Cum să încorporați o foaie Google în tabelul WordPress și să o faceți sortabilă
Publicat: 2025-04-23Google Sheets este o aplicație gratuită și bazată pe web, care vă permite să creați, să editați și să colaborați pe foi de calcul online în timp real. Numeroase persoane care folosesc astăzi WordPress caută adesea opțiuni pentru a încorpora foile Google în WordPress și pentru a crea un tabel de sortare.
Un tabel de sortare permite utilizatorilor să -și organizeze conținutul schimbând ordinea rândurilor și coloanelor sale. De exemplu, în cazul unui tabel de prețuri sortabil, puteți reorganiza ordinea sa de la cel mai mic la cel mai mare sau invers. Această caracteristică este extrem de utilă pentru a permite utilizatorilor să cerceteze și să compare informațiile fără a fi nevoie să deruleze și să exploreze fiecare celulă de pe masă.
Elementar este unul dintre cele mai bune și bogate în caracteristici pluginuri de construcții de pagini. Acoperă widget -uri puternice pentru a crea pagini web uimitoare. Folosind acest plugin, puteți afișa foile Google pe WordPress. În această postare, vă vom arăta cum să încorporați o foaie Google într -un tabel WordPress și să o facem sortabilă.
De ce ar trebui să creați un tabel de sortare: beneficii cheie
Înainte de a începe tutorialul, să mai avem câteva minute pentru a explora de ce ar trebui să creezi un tabel de sortare și beneficiile sale cheie. Aruncați o privire la ele mai jos.
- Date ușor de filtrat
Cu un tabel de sortare, utilizatorii pot filtra și organiza rapid informații pe baza a ceea ce au nevoie. De exemplu, sortarea rândurilor/coloanelor de tabel alfabetic sau a prețurilor de la scăzut la mare îi poate ajuta să își completeze rapid cercetările.
- Economisirea extrem de mult timp
În loc să deruleze, deoarece utilizatorii pot explora tabelele de date lungi doar prin sortare, poate economisi mult timp. Deci, acest tip de tabel este excelent, mai ales atunci când aveți de -a face cu o informație detaliată sau complexă.
- Pare mai curat
Tabelele sortabile organizează conținut perfect, deoarece rândurile și coloanele sunt organizate într -o anumită ordine, alfabetic sau numeric. Acest lucru face ca masa să pară curată și mai profesională.
- Mai antrenant
Deoarece acest tip de tabel oferă mai multe opțiuni pentru utilizatori pentru a-și comanda rândurile, coloanele și datele, utilizatorii îl consideră mai interesant.
- Bun pentru setul mare de date
Adesea, este posibil să fiți nevoit să creați sute de rânduri și zeci de coloane pentru a afișa un set mare de date. Acest lucru poate copleși utilizatorii. Tabelele sortabile ar putea salva utilizatorii în acest caz.
Cum să încorporați o foaie Google într -un tabel WordPress și să o faceți sortabilă
Pentru a începe tutorialul, trebuie să aveți următoarele pluginuri instalate și activate pe site -ul dvs. HappyAddons este un cunoscut addon pentru pluginul Elementar. Deși Elementar în sine este un instrument vast, îi lipsește mai multe widget -uri și caracteristici esențiale pentru designul web.
- Element
- Happyaddons
- HappyAddons Pro
După ce sunt instalate și activate pe site -ul dvs., puteți începe să urmați pașii expuși în tutorialul de mai jos.
Pasul 01: Deschideți o pagină cu Canvas Elementar
Deschideți o postare sau o pagină cu pânza elementar unde doriți să creați tabelul de sortare.

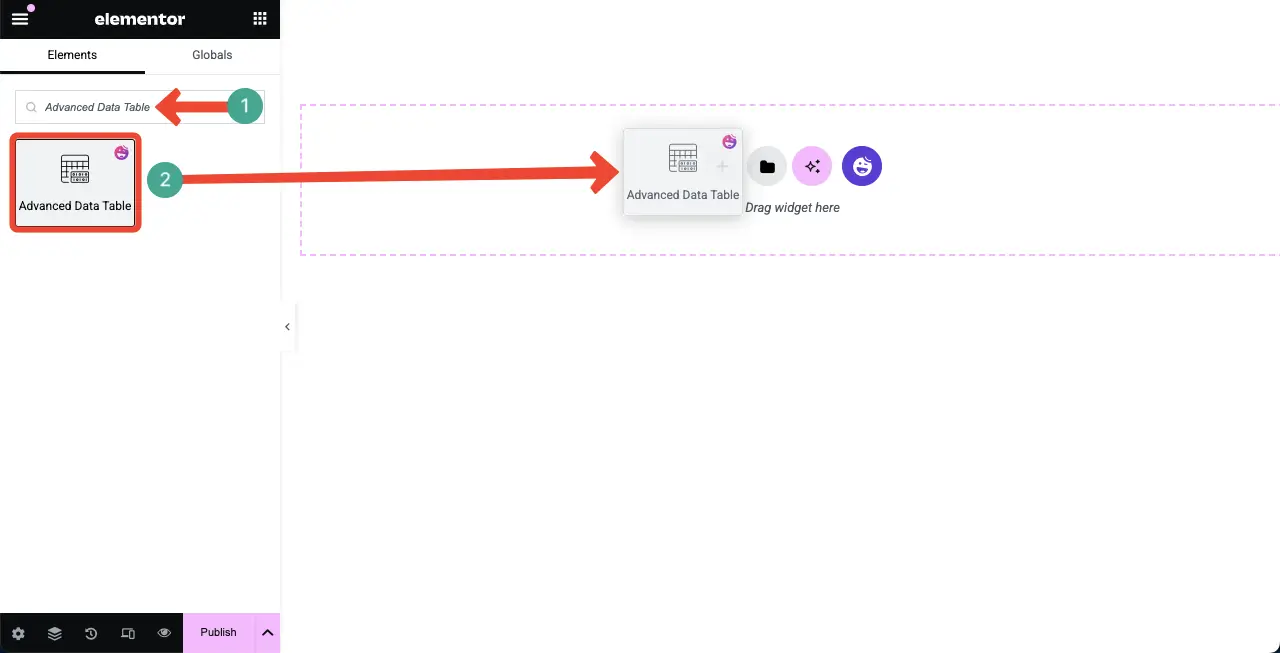
Pasul 02: trageți și aruncați widgetul avansat de tabel de date
Tastați tabelul de date avansat în caseta de căutare. Odată ce widgetul apare, trageți și aruncați -l la editor.

Veți vedea că widgetul avansat de tabel de date este adăugat la editor.

