Figma vs Sketch: una comparación de características de ambas herramientas de diseño
Publicado: 2022-08-24En el mundo de la interfaz de usuario y el diseño de experiencia de usuario, Sketch fue el rey indiscutible durante años. Era la plataforma de referencia para los diseñadores de sitios web que buscaban diseñar interfaces del siguiente nivel. Sus características únicas (edición vectorial flexible, cuadrículas sencillas, guías inteligentes, etc.) llevaron la industria del diseño de UI a un nivel completamente nuevo.
Pero a medida que la industria evolucionó, apareció Figma, un sistema colaborativo multiplataforma basado en la web: una nueva alternativa de Sketch. Pero eso plantea la pregunta: en un enfrentamiento entre Figma y Sketch, ¿qué herramienta sale ganando?
Hay muchas diferencias clave que pueden servir como factores decisivos para decidir si debe elegir Sketch o Figma para sus necesidades de diseño de interfaz de usuario.
En este artículo, compararemos y contrastaremos Figma vs Sketch para que pueda tomar una decisión informada entre los dos al elegir cuál es el mejor para su próximo proyecto de diseño web receptivo.
¿Qué es Figma?
Figma fue visto por muchos como un desarrollo revolucionario en el mundo de las herramientas de diseño de interfaz de usuario. Fue la primera gran alternativa a Sketch y se lanzó en 2016. Su creación facilitó mucho a los diseñadores web ganar sus salarios.

A diferencia de Sketch, que es un software de diseño local que debe descargar, Figma es una herramienta en línea que funciona a través de un navegador. También es mucho más versátil cuando se trata de su sistema operativo; se puede usar en sistemas Windows o Mac, mientras que Sketch solo está disponible en Mac.
Figma tiene una función de diseño colaborativo que le permite compartir diseños con miembros de su equipo que pueden trabajar con usted en tiempo real. Esto lo hace mucho más atractivo para los equipos de diseño y los clientes que desean participar en el proceso.
Tampoco hay una instalación de software desordenada con Figma. Dado que accede al servicio a través de un navegador, no tendrá que preocuparse de que consuma memoria en su dispositivo o de que pase por un proceso de instalación complicado. Por supuesto, con la naturaleza en línea de Figma, estarás a merced de Internet y no podrás trabajar en tus diseños si estás en un área sin conexión.
Si alguna vez usó Sketch en el pasado, una cosa de la que se dará cuenta rápidamente al revisar la interfaz de usuario de la herramienta es que es increíblemente similar a Sketch en términos de diseño. Este fue un movimiento intencional hecho por los desarrolladores. Modelar su interfaz de usuario a partir de una que ha sido el estándar de la industria durante años garantiza una transición fácil para cualquiera que cambie.
¿Qué es el boceto?
Sketch es un sistema con el que la mayoría de los diseñadores de UI están íntimamente familiarizados. Estableció el estándar de oro en el diseño de UI durante años y abrió un nuevo universo de funcionalidad.

Antes de que Sketch se convirtiera en una plataforma de diseño de interfaz de usuario popular, los diseñadores solían usar Adobe Photoshop para dar vida a sus creaciones. Sin embargo, cualquiera que haya usado Photoshop puede decirle que no fue creado para diseñar un sitio web fácil de usar y que lamentablemente era inadecuado para la tarea. Podría ser excelente para el diseño de fotos o correos electrónicos, pero no estaba destinado a diseñadores web.
Sketch es una aplicación de escritorio nativa; esto significa que debe estar instalado localmente en su computadora. No requiere una conexión a Internet, pero tampoco se puede acceder desde ningún lugar, a diferencia de una herramienta basada en la web como Figma.
Sketch es un editor de gráficos vectoriales que se lanzó por primera vez al público en 2010. Marcó la diferencia en el mundo del diseño porque se creó específicamente para diseños digitales, no para diseños impresos, como Photoshop.
Si bien el software aún debe instalarse localmente, también está disponible una aplicación web sincronizada para colaborar con los equipos de diseño.
