Comment créer des formulaires interactifs pour votre site Web avec WordPress Form Maker gratuit
Publié: 2022-06-29Que l'objectif de votre site soit de voyager, de divertir, d'informer, de persuader ou de commercialiser, vous devez interagir avec les visiteurs de votre site Web pour connaître leur position et attirer leur attention afin de les conduire à l'action que vous souhaitez qu'ils fassent.
Si vous souhaitez interagir efficacement avec les visiteurs de votre site Web, les formulaires de site Web viennent en premier lieu. Avec les formulaires Web, vous pouvez obtenir des abonnés, des avis d'utilisateurs, des données d'objet (comme des photos de profil, des documents, etc.) de vos utilisateurs, et bien d'autres.
Cependant, si vous n'avez aucune connaissance en matière de codage, la création de formulaires Web sera très difficile pour vous. Ne pas s'inquiéter! Aujourd'hui, dans ce tutoriel, nous allons vous montrer comment créer facilement des formulaires Web avec WordPress . Maintenant, plongeons !
Points à retenir lors de l'utilisation d'un créateur de formulaire WordPress
Lors de la création d'un formulaire avec un plugin de formulaire WordPress, les utilisateurs doivent tenir compte des meilleures pratiques suivantes :
- N'incluez jamais trop de champs dans un formulaire. La recherche suggère que les formulaires avec moins de champs ont plus de taux de conversion.
- N'utilisez jamais de champs redondants ou non pertinents sur le formulaire.
- La conception du formulaire doit être propre, épurée et visuellement attrayante.
- Utilisez une page de remerciement ou une page de confirmation lorsqu'un utilisateur soumet un formulaire.
- Vous pouvez utiliser le champ reCaptcha sur votre formulaire pour éviter le spam.
- Si vous devez agrémenter votre formulaire avec beaucoup de champs conséquents, vous pouvez utiliser des formulaires en plusieurs étapes. Mais, gardez les étapes dans les deux ou trois afin que vous puissiez avoir plus de conversions.
- Utilisez le texte d'aide là où c'est nécessaire. Cela signifie que certains champs peuvent sembler très techniques et l'utilisation d'un texte d'aide le rendra compréhensible pour vos visiteurs qui n'ont aucune connaissance technique.
- Les étiquettes doivent être correctement alignées et précises .
- Vérifiez si le formulaire est adapté aux mobiles .
- Si des informations saisies par l'utilisateur sont erronées, affichez-lui un message d'erreur avec des détails .
- Vous pouvez toujours faire le test A/B pour voir quel type de conception de formulaire est le plus efficace.
4 étapes faciles pour créer un formulaire avec WordPress Form Builder
Ce didacticiel approfondi vous aidera à créer des formulaires Web gratuitement à l'aide d'un plugin de formulaire WordPress.

weForms est un plugin de création de formulaires WordPress réactif, gratuit, facile à utiliser et adapté aux débutants comme aux utilisateurs avancés.
Actuellement, le plugin compte plus de 5000 installations actives avec une note impressionnante de cinq étoiles . Ce plugin de formulaire WordPress peut être utilisé pour créer tout type de formulaire pour votre site WordPress.
Voici comment vous pouvez créer des formulaires interactifs à l'aide de weForms.
Étape 1 : Installez le plugin « weForms »
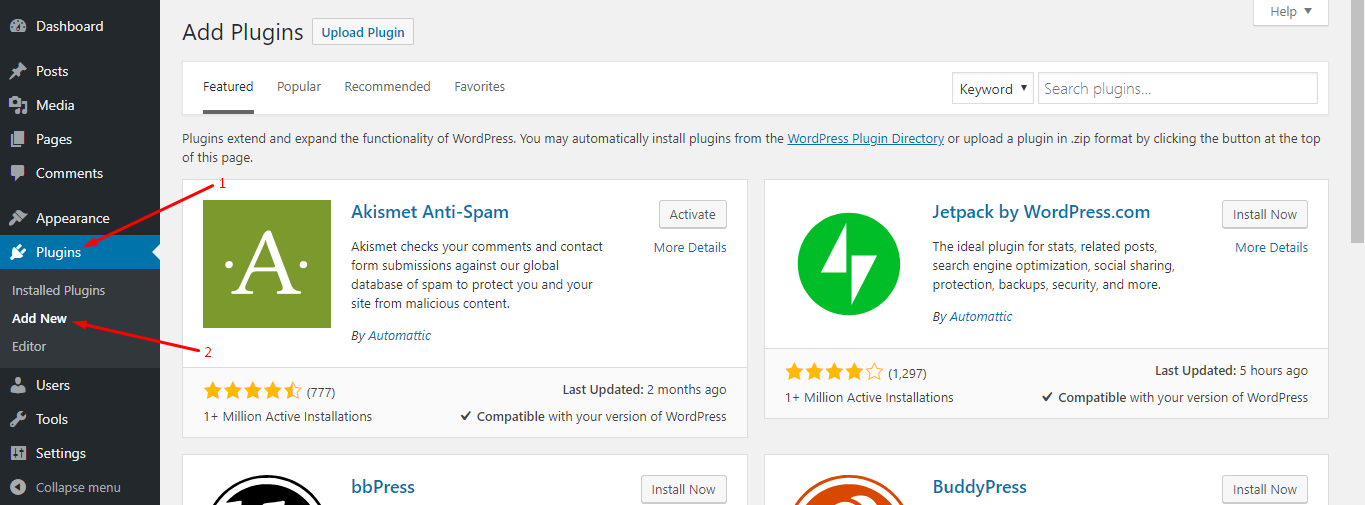
Accédez à votre tableau de bord d'administration WP → Plugins → Ajouter un nouveau .

