Cómo cambiar el color del texto en publicaciones o páginas en 2024
Publicado: 2024-04-29Para que un sitio sea atractivo, el texto juega un papel importante. El texto puede cambiar la apariencia del sitio.
Cuando hablamos de texto, no sólo nos referimos al texto sino también a su color y estilo. Aunque hay varias personalizaciones disponibles que se pueden realizar para mejorar el aspecto del texto.
En este blog, veremos algunos métodos para cambiar el color del texto en publicaciones o páginas.
Empecemos,
Tabla de contenido
Cómo cambiar el color del texto en publicaciones o páginas
Cambiar el color del texto en el tema clásico
Los temas clásicos ya no se utilizan hoy en día, pero los usuarios antiguos todavía utilizan temas clásicos y este método es para ellos.
Aquí usaremos el tema Shop Mania Pro. Es un tema de comercio electrónico súper rápido, perfecto para cualquier tipo de tienda online.
Empecemos,
Abra su panel de control

Primero abra el panel de control de su sitio de WordPress.
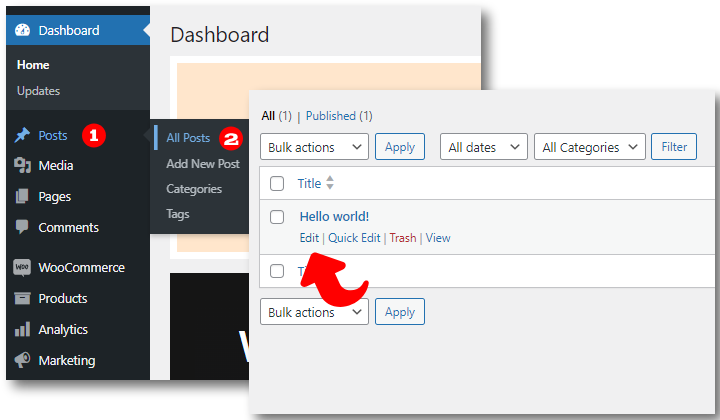
Paso 1) Vaya a Publicaciones y abra una publicación.

Pase el cursor sobre Publicaciones y haga clic en Todas las publicaciones. Esto abrirá todas las páginas de su sitio.
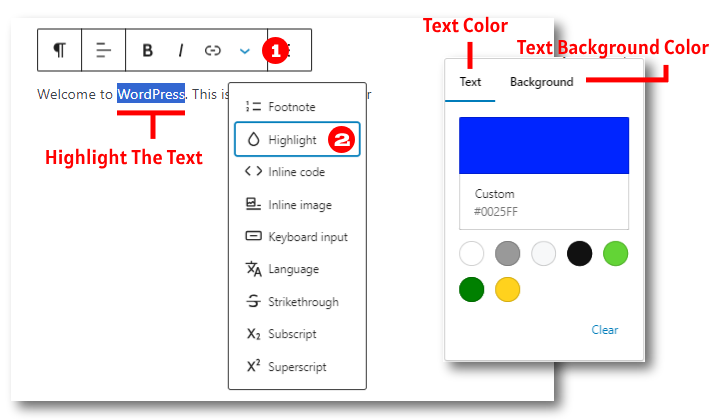
Paso 2) Resalte el texto> Haga clic en la flecha> Haga clic en Resaltar

