Cum să creați formulare interactive pentru site-ul dvs. cu WordPress Form Maker gratuit
Publicat: 2022-06-29Indiferent dacă scopul site-ului dvs. este de călătorie, divertisment, informare, convingere sau marketing, trebuie să interacționați cu vizitatorii site-ului dvs. pentru a le cunoaște poziția și a le atrage atenția, astfel încât să-i conducă la acțiunea pe care doriți să o facă.
Dacă doriți să interacționați eficient cu vizitatorii site-ului dvs., formularele site-ului sunt pe primul loc. Cu formularele web, puteți obține abonați, opinii ale utilizatorilor, puteți obține date despre obiecte (cum ar fi imagini de profil, documente etc.) ale utilizatorilor dvs. și multe altele.
Cu toate acestea, dacă nu aveți cunoștințe de codificare, crearea formularelor web va fi cu adevărat dificilă pentru dvs. Să nu-ți faci griji! Astăzi, în acest tutorial, vă vom arăta cum puteți crea cu ușurință formulare web cu WordPress . Acum, să ne scufundăm!
Puncte de reținut atunci când utilizați un Creator de formulare WordPress
Atunci când creează un formular cu un plugin de formular WordPress, utilizatorii ar trebui să ia în considerare următoarele bune practici :
- Nu include niciodată prea multe câmpuri într-un formular. Cercetările sugerează că formularele cu mai puține câmpuri au mai multe rate de conversie.
- Nu utilizați niciodată câmpuri redundante sau irelevante din formular.
- Designul formularului trebuie să fie curat, neaglomerat și atrăgător din punct de vedere vizual.
- Utilizați pagina de mulțumire sau o pagină de confirmare atunci când un utilizator trimite un formular.
- Puteți utiliza câmpul reCaptcha din formular pentru a preveni spam-ul.
- Dacă trebuie să vă înfrumusețați formularul cu o mulțime de câmpuri consecutive, puteți utiliza formulare în mai mulți pași. Dar, păstrați pașii în termen de doi sau trei, astfel încât să puteți avea mai multe conversii.
- Folosiți textul de ajutor acolo unde este necesar. Înseamnă că unele câmpuri pot părea foarte tehnice, iar folosirea textului de ajutor îl va face ușor de înțeles pentru vizitatorii tăi care nu au cunoștințe tehnice.
- Etichetele trebuie să fie corect aliniate și precise .
- Verificați dacă formularul este adaptabil pentru dispozitive mobile .
- Dacă orice informație introdusă de utilizator este greșită, arătați-i un mesaj de eroare cu detalii .
- Puteți face oricând testul A/B pentru a vedea ce tip de design de formular este mai eficient.
4 pași simpli pentru a crea un formular cu WordPress Form Builder
Acest tutorial aprofundat vă va ajuta să creați formulare web gratuit folosind un plugin de formulare WordPress.

weForms este un plugin gratuit, ușor de utilizat, adaptabil pentru mobil WordPress, care este potrivit pentru începători, precum și pentru utilizatorii avansați.
În prezent, pluginul are peste 5000 de instalări active cu o evaluare impresionantă de cinci stele . Acest plugin de formular WordPress poate fi folosit pentru a crea orice tip de formular pentru site-ul dvs. WordPress.
Iată cum puteți crea formulare interactive folosind weForms.
Pasul 1: Instalați pluginul „weForms”
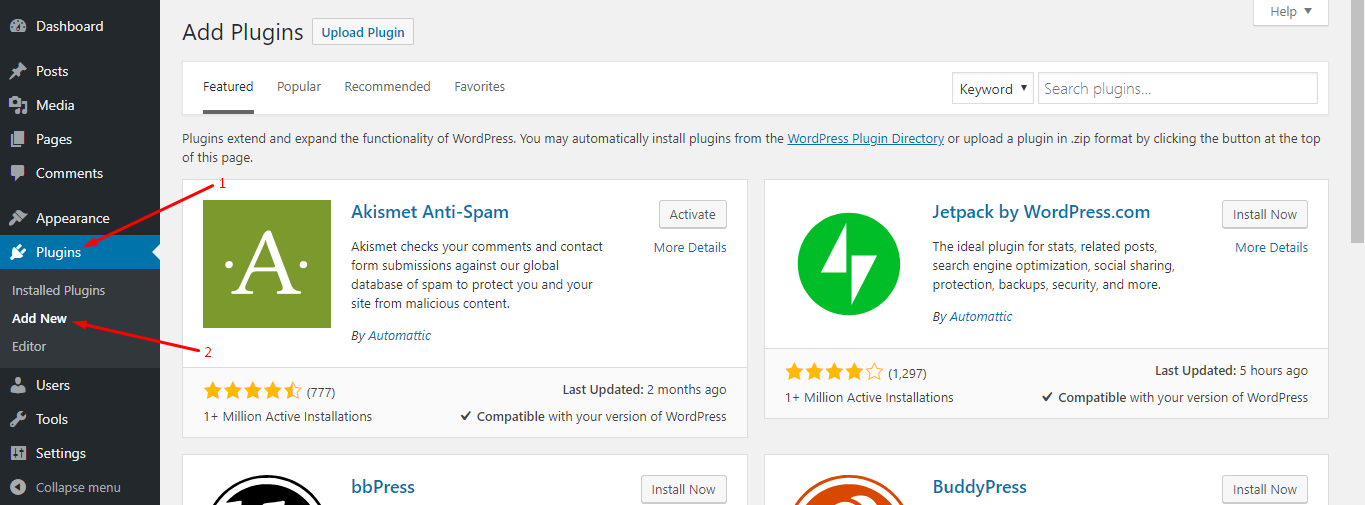
Navigați la Tabloul de bord WP Admin → Plugins → Adăugați nou .

