Comment réduire la taille du fichier image de 2 manières les plus simples.
Publié: 2022-01-11Salut les gens, aujourd'hui, dans cet article, nous allons vous montrer 2 méthodes par lesquelles vous pouvez réduire la taille du fichier image sans perdre sa qualité. Alors commençons,
De nos jours, presque tous les utilisateurs de WordPress souhaitent fournir des images de haute qualité pour améliorer l'expérience utilisateur de leurs visiteurs. Cependant, il existe des restrictions de taille de fichier lorsque vous les envoyez sur des plateformes en ligne telles que WhatsApp, Telegram ou d'autres plateformes de médias sociaux. Ces restrictions vous empêchent d'envoyer des images plus grandes. Par conséquent, la réduction de l'image est nécessaire. Ainsi, vous pouvez facilement le télécharger ou l'envoyer.
De plus, les images de haute qualité ont un impact sur les performances de vos sites Web WordPress. Par conséquent, la compression d'image est indispensable pour créer un site Web à chargement rapide tout en offrant la meilleure expérience aux visiteurs.
Avant de parler des méthodes de réduction de la taille du fichier image, donnons un bref aperçu de ce qu'est la réduction de la taille du fichier image.
Réduction de la taille du fichier image :

Vous pouvez réduire la taille de fichier de n'importe quelle image en modifiant ou en ajustant la qualité de l'image ou en la compressant. Vous pouvez réduire la taille du fichier image à la fois en ligne et hors ligne. La meilleure façon de réduire la taille du fichier image sans compromettre sa qualité est de le compresser. Il réduit la taille de fichier des types d'image JPG, BMP et SVG sans modifier les dimensions réelles de l'image.
Ces types d'images peuvent également être utilisés pour les couvertures de podcast, par exemple, cela peut donc être considéré comme une règle générale.
Quelle est la meilleure taille d'image pour les sites Web ?

Généralement, les images doivent être aussi petites que possible sans perdre leur qualité et affecter négativement l'expérience utilisateur dans une plus grande mesure. Cependant, il existe de nombreuses variables dont dépend la taille du fichier image. Par exemple, une image colorée élaborée est toujours supérieure à une image texte en noir et blanc.
La plupart des utilisateurs souhaitent que leur site Web se charge le plus rapidement possible tout en s'assurant que la qualité des images reste aussi bonne que possible. C'est une tâche délicate à réaliser. Pour certaines images, cette taille peut être d'environ 20 Ko, et pour certaines, elle peut être de 200 Ko. Tout dépend des exigences du site Web.
Comment réduire la taille de l'image
Il existe deux façons de réduire la taille de l'image. En faisant cela, vous pouvez réduire l'image aussi petite que possible sans affecter l'expérience de vos visiteurs.
- Compression d'image pour réduire la taille
- Redimensionner les dimensions des images
1. Compression d'image pour réduire la taille
La compression d'image est utile lorsque vous téléchargez vos images en ligne ou que vous les envoyez par e-mail ou par message. Parce que lorsque vous envoyez des fichiers en ligne via WhatsApp ou d'autres plates-formes, il existe des restrictions de taille de fichier. Ces restrictions vous empêchent d'envoyer des images plus grandes. Par conséquent, la compression d'image est nécessaire. Ainsi, vous pouvez facilement le télécharger ou l'envoyer.
Pour la compression d'image, vous pouvez choisir un nouveau fichier image ou utiliser les images enregistrées ci-dessus pour réduire davantage la taille du fichier. Vous pouvez effectuer la compression d'image des deux manières suivantes-
- En utilisant des outils manuels de compression d'image
- En utilisant des outils et des plugins de compression d'image automatique
● En utilisant des outils manuels de compression d'image

Si vous voulez faire les choses manuellement ou si vous ne voulez pas ajouter d'outils supplémentaires à votre WordPress, c'est la meilleure méthode pour vous. Dans cette méthode, vous pouvez utiliser des outils de compression d'image en ligne tels que TinyPNG, PunyPNG, Compressor, Kraken, Compress Now, etc. C'est une méthode entièrement gratuite, mais elle nécessite plus de travail que les outils et plugins de compression automatique d'image.