Si desea cambiar el color de una palabra u oración en particular, se adopta.
Resalte el texto cuyo color desea cambiar. Luego haga clic en la flecha desplegable que apunta hacia abajo. En el último paso, haga clic en resaltar y elija el color.
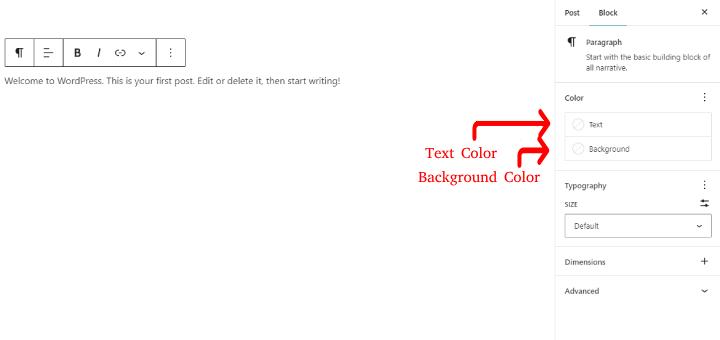
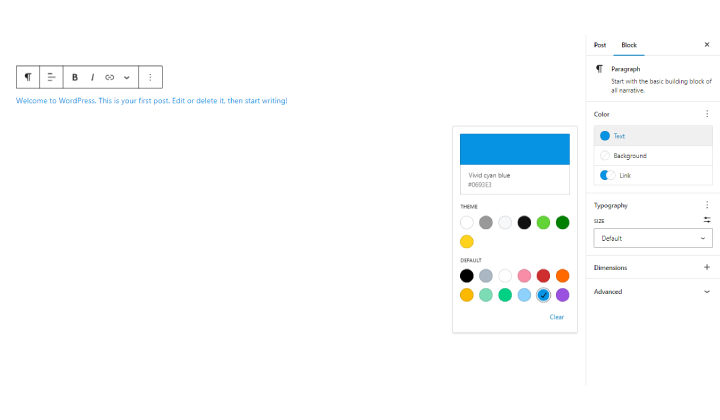
Paso 3) Haga clic en Bloquear y luego en Colores

Para colorear el párrafo completo, abra Estilos y haga clic en el texto en la sección de color.
Paso 4) Elige cualquier color

Elige el color del cuadro que desees.
Cambiar el color del texto con CSS
Este puede ser un método sencillo si se entiende correctamente. Sin embargo, este método debe ejecutarse con cuidado para que no se produzca un error involuntario.
Aquí estamos usando el tema Shop Mania.
entendamos cada paso.
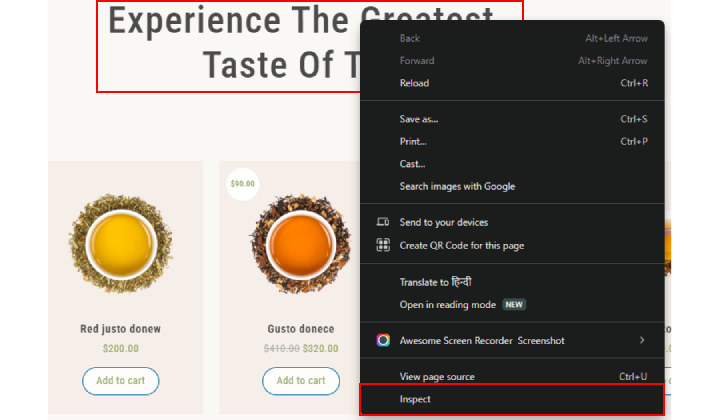
Paso 1) Inspeccione el texto cuyo color desea cambiar

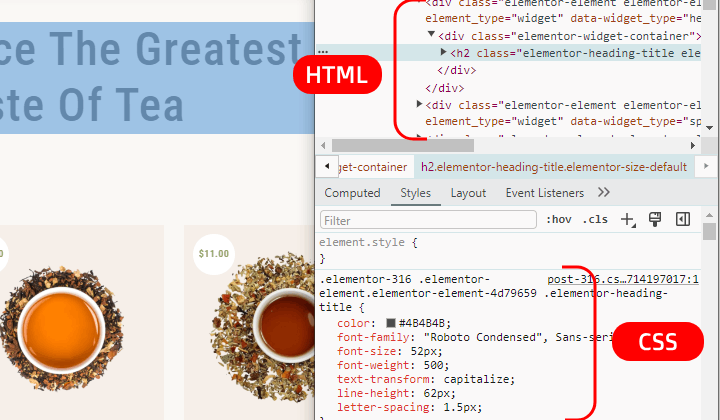
Primero, inspecciona el bloque de texto para copiar el CSS. Necesitaremos el CSS más tarde.

