Cum să creezi o diagramă în WordPress pentru o vizualizare perspicace a datelor
Publicat: 2023-04-04Într-o epocă în care trebuie să ne confruntăm cu cantități uriașe de date complexe, este greu să obținem o imagine de ansamblu asupra datelor și să le reprezentăm într-un mod tradițional. Aici vizualizarea datelor poate ajuta la descompunerea datelor complexe pentru o mai bună înțelegere.
Vizualizarea datelor se referă la reprezentarea grafică a datelor și informațiilor, folosind adesea diagrame și grafice. Ele pot fi utilizate pentru a rezuma cercetări și analiza rapoarte despre afaceri, studii, cercetare științifică, vânzări și marketing și așa mai departe.
Pentru platformele online, prezentarea datelor cu diagrame și grafice poate fi utilă pentru a atrage atenția publicului. Există multe modalități de a ilustra un grafic pe site. Cu toate acestea, cel mai simplu mod probabil vine cu WordPress.
În acest articol, veți învăța cum să creați diagrame în WordPress folosind Elementor. Vă vom ghida prin pașii creării diferitelor tipuri de diagrame, cum să configurați setările, să introduceți datele și să obțineți rezultate grafice precise.
Importanța vizualizării datelor
Datele vizualizate, cum ar fi diagramele și graficele, sunt întotdeauna o modalitate eficientă de a prezenta informațiile într-un mod simplificat. Ele oferă o imagine de ansamblu asupra datelor complexe și fac informațiile ușor de înțeles pentru utilizatori. Mai mult, datele vizualizate pot ajuta la identificarea tendințelor sau modelelor care pot să nu fie imediat evidente din datele brute.

Iată o scurtă discuție despre motivul pentru care vizualizarea datelor este semnificativă pentru site-uri web:
- Oferă o mai bună înțelegere a datelor
Este întotdeauna ușor de înțeles și interpretat datele vizuale cu diagrame și grafice. Ele ușurează perceperea informațiilor și modelelor complexe în mod clar și pe scurt. Acest lucru este deosebit de eficient pentru seturi de date enorme în care este dificil să eliminați esenta acestor informații.
- Rezumă informațiile dintr-o privire
Datele vizualizate rezumă cantități mari de informații dintr-o privire. Diagramele și graficele oferă o imagine de ansamblu simplificată, ceea ce face mai ușor decât analiza datelor brute pentru a identifica caracteristicile.
- Face datele accesibile unui public mai larg
Prezentând datele vizual, puteți face datele mai accesibile unui public mai larg. Diagramele și graficele sunt mai inteligibile pentru non-nativi decât datele scrise. Acest lucru poate fi deosebit de important pentru organizațiile care doresc să ajungă la un public larg cu datele lor.
- Angajează publicul
Vizualizarea datelor cu diagrame poate face un site web mai captivant și mai interesant pentru utilizatori. Acest lucru poate crește timpul petrecut de utilizatori pe site și poate îmbunătăți experiența lor generală.
- Îmbunătățește luarea deciziilor
Acest lucru poate fi deosebit de util pentru luarea deciziilor. Deoarece vă permite să evaluați rapid principalele concluzii dintr-un set de date și să faceți alegeri informate pe baza acestor informații. Companiile pot beneficia atunci când datele pot conduce la decizii importante
- Îmbunătățește povestirea
Ilustrarea datelor poate ajuta să spuneți o poveste despre datele prezentate. Un site web poate crea o narațiune mai convingătoare prin combinarea datelor cu elemente vizuale.
- Lasă o amintire de durată
Elementele vizuale sunt întotdeauna mai ușor de reținut decât textul pentru creierul uman. Acest lucru se datorează faptului că imaginile sunt procesate de o altă parte a creierului decât textul, făcându-le mai memorabile.
În general, vizualizarea datelor este un aspect important al site-urilor web bazate pe date și poate ajuta la îmbunătățirea angajamentului, înțelegerii și luării deciziilor utilizatorilor.
Lucruri de care trebuie să țineți cont atunci când creați o diagramă
- Determinați scopul mesajului pe care doriți să îl transmiteți și ce puncte de date veți evidenția
- După ce cunoașteți scopul, alegeți tipul de diagramă adecvat . Selectați un tip și un format de diagramă care se potrivesc cel mai bine nevoilor publicului dvs.
- Folosiți o formatare consecventă în întreaga diagramă. Utilizați culori și dimensiuni adecvate de font pentru puncte de date similare.
- Faceți etichetele și titlurile clare și concise cu unități și scale. Ele ar trebui să reflecte mesajul pe care doriți să-l transmiteți.