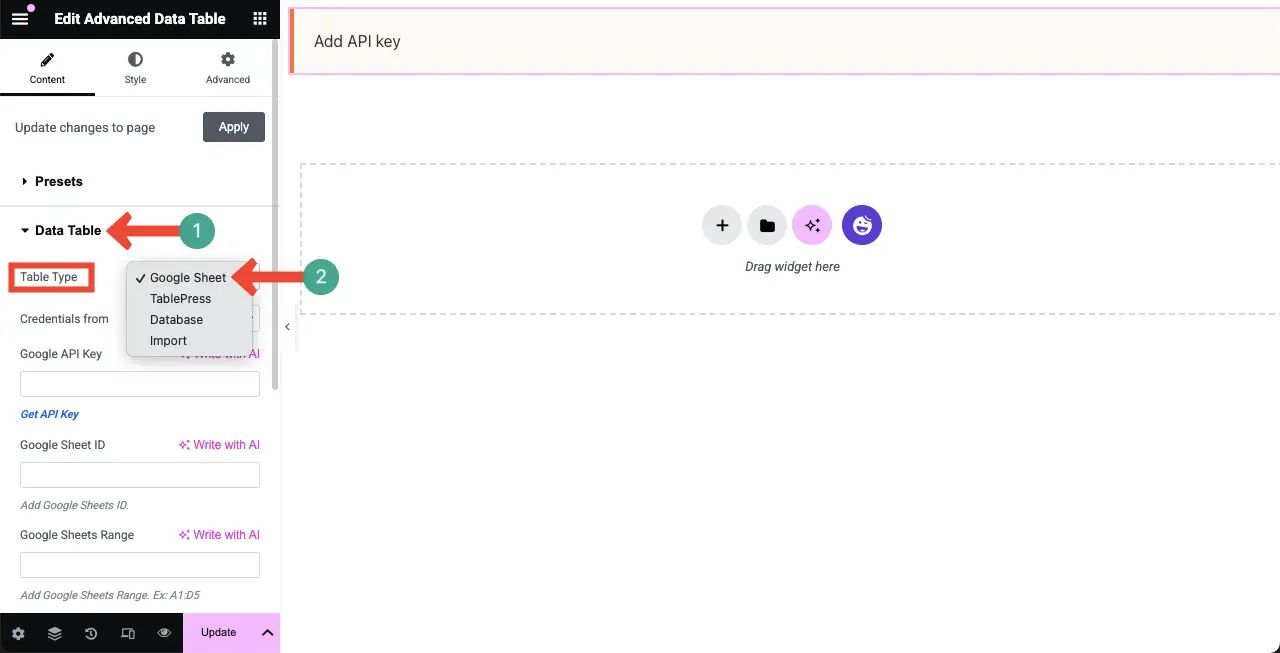
Pasul 03: Adăugați date în tabel din foaia Google
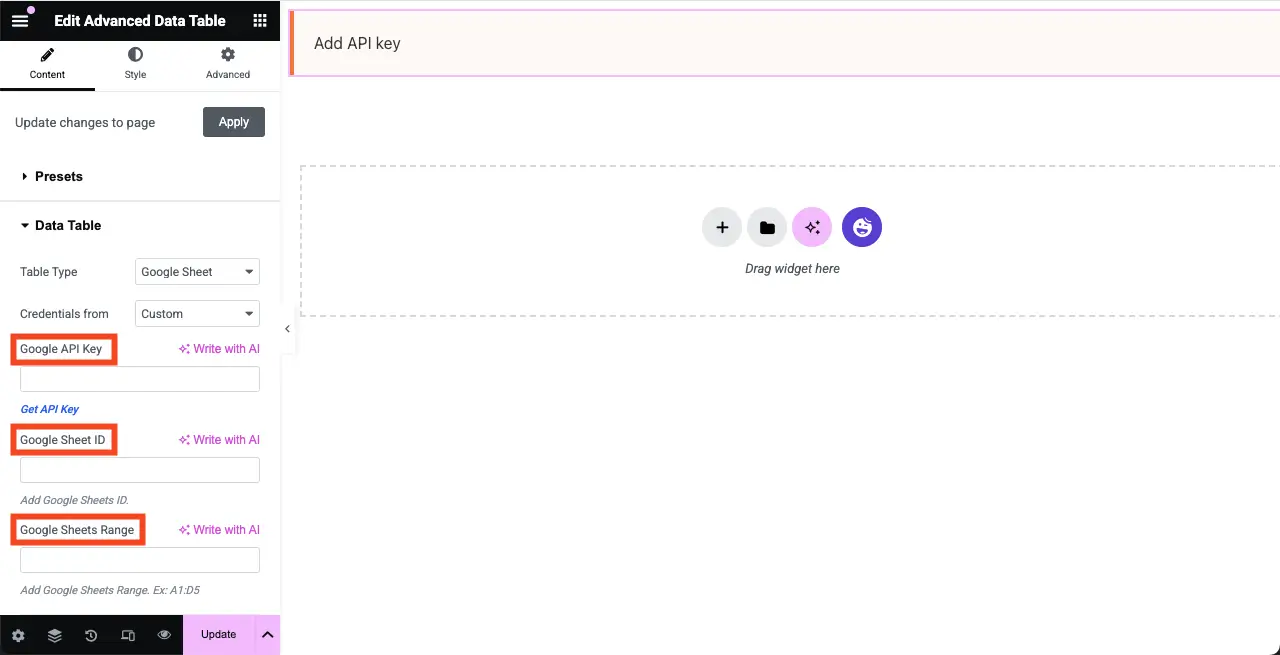
Extindeți secțiunea Tabelul de date . De la lângă tipul de tabel , selectați opțiunea Google Sheet .

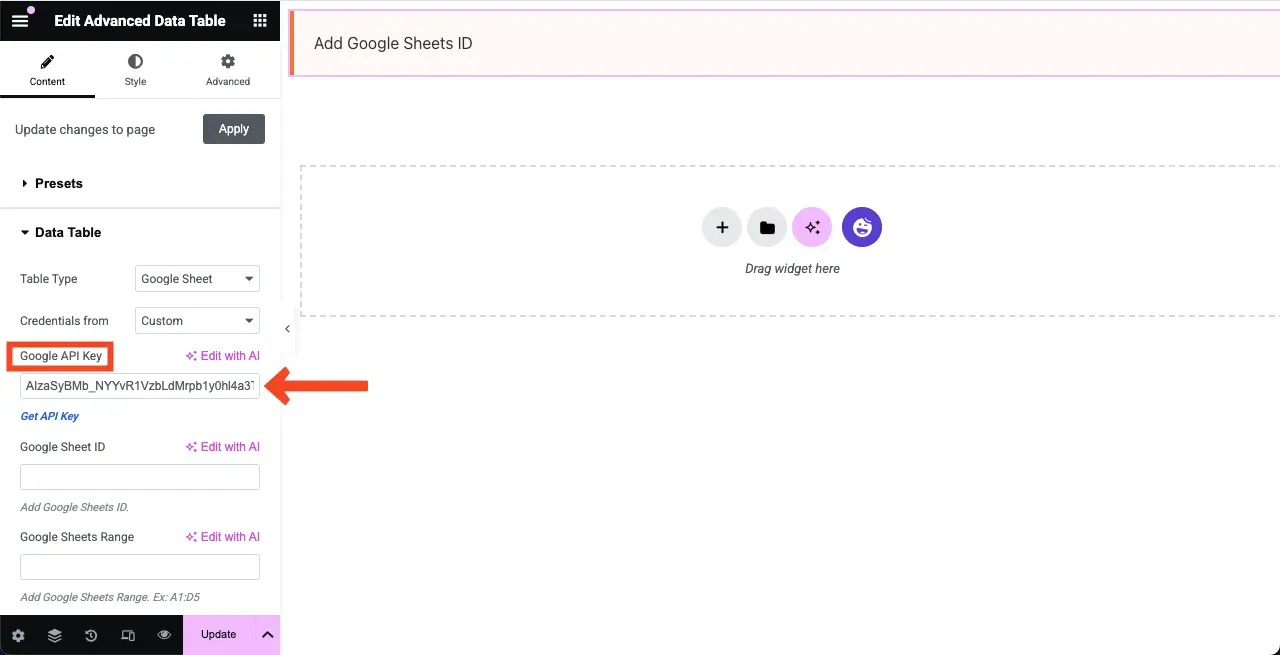
Acum, pentru a afișa datele dvs. Google Sheet ca tabel în WordPress cu Elementar, trebuie să adăugați cheia Google API, Google Sheet ID și Google Sheets variază în câmpurile respective, așa cum este marcat în imaginea de mai jos.

# Obțineți cheia API Google
Faceți clic aici, cheia Google API, pentru a vizita pagina unde veți obține cheia.
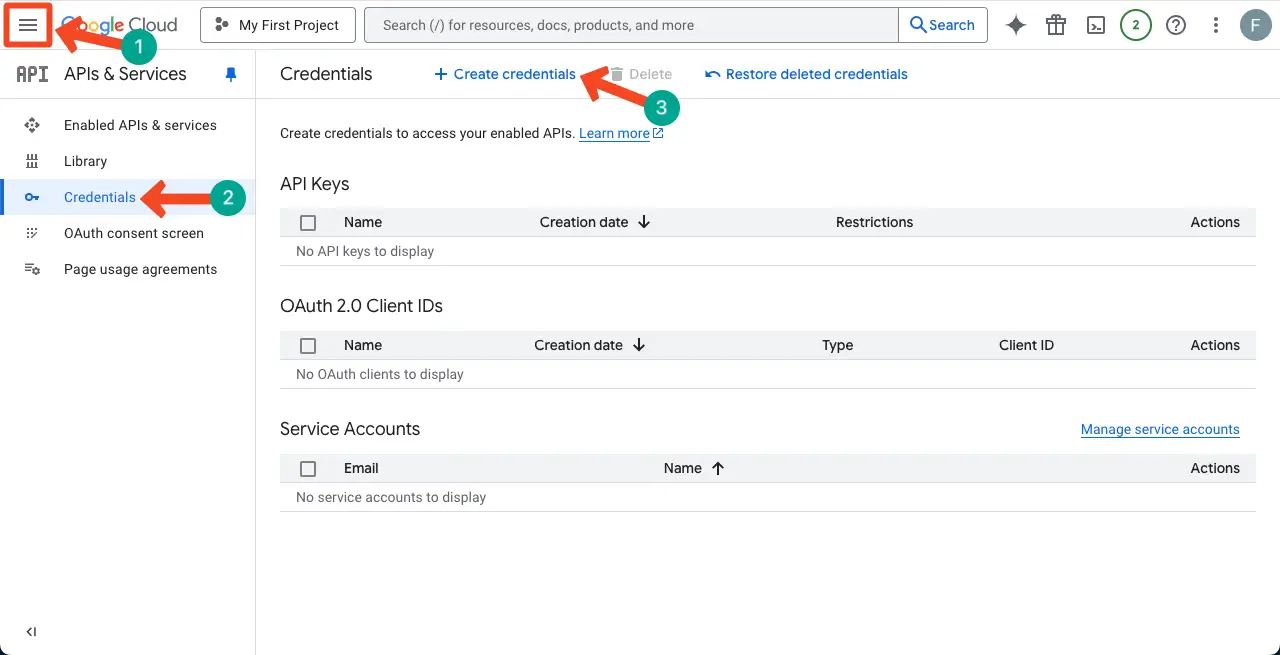
Apoi, faceți clic pe pictograma cu trei linii> Credențe > Creare acreditări .