Características clave de Figma
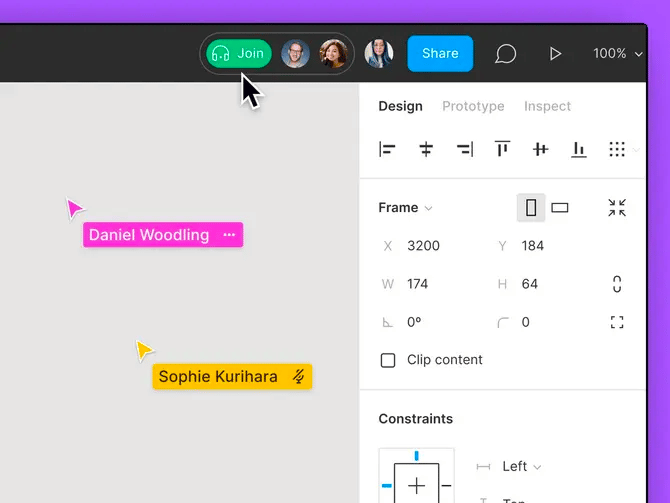
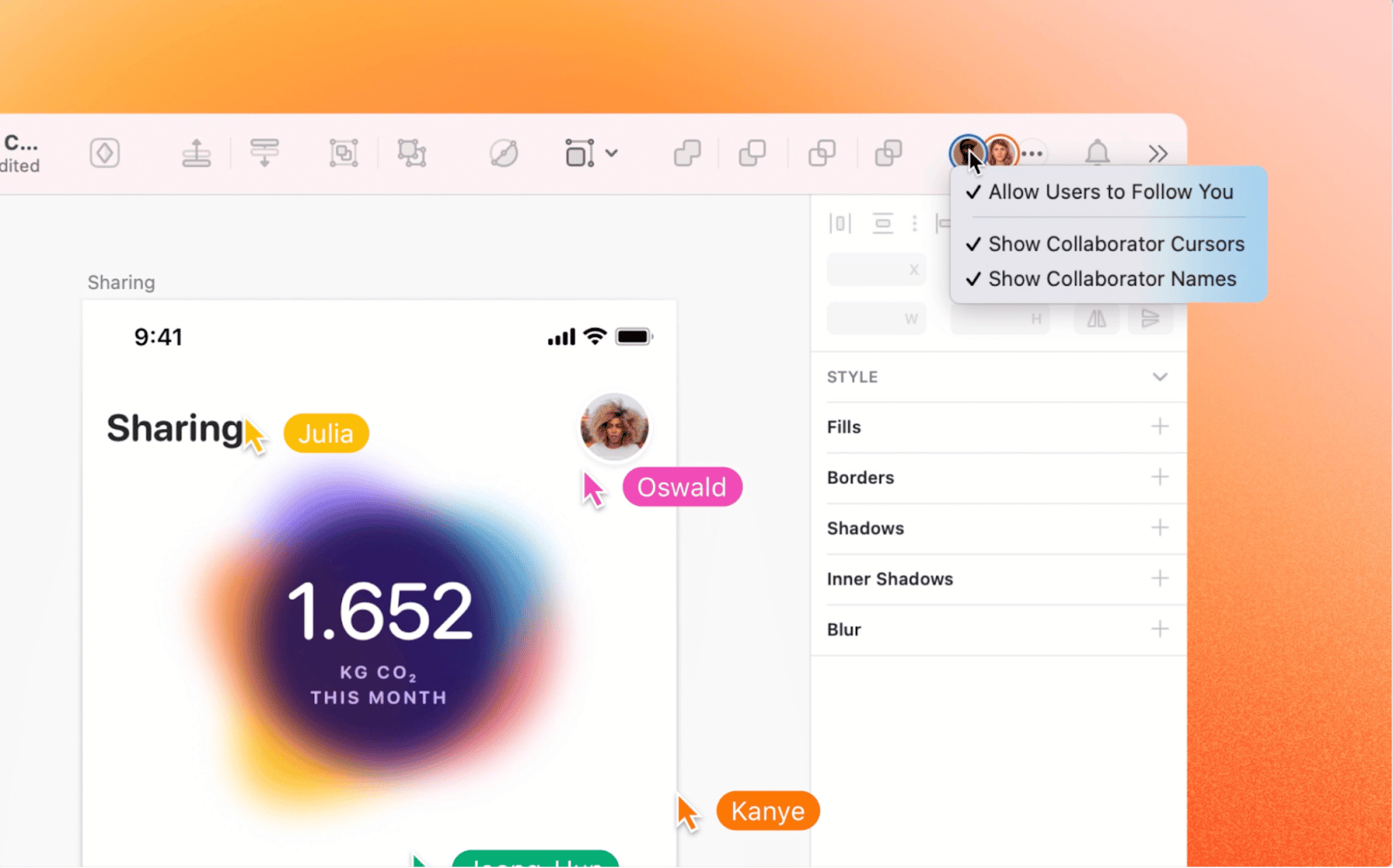
Figma tiene muchas características clave que lo convierten en un servicio estelar y popular en toda la industria del diseño de interfaz de usuario. Para empezar, es un sistema colaborativo que permite a los diseñadores compartir su trabajo con miembros de sus equipos y clientes.
Los equipos de diseño pueden trabajar juntos fácilmente para editar proyectos o tomar notas sobre varios elementos de diseño en tiempo real. Esta característica es increíblemente útil en el mundo empresarial moderno, donde muchos equipos de diseño trabajan de forma remota y están repartidos por todo el mundo.

La función de compartir en colaboración, que permite a los colaboradores dejar comentarios donde sea necesario tomar notas, está integrada en el sistema y no tiene costo adicional.
