Figma vs Sketch: uma comparação de recursos de ambas as ferramentas de design
Publicados: 2022-08-24No mundo da interface do usuário e do design da experiência do usuário, o Sketch foi o rei indiscutível por anos. Era a plataforma ideal para designers de sites que procuravam projetar interfaces de próximo nível. Seus recursos exclusivos (edição vetorial flexível, grades fáceis, guias inteligentes, etc.) levaram a indústria de design de interface do usuário a um nível totalmente novo.
Mas à medida que a indústria evoluiu, surgiu o Figma, um sistema colaborativo multiplataforma baseado na web - uma nova alternativa ao Sketch. Mas isso levanta a questão: em um confronto Figma x Sketch, qual ferramenta sai na frente?
Existem muitas diferenças importantes que podem servir como fatores decisivos para escolher o Sketch ou o Figma para suas necessidades de design de interface do usuário.
Neste artigo, vamos comparar e contrastar Figma vs Sketch para que você possa tomar uma decisão informada entre os dois ao escolher qual é o melhor para seu próximo projeto de web design responsivo.
O que é Figma?
O Figma foi visto por muitos como um desenvolvimento revolucionário no mundo das ferramentas de design de interface do usuário. Foi a primeira grande alternativa ao Sketch e foi lançado em 2016. Sua criação facilitou muito para os web designers ganharem seus salários.

Ao contrário do Sketch, que é um software de design local que você precisa baixar, o Figma é uma ferramenta online que funciona por meio de um navegador. Também é muito mais versátil quando se trata de seu sistema operacional; ele pode ser usado em sistemas Windows ou Mac, enquanto o Sketch está disponível apenas no Mac.
O Figma possui um recurso de design colaborativo que permite compartilhar designs com membros de sua equipe que podem trabalhar ao seu lado em tempo real. Isso o torna muito mais atraente para equipes de design e clientes que desejam participar do processo.
Também não há instalação de software confusa com o Figma. Como você acessa o serviço por meio de um navegador, não precisa se preocupar com o consumo de memória do dispositivo ou com um processo de instalação complicado. Claro, com a natureza online do Figma, você estará à mercê da internet e não poderá trabalhar em seus projetos se estiver em uma área sem conexão.
Se você já usou o Sketch no passado, uma coisa que você perceberá rapidamente ao verificar a interface do usuário da ferramenta é que ela é incrivelmente semelhante ao Sketch em termos de design. Este foi um movimento intencional feito pelos desenvolvedores. Modelar sua interface de usuário a partir de uma que tem sido o padrão do setor há anos garante uma transição fácil para qualquer pessoa que esteja mudando.
O que é esboço?
Sketch é um sistema com o qual a maioria dos designers de interface do usuário está intimamente familiarizada. Ele estabeleceu o padrão ouro em design de interface do usuário por anos e abriu um novo universo de funcionalidades.

Antes do Sketch se tornar uma plataforma popular de design de interface do usuário, os designers normalmente usavam o Adobe Photoshop para dar vida às suas criações. No entanto, qualquer pessoa que tenha usado o Photoshop pode dizer que ele não foi criado para criar um site amigável ao cliente e era totalmente inadequado para a tarefa. Pode ser ótimo para design de fotos ou e-mails, mas não foi feito para web designers.
Sketch é um aplicativo de desktop nativo; isso significa que ele deve ser instalado localmente em seu computador. Não requer conexão com a internet, mas também não pode ser acessado de qualquer lugar, ao contrário de uma ferramenta baseada na web, como o Figma.
Sketch é um editor de gráficos vetoriais que foi lançado ao público pela primeira vez em 2010. Ele fez a diferença no mundo do design porque foi criado especificamente para designs digitais, não para designs impressos, como o Photoshop.
Embora o software ainda precise ser instalado localmente, um aplicativo da Web sincronizado também está disponível para colaboração com as equipes de design.
