Come incorporare un foglio di Google nella tabella WordPress e renderlo ordinabile
Pubblicato: 2025-04-23Google Sheets è un'applicazione gratuita e basata sul Web che ti consente di creare, modificare e collaborare su fogli di calcolo online in tempo reale. Numerose persone che usano WordPress oggi spesso cercano opzioni per incorporare i fogli di Google in WordPress e creare una tabella ordinabile.
Una tabella ordinabile consente agli utenti di organizzare il proprio contenuto modificando l'ordine delle sue righe e colonne. Ad esempio, nel caso di una tabella dei prezzi ordinati, è possibile riorganizzare il suo ordine dal più basso al più alto o viceversa. Questa funzione è estremamente utile per consentire agli utenti di ricercare e confrontare le informazioni senza dover scorrere ed esplorare ogni singola cella sul tavolo.
Elementor è uno dei plug-in per il costruttore di pagine migliori e ricchi di funzionalità. Copre potenti widget per creare splendide pagine Web. Usando questo plugin, puoi visualizzare i tuoi fogli Google su WordPress. In questo post, ti mostreremo come incorporare un foglio di Google in una tabella WordPress e renderlo ordinabile.
Perché dovresti creare una tabella ordinabile: vantaggi chiave
Prima di iniziare il tutorial, facciamo qualche altro minuto per esplorare perché dovresti creare una tabella ordinabile e i suoi vantaggi chiave. Dai un'occhiata a loro qui sotto.
- Filtro Dati facili da filtrare
Con una tabella ordinabile, gli utenti possono filtrare e organizzare rapidamente informazioni in base a ciò di cui hanno bisogno. Ad esempio, l'ordinamento delle righe/colonne della tabella in ordine alfabetico o i prezzi dal basso al massimo può aiutarli a completare rapidamente le loro ricerche.
- Risparmio di tempo estremamente
Invece di scorrere, poiché gli utenti possono esplorare le lunghe tabelle di dati semplicemente ordinando, può risparmiare molto tempo. Quindi questo tipo di tavolo è eccezionale, soprattutto quando si tratta di informazioni dettagliate o complesse.
- Sembra più pulito
Le tabelle ordinabili organizzano il contenuto ordinatamente poiché le righe e le colonne sono organizzate in un ordine particolare, in ordine alfabetico o numericamente. Questo rende il tavolo pulito e più professionale.
- Più coinvolgente
Poiché questo tipo di tabella fornisce più opzioni per gli utenti per riordinare le sue righe, colonne e dati, gli utenti lo trovano più coinvolgente.
- Buono per un set di dati di grandi dimensioni
Spesso, potrebbe essere necessario creare centinaia di righe e dozzine di colonne per mostrare un set di dati di grandi dimensioni. Questo può sopraffare gli utenti. Le tabelle ordinabili potrebbero salvare gli utenti in questo caso.
Come incorporare un foglio di Google in una tabella WordPress e renderlo ordinabile
Per iniziare il tutorial, è necessario che i seguenti plugin siano installati e attivati sul tuo sito. HappyAddons è un noto addon per il plugin Elementor. Sebbene Elementor stesso sia uno strumento vasto, manca di diversi widget e funzionalità essenziali per il web design.
- Elemento
- HappyAddons
- HappyAddons Pro
Una volta installati e attivati sul tuo sito, puoi iniziare a seguire i passaggi spiegati nel tutorial seguente.
Passaggio 01: Apri una pagina con tela di elemento
Apri un post o una pagina con la tela Element in cui si desidera creare la tabella ordinabile.

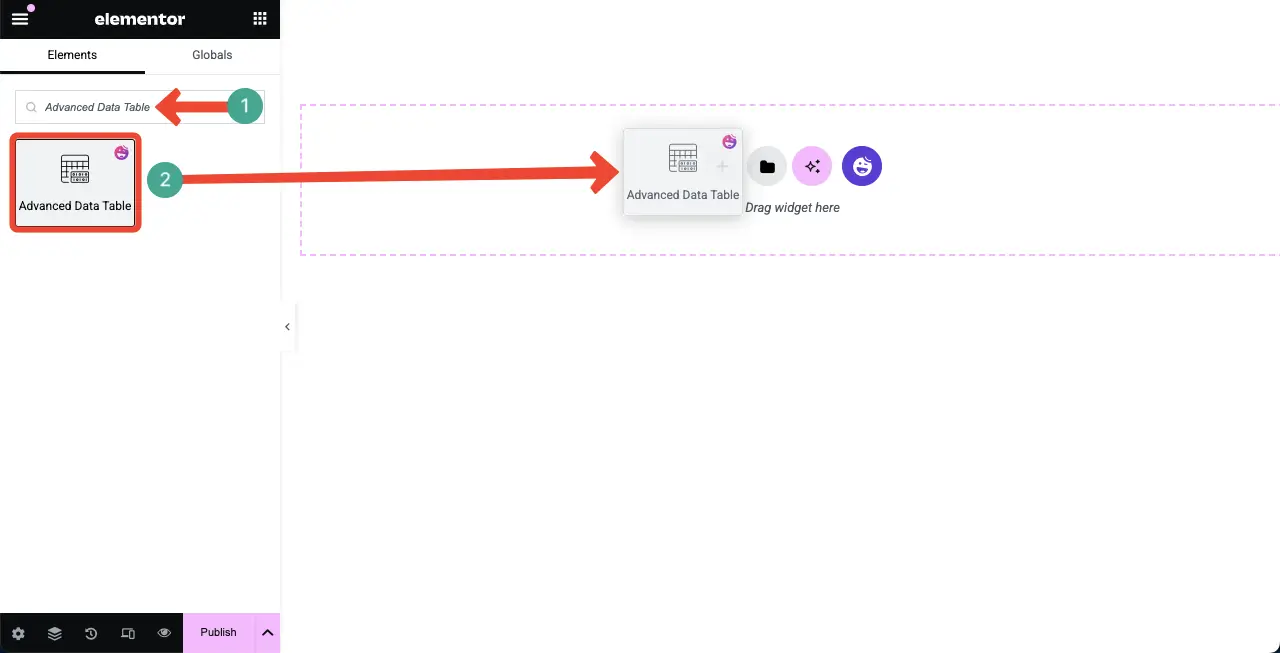
Passaggio 02: trascinare e rilasciare il widget della tabella di dati avanzati
Digitare la tabella di dati avanzata nella casella di ricerca. Una volta che appare il widget, trascinalo e lascialo cadere nell'editor.

Vedrai che il widget della tabella di dati avanzata viene aggiunto all'editor.