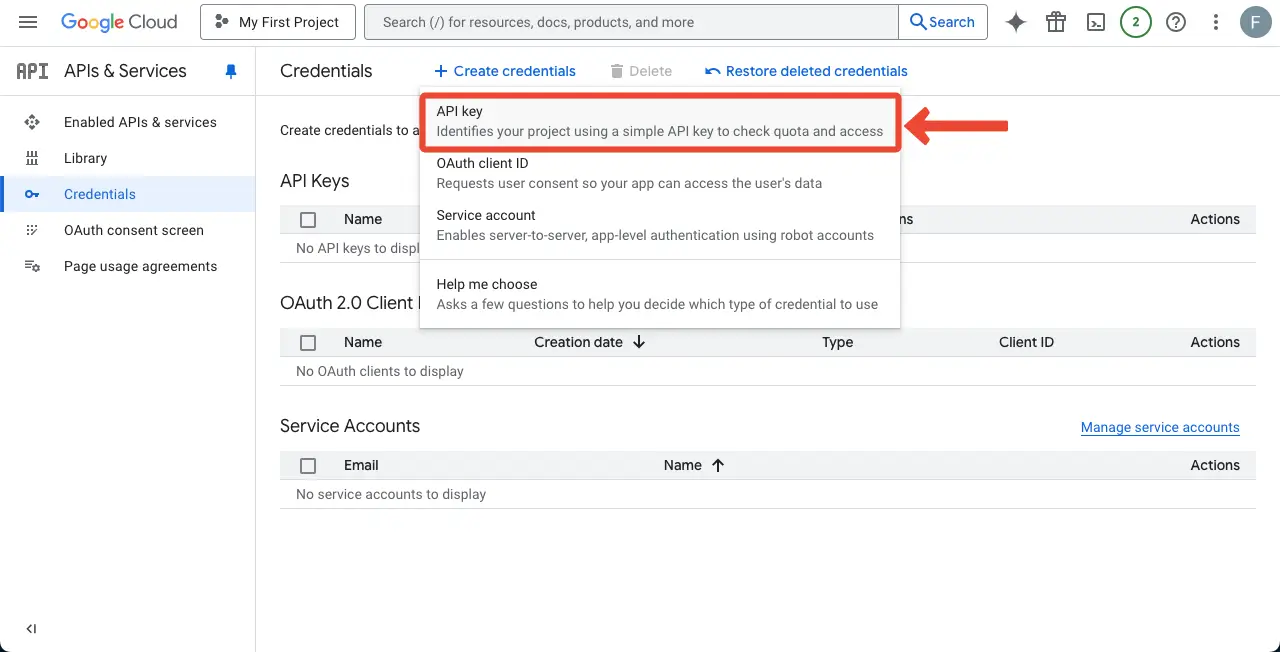
Se va deschide o listă. Faceți clic pe tasta API Opțiune.

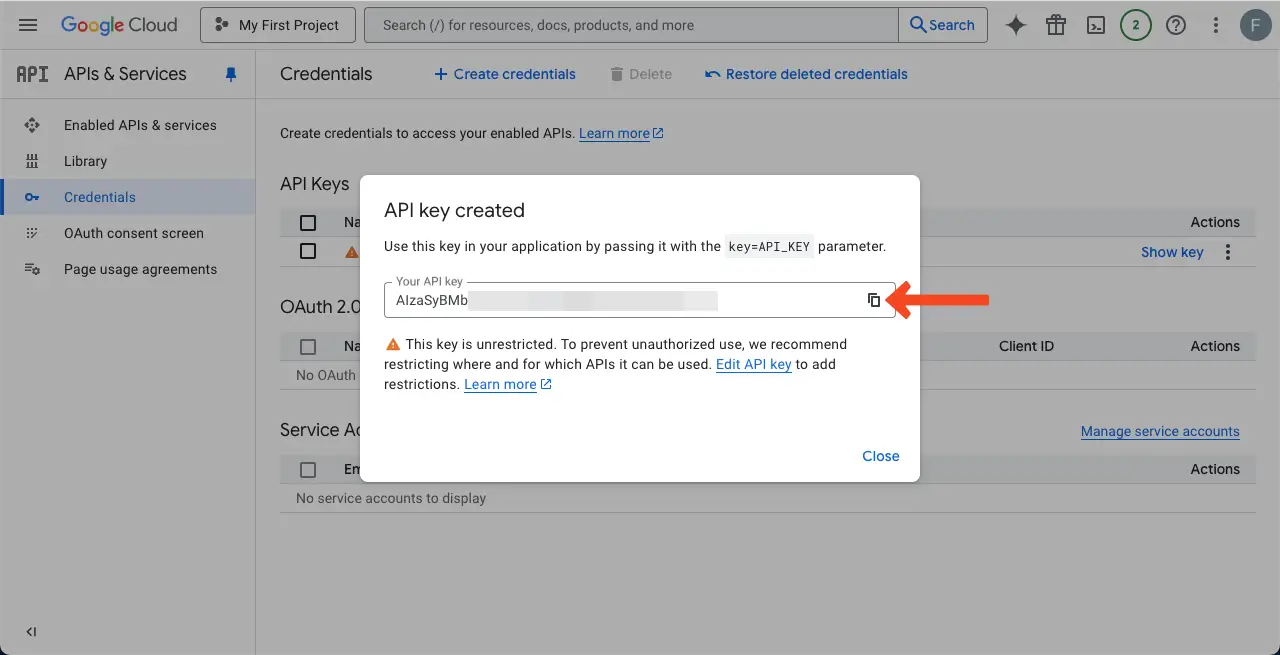
Un pop-up se va deschide cu cheia. Copiați cheia .

Vino pe pânza ta elementară. Lipiți cheia API Google la caseta respectivă din partea stângă, așa cum este marcată în imaginea de mai jos.

# Obțineți ID -ul Google Sheet
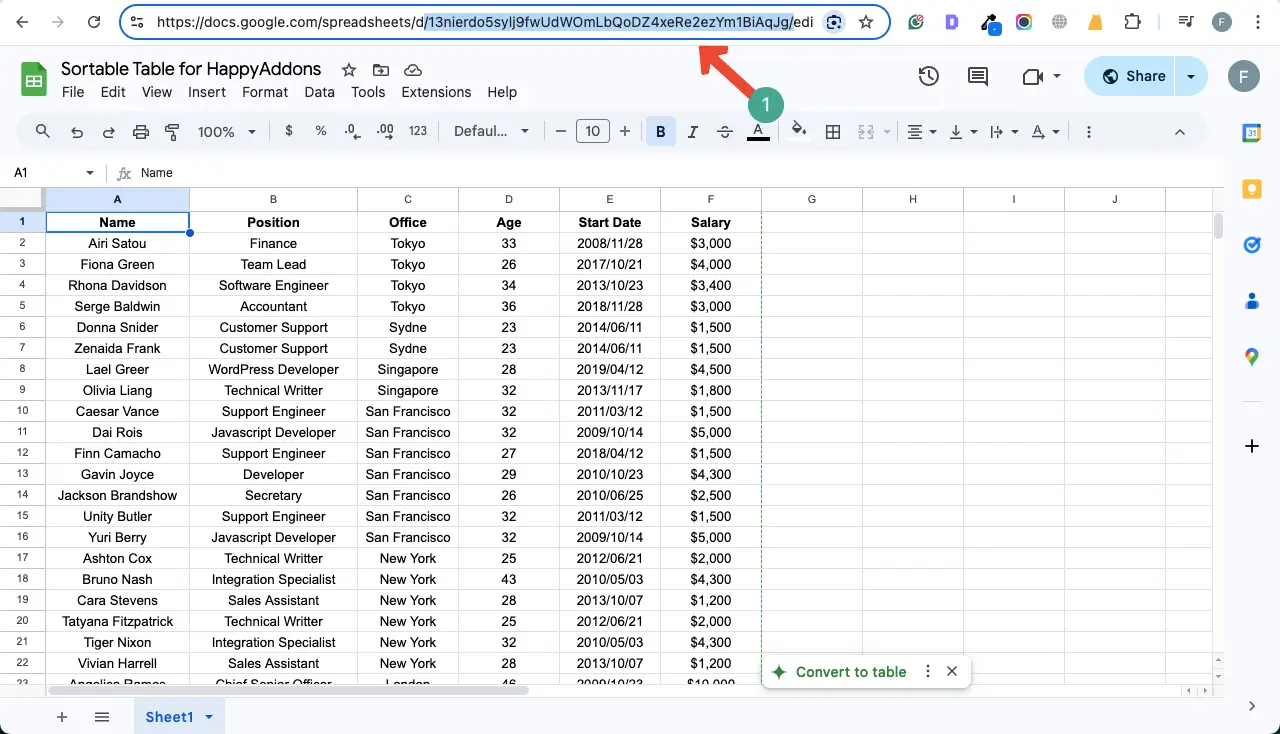
Există trei părți în legătură.
- Prima parte - https://docs.google.com/spreadsheets/d/
- A doua parte - /13nierdo5sylj9fwudwomlbqodz4xere2ezym1biaqjg /
- A treia parte - /edit? Gid = 0#gid = 0
Această a doua parte este de fapt ID -ul foii. Copiați -l .

