Revisão do GravityView: aprimore seus formulários WordPress em aplicativos da Web dinâmicos
Publicados: 2024-03-25GravityView é uma ferramenta indispensável para quem deseja aproveitar o poder do Gravity Forms para construir aplicativos web front-end dinâmicos, como diretórios ou quadros de empregos.
Sua integração perfeita com o Gravity Forms, juntamente com sua interface amigável e modelos de layout poderosos, o posicionam como uma ferramenta crucial para usuários do Gravity Forms, especialmente aqueles que não querem se aprofundar no código.
Você está procurando uma maneira de construir diretórios e outros tipos de sistemas de informação usando Gravity Forms? Ou você precisa de uma maneira eficiente de gerenciar o conteúdo gerado pelo usuário diretamente no front-end?
O GravityView permite que você faça isso e muito mais, tudo com um construtor intuitivo, sem/baixo código.
Projetado para funcionar lado a lado com o Gravity Forms, o GravityView permite exibir, exportar e editar entradas de formulário com facilidade, tudo no front-end. Sua reputação de flexibilidade e confiabilidade o torna o plugin ideal para usuários que desejam estender os recursos do Gravity Forms além da captura de dados.
Nesta revisão abrangente, exploraremos como o GravityView permite que você aproveite os dados do seu formulário de maneira criativa e crie aplicativos da web poderosos sem qualquer código.
Junte-se a mim enquanto nos aprofundamos nos recursos e benefícios do GravityView, ilustrando como ele pode elevar sua presença online e eficiência operacional.
Visão geral do GravityView

Desde a criação de diretórios e listagens envolventes até o gerenciamento de conteúdo gerado pelo usuário e bancos de dados interativos, o GravityView oferece um conjunto abrangente de layouts e integrações projetados para atender a um amplo espectro de necessidades.
Sua interface de arrastar e soltar é perfeita para quem não tem habilidades de codificação. No entanto, usuários de todos os níveis, desde iniciantes em WordPress até agências e desenvolvedores, podem se beneficiar da flexibilidade e facilidade de uso do GravityView.
Alguns dos recursos do GravityView que se destacaram incluem:
- Uma variedade de layouts para escolher . Você pode exibir entradas de Gravity Forms em uma tabela, em um mapa, em uma lista ou criar seus próprios layouts usando a opção DIY.
- Arraste e solte o construtor de visualizações . Posicionar campos e widgets é fácil graças a um construtor de arrastar e soltar. Isso permite que você crie diversos layouts para seus dados.
- Edição de entrada front-end . O GravityView permite que usuários logados editem suas próprias entradas diretamente no front end. Isso o torna a ferramenta perfeita para criar diretórios de usuários.
- Facilmente personalizável . O GravityView inclui centenas de ações e filtros para usuários mais avançados, facilitando a modificação ou substituição de qualquer coisa, incluindo arquivos de modelo.
- Pesquisa, classificação e filtragem integradas . Um widget de barra de pesquisa personalizável permite que os usuários pesquisem entradas no front end. Isto, combinado com recursos avançados de classificação e filtragem, permite controle total sobre os dados.
- Capacidade de exportar dados . O GravityView permite aos usuários exportar dados do front-end em vários formatos.
Que tipo de aplicativos da web você pode criar com o GravityView?
O GravityView aproveita o poder e a versatilidade do Gravity Forms e adiciona uma interface front-end personalizável. Isso oferece uma solução completa para a criação de aplicativos da web e sistemas de informação versáteis no WordPress sem a necessidade de conhecimento de codificação.
Aqui estão alguns exemplos de diferentes aplicativos da web que podem ser criados usando Gravity Forms e GravityView.
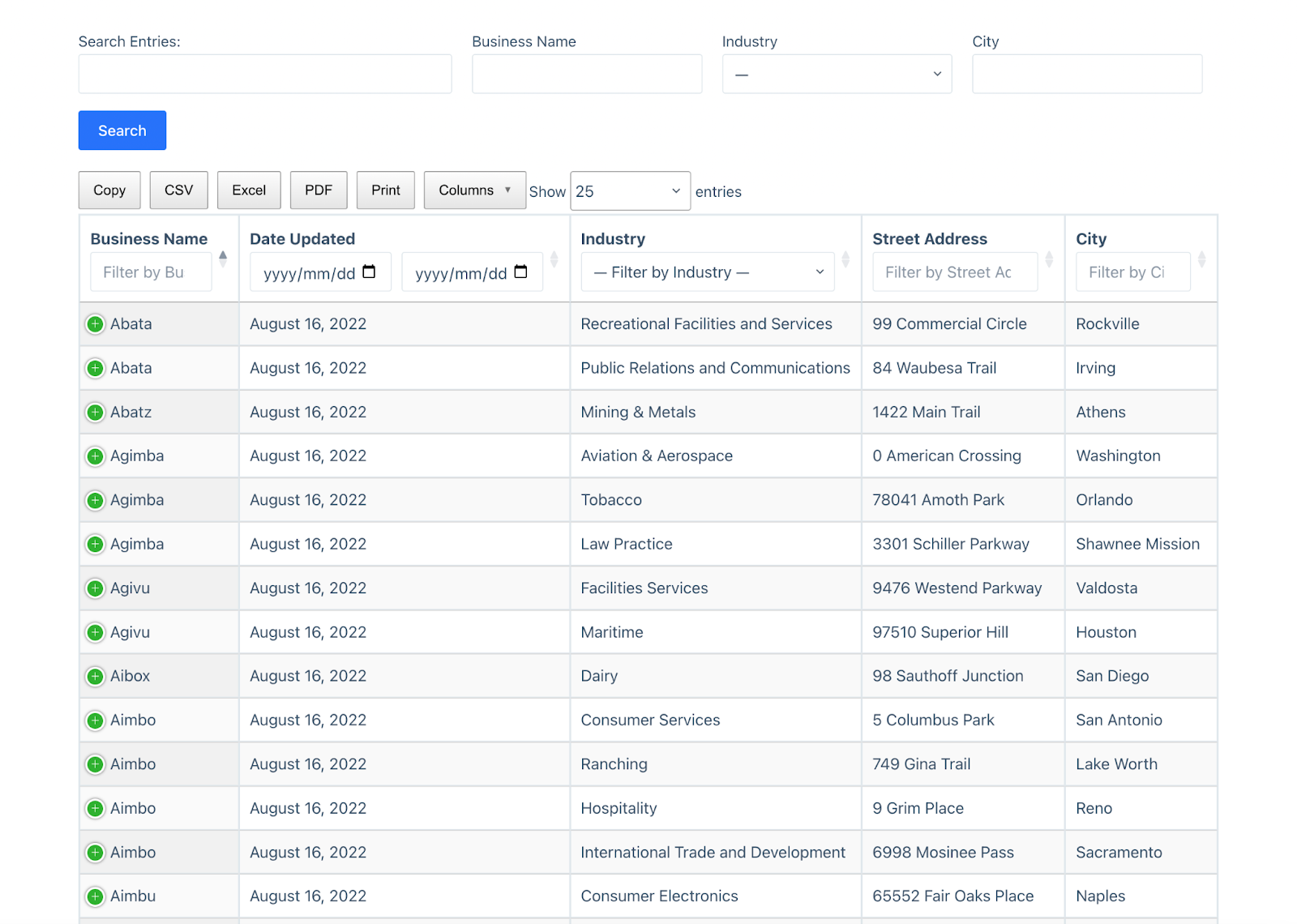
Diretório de negócios
Uma tabela de entradas onde cada linha representa uma empresa. Os usuários podem pesquisar, classificar e filtrar as entradas para encontrar empresas próximas a eles ou que ofereçam os serviços de que precisam.