Principais recursos do Figma
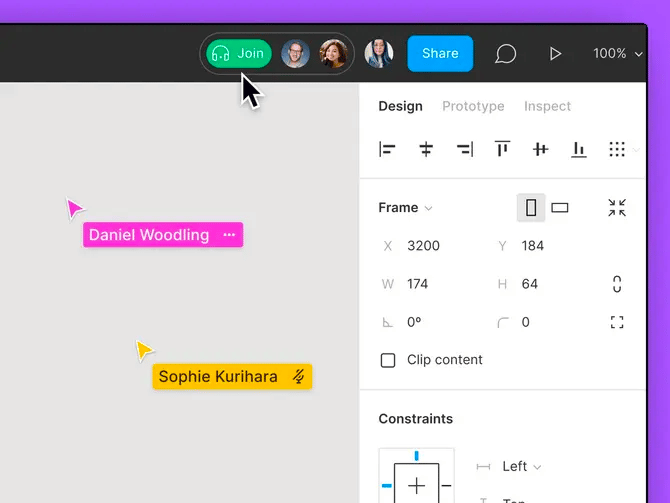
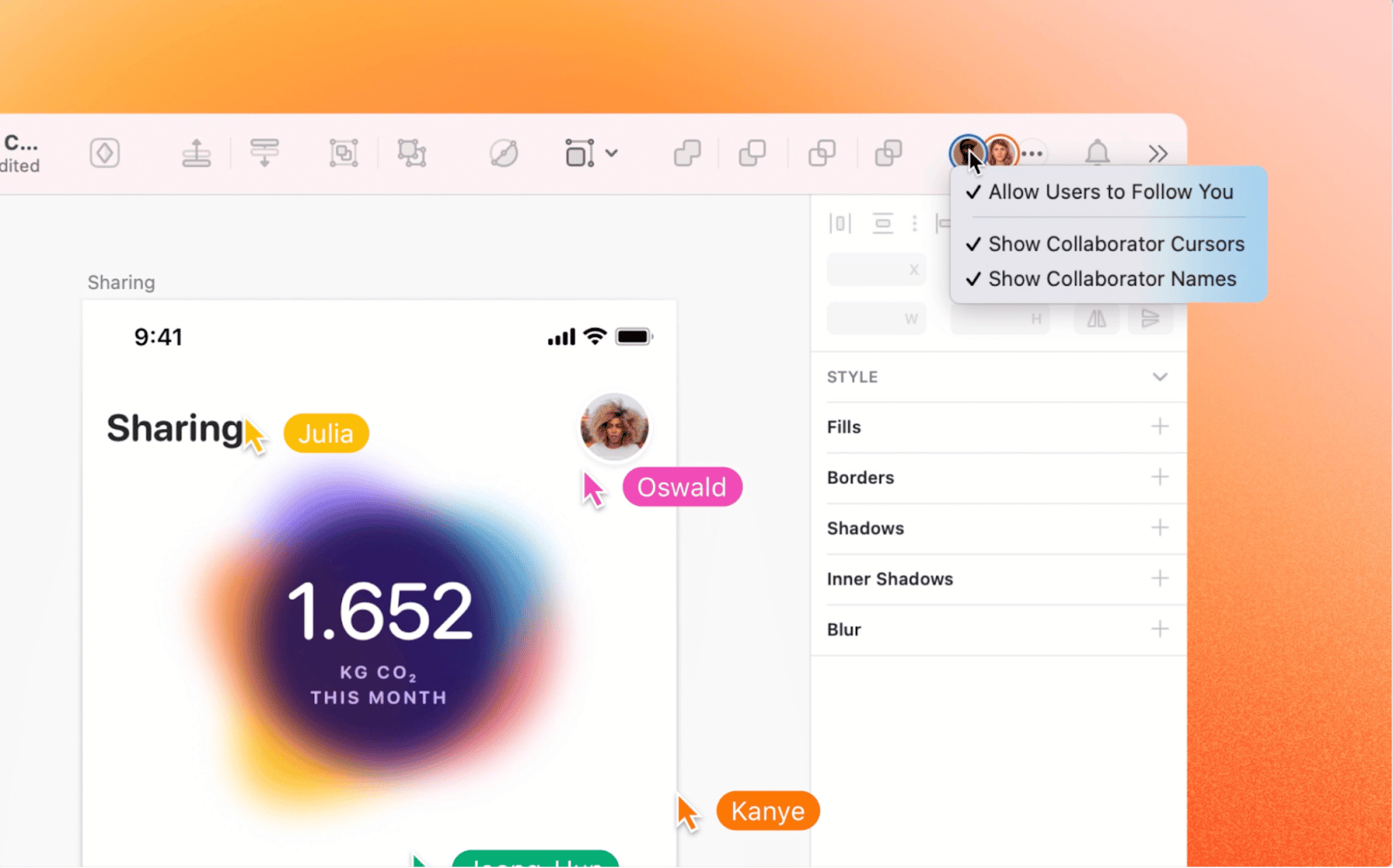
O Figma possui muitos recursos importantes que o tornam um serviço estelar e popular em todo o setor de design de interface do usuário. Para começar, é um sistema colaborativo que permite que designers compartilhem seu trabalho com membros de suas equipes e clientes.
As equipes de design podem trabalhar facilmente em conjunto para editar projetos ou fazer anotações em vários elementos de design em tempo real. Esse recurso é incrivelmente útil no mundo empresarial moderno, onde muitas equipes de design trabalham remotamente e estão espalhadas pelo mundo.

O recurso de compartilhamento colaborativo, que permite que os colaboradores deixem comentários onde quer que seja necessário fazer anotações, está integrado ao sistema e não tem custo adicional.
