Cum să schimbați culoarea textului în postări sau pagini în 2024
Publicat: 2024-04-29Pentru a face un site atrăgător, textul joacă un rol semnificativ. Textul poate schimba aspectul site-ului.
Când vorbim despre text, nu înseamnă doar text, ci și culoarea și stilul acestuia. Deși există mai multe personalizări disponibile care pot fi făcute pentru a îmbunătăți aspectul textului.
În acest blog, vom vedea câteva metode de a schimba culoarea textului în postări sau pagini.
Să începem,
Cuprins
Cum să schimbați culoarea textului în postări sau pagini
Schimbați culoarea textului în tema clasică
Temele clasice nu sunt acum folosite în zilele noastre, dar utilizatorii vechi sunt încă pe teme clasice și această metodă este pentru ei.
Aici, vom folosi tema Shop Mania Pro. Este o temă de comerț electronic super rapidă, perfectă pentru orice tip de magazin online.
Să începem,
Deschideți tabloul de bord

Deschideți mai întâi tabloul de bord al site-ului dvs. WordPress.
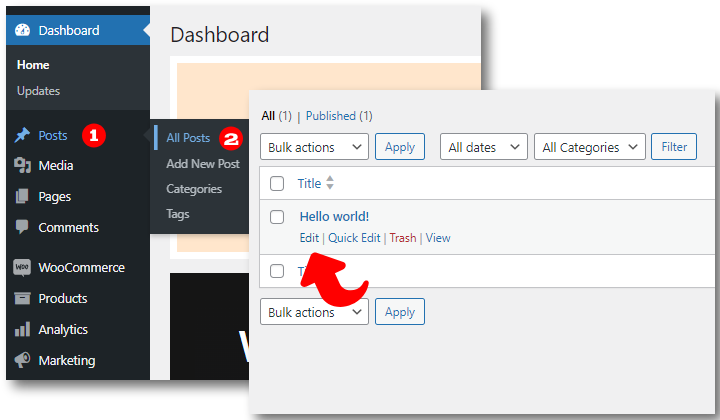
Pasul 1) Accesați Postări și deschideți o postare

Treceți cursorul pe Postări și faceți clic pe Toate postările. Aceasta va deschide toate paginile site-ului dvs.
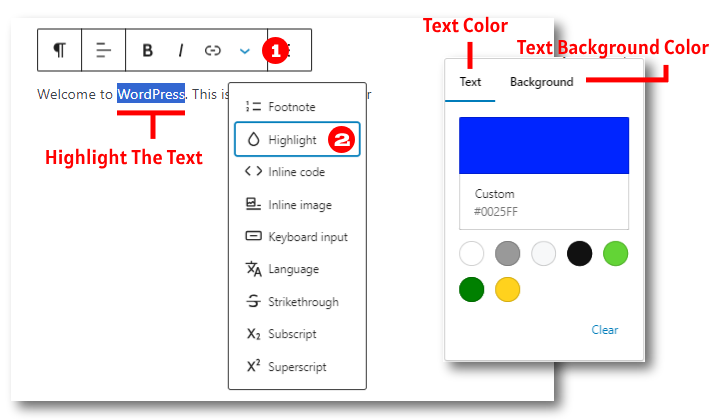
Pasul 2) Evidențiați textul > Faceți clic pe Săgeată > Faceți clic pe Evidențiere