Esta característica puede ser útil cuando se trata de clientes, ya que pueden guiarlo a lo largo del progreso del diseño. Si está comenzando por un camino que no le gusta al cliente, el cliente puede detectar el problema temprano y tomar una nota antes de que usted avance demasiado en el proceso y pierda tiempo.
También puede invitar a los desarrolladores a explorar sus prototipos y exportar activos usando un solo enlace.
Uno de los principales beneficios de Figma es que no es necesario descargar el sistema directamente en un dispositivo. Es una aplicación basada en web a la que se accede a través de un navegador. Las descargas de software a menudo pueden ser complicadas y consumir un valioso espacio en el disco duro. Al usar la aplicación en línea, ahorra mucho espacio, lo que en última instancia es mejor para la velocidad y el rendimiento de su dispositivo.
También es bastante fácil aprender a usar Figma, gracias a varios tutoriales especiales diseñados específicamente para nuevos usuarios. Esto elimina las conjeturas del proceso de aprendizaje y lo ayuda a utilizar la funcionalidad completa de Figma desde el principio.
Hay disponible una biblioteca de complementos para Figma, aunque todavía no es extensa. Esta función estuvo disponible en 2019, por lo que la comunidad de desarrolladores sigue creciendo.
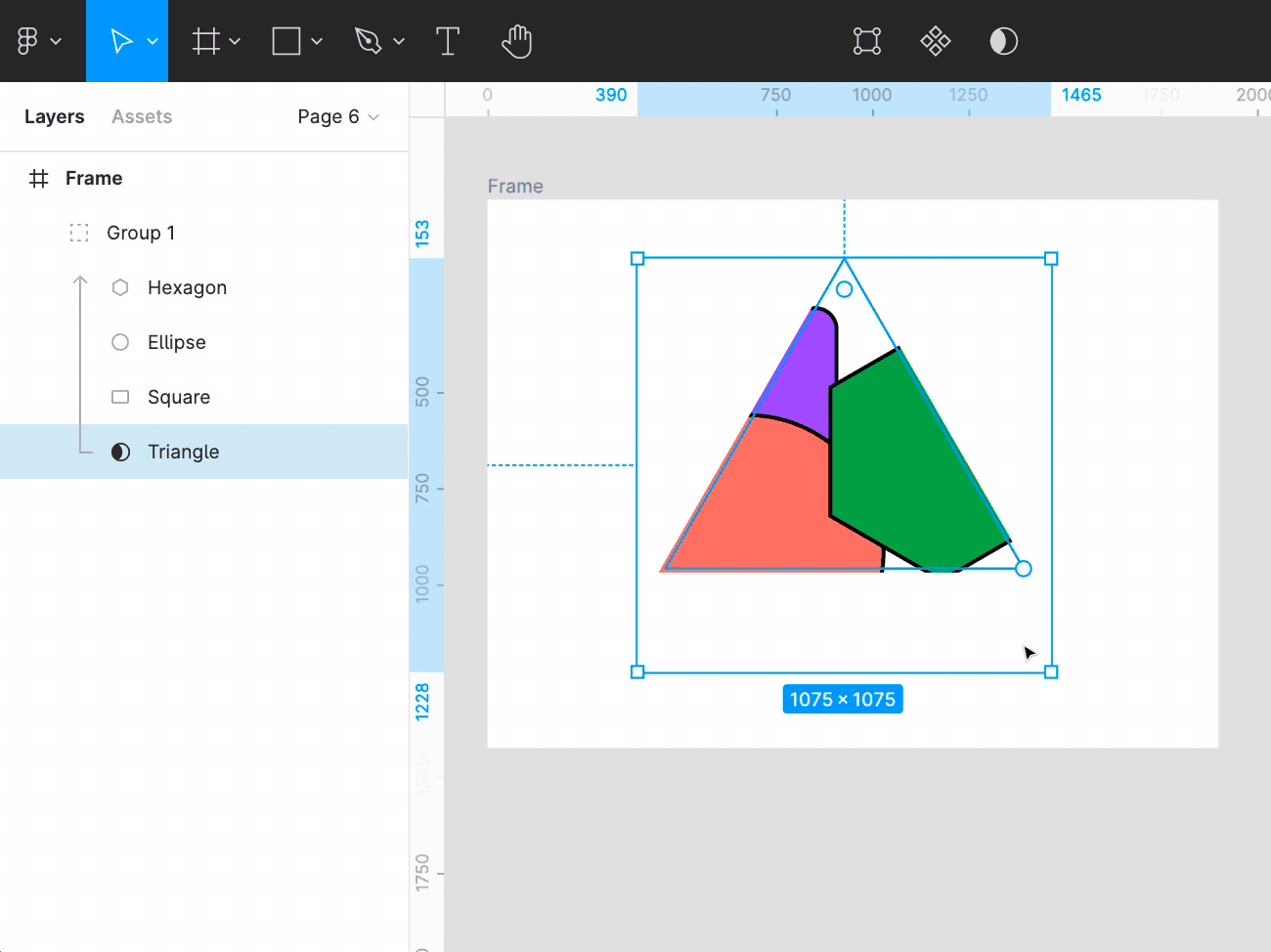
La manipulación vectorial flexible es una característica enormemente beneficiosa de Figma. Cuando se utiliza este sistema, el editor de vectores se denomina redes vectoriales. Puede usar redes vectoriales para conectar varias líneas a un punto singular. En última instancia, esto aumenta las velocidades de producción del dibujo vectorial y lo ayuda a realizar su proyecto más rápido.