Esse recurso pode ser útil ao lidar com clientes, pois pode orientá-lo durante todo o andamento do projeto. Se você está começando por um caminho que o cliente não gosta, o cliente pode detectar o problema mais cedo e fazer uma anotação antes que você vá muito longe no processo e perca tempo.
Você também pode convidar desenvolvedores para explorar seus protótipos e exportar ativos usando um único link.
Um dos principais benefícios do Figma é que o sistema não precisa ser baixado diretamente em um dispositivo. É um aplicativo baseado na web que é acessado por meio de um navegador. Os downloads de software geralmente podem ser complicados e consumir espaço valioso no disco rígido. Ao usar o aplicativo online, você economiza muito espaço, o que acaba sendo melhor para a velocidade e o desempenho do seu dispositivo.
Também é muito fácil aprender a usar o Figma, graças a vários tutoriais especiais projetados especificamente para novos usuários. Isso elimina as suposições do processo de aprendizado e ajuda você a utilizar toda a funcionalidade do Figma desde o início.
Uma biblioteca de plugins está disponível para o Figma, embora ainda não seja extensa. Esse recurso foi disponibilizado em 2019, portanto, a comunidade de desenvolvedores ainda está crescendo.
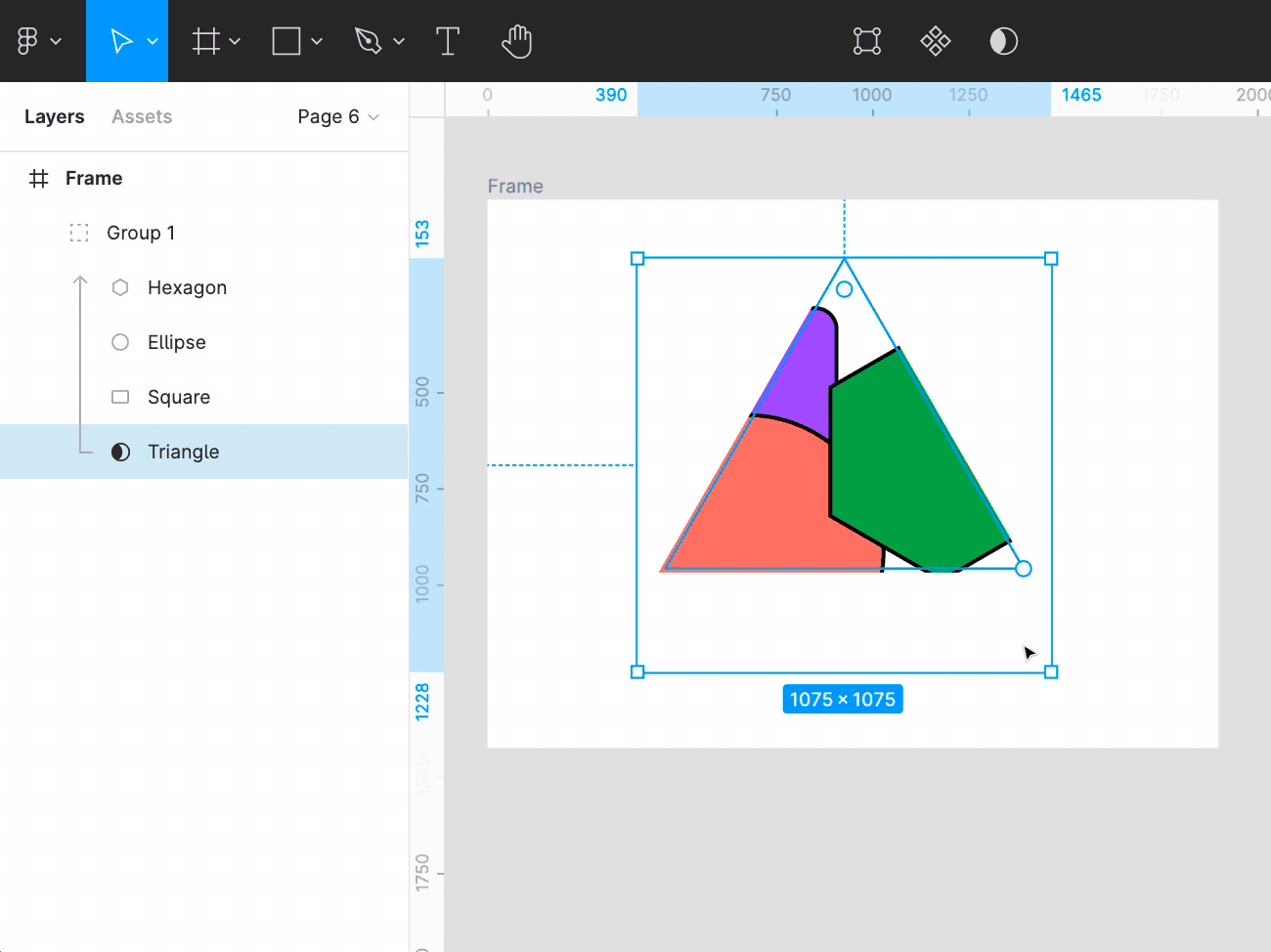
A manipulação de vetores flexível é um recurso extremamente benéfico do Figma. Ao usar este sistema, o editor de vetores é chamado de redes vetoriais. Você pode usar redes vetoriais para conectar várias linhas a um ponto singular. Em última análise, isso aumenta as velocidades de produção do desenho vetorial e ajuda você a realizar seu projeto mais rapidamente.
