Cum a contribuit WP Rocket 3.9 la îmbunătățirea elementelor vitale și a performanței web de bază (4 povești Rocketeer)
Publicat: 2021-08-23În iulie, am lansat WP Rocket 3.9 și am implementat două funcții puternice: eliminarea CSS neutilizată și o nouă modalitate de a întârzia execuția JavaScript . Dacă nu sunteți sigur de ce aceste opțiuni schimbă jocul pentru îmbunătățirea performanței site-ului dvs. sau dacă doriți să înțelegeți dacă WP Rocket este alegerea potrivită, continuați să citiți!
Veți citi patru povești despre clienții WP Rocket care s-au bucurat de ultima versiune și au văzut o îmbunătățire mare a performanței și a scorului PageSpeed Insights - inclusiv Core Web Vitals.
Alberto Quintero, Ruben Alonso, John Shaw și Olga Zarzeczna vă vor spune cum au folosit WP Rocket și ce îmbunătățiri de performanță au obținut. Și vor explica de ce WP Rocket face diferența pentru afacerea lor.
De ce să folosiți un plugin de cache în primul rând?
Dacă sunteți destul de nou în ceea ce privește performanța web sau nu sunteți familiarizat cu pluginurile, poate vă întrebați dacă un plugin de cache este cu adevărat important pentru performanța site-ului dvs.
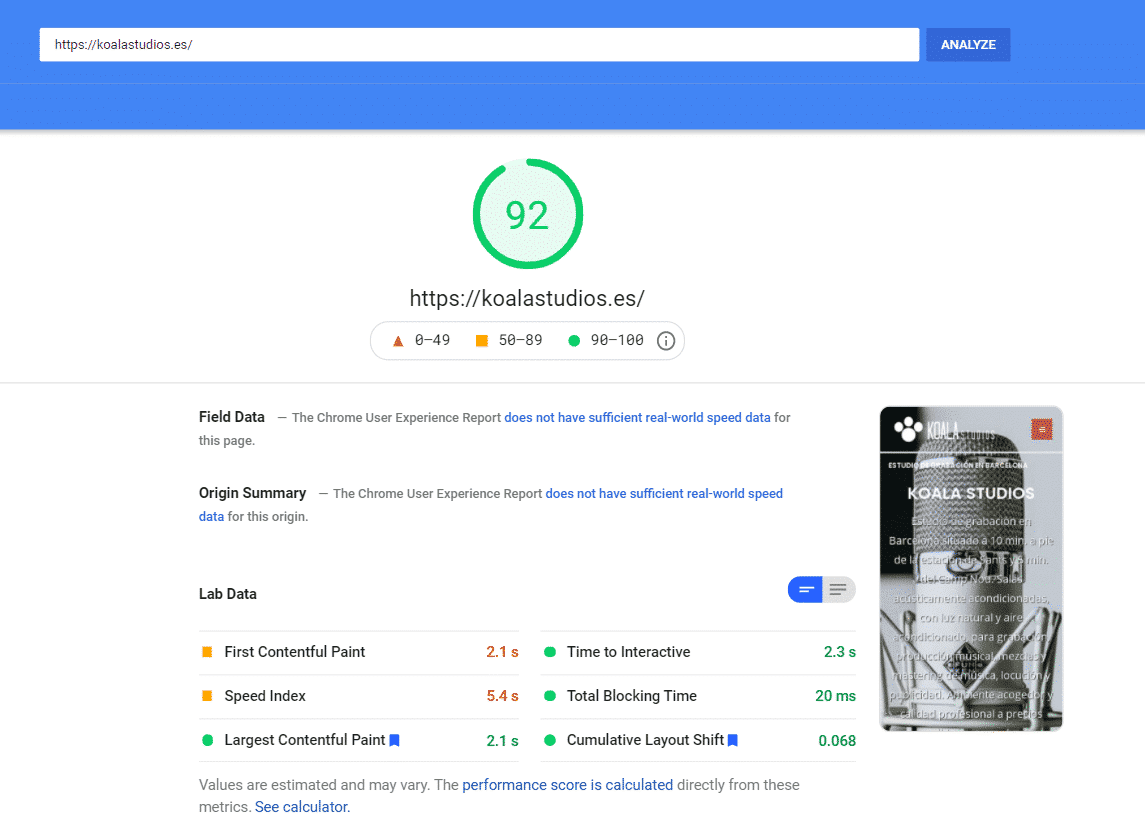
Alberto lucrează ca freelancer și administrează mai multe site-uri web, inclusiv Koala Studios. El explică: „În ziua de azi nu este posibil să oferi navigare rapidă pe un site web fără a-i păstra conținutul în cache. Am dezvoltat site-uri web pentru clienți de mulți ani și am folosit mai multe plugin-uri cache înainte”.
Nu este o surpriză: viteza joacă un rol cheie pentru afacerea dvs., iar un plugin ușurează lucrurile .
Ruben lucrează ca blogger cu accent pe SEO. El spune: „În prezent, trăiesc din blogul meu și este esențial să ofer o experiență excelentă de utilizator oricui îmi citește articolele. Desigur, viteza este importantă și atunci când vine vorba de performanța SEO și vizibilitatea organică, mai ales acum că Core Web Vitals au început să facă parte din noul factor de clasare”.