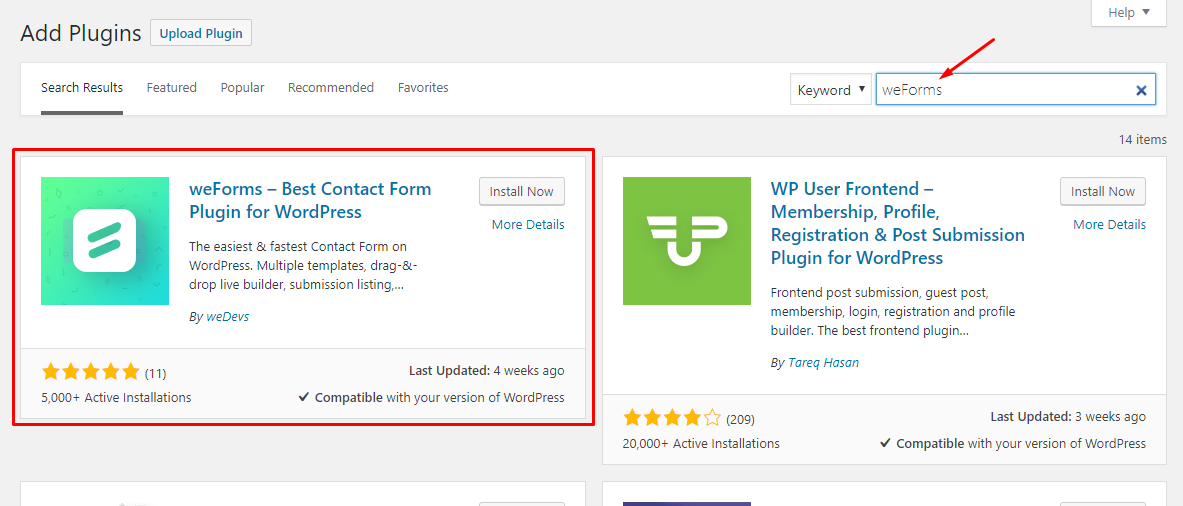
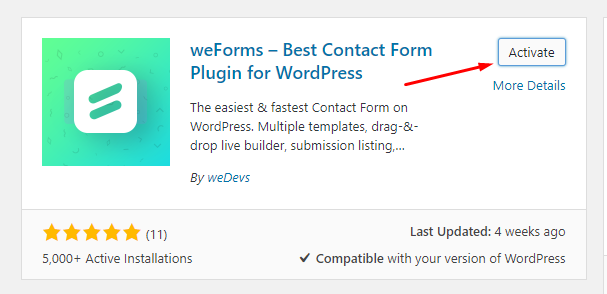
Ensuite, tapez « weForms » dans la barre de recherche. Après cela, vous trouverez le plugin dans les résultats de recherche :

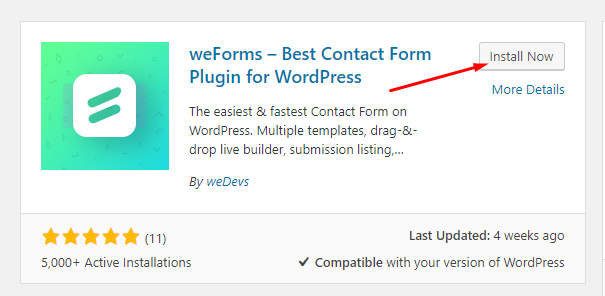
Cliquez sur le bouton « Installer maintenant » pour installer le plugin.

Après avoir installé le plugin, appuyez sur le bouton « Activer » pour rendre le plugin opérationnel :

Étape 2 : Sélectionnez un modèle
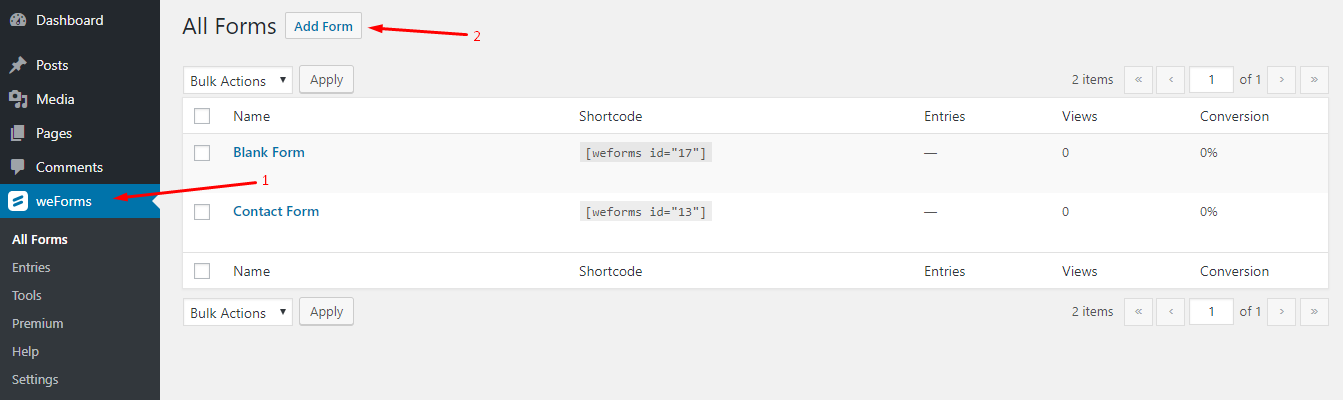
Accédez à WP Admin Dashboard → weForms → Ajouter un formulaire.