Dacă doriți să schimbați culoarea unui anumit cuvânt sau propoziție, aceasta este adoptată.
Evidențiați textul căruia doriți să îi schimbați culoarea. Apoi faceți clic pe săgeata derulantă îndreptată în jos, în ultimul pas, faceți clic pe evidențiere și alegeți culoarea.
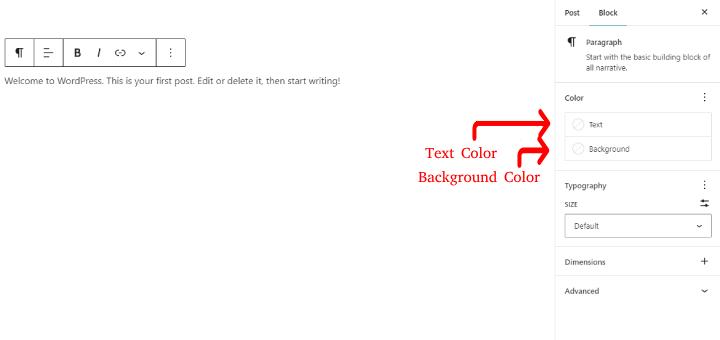
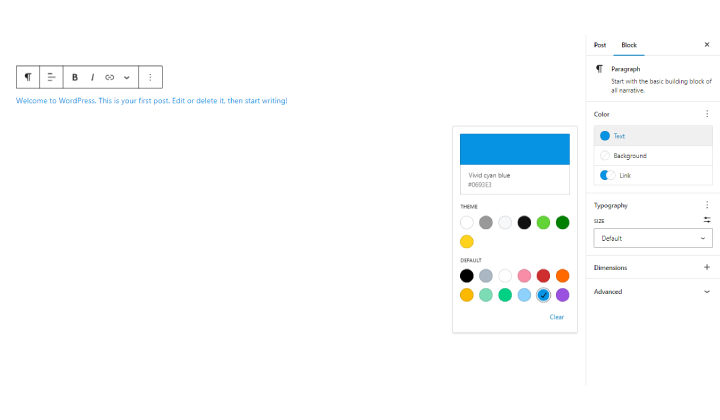
Pasul 3) Faceți clic pe Blocare și apoi pe Culori

Pentru a colora paragraful complet, deschideți Stiluri și faceți clic pe text din secțiunea de culori.
Pasul 4) Alegeți orice culoare

Alegeți culoarea dorită din cutie.
Schimbați culoarea textului cu CSS
Aceasta poate fi o metodă ușoară dacă este înțeleasă corect. Cu toate acestea, această metodă trebuie executată cu atenție, astfel încât să nu apară o eroare neintenționată.
Aici folosim tema Shop Mania.
hai sa intelegem fiecare pas.
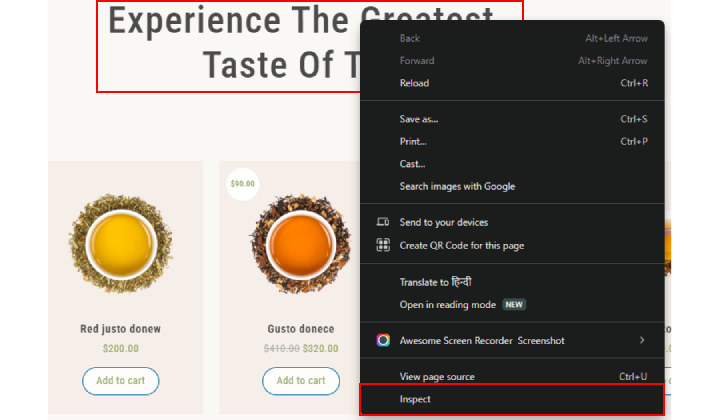
Pasul 1) Inspectați textul căruia doriți să îi schimbați culoarea

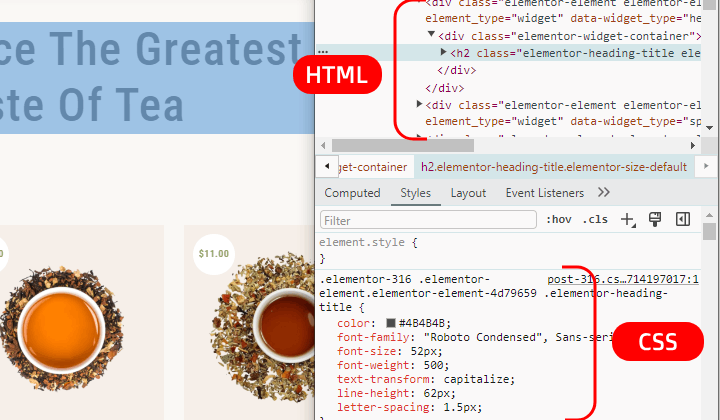
Mai întâi, inspectați blocul de text pentru a copia CSS-ul. Vom avea nevoie de CSS mai târziu.