Și nu puteți lua de la sine viteza site-ului dvs.
Olga este expert tehnic SEO și explică: „Am continuat să testez diferite viteze și pluginuri de stocare în cache, dar pe măsură ce site-ul meu a continuat să crească și am continuat să adaug conținut nou, viteza a scăzut. Singurul moment în care site-ul a fost foarte rapid a fost când avea un WordPress proaspăt instalat cu un singur „Hello World!” post".
Sună cunoscut? Apoi, există șansa să dai din cap și la ceea ce spune John, un designer digital și UI: „Avem un site web construit în WordPress care a început ca un lucru și s-a transformat în altul pe măsură ce afacerea a crescut. Folosește o temă premium și vine cu un cod umflat pe care nu îl folosim niciodată, plus o serie de plugin-uri care generează alte funcționalități personalizate. Deși site-ul nu părea prea lent pentru vizitatori, am obținut scoruri PageSpeed Insights pentru dispozitive mobile și desktop în Zona Roșie scăzută . Anul trecut ne-am apucat să optimizăm conținutul, să actualizăm designul și să eliminăm pluginurile acolo unde am putut, ceea ce a ajutat oarecum. Cu toate acestea, îmbunătățirile aduse vitezei au fost neglijabile din cauza naturii de blocare a randării a modului în care stilurile și scripturile au fost folosite în temă”.
Scorul PageSpeed Insights scăzut și îmbunătățirile minime sună un clopot? Dacă da, devine clar de ce aveți nevoie de cel mai bun plugin de cache pentru WordPress - ceea ce ne duce la următoarea noastră secțiune!
De ce WP Rocket nu este doar un alt plugin de cache
Găsirea pluginului de cache potrivit poate să nu fie simplă. Chiar și după ce l-ați identificat pe cel care ar putea fi potrivit pentru nevoile dvs., este posibil să aveți în continuare întrebări și preocupări. Este normal și asta s-a întâmplat și cu Rockeerii noștri.
Alberto spune: „M-am îngrijorat că WP Rocket nu va funcționa conform așteptărilor. Toate grijile mele au dispărut odată ce l-am activat și am putut să-i văd tabloul de bord. Este cu adevărat impresionant. Simplitatea sa vă permite să activați cele mai importante funcții cu un singur clic, făcându-l perfect pentru persoanele fără cunoștințe avansate . Dar, de asemenea, permite utilizatorilor mai avansați să personalizeze anumite setări, cum ar fi modul de încărcare a fonturilor sau fișierele JS sau CSS care sunt excluse de la compresie. Este esențial pentru afacerea mea să ghideze utilizatorii către informațiile de care au nevoie cât mai repede posibil. Viteza de încărcare este critică și aici devine esențial un plugin de cache. Experiența pozitivă a unui utilizator care navighează pe web este cea care face ca afacerea ta să devină o opțiune, dar dacă și tu ești o opțiune bună, transformarea utilizatorilor în clienți devine foarte simplă”.
Și dacă ați încercat deja mai multe plugin-uri și ați ajuns să fiți dezamăgit? Vrei să încerci un nou plugin?
I s-a întâmplat lui Ruben: „Deși este adevărat că folosesc WP Rocket de ani de zile, Obișnuiam să folosim și alte pluginuri de cache complicate și nu am obținut configurația potrivită... Când am cunoscut WP Rocket, m-am gândit că va fi „doar încă unul”, dar trebuie să recunosc că am fost mulțumit . La început, am avut doar îndoieli cu privire la performanța sa sau dacă ar funcționa la fel ca și altele. În ceea ce privește utilizarea și configurarea lui, nu am avut nicio problemă majoră pentru că aveam deja experiență în utilizarea altor plugin-uri similare”.
Olga a încercat, de asemenea, zece sau mai multe pluginuri diferite de cache și viteză : „Îmbunătățirile pe care le-au adus au fost minime, iar unele plugin-uri chiar au înrăutățit lucrurile. Alții îmi spargeau site-ul. Eram îngrijorat că WP Rocket va funcționa la fel ca și alții , adică nu mă va lăsa să mă opresc constant să lucrez și să fiu obsedat de viteză. Cu toate acestea, când am dat peste el și am început să învăț mai multe despre el, mi-am câștigat speranța că acest plugin ar putea fi diferit. WP Rocket mi-a permis să petrec mai mult timp crescând site-ul meu și creând conținut despre SEO, în loc să mă obsedez constant de viteză și performanță ”.