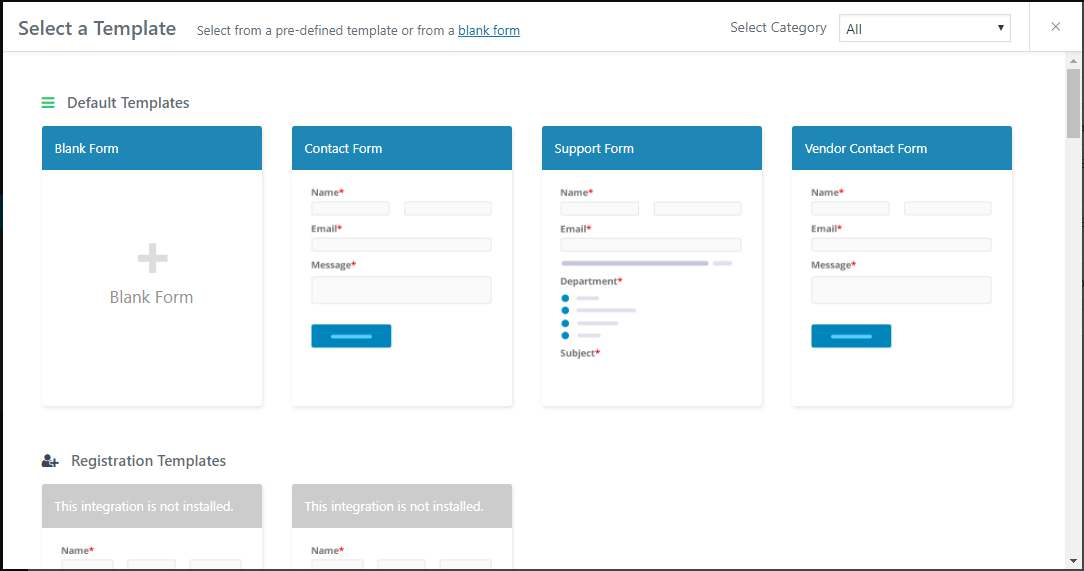
Après avoir cliqué sur le bouton « Ajouter un formulaire », vous obtiendrez un ensemble de modèles prédéfinis qui vous aideront à créer des formulaires plus rapidement :

Si vous souhaitez créer des formulaires à partir de zéro, utilisez le modèle de formulaire vierge , sinon choisissez un modèle qui répond à vos besoins.
Étape 3 : créer un formulaire à l'aide du créateur de formulaires
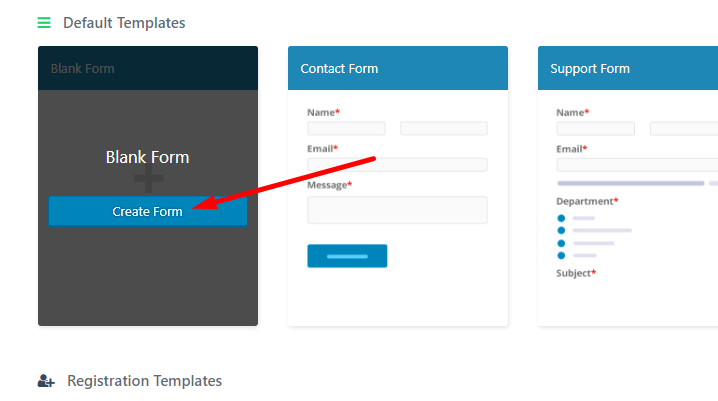
Si vous passez votre souris sur le modèle de formulaire vierge, vous trouverez un bouton « Créer un formulaire ».

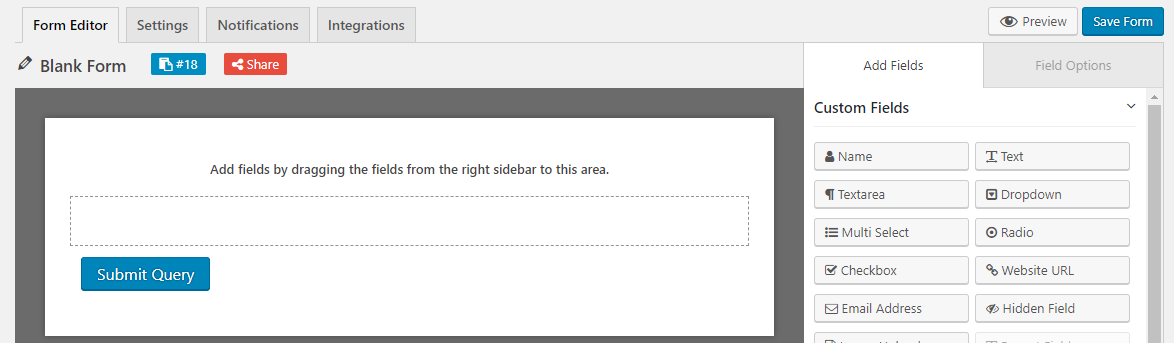
En cliquant sur le bouton, vous serez redirigé vers l'éditeur de formulaire :