La función del componente es la versión de Figma de la función de señales de Sketch. Estas características respectivas son elementos que se pueden repetir en las páginas y editar juntos. Figma tiene un componente maestro que permanece en su lugar. Esto también se puede cambiar copiando el componente maestro y editándolo. Hacer esto actualiza cada instancia del componente a lo largo de su trabajo.
Características clave de Sketch
Sketch tampoco se queda atrás en el departamento de características, y tiene elementos poderosos que lo han convertido en un pilar de la industria durante años.

La compañía lanzó una aplicación de colaboración en tiempo real en 2021. Esta característica relativamente nueva esencialmente duplica la función de colaboración de Figma. Sin embargo, todos los colaboradores deben tener suscripciones pagas a Sketch y la aplicación Mac instalada en sus dispositivos para poder usar la colaboración en tiempo real.
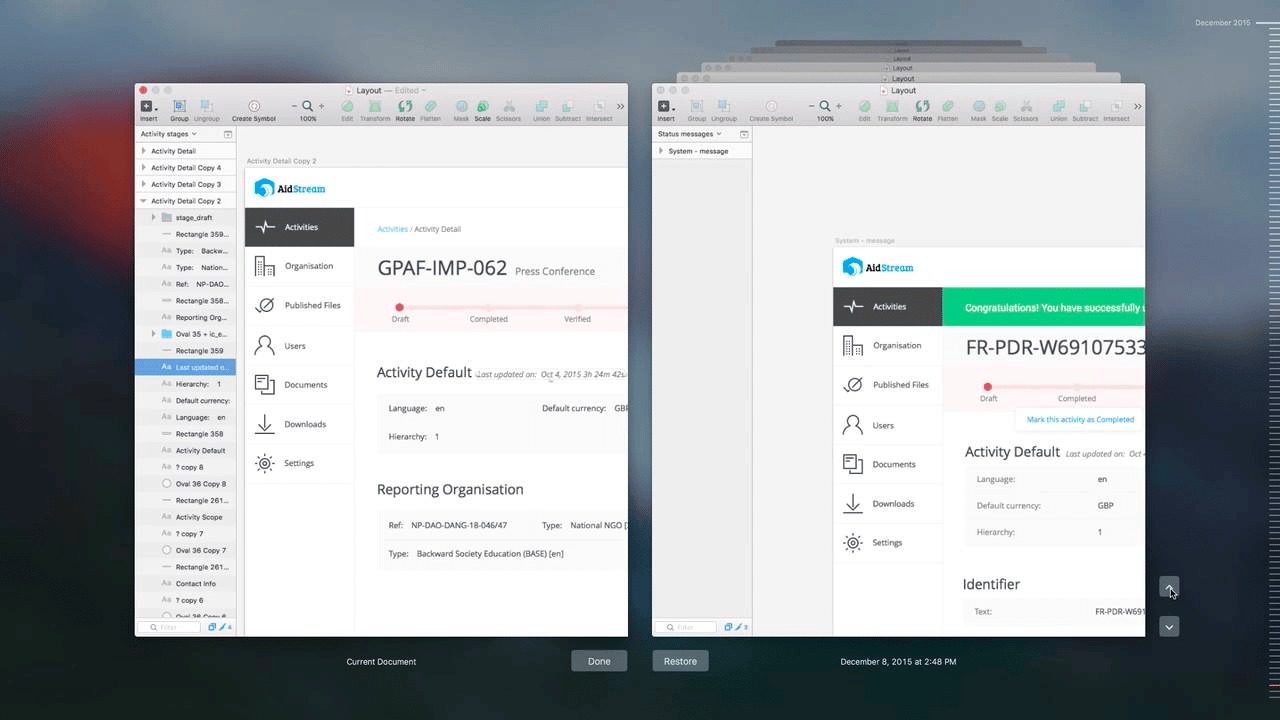
Sketch tiene un historial de versiones de diseños que se puede explorar, lo que permite a los usuarios volver a versiones anteriores si cambian de opinión y deciden que necesitan volver y comenzar desde un punto anterior.

Al usar Sketch, puede invitar a los espectadores al sistema para probar la usabilidad de sus prototipos. Esto es útil, ya que sus evaluadores pueden señalar deficiencias o fallas de diseño que pasaron por alto por completo.