- Păstrați-o simplă și nu supraîncărcați graficul cu prea multe informații.
- Luați în considerare publicul dvs. și proiectați o diagramă care să se potrivească cu nivelul lor de înțelegere.
Cum se creează o diagramă în WordPress
Există multe modalități și instrumente de a crea infografice WordPress, dar ce instrument ați folosi pentru a crea o diagramă? Dacă doriți să creați diagrame puternice de vizualizare a datelor în WordPress, există câteva lucruri cheie de care trebuie să aveți în vedere.
În primul rând, căutați un plugin care acceptă o gamă largă de tipuri de diagrame, astfel încât să puteți avea varietăți în timp ce creați diagrame.
În al doilea rând, concentrați-vă pe ușurința în utilizare . Alegeți un plugin pentru diagrame WordPress care are o interfață ușor de utilizat.
În cele din urmă, asigurați-vă că este compatibil cu versiunea dvs. WordPress, pluginurile și temele pe care le utilizați.
Având în vedere lista de verificare de mai sus, widgetul Elementor Chart de la ElementsKit se potrivește perfect. Vine cu toate aceste funcționalități, ceea ce face mai ușor să adăugați o diagramă în WordPress decât ați crede.
Mai mult, ElementsKit este un plugin all-in-one care vine cu sute de funcții pentru a proiecta un site web complet. Deci nu trebuie să instalați un plugin individual doar pentru a crea diagrame. În schimb, puteți obține instrumentul de creare a diagramelor Elementor împreună cu toate celelalte funcționalități ale constructorului de pagini.

Tipuri de diagrame disponibile cu ElementsKit:
- Diagrame cu bare (orizontale și verticale)
- Diagramă cu linii
- Graficul proporțiilor
- Graficul gogoși
- Zona polară
- Diagrama radar
Configurați setările pentru diagramă în Elementor
Puteți începe să creați diagrame WordPress cu widgetul ElementsKit Chart prin configurarea setărilor.
În primul rând, trebuie să activați widgetul Chart din ElementsKit > Widget în tabloul de bord WordPress. Apoi, deschideți editorul Elementor și trageți widgetul diagramă în zona de proiectare .

