So fügen Sie Bildmaskierung in Divi hinzu
Veröffentlicht: 2022-09-12Das mag klischeehaft klingen, dass ein Bild mehr als tausend Worte sagt. Trotzdem haben wir zugegeben, dass das Bild so viel Macht hat. Es gibt so viele Möglichkeiten, ein Bild interessanter zu gestalten. Das Maskieren ist eine der Methoden, mit denen wir das Bild hervorheben können.
Kurz gesagt, die Bildmaskierung verwendet eine Form oder ein Objekt, um Teile des Bildes abzuschneiden oder zu verbergen. Sie können einen bestimmten Teil Ihres Bildes anpassen, während Sie den Rest unberührt lassen. Dieser Artikel zeigt Ihnen, wie Sie eine Bildmaske in Divi hinzufügen.

Schritte zum Hinzufügen einer Bildmaske in Divi
Schritt 1: Neuen Abschnitt hinzufügen
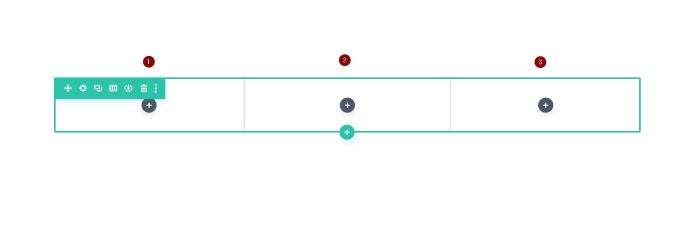
Gehen Sie zum Divi Builder-Editor und erstellen Sie dann eine Zeile mit drei Spalten. Wir möchten das Code-Modul für jede Spalte in diesem Beispiel hinzufügen. Wir bereiten die erste Spalte für das Hauptbild vor und für zwei weitere Spalten werden wir sie für Formen verwenden.

Schritt 2: Bearbeiten und gestalten Sie die erste Spalte
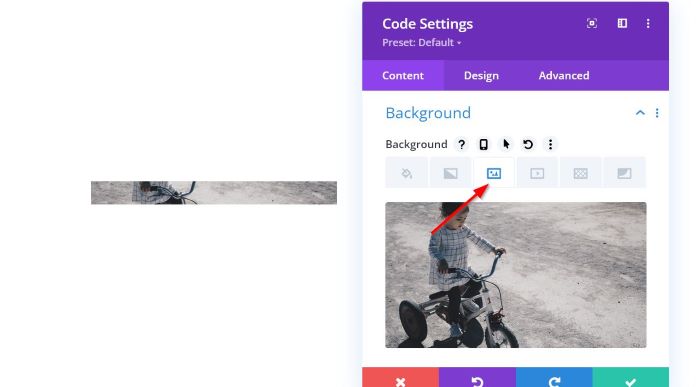
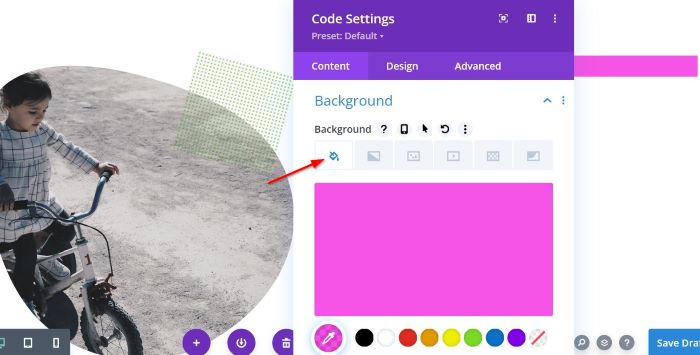
Okay, wir beginnen mit der ersten Spalte. Fügen Sie ein Codemodul hinzu. Gehen Sie im Einstellungsfeld zum Hintergrundblock und fügen Sie dann ein Hintergrundbild nach Ihren Wünschen hinzu.

Sobald Sie ein Hintergrundbild hinzugefügt haben, gehen Sie zum Block Admin Label und geben Sie ihm einen Namen für dieses Modul. Wir haben es für dieses Modul "1st" genannt. Durch Anwenden des Admin-Labels wird es einfacher, wenn Sie über das Menü „Ebenen“ darauf zugreifen möchten.