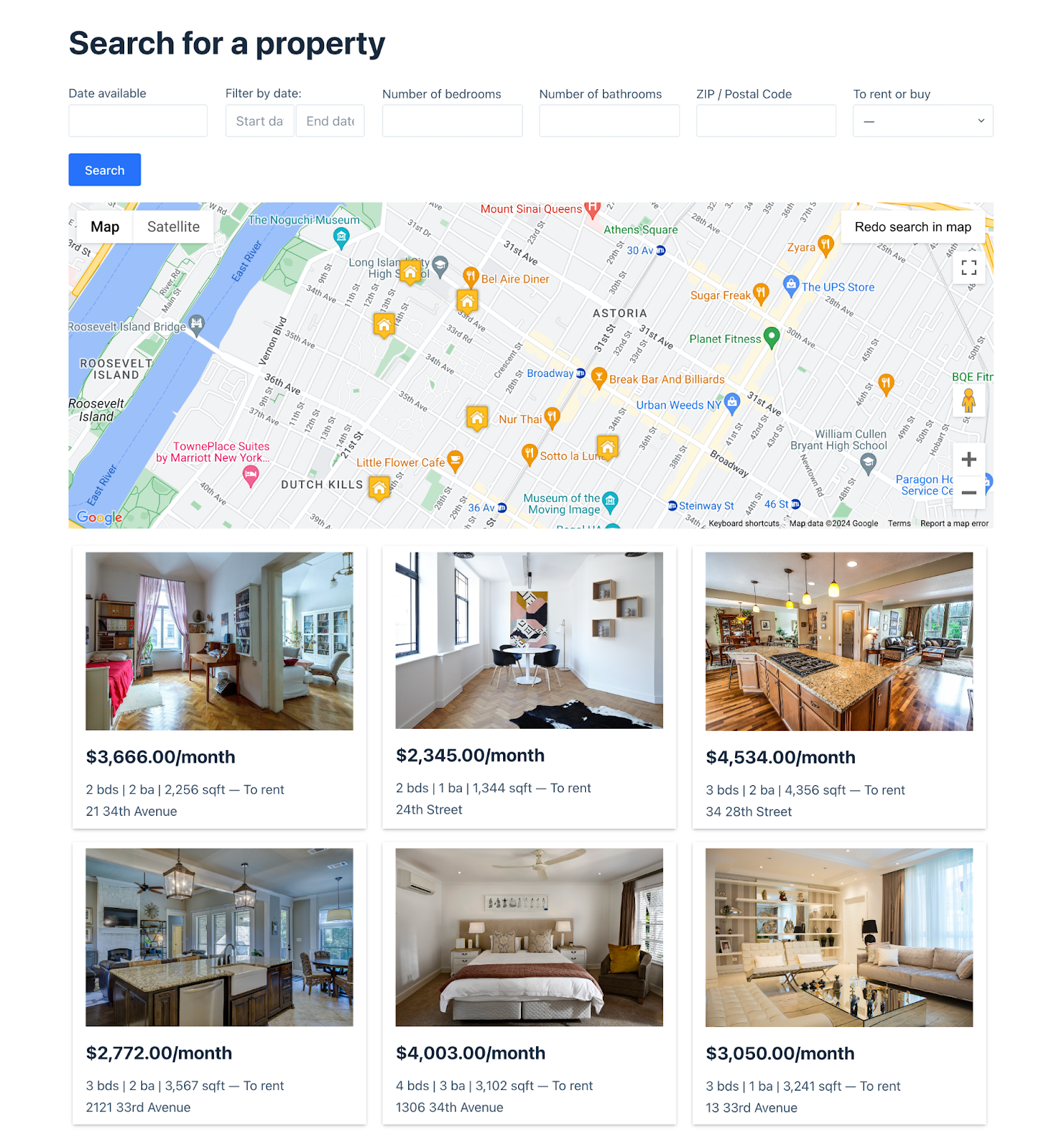
Diretório imobiliário
Um mapa mostrando a localização das casas para alugar ou vender; há uma grade abaixo mostrando uma visão geral de cada listagem. Os usuários podem clicar em uma listagem específica para ver informações mais detalhadas sobre ela.

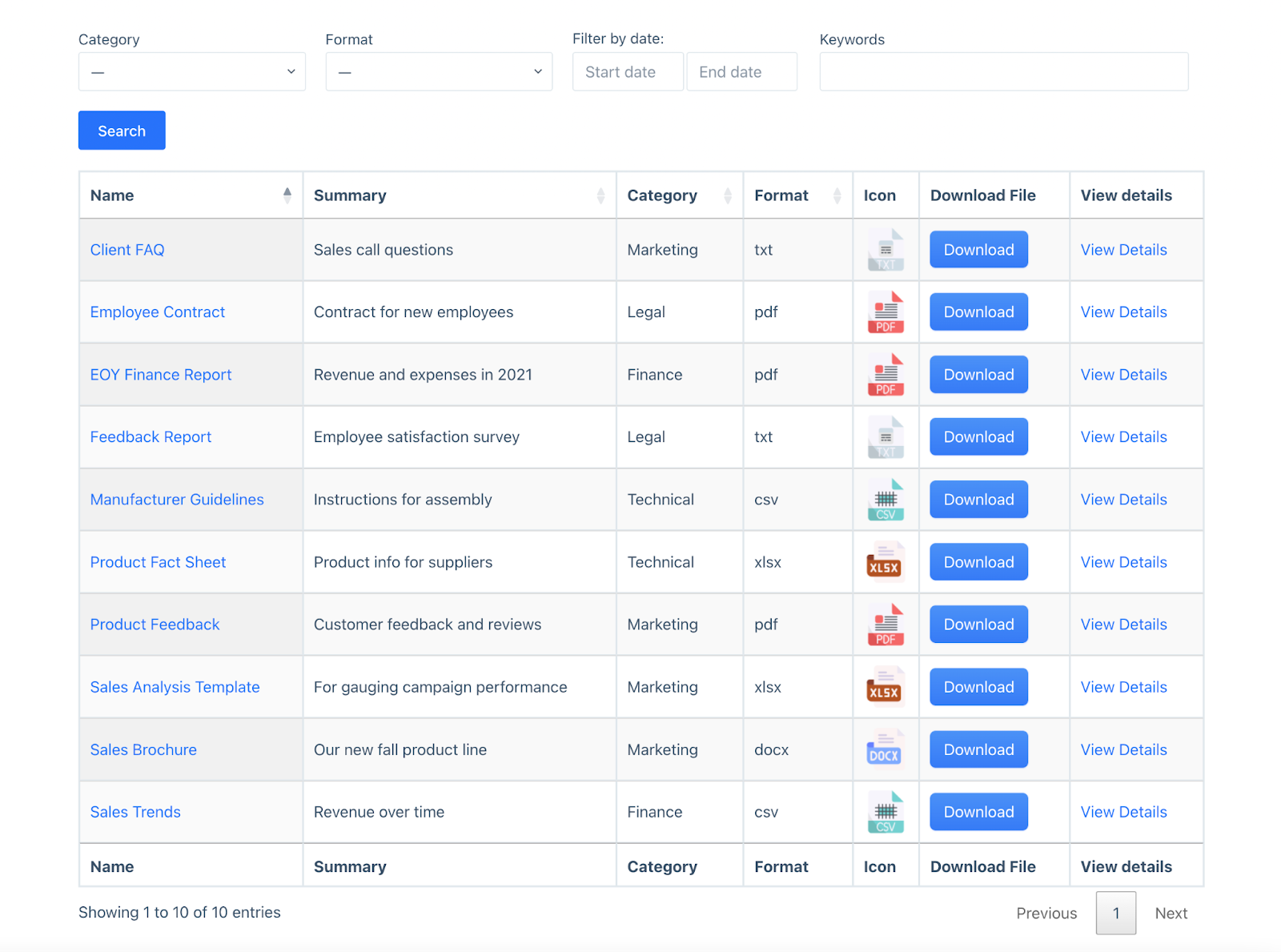
Biblioteca de documentos
Uma biblioteca de documentos é essencialmente uma tabela contendo arquivos e documentos para download com informações básicas sobre cada um. As empresas podem precisar disso para catalogar ou compartilhar arquivos de importação.