Los usuarios de Sketch tienen el lujo de contar con una gran selección de complementos de integración de terceros que se han seleccionado a lo largo de los años. Esto le da a Sketch una gran ventaja sobre Figma, que solo abrió su plataforma para el desarrollo de integración en 2019.
Gracias a estas integraciones, encontrará que Sketch es una plataforma altamente personalizable. Sus complementos incluyen traducciones, creación de prototipos, transferencia de desarrolladores y animaciones.
Sketch permite la manipulación de vectores a través de puntos conectados llamados nodos. También tiene funciones de inspector web que permiten a los desarrolladores inspeccionar y exportar activos.
Sketch te permite crear estilos independientes. Esto incluye la personalización a través de diferentes colores, texto y una biblioteca de efectos.
El sistema también utiliza una interfaz de arrastrar y soltar que le permite hacer clic y arrastrar elementos por la página. Esto hace que sea muy fácil de aprender.
Pros y contras de usar Figma
Ventajas de Figma
Figma tiene varias ventajas que lo convierten en una de las alternativas de Sketch más buscadas del mercado.
Para empezar, tiene una gran accesibilidad y se puede acceder en múltiples plataformas. También cuenta con manipulación de vectores flexible y colaboración en tiempo real, lo que facilita el trabajo con un equipo remoto y la creación de diseños de interfaz de usuario verdaderamente magistrales.
También tiene un traspaso fácil para el desarrollador, lo que le permite mover cada proyecto al siguiente paso con solo unos pocos clics.
También es increíblemente fácil aprender a usar Figma, gracias a su gran cantidad de recursos educativos para usuarios nuevos y experimentados por igual.
Inconvenientes de Figma
A pesar de sus muchos beneficios, Figma todavía tiene algunos inconvenientes que no se pueden ignorar al buscar una plataforma de diseño de interfaz de usuario.
Figma es un servicio mucho más nuevo que Sketch, y solo comenzó a implementar integraciones y aplicaciones en 2019. Eso significa que presenta una pequeña biblioteca de integración que palidece en comparación con lo que ofrece la competencia. Sin embargo, con el tiempo, es probable que crezca y este aspecto negativo se convierta en positivo.
Si bien el uso de Figma a través de la web es ideal, necesitará una conexión a Internet para acceder a sus funciones. No hay modo fuera de línea disponible.
Pros y contras de usar Sketch
Ventajas del croquis
Hay muchas ventajas en el uso de Sketch. Hay varias razones por las que ha sido un producto de referencia en todo el mundo del diseño durante más de una década.

Su longevidad es una de sus ventajas. Debido a que ha existido durante tanto tiempo, muchas personas están acostumbradas. Eso significa que hay mucha orientación por ahí. Este es un sistema que muchos diseñadores de sitios web aprendieron, por lo que hay recursos para cualquiera que quiera usar Sketch en todo su potencial.

Sketch también tiene una cantidad increíble de integraciones de terceros desarrolladas a lo largo del tiempo para brindar la mejor experiencia de Sketch personalizada posible.
Debido a que este es un programa instalado localmente, también puede funcionar sin conexión. Este es un gran beneficio para cualquier persona con un servicio de Internet irregular o alguien que tiene que trabajar mientras viaja, donde WiFi no siempre está disponible.
Inconvenientes del boceto
Sketch también tiene varios inconvenientes que pueden hacer que los usuarios aspirantes se detengan antes de realizar una compra.
Por ejemplo, Sketch solo está disponible en una Mac, por lo que si está acostumbrado a diseñar en una PC o simplemente no puede pagar una costosa computadora portátil Mac, entonces este sistema no estará disponible para usted.
Si bien es excelente que la empresa haya creado una aplicación web de colaboración en tiempo real, el servicio aún es nuevo y limitado. Con el tiempo, se convertirá en un gran beneficio, pero por ahora, es mucho más fácil colaborar usando Figma.
Debe instalar el software Sketch en su computadora localmente. Esto consume espacio en el disco duro y podría afectar negativamente la velocidad de su Mac.
Figma vs Sketch: una comparación cara a cara
Ahora que entendemos las ventajas y desventajas básicas de Figma y Sketch, comparemos los dos cara a cara en varias categorías.
Colaboración
Cuando se trata de diseño colaborativo, Sketch solo lanzó esta capacidad en 2021 mediante el uso de una aplicación web. Todos sus colaboradores también necesitarán suscripciones pagas de Sketch, y la función, al igual que el software en sí, solo está disponible en una Mac.
Esta función colaborativa basada en la nube funciona más como un sistema de intercambio de archivos de Dropbox.
Figma permite la colaboración en tiempo real en cualquier plataforma. El sistema funciona de la misma manera que Google Docs, donde los usuarios pueden trabajar juntos en un mismo proyecto y hacer cambios y comentarios visibles en tiempo real. Incluso puede ver los movimientos del mouse de otros usuarios, sin problemas relacionados con la sincronización o el tiempo de retraso.
