Obtenha o Pacote Criador de Tema Exclusivo e GRATUITO do Cyber Monday # 1
Publicados: 2020-12-01
Disponível apenas por um curto período de tempo
Cyber Monday
Chegou
Você perdeu nossa promoção da Black Friday? Não se preocupe! Nossos prêmios e pacotes exclusivos da Black Friday podem ter acabado, mas com a venda da Cyber Monday vem um novo conjunto de prêmios e pacotes exclusivos do marketplace, o que significa que você terá uma segunda chance!
Acesse nossa maior promoção de todos os tempos!
Este ano, como um agradecimento especial a todos que adquiriram uma Associação de Temas Elegantes durante nossa Venda da Cyber Monday (e aos nossos maravilhosos clientes Lifetime!), Criamos vários presentes exclusivos de nossa equipe para você. Hoje estamos destacando o primeiro Divi Theme Builder Pack! Este pacote de layout impressionante trará uma nova vida ao seu próximo projeto Divi. Neste post, mostraremos como fazer o download do pacote e usá-lo em seu próprio site Divi hoje mesmo.
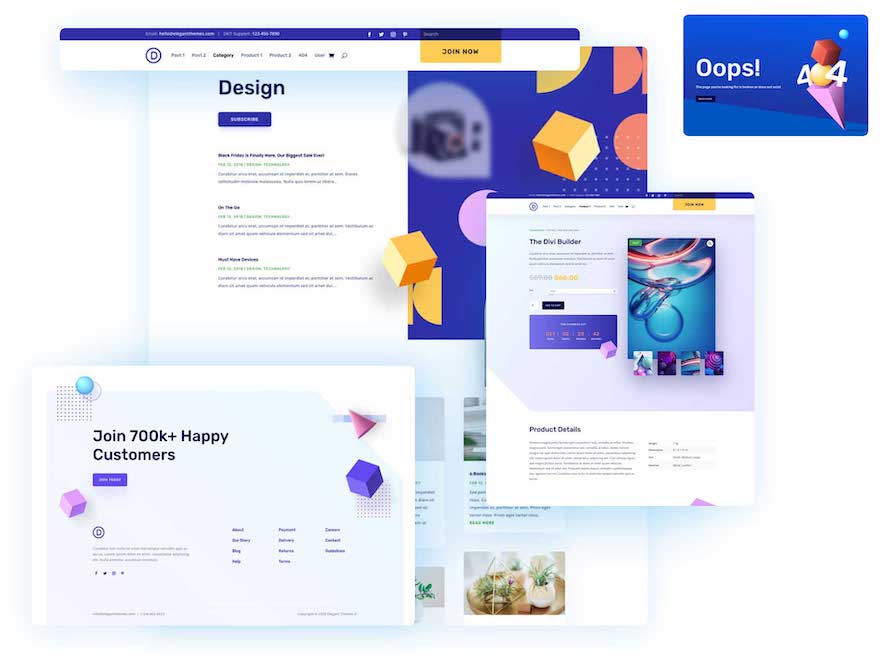
Uma olhada no pacote exclusivo de criador de temas Cyber Monday # 1

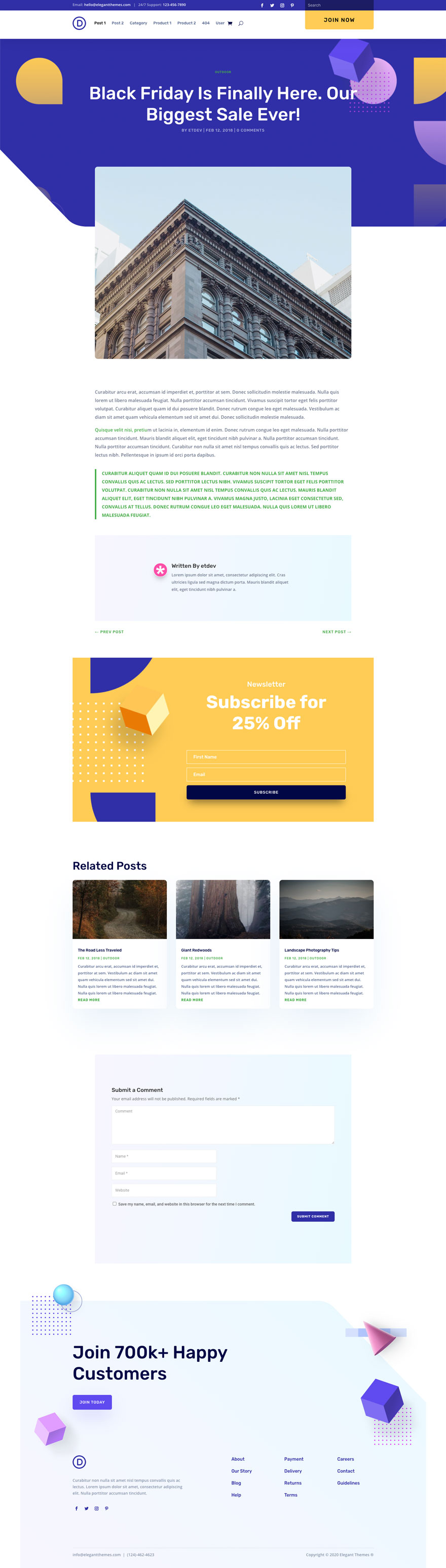
Post Template 1

Ver visualização ao vivo
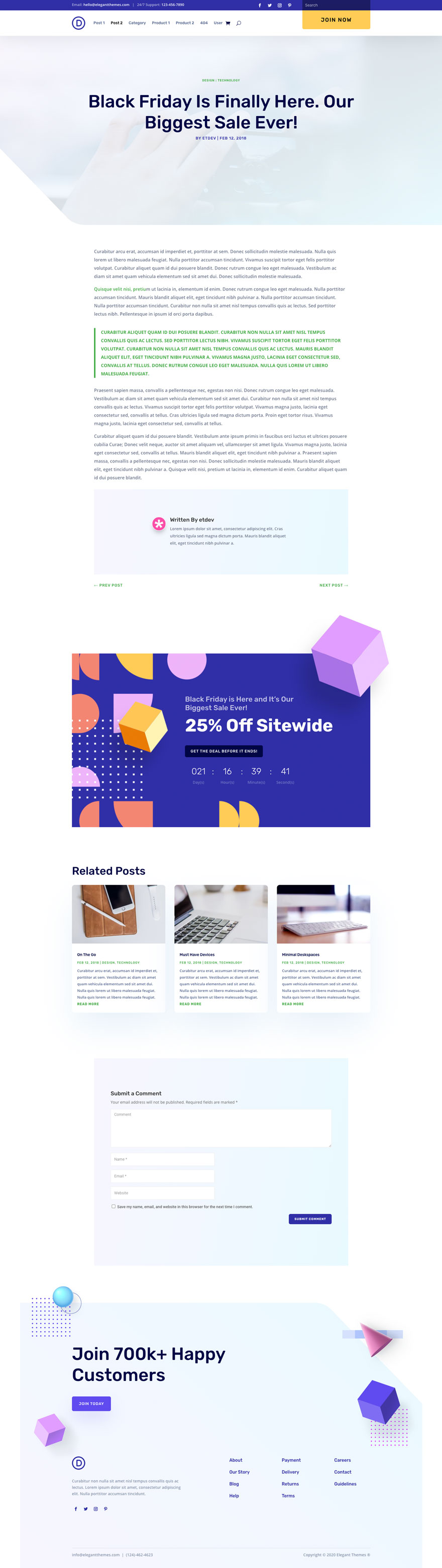
Post Template 2

