Jak utworzyć i dodać formularz kontaktowy do strony WordPress
Opublikowany: 2022-10-18Dołączenie formularza kontaktowego do witryny WordPress daje odwiedzającym łatwy sposób na skontaktowanie się z Tobą. Nie muszą opuszczać Twojej witryny, wybierać numeru telefonu, kopiować adresu e-mail ani robić nic innego. Ponadto daje możliwość komunikowania się z potencjalnymi klientami przy zachowaniu prywatności danych osobowych.
Istnieje kilka różnych sposobów dodania formularza kontaktowego do witryny WordPress. W tym artykule pokażemy Ci wszystko, co musisz wiedzieć o formularzach kontaktowych, w tym jak je tworzyć, umieszczać i zabezpieczać.
Dlaczego warto mieć formularz kontaktowy
Istnieje kilka powodów, dla których możesz chcieć dodać formularz kontaktowy do swojej witryny WordPress. Oto niektóre z najczęstszych:
- Pomaga zachować prywatność Twojego adresu e-mail. Dzięki formularzowi kontaktowemu odwiedzający mogą się z Tobą skontaktować, ale nie musisz publicznie udostępniać swojego adresu e-mail. Może to pomóc w ograniczeniu liczby wiadomości spamowych.
- Jest bardziej przyjazny dla użytkownika niż link w wiadomości e-mail. Wiele osób niechętnie klika linki w wiadomościach e-mail, ponieważ nie chcą mieć kłopotów z otwieraniem i używaniem klienta poczty e-mail. Dodatkowo, jeśli nie są zbyt zaznajomieni z Twoją witryną, mogą nie chcieć klikać nieznanych linków z obawy przed przekierowaniem na mniej przyjazne witryny. Dzięki formularzowi kontaktowemu mogą szybko i bezpiecznie wysłać wiadomość.
- Wygląda bardziej profesjonalnie niż link w e-mailu. Jeśli prowadzisz witrynę biznesową, będziesz chciał, aby była jak najbardziej profesjonalna. Może w tym pomóc formularz kontaktowy.
- Oferuje ochronę przed spamem. Możesz dodać ochronę przed spamem formularza kontaktowego, aby zmniejszyć liczbę otrzymywanych niechcianych zgłoszeń.
- Pomaga w generowaniu leadów . Jeśli chcesz generować kontakty do potencjalnych klientów, udostępnij kilka łatwych sposobów na dotarcie do nich. Formularz kontaktowy to najlepszy wybór dla wielu użytkowników i nie chcesz zostawiać ich poza procesem generowania leadów. Możesz dodać formularz do swojej witryny i zaoferować coś w zamian za informacje kontaktowe odwiedzających, takie jak e-book lub biała księga.
Teraz, gdy omówiliśmy kilka powodów, dla których posiadanie formularza kontaktowego jest dobrym pomysłem, przyjrzyjmy się, jak go utworzyć.
Jak stworzyć formularz kontaktowy z wtyczką
Istnieje kilka wtyczek, których możesz użyć do stworzenia formularza kontaktowego, a każda z nich wprowadza coś innego do tabeli. Oto kilka najpopularniejszych opcji:
- Contact Form 7: Jest to jedna z najpopularniejszych wtyczek formularzy kontaktowych dla WordPressa. Jest bezpłatny i łatwy w użyciu, z prostym interfejsem, który pozwala tworzyć złożone formularze za pomocą zaledwie kilku kliknięć.
- Gravity Forms: Gravity Forms to wtyczka premium, która oferuje dużą elastyczność, jeśli chodzi o tworzenie formularzy. Idealnie nadaje się do tworzenia formularzy składających się z wielu kroków, takich jak formularze zamówień lub ankiety.
- WPForms: WPForms to kolejna popularna wtyczka do formularza kontaktowego, która oferuje łatwy w użyciu interfejs typu „przeciągnij i upuść”. Za pomocą tego narzędzia możesz tworzyć skomplikowane formularze bez konieczności pisania kodu.
I chociaż są to solidne wybory, najlepszą opcją dodawania formularzy kontaktowych do WordPressa jest Jetpack.
Tworzenie formularza kontaktowego z Jetpack
1. Zainstaluj i aktywuj Jetpack
Aby rozpocząć, musisz zainstalować i aktywować wtyczkę Jetpack. Aby to zrobić, przejdź do pulpitu WordPress i przejdź do Wtyczki → Dodaj nowy .
W pasku wyszukiwania wpisz „Jetpack” i naciśnij Enter. Kliknij Zainstaluj teraz. Po zainstalowaniu wtyczki kliknij Aktywuj.
Na koniec, po aktywacji wtyczki, zostaniesz poproszony o połączenie jej z kontem WordPress.com. Jeśli nie masz jeszcze konta WordPress.com, nie martw się — możesz je założyć za darmo.
2. Utwórz formularz kontaktowy
Po zainstalowaniu i aktywacji Jetpack utworzenie formularza kontaktowego jest łatwe. Aby rozpocząć, po prostu przejdź do Strony → Dodaj nowy na pulpicie WordPress.
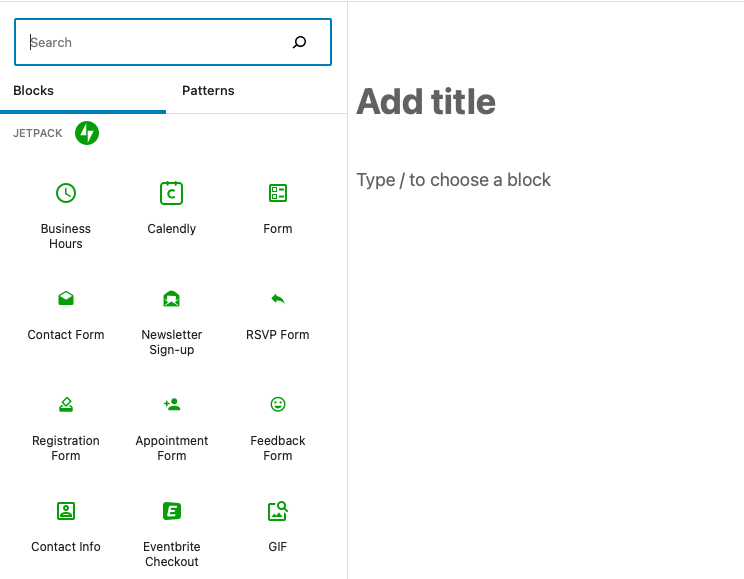
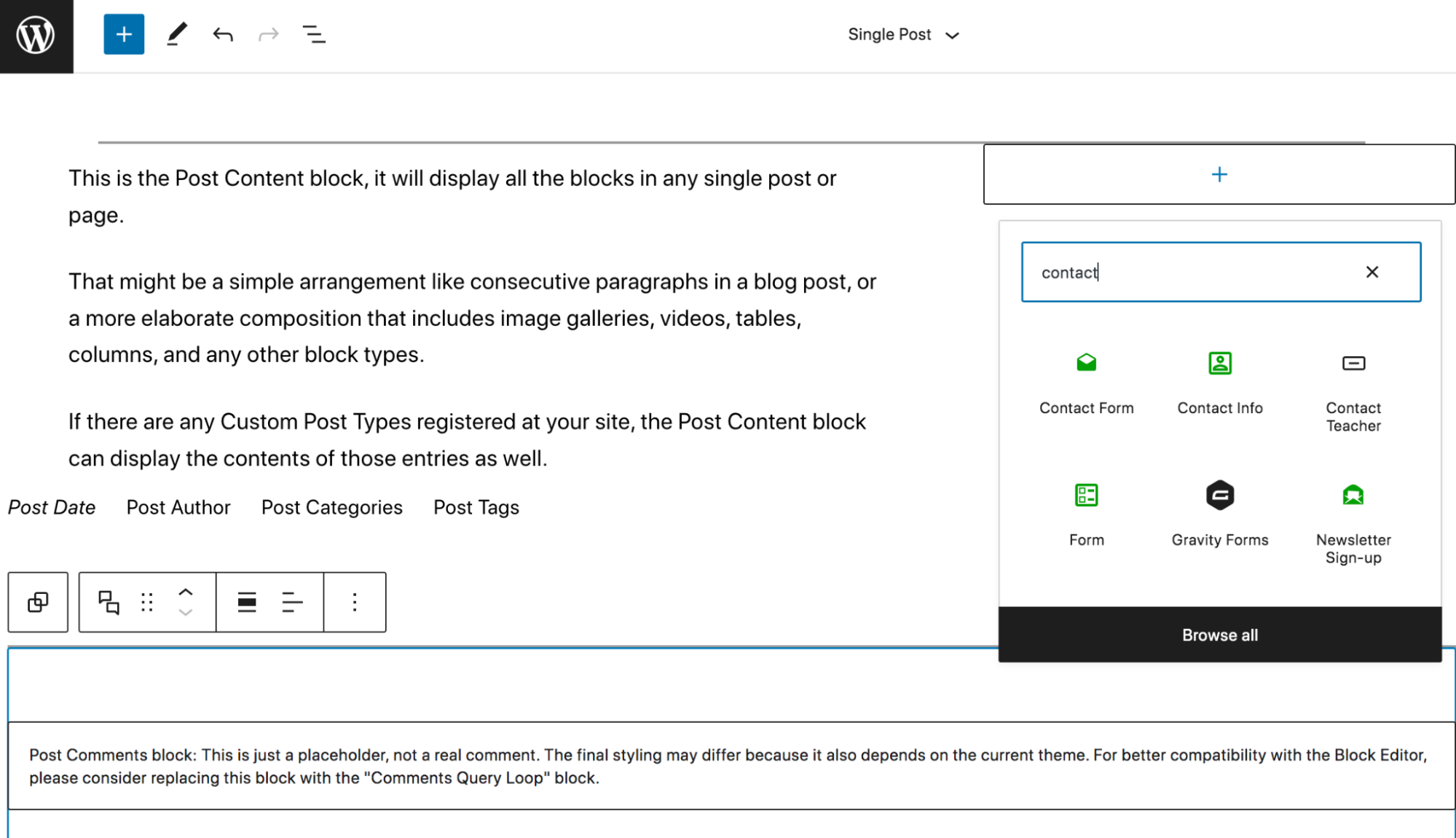
Jeśli używasz Edytora Bloków, możesz dodać blok formularza kontaktowego, klikając symbol ( + ) i wybierając go z listy dostępnych bloków. Przewijanie w dół powinno przenieść Cię do sekcji z blokami Jetpack. Możesz też wyszukać go według nazwy. Kliknij Formularz , gdy go znajdziesz.