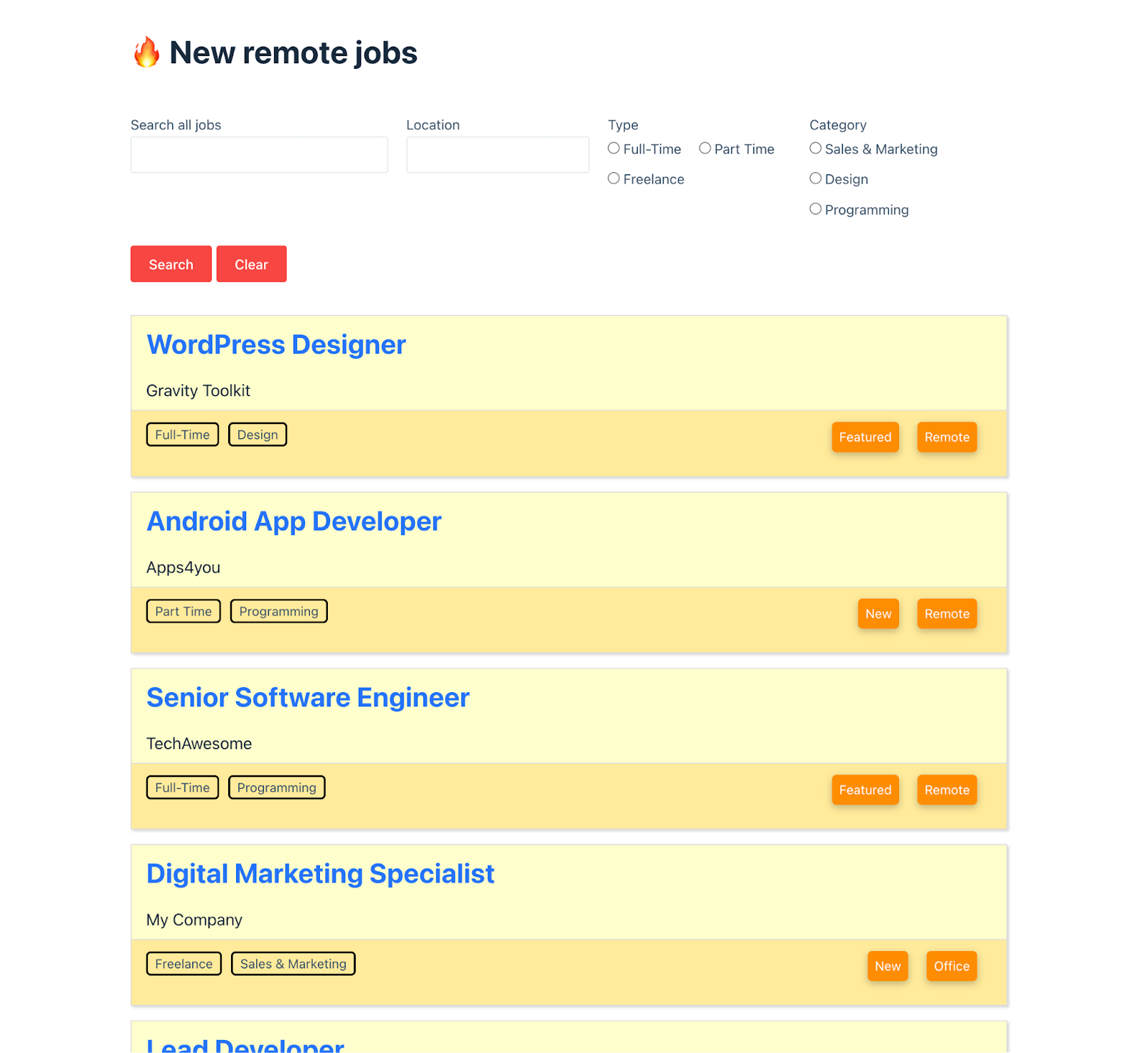
Quadro de empregos
Uma lista de trabalhos que foram enviados por meio de um Formulário Gravity. Os usuários podem navegar em listas de empregos recentes e procurar empregos com base em vários critérios.

Conteúdo gerado por usuários
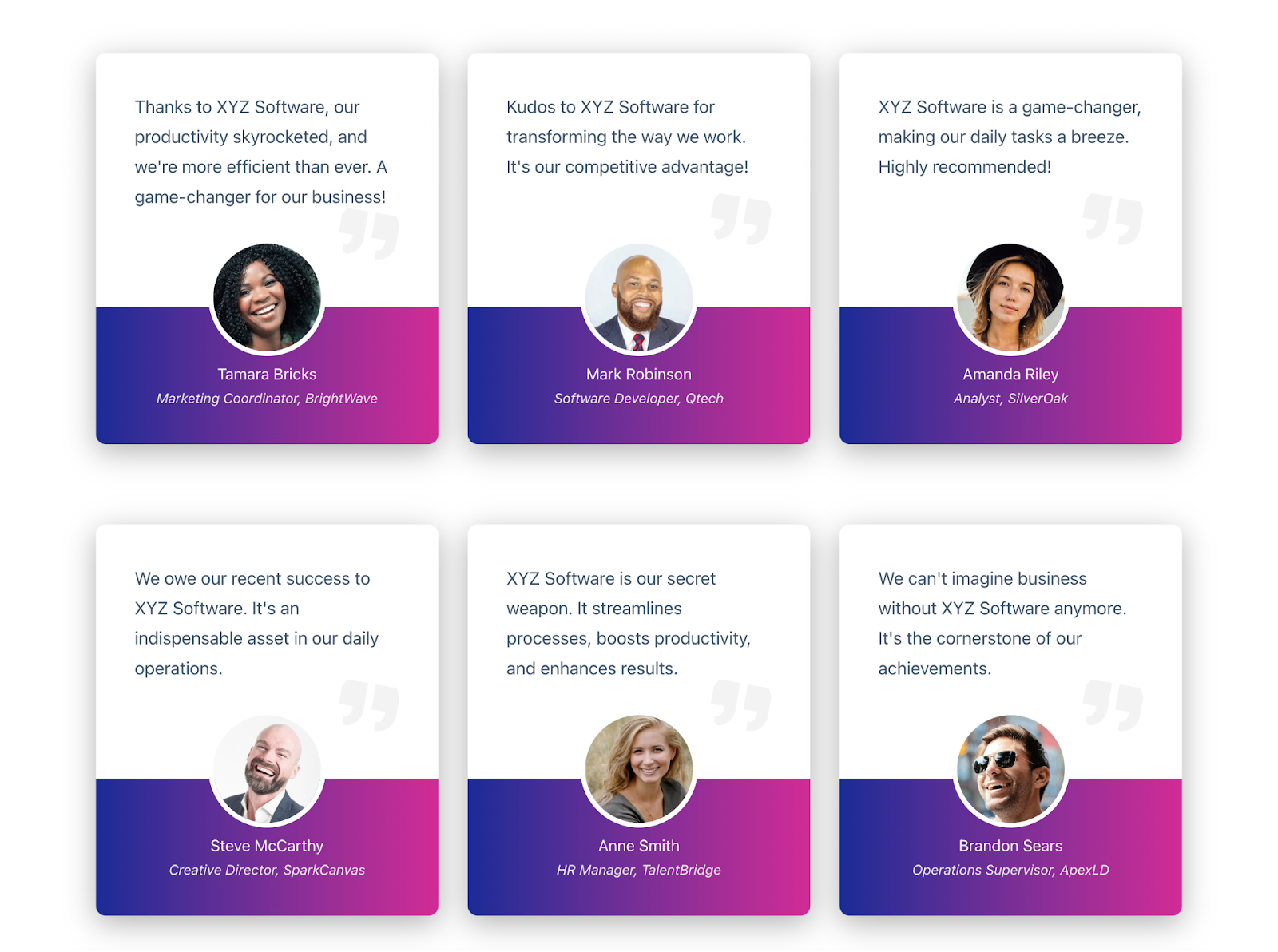
Qualquer conteúdo enviado pelos usuários por meio de um Gravity Form pode ser exibido usando o GravityView. Isso inclui depoimentos, postagens de convidados, pedidos de subsídios, propostas e muito mais.

