Cum să serviți cu ușurință imagini la scară în WordPress (pas cu pas)
Publicat: 2022-11-01Căutați să difuzați imagini la scară pe site-ul dvs. WordPress?
Începătorii își încetinesc adesea site-urile prin încărcarea de imagini fără să acorde atenție dimensiunii lor. Servirea de imagini care au dimensiunile corecte vă va îmbunătăți performanța WordPress fără a reduce calitatea.
În acest articol, vă vom arăta cum să difuzați cu ușurință imagini la scară în WordPress.

De ce să serviți imagini la scară în WordPress?
Pe site-ul dvs. WordPress, veți avea nevoie de imagini pentru postările de blog, miniaturi, anteturi de pagină, imagini de copertă și multe altele.
În funcție de tema dvs., aceste imagini vor ocupa un anumit număr de pixeli. De exemplu, imaginea dvs. prezentată poate ocupa 680×382 pixeli, iar o miniatură de 100×100 pixeli.
Este important să utilizați imagini care au fost scalate pentru a se potrivi cu dimensiunile corecte necesare pentru site-ul dvs. De exemplu, dacă imaginile prezentate ocupă 680×382 pixeli, atunci ar trebui să le salvați exact la aceeași dimensiune.
În caz contrar, site-ul dvs. poate fi încetinit sau calitatea experienței utilizatorului va fi scăzută. Iată câteva dintre motivele comune pentru aceasta:
- Vizitatorii dvs. vor trebui să descarce fișiere mai mari decât este necesar, crescând timpul de încărcare.
- Dacă utilizați imagini cu mai puțini pixeli decât spațiul permis, atunci acestea vor părea neclare atunci când sunt afișate la o dimensiune mai mare.
- Site-ul dvs. web va trebui să modifice dimensiunile imaginii din mers, ceea ce înseamnă că trebuie să ruleze mai multe procese înainte de a putea afișa conținutul utilizatorilor.
Indiferent, va oferi utilizatorilor tăi o experiență proastă și poate avea, de asemenea, un impact negativ asupra SEO a imaginii tale.
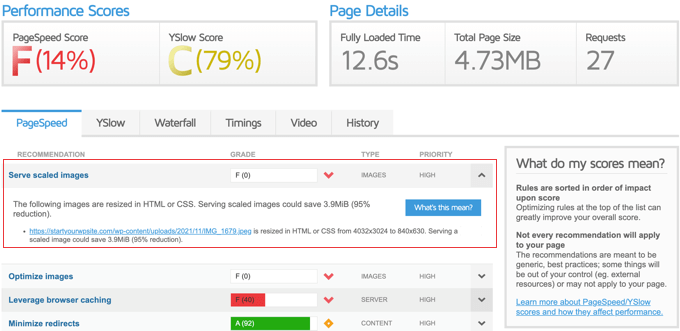
De aceea, dacă testați performanța site-ului dvs. folosind scanarea GTMetrix, adesea vă va recomanda să difuzați imagini la scară pentru a vă accelera site-ul.