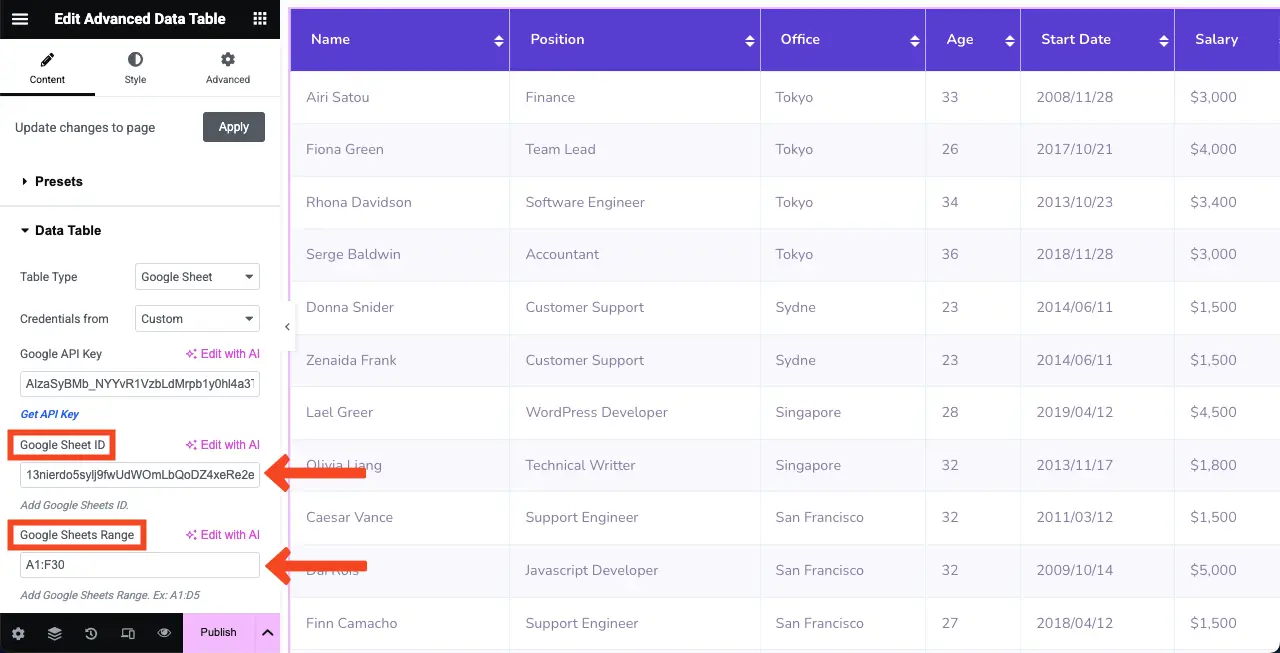
În același mod, lipiți ID -ul Google Sheet la cutia respectivă, iar foile dvs. se interzice la cealaltă cutie.
Masa va apărea instantaneu.

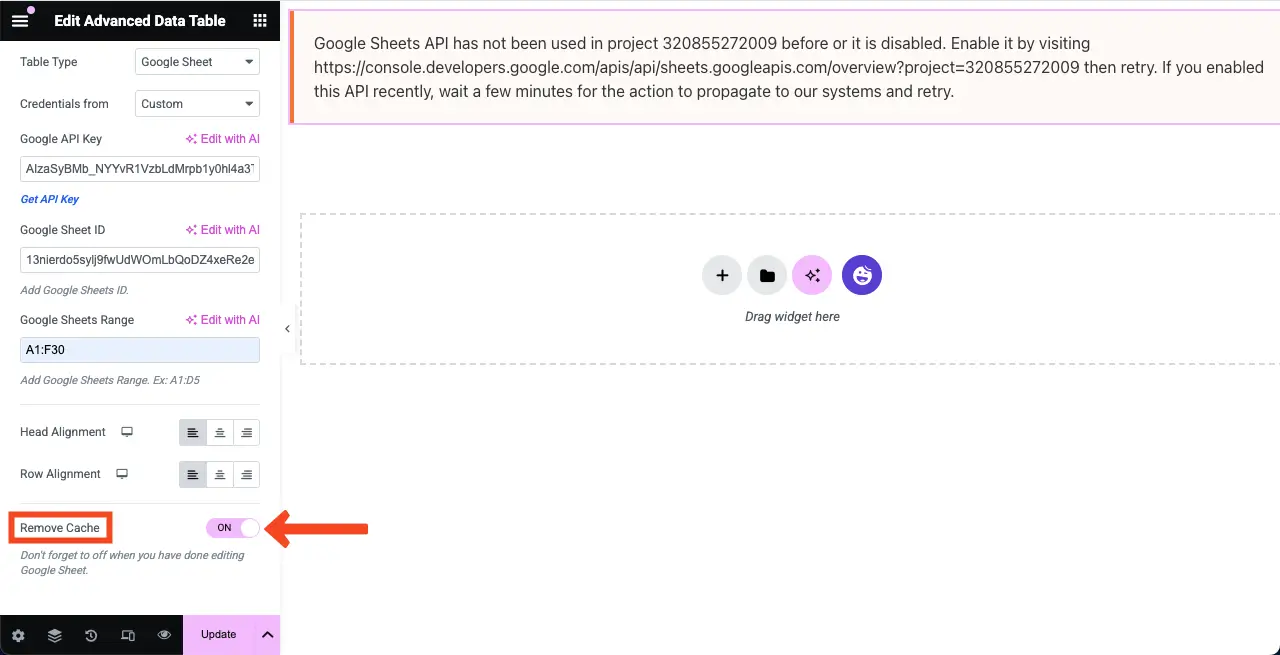
Notă: Nu vă faceți griji dacă masa nu este afișată. Vino la opțiunea Eliminare Cache , derulând în jos secțiunea bara laterală. Porniți și opriți -l. Sper că va apărea masa.


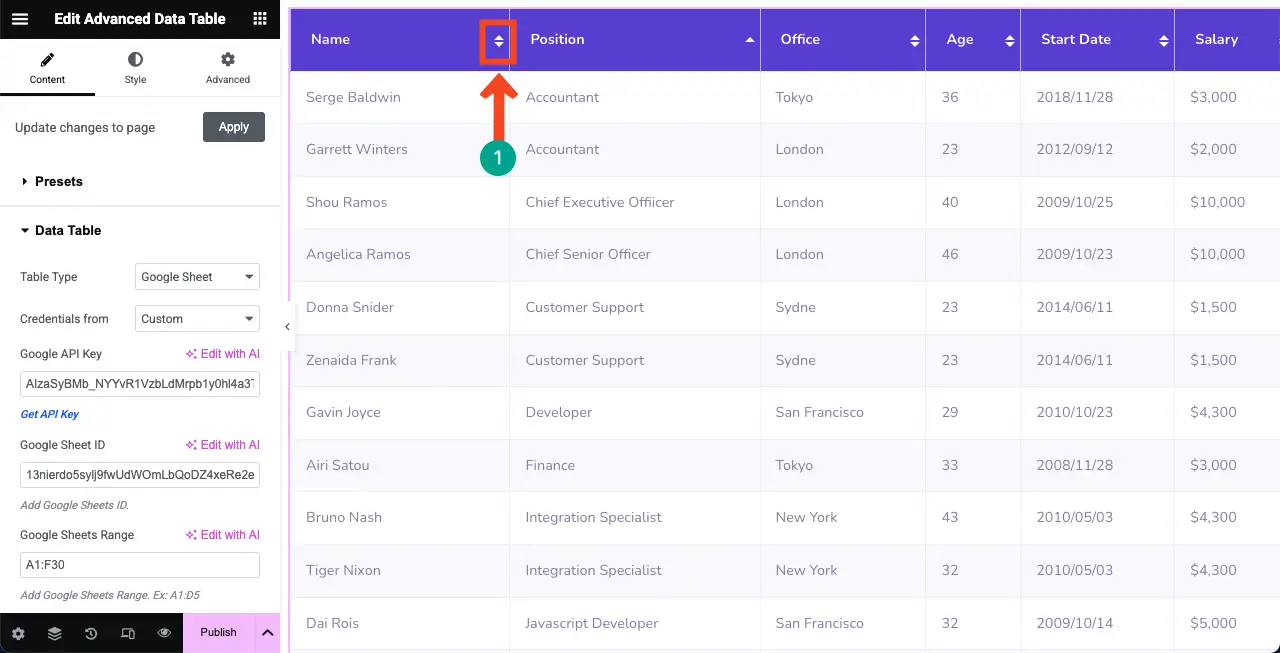
În plus, când este afișată tabelul, veți vedea că opțiunea de sortare este activată pe rândul de sus al tabelului. Făcând clic pe această opțiune, puteți modifica informațiile re-ordonând rândurile tabelului.