La parte superior que se muestra en el cuadro Inspeccionar es HTML y la parte inferior es CSS.
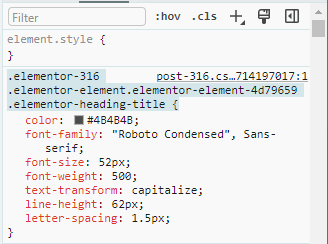
Paso 2) Copia el CSS del texto.

Copie la parte resaltada como lo hice yo.
Paso 3) Haga clic en Personalizar

Ahora cierre el cuadro Inspeccionar y haga clic en Personalizar.
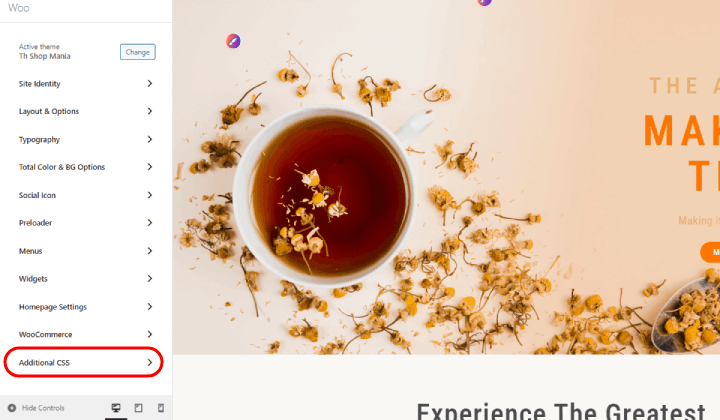
Paso 4) Vaya a CSS adicional

Haga clic en CSS adicional. Esto abrirá un cuadro para escribir el CSS.
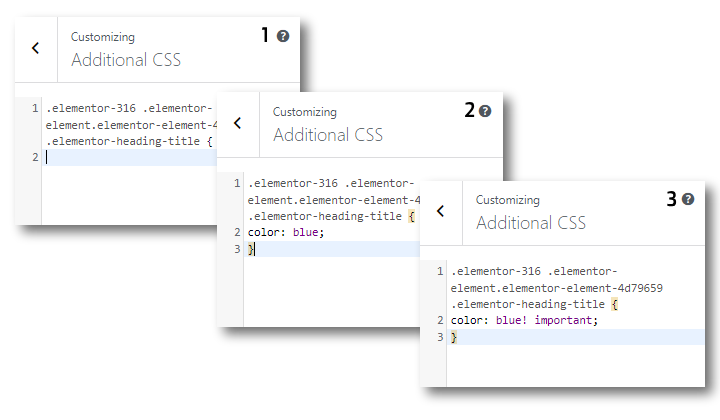
Paso 5) Pega el CSS

Pegue el CSS en el cuadro como se muestra en la imagen 1.
Ahora escribe el color CSS: azul;
Pero es posible que no se publique porque ya hay un CSS escrito, por lo que debemos escribir esto en su lugar.
¡color azul! importante:
No olvides poner un corchete '}' al final.
Donde he escrito el nombre del color, puedes usar el código hexadecimal del color respectivo.
Puedes ver el cambio.

Puedes ver que el color del bloque cambia a azul.
Cambiar el color del texto en el tema del bloque
En este método, usaremos el tema Vayu X. Vayu X es un tema de bloque y tiene el calibre para crear un sitio impresionante de cualquier categoría. Significa que puedes crear cualquier tipo de sitio usando este tema.
Veamos los pasos,
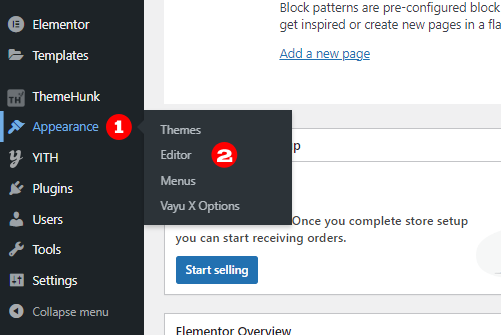
Paso 1) Vaya a Apariencia y haga clic en Editor