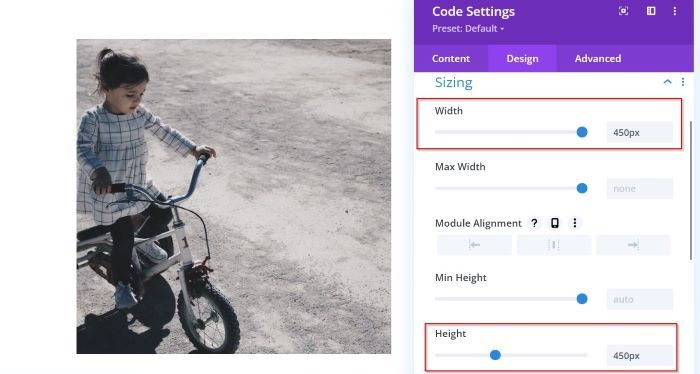
Wechseln Sie immer noch in den Einstellungen des Codemoduls zur Registerkarte Design -> Größenoptionen . Stellen Sie die Breite und Höhe auf 450px .

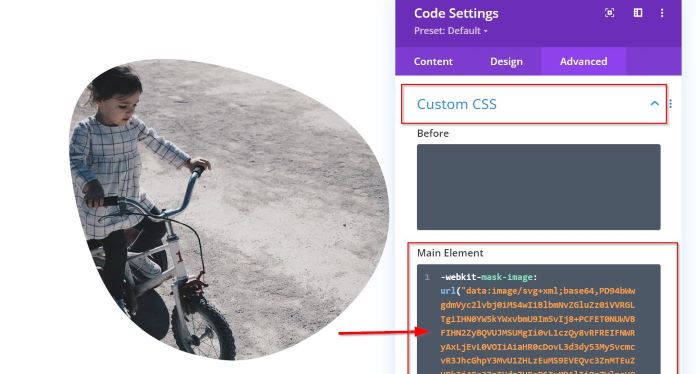
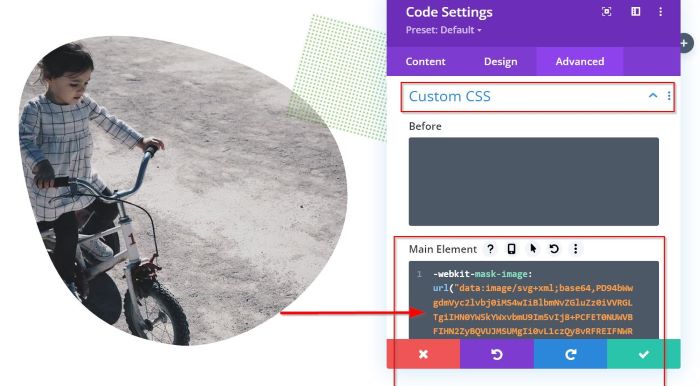
Jetzt ist es Zeit, das Bild zu maskieren. Gehen Sie zur Registerkarte Erweitert -> Benutzerdefiniertes CSS . Fügen Sie als Nächstes das CSS-Snippet unten in das Feld Hauptelement ein.
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+==");
-webkit-mask-repeat: keine Wiederholung; 
Schritt 3: Bearbeiten und gestalten Sie die zweite Spalte
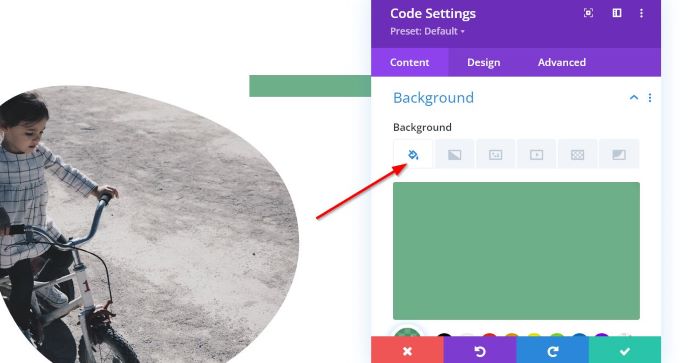
Als nächstes gehen wir zur zweiten Spalte. Fügen Sie das Code-Modul hinzu und gehen Sie dann zu Einstellungsfeld. Gehen Sie anschließend zum Hintergrundblock und fügen Sie eine Hintergrundfarbe Ihrer Wahl hinzu.

Sobald Sie eine Hintergrundfarbe hinzugefügt haben, gehen Sie zum Admin Label und geben Sie einen Namen für dieses Modul ein. Wir haben es für dieses Modul "2nd" genannt.