John are o experiență similară: „ Am încercat mai multe opțiuni — erau gratuite și păreau că ar putea face treaba . Tot ceea ce am încercat ne-a adus unele îmbunătățiri, dar pentru a obține o creștere majoră a vitezei, a trebuit să ne aprofundăm în „Opțiunile avansate” ale fiecărui plugin testat. Dezavantajul aici a fost că, deși sunt destul de tehnic, sunt încă, în primul rând, un Visual Designer. Cunoștințele necesare au depășit nivelul meu de calificare și am ajuns să mă încordez încercând să obțin cele mai bune rezultate și, de cele mai multe ori, am rupt designul sau funcționalitatea site-ului. La început, m- am îngrijorat că WP Rocket ar fi ca pluginurile gratuite pe care le-am testat deja, să nu ofere un beneficiu pozitiv suficient și să fie prea complex pentru a obține cele mai bune rezultate . Totuși, a fost recomandat de dezvoltatorul temei, câteva mărturii solide de la mari jucători din comunitatea WordPress precum și garanția de returnare a banilor”.
| ️ Dacă încă vă întrebați ce face WP Rocket diferit de alte plugin-uri, aruncați o privire la diagramele noastre de comparație: W3 Total Cache vs. WP Rocket WP Super Cache vs. WP Rocket Cel mai rapid cache WP vs. WP Rocket Hummingbird vs. WP Rocket LiteSpeed Cache vs. WP Rocket NitroPack vs. WP Rocket |
WP Rocket 3.9 ca un schimbător de jocuri pentru vitalitatea și performanța web de bază
WP Rocket a fost întotdeauna o surpriză plăcută și un plugin puternic de stocare în cache - asta ne-au spus Rocketeerii noștri până acum. Cu toate acestea, cea mai recentă versiune a venit cu unele îmbunătățiri care au făcut diferența, în special în ceea ce privește performanța Core Web Vitals.
Să aflăm ce s-a întâmplat cu clienții noștri.
Alberto spune: „ Versiunea 3.9 a fost o schimbare incredibilă . Nu știu cum ați făcut-o, dar dintr-o dată unele dintre șabloanele clienților mei, care nu au trecut de verificarea Google Core Vitals, trec acum fără probleme. Unele site-uri web arată 100% în Google Page Insights pe mobil de când am actualizat WP Rocket. Sunt bucuros să spun că Core Web Vitals nu mai reprezintă în sfârșit o problemă pe site-urile mele și nici pe site-urile clienților mei ”.
Iată ce a realizat Alberto cu site-ul său:

Și mai sunt: „WP Rocket a făcut întotdeauna o mare diferență pentru oricare dintre site-urile mele și cele ale clienților mei. Minificarea fișierelor, încărcare leneșă, înlocuirea iframe-urilor YouTube cu imagini: este pur și simplu magie! Versiunea 3.9 merge chiar dincolo de . Acum pluginul poate elimina toată cantitatea de cod încărcată și nefolosită sau este folosită doar pe o singură pagină. 3.9 reprezintă o schimbare completă în peisajul pluginurilor de cache! Până acum, am folosit alte plugin-uri pentru a șterge codul și fișierele de pe anumite pagini ale site-urilor clientului meu. Cu noua versiune, voi putea să nu le mai folosesc și să-i îmbunătățesc și mai mult timpii de încărcare”.
Optimizarea performanței web vine cu multe provocări – de aceea pluginul potrivit este un aliat esențial pentru a ușura lucrurile.
Ruben spune: „WP Rocket m-a ajutat întotdeauna când vine vorba de blog – care este direct afacerea mea principală – să încarc rapid și să navighez rapid pentru cititori. Totuși, trebuie să recunosc că această ultimă versiune m-a surprins plăcut. În special cu funcționalitatea Delay JS, am reușit să îmbunătățesc Core Web Vitals pe care Google începe să le stabilească ca fiind importante pentru experiența utilizatorului”.
Și continuă: „ WP Rocket 3.9 încarcă doar JavaScript-ul strict necesar pentru ca blogul să fie văzut (și citit) corect la încărcarea inițială și ajută foarte mult. Și cu opțiunea Unused CSS , am observat că sunt încărcate mai puține fișiere și de greutate mai mică, ceea ce este de asemenea apreciat. Trebuie să fii atent pentru că fiecare caz este diferit, iar în cazul meu, a trebuit să modific ceva JavaScript și ceva CSS pentru a-l face perfect, dar a meritat”.
Ruben explică: „De exemplu, am exclus scripturile Google Tag Manager pe care Google PageSpeed le semnalează, dar aveam nevoie de ele. Trebuia să exclud și alte scripturi, dar mi-am dat seama că au un impact enorm asupra experienței utilizatorului”.
Cu toate acestea, Ruben a modificat puțin pluginul și a găsit setările potrivite - și rețineți: Asistența noastră pentru clienți este întotdeauna gata să vă ajute dacă vă confruntați cu orice problemă!
Să vedem acum ce a realizat Ruben cu WP Rocket 3.9.