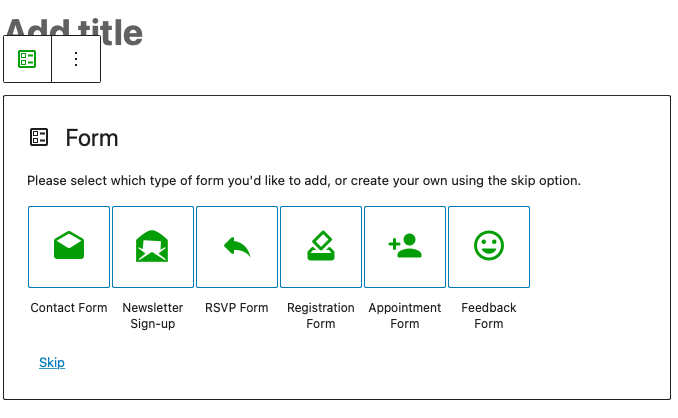
Stamtąd możesz wybrać rodzaj formularza, który chcesz utworzyć, w tym:
- Formularz kontaktowy
- Zapisz się do newslettera
- Formularz RSVP
- Formularz rejestracyjny
- Formularz wizyty
- Formularz zwrotny

3. Skonfiguruj ustawienia formularza kontaktowego
Teraz nadszedł czas na skonfigurowanie ustawień formularza kontaktowego. Tutaj możesz określić, na jaki adres e-mail mają być wysyłane formularze, a także jaki ma być wiersz tematu wiadomości e-mail.
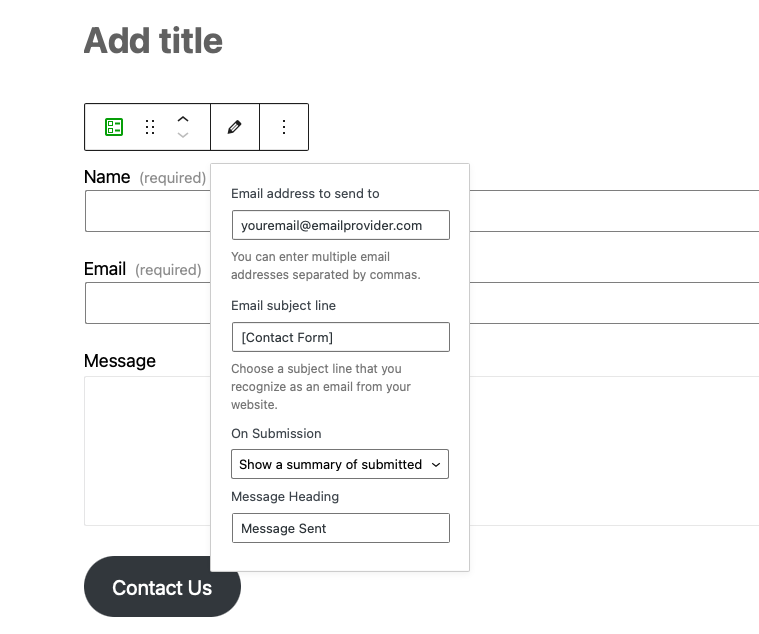
Aby uzyskać dostęp do tych opcji, kliknij ikonę ołówka w prawym górnym rogu bloku:

Tutaj możesz dostosować adres e-mail, na który wysyłane są przesyłane formularze kontaktowe, treść wiadomości e-mail i wiadomość, którą ktoś widzi po przesłaniu. Możesz także wybrać wysyłanie użytkowników pod określony adres URL po zakończeniu przesyłania.
4. Wybierz pola, które chcesz uwzględnić w formularzu kontaktowym
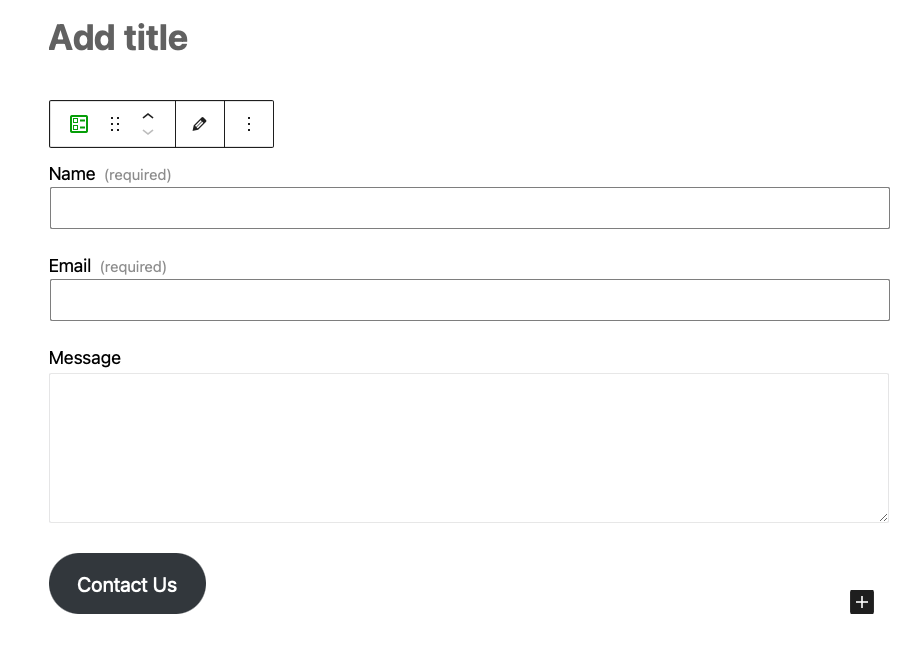
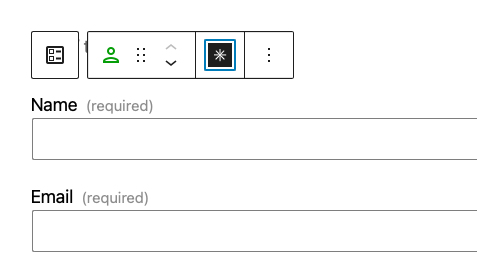
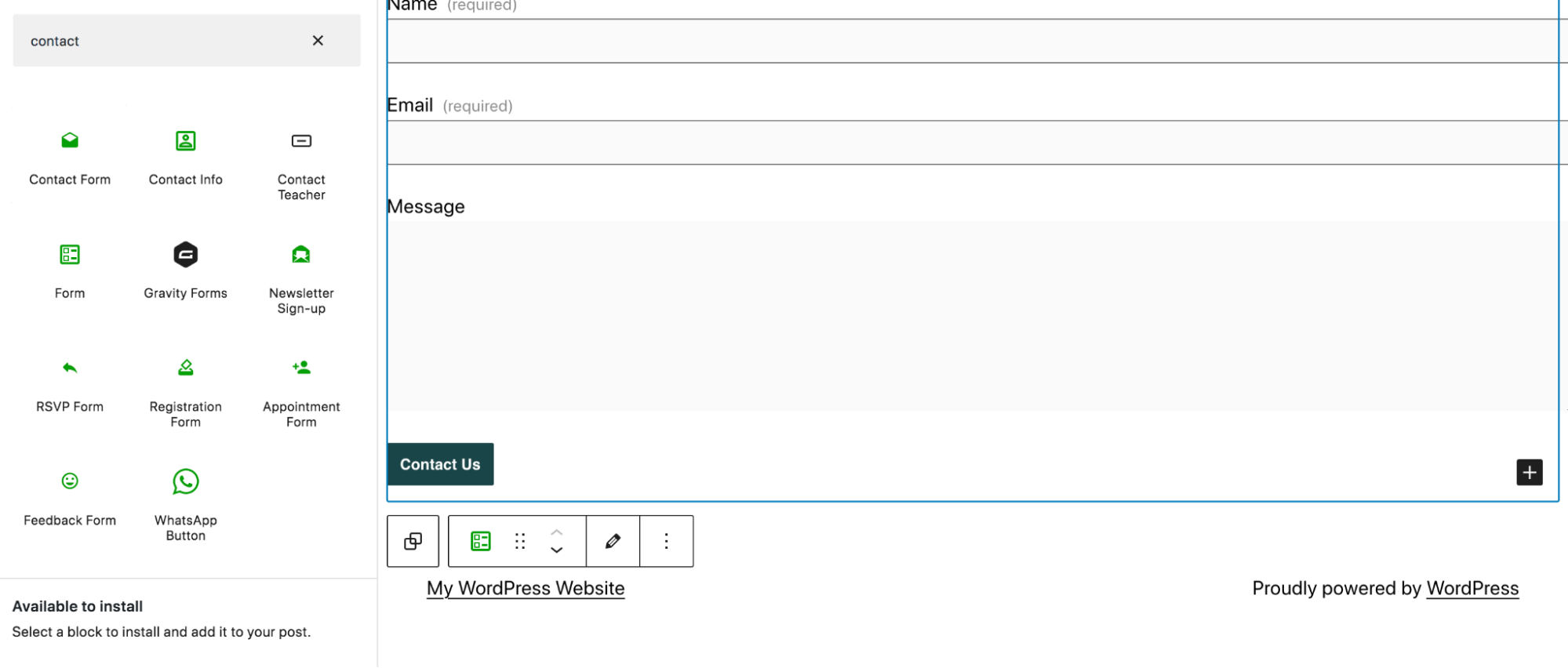
Domyślny formularz kontaktowy wygląda następująco:

Możesz jednak wprowadzić w tym zmiany. Jetpack zawiera wiele domyślnych pól, takich jak imię i nazwisko, adres e-mail, witryna internetowa i wiadomość.
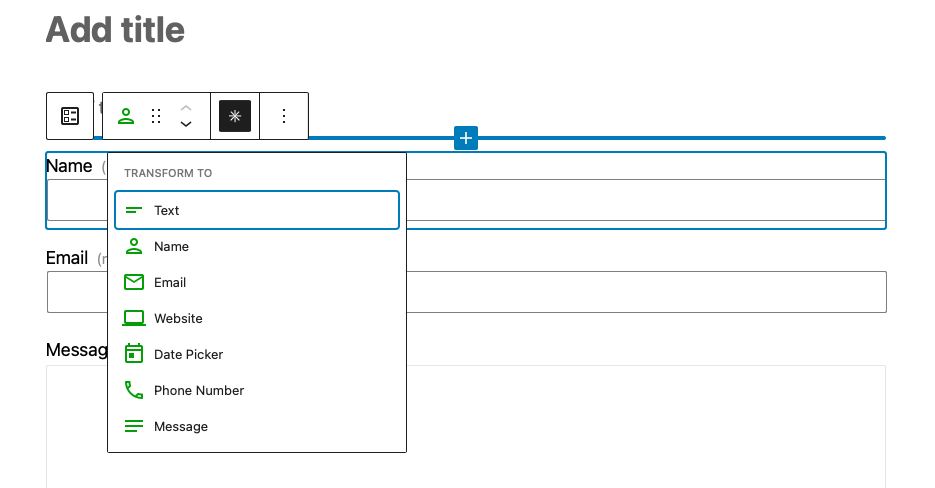
Możesz to zrobić, wybierając najpierw pole formularza, które chcesz zmienić, a następnie klikając zieloną ikonę po lewej stronie.