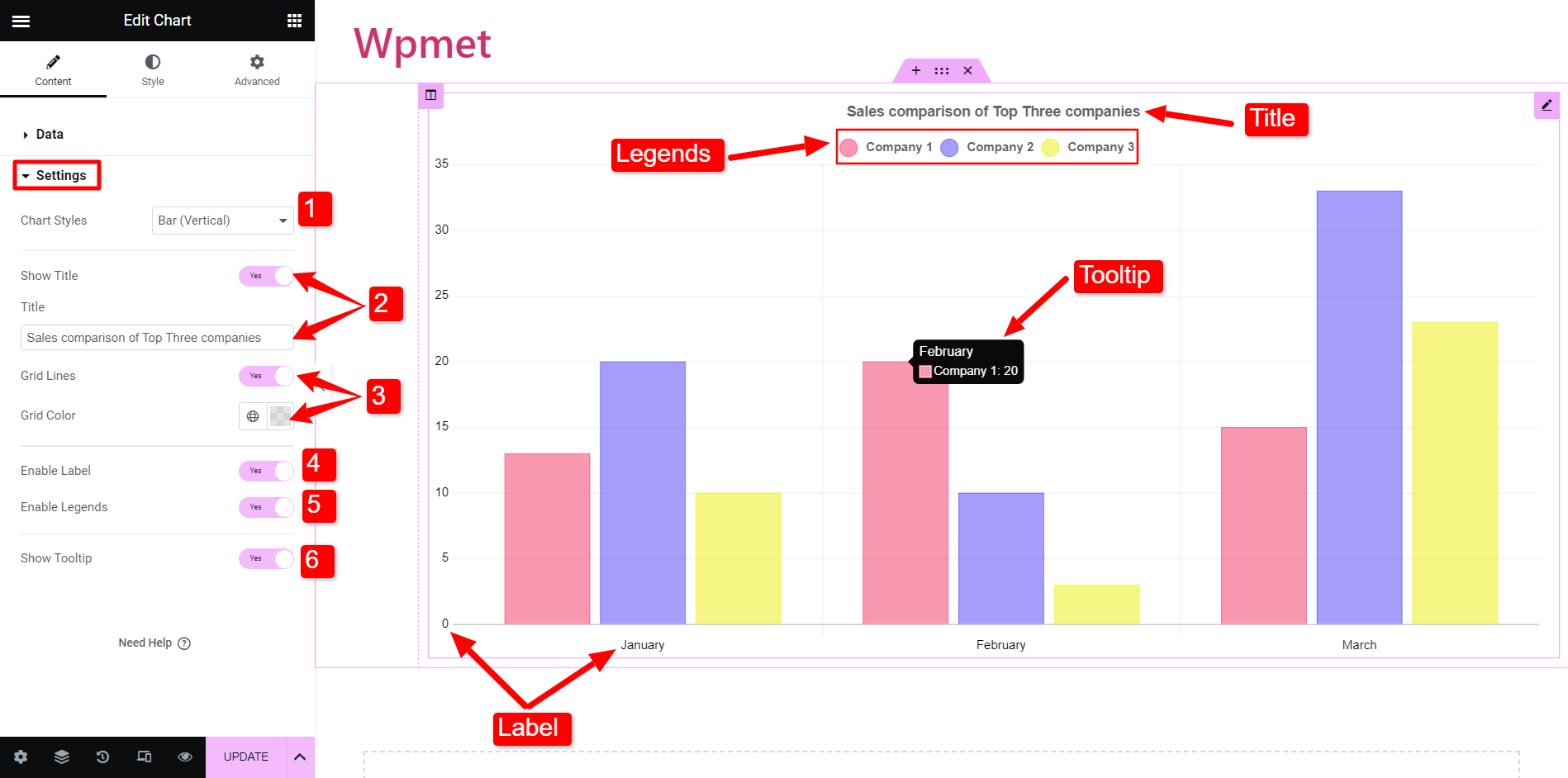
Acum, pentru a configura widgetul diagramă, accesați secțiunea Setare din fila Conținut. După care,

- Stiluri de diagramă: Aici puteți alege tipul de diagramă din categoriile disponibile.
- Afișare titlu: decideți dacă doriți să afișați un titlu împreună cu diagrama. Dacă da, atunci introduceți text în câmpul de titlu.
- Linii de grilă: puteți afișa sau ascunde liniile de grilă în diagramă. Dacă decideți să afișați linii de grilă, alegeți o culoare pentru aceasta. (Această opțiune nu este disponibilă cu diagramele Pie, Doughnut și Polar Area)
- Activare etichete: activând aceasta, puteți afișa etichetele.
- Activează Legendele: Legendele unei diagrame reprezintă datele prezentate pe axa verticală (axa Y). Activați această opțiune pentru a afișa legendele.
- Afișați sfaturi cu instrumente: puteți afișa, de asemenea, sfaturi cu instrumente pentru a furniza contextul articolelor pentru a crea diagrame interactive WordPress.
Setările pot diferi în funcție de stilurile de diagramă pe care le alegeți. După cum am menționat mai devreme, există mai mult de o jumătate de duzină de tipuri de diagrame disponibile cu ElementsKit.
Să obținem acum o demonstrație despre cum să creați diferite tipuri de diagrame în WordPress cu Elementor.
Cum se face o diagramă cu bare în Elementor
Diagramele cu bare sunt adesea folosite pentru a reprezenta date discrete ale variabilelor categorice. Aceste diagrame constau de obicei din categorii pe o axă și valori pe cealaltă axă.
Există două tipuri de diagrame cu bare disponibile cu ElementsKit.
- Diagramă cu bare verticale: categoriile sunt reprezentate pe axa verticală (X), iar valorile sunt pe axa orizontală (Y).
- Diagrame cu bare orizontale: categoriile sunt reprezentate pe axa orizontală (Y), iar valorile sunt pe axa verticală (X).
Cu toate acestea, configurațiile sunt aceleași pentru ambele diagrame cu bare. Puteți seta tipul de diagramă la Bar din secțiunea de setări. Apoi deschideți secțiunea Date pentru a introduce informațiile și datele diagramelor.