Rentabilidad
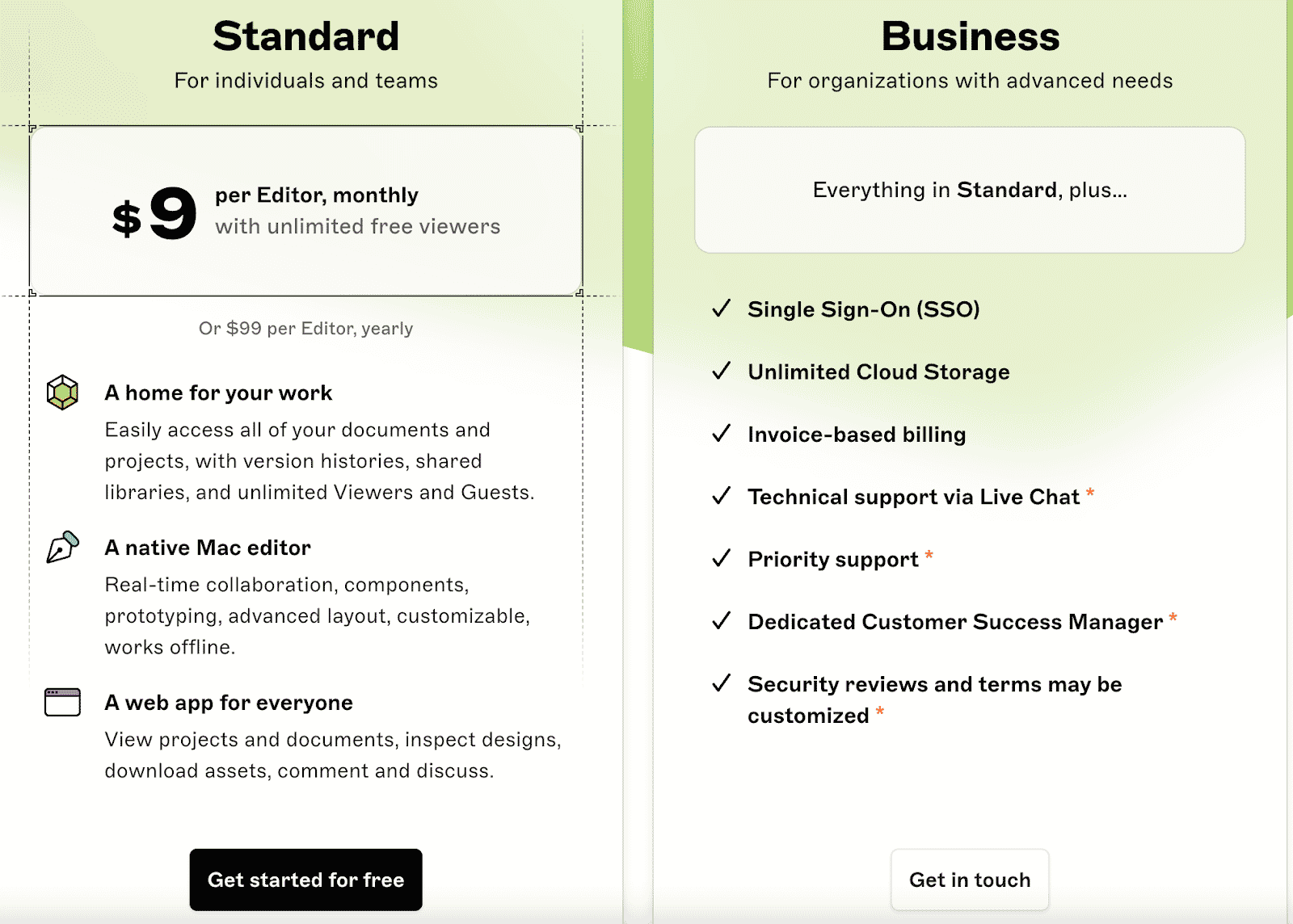
El software de Sketch se divide en dos planes de precios diferentes.

El plan Sketch Standard cuesta $9 por editor por mes. También viene con espectadores gratuitos ilimitados.
El precio del plan Business es un misterio, ya que Sketch no pone esta información a disposición del público. Para calificar para el plan Business, necesita un mínimo de 25 editores.
Esto viene solo con precios anuales; no hay opción de mes a mes. Esto significa que va a ser una gran inversión inicial.
El plan comercial de Sketch incluye inicio de sesión único, almacenamiento ilimitado en la nube, facturación de facturas, soporte técnico de chat en vivo, un administrador de éxito del cliente dedicado y revisiones y términos de seguridad personalizados.