Pasul 04: Schimbați alinierea conținutului tabelului
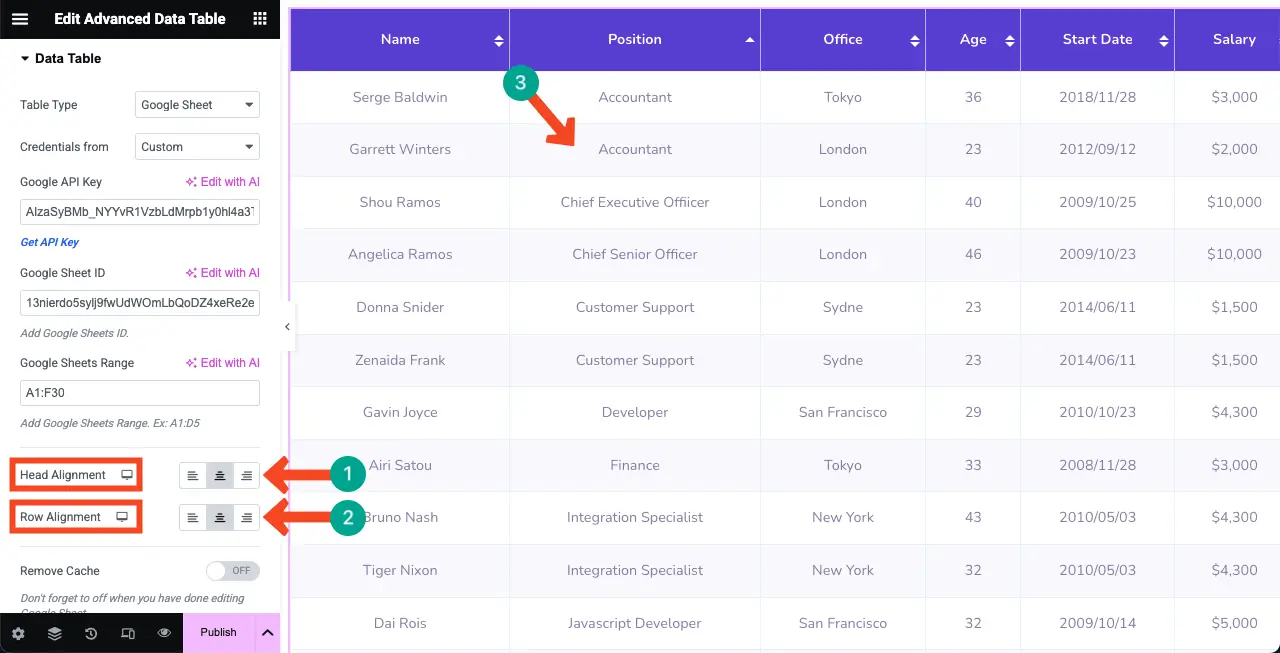
În secțiunea tabelul de date , veți vedea două opțiuni de aliniere - alinierea capului și alinierea rândului . Folosind -le, puteți modifica alinierea conținutului tabelului. Fă -o.
Puteți vedea că am aliniat central conținutul.

Pasul 05: Configurați setările tabelului
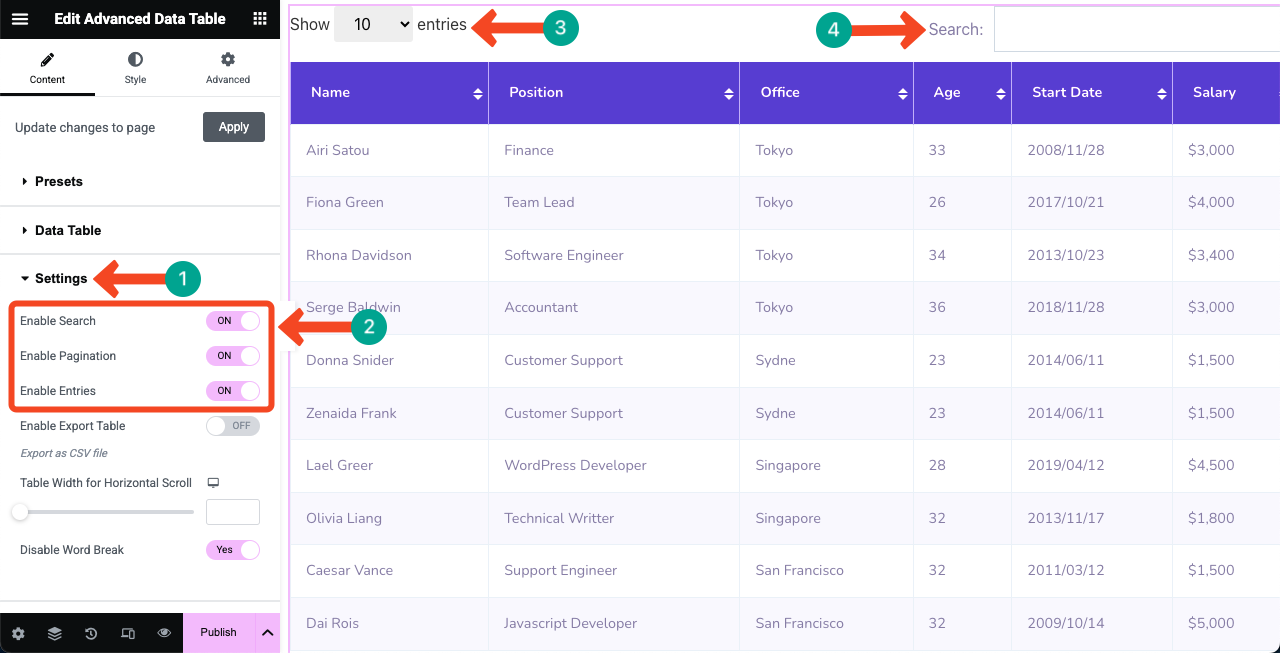
Puteți afișa o casetă de căutare, paginare și câte rânduri doriți să afișați pe pagină. Pentru a face acest lucru, extindeți secțiunea Setări . Comutați pentru a activa următoarele opțiuni:
- Activați căutarea
- Activați paginarea
- Activați intrările
Veți vedea intrările și caseta de căutare apar deasupra și paginarea sub tabel.