Tous ces outils fonctionnent de la même manière. Ainsi, dans ce guide, nous allons vous montrer comment utiliser l'un de ces outils. Pour cela, nous utilisons TinyPNG pour réduire la taille de l'image.
TinyPNG :

Faites simplement glisser et déposez le fichier de votre choix dans l'interface TinyPNG pour réduire la taille de l'image. Une fois que vous avez déposé le fichier souhaité, TinyPNG compressera automatiquement votre fichier image souhaité et le préparera pour le téléchargement. Et si vous avez compressé plusieurs images, vous avez la possibilité de les télécharger sous forme de fichier zip.
● En utilisant des outils et des plug-ins de compression automatique d'image
La méthode suivante par laquelle vous pouvez compresser les images consiste à utiliser des outils et des plug-ins de compression automatique d'images. Il existe de nombreux outils et plugins gratuits et premium disponibles que vous pouvez ajouter à votre WordPress. Ces plugins compressent automatiquement vos images lorsque vous les téléchargez sur votre WordPress. Ces plugins appliquent également d'autres optimisations à vos images.
Pour cela, vous pouvez utiliser des plugins tels que EWWW Image Optimizer, Optimole, ShortPixel Image Optimizer, WP Rocket, reSmush.it, etc. Installez simplement l'un de ces plugins et activez-le. Ensuite, il effectue automatiquement les compressions d'images sur votre WordPress.
2. Redimensionner les dimensions des images
Quelles dimensions d'image conviennent parfaitement à votre site Web ? Tout cela dépend de votre thème WordPress. Généralement, les thèmes WordPress ont une zone de contenu d'environ 750 à 850 px de large. Cependant, de nombreux utilisateurs souhaitent maintenant doubler cette valeur. Parce que maintenant la plupart des appareils prennent en charge les images et les vidéos haute résolution. Ce faisant, ils peuvent améliorer l'expérience utilisateur des visiteurs.
De plus, si vous n'êtes pas sûr de la taille de l'image de redimensionnement, vous pouvez commencer avec une largeur maximale de 1 500 px. Pour ce faire, assurez-vous d'abord que vous avez enregistré l'image aux dimensions que vous souhaitez utiliser sur votre site Web. Le processus suivant dépend du système d'exploitation que vous utilisez.
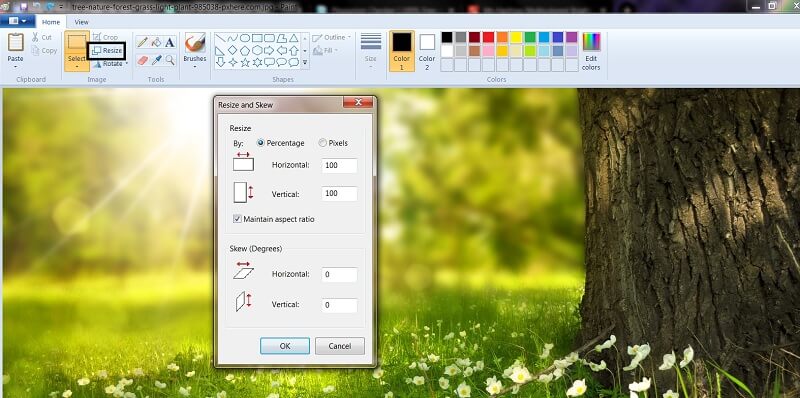
Pour Windows — Ouvrez l'image que vous souhaitez redimensionner dans Paint. Après avoir ouvert l'image, sélectionnez l'option Redimensionner parmi les options de la barre d'outils. Entrez maintenant la quantité de l'image pour redimensionner la taille de l'image.

Vous pouvez exprimer ce montant en "pourcentage ou par le nombre total de pixels dans l'image". Après cela, Paint conserve automatiquement le rapport d'aspect des images redimensionnées. Maintenant, cliquez sur le bouton OK pour que l'image soit redimensionnée. Vous pouvez enregistrer cette image redimensionnée au format PNG ou JPG.
Pour Mac OS - Le redimensionnement des images est également assez simple sur Mac OS. Pour ce faire, ouvrez d'abord le fichier que vous souhaitez redimensionner dans l'application Aperçu, puis accédez à Outils et sélectionnez l'option Ajuster la taille.

Après cela, entrez la largeur à laquelle vous souhaitez redimensionner l'image et cochez la case Rééchantillonner. Il sera automatiquement configuré pour conserver le rapport d'aspect de l'image lorsque l'image est redimensionnée. Bref, la hauteur sera calculée automatiquement par cet outil. Maintenant, cliquez sur le bouton OK et enregistrez le fichier. Vous pouvez enregistrer cette image redimensionnée au format PNG ou JPG.
Conclusion:
Tout d'abord, merci de visiter notre site Web. J'espère que cet article a répondu à toutes vos questions et interrogations brûlantes. Cependant, si vous avez d'autres questions concernant cet article, vous pouvez me les poser dans la section Commentaire ci-dessous.