Ver visualização ao vivo
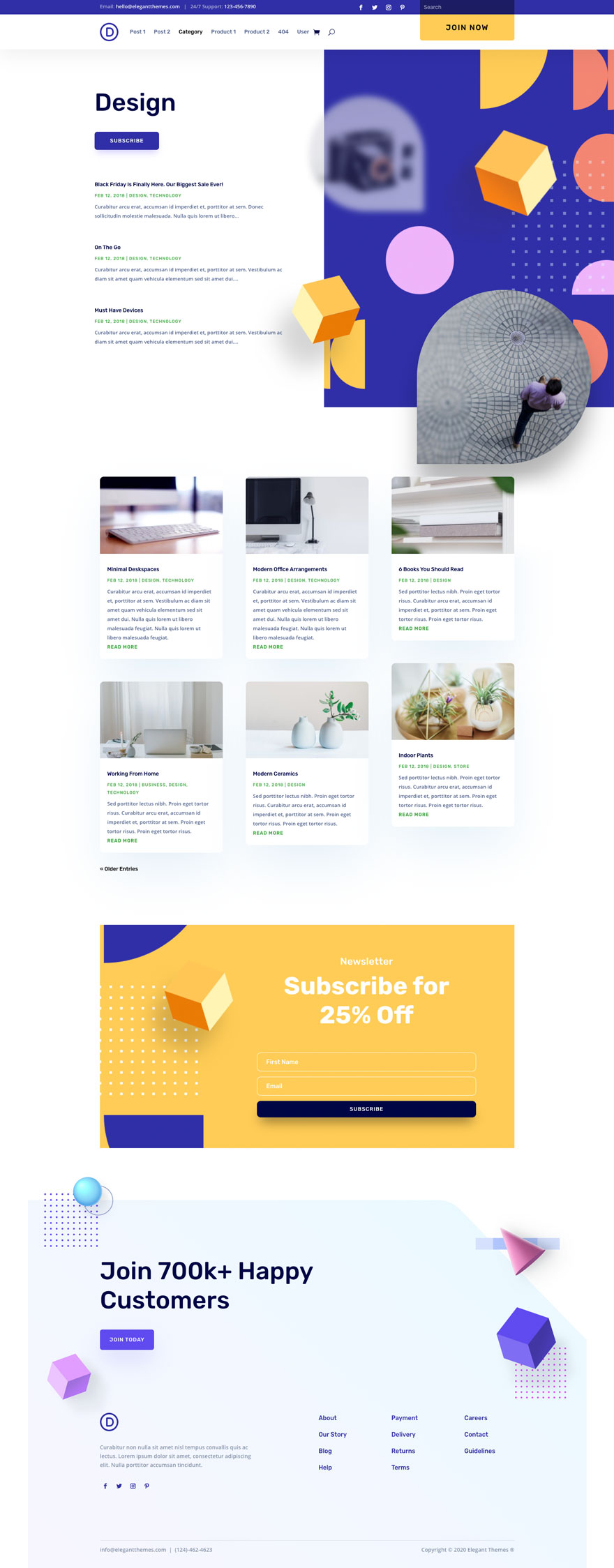
Modelo de página de categoria

Ver visualização ao vivo
Modelo de página 404

Ver visualização ao vivo
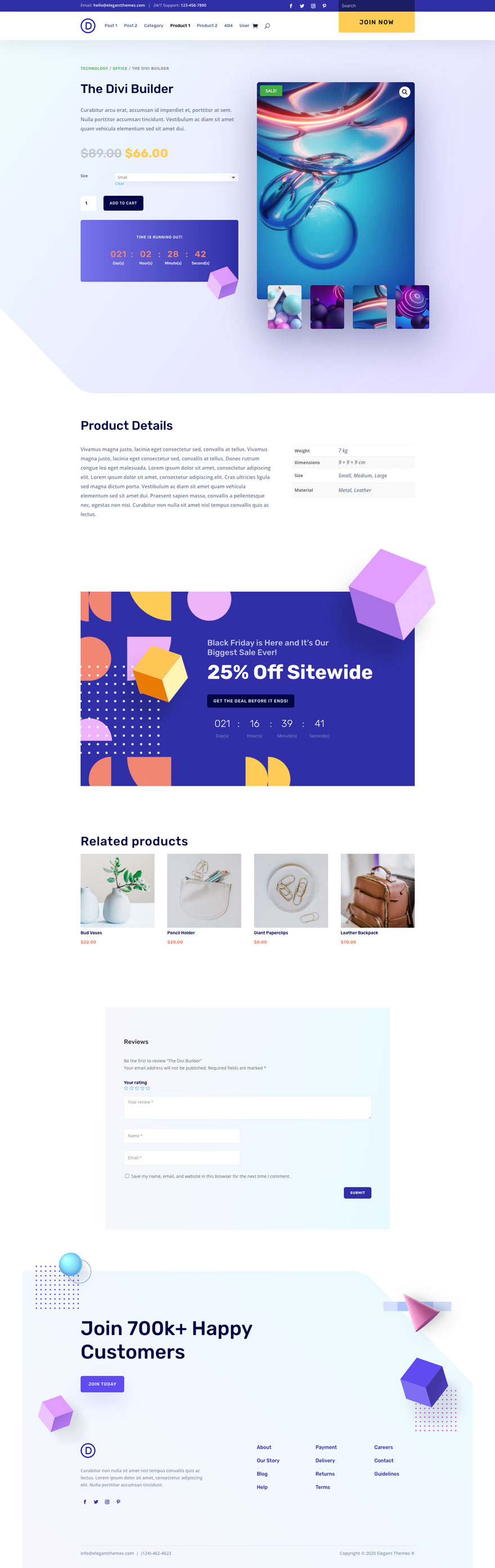
Modelo 1 da página do produto

Ver visualização ao vivo
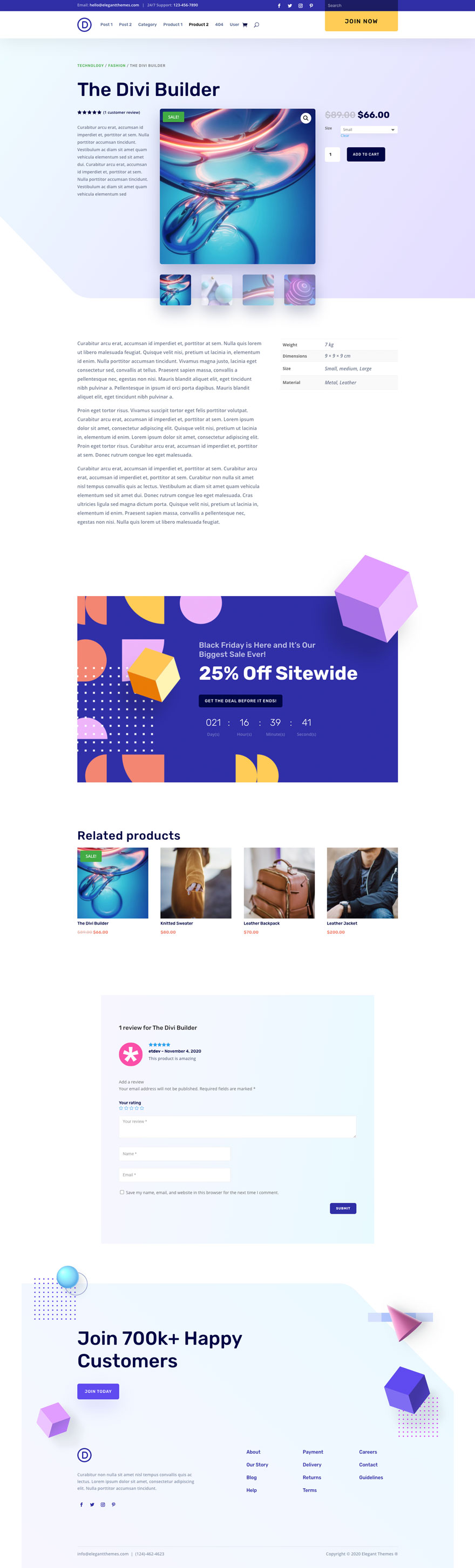
Modelo 2 da página do produto

