Os 24 principais exemplos de animações SVG para designers e desenvolvedores da Web em 2020
Publicados: 2020-08-18É um recurso interessante poder ter um conteúdo visual em seu site que parece igual em qualquer resolução de tela do dispositivo. Isso é o que o SVG faz; ajuda designers e artistas a criar conteúdo visual da web que pode ser dimensionado infinitamente sem perder a qualidade das imagens. Uma abordagem que está sendo rapidamente adaptada a todos os novos sites modernos, embora seja uma abordagem que ainda requer mais aprendizado e prática. A popularidade do SVG está crescendo, mas a maioria dos designers de hoje ainda depende de técnicas visuais tradicionais. O SVG é muito difícil ou apenas os métodos antigos ainda funcionam muito bem? Para alguns, é o último, enquanto outros percebem os imensos benefícios de usar SVG em seus projetos.
Benefícios
Aqui estão alguns dos benefícios mais importantes do SVG:
- Os SVGs são normalmente menores em tamanhos de arquivo no formato XML e também têm melhor compactação. Isso oferece mais desempenho com maior qualidade.
- Criar conteúdo para telas de retina fica muito mais fácil, qualquer tamanho de imagem vetorial ficará tão nítido, então você não precisa recriar o conteúdo apenas para telas de retina.
- Eles não estão limitados a estilização; na verdade, você ainda pode estilizar SVG usando CSS e também animá-lo; como aprenderemos ao longo das inúmeras animações SVG após esta introdução.
- Os SVGs agora são totalmente suportados em todos os principais navegadores da web, portanto, de muitas maneiras, a era do SVG chegou oficialmente, são apenas os designers que precisam começar a atualizá-los com mais frequência e consistência.
- O aumento do tempo de carregamento do site é apenas um dos efeitos colaterais do SVG. Sua imagem carrega em todos os tamanhos usando a mesma imagem, então você não precisa usar imagens separadas e maiores para seus requisitos de design visual. Como está, o SVG não faz nenhuma solicitação adicional ao servidor, porque não está usando solicitações HTTP diretas, mas em vez disso, todas as imagens vêm embutidas no código-fonte do site.
- À primeira vista, o SVG pode parecer muito técnico, mas a realidade é que muitas bibliotecas e aplicativos de edição de fotos permitem que você se concentre na aparência visual e cuide do processo de conversão de uma imagem em um formato SVG.
Se você é um novato total em SVG, então este tutorial e guia de introdução ao SVG de Sara é um lugar agradável para começar sua jornada. Ela detalha até os menores detalhes do processo de desenvolvimento de colocar uma imagem vetorial em seu site, ajudando você a aprender uma habilidade inestimável que você aprenderá a valorizar. Estamos entusiasmados com o futuro do SVG e aguardamos seus comentários sobre as animações que temos para mostrar para você hoje, e talvez você seja um autor de uma animação SVG, se for o caso - entre em contato e nós teremos o seu trabalho publicado aqui em nenhum momento.
SVG animado vs GIF [CAGEMATCH]

Os SVGs animados não serão necessariamente ótimos em TODAS as situações em que é necessário animar uma imagem específica. No entanto, se você está procurando animar imagens de logotipo, ilustrações vetoriais, visuais de interface de usuário, conteúdo de infográfico e ícones, então você definitivamente deve olhar mais a fundo no processo de animação SVG e como ele pode ajudá-lo, com a principal área de usabilidade sendo o fato de que as imagens SVG podem ser dimensionadas em qualquer resolução de tela, enquanto formatos de imagem como GIF só permanecerão na resolução padrão, levando a experiências de imagem distorcidas quando visualizadas em dispositivos e tamanhos de tela diferentes.
Claro, outros fatores também entram em jogo, como o tamanho do arquivo - mantenha sua imagem original se o tamanho do arquivo for menor do que JPG ou PNG, mas tente incorporar imagens de resolução diferente por meio de SVG sempre que possível, para fornecer um experiência visual mais agradável. Sara Soueidan é uma desenvolvedora web front-end experiente, com graduação em Ciência da Computação. Ela leva seus leitores a uma jornada de meia hora para entender por que o SVG é melhor do que o GIF em alguns casos e, nesses casos, para ficar com o GIF ou outros formatos de imagem.
Velocity.js