Supposons que vous souhaitiez créer un formulaire d'abonnement pour vos abonnés et que vous souhaitiez inclure les champs suivants dans le formulaire :

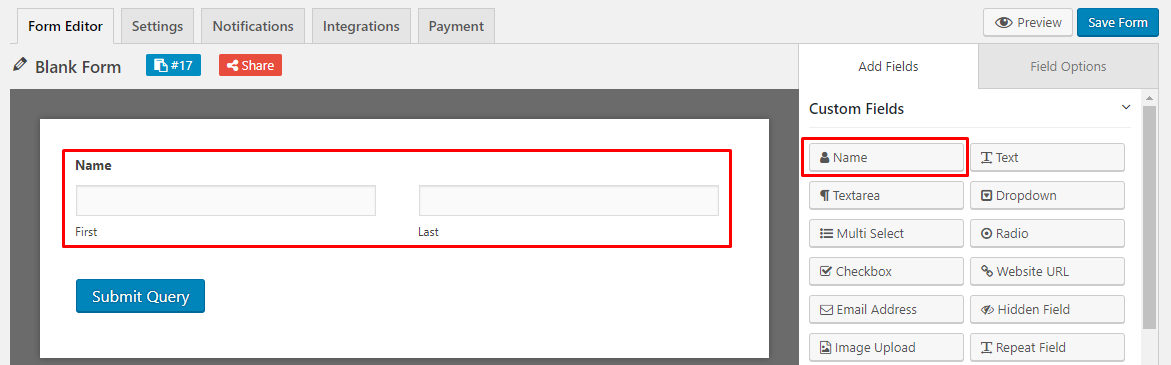
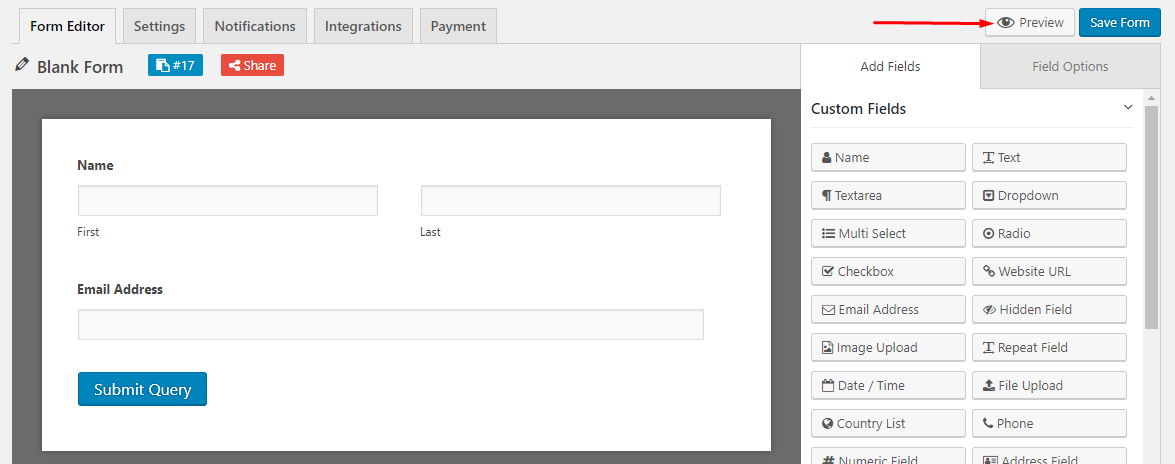
- Nom : Pour saisir ce champ, cliquez simplement sur le champ « Nom » directement depuis les options Ajouter des champs de l'éditeur de formulaire.

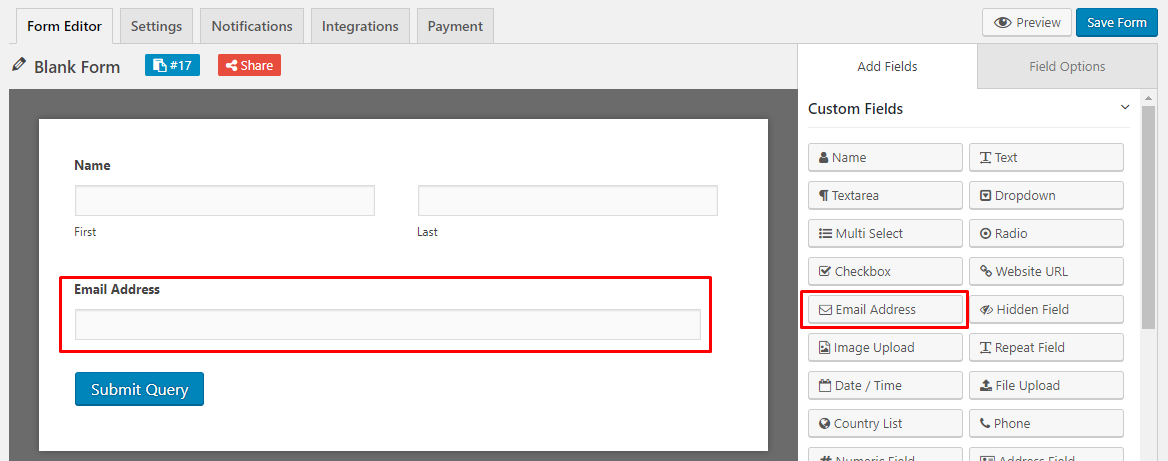
- E-mail : Utilisez le champ « Adresse e-mail » pour inclure cette option dans le formulaire que vous souhaitez créer.