Ver visualização ao vivo
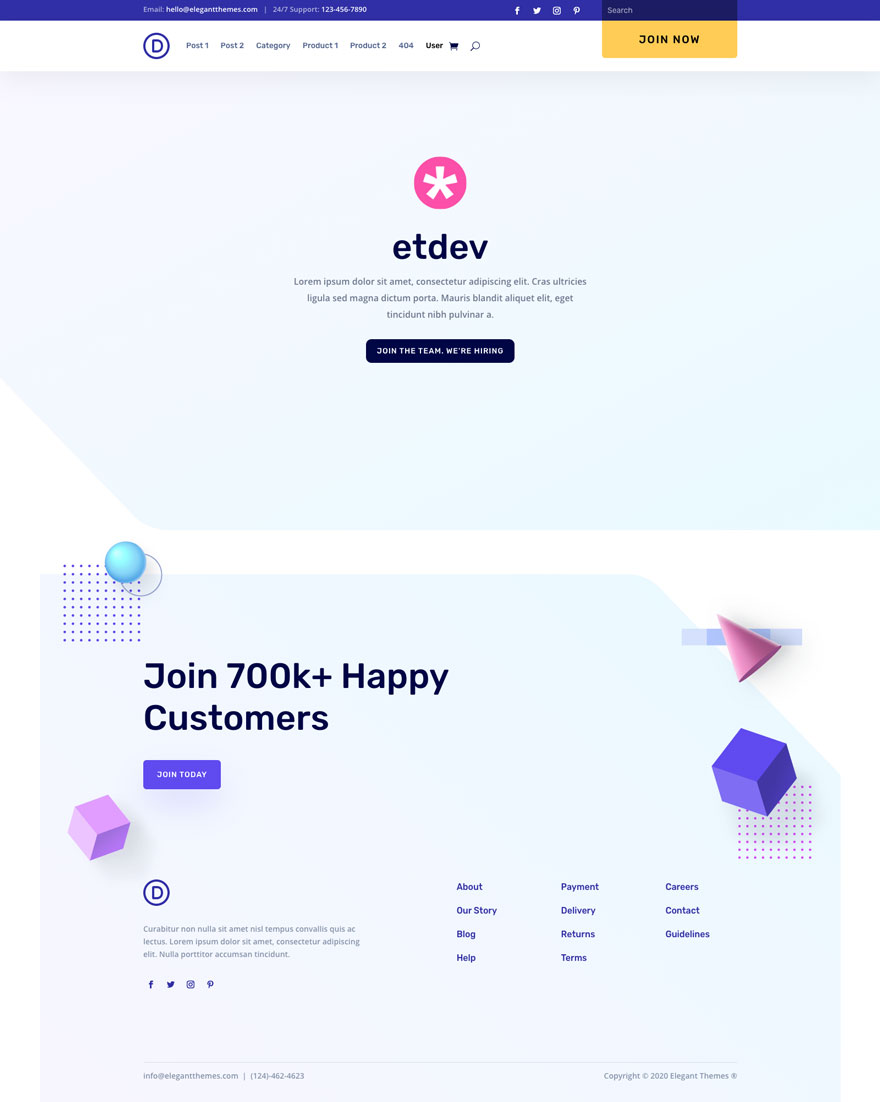
Modelo de página do usuário

Ver visualização ao vivo
Sem restrições de licenciamento! Baixe e use as imagens deste pacote GRATUITAMENTE!

As fotos incluídas com esses modelos não têm restrições de licenciamento. Isso significa que você pode usá-los em todos os seus projetos comerciais sem ter que se preocupar em pagar taxas de licenciamento ou atribuir o fotógrafo. Use-os em seus sites comerciais, venda-os em seus temas infantis Divi, inclua-os em seus próprios pacotes de layout Divi ou apenas use-os em seu blog. Sabemos como pode ser desafiador encontrar boas fotos e como pode ser confuso e assustador o licenciamento que rege essas fotos. Queremos corrigir esse problema para nossos usuários.
Baixe os recursos de imagem de resolução completa
Como obter o Pacote de Construtor de Tema Exclusivo # 1 Hoje!

Para novos membros
Se você ainda não tem uma assinatura do Elegant Themes, pode obter esses Theme Builder Packs (e muito mais) clicando no botão abaixo para reivindicar o negócio da Cyber Monday. Depois de se tornar um membro, você terá acesso aos downloads do pacote de construção de temas em sua área de membros.
Reivindique o negócio antes que desapareça!
Para membros existentes com assinatura anual
Se você já tem uma assinatura anual do Elegant Themes, pode obter acesso a esses pacotes Theme Builder gratuitos (e muito mais) ao atualizar para uma assinatura vitalícia durante o negócio da Cyber Monday. Clique no botão abaixo para reivindicar o negócio. Depois de se tornar um membro vitalício, você terá acesso aos downloads do pacote de construção de temas em sua área de membros.
Reivindique o negócio antes que desapareça!
Para aqueles que desejam renovar sua associação
Se sua assinatura expirou e / ou você deseja renová-la, você pode obter acesso a esses pacotes Theme Builder gratuitos (e muito mais) ao renovar sua assinatura durante o negócio da Cyber Monday. Clique no botão abaixo para reivindicar o negócio.
Reivindique o negócio antes que desapareça!
Para membros vitalícios
Se você já é um membro vitalício, você já tem acesso a esses pacotes exclusivos Theme Builder! Tudo que você precisa fazer é entrar na sua área de membros para encontrar os links de download de cada um dos pacotes.
Acesse a página de vantagens da Cyber Monday na área de membros!
Como baixar e usar o Theme Builder Pack no seu próprio site Divi hoje
Inscreva-se no nosso canal no Youtube
Baixando o Pacote da Área de Membros
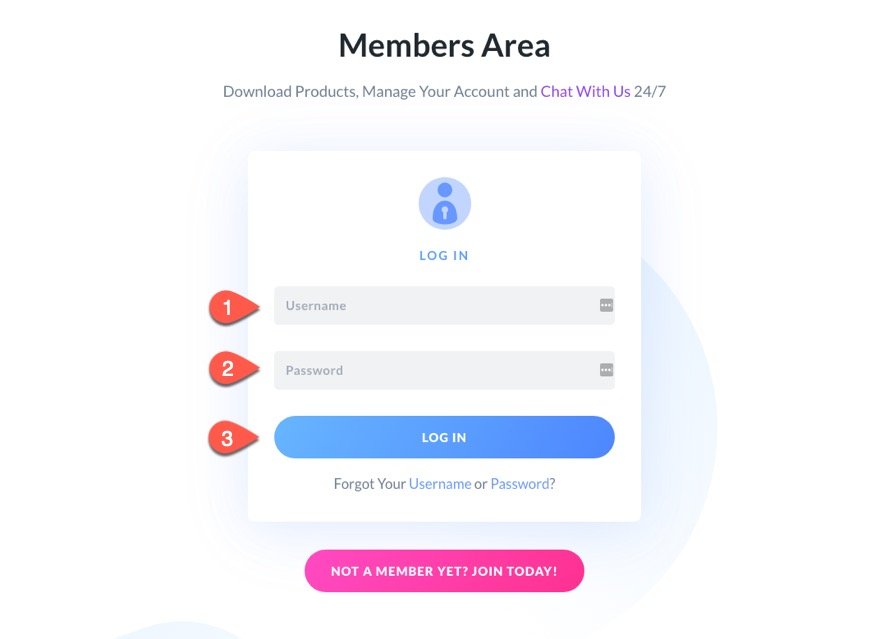
Todos os downloads do Theme Builder Pack podem ser encontrados na sua área de membros. Para acessar os downloads, você deve primeiro fazer o login na área de membros com o nome de usuário e senha criados quando você se inscreveu como membro.