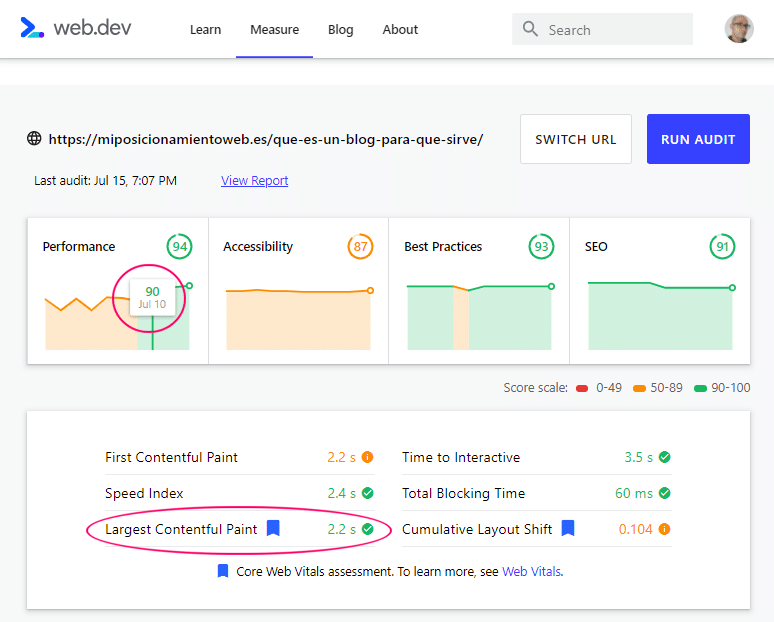
„După cum puteți vedea în imaginea de pe https://web.dev/measure/, înainte de a instala noua versiune și de a folosi această opțiune a Delay JS, scorul celei mai vizitate postări de pe blogul meu abia a trecut de 80 și cel mai important , nu a atins valorile optime ale Core Web Vitals. După 10 iulie, scorul s-a schimbat dramatic”.

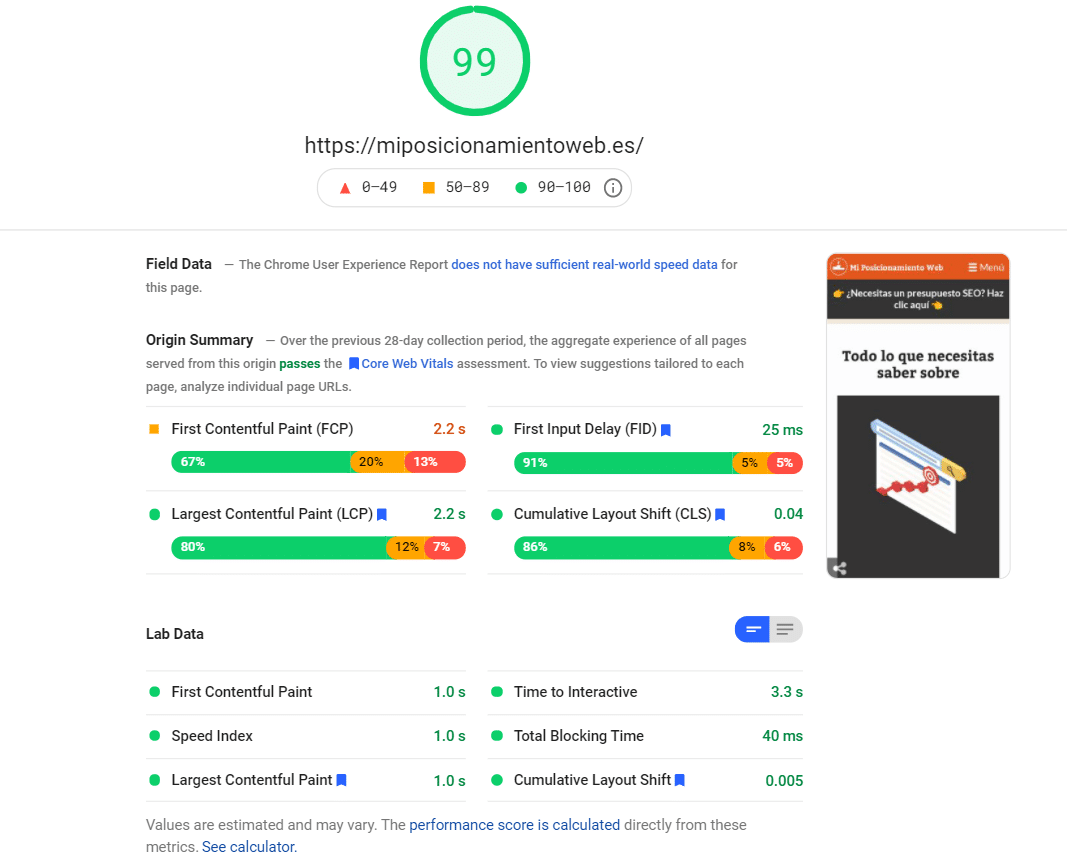
Site-ul lui Ruben primește acum 99 PageSpeed Insights de pe mobil:

Ruben vorbește despre încărcarea JavaScript: „A fost întotdeauna cea mai dificilă optimizare a performanței. În cazul meu, am destul de multe fișiere de la diferite plugin-uri (de exemplu, Disqus încarcă multe dintre ele!) și unele dintre ele pe care le-am creat eu. Și mereu am avut grijă să nu încarc prea mult din acest motiv. Acum, cu WP Rocket 3.9, sunt mult mai puțin îngrijorat pentru că știu că aceste fișiere JS nu se vor încărca la început dacă nu vreau ”.