Partea superioară afișată în caseta Inspect este HTML, iar partea inferioară este CSS.
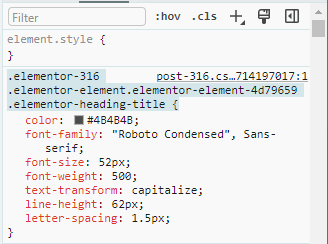
Pasul 2) Copiați CSS-ul textului

Copiați partea evidențiată așa cum am făcut-o.
Pasul 3) Faceți clic pe Personalizare

Acum închideți caseta Inspect și faceți clic pe Personalizare.
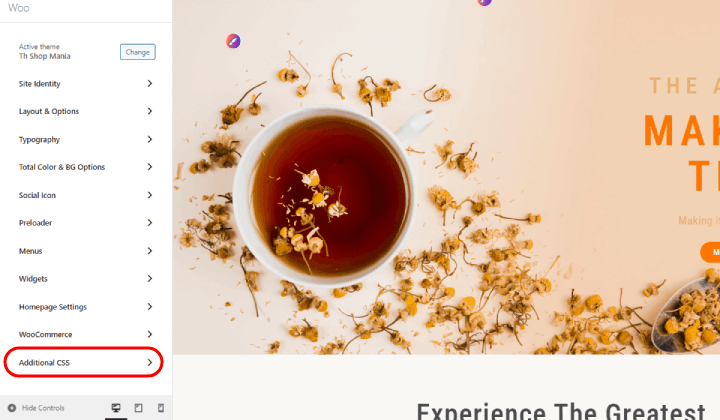
Pasul 4) Accesați CSS suplimentar

Faceți clic pe CSS suplimentar. Aceasta va deschide o casetă pentru a scrie CSS.
Pasul 5) Lipiți CSS-ul

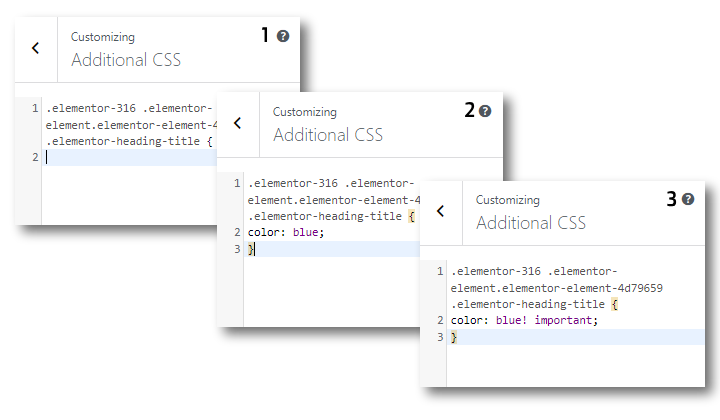
Lipiți CSS-ul în casetă așa cum se arată în imaginea 1.
Acum scrieți culoarea CSS: albastru;
Dar s-ar putea să nu fie publicat, deoarece există deja un CSS scris, așa că trebuie să scriem acest lucru.
Culoarea albastra! important:
Nu uitați să puneți un Curly Bracket „}” la sfârșit.
Acolo unde am scris numele culorii, puteți folosi codul hexadecimal al culorii respective.
Puteți vedea Schimbarea

Puteți vedea că culoarea blocului este schimbată în Albastru.
Schimbați culoarea textului în tema blocului
În această metodă, vom folosi tema Vayu X. Vayu X este o temă de bloc și are calibru pentru a crea un site uimitor de orice categorie. Înseamnă că puteți construi orice tip de site folosind această temă.
Să vedem pașii,
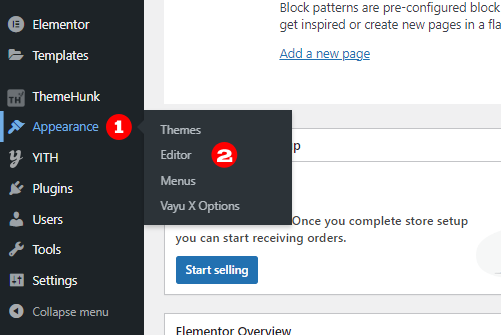
Pasul 1) Accesați Aspect și faceți clic pe Editor