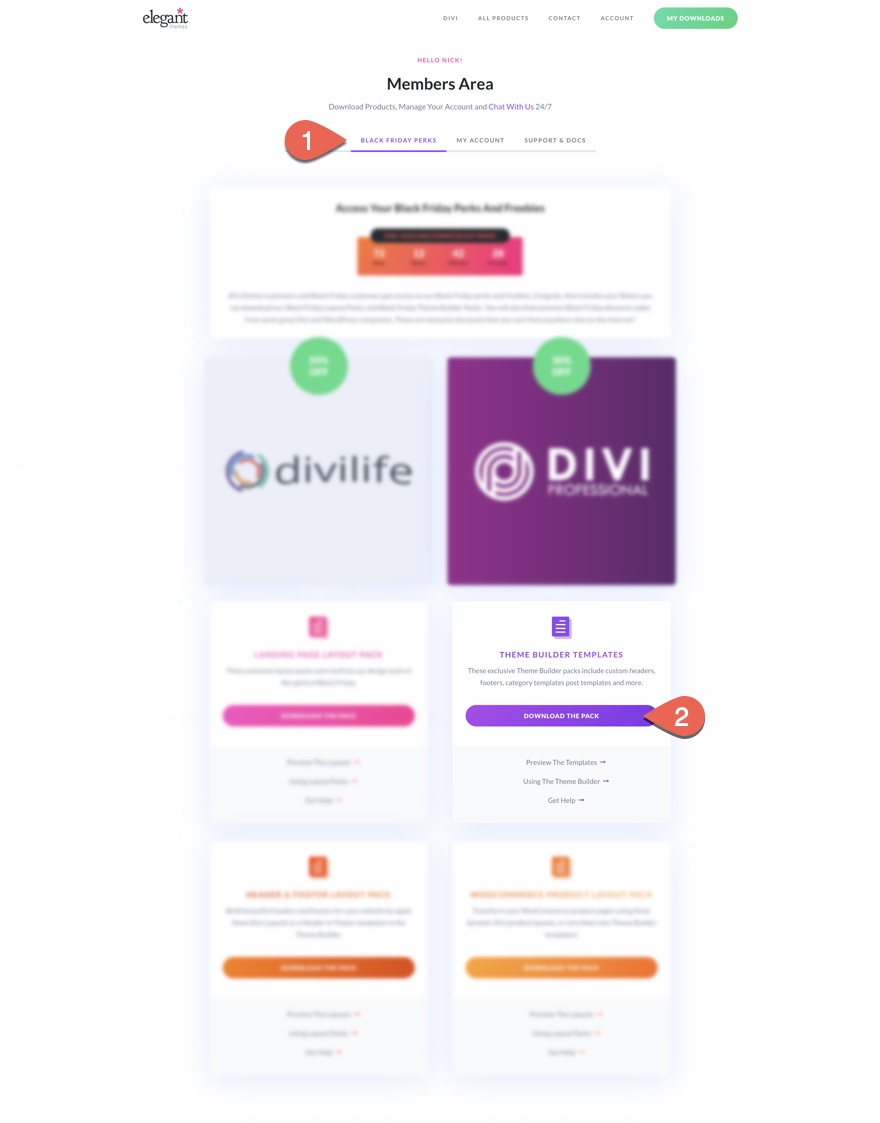
Depois de fazer o login, clique no link à direita do menu da área de membros chamado “Perks Black Friday / Cyber Monday”. Em seguida, role para baixo e clique no botão “Baixar o pacote” para baixar os modelos Theme Builder.

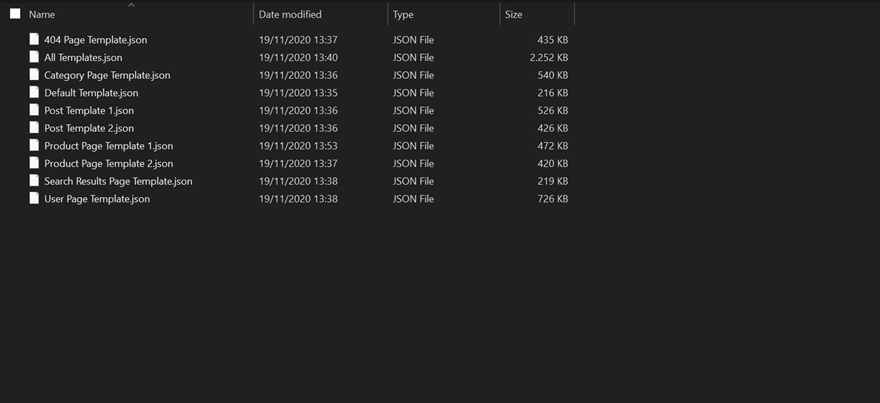
Assim que o arquivo for baixado, descompacte a pasta e abra-a. Encontre a pasta chamada “Black Friday 2020 Theme Builder Pack 1” e abra-a. Lá você verá um total de 9 arquivos JSON incluídos. Oito dos arquivos podem ser usados para importar cada um dos modelos individualmente. Um dos arquivos chamados “Todos os modelos” pode ser usado para importar todo o pacote Theme Builder (todos os modelos) para o seu site de uma vez.

Faça backup de seus modelos de construtor de temas existentes primeiro
A importação de pacotes de criadores de temas para o seu site terá um impacto global imediato no design de todo o seu site. Portanto, recomendamos que você baixe um backup de todos os modelos de construtor de tema existentes em seu site antes de importar o novo Pacote de Construtor de Tema.
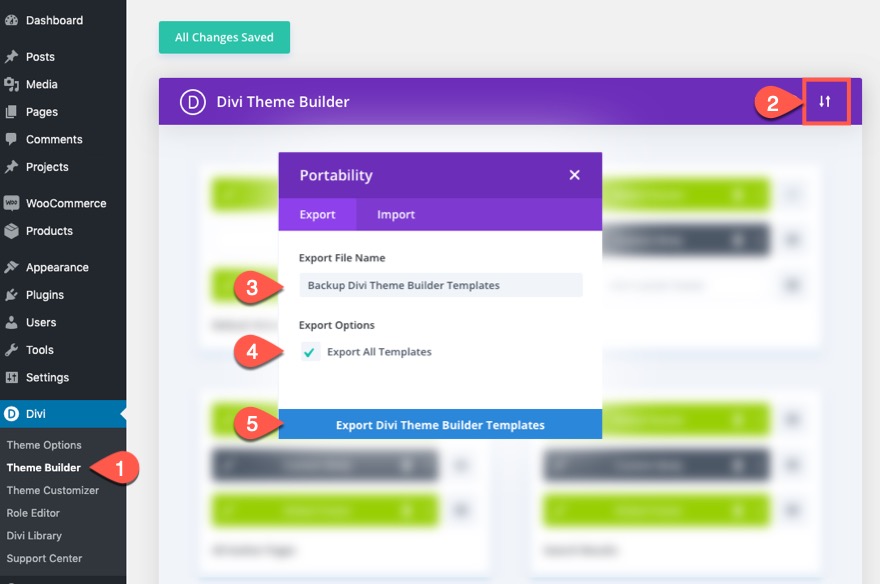
Para fazer download de um backup, clique no ícone de portabilidade no canto superior direito do Theme Builder. No modal pop-up de portabilidade, na guia de exportação, dê um nome ao arquivo de exportação, escolha “exportar todos os modelos” e clique no botão Exportar.