Estenderemos este resumo de animações SVG para incluir também bibliotecas e estruturas, bem como artigos que realmente detalham como as animações SVG funcionam, com a promessa de que cada recurso de saída terá pelo menos um exemplo para você explorar. Velocity, uma estrutura de animação construída sobre a função jQuery Animate, é uma biblioteca rápida e robusta para fazer animações coloridas, transformações visuais e loops, bem como efeitos de rolagem para vários tipos de conteúdo. Se você está procurando uma biblioteca de transição suave que pode combinar CSS3 e jQuery em um só lugar; esta é a estrutura que você desejará explorar mais profundamente e, como dissemos - o Velocity tem dezenas de exemplos para você visualizar, apenas reserve um tempo para navegar pela documentação.
SVG.js

O SVG oferece muitas maneiras de ajudar os desenvolvedores a criar melhores experiências na web. Com a biblioteca SVG.js, você pode estender essa ajuda para incluir filtros visuais dinâmicos que podem ser agrupados em seus arquivos SVG visuais. Esses filtros podem ter muitos dos efeitos de filtro e animação mais comuns.
Três maneiras de animar SVG

Screencasts são uma boa maneira de se conectar com o autor do conteúdo e entender o que ele está tentando transmitir em um nível mais profundo, algo que o texto pode não ser capaz de fazer. Chris Coyier, um especialista em design CSS bem estabelecido, montou um screencast de 15 minutos no final de 2014. O referido screencast explica três métodos diferentes para animar seus arquivos SVG. Os métodos são os seguintes: primeiro você pode usar a função @keyframes para animar seu conteúdo SVG visual usando CSS, o segundo método é animar SVG diretamente com SMIL (há um tutorial neste post explicando mais sobre SMIL, fique de olho nele) , e o terceiro método é usar JavaScript, que fornece recursos básicos para fazer animações, é claro que sempre há a opção de escolher uma estrutura JavaScript para esse propósito, muitos dos quais você encontrará neste recurso.
Prazo do Projeto

Se você gostaria de ter algo divertido em seu site ou projeto, há grandes chances de introduzir o Prazo do Projeto. É uma animação legal da morte se aproximando lentamente do freelancer superocupado que quer pegar o prazo para a tarefa em que está trabalhando. Existem vários ajustes de personalização que você pode executar, tornando-o adequado ao seu estilo. Mas sinta-se à vontade para usá-lo como está. Resumindo, ao tentar apimentar as coisas com a animação SVG, é melhor não perder o prazo do projeto, pois é fácil de usar para que todos possam tirar o máximo proveito dele.
Animação SVG com controles deslizantes

Um exemplo super legal de Animação SVG com controles deslizantes que permite que você jogue com diferentes recursos apenas usando os controles deslizantes. A casinha fica mais larga, mais alta e dá para fazer até as árvores e toda a fundação se esticarem. Sinta-se à vontade para alterar cada controle deslizante exatamente como desejar. Você pode usar este exemplo de animação SVG como inspiração ou realmente usá-lo em seu projeto. Com os recursos e funções disponíveis, você pode modificar as configurações padrão para que o resultado seja exatamente o que você deseja. Mas primeiro, vá para a página de demonstração e veja a ferramenta em seu efeito completo.
Ícones SVG animados