Después de abrir el panel de su sitio web de WordPress, vaya a Apariencia y haga clic en Editor.
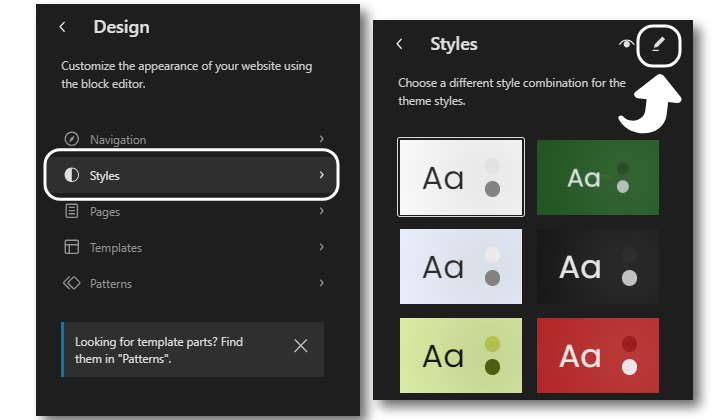
Paso 2) Haga clic en Estilos > Haga clic en el ícono de lápiz

Haga clic en los estilos ya que queremos realizar cambios en los estilos. En la siguiente pantalla, haga clic en el icono del lápiz.

Esto abrirá el sitio para editarlo.
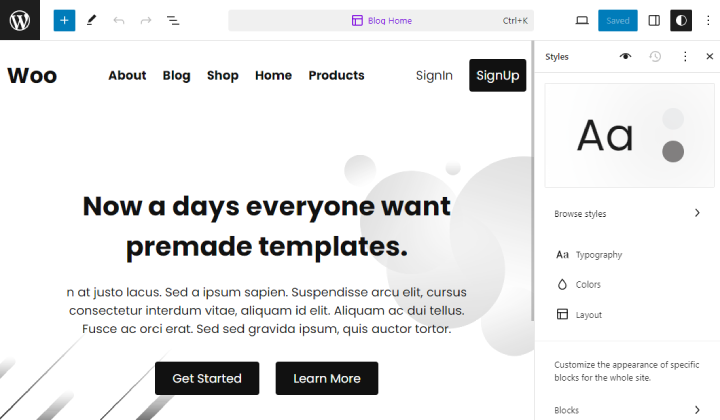
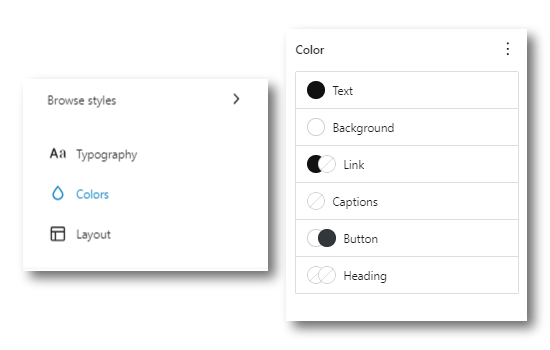
Paso 3) Haga clic en Colores

Haga clic en colores en la barra lateral derecha. Verás diferentes secciones para colorear.
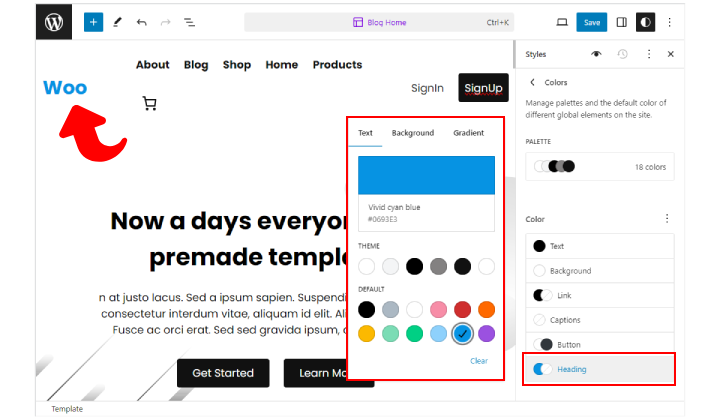
Paso 4) Cambiar el color del texto