Importando os modelos do Theme Builder Pack para o seu site
Importando o Pacote de Construtor de Tema para um Construtor de Tema Vazio
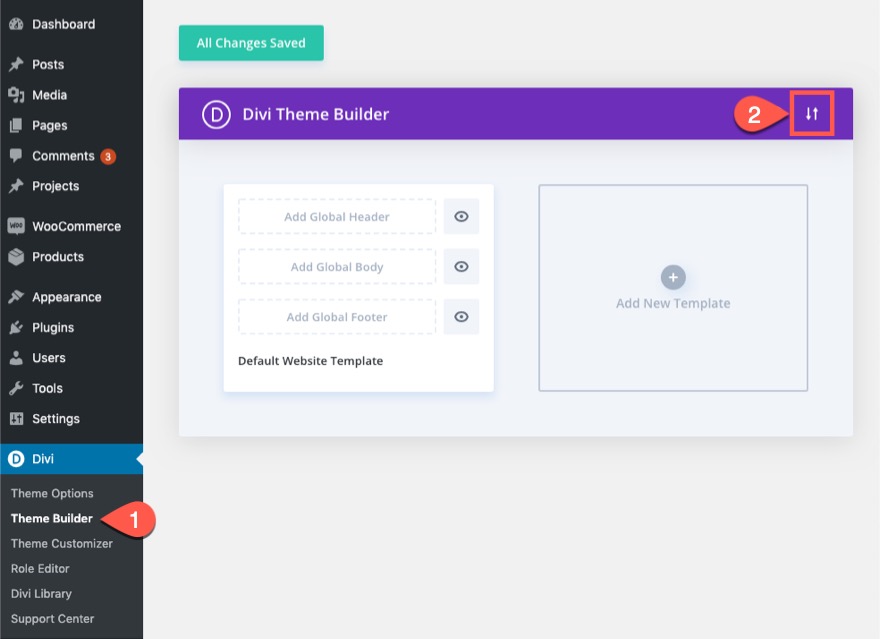
Se você tiver um site sem nenhum modelo de construtor de tema, seu construtor de tema estará vazio e pronto para um novo Pacote de Construtor de Tema.
Importe os novos modelos de pacote Theme Builder, navegue até Divi> Theme Builder. Clique no ícone de portabilidade no canto superior direito da página.


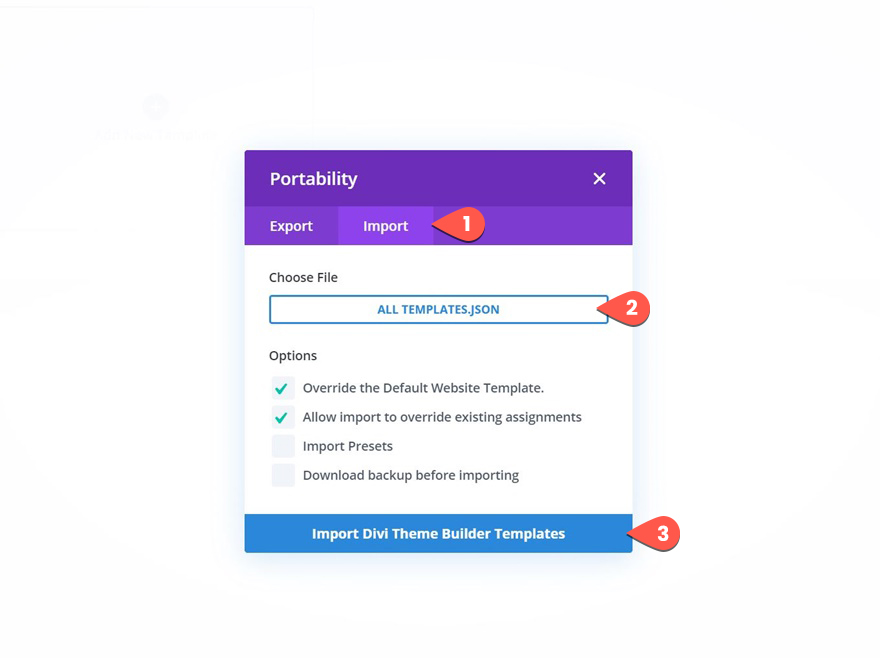
No modal pop-up de portabilidade, selecione a guia de importação e escolha o arquivo JSON que deseja carregar da pasta.
A maneira mais simples de obter todos os novos modelos adicionados ao seu site é escolher o arquivo JSON “Todos os modelos” completo. Isso irá adicioná-los todos de uma vez. No entanto, você também pode escolher importar modelos individuais usando os outros arquivos JSON da pasta.
Como você não tem nenhum modelo instalado atualmente em seu site, não se preocupe com as opções para substituir os modelos existentes. Basta clicar no botão de importação.

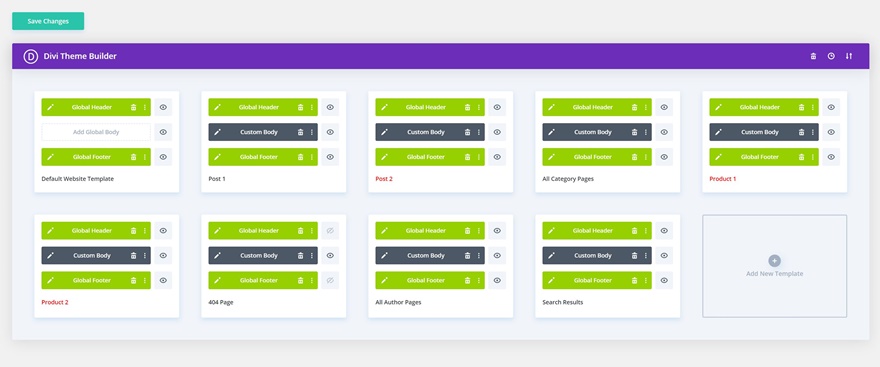
Isso importará todos os modelos incluídos no pacote para o seu site com as atribuições em vigor.

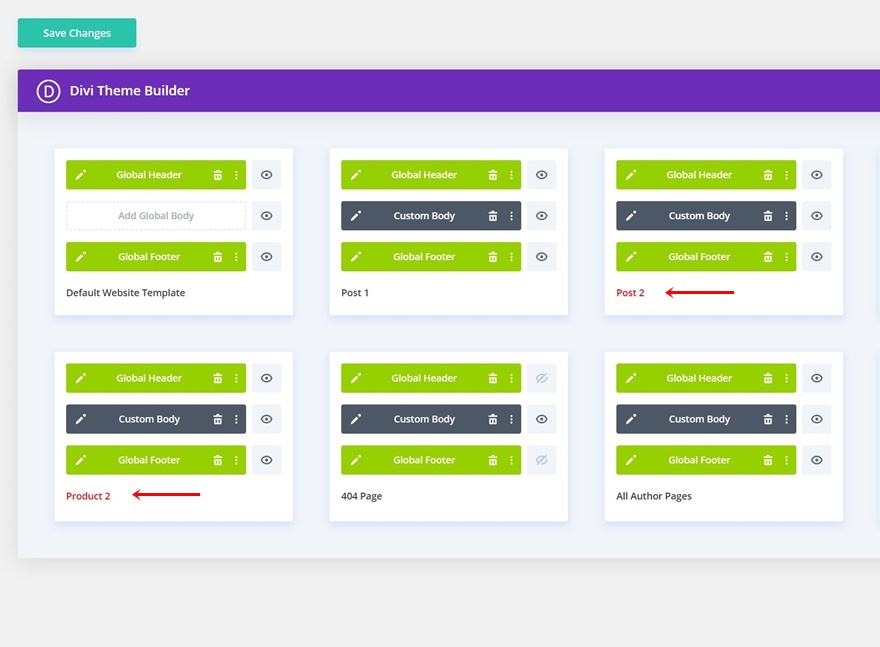
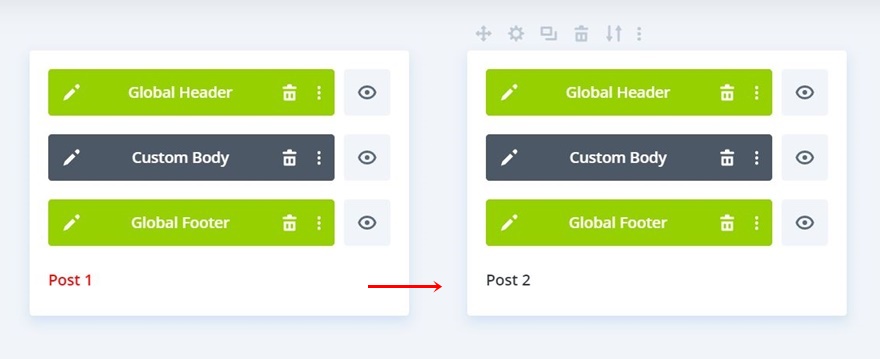
Haverá dois modelos não atribuídos. Esses modelos são uma segunda postagem e um modelo de página de produto incluído no pacote.