Snap.svg é outra biblioteca JS popular para desenvolvedores que trabalham diretamente com SVG. Embora queiramos ver o número deles aumentar, a oportunidade de aprender está sempre presente. Mary Lou, da Codrops, escreveu um artigo perspicaz sobre como criar seus próprios ícones SVG animados, enquanto lança uma página de demonstração de 24 ícones SVG exclusivos, todos com recursos animados. Você pode usar essas demos em seus designs imediatamente ou usá-las como ponto de partida para criar algo ainda mais estelar, algo mais exclusivo e agradável.
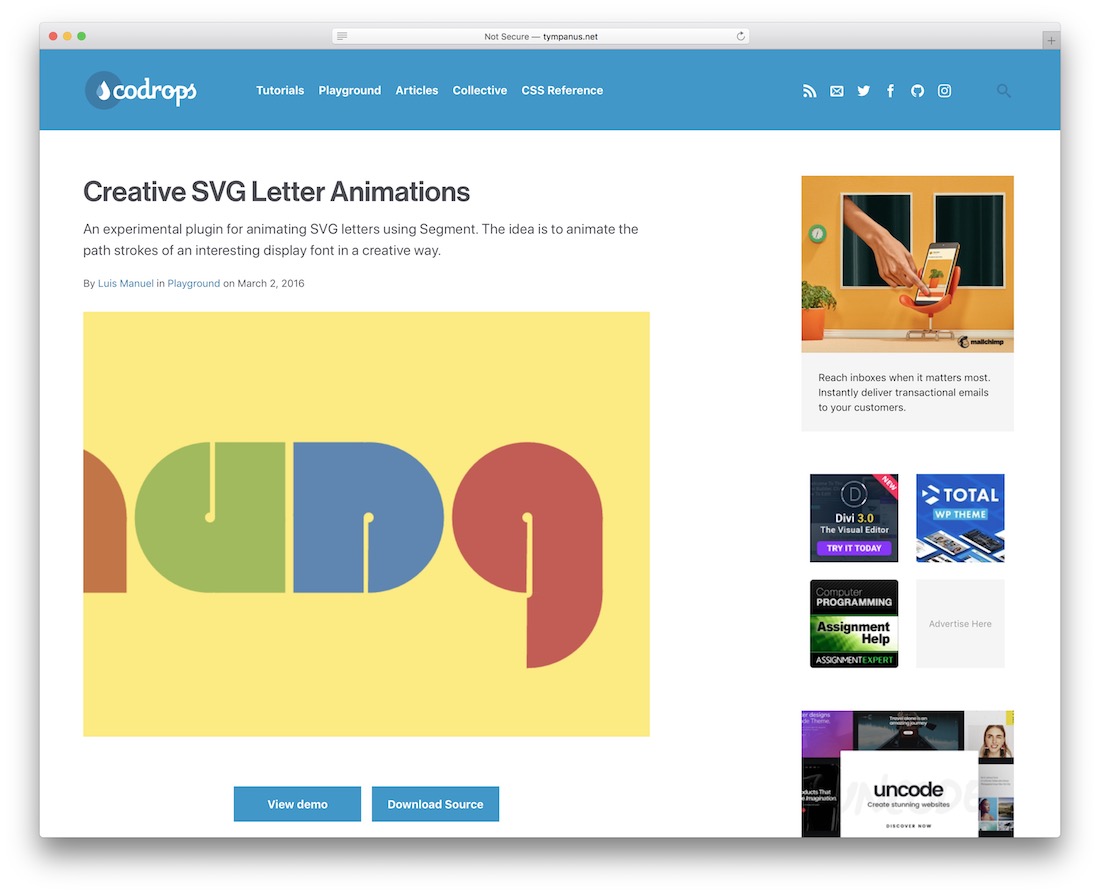
Animações de letras SVG criativas