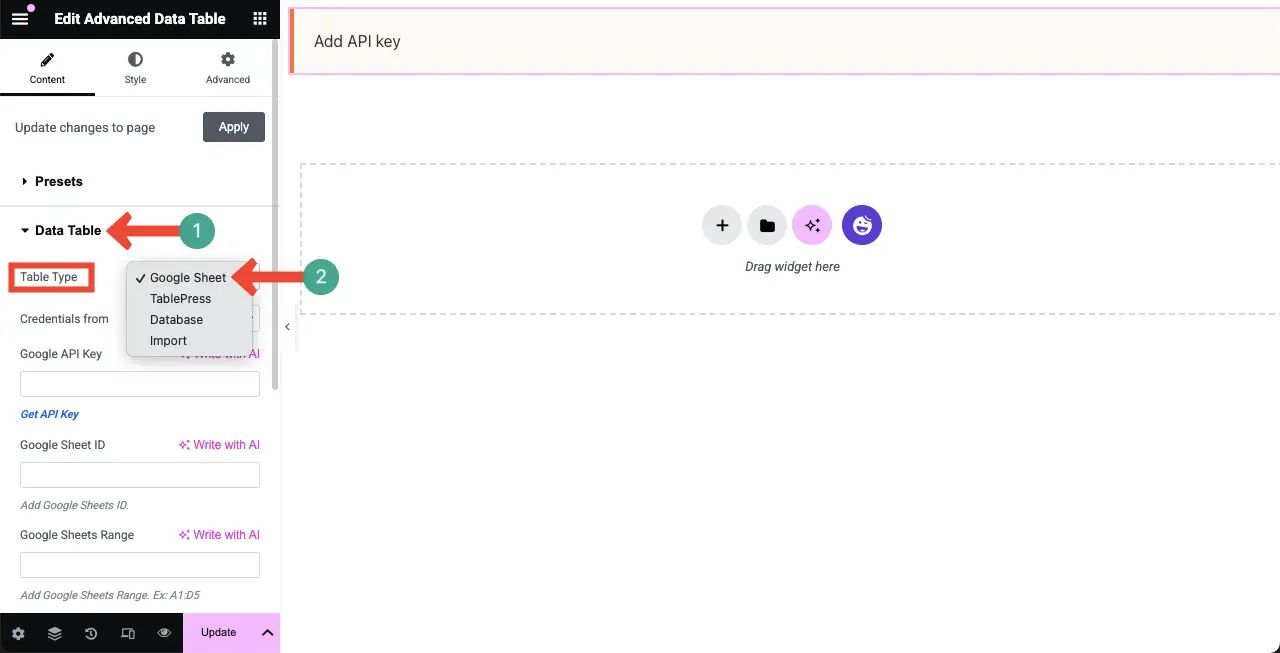
Passaggio 03: Aggiungi i dati alla tabella dal foglio di Google
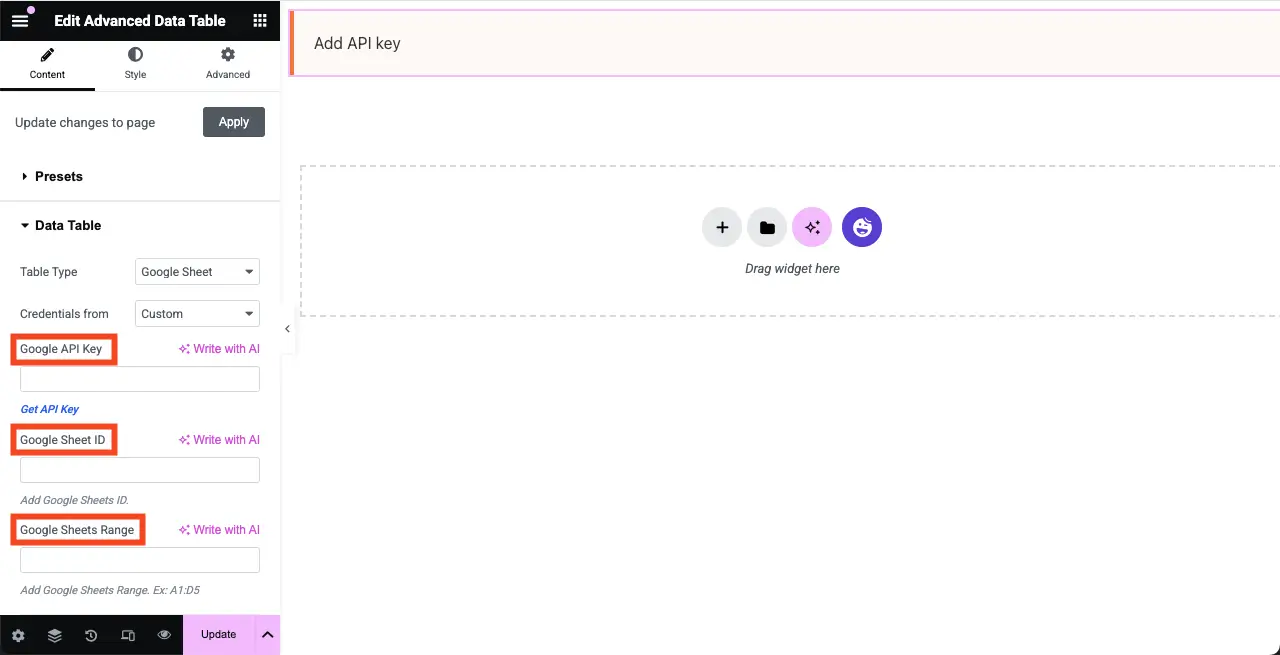
Espandere la sezione Tabella dei dati . Dal tipo di tabella accanto, selezionare l'opzione Google Sheet .

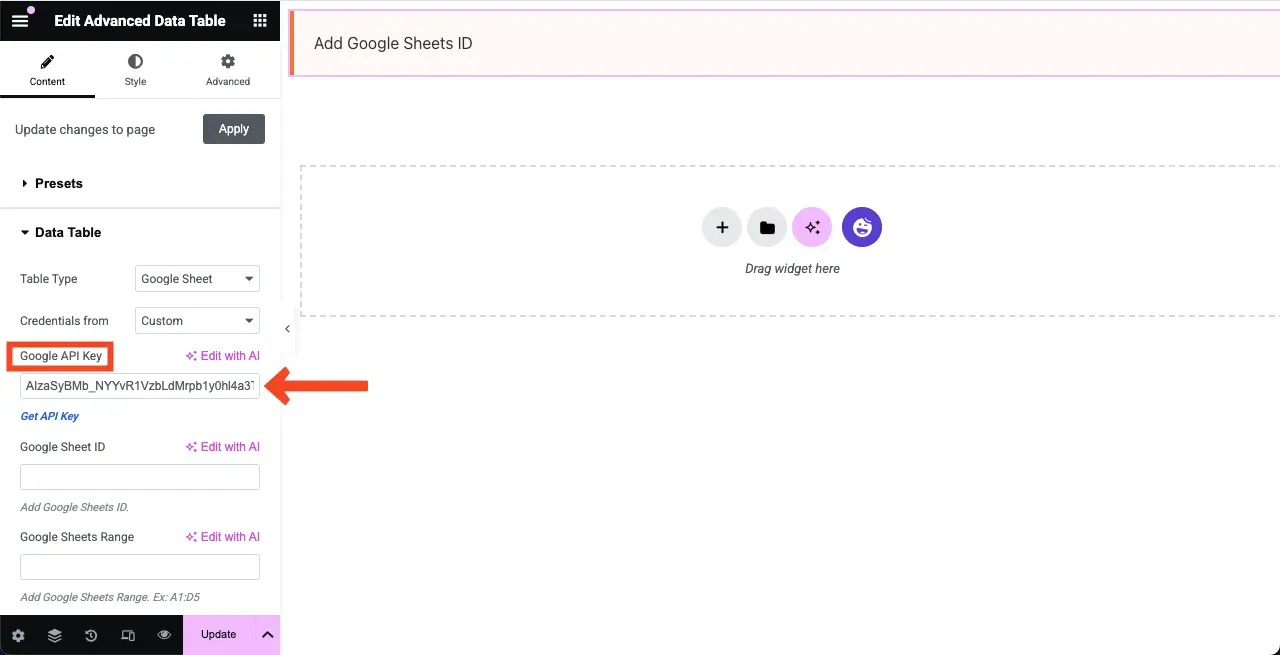
Ora, per visualizzare i dati dei tuoi fogli di Google come tabella in WordPress con Element, è necessario aggiungere la chiave API di Google, l'ID foglio di Google e i fogli di Google vanno nei rispettivi campi, come contrassegnato nell'immagine seguente.

# Ottieni la tua chiave API Google
Fai clic qui, chiave API di Google, per visitare la pagina in cui otterrai la chiave.
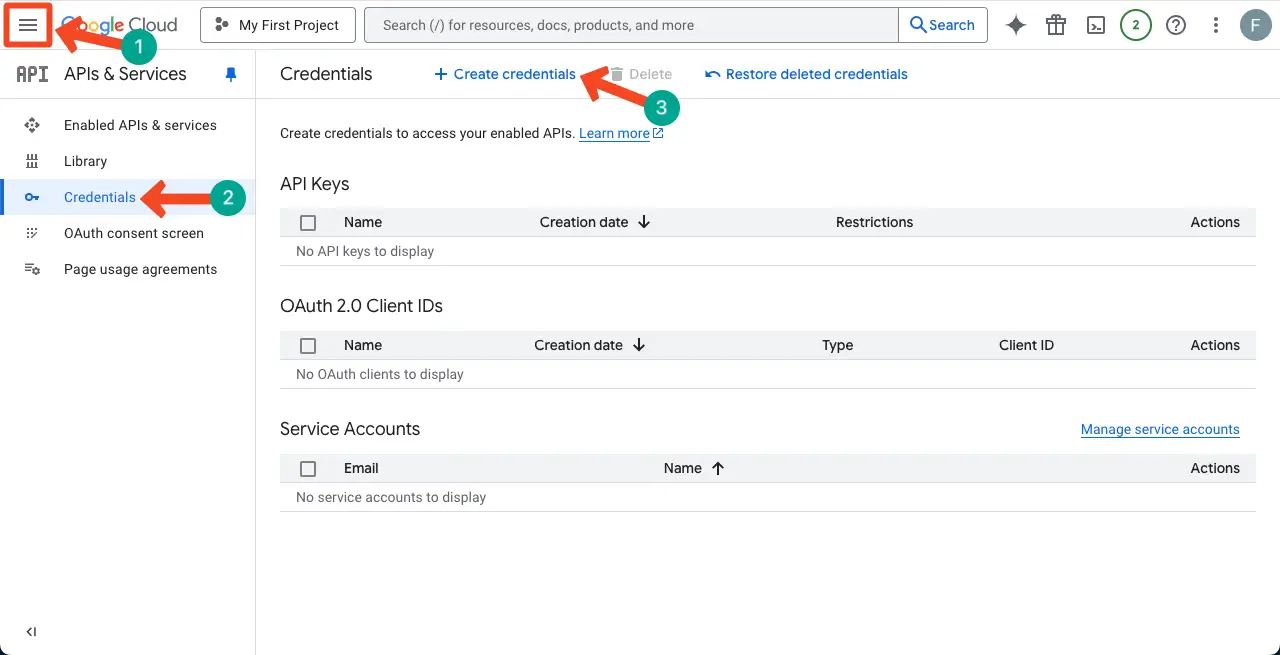
Quindi, fai clic sull'icona a tre righe> Credenziali > Crea credenziali .