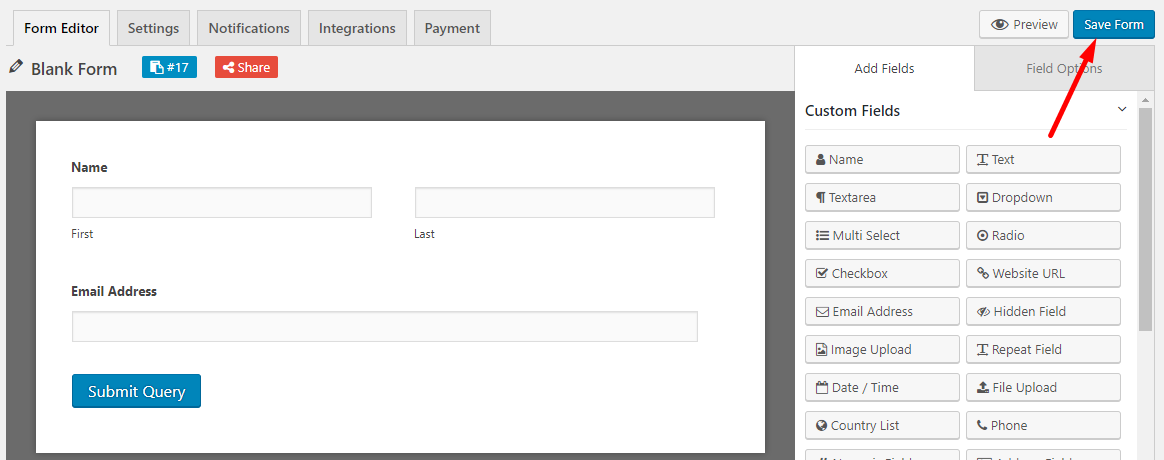
Maintenant, cliquez sur le bouton « Enregistrer le formulaire » pour enregistrer les données du formulaire que vous venez de saisir.

Ce qui est plus intéressant, c'est que vous pouvez également prévisualiser le formulaire nouvellement créé à partir de l'interface en utilisant le bouton " Aperçu ". Cliquez sur le bouton « Aperçu » pour voir à quoi ressemble le formulaire depuis l'interface :

Étape 4 : Publiez le formulaire
Il existe deux méthodes pour publier un formulaire. L'un utilise la méthode du shortcode et l'autre utilise la méthode du bouton "Ajouter un formulaire de contact".
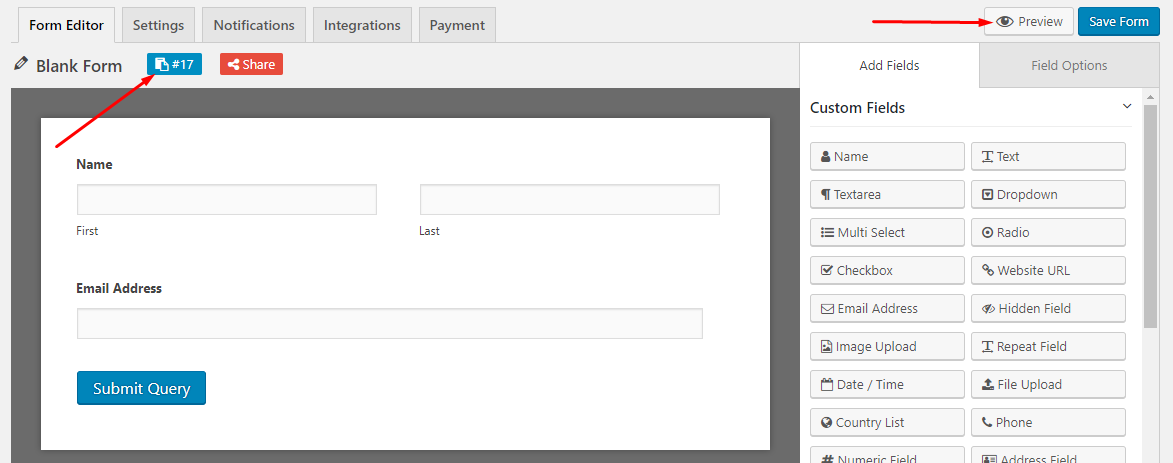
Méthode 1 : Utiliser le shortcode
Ensuite, vous devez copier le shortcode et coller le code sur une page ou un article . Si vous cliquez sur le shortcode, le code sera automatiquement copié dans le presse-papier :