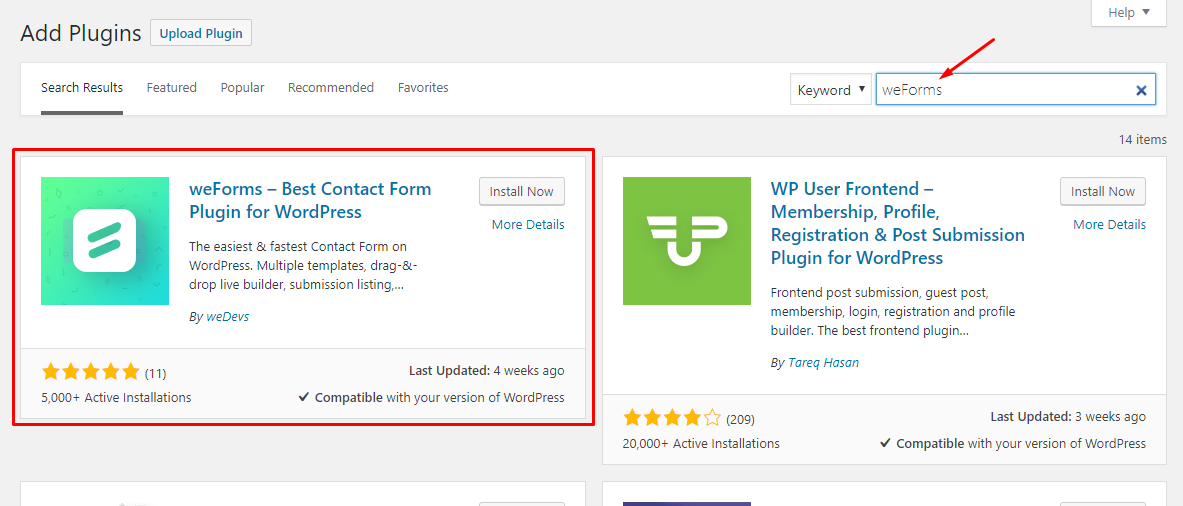
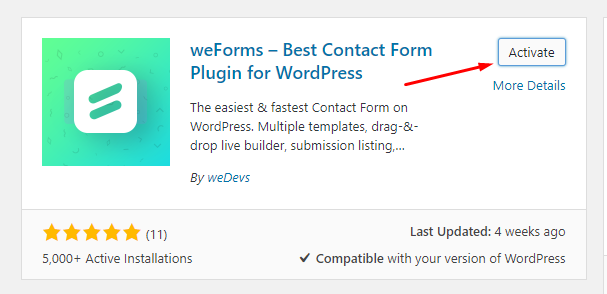
Apoi, tastați „ weForms ” în bara de căutare. După aceea, veți găsi pluginul în rezultatele căutării:

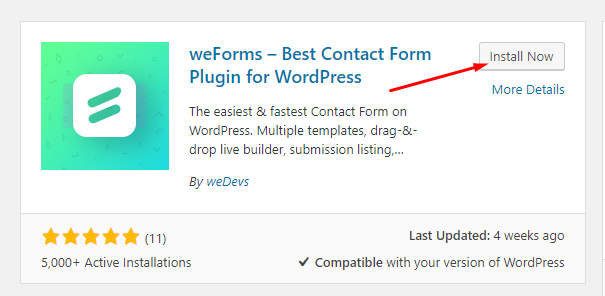
Faceți clic pe butonul „ Instalare acum ” pentru a instala pluginul.

După instalarea pluginului, apăsați butonul „ Activare ” pentru a face pluginul să funcționeze:

Pasul 2: Selectați un șablon
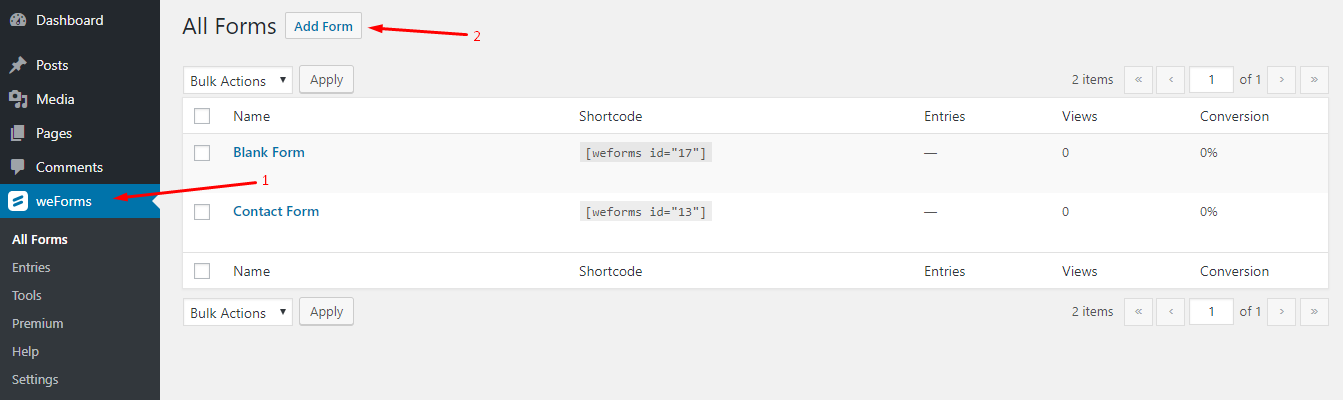
Navigați la WP Admin Dashboard → weForms → Add Form.