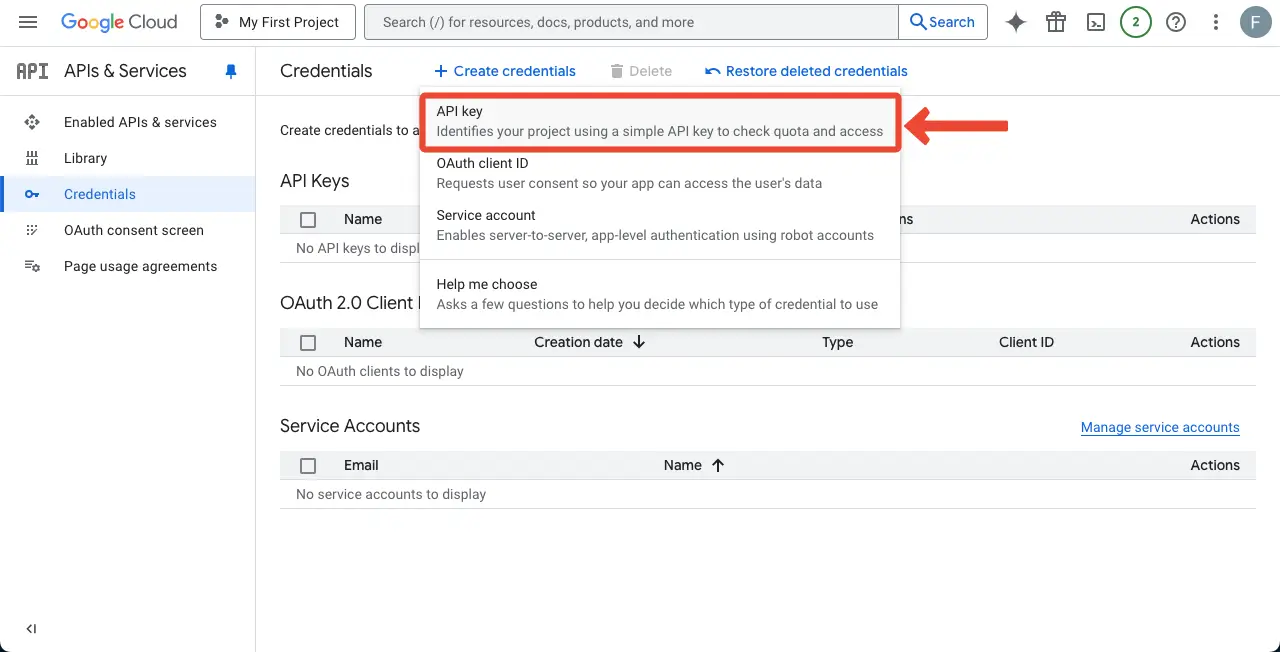
Un elenco si aprirà. Fai clic sulla chiave API dell'opzione.

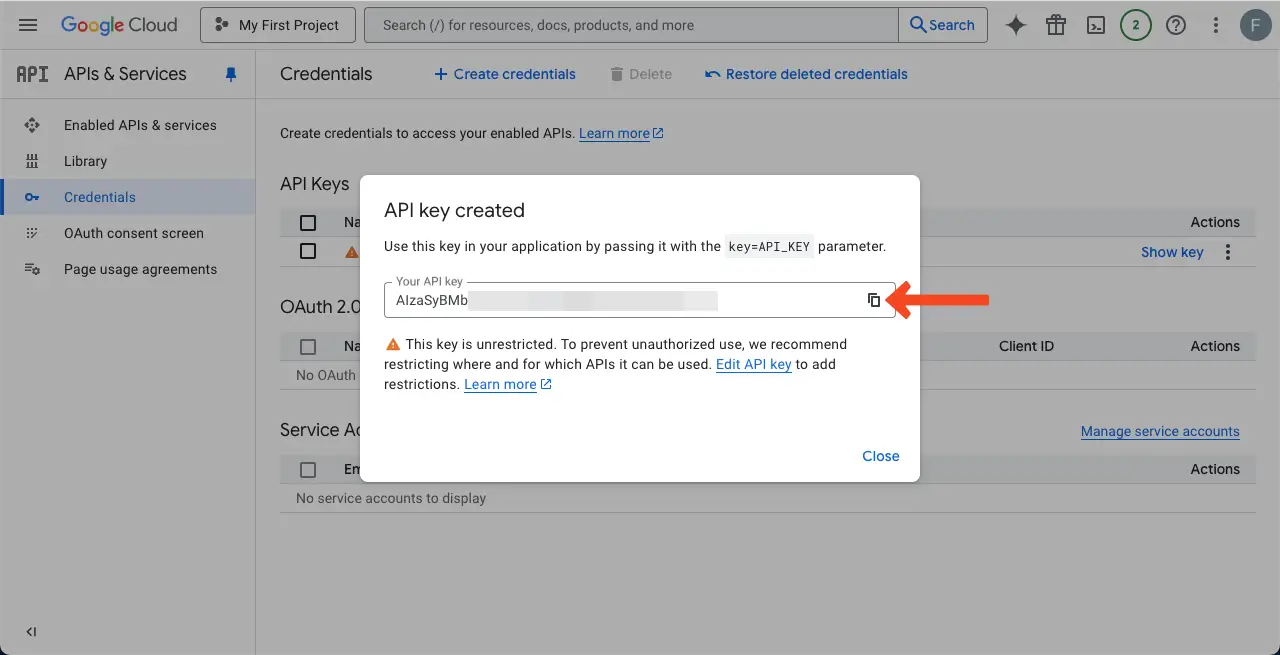
Un pop-up si aprirà con la chiave. Copia la chiave .

Vieni alla tua tela elementare. Incolla la chiave API di Google sulla rispettiva casella sul lato sinistro come contrassegnato nell'immagine qui sotto.

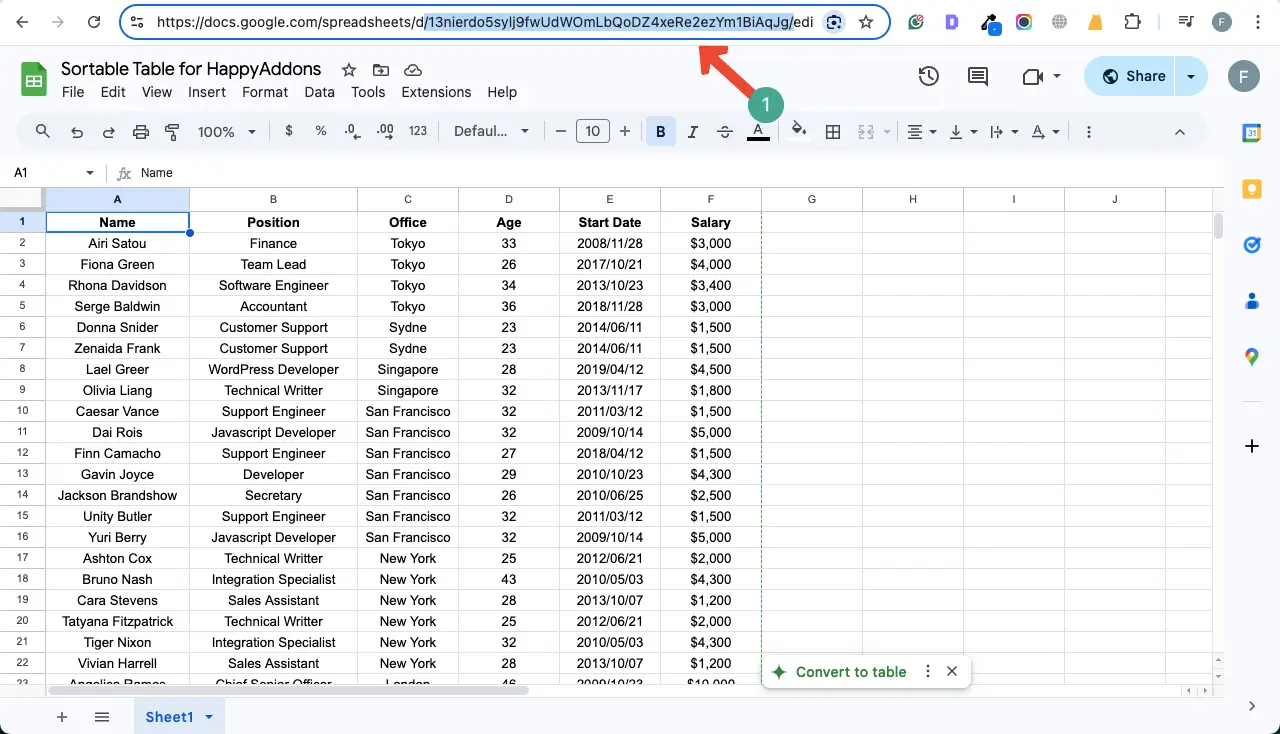
# Ottieni ID Google Sheet
Ci sono tre parti nel collegamento.
- La prima parte - https://docs.google.com/spreadsheets/d/
- La seconda parte - /13nierdo5sylj9fwudwomlbqodz4xere2ezym1biaqjg /
- La terza parte - /modifica? Gid = 0#GID = 0
Questa seconda parte è in realtà l'ID del foglio. Copialo .