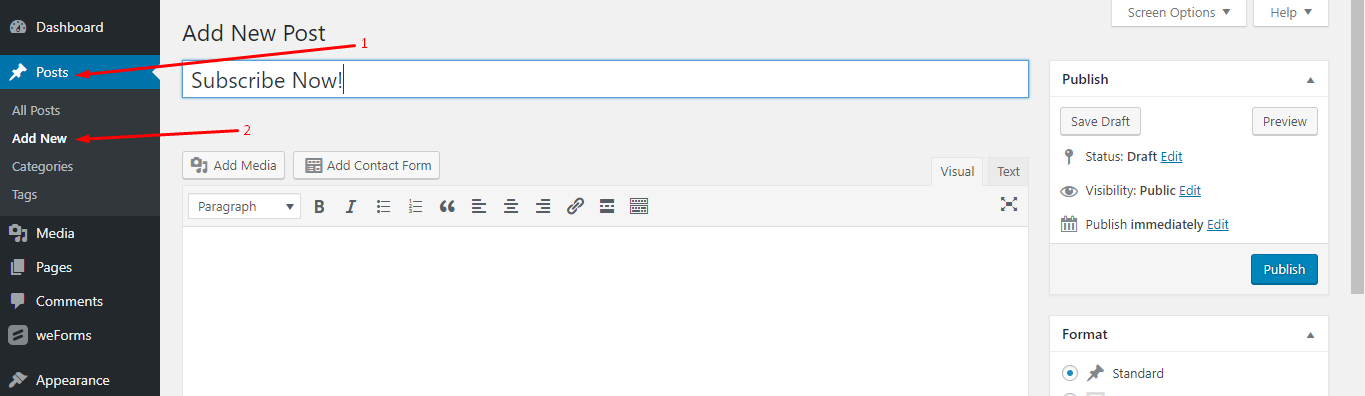
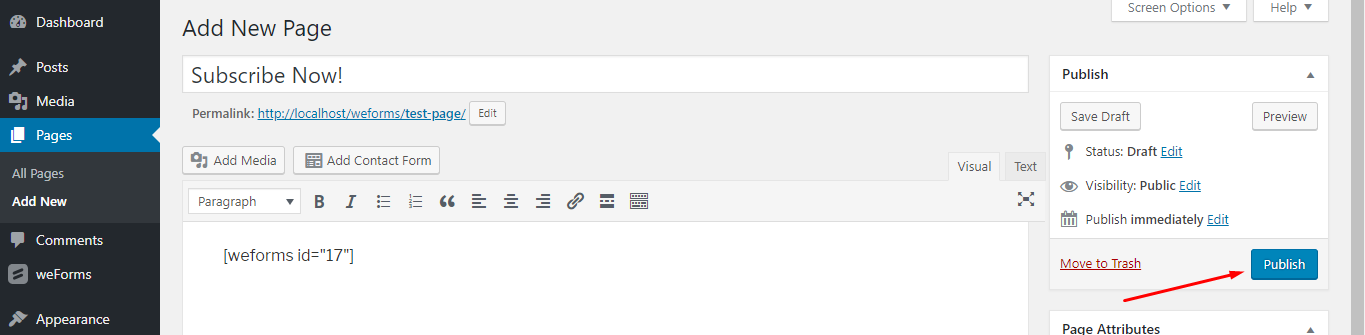
Pour publier le formulaire, créez un nouveau post ou une nouvelle page et collez le shortcode là-bas. Ici, nous créons un nouveau poste:

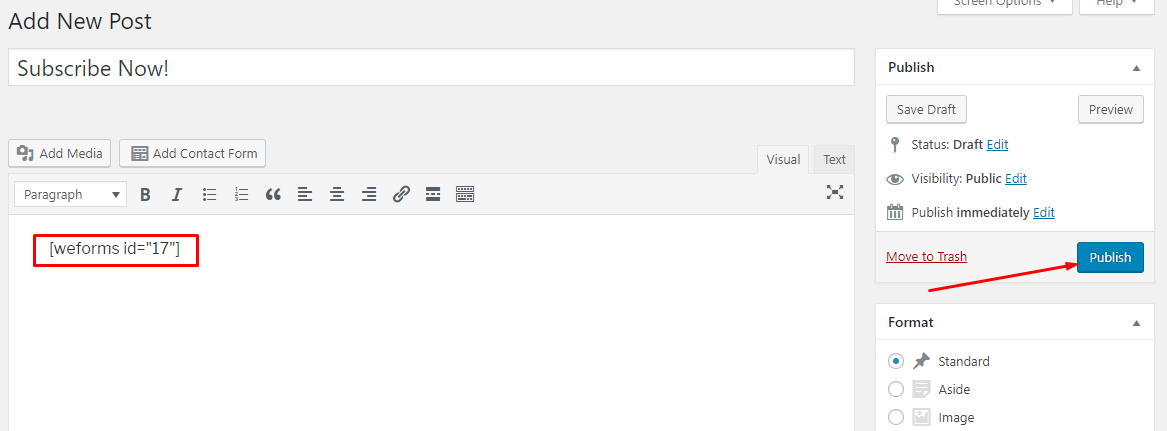
Ensuite, collez le shortcode et appuyez sur le bouton « Publier » :

Maintenant, vous avez terminé avec la création d'un simple formulaire « Abonnement » pour vos visiteurs. Voici un aperçu du frontend :