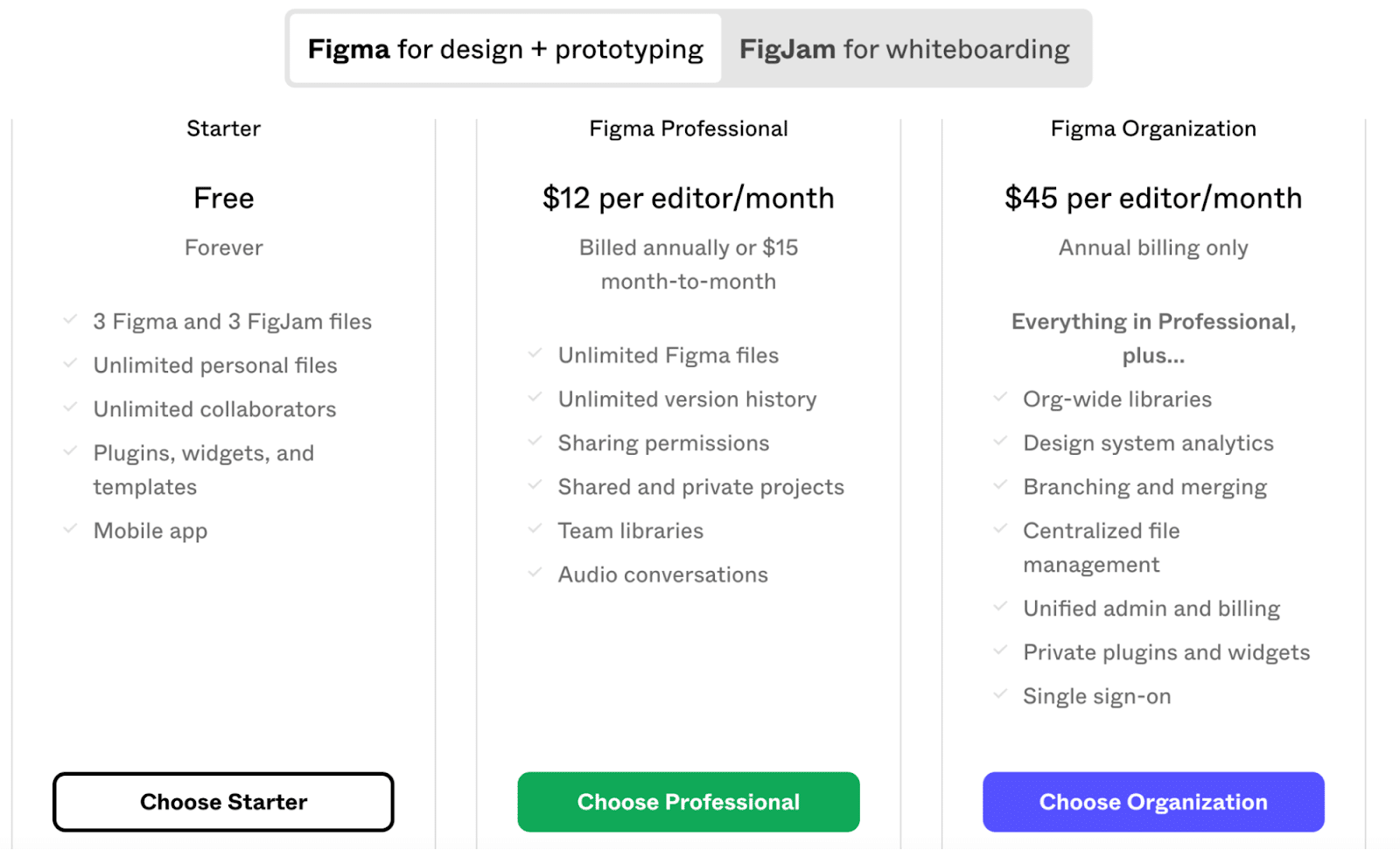
El precio de Figma es mucho más transparente y viene en diferentes planes de precios.
El plan Starter de Figma es gratuito, pero tiene algunas limitaciones. Solo puede trabajar en tres archivos Figma y tres archivos FigJam.
Sin embargo, también viene con archivos personales y colaboradores ilimitados. Puede usar complementos, plantillas y widgets sin costo alguno. El plan gratuito incluso incluye el uso de la aplicación móvil Figma.
El plan Profesional en Figma cuesta $12 por editor por mes cuando se factura anualmente. Si desea una opción de mes a mes, está buscando $ 15 por editor por mes.
Cuando usa el plan Profesional, obtiene archivos Figma ilimitados, un historial de versiones ilimitado y permiso para compartir. Incluso puede hacer que ciertos proyectos sean privados si desea limitar el acceso. Además, puede obtener bibliotecas de equipo y la capacidad de grabar conversaciones de audio con colaboradores.
El plan de la Organización cuesta $45 por editor por mes y solo viene con facturación anual.
Con este plan, puede crear bibliotecas para toda la organización. También puede diseñar análisis de sistemas y realizar bifurcaciones y fusiones.