A experiência do usuário do GravityView
O GravityView é otimizado para oferecer uma experiência perfeita para novos usuários. Pela minha experiência, a integração direta e o fácil gerenciamento de plug-ins simplificam a instalação e o funcionamento imediato.
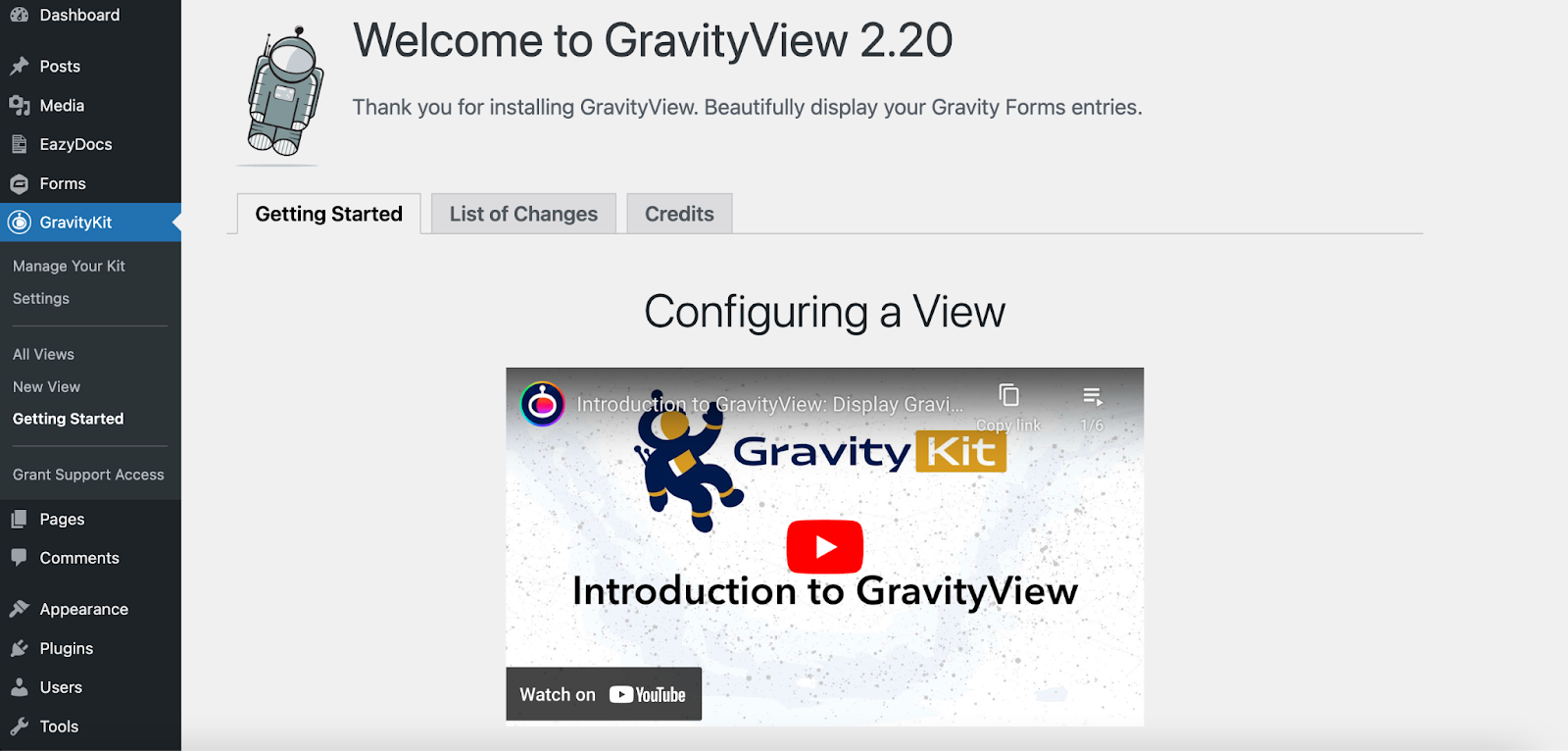
Depois de instalar o GravityView, você chega à tela “Introdução”, que inclui uma série de vídeos que o orientam no processo de configuração do seu primeiro View.

No item de menu “GravityKit” em seu administrador do WordPress, você encontrará vários outros links úteis:
- Gerencie seu kit: nesta página do painel, você pode ativar sua chave de licença, gerenciar layouts e extensões adicionais (todos instalados como plug-ins separados), executar atualizações e visualizar alterações.
- Configurações: modifique as configurações gerais do GravityView relacionadas ao cache, permissões e API REST.
- Todas as visualizações: veja uma lista de todas as suas visualizações.
- Nova Visualização: Crie uma nova Visualização.
- Conceda acesso de suporte: gere um login seguro para os técnicos de suporte do GravityKit, caso você se depare com um problema que exija sua assistência.
Criando novas visualizações
Uma visualização refere-se a uma interface que exibe os dados de entrada do Gravity Forms. Você pode criar sua visualização usando o construtor arrastar e soltar e incorporá-la em qualquer lugar do seu site com um bloco ou código de acesso do WordPress.
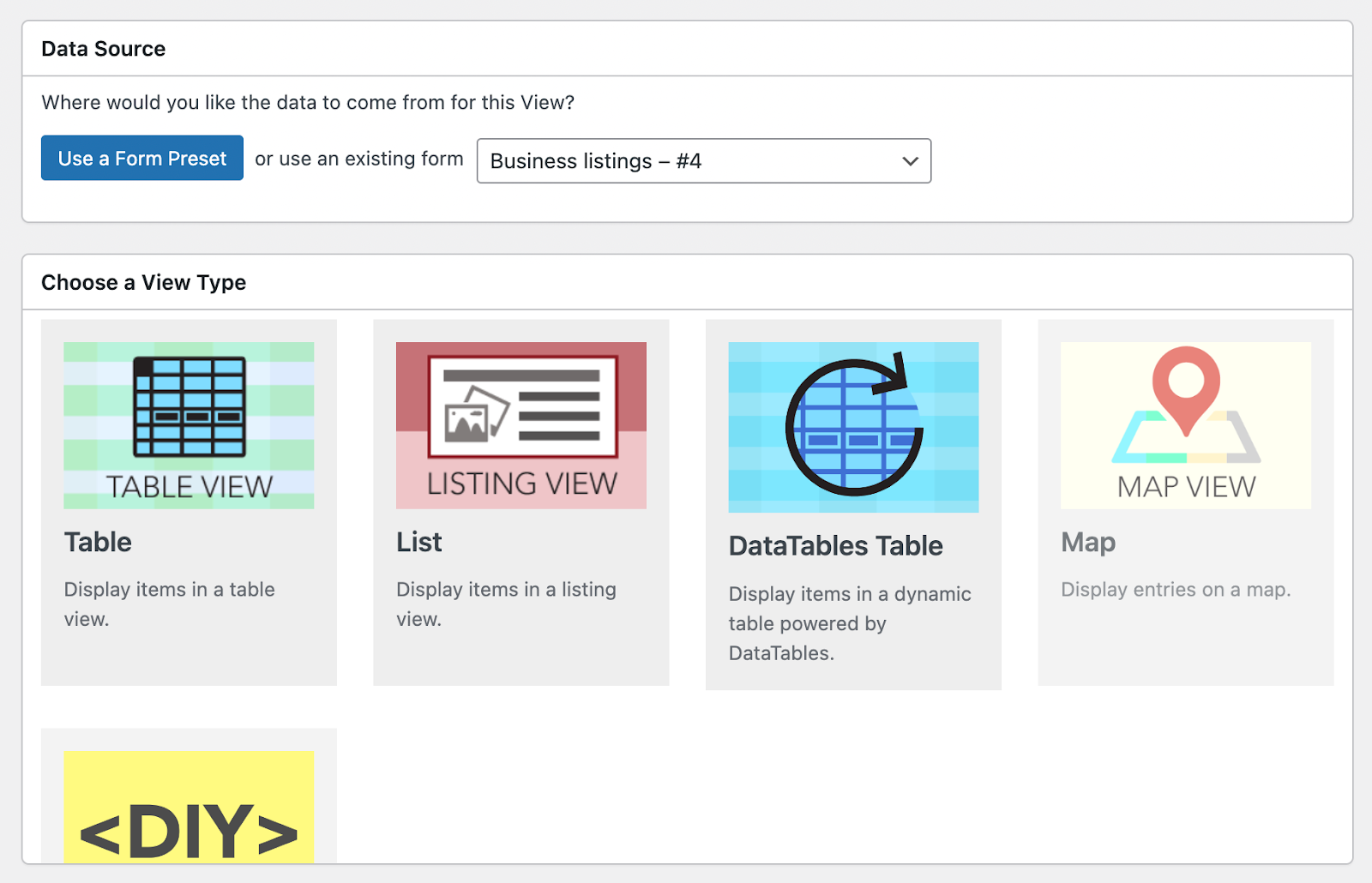
A primeira etapa é selecionar uma fonte de dados para sua Visualização. Este é um formulário no Gravity Forms com os dados de entrada que você deseja exibir. Depois disso, você poderá selecionar um “Tipo de visualização” – pense neles como modelos para exibir dados usando layouts diferentes. O tipo que você escolher dependerá do seu caso de uso exclusivo.