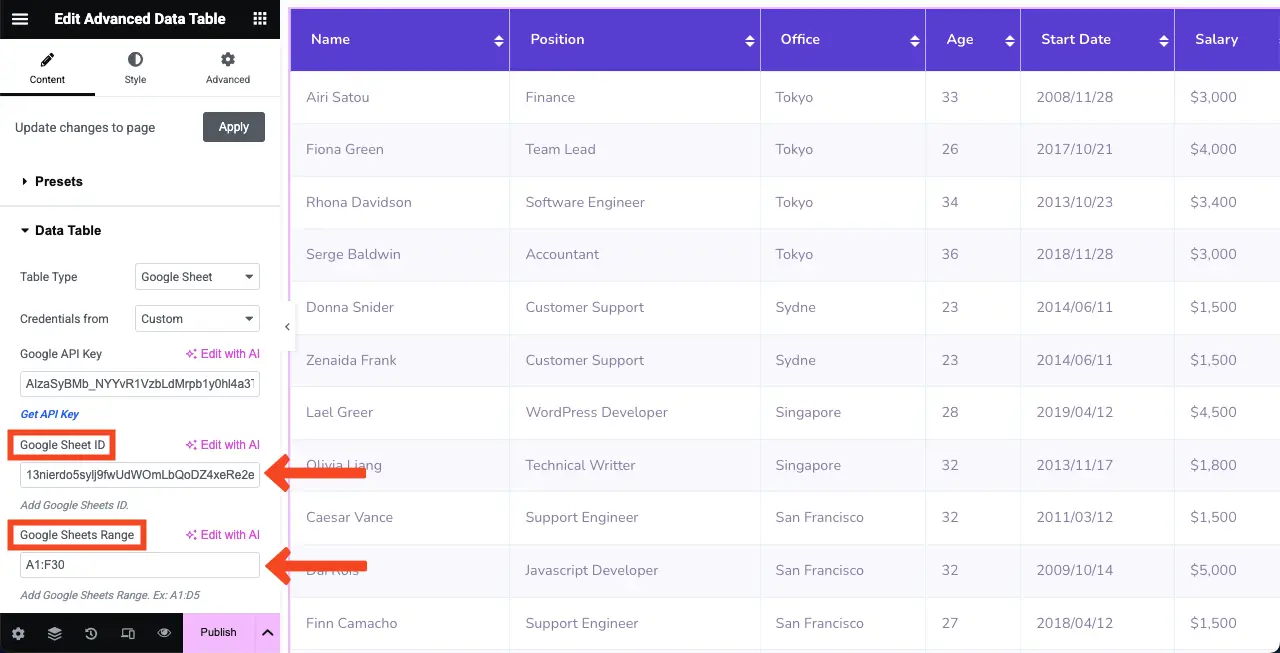
Allo stesso modo, incolla l'ID di Google Sheet alla rispettiva scatola e le tue fogli vanno all'altra scatola.
Il tavolo apparirà all'istante.

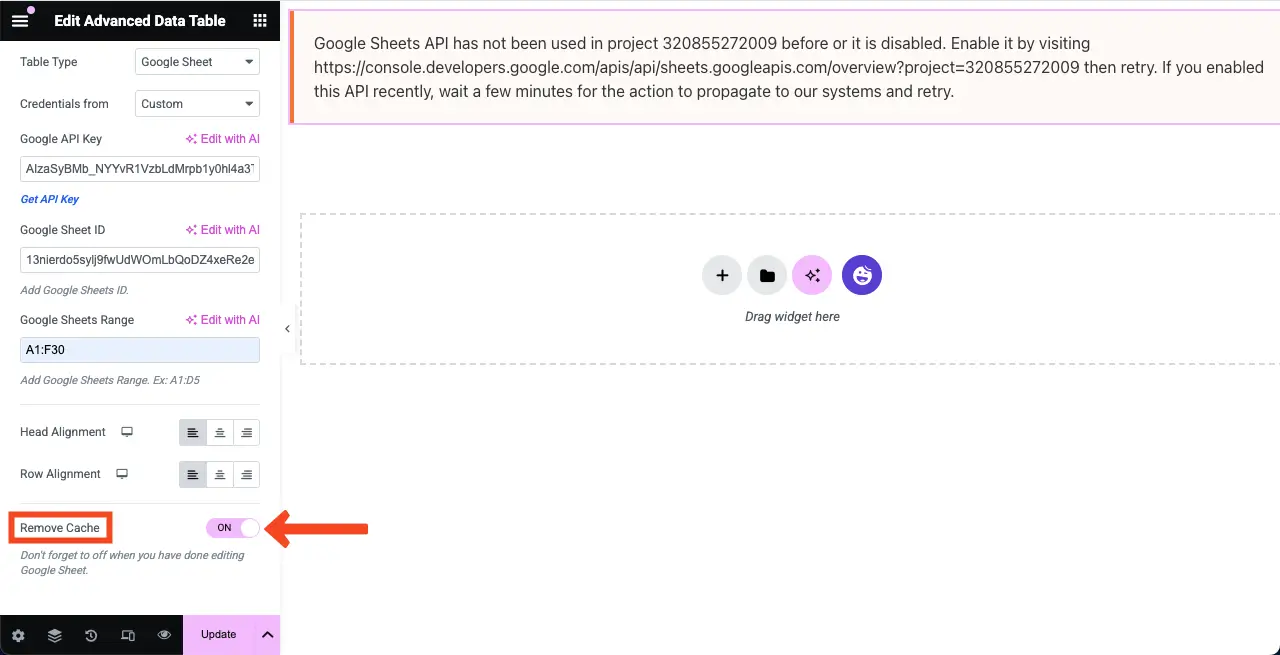
Nota: non preoccuparti se la tabella non viene visualizzata. Vieni all'opzione Rimuovi Cache scorrendo verso il basso la sezione barra laterale. Accendi e spento. Spero che appaia il tavolo.


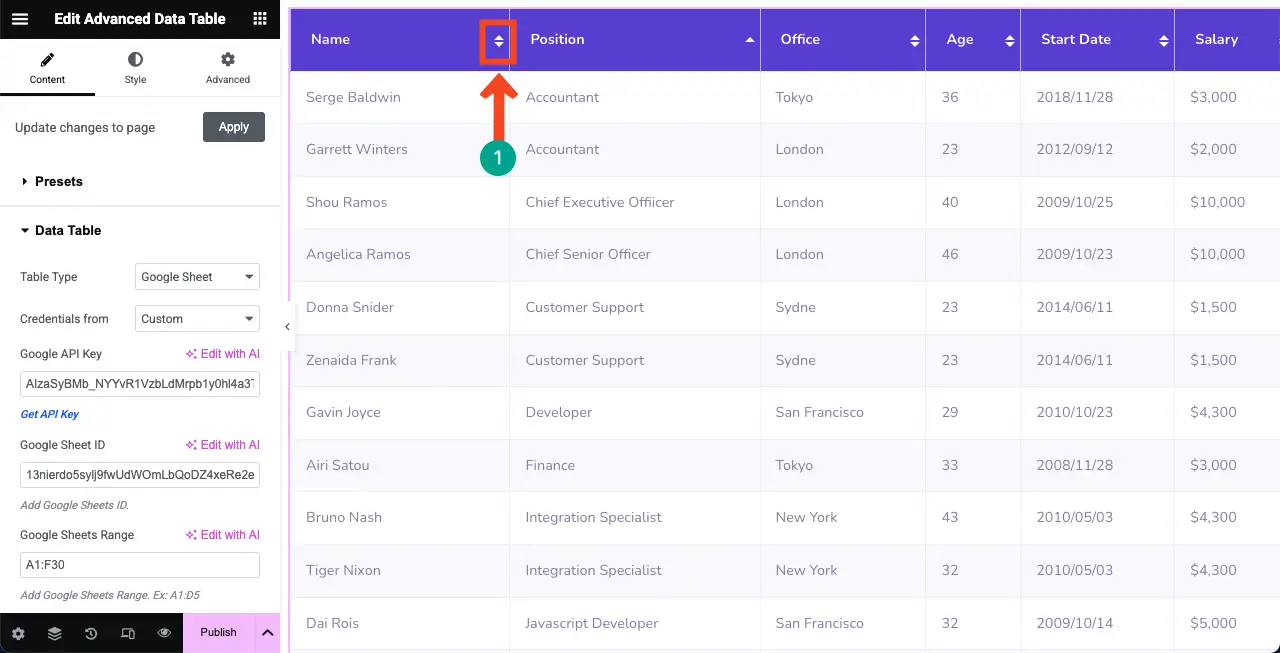
Inoltre, quando viene visualizzata la tabella, vedrai l'opzione di ordinamento è abilitata nella riga superiore della tabella. Facendo clic su questa opzione, è possibile modificare le informazioni riordinando le righe della tabella.