La administración centralizada de archivos y el inicio de sesión único están incluidos en el plan de la Organización, y la administración y la facturación están unificadas. También puede usar complementos y widgets privados.
El plan más caro de Figma es el plan Enterprise. Cuesta $ 75 por editor por mes y $ 5 por editor de FigJam por mes. Este plan ofrece facturación anual únicamente y permite controles más flexibles y seguridad avanzada.
Facilidad de uso/Primeros pasos
Los dos servicios comparten interfaces similares, lo que significa que una vez que aprende a usar uno, es muy fácil cambiar entre ellos.
Figma ofrece guías prácticas y videos instructivos para que los nuevos usuarios se pongan al día rápidamente. Sketch tiene guías de información limitadas disponibles a través de los canales oficiales, pero el sistema existe desde hace mucho tiempo y hay mucha información disponible.
Extensibilidad (complementos e integraciones)
Sketch tiene una gran cantidad de complementos e integraciones disponibles. Esta enorme biblioteca de aplicaciones es similar a la impresionante biblioteca de temas y complementos de WordPress. Es responsable de la personalización mejorada que puede usar a lo largo de la experiencia de Sketch.
Figma agregó integraciones en 2019, pero lamentablemente quedan pocas opciones disponibles.
Las funciones comunes de integración incluyen, pero no se limitan a:
- Prototipos
- Traducciones
- animaciones
- Entrega del desarrollador
Características
Figma es ideal para equipos remotos debido a sus funciones de colaboración en tiempo real. Adicionalmente, su
las cuadrículas y las restricciones son flexibles, lo que le permite crear diseños receptivos y redimensionables.
Sketch utiliza una función de cambio de tamaño de grupo, pero lo limita a solo cuatro opciones.

Las redes vectoriales de Figma mejoran el modelo de ruta. Las líneas y las curvas ya no tienen que formar una sola cadena. En cambio, pueden ir entre dos puntos cualesquiera.
Figma también tiene excelentes funciones de transferencia de desarrolladores cuando es hora de proporcionar la interfaz de usuario al desarrollador para que esté listo para publicar.
Sketch puede usar sus integraciones para compensar muchas de las deficiencias de sus características. Por ejemplo, Zeplin es una aplicación que se puede usar para la transferencia de desarrolladores.
Rendimiento y velocidad
Su velocidad puede verse afectada por muchas cosas, desde el espacio en su disco duro hasta el tema de WordPress que elija para su sitio web. Figma no tiene problemas de velocidad o retraso informados, y las sesiones de diseño colaborativo pueden ocurrir en tiempo real.
Sketch es un software instalado localmente en una Mac, por lo que la velocidad de Internet no afectará su rendimiento. Como resultado, cuenta con un alto rendimiento y velocidades y puede funcionar incluso cuando su dispositivo está desconectado.
Prototipos
Figma ofrece más activadores de interfaz de usuario al crear prototipos. Estos disparadores incluyen:
- Al hacer clic
- mientras flota
- en arrastre
Figma también incluye una vista previa de prototipo estable que es superior a lo que se ofrece en Sketch. Puede utilizar transiciones estándar entre pantallas prototipo. Esto incluye entrar o salir a voluntad.
Figma incluso usa una función Smart Animate que te permite crear animaciones avanzadas con solo unos pocos clics. Sin embargo, Figma no incluye enlaces entre páginas para conectar sus marcos.
Sketch tiene complementos de creación de prototipos que hacen que todo el proceso sea más fluido. Estos incluyen Mockplus Cloud, InVision Craft y Flinto.
Resumen
Figma y Sketch son plataformas de diseño de interfaz de usuario populares en las que puede desarrollar muchos sitios web estelares y fáciles de usar. En cuanto a cuál debe usar, depende principalmente de lo que esté buscando. Esto es tan cierto para elegir su herramienta de diseño de interfaz de usuario como para su cliente de correo electrónico.
Si trabaja principalmente en una Mac y prefiere trabajar sin conexión, utilizando así una amplia biblioteca de integraciones para ayudar a crear una experiencia más personalizada, entonces Sketch es para usted.
Si desea una opción gratuita, trabaja en una PC, necesita una colaboración flexible y quiere usar una manipulación de vectores flexible, entonces Figma podría ser la respuesta que está buscando.
Si está buscando alojamiento de calidad para los sitios web de WordPress que utiliza estos sistemas para crear, no busque más allá de Kinsta. Programe una demostración hoy para ver cómo el plan de alojamiento administrado centrado en la agencia de Kinsta puede funcionar de la mano con su plataforma de diseño de interfaz de usuario para crear una experiencia perfecta de principio a fin.
¿Necesita ayuda con un proyecto de diseño? Consulte nuestro directorio de agencias para obtener una lista completa de agencias de confianza. Busque por precio de proyecto, marcos y más.