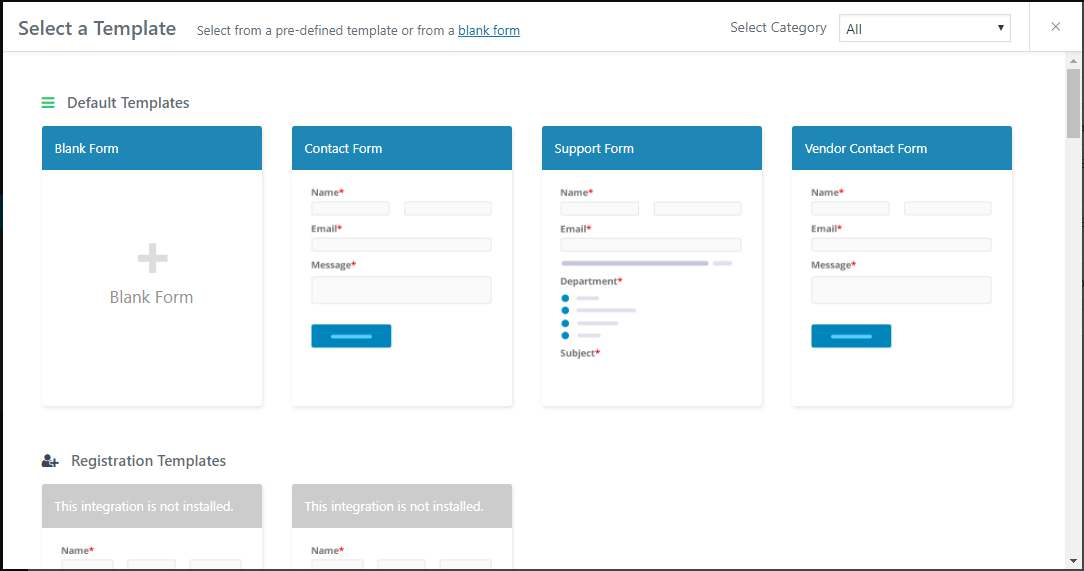
După ce faceți clic pe butonul „ Adăugați formular ”, veți obține o mulțime de șabloane predefinite care vă vor ajuta să creați formulare mai rapid:

Dacă doriți să creați formulare de la zero, atunci utilizați șablonul Formular alb , altfel alegeți un șablon care se potrivește nevoilor dvs.
Pasul 3: Creați un formular utilizând generatorul de formulare
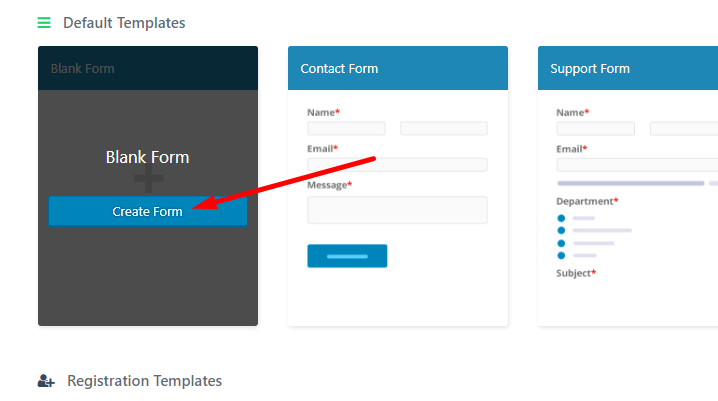
Dacă treceți mouse-ul pe șablonul Formular necompletat, veți găsi butonul „ Creați formular ”.