Passaggio 04: Modifica l'allineamento del contenuto della tabella
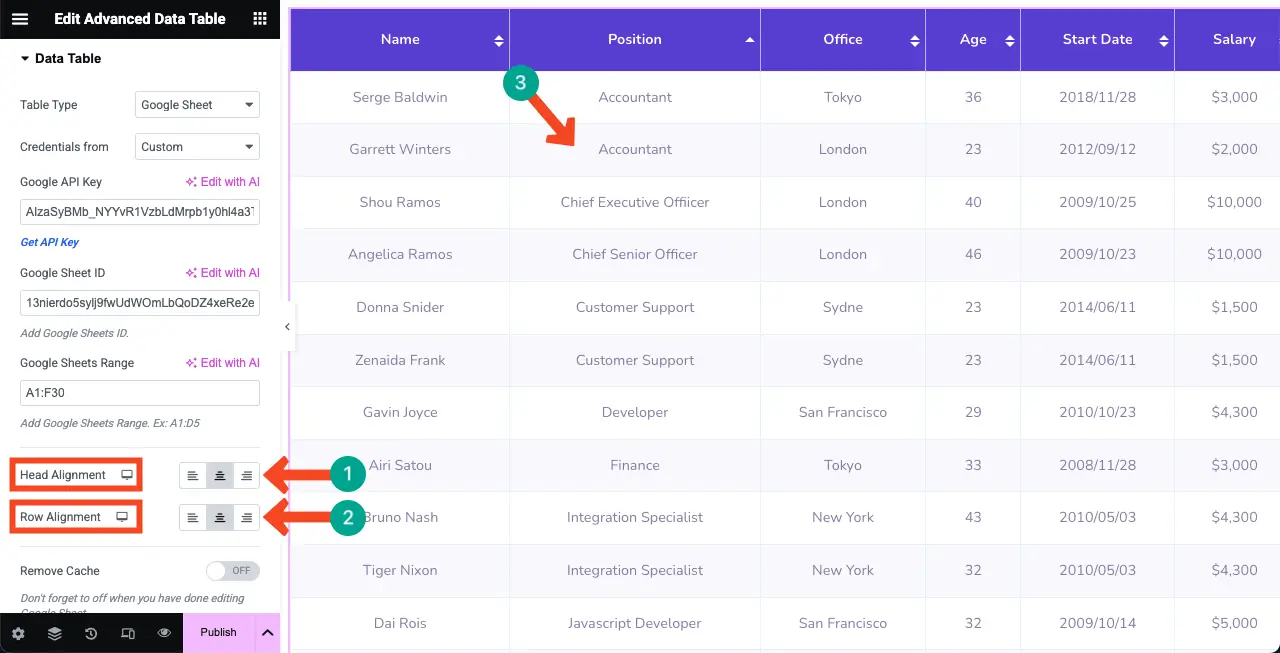
Nella sezione Tabella dei dati , vedrai due opzioni di allineamento: allineamento della testa e allineamento delle righe . Usandoli, è possibile modificare l'allineamento del contenuto della tabella. Fallo.
Puoi vedere che abbiamo allineato centralmente il contenuto.

Passaggio 05: configurare le impostazioni della tabella
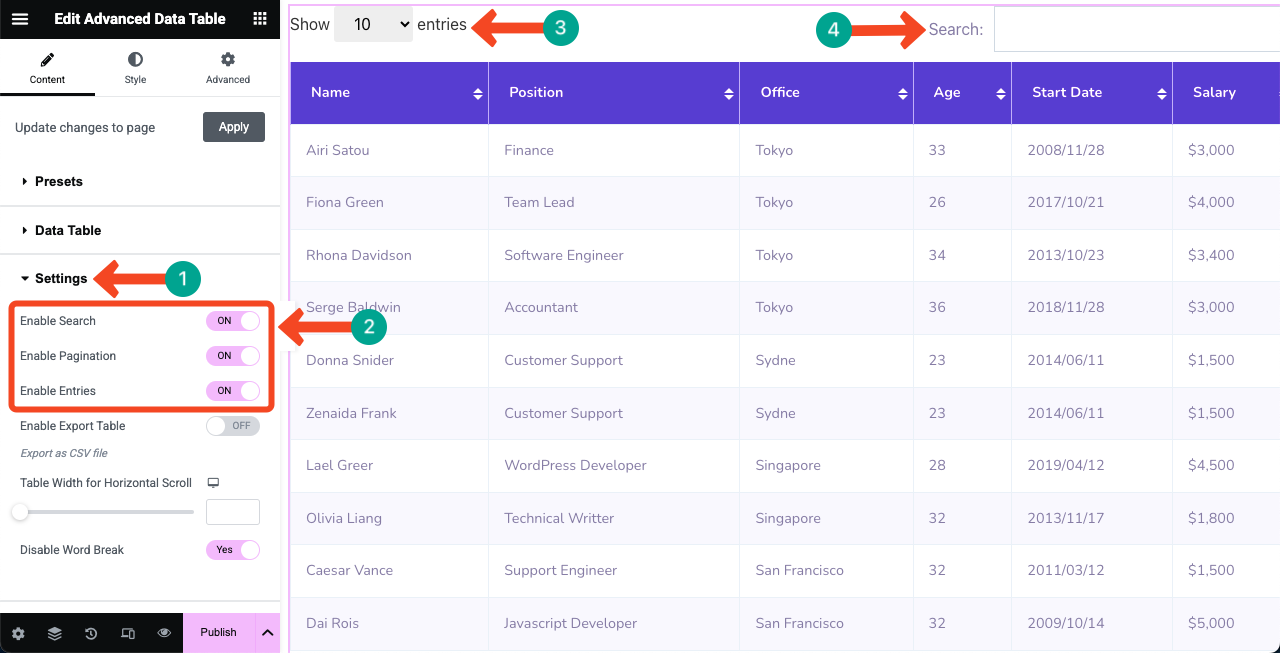
È possibile visualizzare una casella di ricerca, una impaginazione e quante righe si desidera visualizzare per pagina. Per fare ciò, espandere la sezione Impostazioni . Attiva alterni per abilitare le seguenti opzioni:
- Abilita la ricerca
- Abilita la paginazione
- Abilita le voci
Vedrai le voci e la casella di ricerca apparire in cima e la paginazione sotto il tavolo.