Recursos artísticos para web designs estão na moda. As pessoas adoram ter um site que se destaque dos outros por ter recursos que só agora estão começando a aparecer em uma escala maior. Um desses recursos são letras animadas em logotipos, manchetes e títulos de conteúdo. Luis Manuel está usando a biblioteca de segmentos para trabalhar com traçados de caminho SVG para criar animações de letras impressionantes de qualquer texto imaginável. O artigo explica detalhadamente como o Segment alcança as animações e como você pode manipulá-las de acordo com sua preferência. Esse nível de explicação ajuda até mesmo os mais inexperientes a começar a usar esses recursos interessantes de desenvolvimento web, sem a necessidade de investir no aprendizado de uma linguagem de programação.
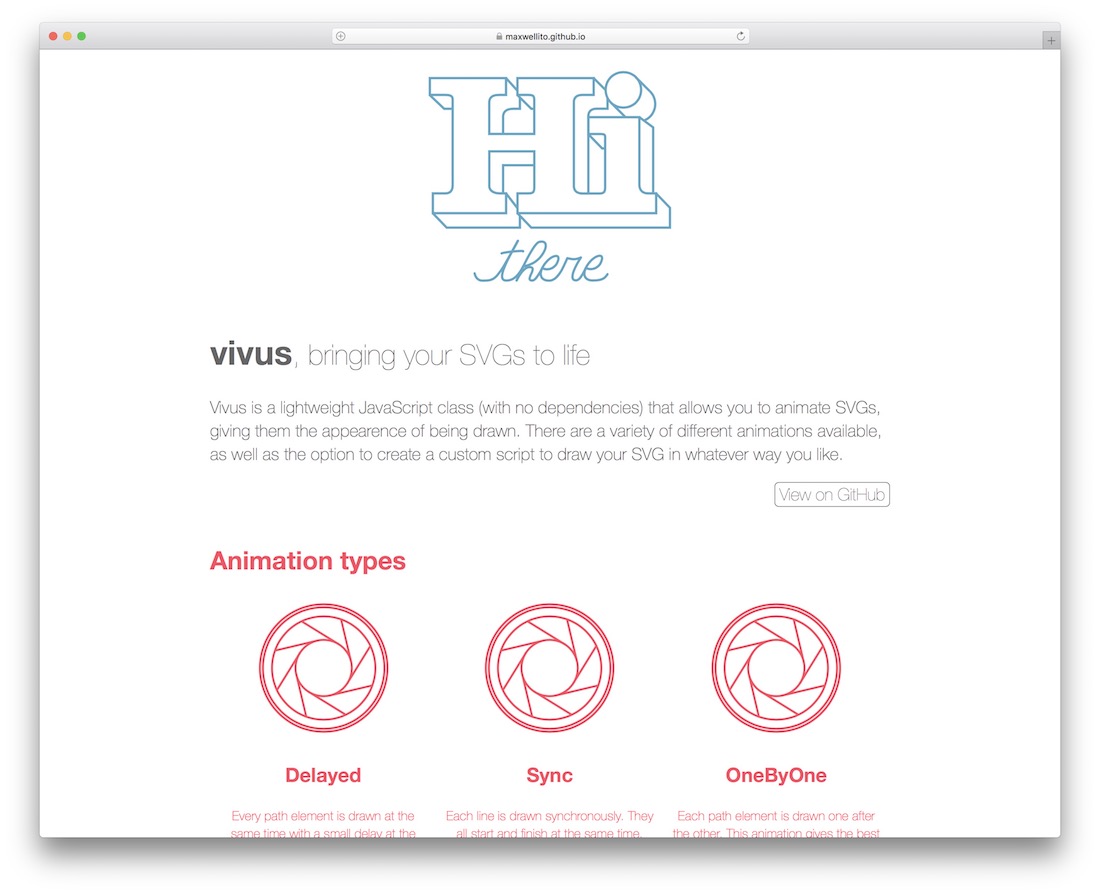
Vivus.js

Conforme o desenvolvimento avança, os desenvolvedores têm mais facilidade para criar bibliotecas e estruturas que podem fazer grande parte do trabalho em nome do usuário. Assim, o usuário só precisa especificar o que precisa e a qual arquivo a necessidade deve ser aplicada. Vivus.js é uma das bibliotecas que 'desenha animações' em arquivos SVG apenas através do processo de você dizer à biblioteca qual arquivo precisa ser animado e de que maneira; você tem direito a uma seleção de animações para escolher, e todas são igualmente fáceis de configurar e processar.
Carregadores SVG

SVG Loaders é uma impressionante biblioteca de animações de carregador SVG que são construídas exclusivamente usando apenas SVG. Falamos de barras de progresso e carregadores em jQuery um pouco atrás; definitivamente vale a pena uma visita. Depois de abrir a página de demonstração, ou como pode ser visto no instantâneo, é difícil acreditar que detalhes de design tão precisos possam ser obtidos usando nada além de SVG. Mas é verdade; você não encontrará uma única linha de CSS ou JavaScript nesta biblioteca. Isso apenas reforça o fato de que o SVG é uma ótima escolha para o desenvolvimento de web design moderno. Uma escolha de 12 carregadores que pode personalizar de acordo com as suas necessidades.
Animação CSS para iniciantes

As animações animam o site ou o aplicativo em que estão sendo usadas. Não é nenhuma surpresa que designs cada vez mais modernos estejam usando animações. Eles são muito melhores em captar a atenção dos usuários. Eles também podem ser usados para explicar mais detalhadamente o que você está tentando fornecer. Escrevemos sobre tutoriais e recursos de CSS no passado. A demanda por esse tipo de conteúdo realmente cresceu muito, e estamos mais do que felizes em retribuir à comunidade e àqueles que não possuem as habilidades necessárias para encontrar o conteúdo mais popular. Com isso em mente, também entendemos a importância de realmente aprender algo para entender verdadeiramente seu propósito e a maneira como funciona.