O recurso de componente é a versão do Figma do recurso de sinais do Sketch. Esses respectivos recursos são elementos que podem ser repetidos nas páginas e editados juntos. O Figma possui um componente mestre que permanece no lugar. Isso também pode ser alterado copiando o componente mestre e editando-o. Isso atualiza cada instância do componente em todo o seu trabalho.
Principais recursos do Sketch
O Sketch também não é desleixado no departamento de recursos e possui elementos poderosos que o tornaram um dos pilares da indústria por anos.

A empresa lançou um aplicativo de colaboração em tempo real em 2021. Esse recurso relativamente novo duplica essencialmente o recurso de colaboração do Figma. No entanto, todos os colaboradores devem ter assinaturas pagas do Sketch e do aplicativo Mac instalado em seus dispositivos para poder usar a colaboração em tempo real.
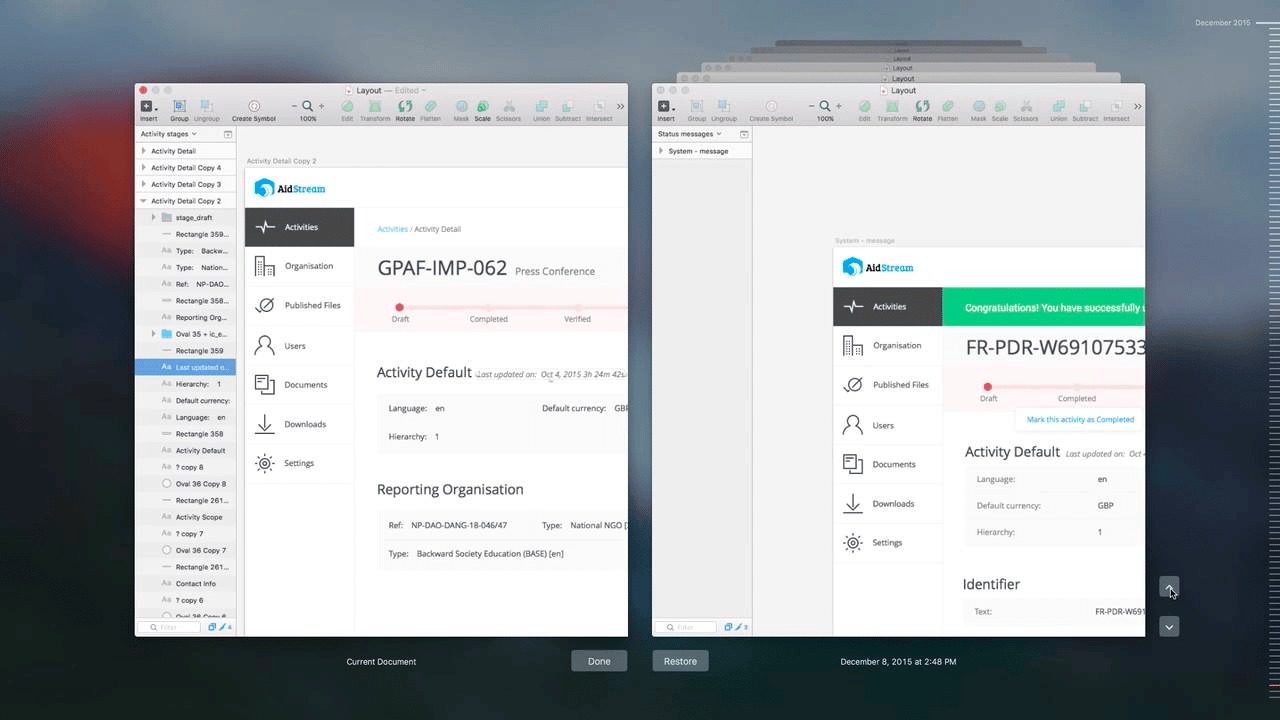
O Sketch tem um histórico de versões navegáveis de designs, permitindo que os usuários voltem a versões anteriores se mudarem de ideia e decidirem que precisam voltar e começar de um ponto anterior.

Ao usar o Sketch, você pode convidar os espectadores ao sistema para testar a usabilidade de seus protótipos. Isso é útil, pois seus testadores podem apontar deficiências ou falhas de design que passaram completamente despercebidas.