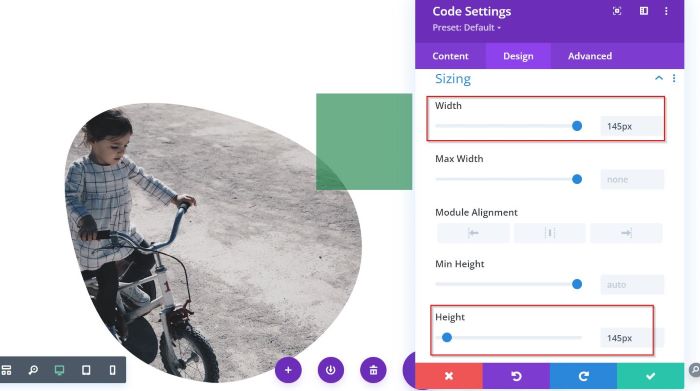
Als nächstes wollen wir die Größe dieses Moduls bearbeiten. Gehen Sie zur Registerkarte Design -> Größenoptionen . Stellen Sie die Breite und Höhe auf 145px .

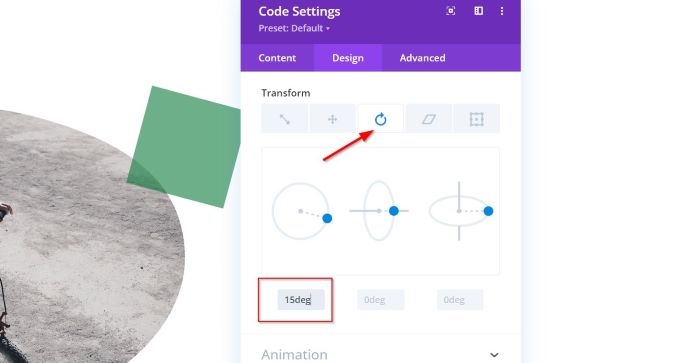
Wenn Sie die Form drehen möchten, können Sie zu Transformieren gehen und Transform Rotate auswählen. In diesem Beispiel stellen wir 15deg nur auf das erste Feld.

Jetzt ist es Zeit, die Form zu maskieren. Gehen Sie zur Registerkarte Erweitert -> Benutzerdefiniertes CSS . Fügen Sie als Nächstes das CSS-Snippet unten in das Feld Hauptelement ein.
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+PCFET0NUWVBFIHN2ZyBQVUJMSUMgIi0vL1czQy8vRFREIFNWRyAxLjEvL0VOIiAiaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkIj48c3ZnIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAzIDMiIHZlcnNpb249IjEuMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgeG1sbnM6c2VyaWY9Imh0dHA6Ly93d3cuc2VyaWYuY29tLyIgc3R5bGU9ImZpbGwtcnVsZTpldmVub2RkO2NsaXAtcnVsZTpldmVub2RkO3N0cm9rZS1saW5lam9pbjpyb3VuZDtzdHJva2UtbWl0ZXJsaW1pdDoyOyI+PHBhdGggZD0iTTIuMDY4LDEuMjk3YzAsMC4yMDQgLTAuMDg0LDAuNDA1IC0wLjIyNiwwLjU0OWMtMC4xNDQsMC4xNDIgLTAuMzQ0LDAuMjI4IC0wLjU0NiwwLjIyOGMtMC4yMDUsLTAgLTAuNDA3LC0wLjA4NiAtMC41NDksLTAuMjI4Yy0wLjI4NywtMC4yOTEgLTAuMjg3LC0wLjgwNSAtMCwtMS4wOTVjMC4xNDIsLTAuMTQyIDAuMzQ0LC0wLjIyNSAwLjU0OSwtMC4yMjVjMC4yMDIsMCAwLjQwMiwwLjA4MyAwLjU0NiwwLjIyNWMwLjE0MiwwLjE0NyAwLjIyNiwwLjM0NCAwLjIyNiwwL jU0NiIgc3R5bGU9ImZpbGwtcnVsZTpub256ZXJvOyIvPjwvc3ZnPg==");
-webkit-mask-repeat: wiederholen;
-Webkit-Maskengröße: 5px; 
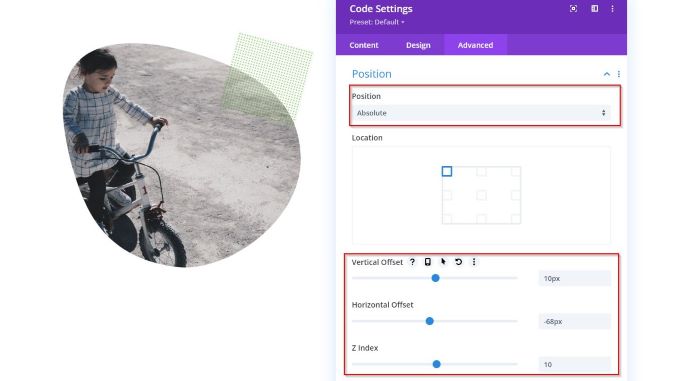
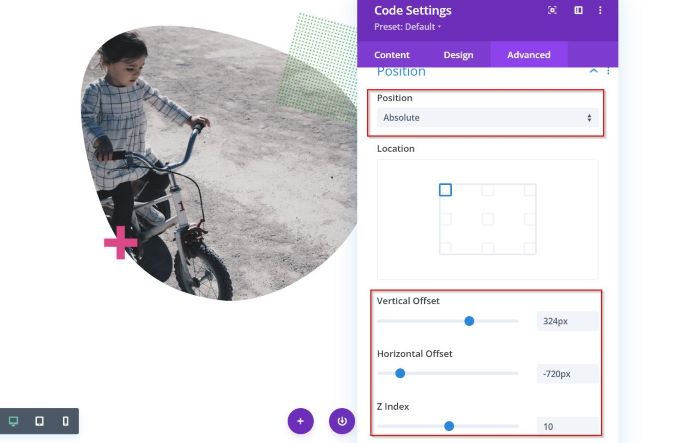
Sie können die Position der Form zum Hauptbild nach Ihren Wünschen anpassen. Gehen Sie zu Position . Stellen Sie Absolut ein und bearbeiten Sie den vertikalen Versatz , den horizontalen Versatz und den Z-Index .