După ce deschideți tabloul de bord al site-ului dvs. WordPress, accesați Aspect și faceți clic pe Editor.
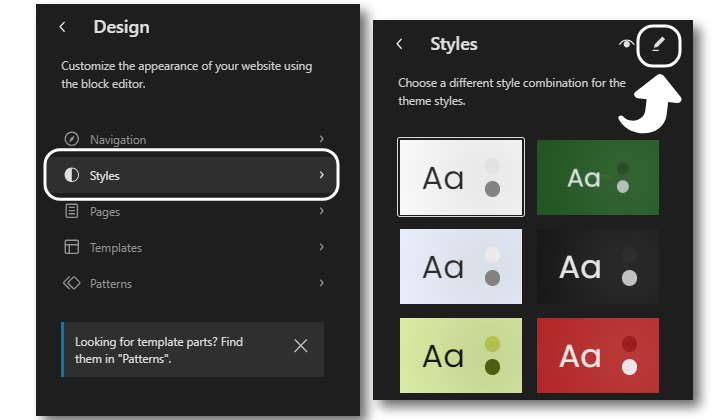
Pasul 2) Faceți clic pe Stiluri > Faceți clic pe pictograma Pen

Faceți clic pe stiluri, deoarece dorim să facem modificări în stiluri. Pe ecranul următor, faceți clic pe pictograma Pen.

Acest lucru va deschide site-ul pentru editare.
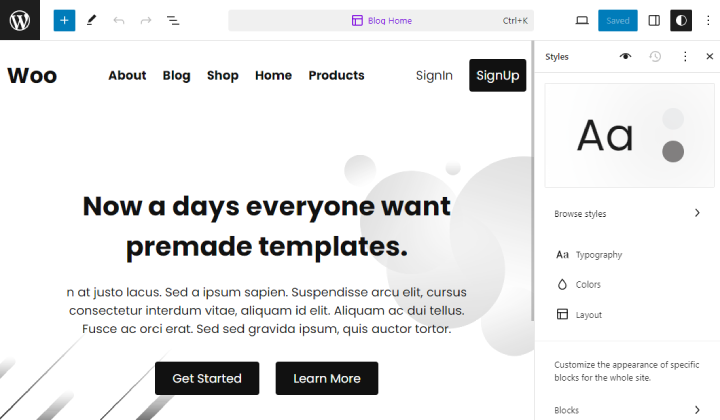
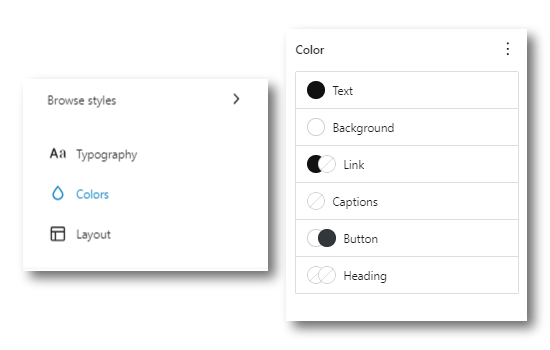
Pasul 3) Faceți clic pe Culori

Faceți clic pe culori în bara laterală din dreapta. Veți vedea diferite secțiuni pentru a le colora.
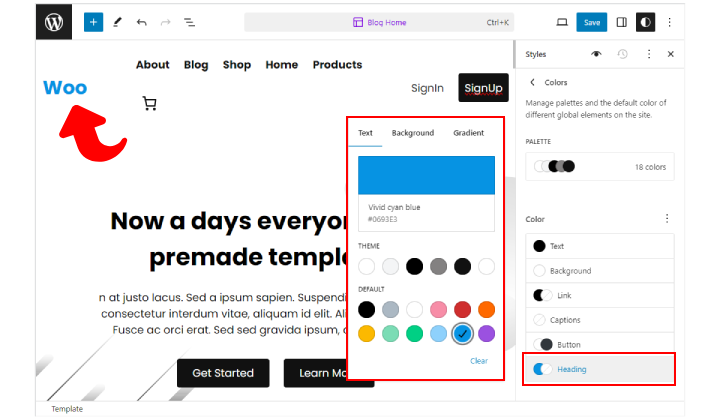
Pasul 4) Schimbați culoarea textului