Os usuários do Sketch têm o luxo de uma enorme seleção de plugins de integração de terceiros que foram selecionados ao longo dos anos. Isso dá ao Sketch uma grande vantagem sobre o Figma, que só abriu sua plataforma para desenvolvimento de integração em 2019.
Por causa dessas integrações, você descobrirá que o Sketch é uma plataforma altamente personalizável. Seus plugins incluem traduções, prototipagem, transferência do desenvolvedor e animações.
O Sketch permite a manipulação de vetores por meio de pontos conectados chamados nós. Ele também possui recursos de inspetor da Web que permitem que os desenvolvedores inspecionem e exportem ativos.
Sketch permite que você crie estilos independentes. Isso inclui personalização por meio de diferentes cores, texto e uma biblioteca de efeitos.
O sistema também usa uma interface de arrastar e soltar que permite clicar e arrastar elementos pela página. Isso facilita muito o aprendizado.
Prós e contras de usar o Figma
Vantagens Figma
O Figma possui várias vantagens que o tornam uma das alternativas de Sketch mais procuradas do mercado.
Para começar, tem ótima acessibilidade e pode ser acessado em várias plataformas. Ele também apresenta manipulação de vetores flexível e colaboração em tempo real, o que facilita o trabalho com uma equipe remota e a criação de alguns designs de interface do usuário verdadeiramente magistrais.
Ele também possui fácil transferência do desenvolvedor, permitindo que você mova cada projeto para a próxima etapa com apenas alguns cliques.
Também é incrivelmente fácil aprender a usar o Figma, graças à sua riqueza de recursos educacionais para usuários novos e experientes.
Desvantagens do Figma
Apesar de seus muitos benefícios, ainda existem algumas desvantagens no Figma que não podem ser ignoradas à medida que você procura uma plataforma de design de interface do usuário.
O Figma é um serviço muito mais novo que o Sketch, e só começou a lançar integrações e aplicativos em 2019. Isso significa que ele possui uma pequena biblioteca de integração que empalidece em comparação com o que é oferecido pela concorrência. No entanto, com o tempo, é provável que cresça, e esse negativo se transformará em positivo.
Embora o uso do Figma via web seja ideal, você precisará de uma conexão com a Internet para acessar seus recursos. Não há modo offline disponível.
Prós e contras de usar o Sketch
Vantagens do esboço
Há muitas vantagens em usar o Sketch. Existem várias razões pelas quais ele é um produto de referência em todo o mundo do design há mais de uma década.

Sua longevidade é uma de suas vantagens. Porque existe há muito tempo, muitas pessoas estão acostumadas com isso. Isso significa que há muita orientação por aí. Este é um sistema em que muitos designers de sites aprenderam, portanto, há recursos para quem deseja usar o Sketch em todo o seu potencial.

O Sketch também possui um número incrível de integrações de terceiros desenvolvidas ao longo do tempo para fornecer a melhor experiência possível e personalizada do Sketch.
Por ser um programa instalado localmente, ele também pode funcionar offline. Este é um grande benefício para qualquer pessoa com serviço de internet irregular ou alguém que precise trabalhar em trânsito, onde o Wi-Fi nem sempre está disponível.
Desvantagens do esboço
O Sketch também tem várias desvantagens que podem fazer com que os usuários aspirantes façam uma pausa antes de fazer uma compra.
Por exemplo, o Sketch está disponível apenas em um Mac, portanto, se você está acostumado a projetar em um PC ou simplesmente não pode comprar um laptop Mac caro, esse sistema não estará disponível para você.
Embora seja ótimo que a empresa tenha criado um aplicativo web de colaboração em tempo real, o serviço ainda é novo e limitado. Com o tempo, isso se tornará um grande benefício, mas, por enquanto, é muito mais fácil colaborar usando o Figma.
Você deve instalar o software Sketch em seu computador localmente. Isso consome espaço no disco rígido e pode afetar negativamente a velocidade do seu Mac.
Figma vs Sketch: uma comparação direta
Agora que entendemos as vantagens e desvantagens básicas do Figma e do Sketch, vamos comparar os dois cara a cara em várias categorias.
Colaboração
Quando se trata de design colaborativo, o Sketch só lançou esse recurso em 2021 por meio do uso de um aplicativo da web. Todos os seus colaboradores também precisarão de assinaturas pagas do Sketch, e o recurso, assim como o próprio software, está disponível apenas em um Mac.
Esse recurso colaborativo baseado em nuvem funciona mais como um sistema de compartilhamento de arquivos do Dropbox.
O Figma permite a colaboração em tempo real em qualquer plataforma. O sistema funciona da mesma forma que o Google Docs, onde os usuários podem trabalhar juntos no mesmo projeto e fazer alterações e comentários visíveis em tempo real. Você pode até ver os movimentos do mouse de outros usuários, sem problemas relacionados à sincronização ou atraso.