Acestea fiind spuse, haideți să aruncăm o privire la modul în care puteți servi cu ușurință imagini la scară în WordPress. Vom acoperi două metode:
- Metoda 1: Servirea imaginilor la scară cu un plugin
- Metoda 2: Servirea manuală a imaginilor la scară
Metoda 1: Servirea imaginilor la scară cu un plugin
Cel mai simplu mod de a difuza imagini la scară este să utilizați un plugin care afișează automat imaginile site-ului dvs. la dimensiunea corectă. Această metodă este cea mai ușoară, dar nu permite atât de multă flexibilitate ca a doua metodă.
Pluginul gratuit Optimole este unul dintre cele mai bune pluginuri de compresie a imaginilor WordPress și vă va scala automat imaginile. Cu toate acestea, dacă obțineți peste 5.000 de vizitatori pe lună, atunci veți avea nevoie de versiunea premium.
Mai întâi, trebuie să instalați și să activați pluginul Optimole. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
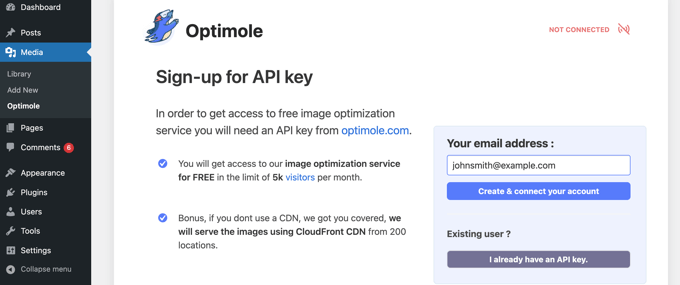
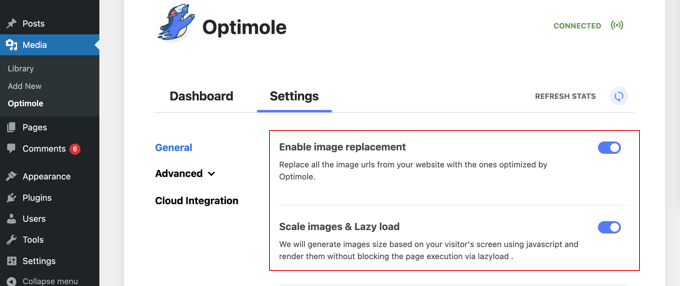
După activare, veți fi direcționat automat la pagina Media » Optimole și vi se va cere să vă înscrieți pentru o cheie API sau să introduceți cheia API existentă. Acest lucru este foarte ușor.

Pur și simplu asigurați-vă că adresa dvs. de e-mail este corectă, apoi faceți clic pe butonul „Creați și conectați-vă contul”. Conexiunea la Optimole se va face apoi automat. Nici măcar nu va trebui să vizitați un alt site web sau să lipiți manual cheia.
Optimole va începe acum să vă optimizeze imaginile în fundal. Acesta va alege automat dimensiunea corectă a imaginii pentru dispozitivul și browserul fiecărui vizitator, iar imaginile vor fi servite din CDN-ul rapid Optimole Cloud Service.

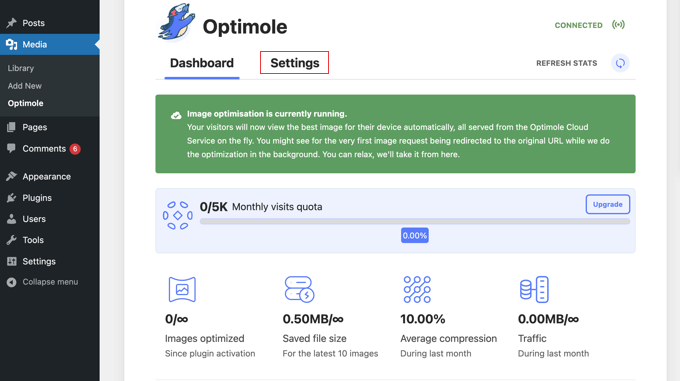
Când faceți clic pe fila Setări, veți vedea că imaginile din postările și paginile dvs. vor fi înlocuite automat cu cele optimizate și scalate de Optimole.
Acest lucru nu se face din mers, deoarece se face printr-un CDN, ceea ce înseamnă că site-ul dvs. nu va primi un impact de performanță.

De asemenea, pluginul a activat încărcarea leneră, ceea ce înseamnă că imaginile de pe pagină care nu sunt vizibile în prezent nu vor fi încărcate până când sunt necesare. Acesta este un alt mod eficient de a reduce timpul de încărcare a paginii și de a îmbunătăți performanța site-ului.
Aceste setări vor funcționa bine pentru majoritatea site-urilor web. Cu toate acestea, puteți personaliza în continuare Optimole folosind setările din meniul „Avansat” pentru a vedea ce funcționează cel mai bine pentru site-ul dvs.
Dacă faceți modificări ale setărilor, atunci nu uitați să faceți clic pe butonul „Salvați modificările” din partea de jos a paginii.