Alegeți secțiunea pe care doriți să o colorați. Aici am colorat textul titlului.
Schimbați culoarea textului cu pluginul Vayu Blocks
Vayu Blocks este un WordPress care este folosit pentru a construi un site web folosind blocuri. Oferă un mare ajutor în timp ce îmbunătățește aspectul site-ului, deoarece oferă o mulțime de opțiuni de personalizare.
Să începem,
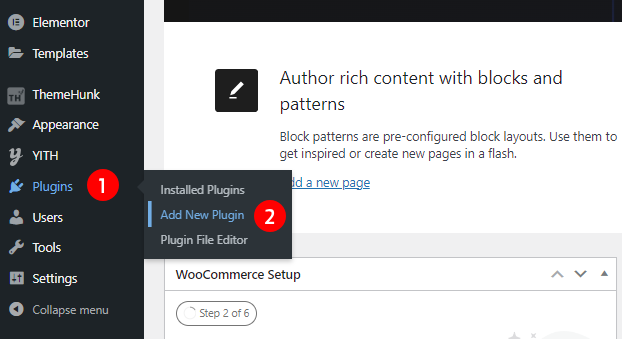
Pasul 1) Faceți clic pe Add New Plugin

În primul rând, trebuie să instalăm blocurile Vayu. Așadar, navigați la Pluginuri și faceți clic pe Adăugați un plugin nou.
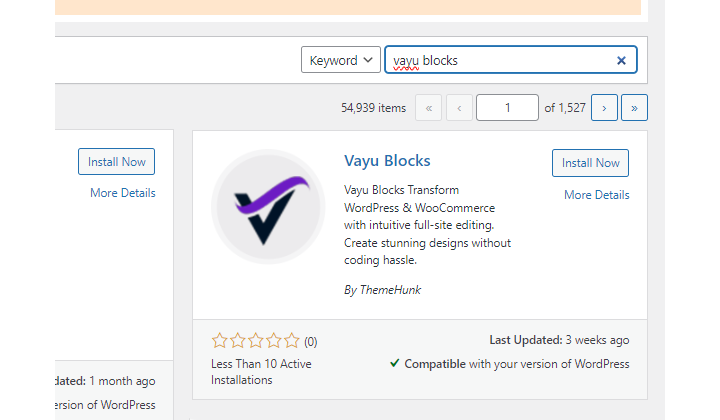
Pasul 2) Accesați caseta de căutare și căutați Vayu Blocks

Acum accesați caseta de căutare și căutați blocuri Vayu.
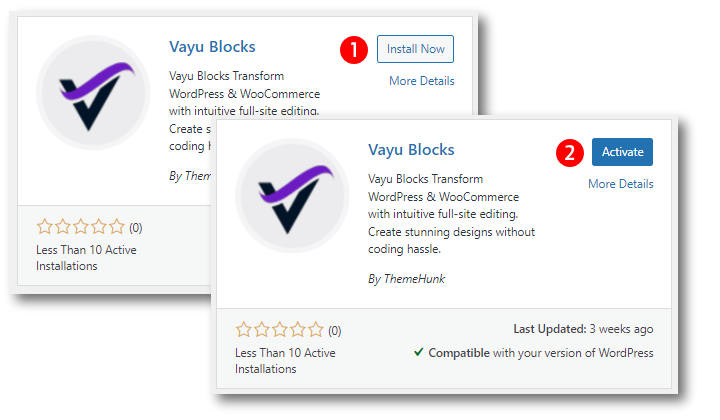
Pasul 3) Instalați și activați pluginul