Méthode 2 : Utiliser le bouton "Ajouter un formulaire de contact"
Cette méthode est beaucoup plus simple que la méthode 1, car vous pouvez sélectionner directement le formulaire sans avoir à copier le shortcode.
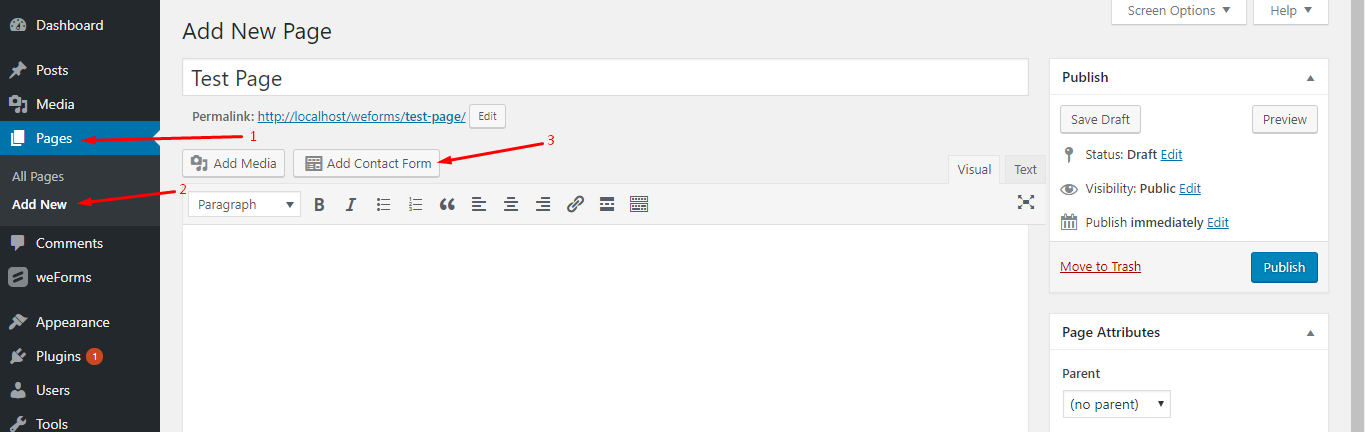
Allez dans WP Admin Dashboard → Pages → Add New → Cliquez sur le bouton « Add Contact Form » :

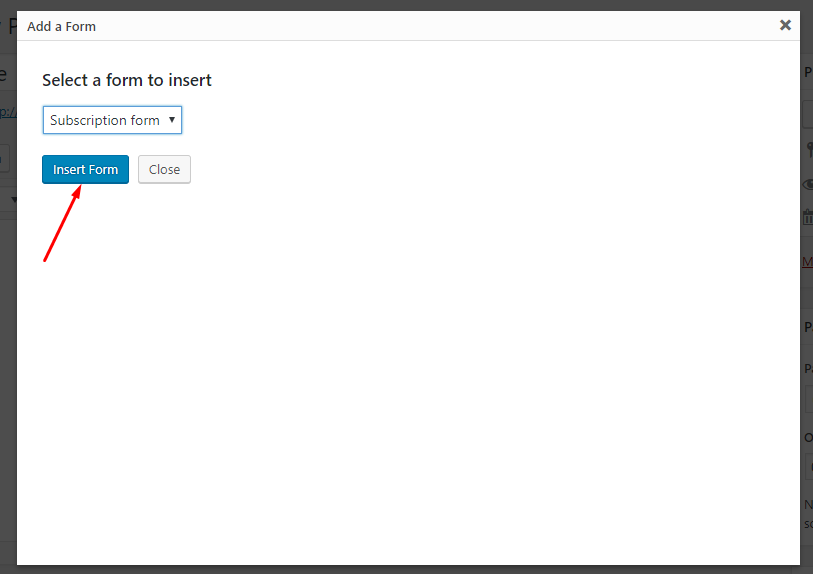
Désormais, vous pouvez sélectionner n'importe quel formulaire dans un menu déroulant :

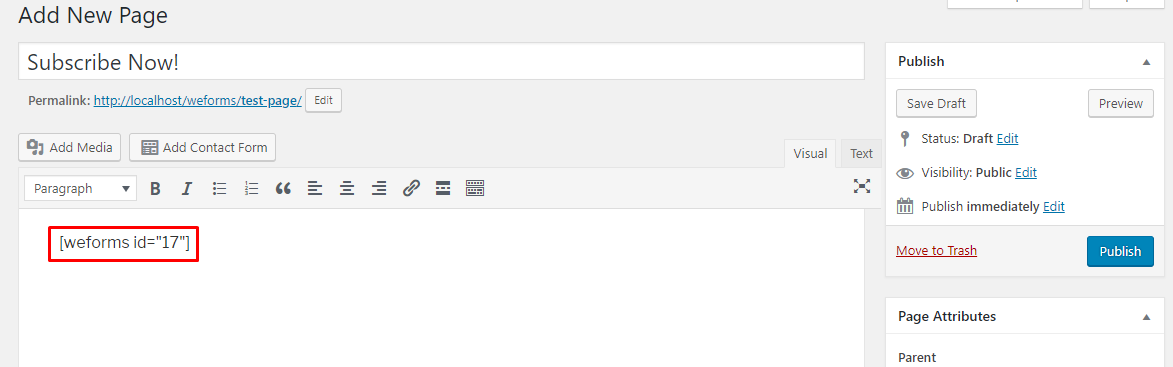
Utilisez le bouton « Insérer un formulaire » pour finaliser la sélection. Vous verrez que le shortcode y a été automatiquement collé :

Enfin, appuyez sur le bouton " Publier " pour publier le formulaire.

