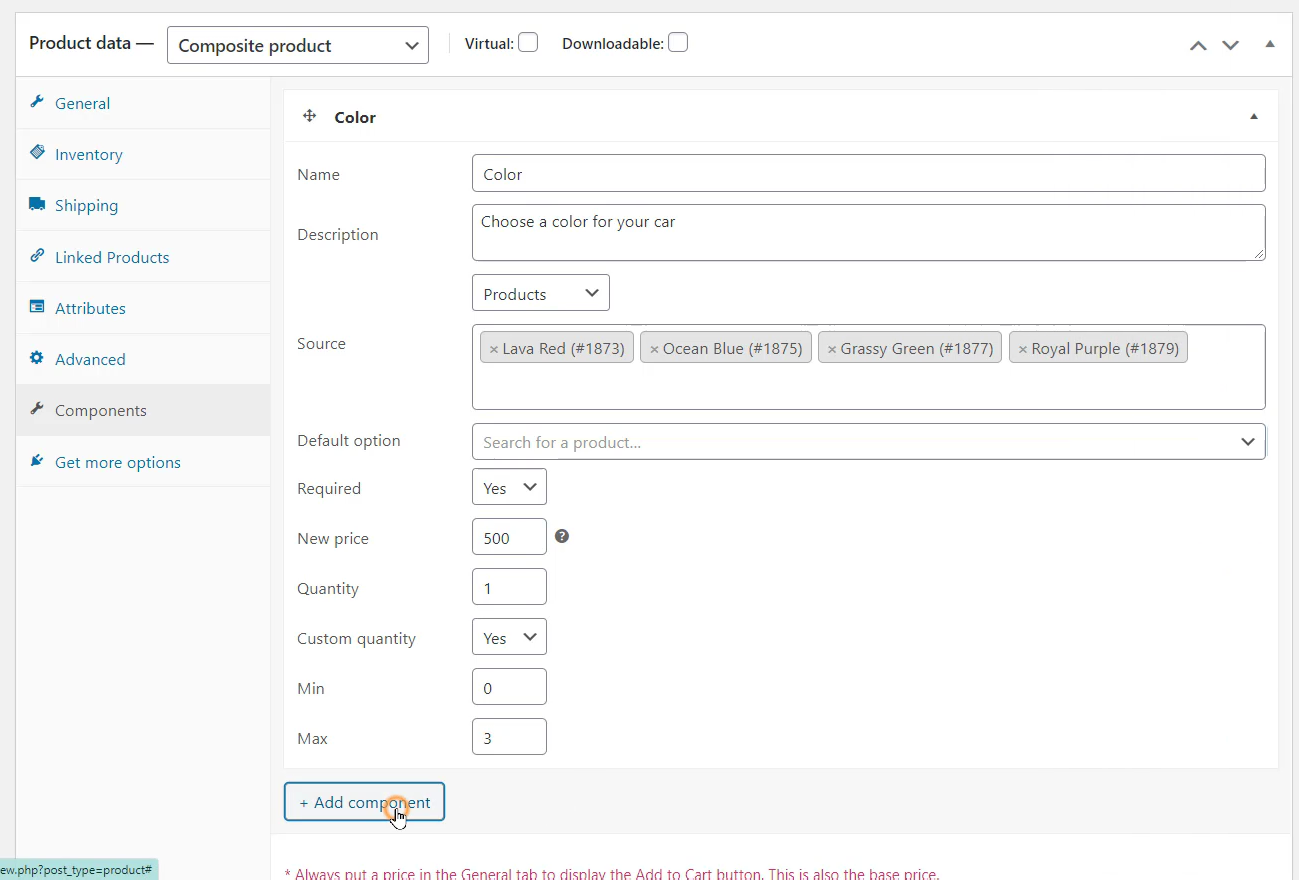
- Имя и описание. Добавьте имя и описание для первого компонента, как для обычного продукта. Мы назовем компонент как «Цвет».
- Источник: выберите источник компонента, т. е. если вы хотите отфильтровать параметры компонента из списка продуктов, категорий или тегов. Мы будем использовать продукты. Но если вы хотите добавить много продуктов-компонентов, вы можете импортировать их с помощью категорий и тегов с премиум-версией плагина.
- Источник: появится новое поле, которое позволит вам добавлять компоненты по отдельности. Здесь введите ключевые слова продукта и выберите из раскрывающегося списка. Мы добавим Lava Red, Ocean Blue, Grassy Green и Royal Purple. Это варианты расцветки нашего проекта «Собери свой собственный автомобиль».
- Обязательно: Здесь вы можете пометить компонент как обязательный. Для обязательных компонентов на странице магазина появится красная звездочка, и покупатели должны будут выбрать вариант из этого компонента.
- Новая цена: этот параметр позволяет назначить единую цену для всех элементов компонента. Цены на отдельные товары будут вычеркнуты.
- Количество: Ниже мы можем установить количество по умолчанию для компонента и разрешить или запретить клиентам изменять количество.
- Min/Max: Также установите минимальное и максимальное значение количества. Когда эта функция включена, на странице магазина появляется параметр количества.

Когда вы закончите, нажмите «Добавить компонент», чтобы установить параметры для нового компонента. Аналогичным образом добавьте любые другие компоненты, составляющие составной продукт.