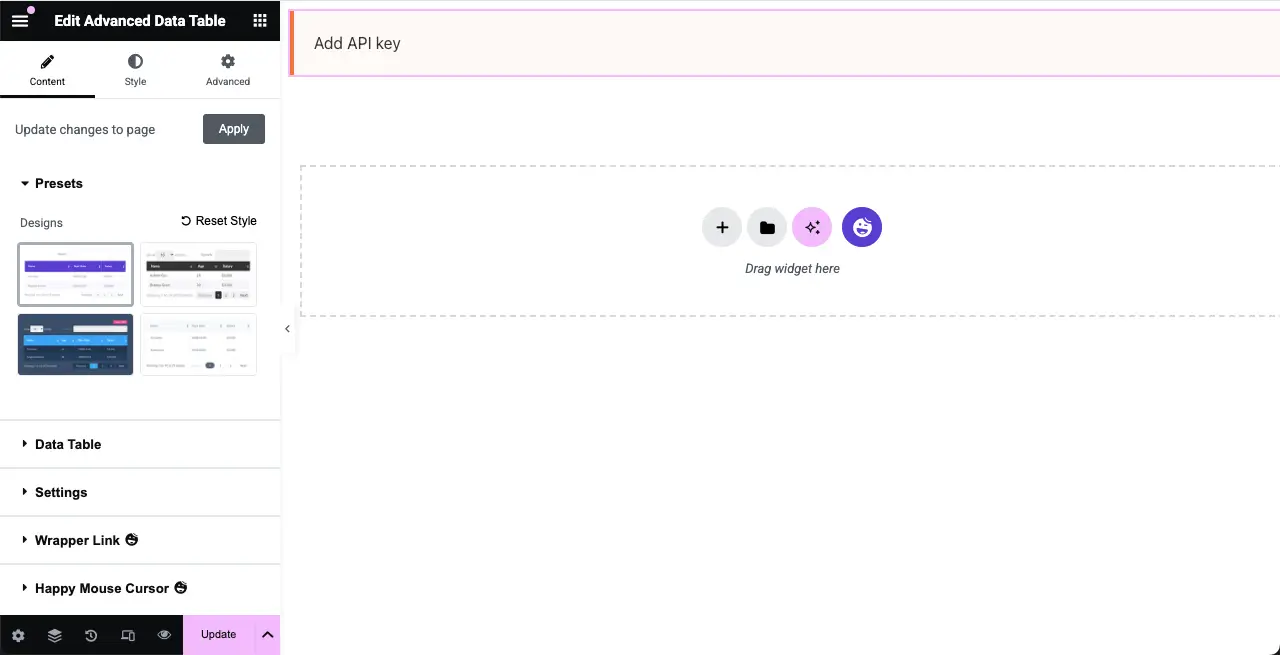
Passaggio 06: utilizzare un preimpostazione (opzionale)
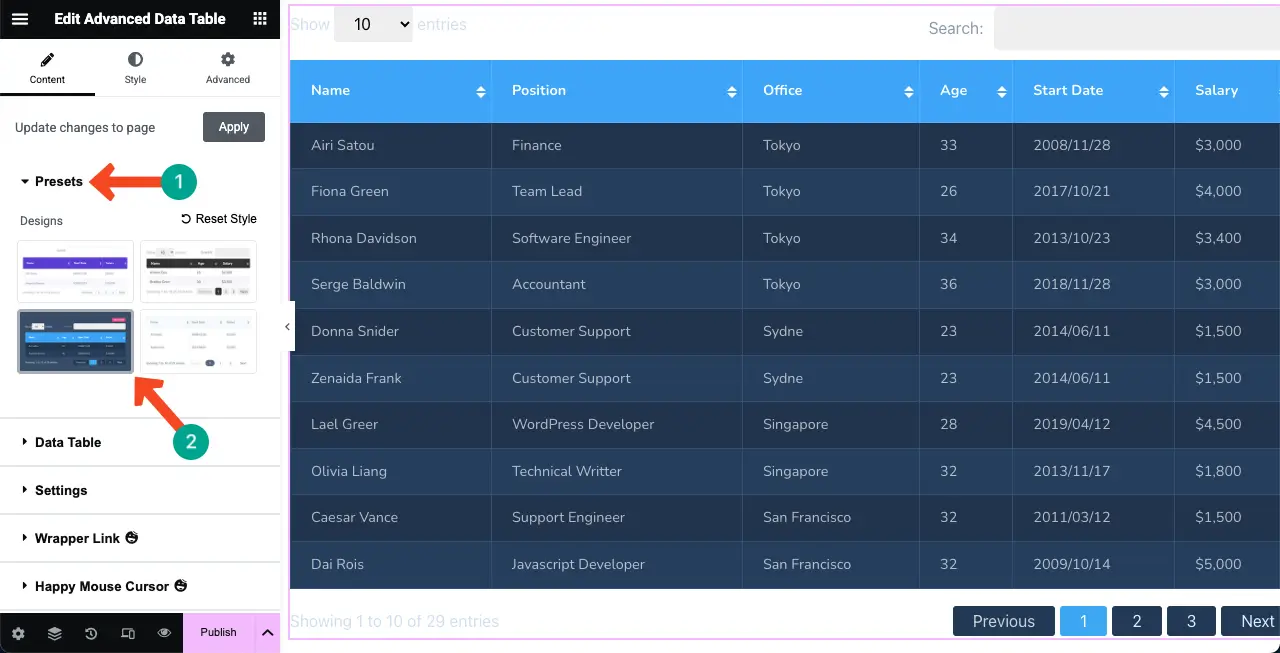
I preimpostazioni sono modelli pronti con impostazioni salvate. Se hai poco tempo, puoi preparare istantaneamente il tuo tavolo usando qualsiasi preset. HappyAddons fornisce quattro preset per il widget della tabella di dati avanzati.
Per fare ciò, espandi la sezione preset . Fai clic su qualsiasi opzione che ti piace. Vedrai che lo stile viene applicato sul tuo tavolo.

Passaggio 07: stilizzare la tabella
Puoi personalizzare ulteriormente l'imbottitura, il raggio del bordo, il tipo di bordo, il colore del bordo e più opzioni per rendere attraente il tuo tavolo. È possibile personalizzare ogni parte del contenuto della tabella.
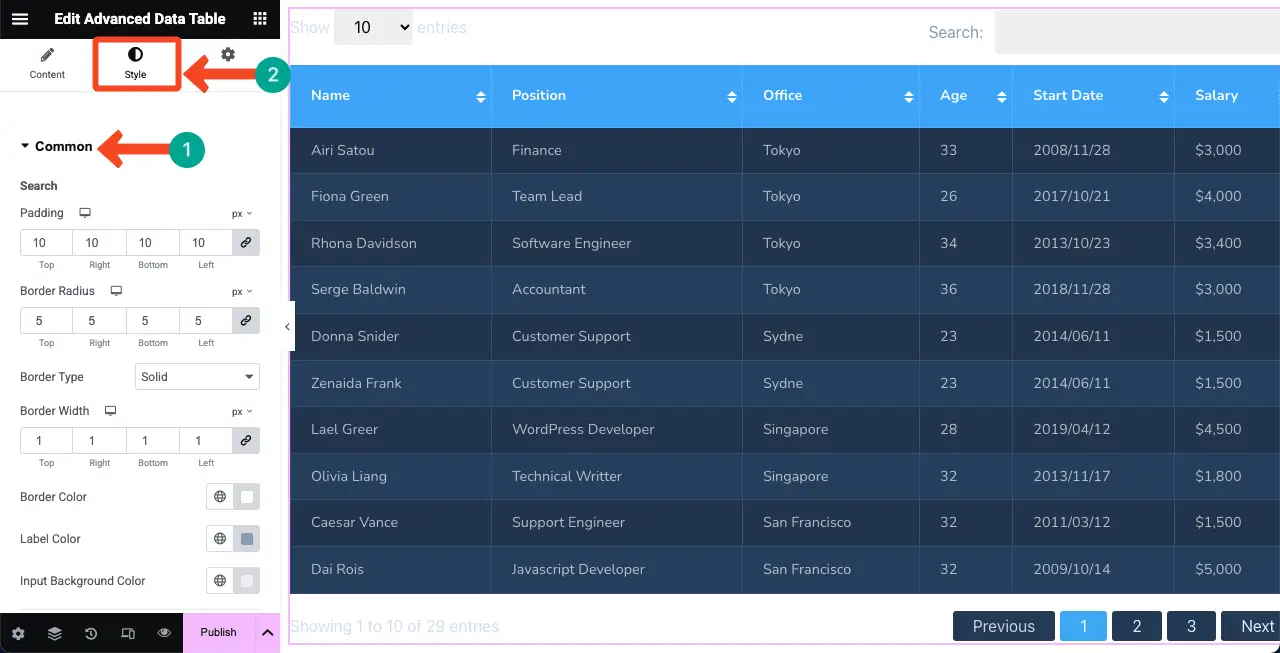
# Stilizzare le opzioni comuni
Vai alla scheda Style> Common . Da questa sezione, puoi stilizzare la casella di ricerca, la paginazione e le voci.

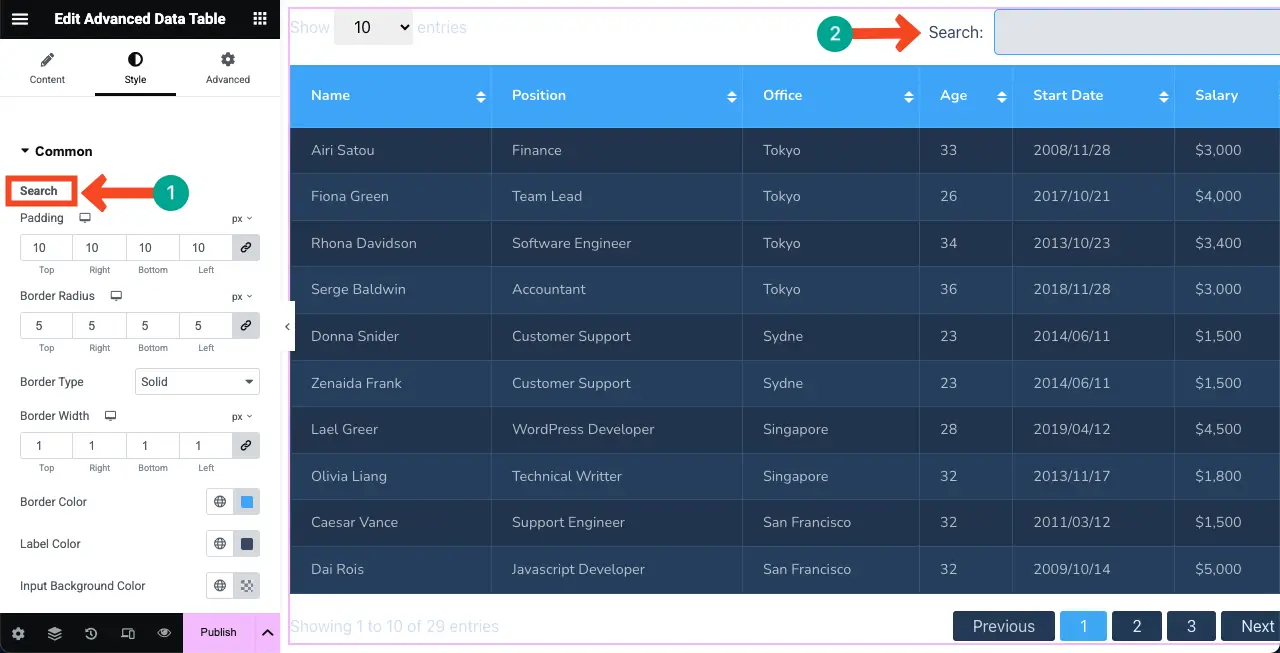
Presentiamo prima la casella di ricerca . Puoi vedere che abbiamo cambiato il colore del bordo e il colore di sfondo di input. Se necessario, è possibile personalizzare anche l'imbottitura e il raggio del bordo.