W powyższym przykładzie wybraliśmy pole nazwy domyślnej. Możesz zmienić to (lub dowolne) pole na dowolne, w tym:
- Tekst
- Nazwa
- Stronie internetowej
- Selektor dat
- Numer telefonu
- Wiadomość
Aby pole było wymagane (lub opcjonalne), kliknij je, a następnie wybierz gwiazdkę.

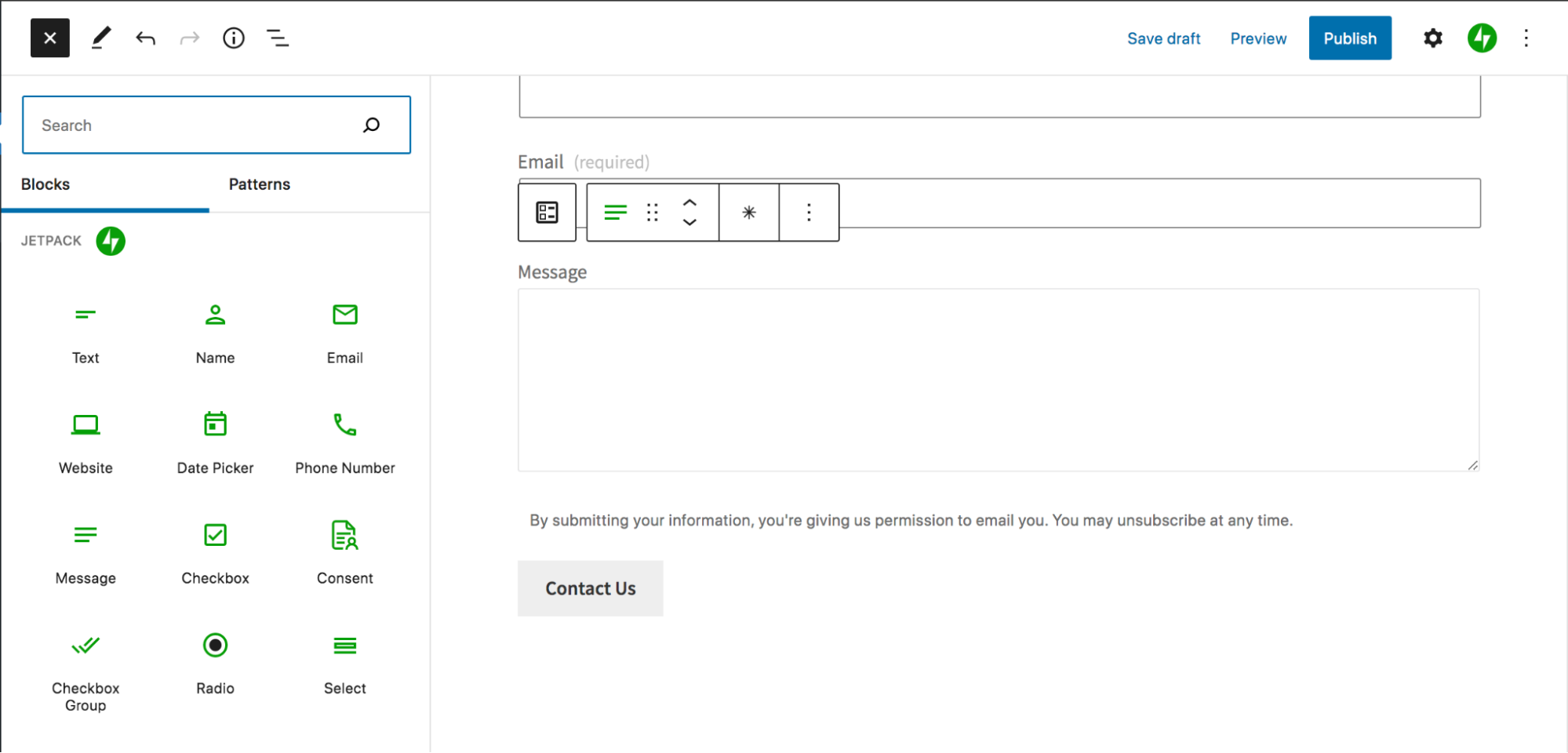
Aby dodać pole do formularza, kliknij niebieską ikonę + w lewym górnym rogu, przewiń w dół do bloków Jetpack i wybierz typ pola. Następnie możesz zmienić kolejność pól formularza, przeciągając je.

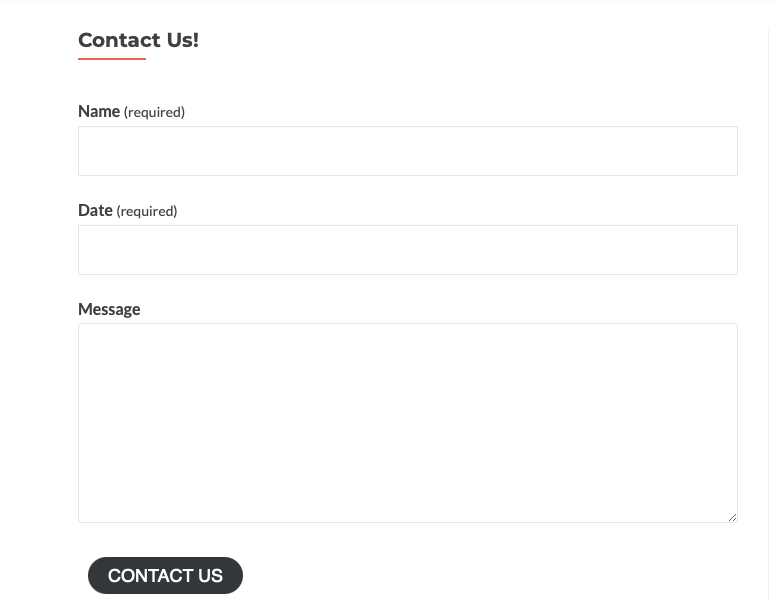
5. Wyświetl podgląd formularza kontaktowego
Po skonfigurowaniu ustawień dobrze jest wyświetlić podgląd formularza kontaktowego, aby upewnić się, że wszystko wygląda poprawnie. Aby to zrobić, po prostu kliknij przycisk Widok u góry strony.