Dacă ești îngrijorat de videoclipurile de pe site-ul tău, povestea Olgăi te va liniști: „Încorporez o mulțime de videoclipuri pe site-ul meu și chiar pe pagina de pornire. Acestea nu sunt încorporări YouTube. După actualizarea recentă, nu mai este o problemă că am un videoclip full HD pe pagina mea de pornire . Scorul PageSpeed Insights este încă peste 90 și îndeplinește Core Web Vitals. Așa este: WP Rocket 3.9 a făcut diferența pentru Core Web Vitals, în special pentru datele de teren . Îmbunătățirea a fost o nebunie!”.
Să comparăm câteva rezultate înainte și după de pe mobil:
Înainte de a instala WP Rocket 3.9

După instalarea WP Rocket 3.9

Olga adaugă: „Înainte nu aveam AdSense. Acum îl am și încă pot să fiu în zona verde a PSI și să îndeplinesc toate Core Web Vitals”.
John spune: „Permiteți-mi să spun mai întâi că interfața de utilizare a pluginului pare profesionistă și este foarte ușor să vă găsiți drumul. Am putut găsi rapid caracteristicile care au făcut cele mai mari diferențe. Am obținut îmbunătățiri uriașe ale vitezei lucrând „direct din cutie” și setând câteva casete de selectare . Rezultatul este că mă pot concentra pe îngrijirea designului și a UX-ului site-ului, iar WP Rocket se ocupă de viteza.
Dintre toate caracteristicile grozave, am beneficiat cel mai mult de aceste opțiuni:
- Optimizați livrarea CSS
- Încărcarea Javascript amânată
- Întârzierea execuției JavaScript.
Toate acestea au funcționat pentru a elimina problemele complexe de blocare a redării cu care mă confruntam.
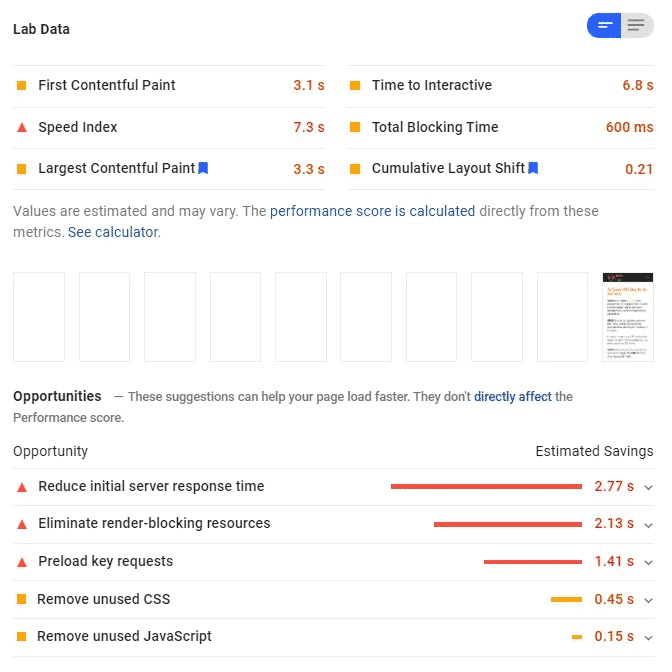
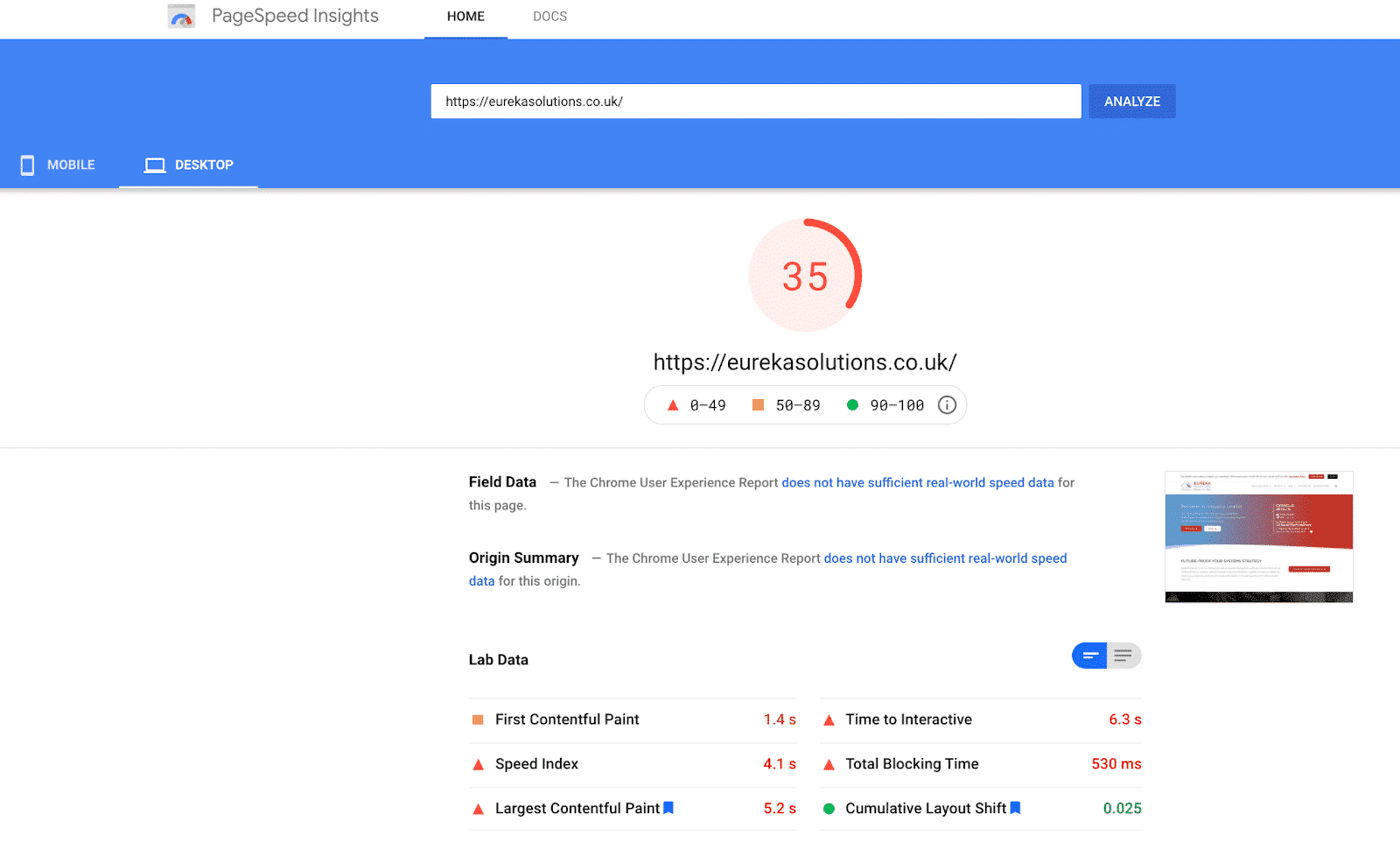
Înainte de WP Rocket, am reușit să obțin un scor de aproximativ 30 chiar și de pe desktop:

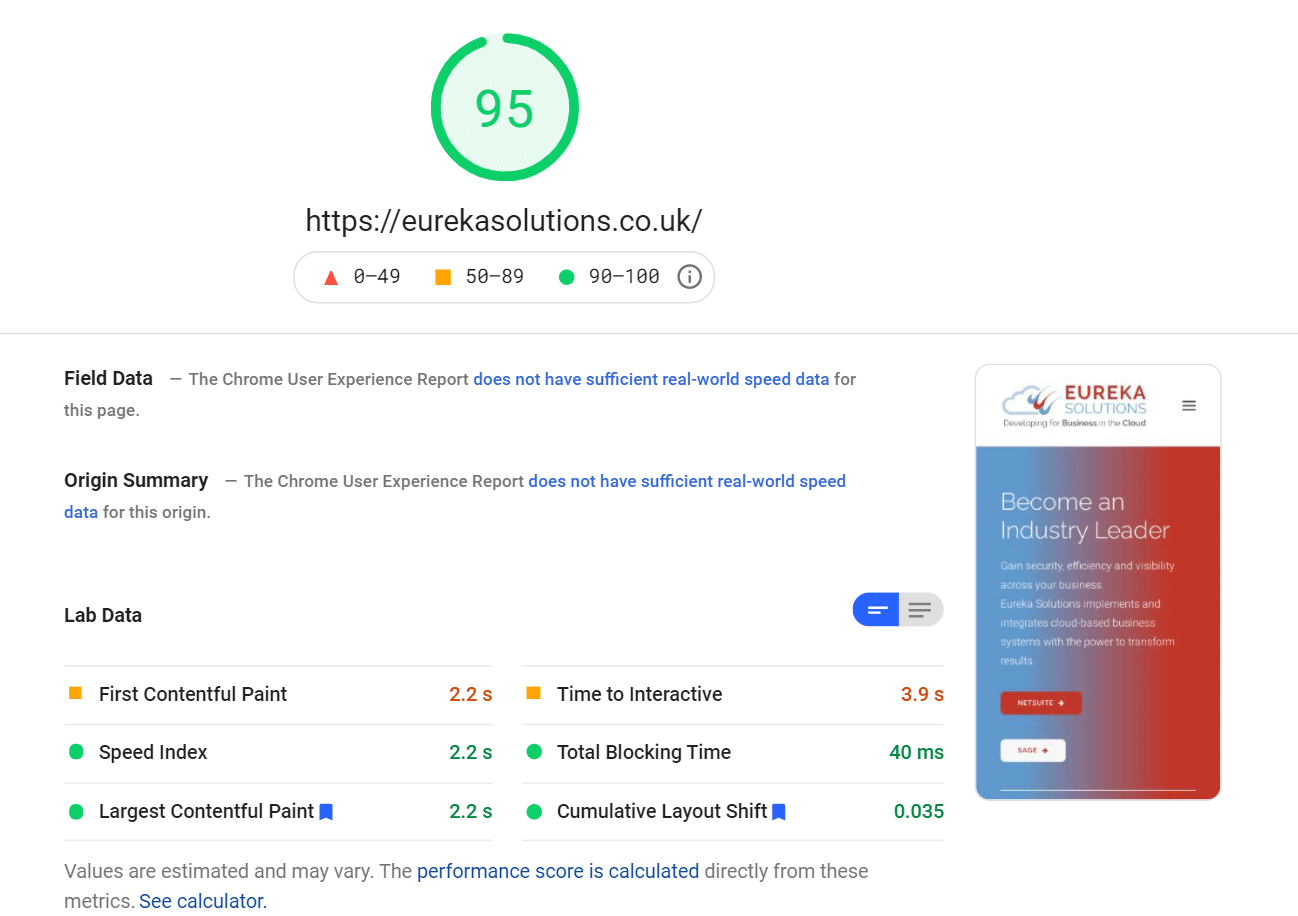
Cu WP Rocket 3.9 instalat, am primit nota 90+ de pe mobil!”.