Animações CSS é uma daquelas coisas que você deve entender primeiro, a fim de ter melhores habilidades de tomada de decisão quando se trata de usar animações reais em seus projetos. O tutorial de exemplo que temos aqui de Rachel Cope é um ótimo e fácil de seguir guia para animações CSS e você pode usar os métodos para obter um efeito animado em seus visuais.
Natal SVG

Quer realmente entender as limitações do SVG? Você deve inspecionar o código-fonte desta maravilhosa animação CSS de Natal. O código-fonte contém todos os elementos e código para produzir a animação. Você também pode usar esses exemplos de código para criar algo seu. Fora isso, um grande exemplo de animações em SVG, em toda a sua complexidade.
Animação SVG e transformações CSS: uma história de amor complicada

Quando os desenvolvedores falam sobre recursos CSS modernos, eles não falam apenas sobre a construção complexa de cada um dos recursos ou como pode ser difícil criar um ótimo resultado a partir de um novo recurso. Na maioria das vezes, os desenvolvedores estão ocupados conversando e resolvendo problemas sobre navegadores e como os navegadores reagem a novos recursos, como transformações CSS e animações SVG. Jack Doyle, da GreenSock, é autor de uma peça de conteúdo de CSS-Tricks, levando os leitores a uma jornada de animações SVG e propriedades de transformação CSS para fornecer uma melhor compreensão e fornecer exemplos suficientes que você pode começar a construir à medida que avança.
Uma introdução à animação SVG

O guia de Jon McPartland para animações SVG remonta a 2013. No entanto, é importante para qualquer novo experimentador de SVG mergulhar de cabeça nele e ter uma ideia de como o SVG realmente funciona no mundo real e que tipo de medidas devem ser levado ao começar a criar suas próprias animações. O guia é dividido em três partes diferentes: discutir a marcação, o processo de criação de uma animação e construir sobre o que já temos acesso em nosso fluxo de trabalho. Ele também inclui um breve parágrafo sobre as limitações reais do SVG no mundo real. Se você gostou do estilo desta peça, dê uma olhada em mais postagens de conteúdo do Big Bite Creative; há muito mais coisas sobre CSS e desenvolvimento de front-end para leitura gratuita.
Animação SVG com GreenSock

Allan Pope compartilha suas idéias sobre uma plataforma já estabelecida: GreenSock Animation Platform (GSAP) e como ela pode ser usada para dar aos seus arquivos vetoriais uma segunda chance por meio de animações SVG aplicadas. O GSAP vem com recursos que fazem a maioria dos outros motores parecerem brinquedos baratos. Anime cores, beziers, propriedades CSS, matrizes, pergaminhos e muito mais. Arredonde os valores, inverta suavemente em tempo real, use valores relativos, acomode automaticamente funções getter / setter, empregue virtualmente qualquer equação de atenuação e gerencie interpolações conflitantes como um profissional. Defina retornos de chamada, interpolação em segundos ou quadros, crie sequências sem esforço (mesmo com interpolações sobrepostas), repita / yoyo e muito mais. Se você já ouviu falar do GSAP antes e deseja uma introdução sólida sobre a plataforma, este artigo de Allan é o melhor lugar para começar. Ele tem mais insights que você pode encontrar na seção de comentários.
SVG Circus

SVG Circus é uma página da web que permite que desenvolvedores e designers explorem o potencial SVG pronto para uso criando carregadores, spinners e outros objetos orientados a loops para o navegador. É um ótimo ponto de partida para aprender sobre SVG e como as animações podem ser modificadas, e também para exportar essas animações diretamente para seus projetos. Por exemplo, você pode criar um carregador e, em seguida, usar a saída para aprender sobre cada um dos recursos ou 'truques', conforme nomeado pelo site, para aplicar a seus outros projetos e elementos e / ou animações.
Um guia para animações SVG (SMIL)

Dissemos que iríamos mencionar SMIL e, embora alguns digam que SMIL está diminuindo em usabilidade, você certamente encontrará sites e aplicativos que ainda usam SMIL em produção para fornecer efeitos de animação SVG. Este extenso post convidado para CSS-Tricks de Sara Soueidan vai realmente fundo nos detalhes técnicos de SMIL e no processo de obtenção de um projeto de animação SVG pronto para produção finalizado. Pelo que pudemos ver, TODOS os exemplos do post ainda estão atualizados e válidos.
Animações SVG Premium
Que resumo fenomenal dos melhores e maiores exemplos de animação SVG na web hoje. Claro, existem muitos mais disponíveis em sites como o Codepen. Mas, tais exemplos, desejamos que você explore por conta própria. Tentamos mudar nosso foco para uma abordagem mais detalhada. Isso é para garantir que você não esteja apenas vendo exemplos de grandes animações e seus processos de trabalho. Mas, você também está aprendendo como recriar cada uma das animações e, talvez, estendê-las. Agora é hora de se inclinar para o mercado premium e alistar algumas ótimas animações SVG que não serão acompanhadas por tutoriais e guias, por arquivos SVG totalmente prontos e totalmente otimizados que você pode começar a usar em seus projetos. A variedade de opções não é grande, mas talvez você encontre algo que possa realmente usar em um de seus projetos.
Carregadores SVG