Następnym logicznym krokiem byłoby opublikowanie formularza, ale zanim omówimy ten proces, najpierw porozmawiajmy o kwestiach bezpieczeństwa i niektórych bardziej zaawansowanych dostępnych opcjach dostosowywania.
Jak zabezpieczyć i dostosować formularz kontaktowy
Teraz, gdy wiesz, jak utworzyć formularz kontaktowy, ważne jest omówienie niektórych kwestii związanych z bezpieczeństwem, o których musisz pamiętać. Domyślnie formularze kontaktowe nie są bezpieczne, co oznacza, że są podatne na przesyłanie spamu i inne złośliwe ataki.
Na szczęście istnieje kilka kroków, które możesz podjąć, aby złagodzić te zagrożenia:
1. Użyj CAPTCHA
CAPTCHA to rodzaj testu typu wyzwanie-odpowiedź, który pomaga zapewnić, że tylko ludzie mogą przesłać formularz kontaktowy. Odwiedzający będą musieli odpowiedzieć na pytanie lub rozwiązać problem matematyczny, aby udowodnić, że są prawdziwą osobą.
Istnieją również bardziej zaawansowane opcje, zwane reCAPTCHA, które obejmują zaznaczenie pola lub nawet działają niewidocznie w celu identyfikacji robotów na podstawie typowych cech użytkownika.
Dowiedz się więcej o blokowaniu spamu formularzy kontaktowych na WordPress.
2. Blokuj spam za pomocą Akismet

Innym świetnym sposobem zwalczania spamu jest użycie Akismet. Akismet to wtyczka, która często jest preinstalowana z WordPress i wykonuje imponującą pracę automatycznego filtrowania komentarzy spamowych i przesyłania formularzy kontaktowych.
Działa za kulisami, więc nie wymaga dodatkowej pracy dla użytkowników. Wykorzystuje globalną naukę z milionów stron internetowych do identyfikacji spamu na podstawie używanych fraz, adresów IP i innych cech znanych spamerów. Automatycznie odfiltrowuje zgłoszenia spamu, dzięki czemu nigdy ich nie zobaczysz, ale możesz je przejrzeć ręcznie w dowolnym momencie, jeśli chcesz.
Aby skonfigurować Akismet dla swojego formularza kontaktowego, przejdź do Wtyczki → Dodaj nowy. Wyszukaj „Akismet”, a następnie kliknij Zainstaluj teraz → Aktywuj.
Musisz skonfigurować jeszcze kilka rzeczy. Postępuj zgodnie z tym przewodnikiem, aby aktywować Akismet, aby był gotowy do pracy w ciągu zaledwie kilku minut!
3. Dodaj pole honeypot
Honeypot to ukryte pole formularza, które pomaga wyłapywać spam. Domyślnie Jetpack zawiera pole honeypot we wszystkich swoich formularzach kontaktowych. Niektóre inne wtyczki formularzy mają również opcje dodania pola honeypot. Jeśli ten, którego używasz, nie, musisz dodać go ręcznie.
Użyj stylu CSS „display: none !important;” aby pole było ukryte i tabindex=”-1″ autocomplete=”false;” aby upewnić się, że pole jest domyślnie puste.
Gdy już to zrobisz, pamiętaj, aby zaznaczyć to pole jako wymagane, aby było zawsze wypełnione po przesłaniu formularza.
4. Dostosuj wygląd swojego formularza kontaktowego
Oprócz zabezpieczenia formularza kontaktowego możesz również dostosować jego wygląd, aby pasował do ogólnego wyglądu i stylu Twojej witryny. Zaawansowani użytkownicy mogą to zrobić, dodając niestandardowy CSS.
Ale dobrą wiadomością jest to, że możesz wprowadzić wiele zmian wyglądu z poziomu edytora bloków.
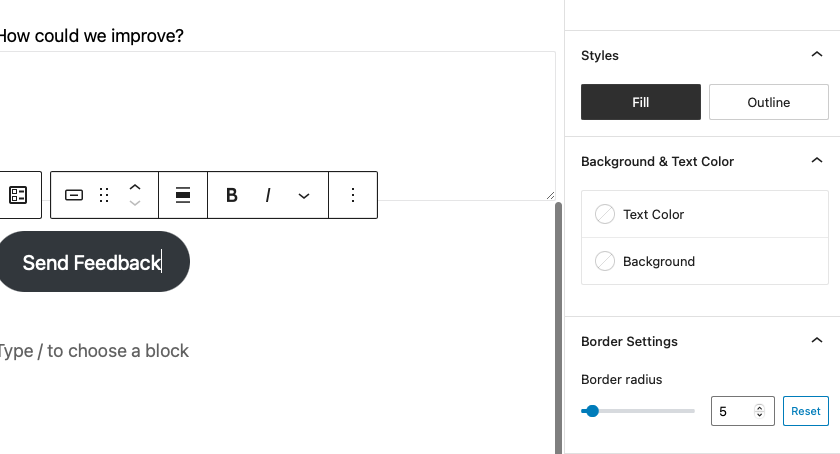
Na przykład, jeśli wybierzesz przycisk w formularzu, możesz wprowadzić w nim zmiany za pomocą panelu ustawień, który pojawia się po prawej stronie ekranu.