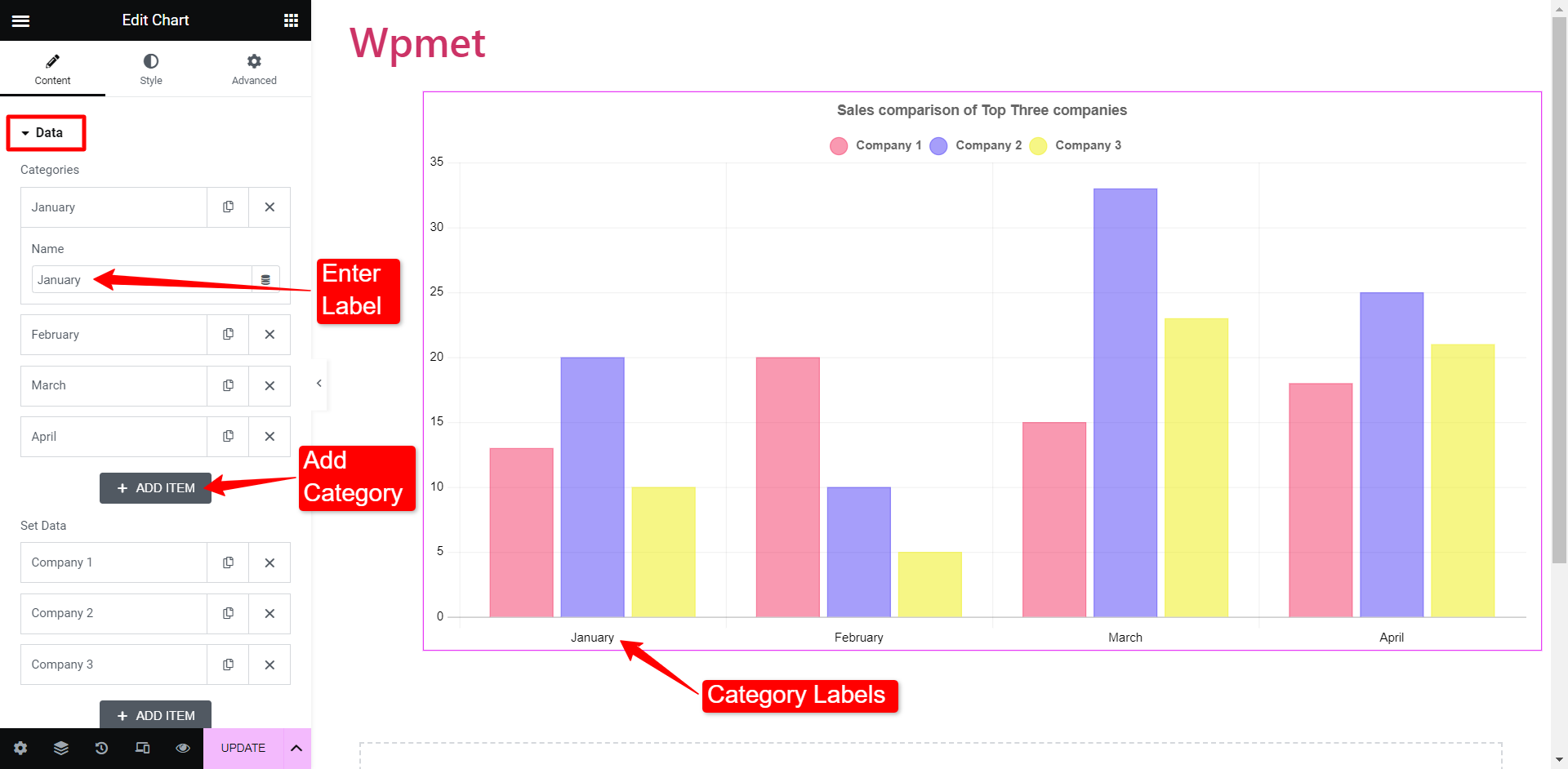
De exemplu, doriți să afișați o comparație a vânzărilor dintre primele trei companii într-un grafic cu bare pentru lunile ianuarie, februarie și martie. Deci, aici lunile sunt considerate categorii.
Pentru a adăuga categorii, accesați secțiunea Date. Sub categorii, puteți adăuga articolele și introduceți numele etichetei.