Custo-benefício
O software do Sketch é dividido em dois planos de preços diferentes.

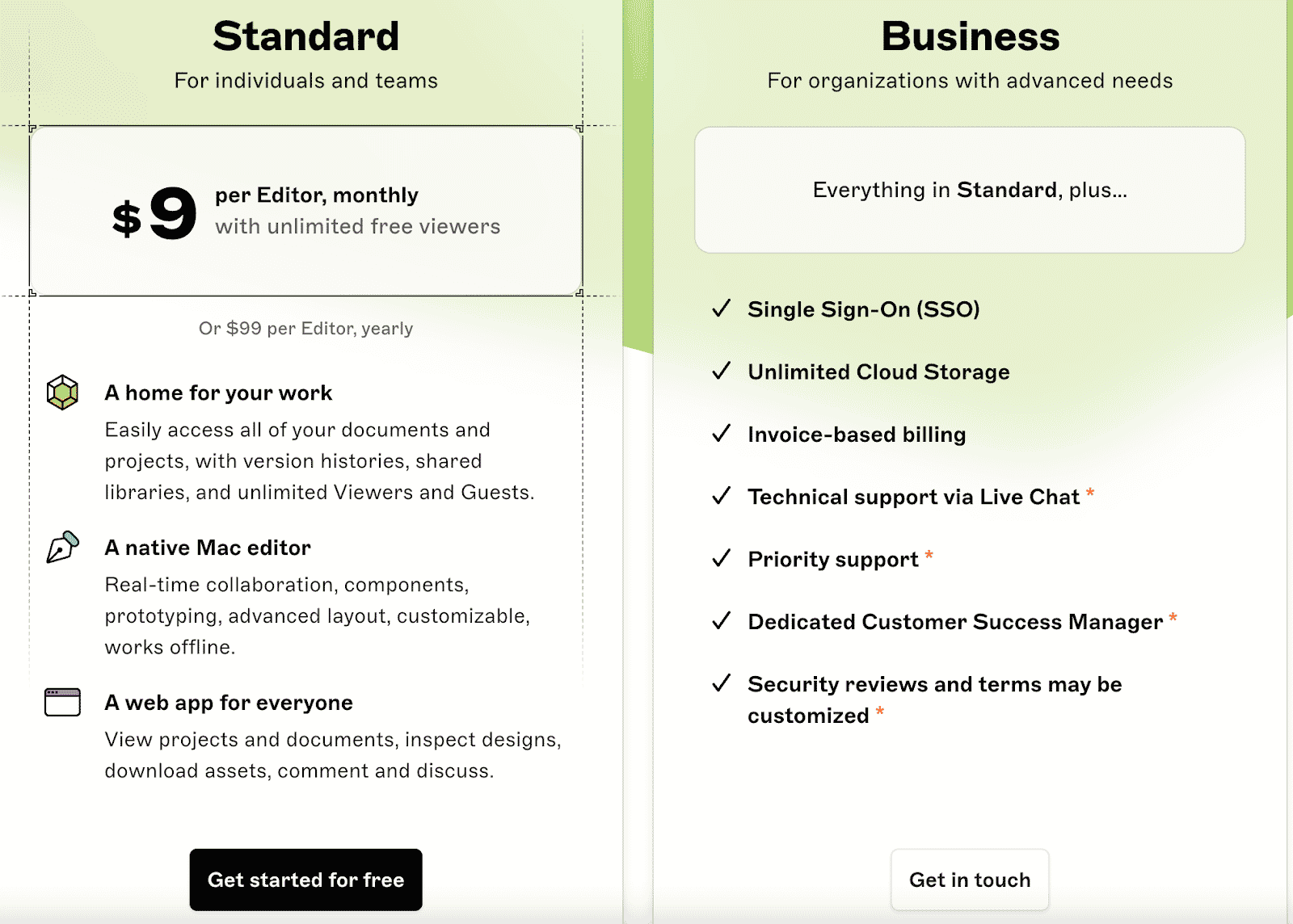
O plano Sketch Standard custa US$ 9 por editor por mês. Ele também vem com visualizadores gratuitos ilimitados.
O preço do plano de negócios é um mistério, pois o Sketch não disponibiliza essas informações publicamente. Para se qualificar para o plano de negócios, você precisa de um mínimo de 25 editores.
Isso vem apenas com preços anuais - não há opção de mês a mês. Isso significa que será um grande investimento inicial.
O plano de negócios do Sketch inclui logon único, armazenamento ilimitado na nuvem, cobrança de fatura, suporte técnico por chat ao vivo, um gerente de sucesso do cliente dedicado e revisões e termos de segurança personalizados.

Os preços da Figma são muito mais transparentes e vêm em diferentes planos de preços.