Alguns tipos de visualização estão disponíveis apenas no pacote “GravityView Pro” (falaremos mais sobre isso mais tarde).
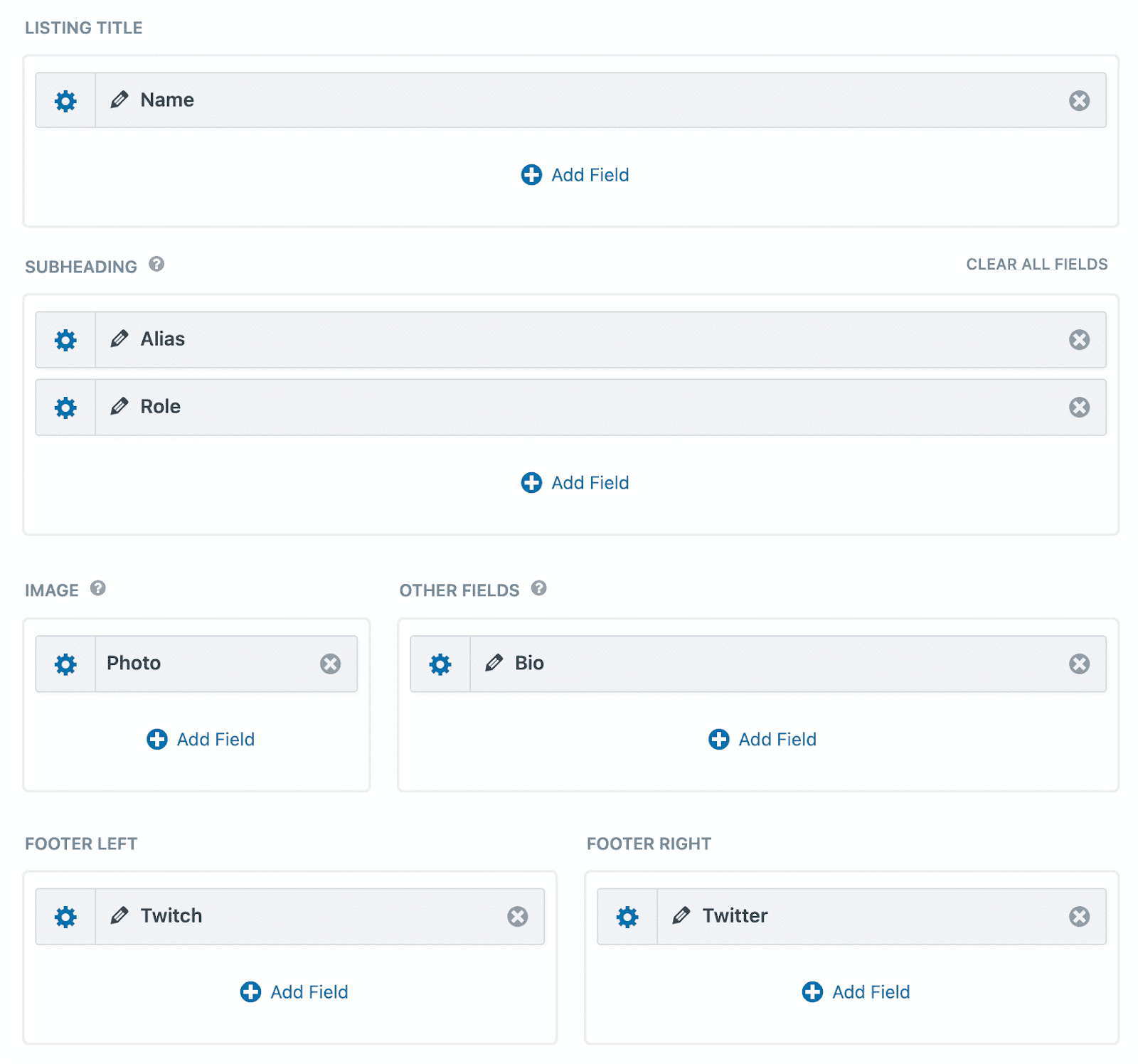
Depois de selecionar o tipo de visualização, você pode começar a construir sua visualização adicionando campos e widgets. Os campos referem-se ao conteúdo do formulário enviado pelo usuário, enquanto os widgets são ferramentas para navegar em uma Visualização (por exemplo, uma barra de pesquisa ou links de paginação).
O editor de visualização inclui três guias na parte superior para personalizar os diferentes constituintes de uma visualização.

O layout Múltiplas Entradas é a página principal onde cada uma das suas entradas será exibida uma após a outra; o layout Entrada única exibe dados sobre uma entrada individual, e o layout Editar entrada permite configurar campos que são editáveis no front-end.

Você pode reorganizar campos e widgets arrastando-os e soltando-os em novos locais. Cada campo inclui uma variedade de configurações, permitindo ajustar os controles de visibilidade, alterar o texto do rótulo e muito mais.