Você nem sempre quer colocar carregadores em seu site, mas quando o faz, você precisa ter certeza de que eles são legais o suficiente para prender a atenção do visitante. Com SVG Loaders, um pacote de doze carregadores baseados em vetor, você vai conseguir isso facilmente. Afinal, você não precisa criar essas animações legais do zero, em vez disso, use a versão predefinida e incorpore-as em seu projeto. Animações suaves, tamanho de arquivo pequeno, apenas animações CSS, cores editáveis e preparadas para retina são todos os recursos diferentes dos carregadores SVG. Além disso, cada carregador animado também funciona com os navegadores e dispositivos mais populares.
Evolução de LivIcons

Se você está em busca de ícones de vetores animados, você vai querer investigar o LivIcons Evolution mais a fundo. Com uma coleção de 379 ícones e contando, você sabe que o LivIcons Evolution garante a entrega de todo o necessário e muito mais. Além disso, cada ícone também vem em cinco estilos de design diferentes, então você sabe que encontrará a aparência certa muito mais rápido. Configurações incríveis, compatibilidade com diferentes telas, ferramenta de configuração prática, efeito de foco e cores e tamanhos editáveis são algumas das especialidades do LivIcons Evolution. O recurso exclusivo de animação dupla e tripla também faz parte do kit para sua conveniência.
Pacote de ilustrações SVG animadas

O pacote de animação SVG consiste em quatro animações diferentes. Um menino voador movido por um jetpack nas costas, um avião voando de um local para outro, uma tartaruga e um fotógrafo. Pegue este pacote e aplique-o ao seu projeto conforme necessário. Você tem total controle da cor e do tamanho de cada um dos elementos da ilustração. A base de código é otimizada para limpeza e será uma alegria gerenciá-la.
Estilos de texto 3D animados em SVG

O texto 3D é uma ótima maneira de atingir a individualidade em um design. Porém, quando se trata de adicionar efeitos de texto 3D animados ao seu site, isso o leva para o próximo nível! O pacote inclui dez estilos diferentes e exclusivos para você escolher. Você pode personalizá-los de forma ilimitada em termos de cores, texto e fontes.
SVG animado com código de erro 404

As páginas HTTP Error 404 têm muitos sabores diferentes. Aprendemos isso lendo as postagens de um de nossos próprios autores em janeiro, onde ele listou 30 dos designs de página Error 404 mais criativos que você pode encontrar na web. Para ampliar essa lista, incluímos esta animação SVG incrivelmente fabulosa para 404 Error Pages! A animação foi construída usando a biblioteca Snap.svg.
16 ícones animados de SEO

Especialistas em SEO e SEM, temos algo especial para vocês desta vez! É um pacote de 16 ícones que se enquadram nas categorias de SEO e SEM. Esses gráficos serão dimensionados infinitamente para seus projetos. Eles também oferecem aquela aparência e experiência nítidas que seus designs desejam. Os ícones estão nas seguintes categorias: Otimização de sites, segmentação, SEO para smartphones, armazenamento em nuvem, análises
Prêmios, Networking, Social Media, Email Marketing, SEO / SEM, Pay Per Click, Code Optimization, Marketing Digital, Missão, Monitoramento, Marketing de afiliados. Temos certeza de que há algo para todos os gostos.
Ícones animados do navegador SVG

Por fim, estamos dando um exemplo de como você pode usar o SVG para transformar ícones do navegador em experiências animadas. Google Chrome, Safari, Internet Explorer, Mozilla Firefox e Opera fazem parte deste pacote de animação SVG JavaScript. Consulte a página de demonstração para saber mais sobre as transições que cada ícone do navegador usa.
O que você procura em suas animações SVG?
Que rodeio incrível! Ficamos surpresos com alguns desses exemplos; eles provaram mais uma vez, o web design está crescendo, e está crescendo rapidamente. De simples logotipos animados a designs complexos que podemos ver integrados em aplicativos de jogos no futuro. O futuro do SVG está brilhando. Você fará parte dele?