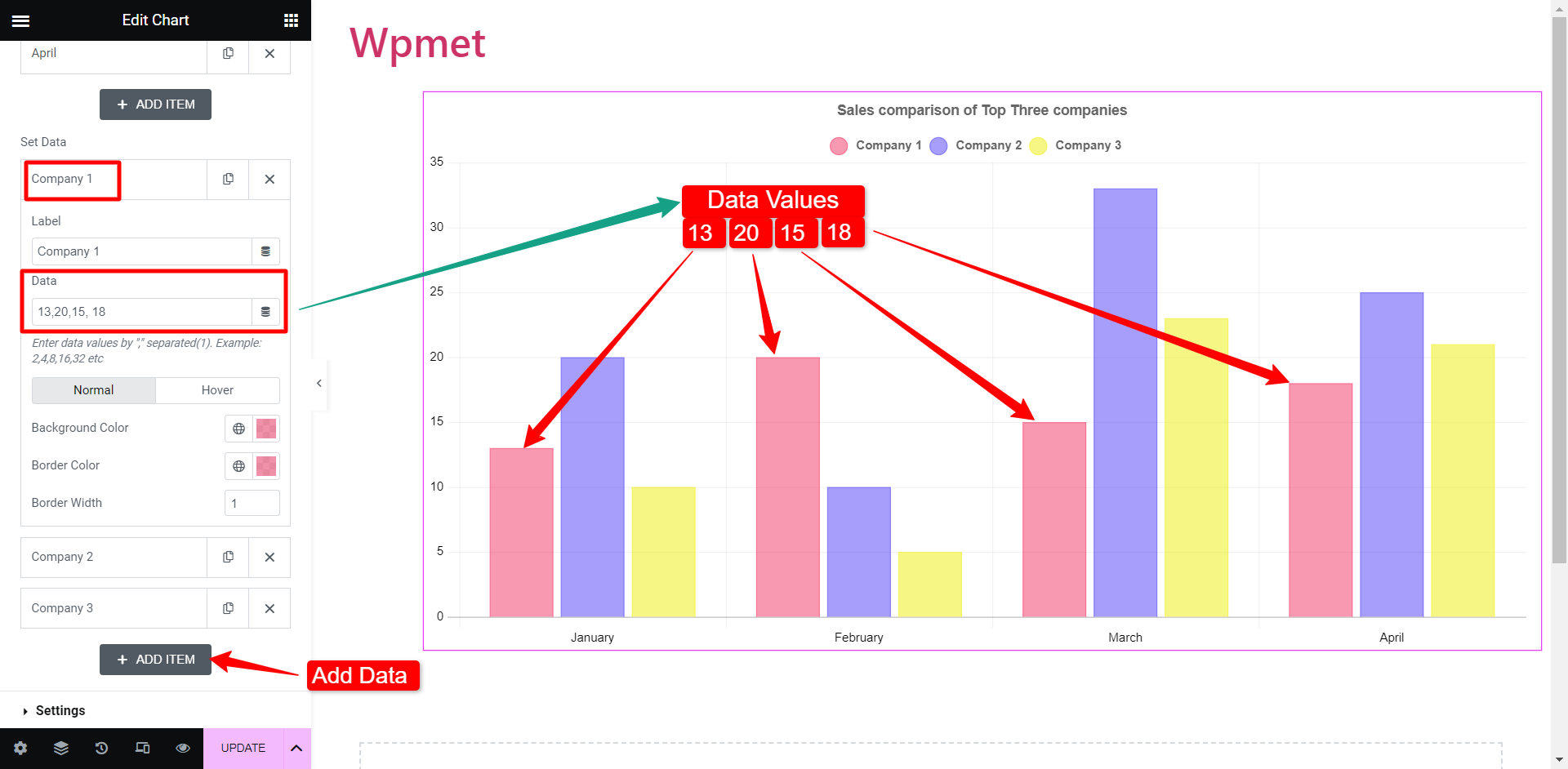
Apoi, puteți seta datele adăugând eticheta companiei (legende) și valorile lor de date respective. Să presupunem că aveți patru categorii, puteți adăuga date pentru fiecare categorie cu separatori prin virgulă. Prima valoare a câmpului de date va reprezenta date pentru categoria-1, iar restul va urma, respectiv.

De asemenea, puteți modifica culoarea de fundal și culorile chenarului anumitor bare.
Procedura de creare a diagramelor cu bare verticale și orizontale este aceeași. În funcție de cea pe care o alegeți, aspectul se va schimba. Dar nu trebuie să modificați nicio setări sau date pentru a schimba diagrama cu bare de la vertical la orizontal sau invers.