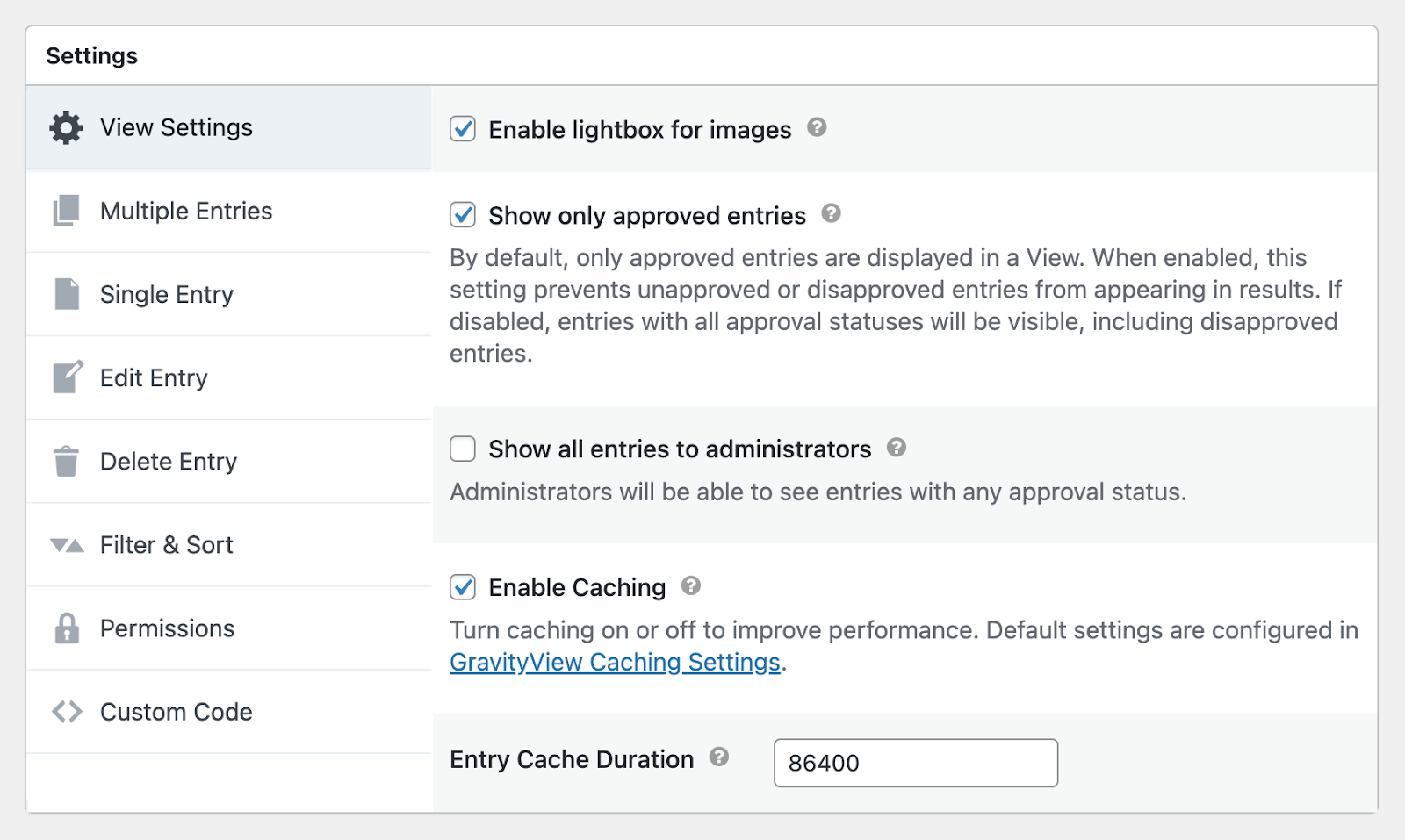
Finalmente, na parte inferior do editor de visualização, você encontrará uma metacaixa de configurações onde poderá modificar diferentes aspectos de sua visualização. Ao instalar layouts ou extensões adicionais, as guias de configurações relevantes aparecerão aqui.

Principais recursos do GravityView
Vamos dar uma olhada em alguns dos principais recursos do GravityView, incluindo aqueles disponíveis apenas no plano Pro.
Funcionalidade de arrastar e soltar
O editor de arrastar e soltar do GravityView facilita para usuários não técnicos a criação de aplicativos web complexos, como diretórios, bibliotecas de documentos e muito mais. Todos os layouts são personalizáveis arrastando e soltando.
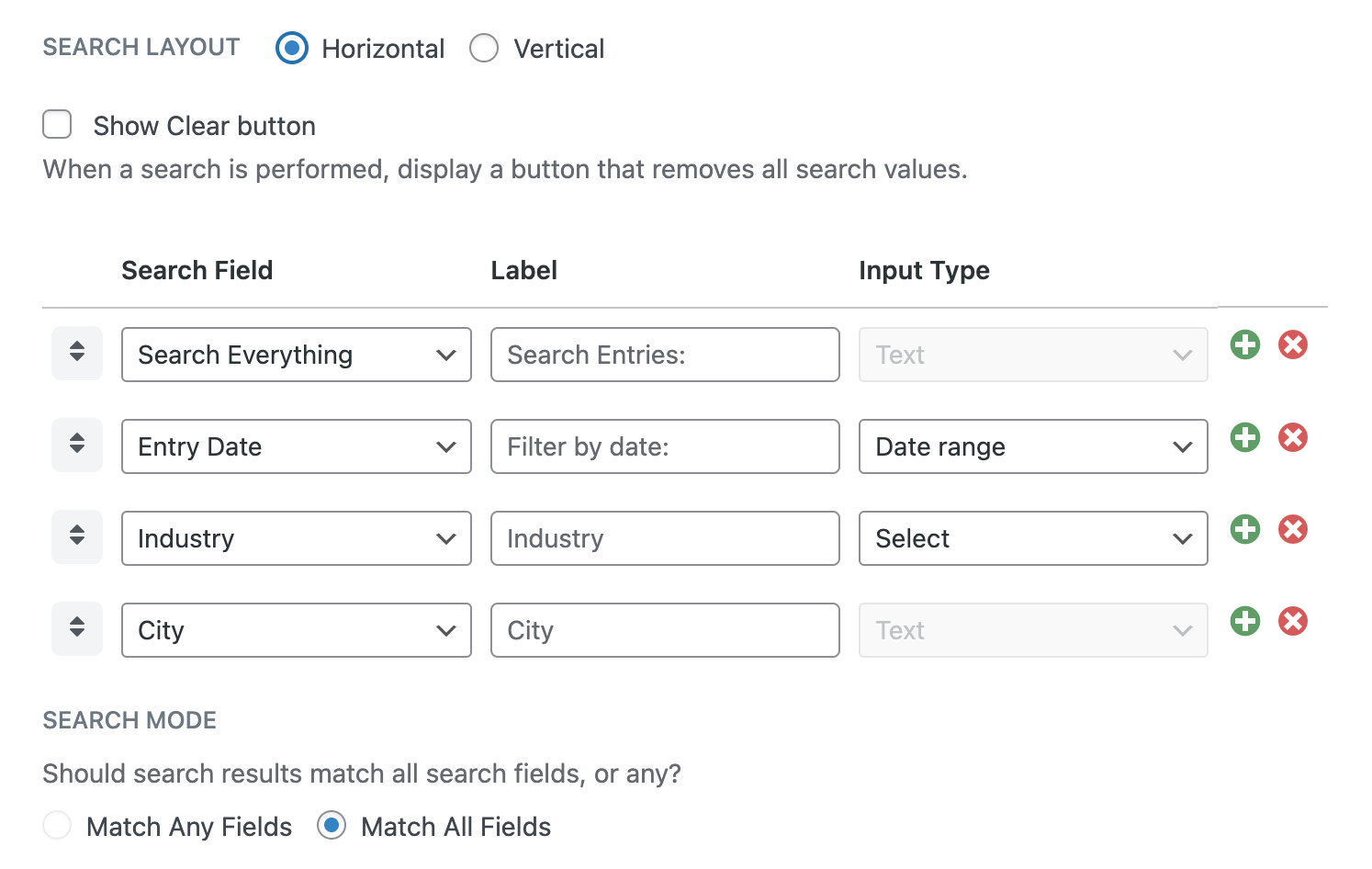
Widget da barra de pesquisa personalizável
Qualquer campo de formulário pode ser pesquisável adicionando-o como uma entrada de pesquisa. Também é possível ajustar o modo de pesquisa, alterar os tipos de entrada e muito mais.