Elige la sección que quieres colorear. Aquí he coloreado el texto del Título.
Cambie el color del texto con el complemento Vayu Blocks
Vayu Blocks es un WordPress que se utiliza para crear un sitio web utilizando bloques. Ofrece una gran ayuda al tiempo que mejora el aspecto del sitio, ya que ofrece muchas opciones de personalización.
Empecemos,
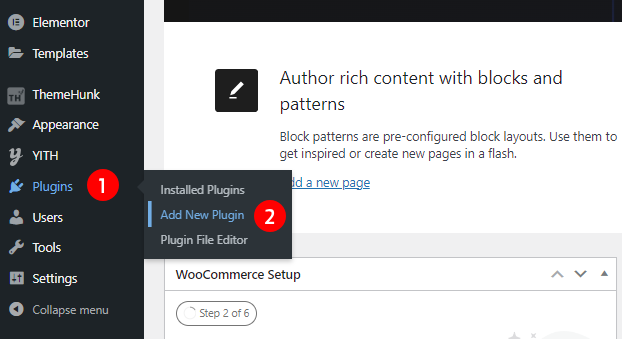
Paso 1) Haga clic en Agregar nuevo complemento

Primero, necesitamos instalar los bloques Vayu. Navegue hasta los complementos y haga clic en Agregar nuevo complemento.
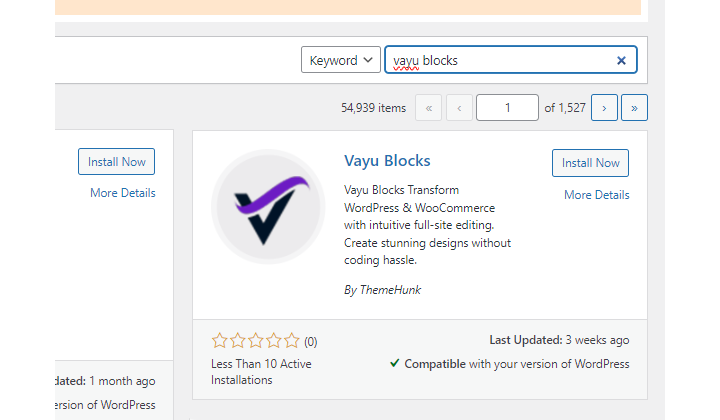
Paso 2) Vaya al cuadro de búsqueda y busque Vayu Blocks

Ahora vaya al cuadro de búsqueda y busque bloques Vayu.
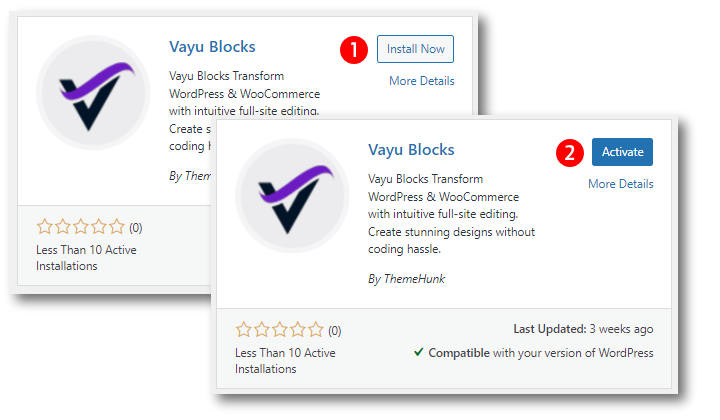
Paso 3) Instalar y activar el complemento

Cuando se muestre el bloque Vayu, haga clic en el botón Instalar ahora y actívelo después de la instalación.
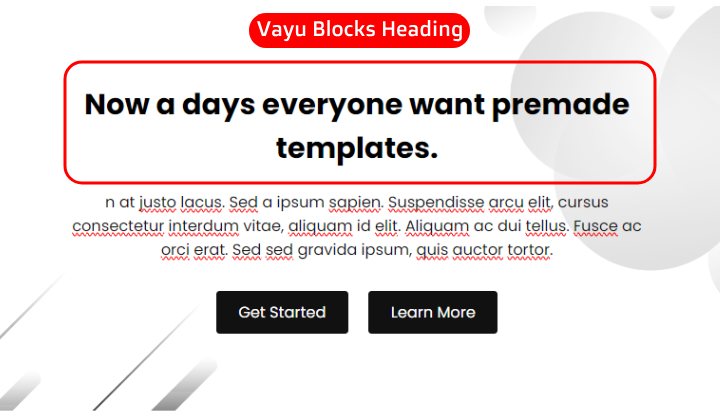
Paso 4) Crea un bloque usando Vayu Blocks