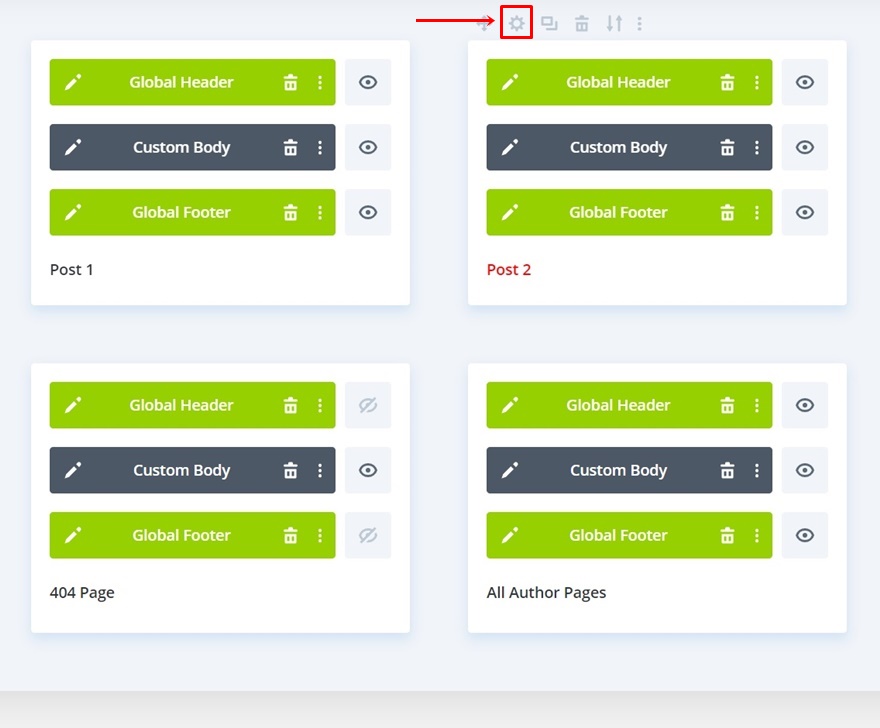
Se você quiser usar o segundo modelo de postagem em suas postagens, pode abrir as configurações do modelo de postagem 2.

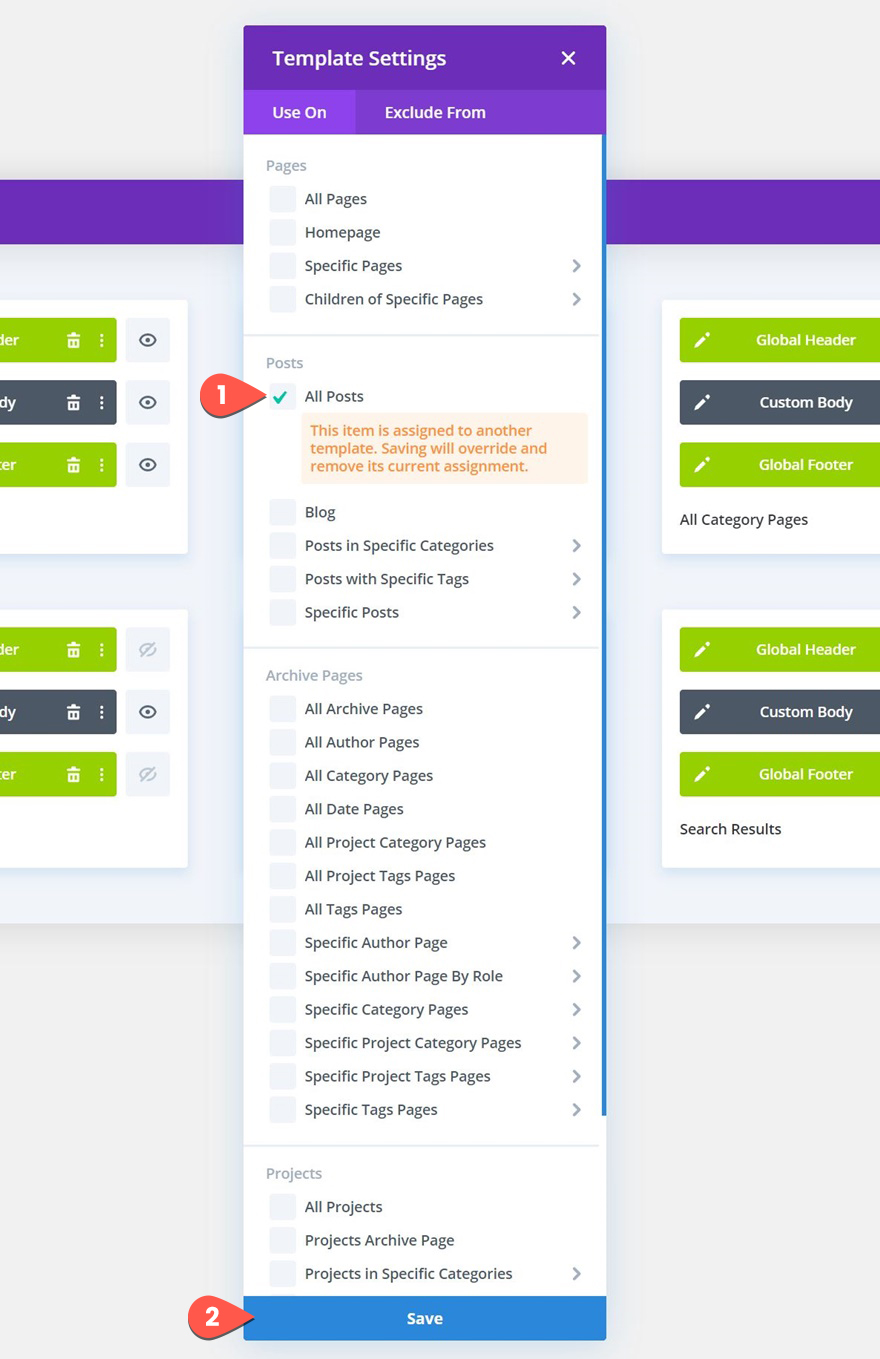
Em seguida, atribua o modelo a “Todas as postagens”. Você verá um aviso de que isso substituirá outra atribuição de modelo. Isso é o que queremos fazer, então clique no botão Salvar.

O segundo modelo de postagem agora será atribuído a todas as postagens em seu site. A mesma abordagem se aplica ao segundo modelo de página de produto, mas em vez disso, escolha “Todos os produtos”.