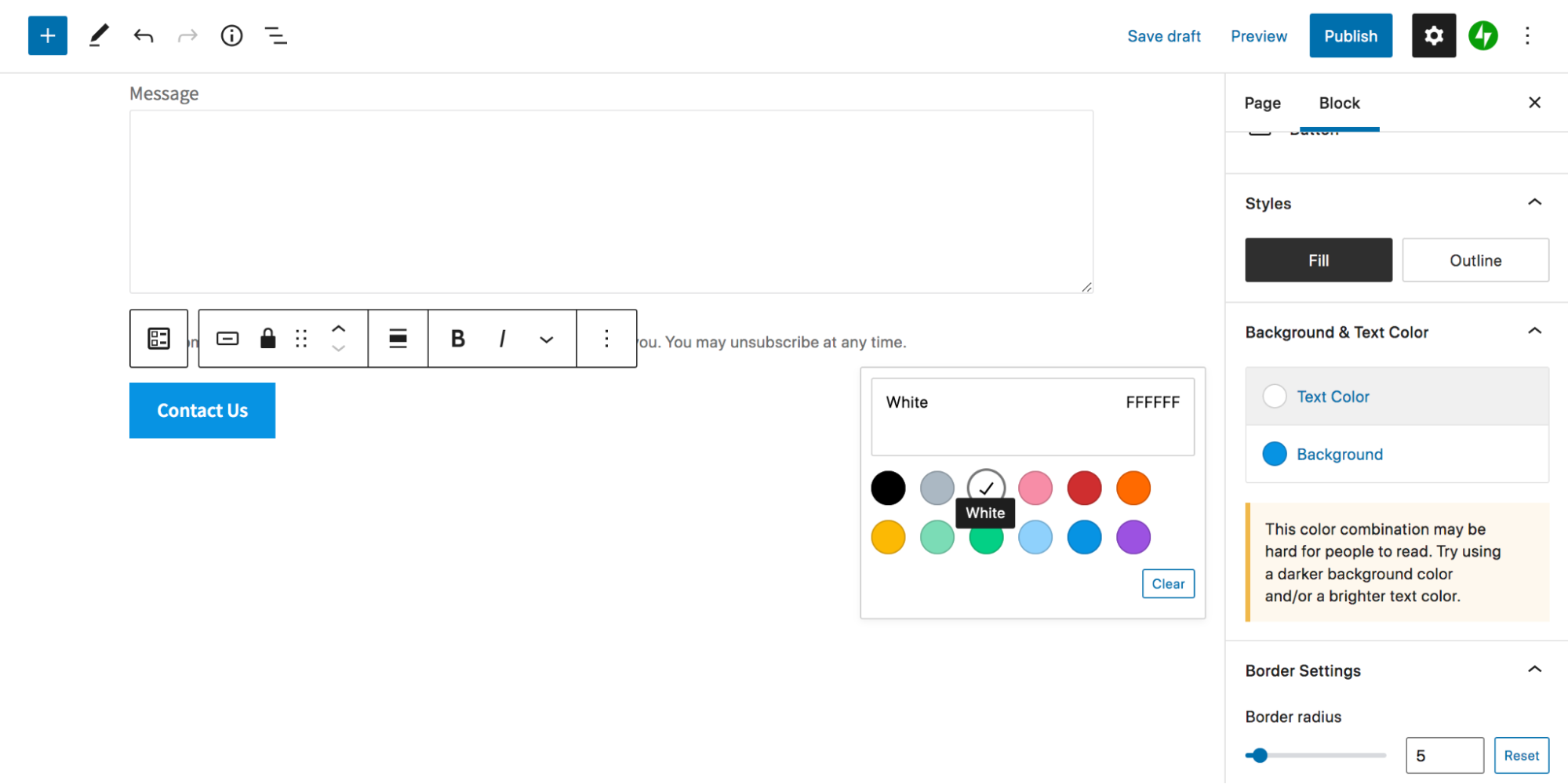
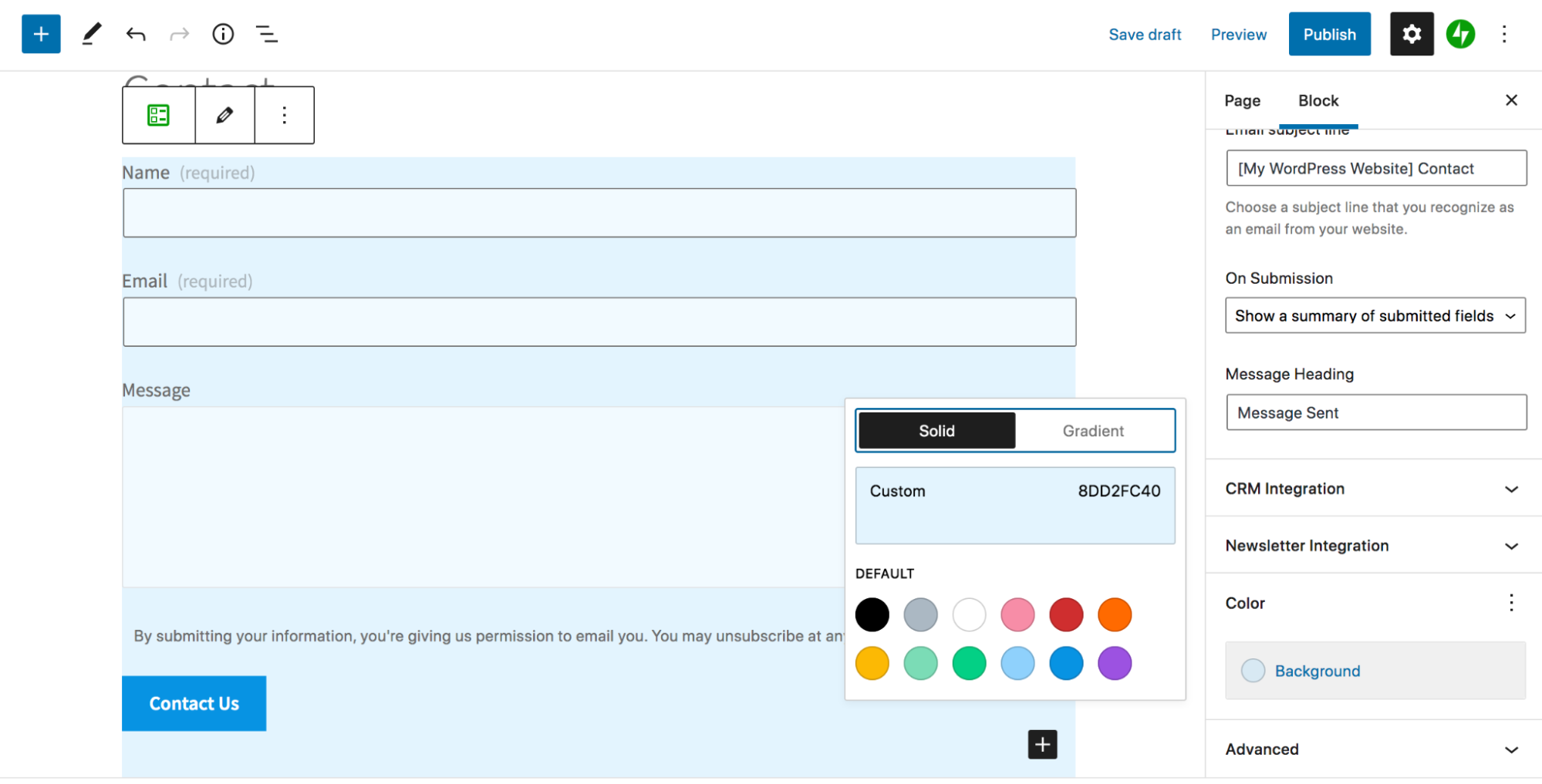
Możesz zmienić przycisk, aby był wypełniony lub obrysowany, zmienić kolor tekstu i tła oraz dostosować promień obramowania. Oto przykład po zabawie z ustawieniami:

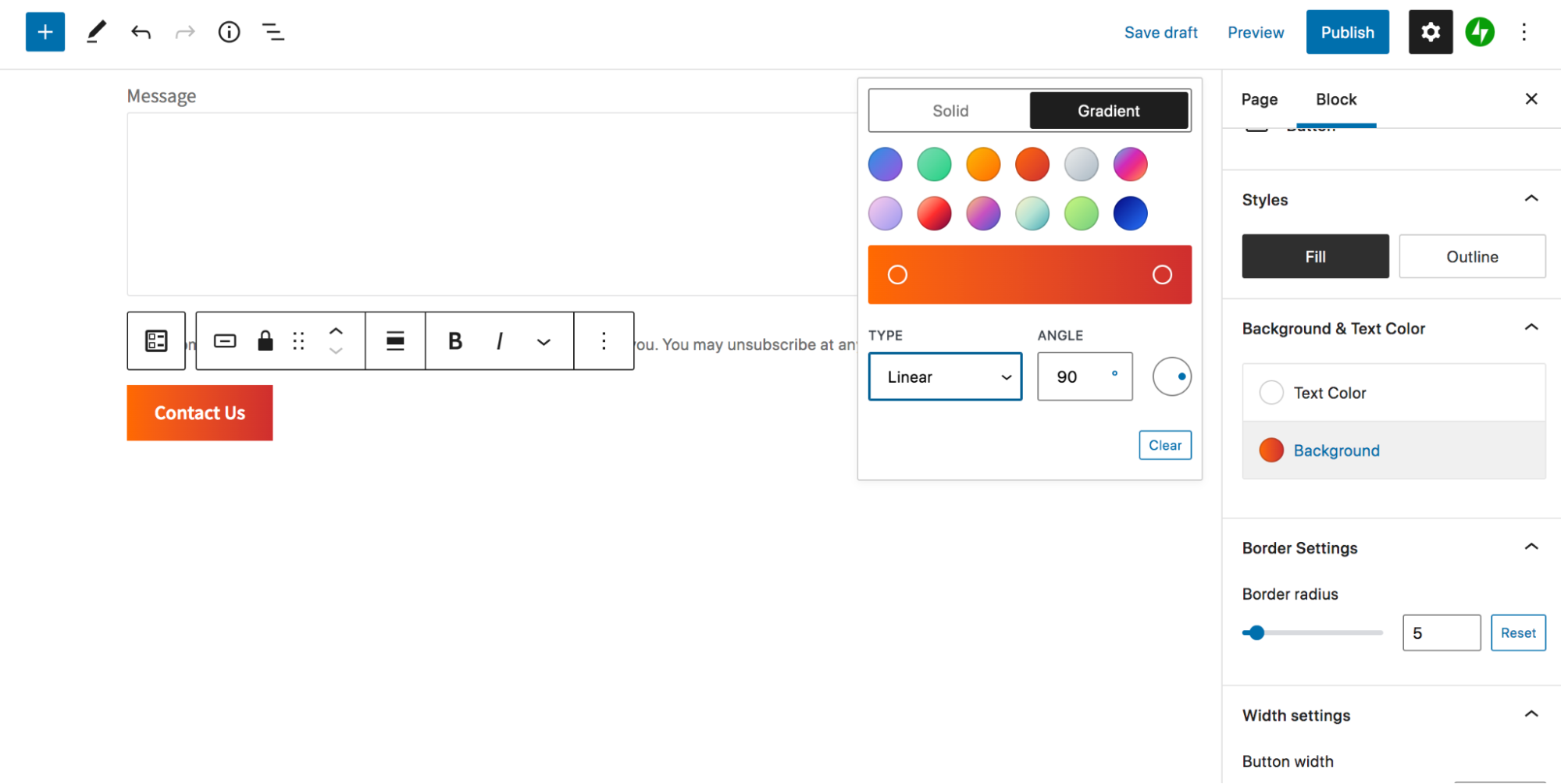
Możesz też ustawić kolor tła na gradient, posuwając się nawet do zmiany kąta gradientu, ilości wyświetlanego koloru i tego, czy chcesz, aby gradient był liniowy czy promieniowy.