Schritt 4: Bearbeiten und gestalten Sie die dritte Spalte
In Ordnung, jetzt werden wir die dritte Spalte bearbeiten und gestalten. Fügen Sie das Code-Modul hinzu und gehen Sie dann zum Einstellungsfeld. Gehen Sie anschließend zum Hintergrundblock und fügen Sie eine Hintergrundfarbe Ihrer Wahl hinzu.

Sobald Sie eine Hintergrundfarbe hinzugefügt haben, gehen Sie zum Admin Label und geben Sie einen Namen für dieses Modul ein. Wir haben es für dieses Modul "3rd" genannt.

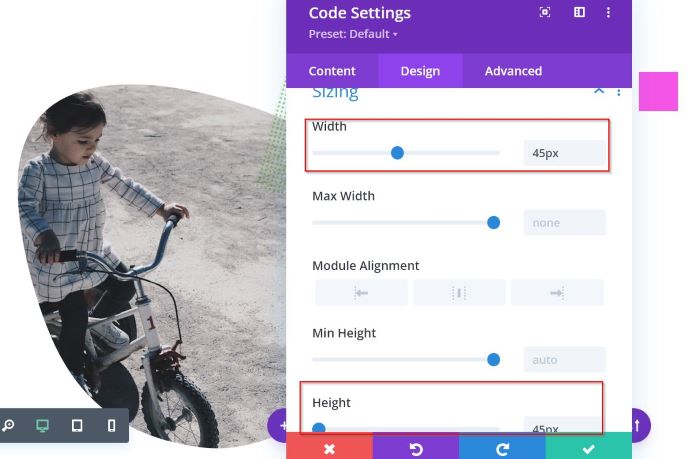
Als nächstes wollen wir die Größe dieses Moduls bearbeiten. Gehen Sie zur Registerkarte Design -> Größenoptionen . Stellen Sie die Breite und Höhe auf 45px .

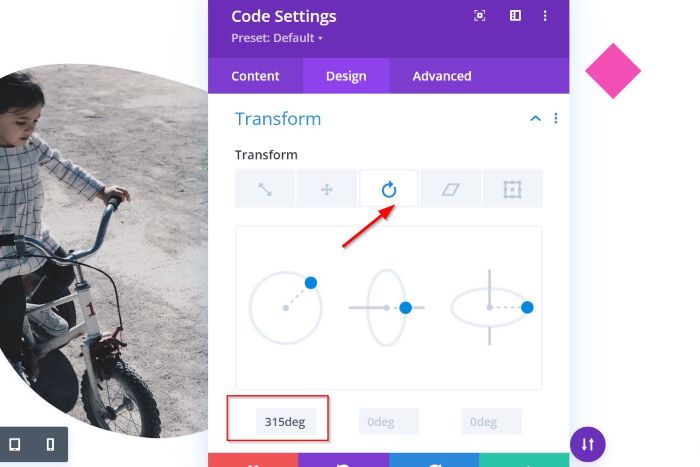
Wenn Sie die Form drehen möchten, können Sie zu Transformieren gehen und Transform Rotate auswählen. In diesem Beispiel stellen wir 315deg nur auf das erste Feld.