После добавления компонентов вы можете перейти на вкладку «Общие», чтобы выбрать, как вы хотите оценить свой составной продукт. Вы можете выбрать между фиксированной базовой ценой, суммой цен компонентов и базовой ценой или просто суммой цен компонентов без какой-либо базовой цены.
Независимо от того, какой вариант вы выберете, убедитесь, что вы установили сумму в разделе цены на вкладке «Общие». Если вы оставите это поле пустым, кнопка «Добавить в корзину» не будет отображаться для покупателя.
Вернувшись в раздел «Компоненты», вы можете добавить процент скидки к общей цене, чтобы побудить клиента купить составной продукт.
Вы также можете установить ограничения количества составных продуктов WooCommerce. Кроме того, решите, можно ли выбрать аналогичные продукты в разных компонентах. Кроме того, решите, как вы хотите применить стоимость доставки для составного продукта: в целом или для каждого отдельного компонента.
Вы даже можете добавить пользовательскую отображаемую цену и некоторый текст над и под компонентами. Наконец, добавьте изображение продукта для составного продукта, хотя при выборе варианта компонента покупателю все равно будет отображаться соответствующее изображение продукта.
Когда вы закончите, опубликуйте продукт.

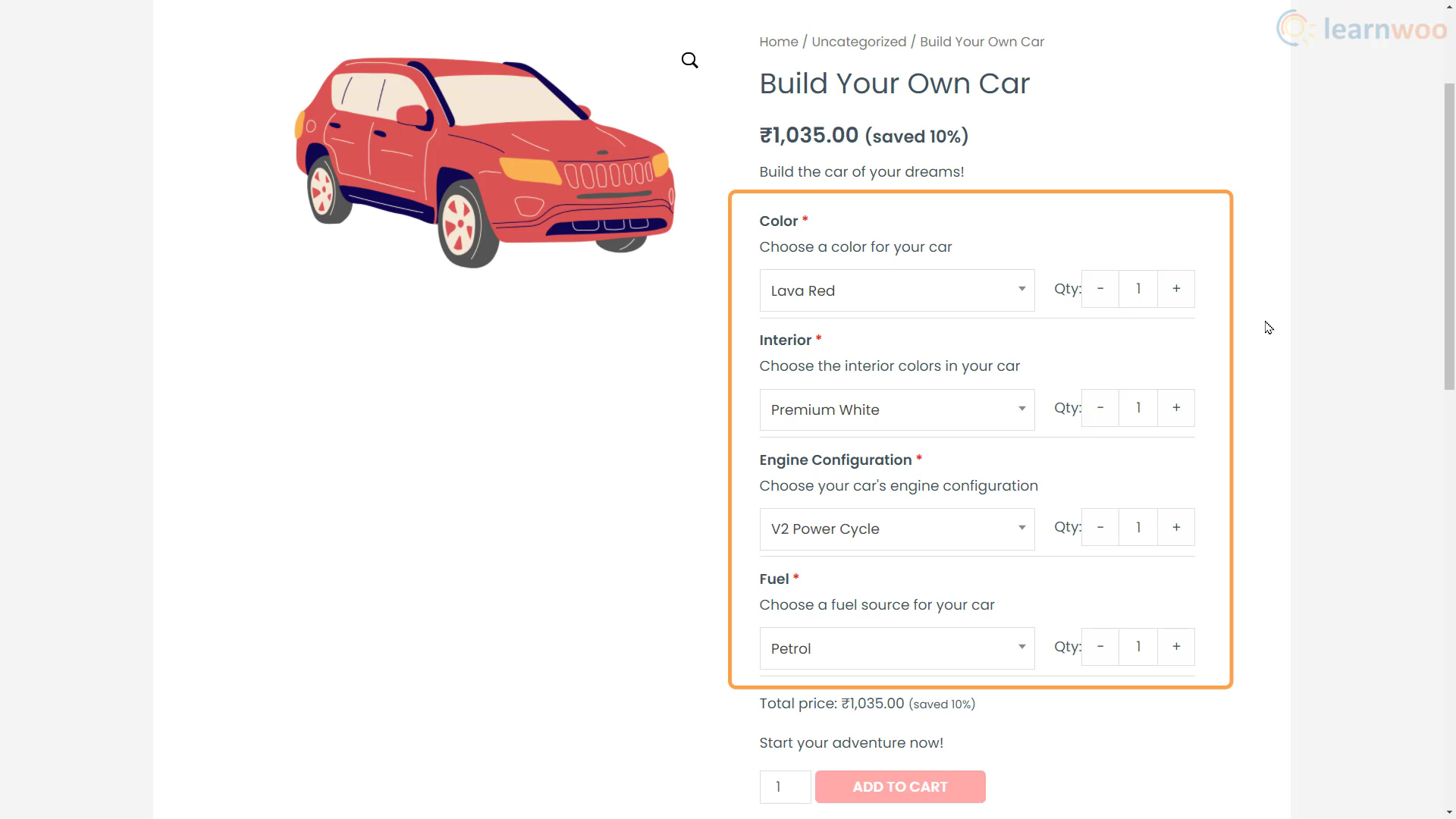
Композитное изделие готово. И клиенты могут легко настроить свой продукт так, как они хотят, в вашем магазине.
Если вы предпочитаете видеоверсию, посмотрите видео ниже:
дальнейшее чтение
- 7 лучших расширенных плагинов для массового редактирования продуктов WooCommerce
- Как бесплатно рекламировать продукты WooCommerce в Google Покупках