John adaugă: „ A fost întotdeauna o provocare să ocolim problemele de amânare a scripturilor de blocare a randării și CSS fără a încălca funcționalitatea și stilul site-ului. Datorită WP Rocket 3.9, aceasta nu mai este o problemă ”.
Profitând de cele mai puternice caracteristici
Adevărul este că WP Rocket 3.9 vine cu câteva caracteristici grozave. Uneori, vă veți confrunta cu unele provocări chiar și cu un plugin grozav de cache, așa cum ați citit în secțiunile anterioare.
Cu toate acestea, funcțiile puternice sunt întotdeauna un bun punct de plecare pentru optimizarea site-ului dvs. De aceea i-am rugat pe Rocketeers să aleagă funcția WP Rocket numărul 1.
Alberto nu are nicio îndoială: „ Cea mai bună caracteristică pe care am văzut-o vreodată într-un plugin cache este capacitatea de a analiza codul fiecărei pagini și de a identifica cât de mult JS și CSS sunt sau nu folosite . WP Rocket este acum magic și a făcut o diferență enormă. Sper că această caracteristică nu dispare niciodată! Nu aș putea trăi fără el!
În general, mi se pare uimitor că WP Rocket durează 3-4 minute pentru a stoca în cache conținutul site-ului. Este ceva care mi-a luat câteva ore să fac teste și încercări. Este atât de rapid și simplu încât mulți dintre clienții mei, de îndată ce îl configurează și văd cât de repede se îmbunătățește site-ul lor, spun: Este cea mai bună achiziție pe care am făcut-o vreodată pentru WordPress-ul meu ”.
Ruben adaugă: „ Delay JS este caracteristica care mi-a plăcut cel mai mult, mai ales în versiunea 3.9 . Veți optimiza rapid un site în câteva clicuri!”
| Știați că Delay JS este caracteristica care vă permite să îmbunătățiți cea mai mare vopsea de conținut, una dintre principalele elemente vitale ale Web-ului? Funcția Delay JS vă va ajuta, de asemenea, să abordați unele recomandări esențiale de PageSpeed Insights, cum ar fi reducerea JS neutilizat și reducerea timpului de execuție Javascript. |
John alege o altă opțiune JS: „ Caracteristica nr. 1 este Load JavaScript Deferred — funcționează fără a întrerupe nimic. Face ceea ce l-am cumpărat pentru a face – îmi accelerează site-ul WordPress, fără a avea nevoie de cunoștințe tehnice avansate”.
| Ghici ce? Load JS Deferred este modalitatea de a elimina resursele care blochează randarea JS și de a aborda o altă recomandare crucială PSI. |
Olga alege fila Optimizare media : „Permite setări avansate de încărcare leneră a imaginilor, cadrelor iframe și videoclipurilor, precum și adaugă dimensiunile imaginii lipsă. Imaginile și videoclipurile neoptimizate sunt adesea cei mai mari vinovați de performanță proastă și cele mai mari câștiguri rapide în SEO . WP Rocket se ocupă de ele cu un singur clic. Datorită WP Rocket, pot uita de viteza constantă și de optimizarea performanței site-ului meu și de a mă concentra pe cele mai importante aspecte ale afacerii mele SEO, ajutându-mi clienții, dezvoltându-mi site-ul și predând SEO. Datorită WP Rocket, pot introduce îmbunătățiri dramatice ale vitezei și performanței pe site-urile clienților mei ”.
Sfaturi de top pentru optimizarea performanței de la 4 experți
Ca bonus special, i-am rugat pe Rocketeers să ne împărtășească cele mai importante sfaturi de performanță. Ei lucrează în fiecare zi cu clienții pentru a-și optimiza site-urile. Împărtășirea cunoștințelor lor poate fi utilă și pentru tine!
Să începem cu Alberto:
- Primul și cel mai important lucru ar fi să fim atenți la serverul pe care avem web-ul găzduit . Nu toate sunt la fel, iar un server bun va face chiar și o temă grea să ruleze ca o temă bună. Pentru mine, este esențial ca versiunea PHP să fie actuală (de astăzi, nu mai puțin de 7.4), și recomand clienților mei să folosească MariaDB în baza de date și Apache + Nginx la nivel de server, combinând tot ce este mai bun din ambele lumi. Și, bineînțeles, folosiți un certificat SSL și, dacă este posibil, HTTP/2.