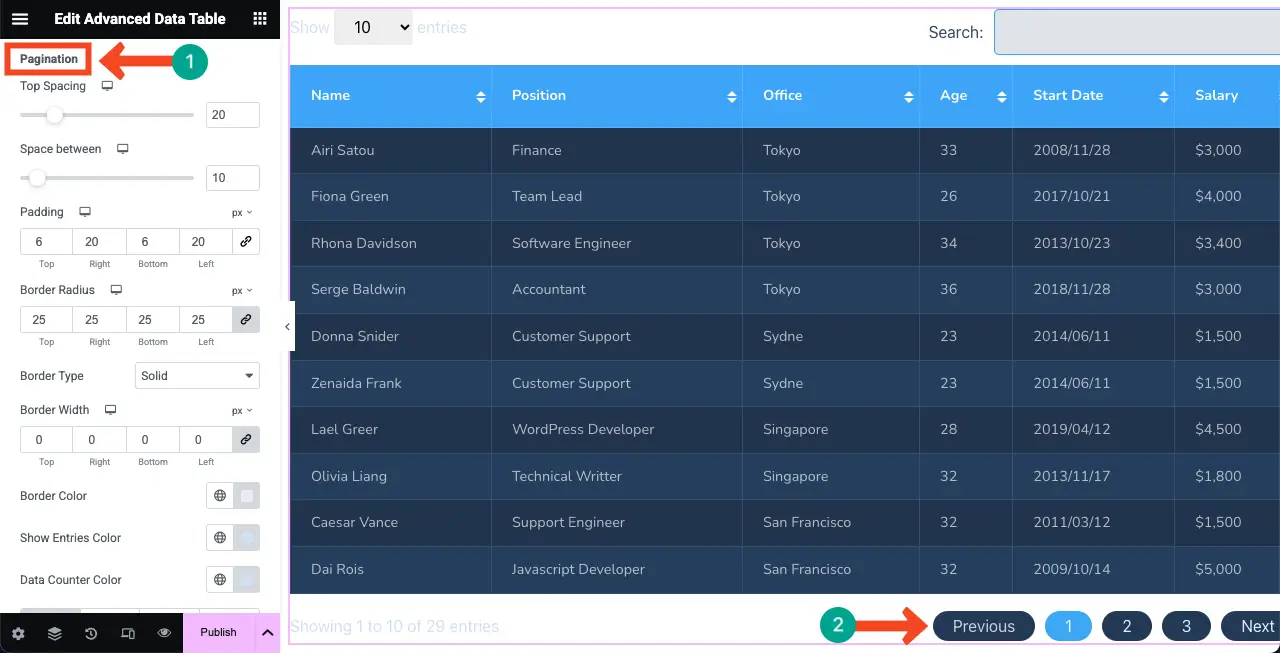
Scorri verso il basso, vieni all'opzione di impaginazione . Apportare le modifiche necessarie che desideri. Abbiamo leggermente aumentato lo spazio tra e cambiato il raggio del bordo.

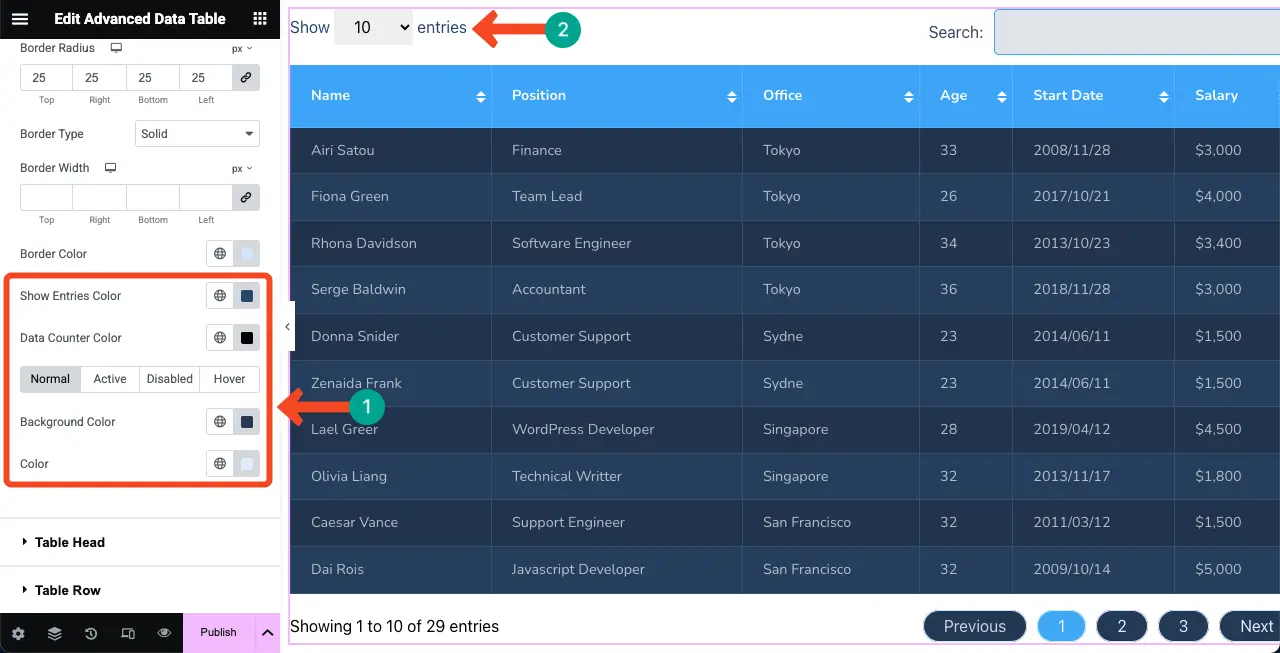
Le ultime opzioni nella sezione comune sono riservate per la personalizzazione delle voci . Puoi vedere che abbiamo cambiato i colori delle opzioni delle voci.

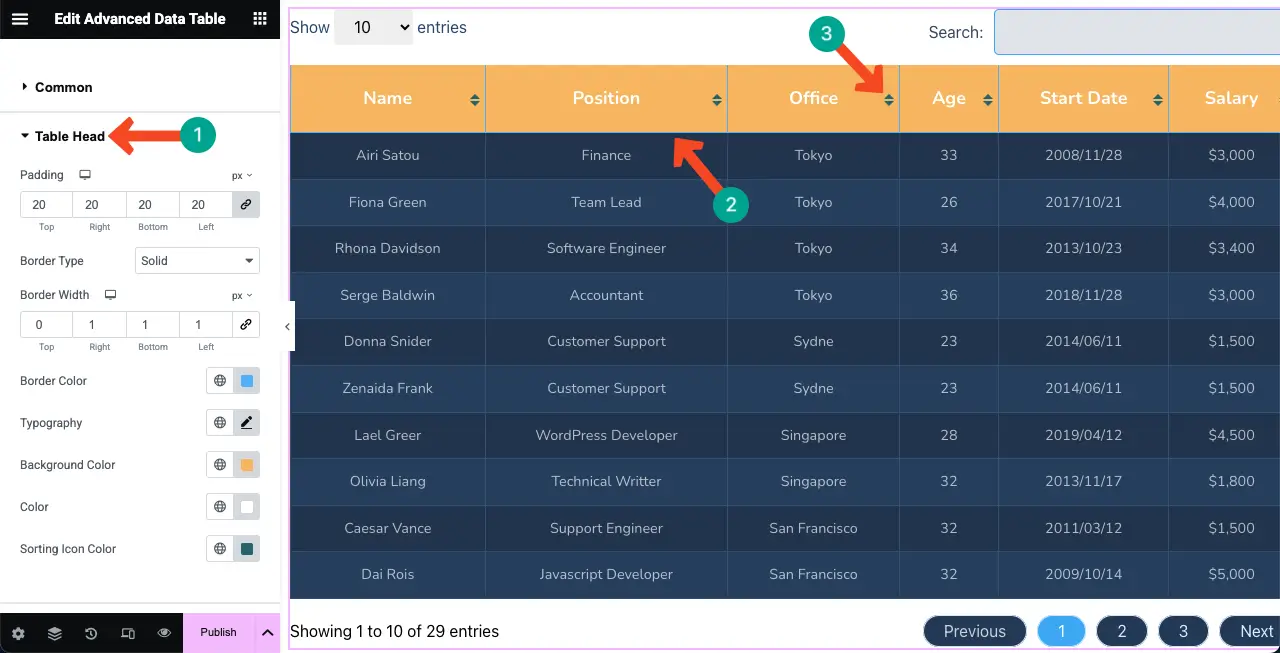
# Stilizzare la testa del tavolo
Quindi, espandi la sezione Head Table . Puoi cambiare la stilizzazione della riga superiore del tavolo. Puoi vedere che abbiamo cambiato il suo colore, aumentato la dimensione del carattere e selezionato un colore diverso per l'opzione di smistamento.