Importando o Theme Builder Pack para um Site com Modelos Existentes do Theme Builder
Na maioria dos casos, recomendamos testar esses novos Theme Builder Packs em um site de teste ou preparo para que você possa importar todos os modelos de uma vez, sem ter que se preocupar em substituir os modelos existentes ou interferir no design atual do seu site ativo. No entanto, se você deseja importar novos modelos do Theme Builder para um site ativo com modelos existentes, você precisa se familiarizar com as opções disponíveis.
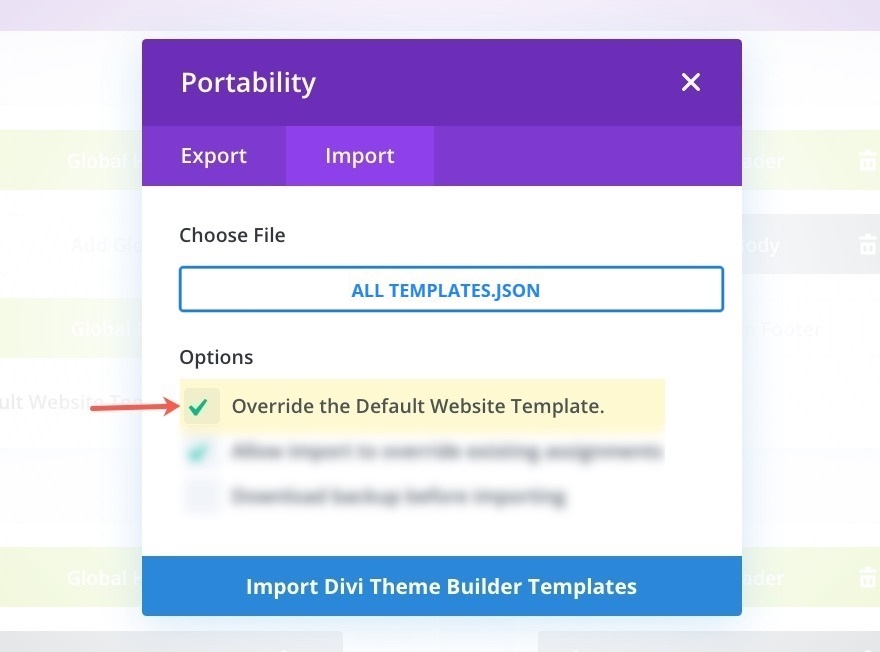
Substituindo o modelo de site padrão
Só pode haver um modelo de site padrão no Theme Builder. Se você estiver importando o arquivo “All Templates.json” ou o arquivo “Default Website Template.json” e já tiver um modelo de site padrão existente em seu site, terá que decidir qual modelo de site padrão deseja manter. Por padrão, a opção “Substituir o modelo de site padrão” estará marcada. Portanto, se você não quiser manter o modelo de site padrão existente, certifique-se de desmarcar a opção.

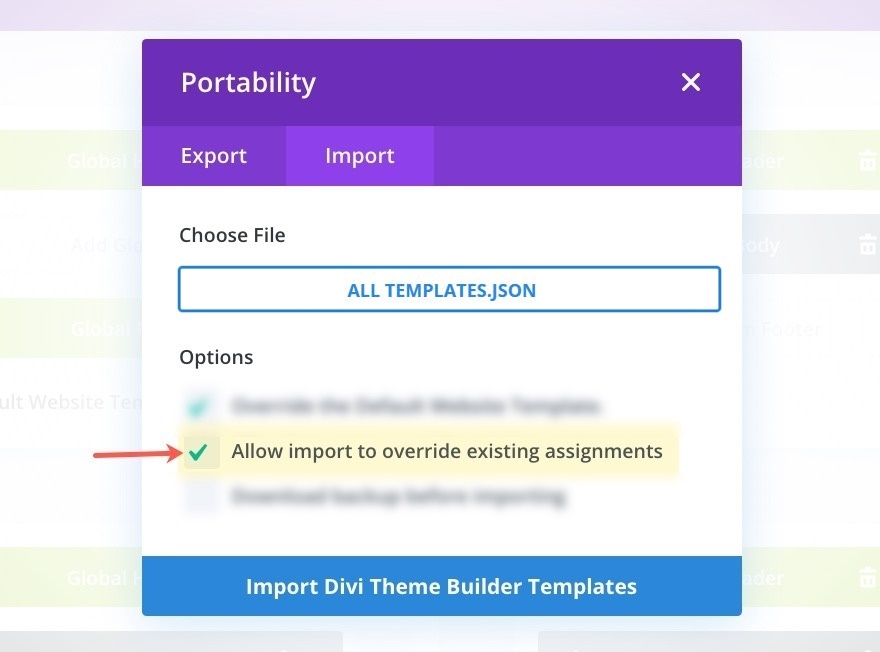
Substituindo atribuições existentes
Se você deseja que os modelos importados substituam as atribuições existentes, certifique-se de manter a opção “Permitir que a importação substitua as atribuições existentes” marcada. Se você não quiser que a importação substitua a atribuição existente, desmarque a opção. Se desmarcada, as atribuições do modelo importado recorrerão a “não atribuído” se houver um modelo existente com a mesma atribuição.

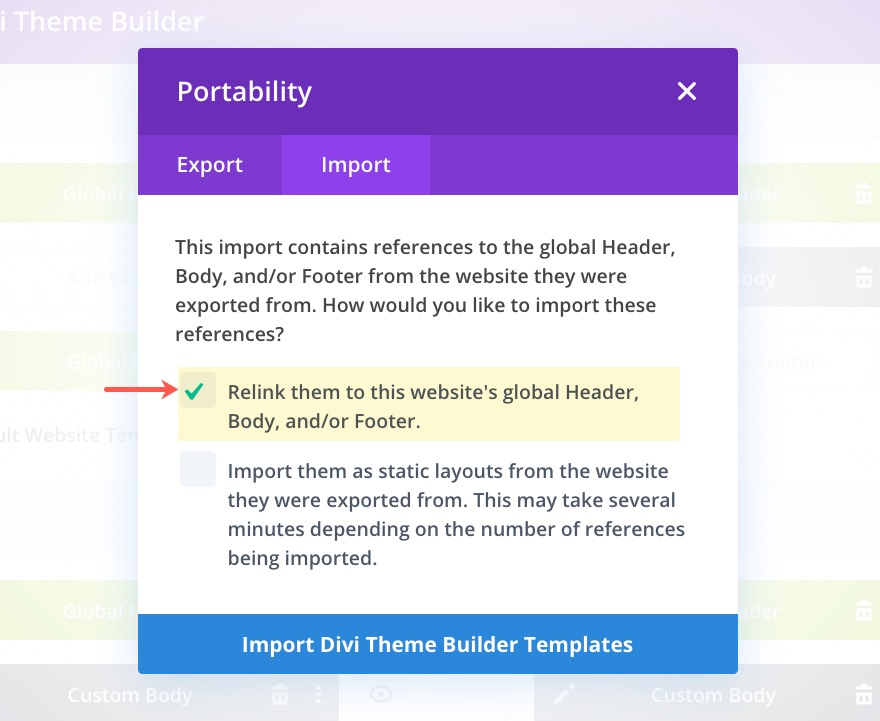
Vinculando novamente seus modelos importados ao cabeçalho, corpo e / ou rodapé global existente
Esses pacotes de construtor de tema têm um cabeçalho global e rodapés vinculados a cada um dos modelos. Se você estiver importando um ou mais dos modelos para um site que já possui um cabeçalho e rodapé globais, poderá optar por adotar o cabeçalho e rodapé globais existentes na importação. Basicamente, isso permitiria que você importasse a área do corpo do novo modelo e vinculasse novamente a área do corpo ao cabeçalho e rodapé globais do site existente.
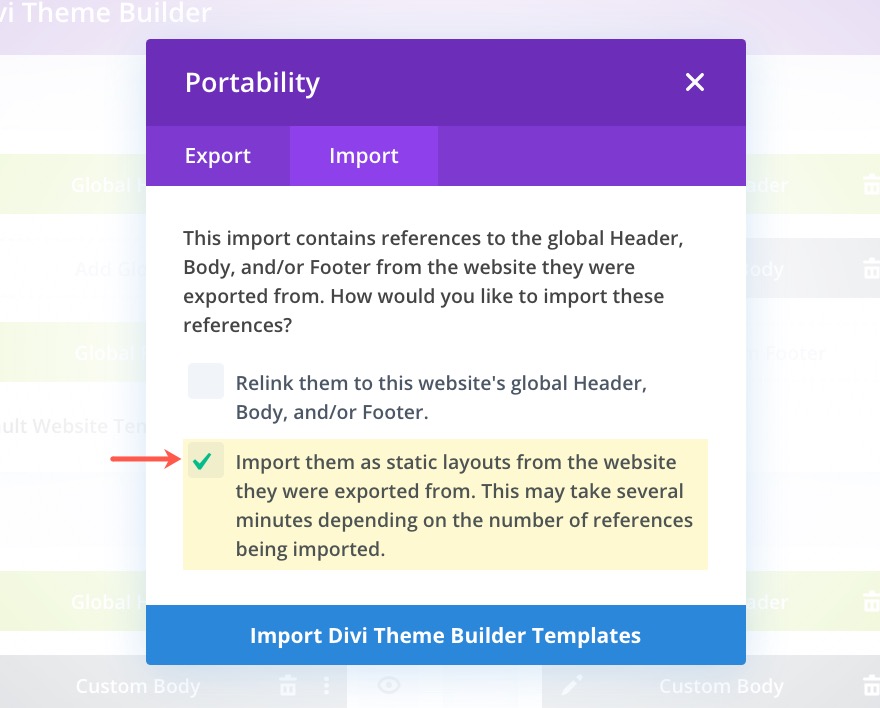
Para fazer isso, certifique-se de escolher a opção “Vinculá-los novamente ao cabeçalho, corpo e / ou rodapé global deste site” ao importar o modelo.