- Al doilea lucru și nu mai puțin important ar fi să acordați atenție echipei . Astăzi există multe șabloane pe piață și diverse sisteme de creare a site-urilor web care le-au făcut foarte ușor utilizatorilor începători să-și construiască site-ul în câteva minute. Dar nu toate sunt la fel și nici nu oferă aceleași performanțe. Și dacă scopul nostru este să plasăm site-ul nostru pe prima pagină a Google, baza proiectului nostru ar trebui să fie întotdeauna șablonul și, dacă este posibil, să folosiți blocurile Gutenberg încorporate din WordPress pentru a construi aspectul. Dar, în orice caz, un șablon rapid este întotdeauna cel mai bun pariu!
- Odată ce șablonul a fost ales, vă sfătuiesc întotdeauna să vă uitați la pluginurile instalate pe site . De multe ori găsesc clienți care instalează pluginuri super complicate cu multe opțiuni pentru a folosi o singură opțiune, care poate fi înlocuită cu ușurință cu câteva rânduri în funcția șablonului.php. Unii clienți folosesc primul plugin pe care îl găsesc fără să evalueze alte opțiuni și că uneori nu a fost actualizat de luni de zile, iar brusc dă jos întregul sistem într-o actualizare wordpress.
- Odată ce șablonul și pluginurile instalate sunt sub control, pluginul pentru a stoca în cache conținutul este esențial și aici este WP Rocket, pentru mine, opțiunea sigură în toate cazurile .
Sfaturile lui Ruben încep cu același sfat:
- În primul rând, asigurați-vă că aveți o găzduire bună . Sunt serios. Partea de server este fundamentală. Să ai unul rău pentru că este ieftin poate fi o mare greșeală.
- Atunci ar trebui să vă verificați site-ul în ceea ce privește greutatea și dimensiunea imaginilor, fișierelor, solicitărilor inutile către alte site-uri . Pentru asta, folosesc întotdeauna WebPageTest sau instrumentul pentru dezvoltatori Chrome, care vă arată curajul unei încărcături a site-ului dvs.
- Odată ce ai tot „curat”, atunci da, încearcă să optimizezi ceea ce ai nevoie pe site-ul tău cu un plugin de cache precum Rocket, care este o mană divină .
Nu vei fi surprins în acest moment. Găzduirea este, de asemenea, primul sfat pe care Olga îl împărtășește:
- Investește bani într-un server bun.
- Cumpărați WP Rocket fără nicio ezitare.
- Dacă utilizați HTTP/2, configurați WP Rocket în consecință , adică nu combinați fișierele CSS și fișierele JavaScript.
- Parcurgeți fiecare recomandare pe care vi le oferă Google PageSpeed Insights și căutați caracteristica corespunzătoare în WP Rocket (de exemplu, preîncărcarea fontului, amânarea JavaScript, adăugarea dimensiunilor imaginii lipsă).
| Este momentul perfect pentru a vă uita la articolul nostru și pentru a afla cele mai bune servicii de găzduire pentru afaceri mici și bloguri. |
John adaugă: „Deși WP Rocket a funcționat cu câteva clicuri și nu a fost nevoie reală de a testa mai multe setări, aș da un sfat: dacă testați funcționalitatea, schimbați doar un lucru la un moment dat și apoi testați pentru a vedea diferențele. a făcut . Este mult mai simplu să faci înapoi dacă sparge ceva”.
Iată un mesaj pentru tine
Încă nu sunteți sigur despre WP Rocket 3.9? Sau vă este frică să treceți de la pluginul actual la unul nou? Dacă ești un freelancer, un blogger sau un proprietar de afaceri, iată ce ți-ar spune oameni ca tine .
Alberto explică: „Dacă nu ești sigur, testează-ți site-ul pe Google Page Insights și GT Metrix. Atunci cumpără WP Rocket, instalează-l și dacă nu poți îmbunătăți scorul site-ului tău cu mai mult de 90%, nu-ți face griji. Veți obține două beneficii. 1) WP Rocket îți va da banii înapoi fără nicio problemă, astfel încât să nu pierzi bani, și 2) Vei ști că ai cel puțin o problemă pe site-ul tău pe care trebuie să o rezolvi urgent pentru că te asigur că WP Rocket nu este o problemă, ci cea mai bună soluție pe care o cunosc ca plugin cache ”.
Olga spune: „Alegeți WP Rocket pentru că într-adevăr va îmbunătăți viteza și performanța site-ului dvs. și vă va permite să vă concentrați pe alte lucruri în SEO . Pentru mai multe detalii, puteți verifica recenzia mea”.
Ruben continuă: „Ar trebui să încercați WP Rocket pentru că în doar câteva clicuri, și fără cunoștințe tehnice, puteți optimiza un site, chiar dacă lăsați ceva necurățat în jur. WP Rocket o va mătura sub covor”.
John încheie: „Salvează-ți timp prețios! Este posibil să obțineți îmbunătățiri de la alte plugin-uri, dar nu fără încercări și erori - dacă aș fi cumpărat WP Rocket imediat, m-aș fi economisit ore pierdute încercând să repar funcționalitatea defectă ”.
Încheierea
A fost o călătorie lungă prin poveștile noastre Rocketeers, nu? Acum e rândul tău. Ați încercat deja WP Rocket 3.9? Am dori să știm cum a mers și ce rezultate de performanță ați obținut. Spune-ne în comentarii!