Când este afișat blocul Vayu, faceți clic pe butonul Instalați acum și activați-l după instalare.
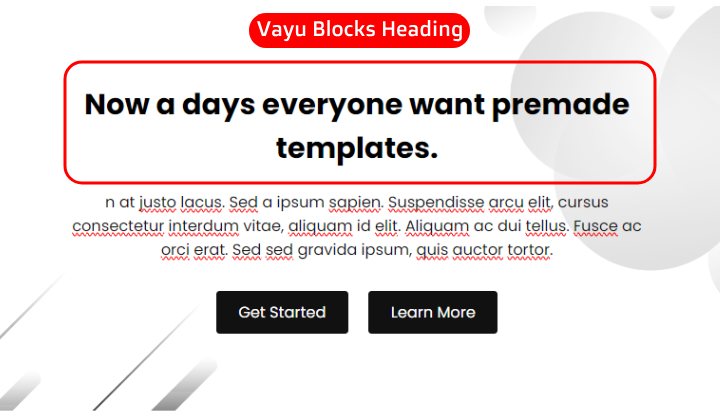
Pasul 4) Creați un bloc folosind blocuri Vayu

Deoarece vom folosi Vayu Blocks, faceți un bloc folosind Vayu Blocks. Aici am folosit titlul blocurilor Vayu.
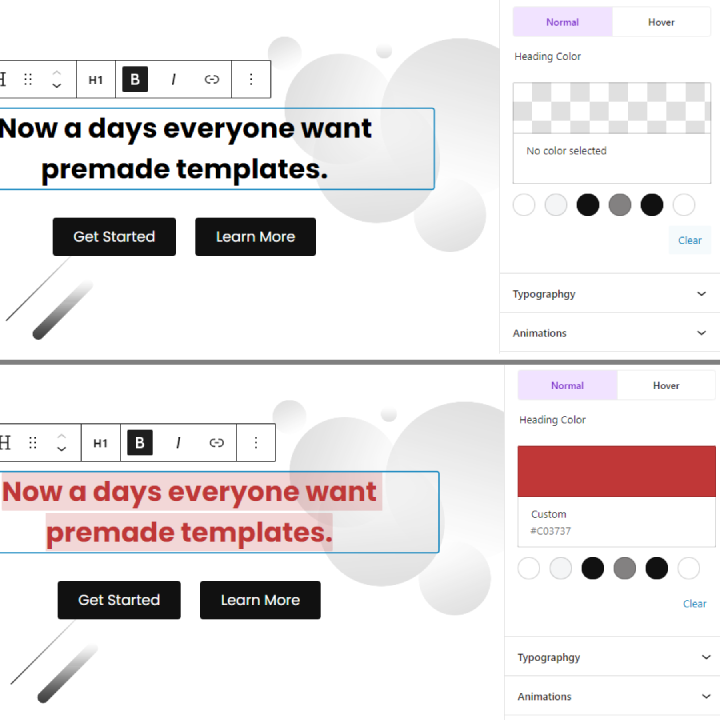
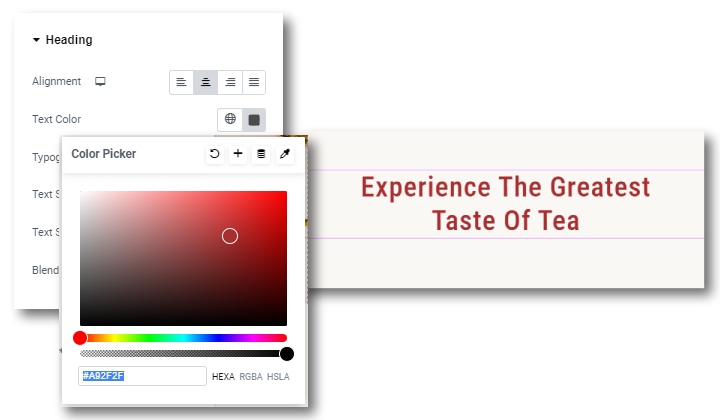
Pasul 5) Schimbați culoarea textului din bara laterală a blocurilor Vayu