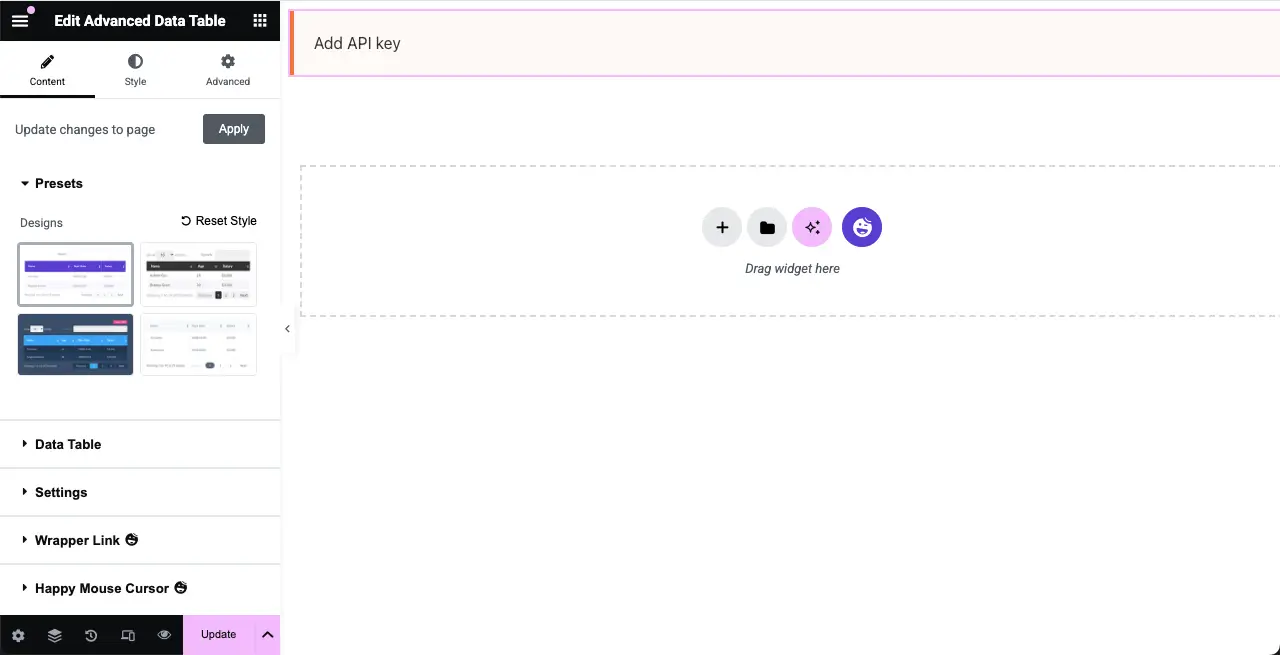
Pasul 06: Utilizați o presetare (opțională)
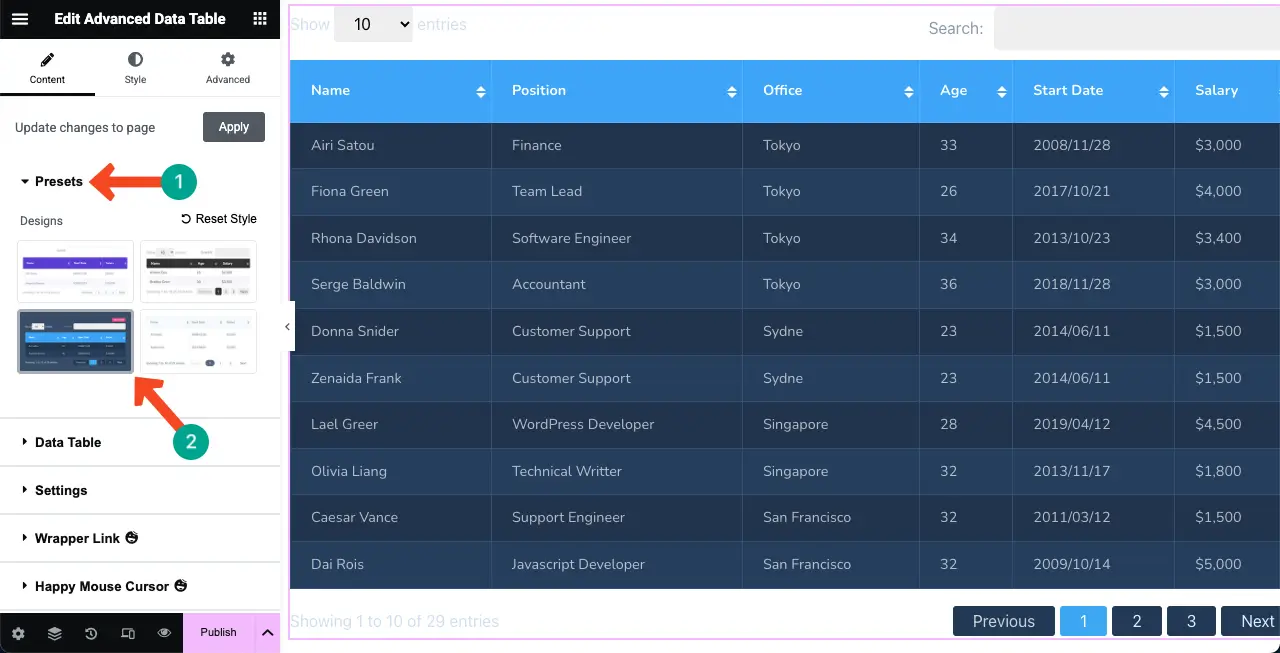
Presetările sunt șabloane pregătite cu setări salvate. Dacă sunteți la scurt timp, puteți pregăti instantaneu masa folosind orice presetare. HappyAddons oferă patru presetări pentru widgetul avansat de tabel de date.
Pentru a face acest lucru, extindeți secțiunea Presetări . Faceți clic pe orice opțiune doriți. Veți vedea că stilul este aplicat peste masă.

Pasul 07: Stilizați tabelul
Puteți personaliza în continuare căptușeala, raza de frontieră, tipul de frontieră, culoarea de frontieră și mai multe opțiuni pentru a face ca masa dvs. să pară atractivă. Puteți personaliza fiecare parte a conținutului tabelului.
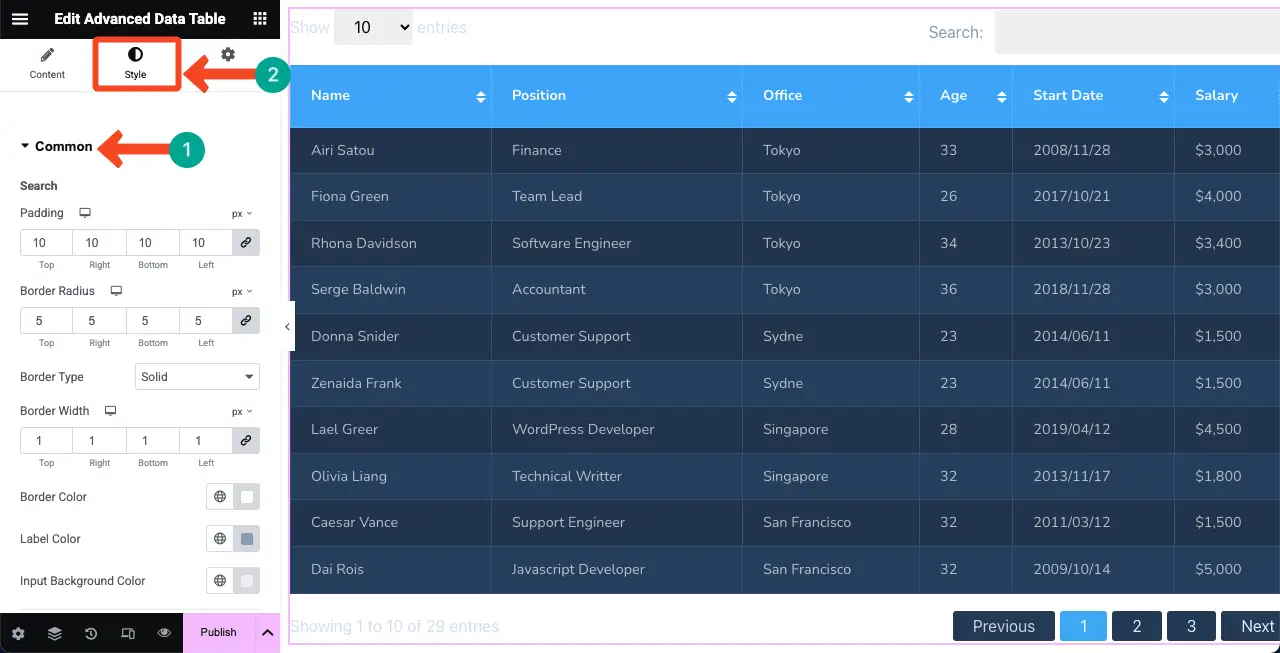
# Stilizează opțiunile comune
Accesați fila Style> Common . Din această secțiune, puteți stiliza caseta de căutare, paginarea și înregistrările.

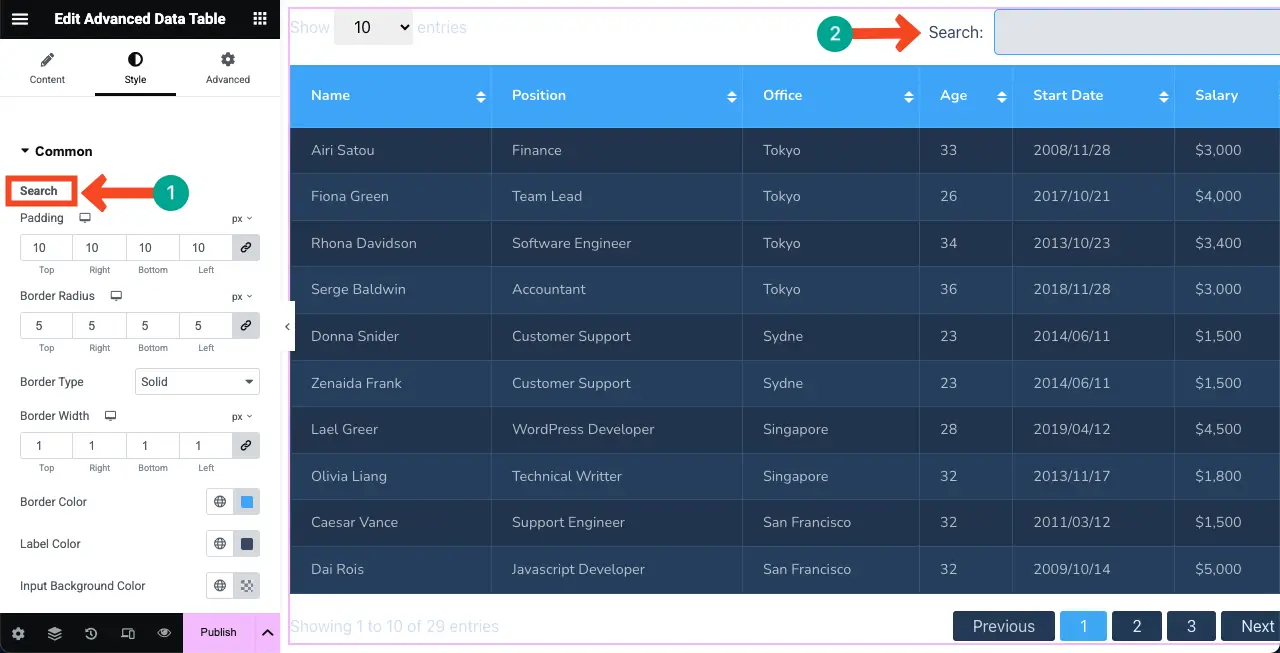
Să stilizăm mai întâi caseta de căutare . Puteți vedea că am schimbat culoarea de frontieră și culoarea fundalului de intrare. Dacă este necesar, puteți personaliza și raza de umplutură și de frontieră.