Możesz także zmienić kolor tła całego formularza, wybierając najpierw blok formularza, a następnie przewijając w dół do opcji Kolor w ustawieniach bloku. Ponownie wybierz między jednolitym kolorem a gradientem.

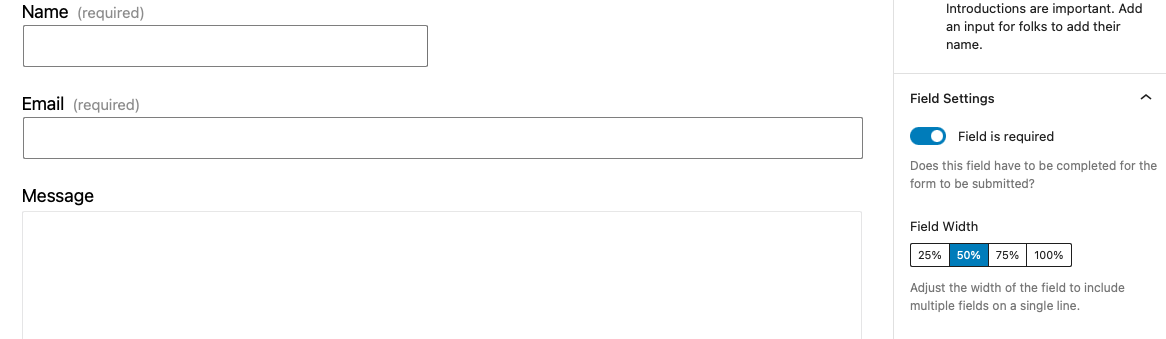
Chcesz zmienić szerokość poszczególnych pól? To też jest opcja. Po prostu wybierz pole, które chcesz edytować, a następnie wybierz Szerokość pola w panelu ustawień. W poniższym przykładzie zmieniliśmy pole Nazwa tak, aby zajmowało tylko 50% szerokości formularza.

5. Dodaj przyciski radiowe i pola wyboru
Oprócz standardowych pól tekstowych możesz dodać do formularza opcje, takie jak pola wyboru i przyciski radiowe. Zrobisz to, wykonując podobny proces, jak dodawanie innych pól.
Przejdź do formularza, który chcesz edytować. Naciśnij niebieską ikonę + w lewym górnym rogu ekranu.
Znajdź sekcję zatytułowaną Jetpack i wybierz z listy pól. Na przykład, jeśli chcesz wyświetlić listę przycisków radiowych, wybierz pole Radio . Następnie przeciągnij go do swojego formularza.
Możesz kliknąć ikonę + w bloku, aby dodać opcje, z których będą wybierać odwiedzający.
6. Dodaj logikę warunkową do formularza kontaktowego
Innym przydatnym dostosowaniem jest logika warunkowa. Dzięki temu możesz wyświetlać lub ukrywać pola na podstawie sposobu, w jaki użytkownik wypełnia formularz. Chociaż Jetpack nie zawiera tej funkcji, możesz to zrobić za pomocą wtyczki, takiej jak Gravity Forms.

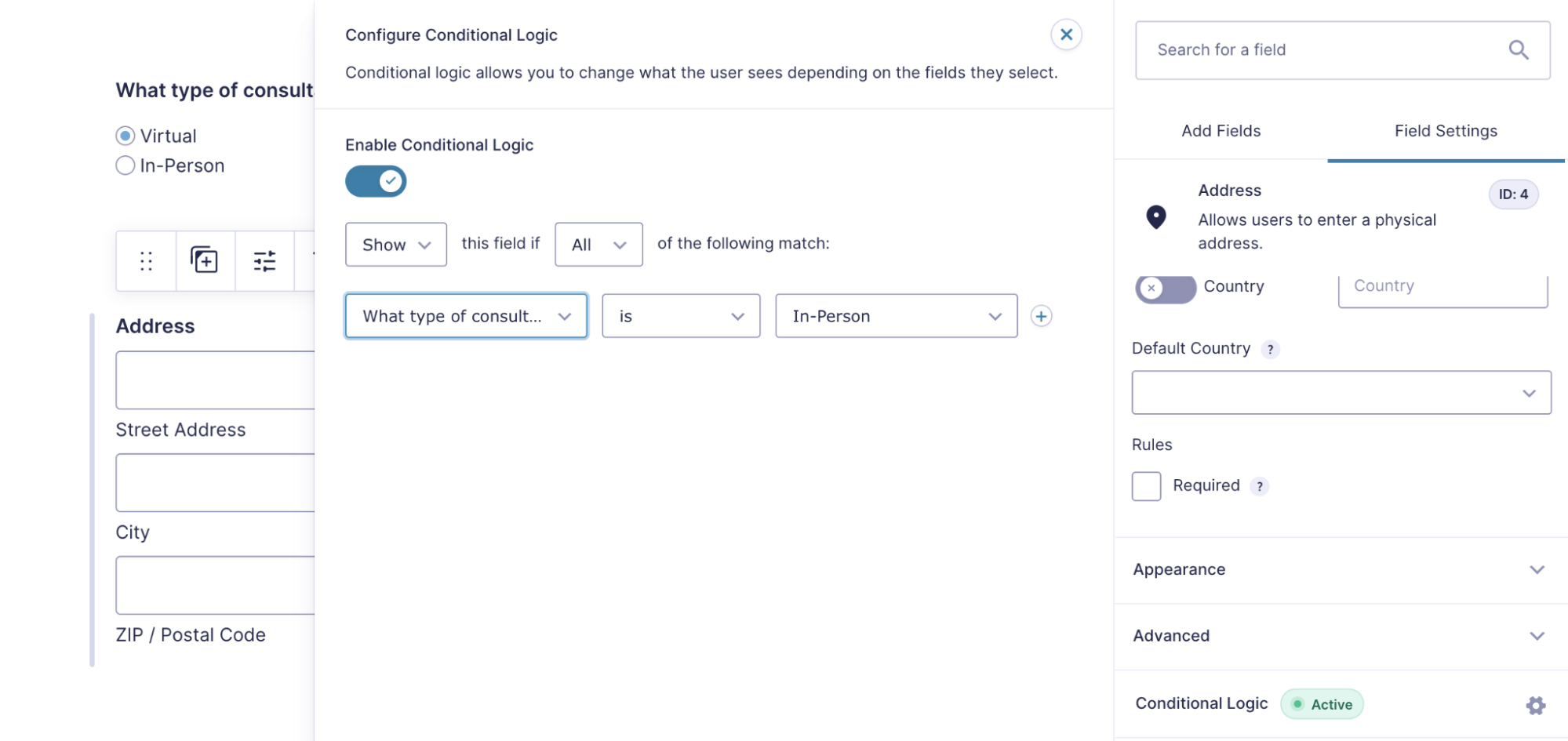
Załóżmy, że oferujesz usługi projektowania wnętrz. Możesz mieć pole formularza, które pyta odwiedzających, czy są zainteresowani konsultacją wirtualną, czy osobistą. Jeśli wybiorą opcję „osobiście”, chcesz dowiedzieć się, gdzie znajduje się ich dom.
Zakładamy, że już zainstalowałeś Gravity Forms i stworzyłeś swój początkowy formularz. Teraz musisz zacząć od dodania pola adresu. Kliknij pole i przewiń w dół w panelu Ustawienia . Rozwiń sekcję Logika warunkowa i przełącz pole, aby ją włączyć. Wybierz „Pokaż” i „Wszystko” dla pierwszych dwóch list rozwijanych. Następnie wybierz „Jaki rodzaj konsultacji Cię interesuje?” pytanie do następnego menu, a następnie „jest” i „Osobisty”.