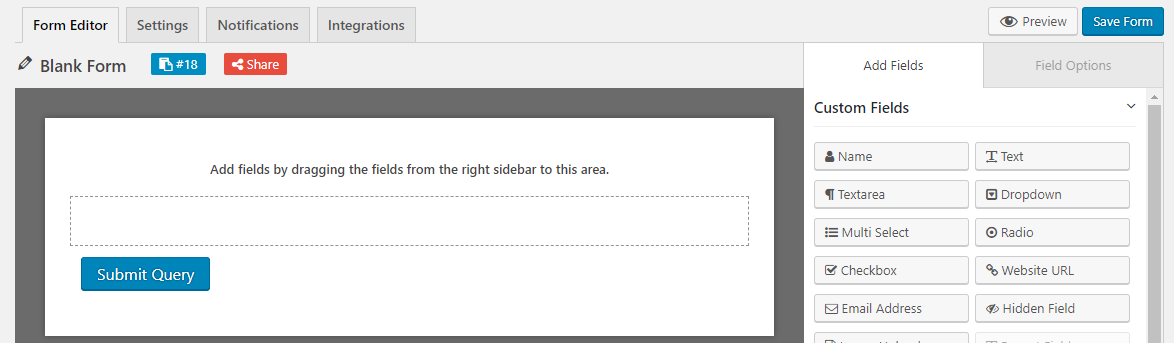
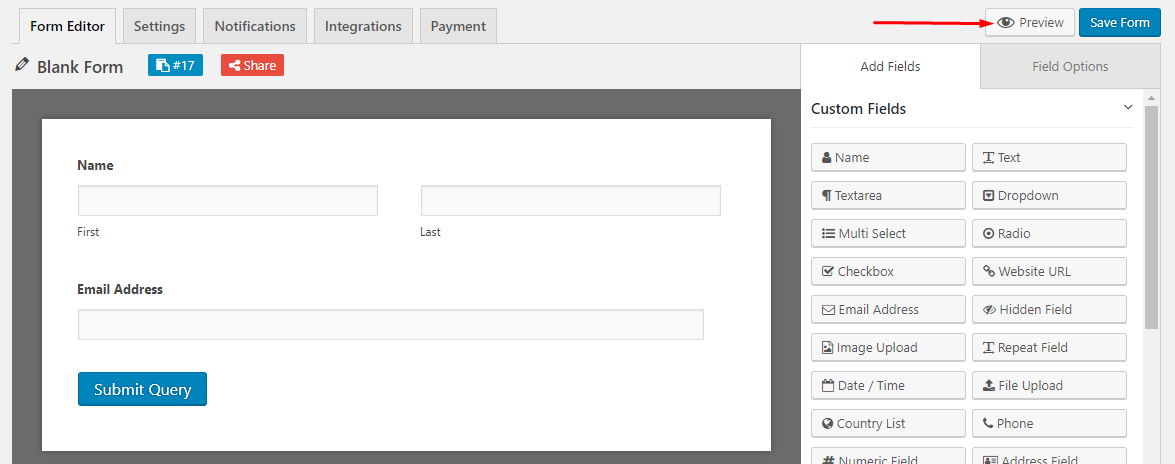
Făcând clic pe butonul, veți ajunge la editorul de formulare:

Să presupunem că doriți să creați un formular de abonare pentru abonații dvs. și că doriți să includeți următoarele câmpuri în formular:
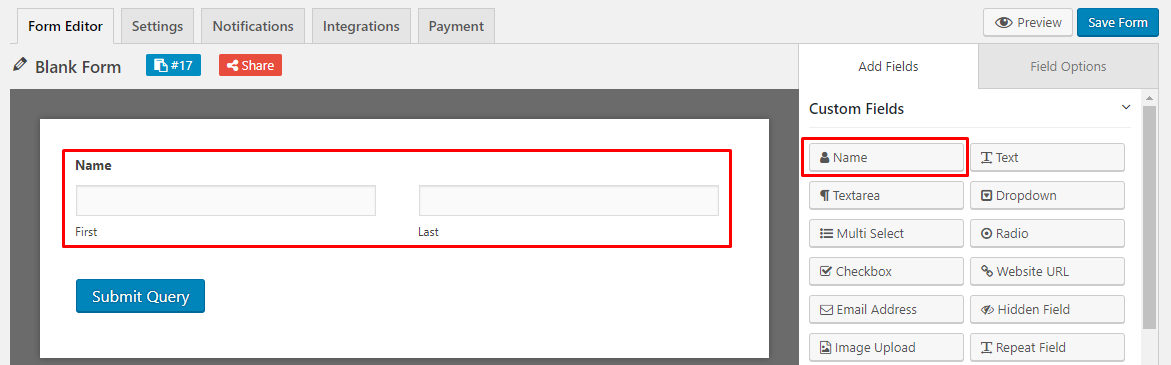
- Nume: Pentru a introduce acest câmp, faceți clic pe câmpul „Nume” chiar din opțiunile Adăugare câmpuri ale editorului de formulare.

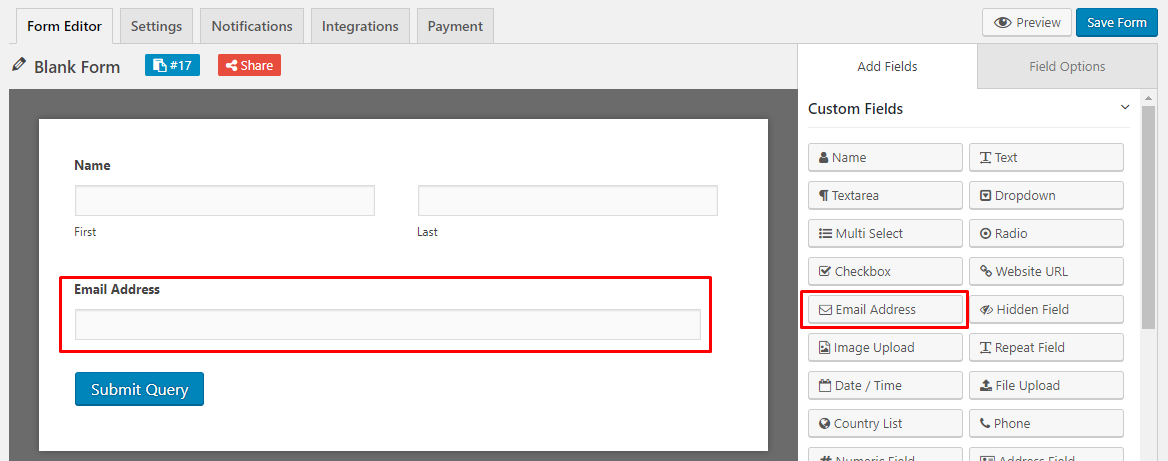
- E-mail : Folosiți câmpul „Adresă de e-mail” pentru a include această opțiune în formularul pe care doriți să îl creați.