Importando cabeçalhos e rodapés globais como layouts estáticos
Os cabeçalhos e rodapés globais vinculados aos modelos podem ser importados como layouts estáticos sem substituir os elementos globais existentes. Portanto, se o seu site tiver um modelo de site padrão existente com um cabeçalho e rodapé global, você poderá importar um modelo que também tenha um cabeçalho e rodapé globais sem substituir o cabeçalho e rodapé globais existentes. Tudo que você precisa fazer é selecionar a opção de importar os elementos globais como layouts estáticos. Isso significa que o cabeçalho e o rodapé anexados ao modelo serão exibidos apenas nesse modelo individual, não globalmente.

Dica rápida: testando novos modelos em seu site ativo
Se você quiser testar um desses modelos do Theme Builder Pack em seu site existente para ver como fica sem ter que aplicar o modelo em todo o site, você pode importar um novo modelo (mantendo seu cabeçalho e rodapé como layouts estáticos) e atribuir para um post / produto / página / categoria em seu site. Isso permitirá que você veja como o modelo ficará com o novo cabeçalho e rodapé.
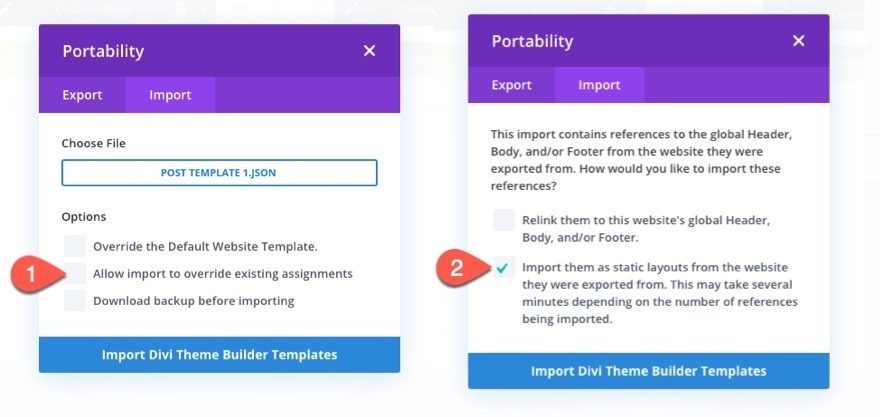
Por exemplo, digamos que você queira testar um novo modelo de postagem em seu site. Para fazer isso, você pode ir para o Theme Builder e abrir as configurações de portabilidade. Clique na guia de importação e escolha o arquivo JSON do modelo de postagem. Certifique-se de desmarcar a opção “Permitir que a importação substitua as atribuições existentes” antes de clicar no botão de importação. Em seguida, marque a opção de importar itens globais como layouts estáticos.

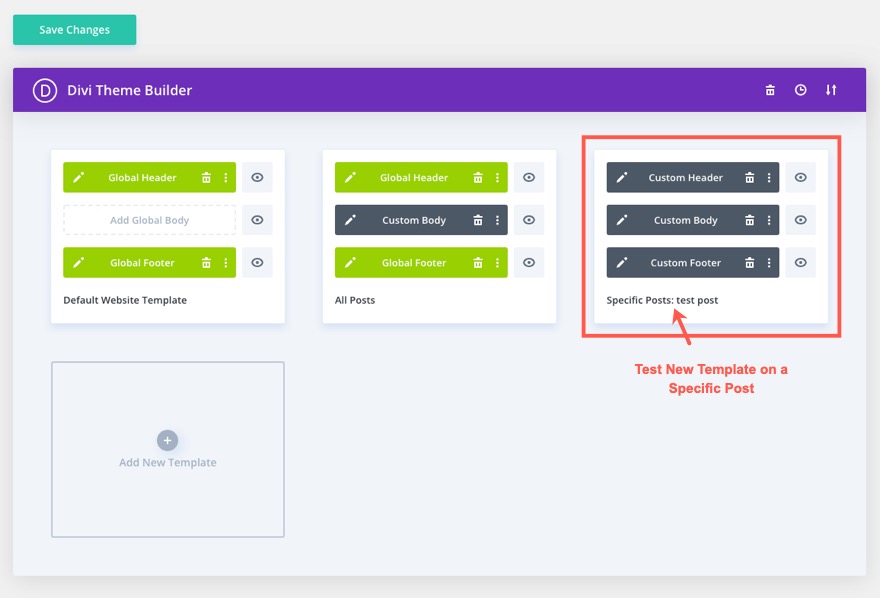
Depois que o novo modelo for importado, atribua o modelo a uma única postagem em seu site.

Então vá ver a postagem ao vivo para ver o resultado.
Se você gosta do modelo e deseja torná-lo permanente, tudo o que você precisa fazer é atribuir o novo modelo de postagem a "Todas as postagens" (substituindo o modelo de postagem atual)
Pensamentos finais
Este pacote Theme Builder é parte do nosso negócio da Cyber Monday, em que oferecemos pacotes Divi Theme Builder de edição limitada GRATUITA para clientes da Cyber Monday e membros vitalícios. Ao se juntar à nossa comunidade empoderada durante esses dias e se tornar um membro, você obterá:
- 25% DE DESCONTO EM TUDO
- Todos os pacotes exclusivos Theme Builder gratuitamente
- Acesso aos nossos fantásticos temas e plug-ins
- Prêmios de bônus e ofertas exclusivas de nossos parceiros
Aproveite a oportunidade e torne-se um membro hoje, acessando nossa página de ofertas da Cyber Monday.