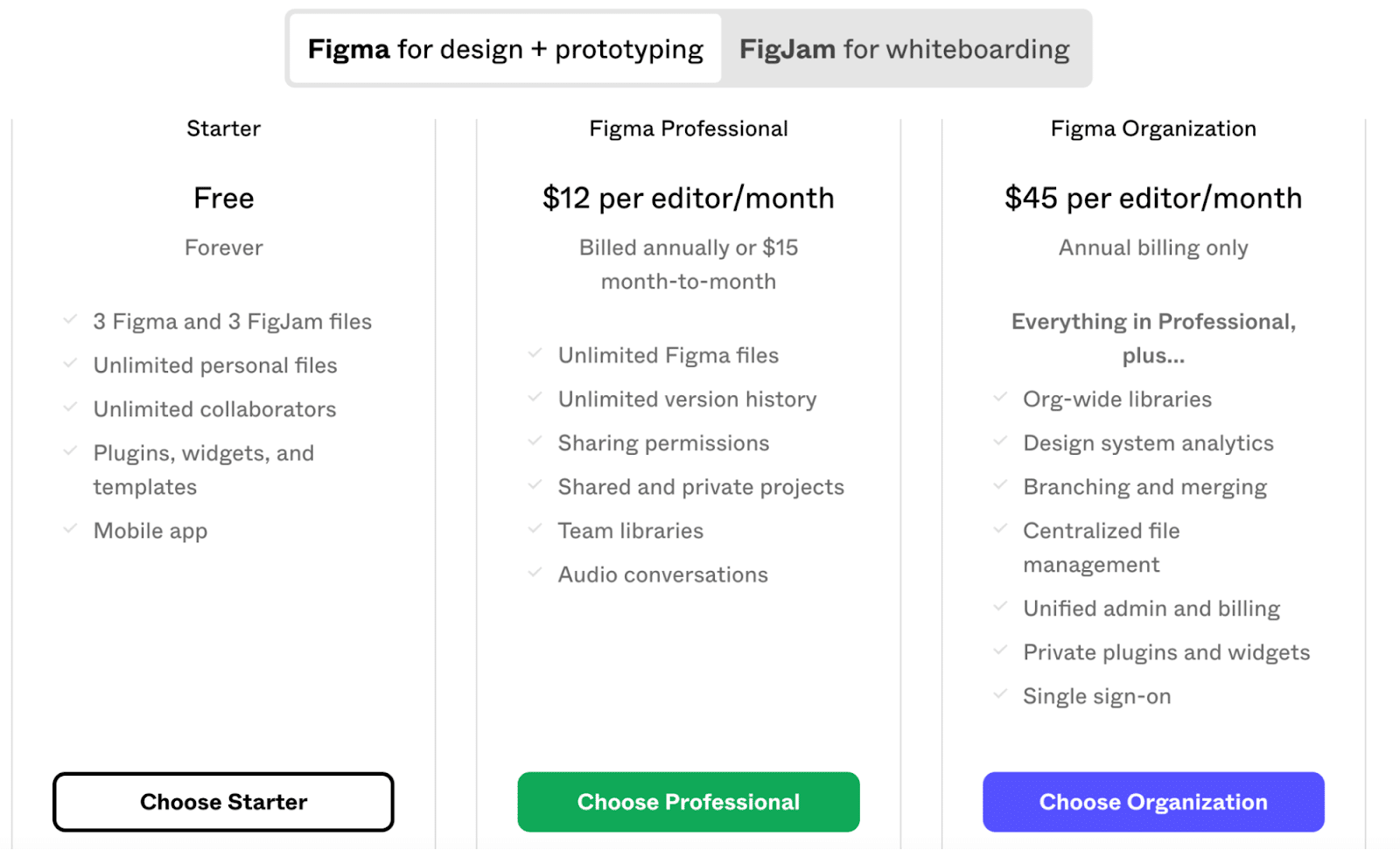
O plano Starter da Figma é gratuito, mas tem algumas limitações. Você só pode trabalhar em três arquivos Figma e três arquivos FigJam.
No entanto, também vem com arquivos pessoais e colaboradores ilimitados. Você pode usar plugins, modelos e widgets sem nenhum custo. O plano gratuito inclui ainda o uso do aplicativo móvel Figma.
O plano Profissional no Figma é de $ 12 por editor por mês, quando cobrado anualmente. Se você quiser uma opção de mês a mês, está procurando US $ 15 por editor por mês.
Ao usar o plano Professional, você obtém arquivos Figma ilimitados, um histórico de versões ilimitado e permissão de compartilhamento. Você pode até tornar certos projetos privados se quiser limitar o acesso. Além disso, você pode obter bibliotecas de equipe e a capacidade de gravar conversas de áudio com colaboradores.
O plano Organização custa US$ 45 por editor por mês e vem apenas com cobrança anual.