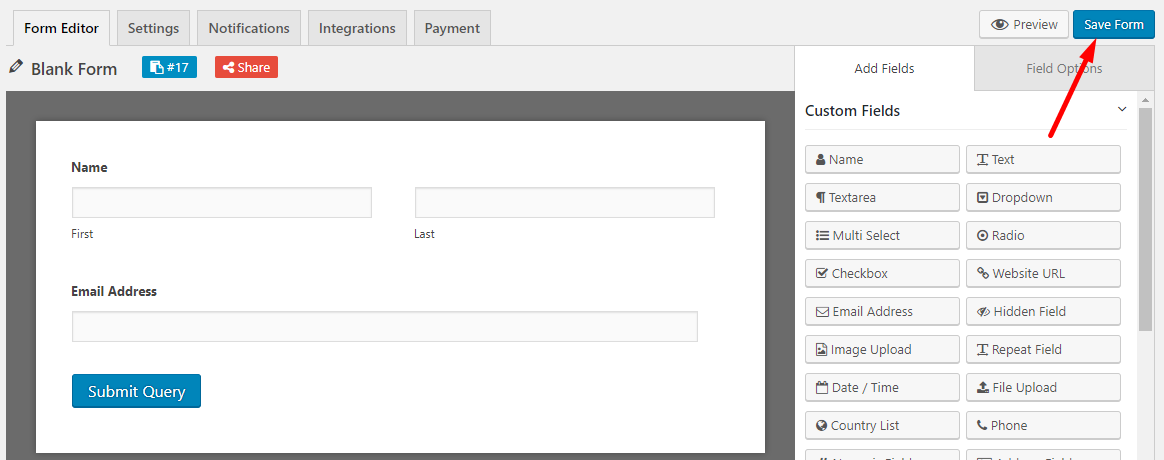
Acum, faceți clic pe butonul „ Salvare formular ” pentru a salva datele formularului pe care le-ați introdus tocmai acum.


Ceea ce este mai interesant este că puteți, de asemenea, previzualiza formularul nou creat din frontend folosind butonul „ Previzualizare ”. Faceți clic pe butonul „ Previzualizare ” pentru a vedea cum arată formularul din frontend:

Pasul 4: Publicați formularul
Există două metode de publicare a unui formular. Unul folosește metoda shortcode, iar celălalt folosește metoda butonului „Adăugați formular de contact”.
Metoda 1: Folosind codul scurt
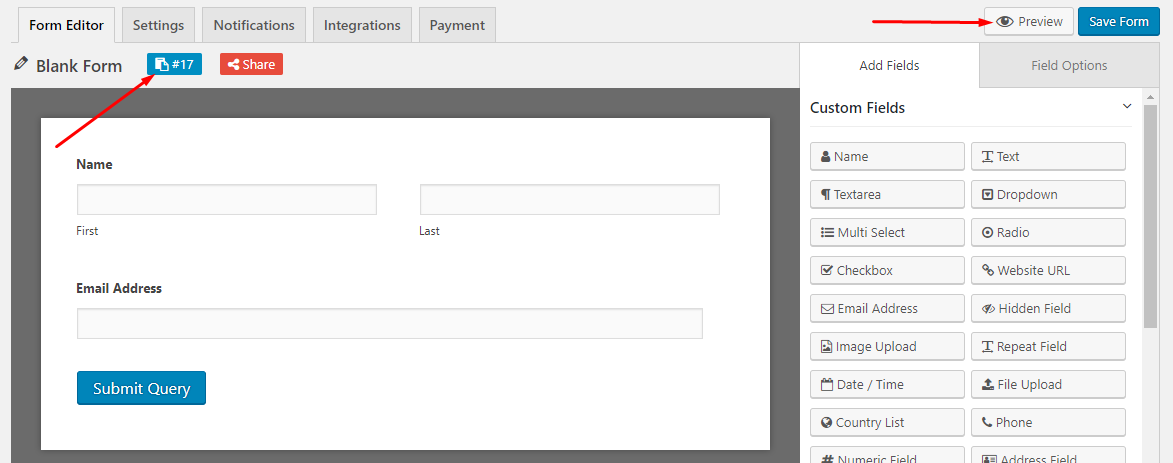
Apoi, trebuie să copiați codul scurt și să lipiți codul într-o pagină sau postare . Dacă faceți clic pe codul scurt, codul va fi copiat automat în clipboard :