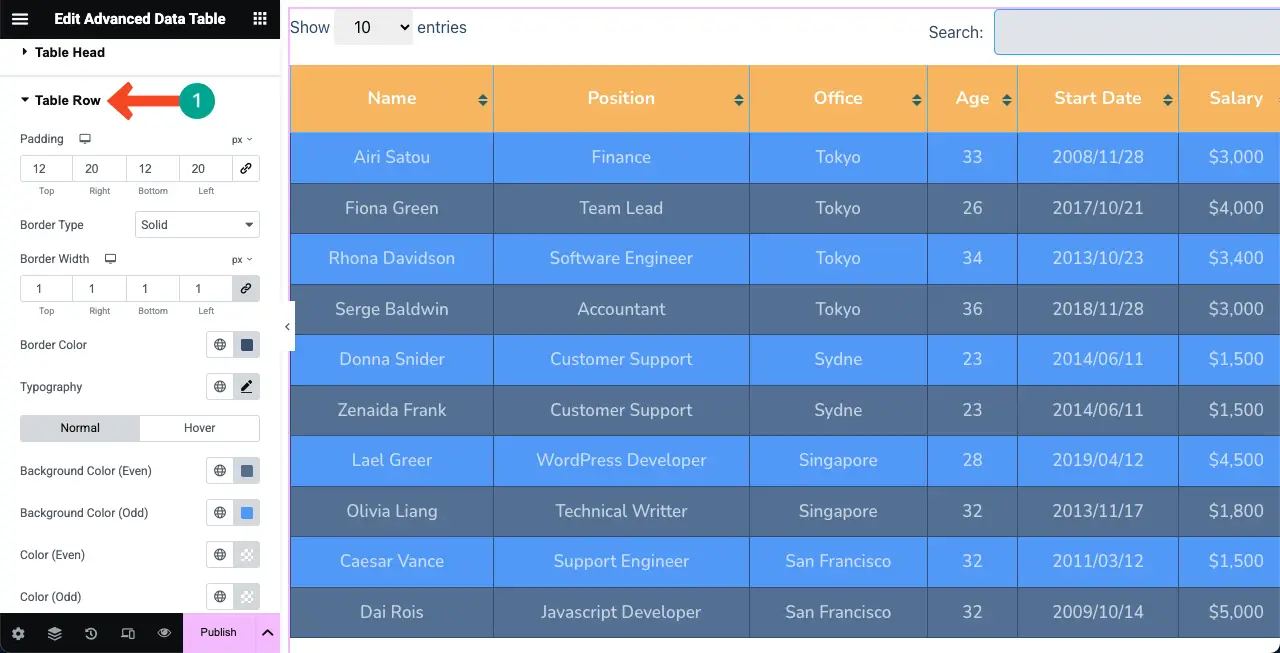
# Stilizzare la riga del tavolo
Allo stesso modo, espandi la sezione riga della tabella . È possibile modificare l'imbottitura, il colore di sfondo, il colore del testo, il tipo di carattere e altre opzioni come mostrato nei passaggi precedenti. Spero che tu possa farli da soli.

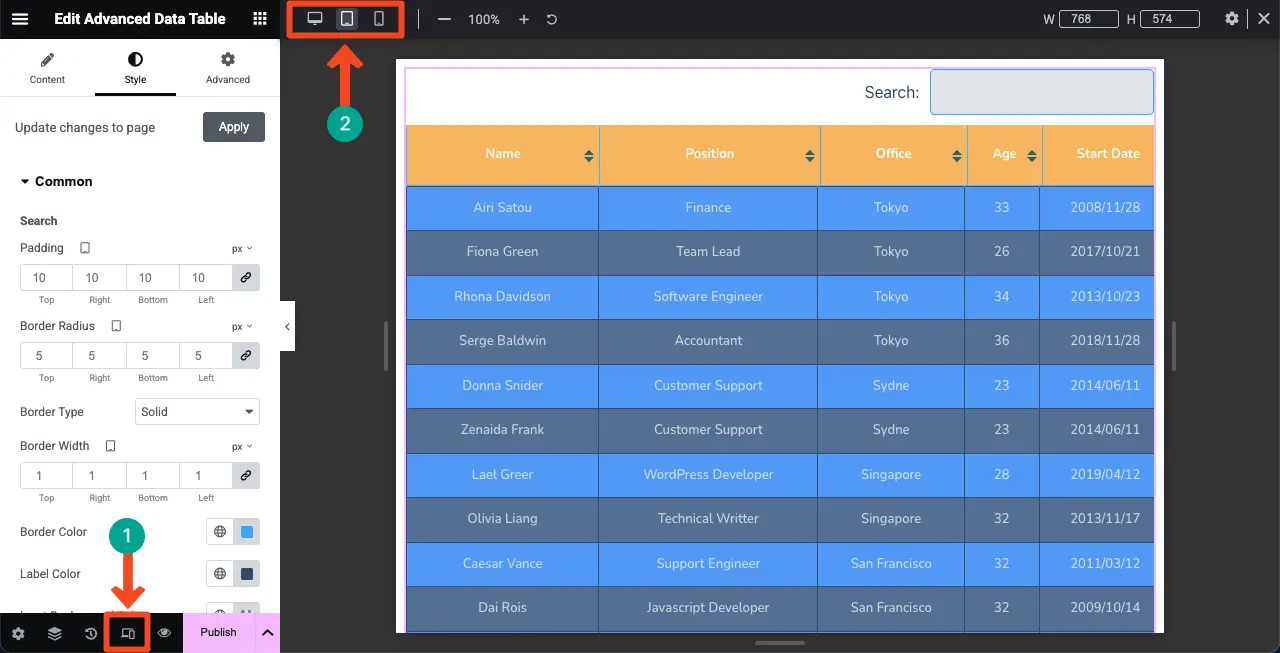
Passaggio 08: Rendi reattiva la tabella mobile
Infine, per assicurarsi che il tavolo appaia ugualmente buono su tutti i tipi di dispositivi, è necessario ottimizzare il layout separatamente per ciascun dispositivo.
Per fare ciò, fai clic sulla modalità reattiva nella parte inferiore del pannello Element. Una barra superiore apparirà sulla tela Element, in cui otterrai le opzioni per cambiare la tela in diverse dimensioni dello schermo.
Le tue personalizzazioni nella scheda Style verranno salvate solo per quel particolare tipo di dispositivo. Pertanto, puoi rendere la tabella-sensibile.

Passaggio 09: Anteprima la tabella
Ora, vieni al frontend del post/pagina. Controlla se il tavolo funziona perfettamente o no. Spero che funzioni bene da parte tua.
Conclusione
Spero ti sia piaciuto questo tutorial. Quindi, d'ora in poi, non sarà difficile per te visualizzare grandi contenuti dai fogli di Google sul tuo sito WordPress. Se sei nuovo in WordPress e non hai idea di Elementor, dovresti passare almeno alcune ore a esplorare questo strumento.
Non importa se sei un utente senza codice. Elementor da solo è sufficiente per permetterti di progettare l'intero sito Web senza l'aiuto di nessun professionista. Non solo questo. Sfruttando la potenza del plugin, è possibile creare siti Web incentrati sulla conversione che ti portano lead e entrate.
Abbiamo già coperto molti tutorial su come progettare diversi aspetti di un sito Web con il plug -in Elementor. Visita la nostra pagina Archivio del blog per esplorarli e aumentare la tua base di conoscenza.