Com este plano, você pode criar bibliotecas em toda a organização. Você também pode projetar a análise do sistema e realizar ramificações e mesclagens.
O gerenciamento centralizado de arquivos e o logon único estão incluídos no plano Organização, e o administrador e o faturamento são unificados. Você também pode usar widgets e plugins privados.
O plano mais caro da Figma é o plano Enterprise. Custa $ 75 por editor por mês e $ 5 por editor FigJam por mês. Este plano oferece apenas faturamento anual e permite controles mais flexíveis e segurança avançada.
Facilidade de uso/Introdução
Os dois serviços compartilham interfaces semelhantes, o que significa que, depois de aprender a usar um, é muito fácil alternar entre eles.
O Figma oferece guias de instruções e vídeos instrutivos para atualizar os novos usuários rapidamente. O Sketch tem guias de informações limitados disponíveis nos canais oficiais, mas o sistema existe há muito tempo e há muitas informações por aí.
Extensibilidade (Plugins e Integrações)
O Sketch tem um grande número de plugins e integrações disponíveis. Esta enorme biblioteca de aplicativos é semelhante à impressionante biblioteca de temas e plugins do WordPress. Ele é responsável pela personalização aprimorada que você pode usar em toda a experiência do Sketch.
O Figma adicionou integrações em 2019, mas, infelizmente, poucas opções permanecem disponíveis.
As funções de integração comuns incluem, mas não estão limitadas a:
- Prototipagem
- Traduções
- Animações
- Transferência do desenvolvedor
Características
O Figma é ótimo para equipes remotas por causa de seus recursos de colaboração em tempo real. Além disso, sua
grades e restrições são flexíveis, permitindo que você crie layouts responsivos e redimensionáveis.
O Sketch usa um recurso de redimensionamento de grupo, mas limita você a apenas quatro opções.

As redes vetoriais do Figma melhoram o modelo de caminho. Linhas e curvas não precisam mais formar uma única cadeia. Em vez disso, eles podem ir entre quaisquer dois pontos.
O Figma também possui excelentes recursos de transferência do desenvolvedor quando é hora de fornecer a interface do usuário ao desenvolvedor para se preparar para publicar.
O Sketch pode usar suas integrações para compensar muitas de suas deficiências de recursos. Por exemplo, o Zeplin é um aplicativo que pode ser usado para transferência do desenvolvedor.
Desempenho e velocidade
Sua velocidade pode ser afetada por muitas coisas, desde o espaço em seu disco rígido até o tema WordPress que você escolher para o seu site. O Figma não relatou problemas de velocidade ou atraso, e as sessões de design colaborativo podem ocorrer em tempo real.
O Sketch é um software instalado localmente em um Mac, portanto, a velocidade da Internet não afetará seu desempenho. Como resultado, possui alto desempenho e velocidade e pode operar mesmo quando o dispositivo está offline.
Prototipagem
O Figma oferece mais gatilhos de interface do usuário ao prototipar. Esses acionadores incluem:
- Ao clicar
- Enquanto paira
- Ao arrastar
O Figma também inclui uma visualização de protótipo estável que é superior ao que é oferecido no Sketch. Você pode fazer uso de transições padrão entre telas de protótipo. Isso inclui entrar ou sair à vontade.
O Figma ainda usa um recurso Smart Animate que permite criar animações avançadas com apenas alguns cliques. No entanto, o Figma não inclui links entre páginas para conectar seus quadros.
O Sketch possui plugins de prototipagem que tornam todo o processo mais suave. Estes incluem Mockplus Cloud, InVision Craft e Flinto.
Resumo
Figma e Sketch são plataformas populares de design de interface do usuário nas quais você pode desenvolver muitos sites estelares e amigáveis ao cliente. Quanto ao que você deve usar, depende principalmente do que você está procurando. Isso é tão verdadeiro para escolher sua ferramenta de design de interface do usuário quanto para seu cliente de e-mail.
Se você trabalha principalmente em um Mac e prefere trabalhar offline, utilizando assim uma vasta biblioteca de integrações para ajudar a criar uma experiência mais personalizada, o Sketch é para você.
Se você deseja uma opção gratuita, trabalha em um PC, precisa de colaboração flexível e deseja usar manipulação vetorial flexível, o Figma pode ser a resposta que você procura.
Se você está procurando por hospedagem de qualidade para os sites WordPress que você usa esses sistemas para criar, não procure mais, Kinsta. Agende uma demonstração hoje para ver como o plano de hospedagem gerenciada com foco em agência da Kinsta pode trabalhar lado a lado com sua plataforma de design de interface do usuário para criar uma experiência perfeita do início ao fim.
Precisa de ajuda com um projeto de design? Confira nosso diretório de agências para obter uma lista completa de agências confiáveis. Pesquise por preço de projeto, estruturas e muito mais.