Como vamos a usar Vayu Blocks, haz un bloque usando Vayu Blocks. Aquí he utilizado el título de bloques Vayu.
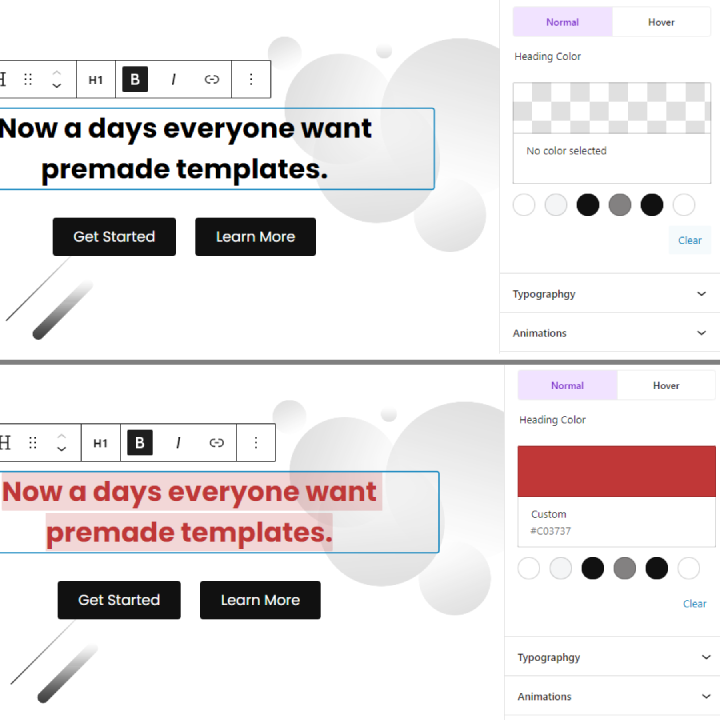
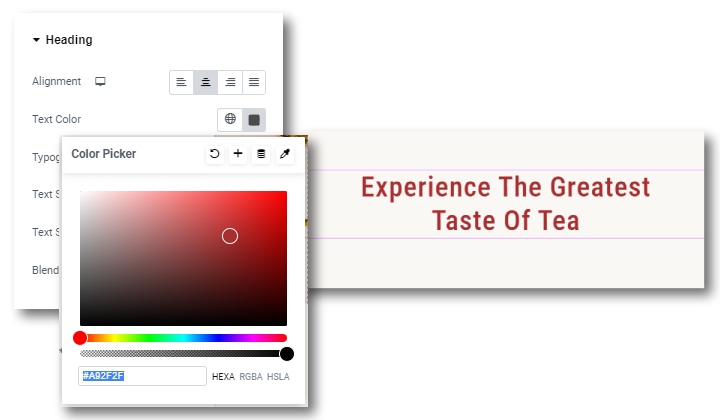
Paso 5) Cambia el color del texto desde la barra lateral de los bloques Vayu

Vaya a la barra lateral para cambiar el color del texto. Haz clic en el color y elige tu color favorito para el texto.
Así es como puedes cambiar el color del texto usando Vayu Blocks.
Cambiar el color del texto usando un generador de páginas
Podemos cambiar el color del texto usando un Page Builder si el sitio se compone del mismo.
Aquí, usaremos Elementor para cambiar el color del texto.
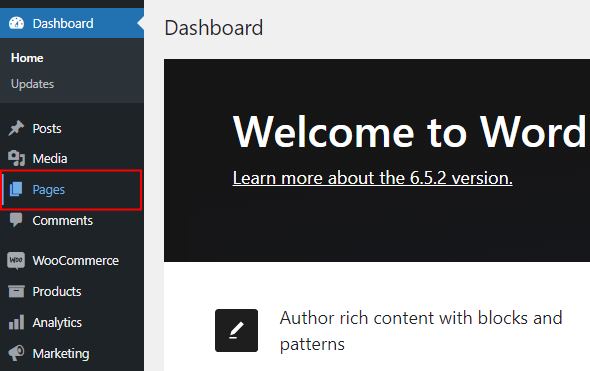
Paso 1) Ir a páginas