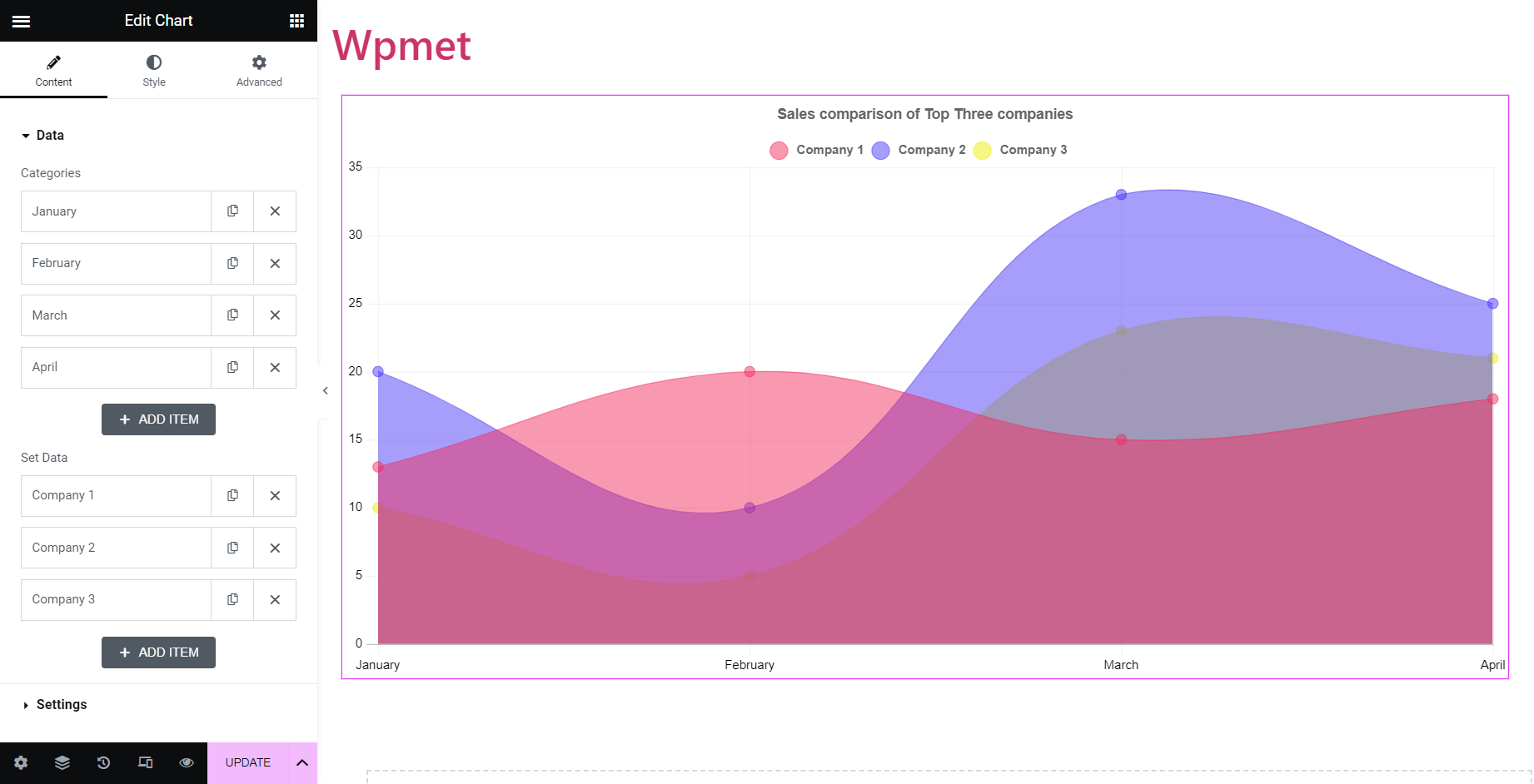
Cum se inserează diagramă cu linii în Elementor
Diagramele cu linii reprezintă informații pe o anumită perioadă de timp care conectează un set de puncte de date cu o linie continuă.
Setările diagramei cu linii sunt la fel ca și diagramele cu bare. Schimbați stilul diagramei la Linie . După aceea, trebuie să adăugați categoriile și setul de date într-un mod similar cu care ați făcut anterior. Apoi veți putea reprezenta datele într-o diagramă cu linii.

Cum se creează diagrame circulare Elementor
Diagramele circulare reprezintă datele într-un grafic de formă circulară. Plăcinta este împărțită în felii în funcție de proporția numerică.