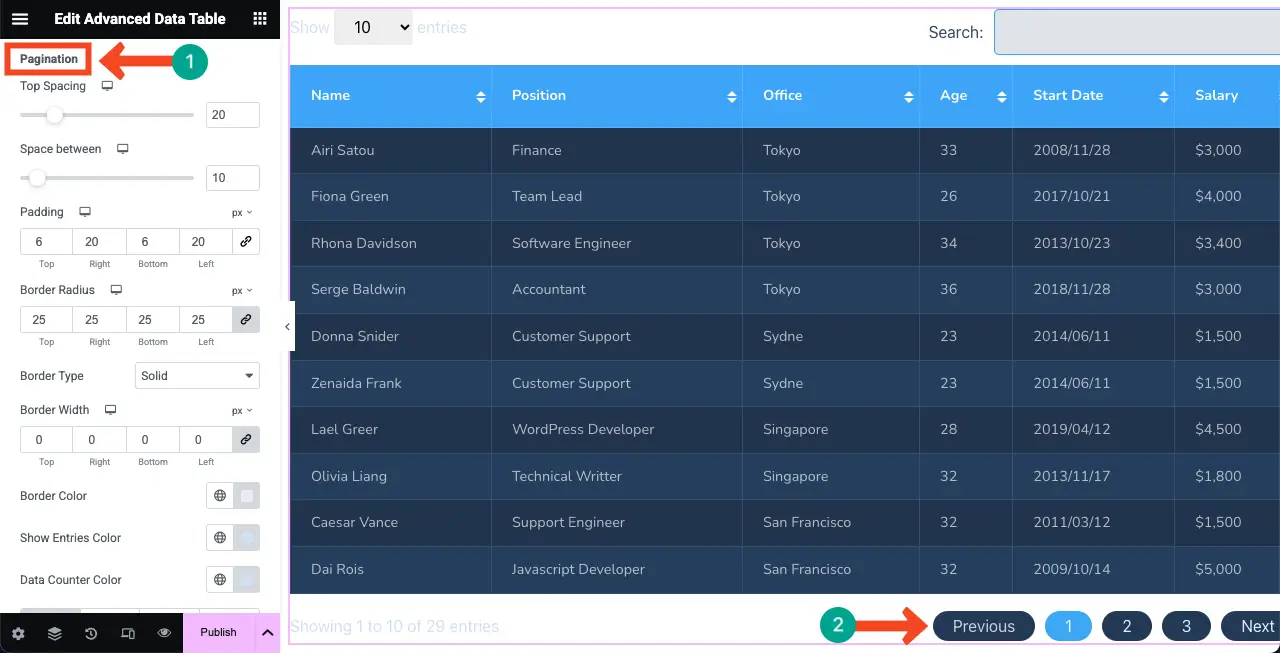
Derulând în jos, veniți la opțiunea de paginare . Faceți modificările necesare pe care le doriți. Am crescut ușor spațiul dintre și am schimbat raza de frontieră.

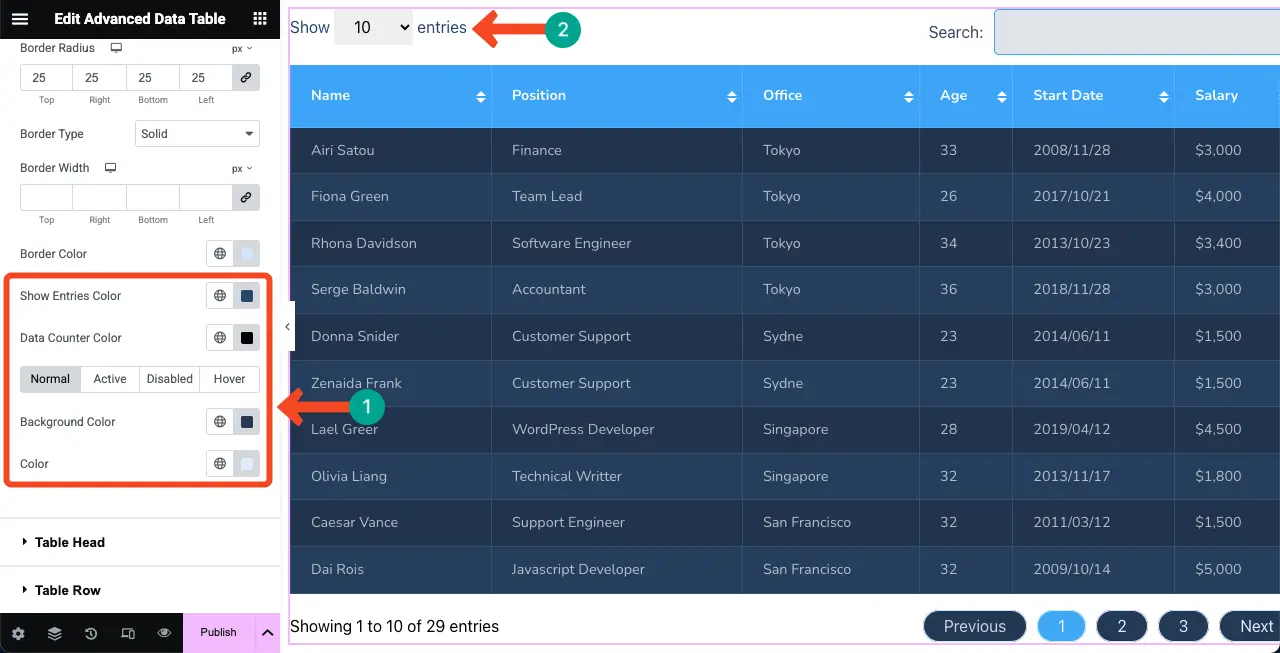
Ultimele câteva opțiuni din secțiunea comună sunt rezervate pentru personalizarea intrărilor . Puteți vedea că am schimbat culorile opțiunilor de intrare.

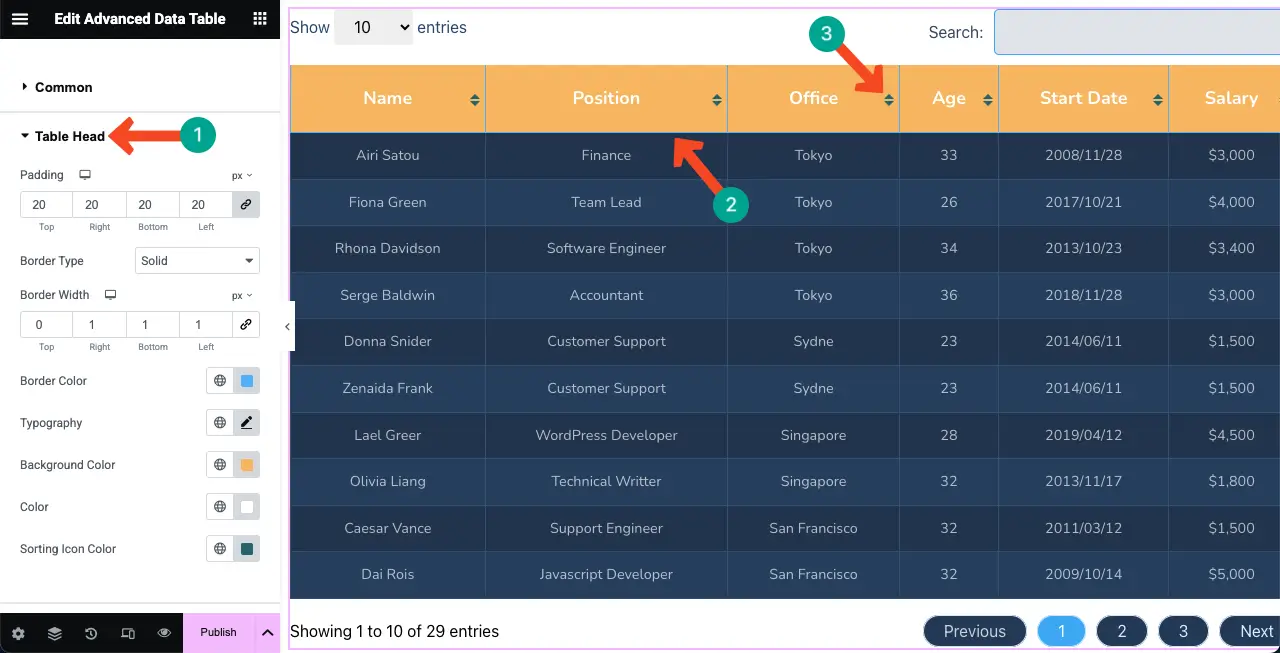
# Stilizează capul de masă
Apoi, extindeți secțiunea capului de masă . Puteți schimba stilizarea rândului superior al tabelului. Puteți vedea că i -am schimbat culoarea, am crescut dimensiunea fontului și am selectat o culoare diferită pentru opțiunea de sortare.