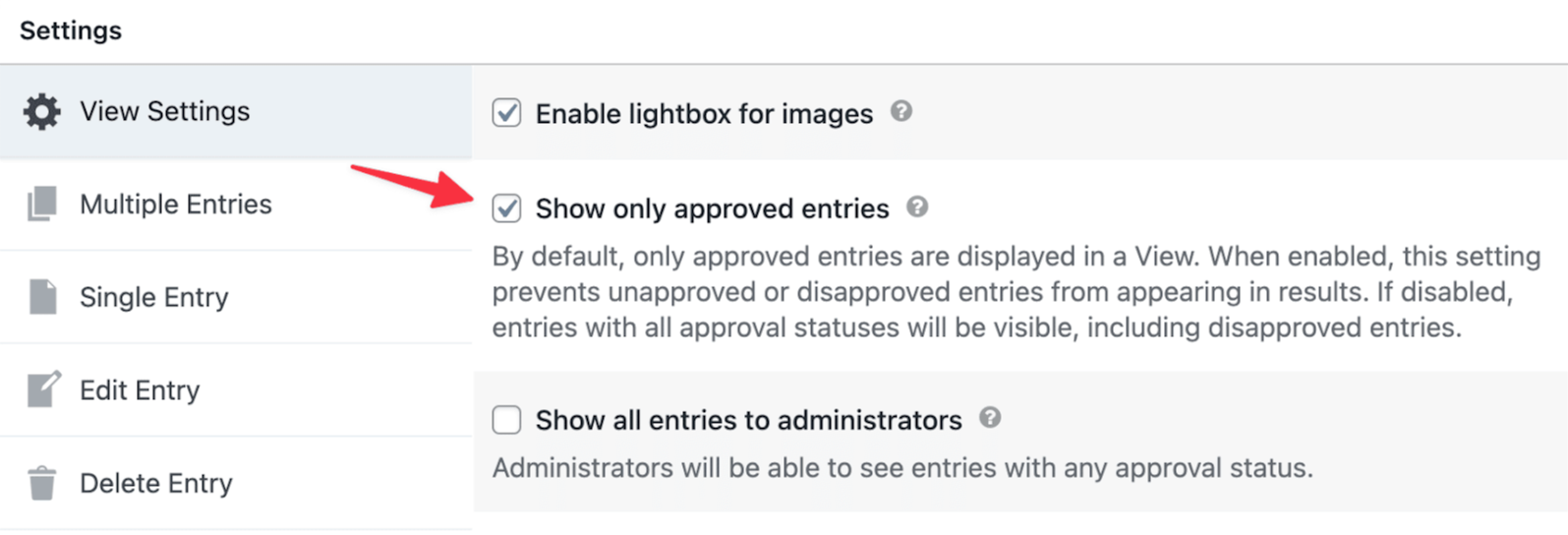
Aprovação de entrada
O GravityView inclui um sistema de aprovação integrado, permitindo que os administradores aprovem ou rejeitem novos envios de formulários no backend ou no frontend. Isso facilita a triagem de novas entradas de formulário (como listagens de diretórios, formulários de emprego, etc.) antes que elas apareçam em seu site.

Integração com Google Maps (Pro)
O layout do GravityView Maps adiciona a capacidade de exibir envios de formulários com um campo “Endereço” como marcadores em um mapa do Google. Essa funcionalidade possibilita a construção de diretórios comerciais, localizadores de lojas e outros aplicativos de geolocalização.
Integração com DataTables (Pro)
Com o layout DataTables, você pode exibir entradas de Gravity Forms em uma tabela com recursos avançados de classificação, filtragem e exportação. A tabela também é atualizada em tempo real conforme você recebe novas entradas. DataTables é perfeito para conduzir análises de dados em conjuntos de dados mais complexos.
Exibir apenas entradas criadas pelo usuário logado (Pro)
A extensão de filtragem avançada do GravityView permite aos usuários filtrar entradas em uma visualização usando lógica condicional. Um caso de uso popular para isso é garantir que os usuários logados vejam apenas as entradas que criaram.
Layouts responsivos
Todos os tipos de visualização são projetados tendo em mente diferentes tamanhos de tela. Isso garante que suas visualizações tenham uma boa aparência em computadores, dispositivos móveis e tudo mais!
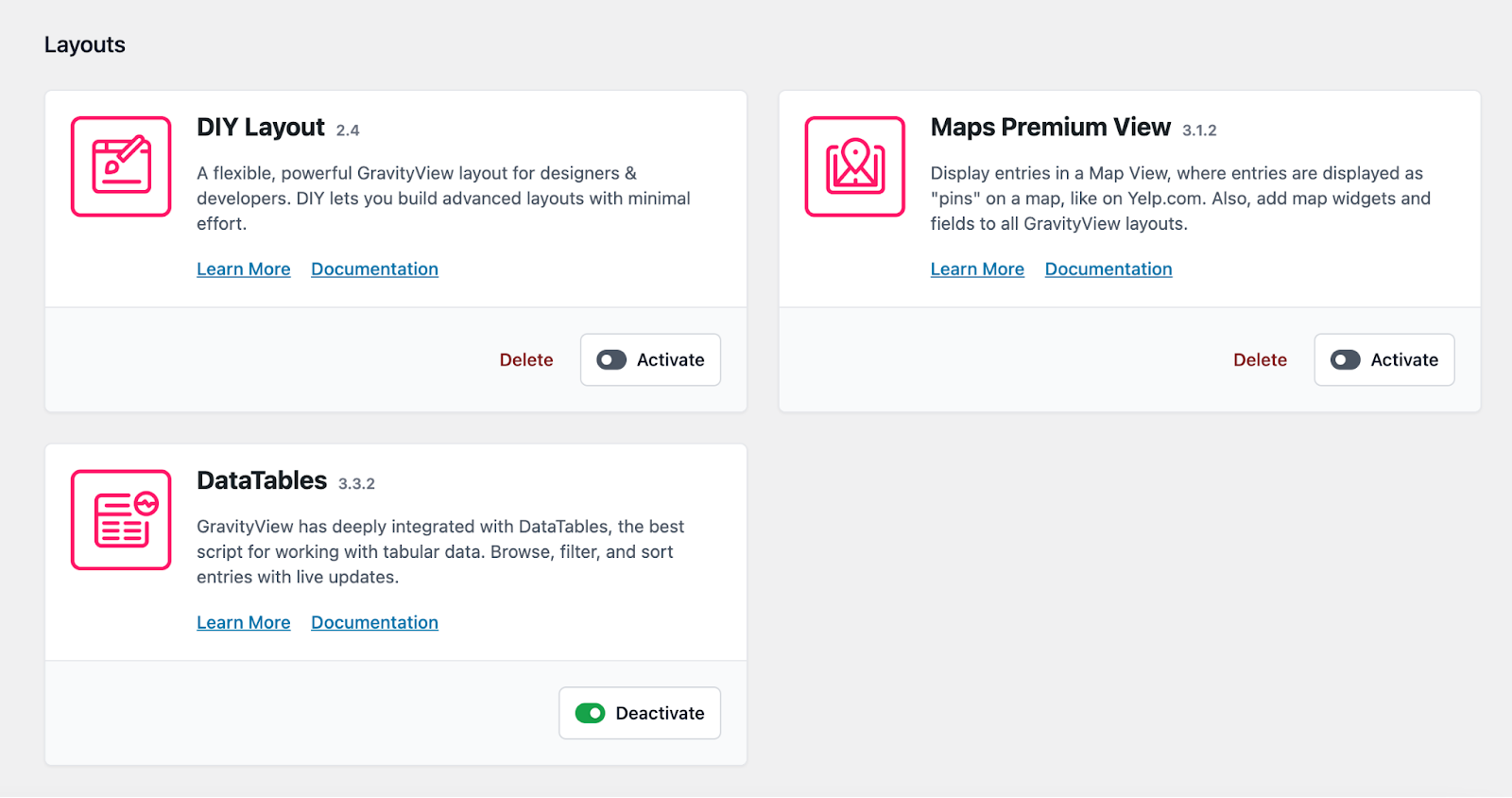
Layouts e extensões
O GravityView é fornecido com layouts de tabela e lista. GravityView Pro inclui mais 3 layouts: DIY, Maps e DataTables.