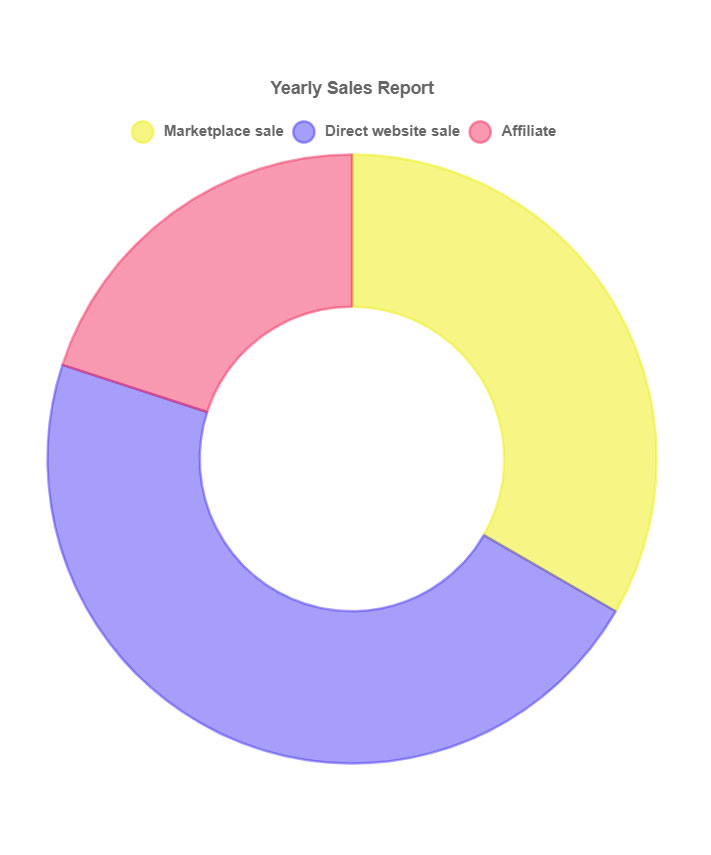
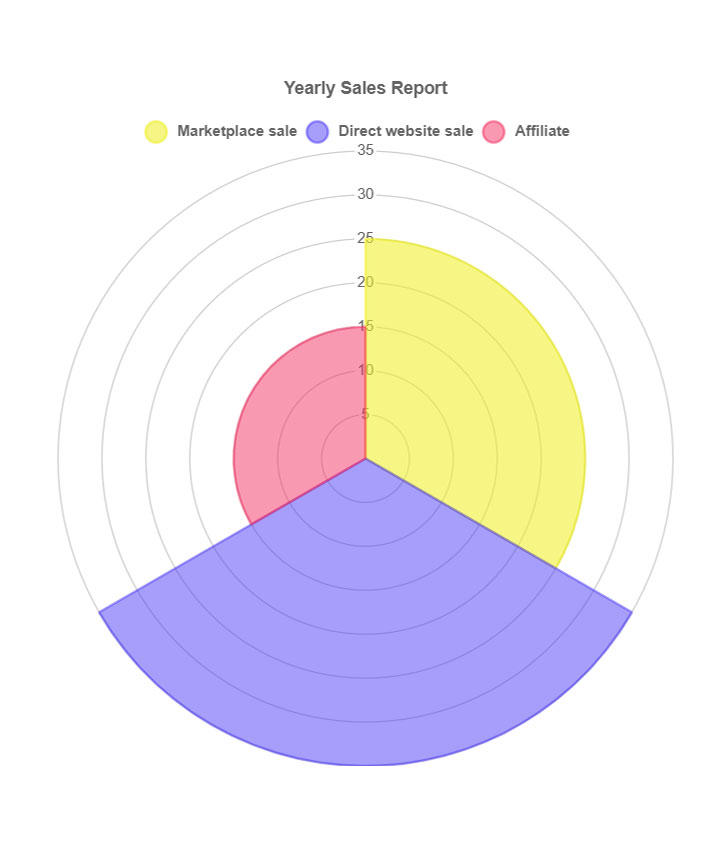
Diagramă circulară, diagramă Donut, zona polară; toate se încadrează în clasa diagramelor circulare. Cu toate acestea, de dragul varietății, ElementsKit a clasificat aceste trei diagrame circulare în trei tipuri diferite. Aveți diagrama circulară clasică, apoi diagramele cu formă de gogoașă în care zona centrului este decupată și diagrama zonei polare unde fiecare segment are o rază diferită.
Pentru a crea o diagramă circulară Elementor:
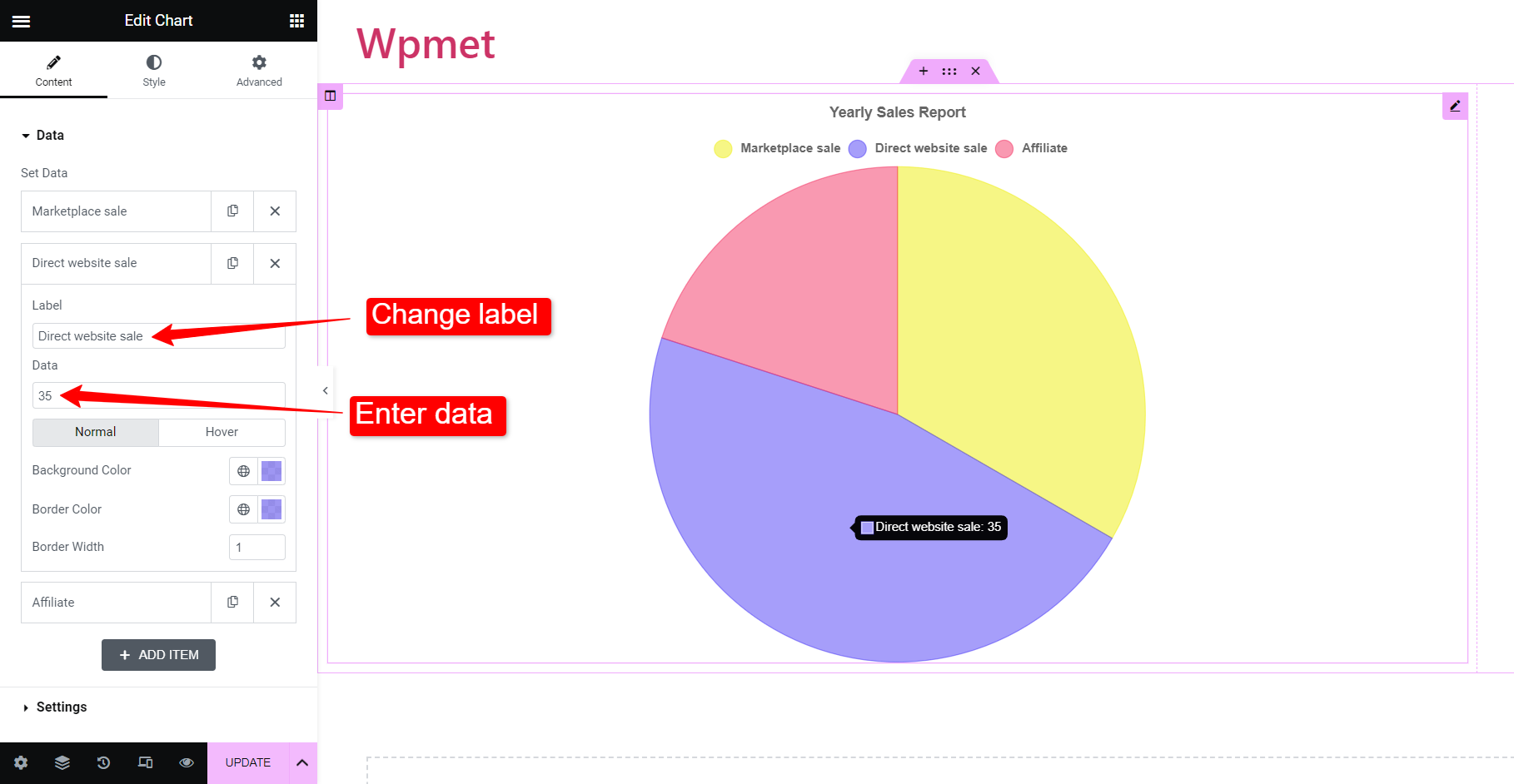
Cu ElementsKit, tot ce trebuie să faceți este să introduceți datele și să schimbați etichetele. Să luăm, de exemplu, un raport anual de vânzări al unei companii. Diagrama circulară va afișa procentul de vânzări generate din fiecare sursă.

Pentru a ilustra datele, adăugați numele sursei sub câmpul de etichetă. Apoi introduceți procentul de vânzări generate de acea sursă specială. Sunt disponibile și opțiuni de atribuire a unei culori pentru acea sursă. În plus, puteți adăuga mai multe categorii adăugând articole.
După ce ați terminat de adăugat datele, veți obține diagrama circulară creată conform statisticilor date.
Procedura este aceeași pentru diagrama „gogoșă” și diagrama „zonă polară”. Doar schimbați stilul diagramei la Donut sau Polar Area și veți avea diagramele respective create pe baza intrărilor dvs.