Metoda 2: Servirea manuală a imaginilor la scară
De asemenea, puteți scala imagini fără un plugin. Există trei moduri de a face acest lucru: puteți utiliza software-ul de editare a imaginilor, funcția de editare a imaginilor din Biblioteca Media WordPress sau prin modificarea valorilor din Setările Media WordPress.
Scalare imagini cu software de editare a imaginilor
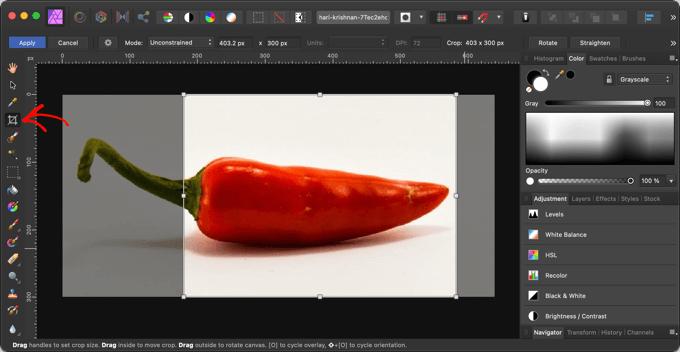
Vă puteți scala imaginile la dimensiunile potrivite înainte de a le încărca pe site-ul dvs. web utilizând un software de editare foto pe computer, cum ar fi Adobe Photoshop sau Affinity Photo.
Software-ul vă permite să alegeți numărul corect de pixeli pentru imaginea dvs. și să îl salvați cu o dimensiune mică a fișierului și formatul de fișier pe care îl preferați.
De exemplu, iată o captură de ecran care demonstrează instrumentul de decupare al lui Affinity Photo.

Pe lângă obținerea dimensiunii imaginii chiar de la început, există și alte lucruri pe care le puteți face înainte de a încărca imaginile pentru a vă asigura că acestea nu încetinesc site-ul dvs.
Pentru mai multe informații, consultați ghidul nostru despre cum să optimizați imaginile pentru performanța web.
Scalare imagini în Biblioteca Media WordPress
Știați că puteți face editarea de bază a imaginilor în WordPress? Funcția WordPress „editare imagine” vă permite să decupați, rotiți, răsturnați și scalați imaginile.
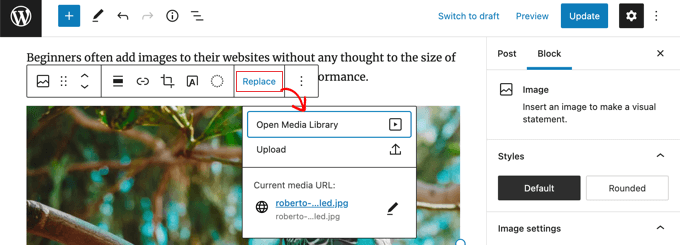
Când editați o postare sau o pagină, trebuie să faceți clic pe imaginea pe care doriți să o editați. Apoi, ar trebui să faceți clic pe butonul „Înlocuire” și apoi să selectați „Deschideți biblioteca media” din meniu.

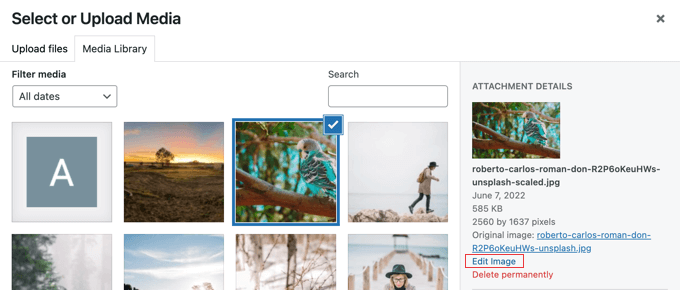
Aceasta va deschide Biblioteca Media WordPress cu imaginea selectată.
În dreapta este o zonă în care puteți adăuga text alternativ, un titlu, o legendă și o descriere pentru imaginea dvs. Veți găsi, de asemenea, un link „Editați imaginea”.
Doar faceți clic pe acel link pentru a fi dus la pagina „Editați imaginea”.