Accesați bara laterală pentru a schimba culoarea textului. Faceți clic pe culoare și alegeți culoarea preferată pentru text.
Acesta este modul în care puteți schimba culoarea textului folosind Vayu Blocks.
Schimbați culoarea textului utilizând un generator de pagini
Putem schimba culoarea textului folosind un Page Builder dacă site-ul este compus din același.
Aici, vom folosi Elementor pentru a schimba culoarea textului.
Pasul 1) Accesați Pagini

Accesați paginile. Aceasta va deschide toate paginile pe care le aveți.
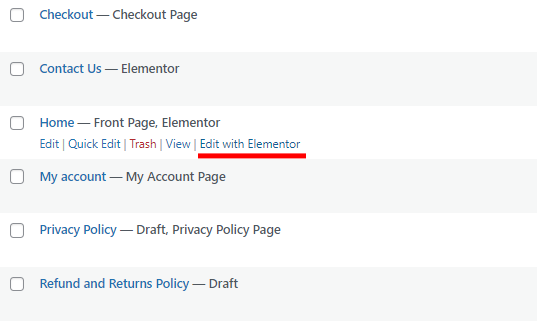
Pasul 2) Faceți clic pe Editare cu Elementor

Faceți clic pe Editare cu Elementor. Acest lucru vă va duce la pagina din Elementor Builder.
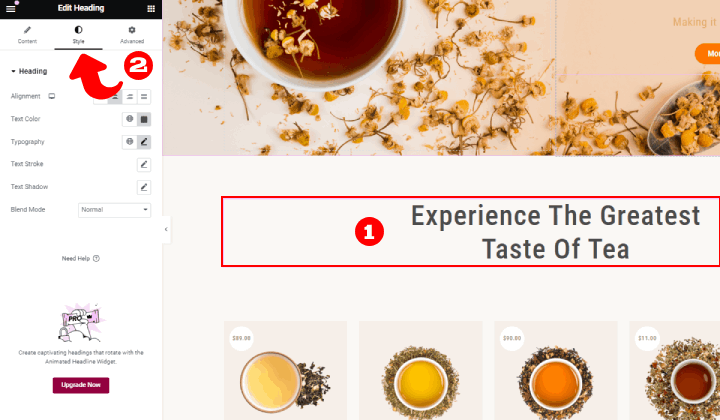
Pasul 2) Selectați Textul și faceți clic pe Stiluri

Pe această pagină, puteți face diverse modificări folosind Elementor. Trebuie să schimbăm culoarea textului, așa că faceți clic pe stil, pe care îl veți găsi în colțul din stânga sus.
Pasul 3) Faceți clic pe Colorbox

Faceți clic pe caseta de culori care se afișează pe culoarea textului.
Culoarea textului a fost schimbată după cum am ales.
FAQ
Î. De ce ar trebui să folosesc blocurile Vayu?
Ans. Vayu Blocks este un plugin WordPress și este disponibil gratuit. Oferă diverse opțiuni de personalizare pentru a edita blocurile. Blocurile includ Heading, Button, Container, Products și Spacer.
Î. Care sunt beneficiile schimbării culorii textului?
Ans. Schimbarea culorii textului poate îmbunătăți aspectul general al site-ului. De asemenea, este folosit pentru a diferenția secțiunile de la una la alta.
Concluzie
Deci am văzut câteva metode de a schimba culoarea textului. Am făcut acest lucru în tema clasică și tema bloc și folosind blocuri CSS, Elementor și Vayu.
Puteți utiliza oricare dintre metodele menționate mai sus, după convenția dvs.
Sper că acest blog vă va ajuta. Totuși, dacă aveți întrebări sau sugestii, spuneți-mi în secțiunea de comentarii.
Vă puteți abona la canalul nostru YouTube , încărcăm și conținut grozav acolo, de asemenea, Urmărește-ne pe Facebook și Twitter .
Vezi mai mult
- Cum se creează un cod de cupon în Woocommerce?
- Cum să redirecționați vechiul URL la noua adresă URL în WordPress [Ghid pentru începători]
- Cum să creezi o pagină de contact în WordPress?
- Cum se configurează plățile WooCommerce în WordPress? Ghid pentru începători