Ir a páginas. Esto abrirá todas las páginas que tienes.
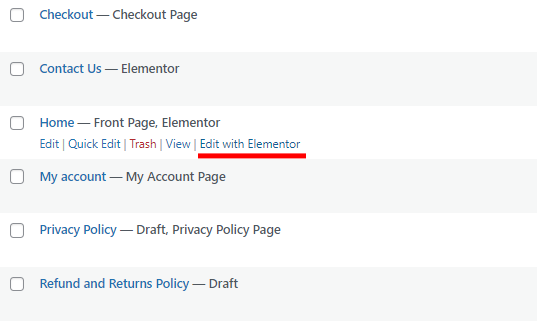
Paso 2) Haga clic en Editar con Elementor

Haga clic en Editar con Elementor. Esto lo llevará a la página de Elementor Builder.
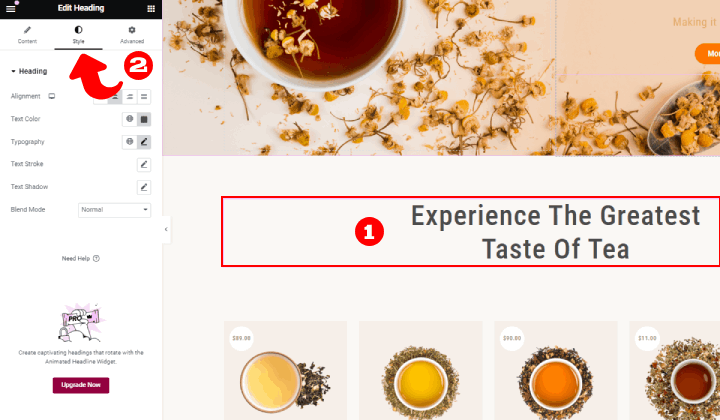
Paso 2) Seleccione el texto y haga clic en Estilos

En esta página, puede realizar varios cambios usando Elementor. Tenemos que cambiar el color del texto así que haz clic en el estilo, que encontrarás en la esquina superior izquierda.
Paso 3) Haga clic en Colorbox

Haga clic en el cuadro de color que se muestra junto al color del texto.
El color del texto se ha cambiado según elegimos.
Preguntas más frecuentes
P. ¿Por qué debería utilizar Vayu Blocks?
Respuesta. Vayu Blocks es un complemento de WordPress y está disponible de forma gratuita. Proporciona varias opciones de personalización para editar los bloques. Los bloques incluyen Título, Botón, Contenedor, Productos y Espaciador.
P. ¿Cuáles son los beneficios de cambiar el color del Texto?
Respuesta. Cambiar el color del texto puede mejorar el aspecto general del sitio. También se utiliza para diferenciar las secciones de unas a otras.
Conclusión
Hemos visto algunos métodos para cambiar el color del texto. Lo hemos hecho en el tema Clásico y en el tema Bloque y usando CSS, Elementor y Vayu Blocks.
Puede utilizar cualquiera de los métodos mencionados anteriormente según le convenga.
Espero que este blog te ayude. Aún así, si tiene alguna consulta o sugerencia, hágamelo saber en la sección de comentarios.
Puedes suscribirte a nuestro canal de YouTube , también subimos contenido excelente allí, también síguenos en Facebook y Twitter .
Ver más
- ¿Cómo crear un código de cupón en WooCommerce?
- Cómo redirigir una URL antigua a una URL nueva en WordPress [Guía para principiantes]
- ¿Cómo crear una página de contacto en WordPress?
- ¿Cómo configurar pagos de WooCommerce en WordPress? Guía para principiantes