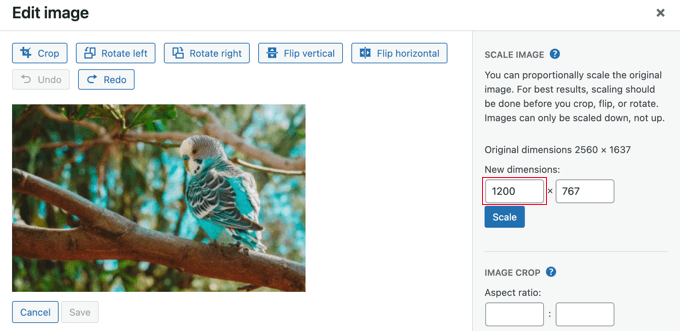
Aici veți găsi o previzualizare a imaginii, butoane de editare și alte câteva opțiuni care sunt utile atunci când scalați sau tăiați imaginea.
Pentru a scala imaginea, schimbați pur și simplu una dintre valorile „Dimensiuni noi” de sub Scala imagine din dreapta.

De exemplu, această imagine are o rezoluție foarte mare de 2560×1637 pixeli. Îl putem reduce la o lățime de 1200 pixeli tastând în primul câmp „Scale Image”.
Tot ce trebuie să schimbați este Lățimea, deoarece valoarea înălțimii imaginii va fi modificată și se va schimba automat pentru a menține imaginea proporțională.
După aceea, faceți clic pe butonul „Scale” pentru a schimba rezoluția imaginii.
Rețineți că puteți reduce o imagine doar în WordPress. Nu puteți mări imaginile prin creșterea dimensiunilor imaginii.
Pentru instrucțiuni detaliate, consultați ghidurile noastre despre cum să editați imagini de bază în WordPress și despre cum să decupați și să editați miniaturile postărilor din WordPress.
Ajustarea dimensiunilor imaginii în Setări media
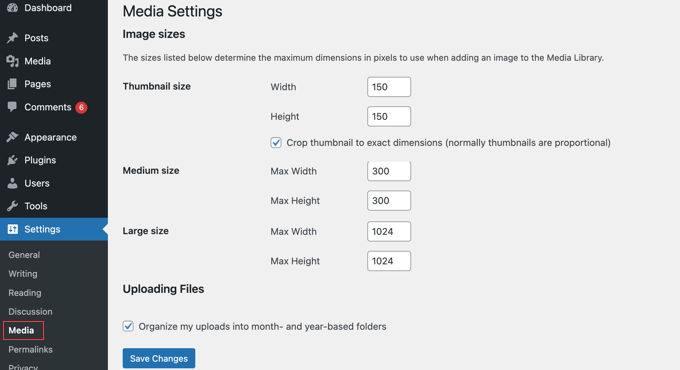
Când încărcați imagini pe site-ul dvs., WordPress creează automat mai multe copii în diferite dimensiuni. Puteți personaliza aceste dimensiuni vizitând pagina Setări » Media din zona dvs. de administrare WordPress.

Aici, puteți modifica cu ușurință dimensiunile pentru imagini în miniatură, medii și mari.
Pe unele site-uri web, este posibil să aveți nevoie de mai multe dimensiuni de imagine decât doar miniaturi, medii și mari. Puteți afla cum să creați aceste dimensiuni urmând ghidul nostru despre cum să creați dimensiuni suplimentare de imagine în WordPress.
Dacă modificați dimensiunile implicite ale imaginii sau creați dimensiuni suplimentare ale imaginii, atunci numai imaginile noi vor fi afectate. Trebuie să regenerați dimensiunile imaginilor pentru imaginile existente.
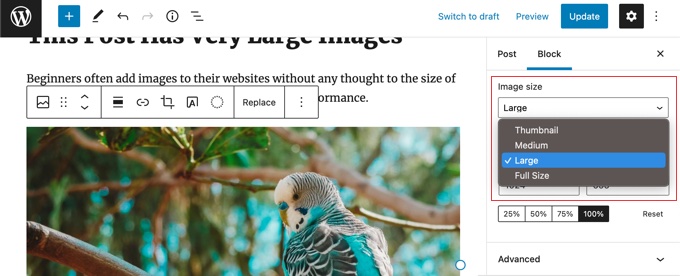
Când adăugați o imagine la o postare sau o pagină, puteți selecta o dimensiune a imaginii în setările blocului din stânga paginii.

Sperăm că acest tutorial te-a ajutat să înveți cum să difuzezi imagini la scară în WordPress. De asemenea, poate doriți să aflați cum să creați o pagină de destinație sau să consultați lista noastră de pluginuri de rețele sociale pentru WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
