Cum să reduceți dimensiunea fișierului de imagine în 2 cele mai ușoare moduri.
Publicat: 2022-01-11Bună, oameni buni, astăzi în acest articol vă vom arăta 2 metode prin care puteți reduce dimensiunea fișierului imagine fără a-i pierde calitatea. Asadar, hai sa incepem,
În zilele noastre, aproape fiecare utilizator WordPress dorește să livreze imagini de înaltă calitate pentru a îmbunătăți experiența utilizatorului vizitatorilor. Cu toate acestea, există restricții privind dimensiunea fișierelor atunci când le trimiteți pe platforme online, cum ar fi WhatsApp, Telegram sau alte platforme de social media. Aceste restricții vă împiedică să trimiteți imagini mai mari. Prin urmare, este necesară reducerea imaginii. Deci îl puteți încărca sau trimite cu ușurință.
În plus, imaginile de înaltă calitate influențează performanța site-urilor dvs. WordPress. Prin urmare, compresia imaginii este o necesitate pentru a crea un site web cu încărcare rapidă, oferind în același timp cea mai bună experiență vizitatorilor.
Înainte de a vorbi despre metodele de reducere a dimensiunii fișierului de imagine, să facem o privire de ansamblu rapidă a ceea ce este Reducerea dimensiunii fișierului de imagine.
Reducerea dimensiunii fișierului de imagine:

Puteți reduce dimensiunea fișierului oricărei imagini modificând sau ajustând calitatea imaginii sau comprimând-o. Puteți reduce dimensiunea fișierului de imagine atât online, cât și offline. Cea mai bună modalitate de a reduce dimensiunea fișierului imagine fără a-i compromite calitatea este comprimarea acestuia. Reduce dimensiunea fișierului tipurilor de imagini JPG, BMP și SVG fără a modifica dimensiunile reale ale imaginii.
Aceste tipuri de imagini pot fi folosite și pentru coperți de podcast, de exemplu, astfel încât aceasta poate fi considerată o regulă generală.
Care este cea mai bună dimensiune a imaginii pentru site-uri web?

În general, imaginile trebuie să fie cât mai mici posibil, fără a-și pierde calitatea și să afecteze negativ experiența utilizatorului într-o măsură mai mare. Cu toate acestea, există multe variabile de care depinde dimensiunea fișierului imagine. De exemplu, o imagine colorată elaborată este întotdeauna mai mare decât o imagine text alb-negru.
Cei mai mulți utilizatori doresc să își încarce site-ul cât mai repede posibil, asigurându-se în același timp că calitatea imaginilor rămâne cât mai bună posibil. Este o sarcină dificil de îndeplinit. Pentru unele imagini, această dimensiune poate fi de aproximativ 20 KB, iar pentru unele, poate fi de 200 KB. Totul depinde de cerințele site-ului.
Cum să reduceți dimensiunea imaginii
Există două moduri de a reduce dimensiunea imaginii. Procedând astfel, puteți reduce imaginea cât mai mică posibil, fără a afecta experiența vizitatorilor dvs.
- Comprimarea imaginii pentru a reduce dimensiunea
- Redimensionarea dimensiunilor imaginilor
1. Comprimarea imaginii pentru a reduce dimensiunea
Comprimarea imaginii este utilă atunci când încărcați imaginile online sau le trimiteți prin e-mail sau mesaj. Pentru că atunci când trimiteți fișiere online prin WhatsApp sau alte platforme, există restricții privind dimensiunea fișierelor. Aceste restricții vă împiedică să trimiteți imagini mai mari. Prin urmare, compresia imaginii este necesară. Deci îl puteți încărca sau trimite cu ușurință.
Pentru compresia imaginii, puteți alege un nou fișier imagine sau puteți utiliza imaginile salvate mai sus pentru a reduce și mai mult dimensiunea fișierului. Puteți efectua compresia imaginii în următoarele două moduri:
- Prin utilizarea instrumentelor manuale de compresie a imaginii
- Prin utilizarea instrumentelor și pluginurilor automate de compresie a imaginilor
● Prin utilizarea instrumentelor manuale de compresie a imaginii

Dacă doriți să faceți lucrurile manual sau nu doriți să adăugați instrumente suplimentare la WordPress, atunci aceasta este cea mai bună metodă pentru dvs. În această metodă, puteți utiliza instrumente online de comprimare a imaginilor, cum ar fi TinyPNG, PunyPNG, Compressor, Kraken, Compress Now etc. Este o metodă complet gratuită, dar necesită mai multă muncă decât instrumentele și pluginurile automate de comprimare a imaginii.

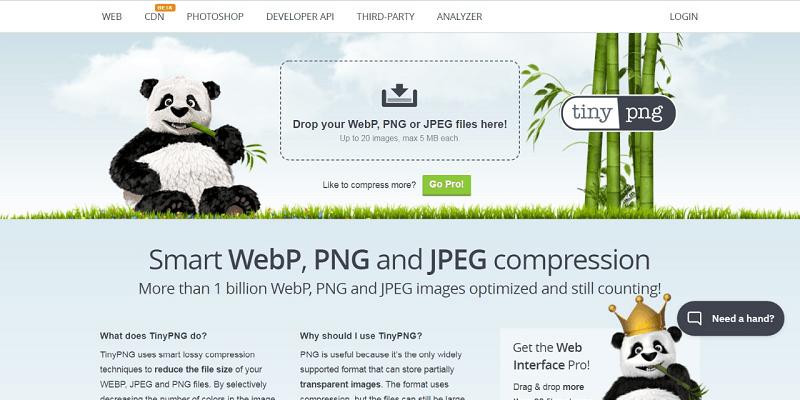
Toate aceste instrumente funcționează în mod similar. Deci, în acest ghid, vă vom arăta cum să utilizați unul dintre aceste instrumente. Pentru aceasta, folosim TinyPNG pentru a reduce dimensiunea imaginii.
TinyPNG:

Doar trageți și plasați fișierul dorit în interfața TinyPNG pentru a reduce dimensiunea imaginii. După ce ați aruncat fișierul dorit, TinyPNG va comprima automat fișierul imagine dorit și îl va pregăti pentru descărcare. Și dacă ați comprimat mai multe imagini, atunci aveți opțiunea de a le descărca ca fișier zip.
● Prin utilizarea instrumentelor de compresie automată a imaginii și a pluginurilor
Următoarea metodă prin care puteți comprima imaginile este utilizarea instrumentelor și pluginurilor automate de compresie a imaginilor. Există multe instrumente și plugin-uri gratuite și premium disponibile pe care le puteți adăuga la WordPress. Aceste plugin-uri comprimă automat imaginile pe măsură ce le încarci pe WordPress. Aceste plugin-uri aplică și alte optimizări imaginilor tale.
Pentru aceasta, puteți utiliza plugin-uri precum EWWW Image Optimizer, Optimole, ShortPixel Image Optimizer, WP Rocket, reSmush.it etc. Doar instalați unul dintre aceste plugin-uri și activați-l. Apoi efectuează automat compresiile de imagine pe WordPress.
2. Redimensionarea dimensiunilor imaginilor
Ce dimensiuni de imagine se potrivesc perfect site-ului dvs.? Toate acestea depind de tema dvs. WordPress. În general, temele WordPress au o zonă de conținut de aproximativ 750-850 px lățime. Cu toate acestea, acum mulți utilizatori doresc să dubleze această valoare. Pentru că acum majoritatea dispozitivelor acceptă imagini și videoclipuri de înaltă rezoluție. Făcând acest lucru, ei pot îmbunătăți experiența de utilizare a vizitatorilor.
În plus, dacă nu ești sigur de dimensiunea imaginii de redimensionare, poți începe cu o lățime maximă de 1.500 px. Pentru a face acest lucru, asigurați-vă mai întâi că ați salvat imaginea la dimensiunile pe care doriți să le utilizați pe site-ul dvs. web. Procesul suplimentar depinde de sistemul de operare pe care îl utilizați.
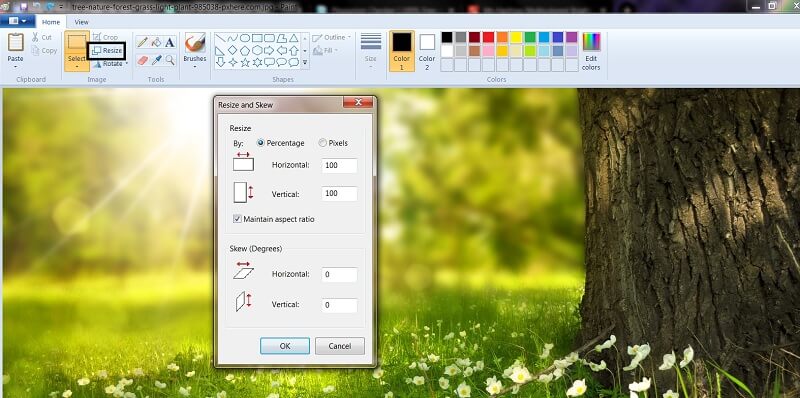
Pentru Windows — Deschideți imaginea pe care doriți să o redimensionați în Paint. După deschiderea imaginii, selectați opțiunea Redimensionare din opțiunile din bara de instrumente. Acum introduceți cantitatea de imagine pentru redimensionarea dimensiunii imaginii.

Puteți exprima această sumă ca „procent sau prin numărul total de pixeli din imagine”. După aceea, Paint menține automat raportul de aspect al imaginilor redimensionate. Acum, faceți clic pe butonul OK pentru ca imaginea să fie redimensionată. Puteți salva această imagine redimensionată fie ca PNG, fie ca JPG.
Pentru Mac OS — Redimensionarea imaginilor este, de asemenea, destul de simplă pe Mac OS. Pentru a face asta, mai întâi, deschideți fișierul pe care doriți să-l redimensionați în aplicația Previzualizare, apoi accesați Instrumente și selectați opțiunea Ajustare dimensiune.

După ce ați făcut asta, introduceți lățimea pe care doriți să redimensionați imaginea și bifați caseta Resample. Se va seta automat să mențină raportul de aspect al imaginii atunci când imaginea este redimensionată. Pe scurt, înălțimea va fi calculată automat de acest instrument. Acum, faceți clic pe butonul OK și salvați fișierul. Puteți salva această imagine redimensionată fie ca PNG, fie ca JPG.
Concluzie:
În primul rând, vă mulțumim pentru vizitarea site-ului nostru. Sper că acest articol a răspuns la toate întrebările și întrebările tale arzătoare. Cu toate acestea, dacă aveți întrebări suplimentare cu privire la acest articol, puteți să mă întrebați în secțiunea de comentarii de mai jos.