Acestea sunt tipurile de diagrame disponibile cu widgetul ElementsKit Chart. Puteți folosi și modelele blocurilor gata făcute.
De ce să alegeți ElementsKit pentru a crea diagrame în WordPress?
Dintre toate pluginurile pentru diagrame WordPress, de ce am folosit ElementsKit? Asta pentru că îndeplinește toate cerințele pentru a fi instrumentul perfect pentru a crea diagrame în WordPress.
În primul rând, ElementsKit vine cu 7 tipuri diferite de diagrame care acoperă aproape toate tipurile de diagrame de care poate avea nevoie un utilizator.
În al doilea rând, este cea mai ușoară cale. Tot ce trebuie să faceți este să introduceți datele și categoriile și veți avea un grafic frumos creat. Nu este nevoie de design sau ajustări manuale. Cu toate acestea, aveți în continuare flexibilitate totală pentru a schimba stilurile și aspectul diagramelor.
În plus, ElementsKit este unul dintre cele mai populare plugin-uri WordPress cu peste 1 milion de utilizatori activi, oferindu-vă asigurarea compatibilității și fiabilității în fiecare moment.
În general, pluginul all-in-one oferă toate funcționalitățile pentru a crea un site web cu o mulțime de funcții. În cele din urmă, eliminând necesitatea de a instala un plugin doar pentru a face o singură sarcină.