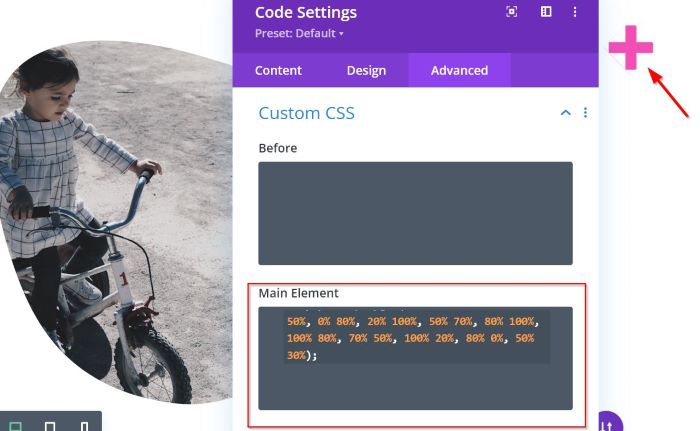
Jetzt ist es Zeit, die Form zu maskieren. Gehen Sie zur Registerkarte Erweitert -> Benutzerdefiniertes CSS . Fügen Sie als Nächstes das CSS-Snippet unten in das Feld Hauptelement ein.
CLIP-PFAD: polygon(20% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50% 70%, 80% 100%, 100% 80%, 70% 50% , 100 % 20 %, 80 % 0 %, 50 % 30 %);

Sie können die Position der Form zum Hauptbild nach Ihren Wünschen anpassen. Gehen Sie zu Position . Stellen Sie Absolut ein und bearbeiten Sie den vertikalen Versatz , den horizontalen Versatz und den Z-Index .

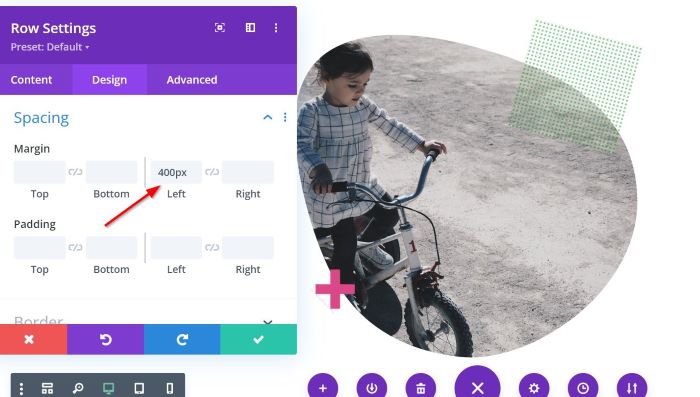
Wenn Sie die Position Ihrer Bildmaskierung auf die Mitte der Seite festlegen möchten, gehen Sie zu den Zeileneinstellungen -> Registerkarte Design -> Abstand . 400px Sie 400 Pixel für den linken Rand fest.

Das ist es. Vergessen Sie nicht, auf die Schaltfläche Entwurf speichern oder Veröffentlichen zu klicken , wenn Sie Ihr Projekt speichern oder veröffentlichen möchten.
Das Endergebnis
Dieser Artikel zeigt Ihnen, wie Sie Bildmaskierung in Divi ohne die Hilfe von Add-Ons hinzufügen. Die Bildmaskierung ist beeindruckend; Es wird Ihr Bild umwerfend aussehen lassen. Beachten Sie jedoch, dass nicht jedes Bild zum Maskieren geeignet ist. In einigen Fällen ist das Grundbild viel besser.
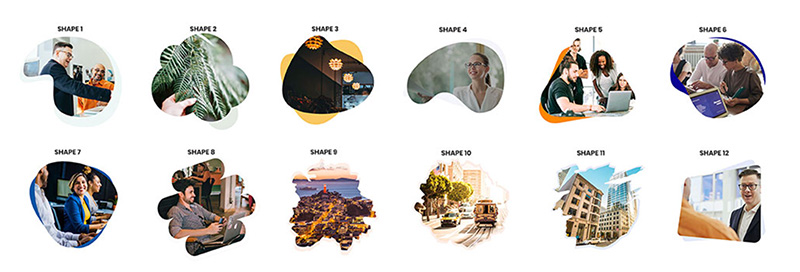
Es gibt tatsächlich eine einfachere Lösung, um Bildmaskierung in Divi hinzuzufügen: die Verwendung des Divi-Pixel-Plugins. Das Plugin bietet mehrere Maskierungsformen. Sie können eine bestimmte Maskierungsform mit einem einzigen Klick anwenden. Sie müssen sich nicht mit CSS-Code befassen. Hier sind einige Maskierungsformen, die von Divi Pixel angeboten werden.

Wo bekomme ich Divi Pixel?
Sie können es auf dem Divi Marketplace erhalten.