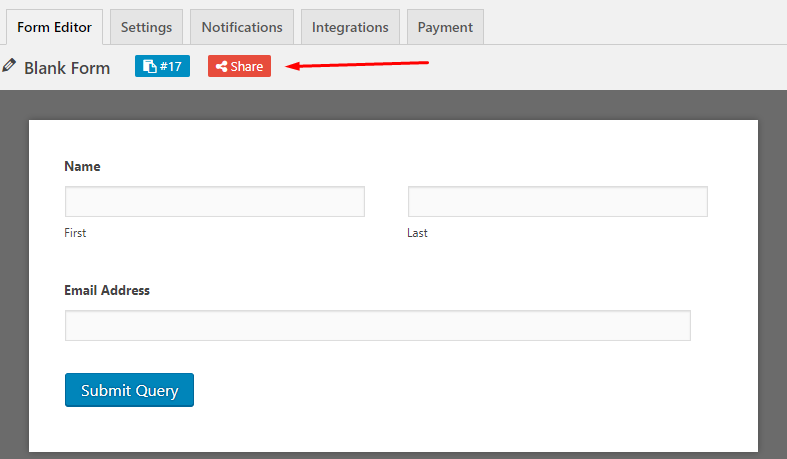
Conseils bonus : utilisez le bouton "Partager" pour partager vos formulaires WordPress avec d'autres
Vous pouvez simplement cliquer sur le bouton " Partager " pour utiliser le lien pour afficher le formulaire à n'importe quelle personne et obtenir une réponse de cette personne. Pour cela, il vous suffit de cliquer sur le bouton « Partager » :

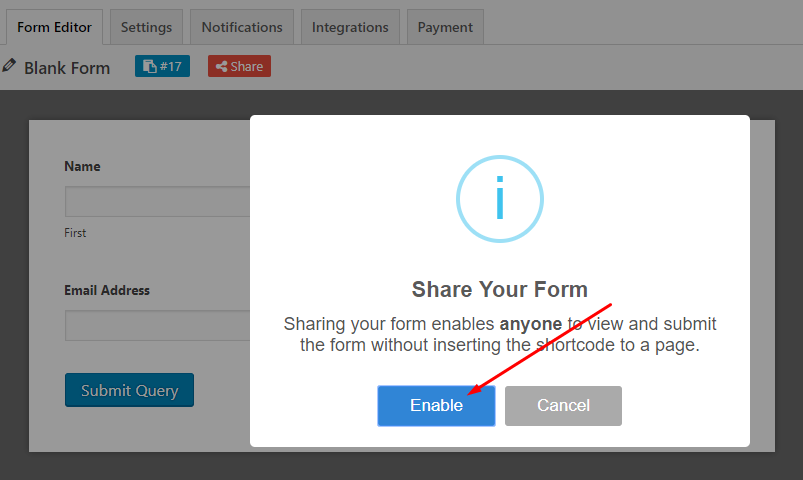
Ensuite, appuyez sur le bouton « Activer » :

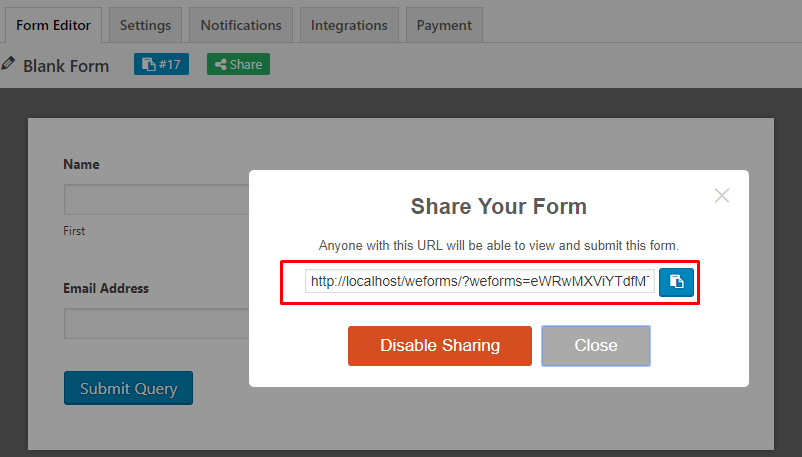
Maintenant, vous obtiendrez l'URL du formulaire :

Créer un formulaire interactif avec WordPress Form Maker
La création de formulaires avec weForms vous offrira une expérience transparente car il prend en charge presque tous les champs de pointe tels que reCaptcha, la fonctionnalité en plusieurs étapes, la convivialité mobile, google maps, etc.
Bien que la version premium inclue toutes les fonctionnalités avancées, la version gratuite peut également être suffisante si vous débutez avec des formulaires pour votre site WordPress. Suivez le lien ci-dessous pour obtenir la version gratuite maintenant !