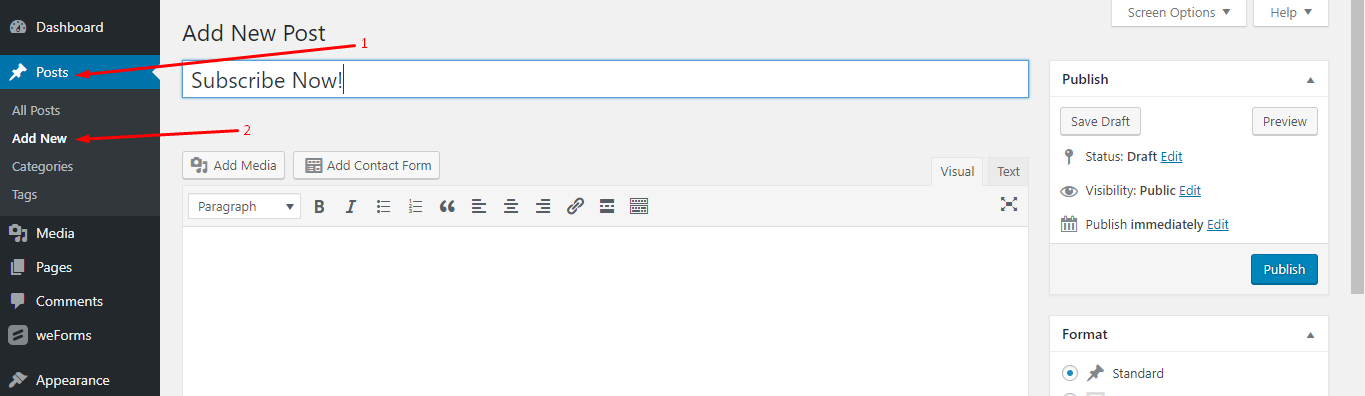
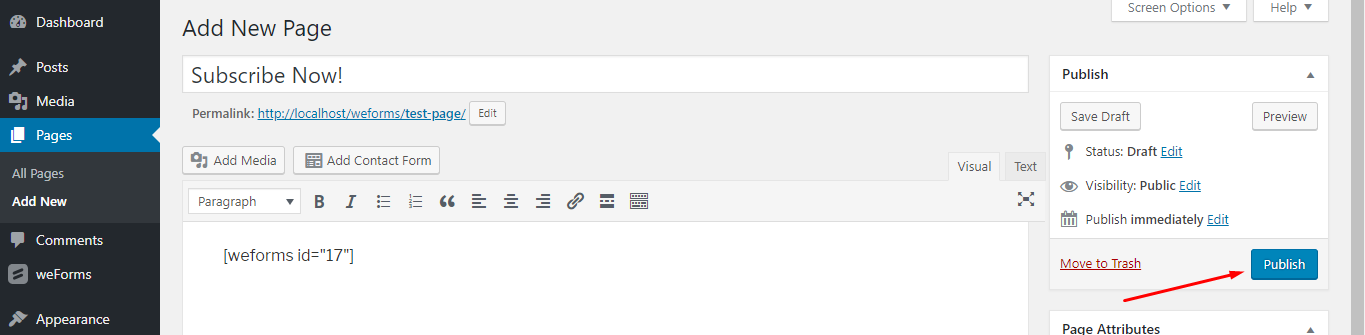
Pentru a publica formularul, creați o postare nouă sau o pagină nouă și inserați codul scurt acolo. Aici, creăm o nouă postare:

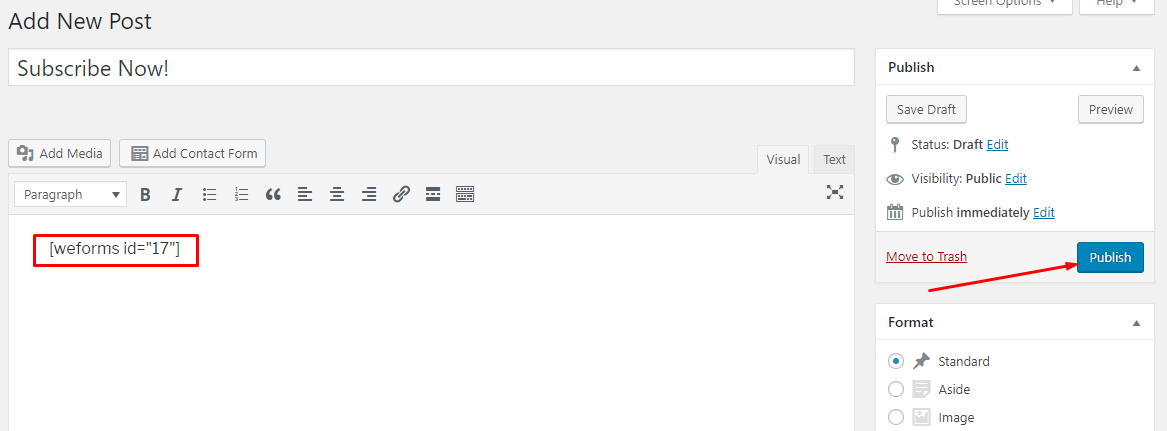
Apoi, lipiți codul scurt și apăsați butonul „ Publicare ”:

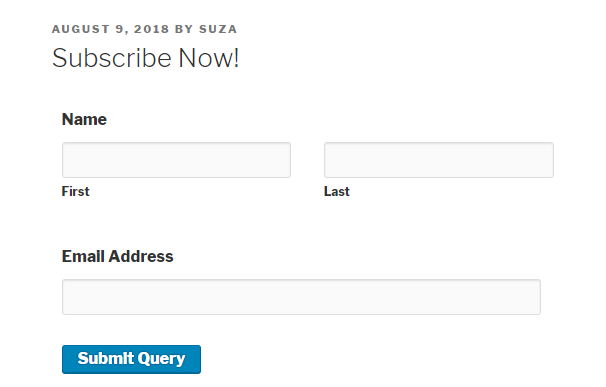
Acum, ați terminat cu crearea unui formular simplu „ Abonament ” pentru vizitatorii dvs. Iată o previzualizare din frontend:

Metoda 2: Folosind butonul „Adăugați formular de contact”.
Această metodă este mult mai ușoară decât metoda 1, deoarece puteți selecta direct formularul fără a fi nevoie să copiați codul scurt.
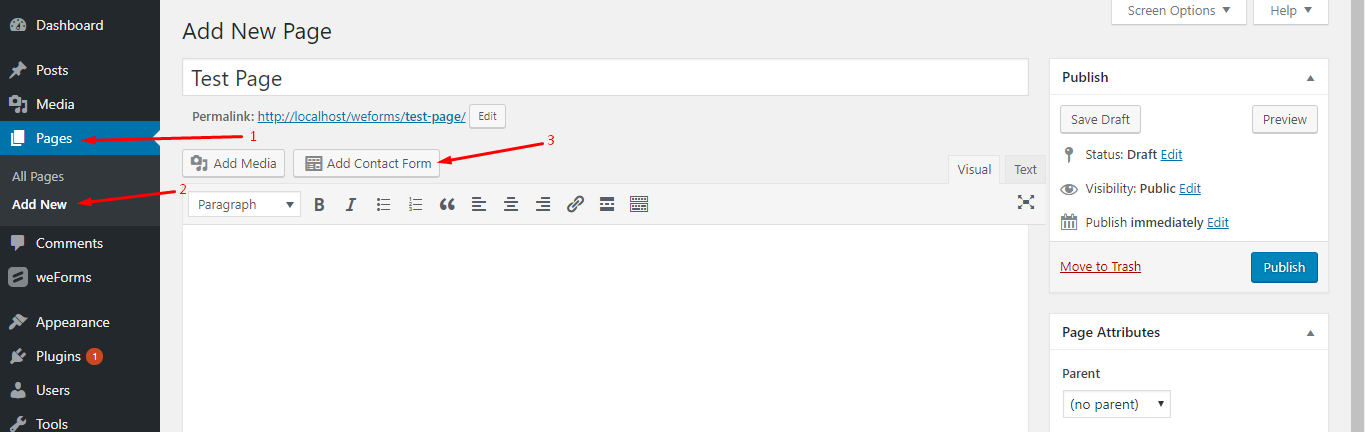
Accesați Tabloul de bord WP Admin → Pagini → Adăugați nou → Faceți clic pe butonul „Adăugați formular de contact”:

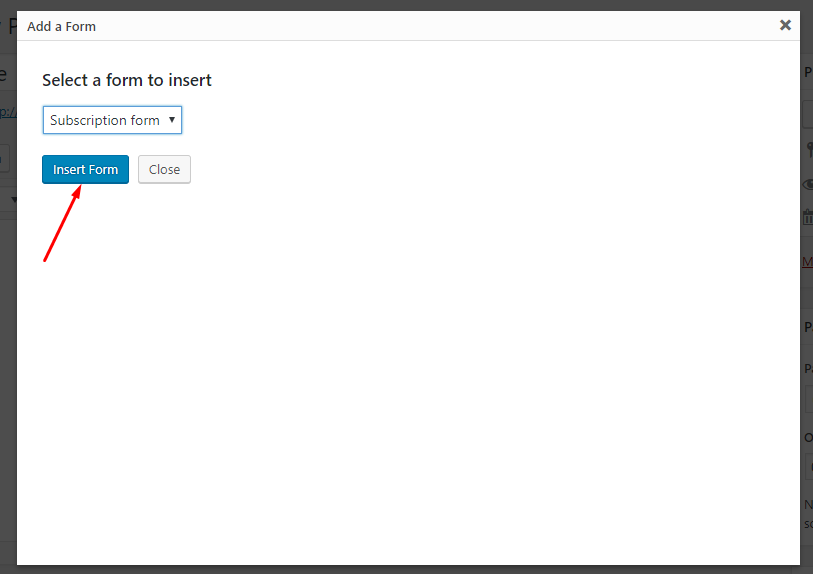
Acum, puteți selecta orice formular dintr-un meniu derulant:

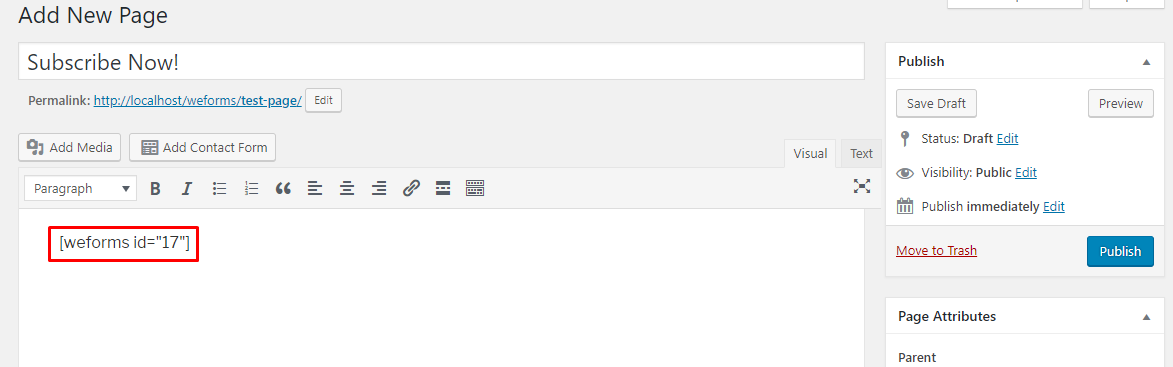
Utilizați butonul „ Inserați formular ” pentru a finaliza selecția. Veți vedea că shortcode-ul a fost lipit automat acolo:

În cele din urmă, apăsați butonul „ Publicați ” pentru a publica formularul.