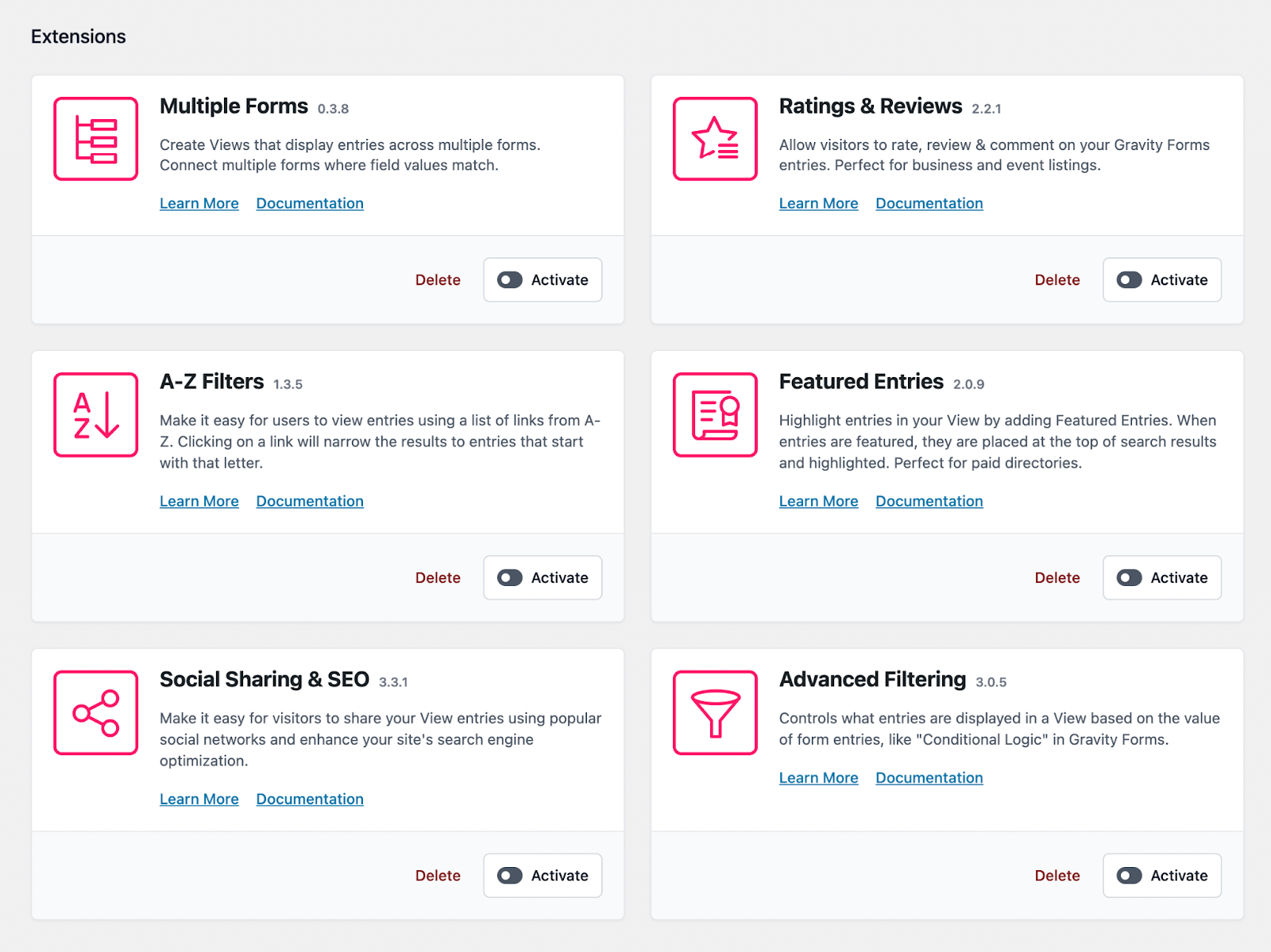
Além disso, o GravityView Pro inclui acesso a 6 extensões premium que adicionam novas funcionalidades:
- Vários formulários: junte dados de entrada de vários formulários diferentes e exiba-os em uma única visualização.
- Avaliações e comentários: permita que os visitantes avaliem, revisem e comentem suas entradas no Gravity Forms.
- Filtros AZ: facilita aos usuários a filtragem de entradas em ordem alfabética usando uma lista de links de AZ.
- Entradas em destaque: marque as entradas como “em destaque” para que apareçam no topo da sua visualização.
- Compartilhamento social e SEO: adicione botões de compartilhamento social às visualizações e impulsione seu SEO.
- Filtragem Avançada: Use lógica condicional para obter um controle mais preciso sobre quais entradas são exibidas em uma Visualização.

Layouts e extensões são modulares e podem ser ativados e desativados conforme necessário. Isso ajuda a reduzir o inchaço.
O que os usuários têm a dizer
Os usuários do GravityView incluem iniciantes em WordPress, web designers freelancers, agências web, proprietários de pequenas empresas e desenvolvedores. As avaliações dos usuários apontam para sua flexibilidade, facilidade de uso e suporte atencioso.

Em particular, os usuários destacaram a capacidade do GravityView de agilizar o desenvolvimento, permitindo a conclusão de projetos complexos sem a necessidade de soluções codificadas personalizadas.
Você pode conferir mais desses exemplos em seus estudos de caso.
Preços do GravityView
O GravityKit (os desenvolvedores do GravityView) mantém um modelo de preços simples que inclui três níveis diferentes. Os usuários podem atualizar sua licença à medida que o site precisa crescer.
- GravidadeView . A partir de US$ 99/ano para uma licença de site único. Inclui os layouts de tabela e lista.
- GravityView Pro . A partir de US$ 249/ano para uma licença de site único. Inclui todas as extensões e layouts (DataTables, Maps e DIY).
- Acesso total ao GravityKit . A partir de US$ 499/ano para uma licença de site único. Inclui GravityView, todas as extensões, todos os layouts e todos os outros plug-ins do GravityKit.
Todos os planos oferecem uso ilimitado em sites locais e de teste. O All Access Pass também inclui suporte prioritário, o que significa que você provavelmente receberá respostas mais rápidas às suas dúvidas.
O GravityKit também oferece preços com descontos especiais para organizações sem fins lucrativos. As organizações elegíveis devem candidatar-se primeiro, demonstrando prova do seu estatuto de organização sem fins lucrativos.
Por último, embora o GravityKit não ofereça um teste gratuito, ele oferece acesso ao seu próprio site de demonstração gratuito, onde você pode experimentar todos os seus plug-ins e extensões gratuitamente por 30 dias.
Suporte e recursos
GravityView oferece suporte 24 horas por dia, 7 dias por semana, via e-mail ou chat ao vivo (quando disponível). Eles também mantêm uma biblioteca crescente de documentação, guias de vídeo em seu canal no YouTube, tutoriais detalhados em blogs e cursos completos.

Além disso, o site de demonstração do GravityKit inclui uma vitrine de aplicativos ao vivo com os quais os usuários podem experimentar para ver o que é possível com o GravityView.
Considerações finais sobre o GravityView
E aí está, nossa exploração completa do GravityView e como ele funciona.
Para aqueles que desejam exibir dados básicos de formulários em seu site WordPress ou organizações que desejam transformar seus envios de formulários em aplicativos da web dinâmicos e interativos - variando de diretórios de usuários e quadros de empregos a sistemas de dados complexos - o GravityView se destaca como a melhor escolha.
Sua integração com o Gravity Forms, juntamente com seus layouts personalizáveis pré-construídos, funcionalidade de arrastar e soltar e uma variedade de recursos avançados, garantem que o GravityView não seja apenas um plugin, mas uma estrutura poderosa que dá vida aos seus dados.
Quer você seja um novato em WordPress ou um desenvolvedor experiente, o GravityView oferece as ferramentas necessárias para criar aplicativos da web envolventes e eficientes, sem mergulhar no código.
Interessado em dar uma volta no GravityView? Veja como você pode começar:
- Adquira uma licença do GravityView adequada ao seu projeto e aproveite todos os recursos do plugin. Cada compra vem com uma garantia de devolução do dinheiro em 30 dias.
- Inscreva-se em um site de demonstração gratuito e totalmente funcional para experimentar o GravityView e descobrir seu potencial em primeira mão.
Se você ainda tiver dúvidas sobre o GravityView ou quiser compartilhar suas experiências, adoraríamos ouvir sua opinião nos comentários.