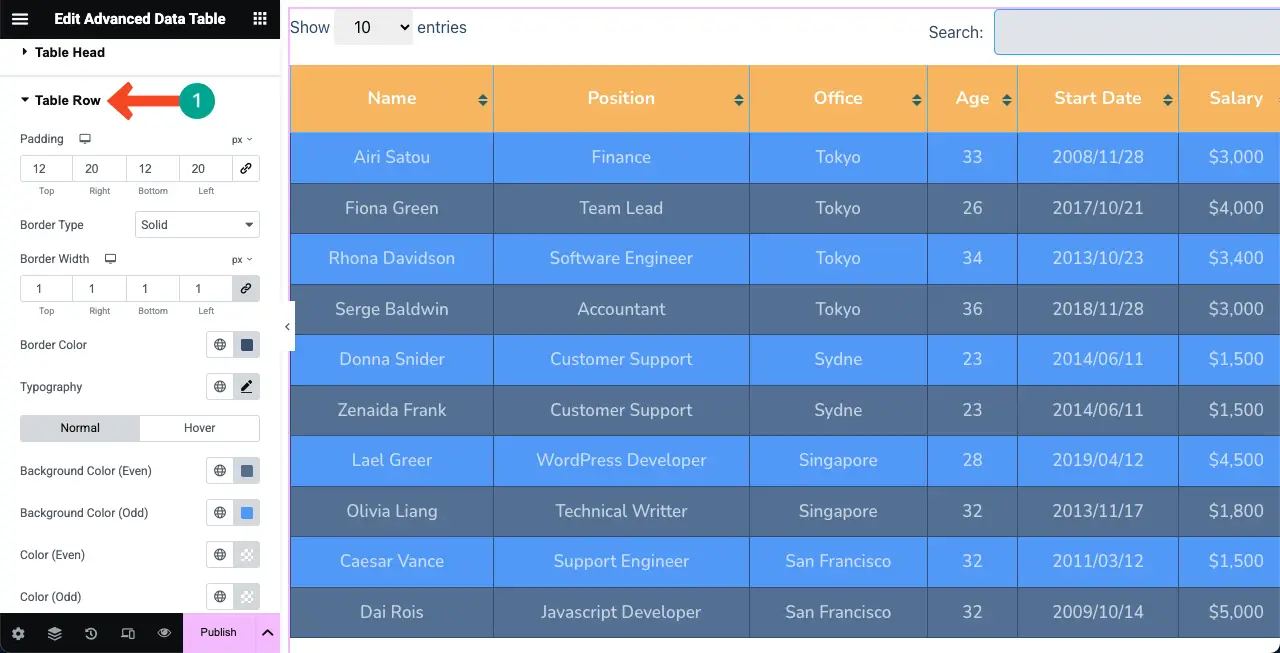
# Stilizează rândul de masă
În același mod, extindeți secțiunea rândului de tabel . Puteți schimba căptușeala, culoarea de fundal, culoarea textului, tipul de font și alte opțiuni, așa cum se arată în pașii de mai sus. Sper că le poți face singur.

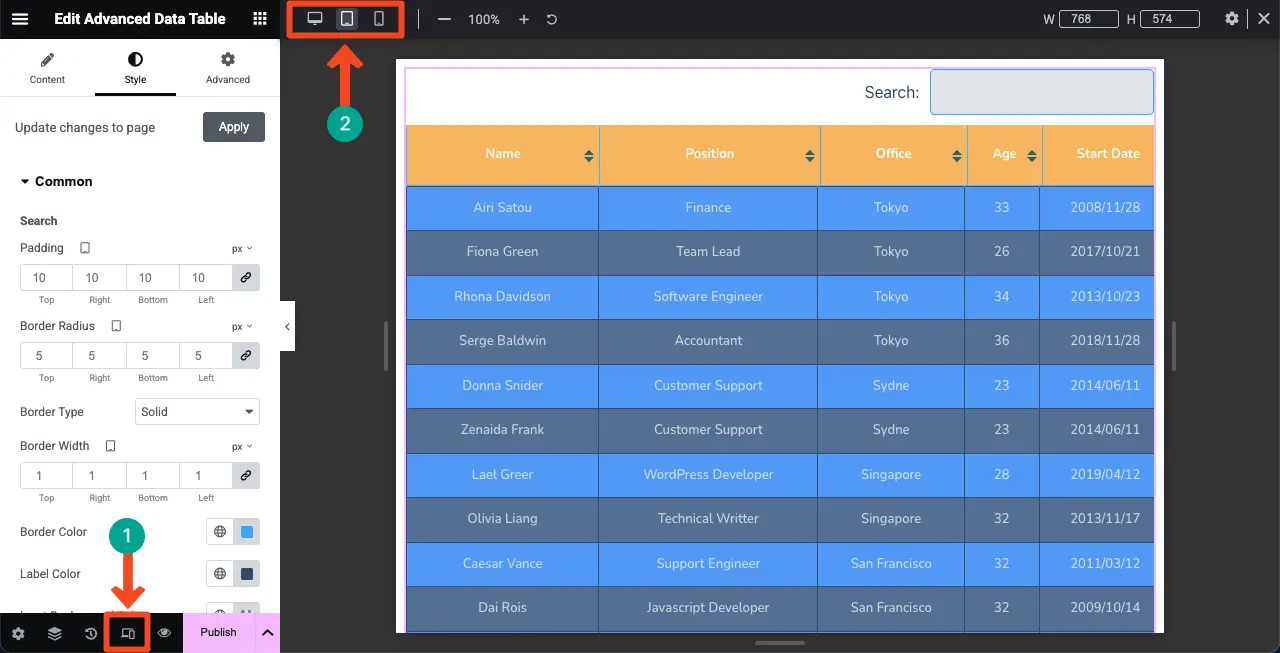
Pasul 08: Faceți tabelul mobil să răspundă
În cele din urmă, pentru a vă asigura că tabelul dvs. arată la fel de bun pe toate tipurile de dispozitive, trebuie să optimizați aspectul său separat pentru fiecare dispozitiv.
Pentru a face acest lucru, faceți clic pe modul receptiv din partea de jos a panoului Elementar. O bară de top va apărea pe pânza elementar, unde veți primi opțiuni pentru a schimba pânza în diferite dimensiuni ale ecranului.
Personalizările dvs. din fila Style vor fi salvate numai pentru acel tip de dispozitiv. Astfel, puteți face tabelul mobil-răspunde.

Pasul 09: Previzualizați tabelul
Acum, vino pe frontendul postului/paginii. Verificați dacă tabelul funcționează perfect sau nu. Sper că va funcționa bine la sfârșitul tău.
Concluzie
Sper că v -a plăcut acest tutorial. Așadar, de acum încolo, nu vă va fi dificil să afișați conținut mare din foile Google pe site -ul dvs. WordPress. Dacă sunteți nou la WordPress și nu aveți idee despre Elementar, ar trebui să petreceți cel puțin câteva ore explorând acest instrument.
Indiferent dacă sunteți un utilizator fără cod. Elementar singur este suficient pentru a vă permite să vă proiectați singur site -ul dvs. fără a lua ajutor de la orice profesionist. Nu numai asta. Utilizând puterea pluginului, puteți crea site-uri web centrate pe conversie care vă aduc oportunități și venituri.
Am acoperit deja multe tutoriale despre cum să proiectăm diferite aspecte ale unui site web cu pluginul Elementar. Vă rugăm să vizitați pagina noastră de arhivă a blogului pentru a le explora și pentru a vă crește baza de cunoștințe.