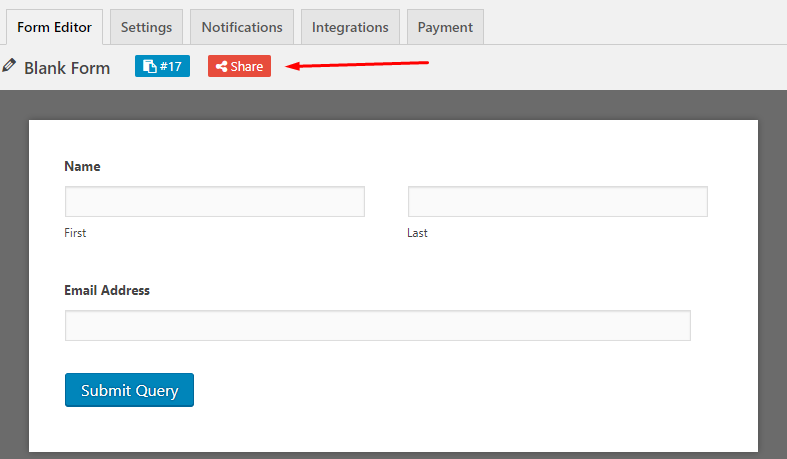
Sfaturi bonus: Folosiți butonul „Partajați” pentru a partaja formularele dvs. WordPress cu alții
Puteți pur și simplu să faceți clic pe butonul „ Partajare ” pentru a utiliza linkul pentru a vizualiza formularul oricărei persoane și a primi un răspuns de la acea persoană. Pentru a face acest lucru, faceți clic pe butonul „ Partajare ”:

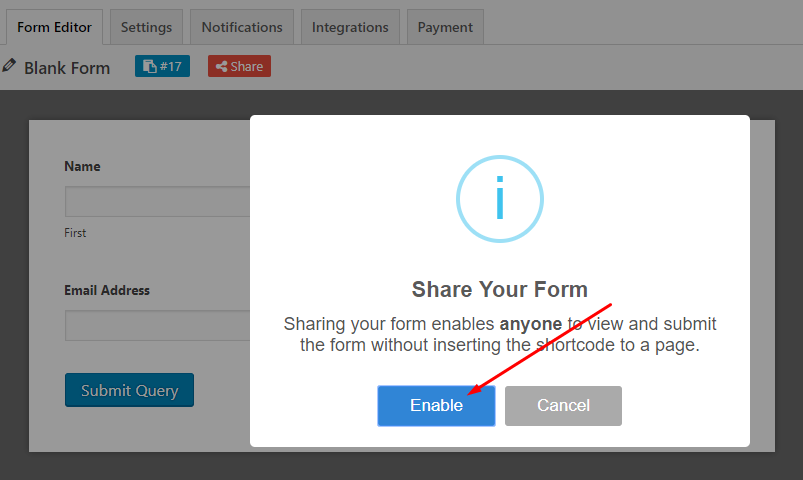
Apoi, apăsați butonul „ Activare ”:

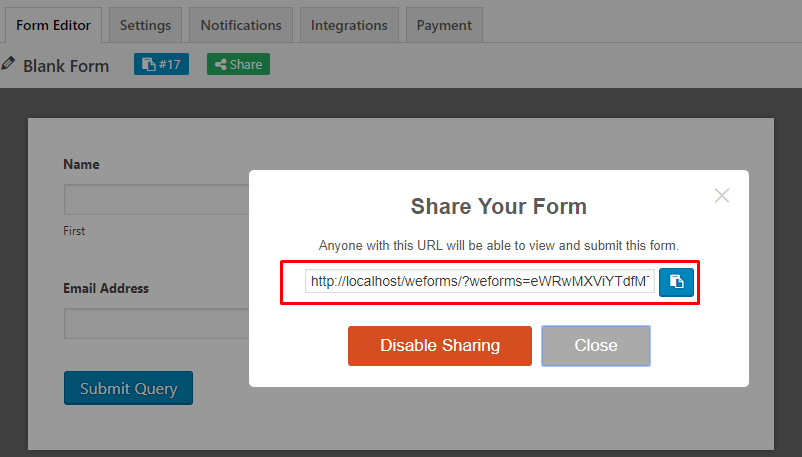
Acum, veți obține adresa URL a formularului:

Creați un formular interactiv cu WordPress Form Maker
Crearea formularelor cu weForms vă va oferi o experiență perfectă, deoarece acceptă aproape toate domeniile de ultimă generație, cum ar fi reCaptcha, funcționalitatea în mai mulți pași, utilizarea pe mobil, hărți Google și așa mai departe.
Deși versiunea premium include toate funcționalitățile avansate, versiunea gratuită poate fi suficientă și dacă abia începi cu formulare pentru site-ul tău WordPress. Urmați linkul de mai jos pentru a obține versiunea gratuită acum!