Teraz pole adresu pojawi się tylko wtedy, gdy ktoś jest zainteresowany konsultacją osobistą. I nie krępuj się bawić tutaj — masz do wyboru wiele opcji.
7. Włącz przesyłanie plików
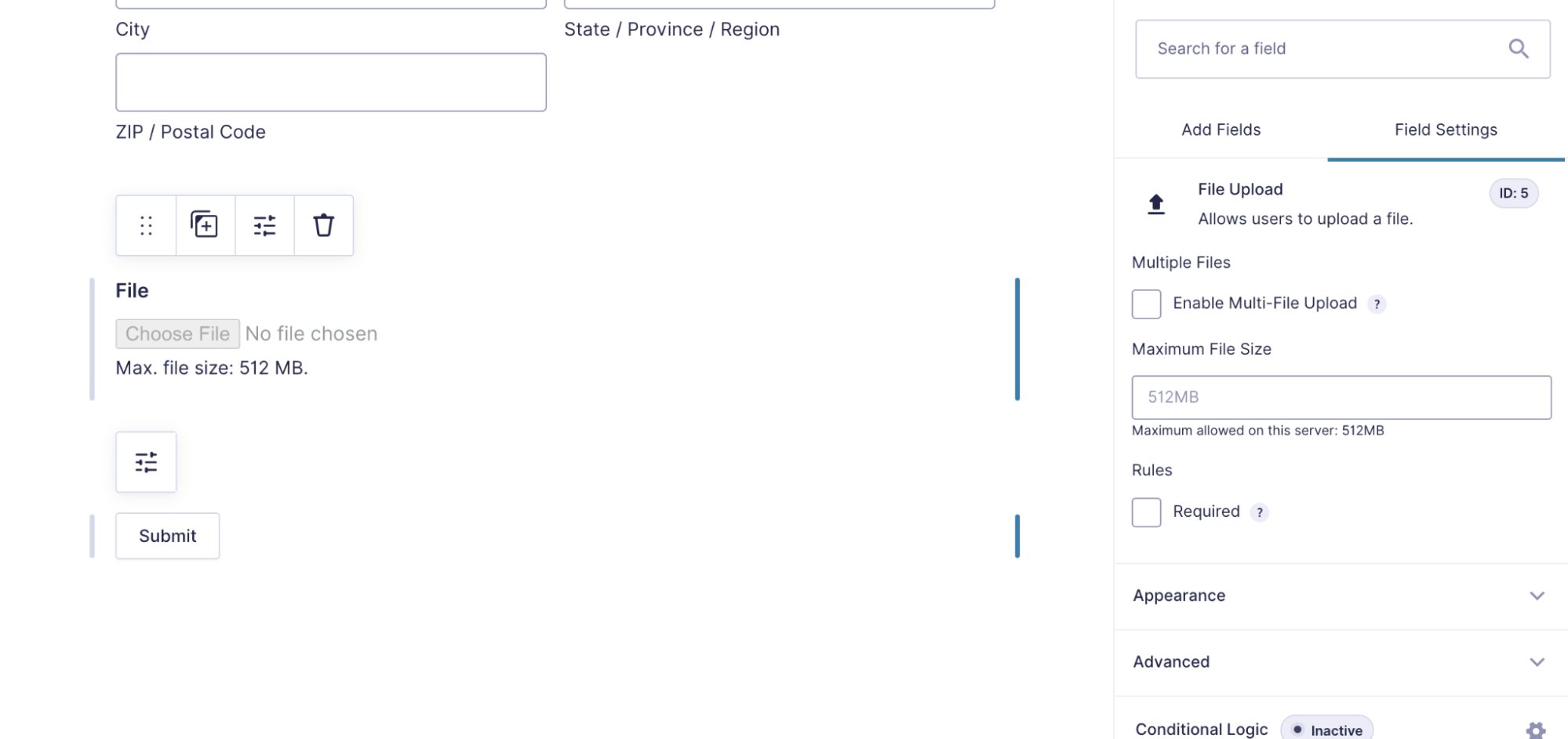
Możesz również chcieć, aby odwiedzający witrynę mogli przesyłać pliki. Być może chciałbyś, aby przesłali zdjęcie projektu, z którym potrzebują pomocy, lub wersję PDF swojego CV. Możesz to również zrobić za pomocą wtyczki Gravity Forms.
Podczas edycji formularza przejdź do Dodaj pola i rozwiń sekcję Pola zaawansowane . Następnie przeciągnij i upuść pole Prześlij plik do formularza. Kliknij go, aby skonfigurować ustawienia, takie jak rozmiar pliku i czy akceptujesz wiele plików jednocześnie.

Gdzie i jak zamieścić formularz kontaktowy
Istnieje wiele innych miejsc, w których można umieszczać formularze kontaktowe, poza stronami i postami. Przyjrzyjmy się kilku opcjom.
1. Na pasku bocznym
Pasek boczny może być doskonałym miejscem do dodania formularza kontaktowego, ponieważ pojawia się na wielu stronach lub w postach w całej witrynie. Jeśli używasz motywu blokowego z pełnymi możliwościami edycji witryny, musisz użyć Edytora, aby wprowadzić zmiany na pasku bocznym.
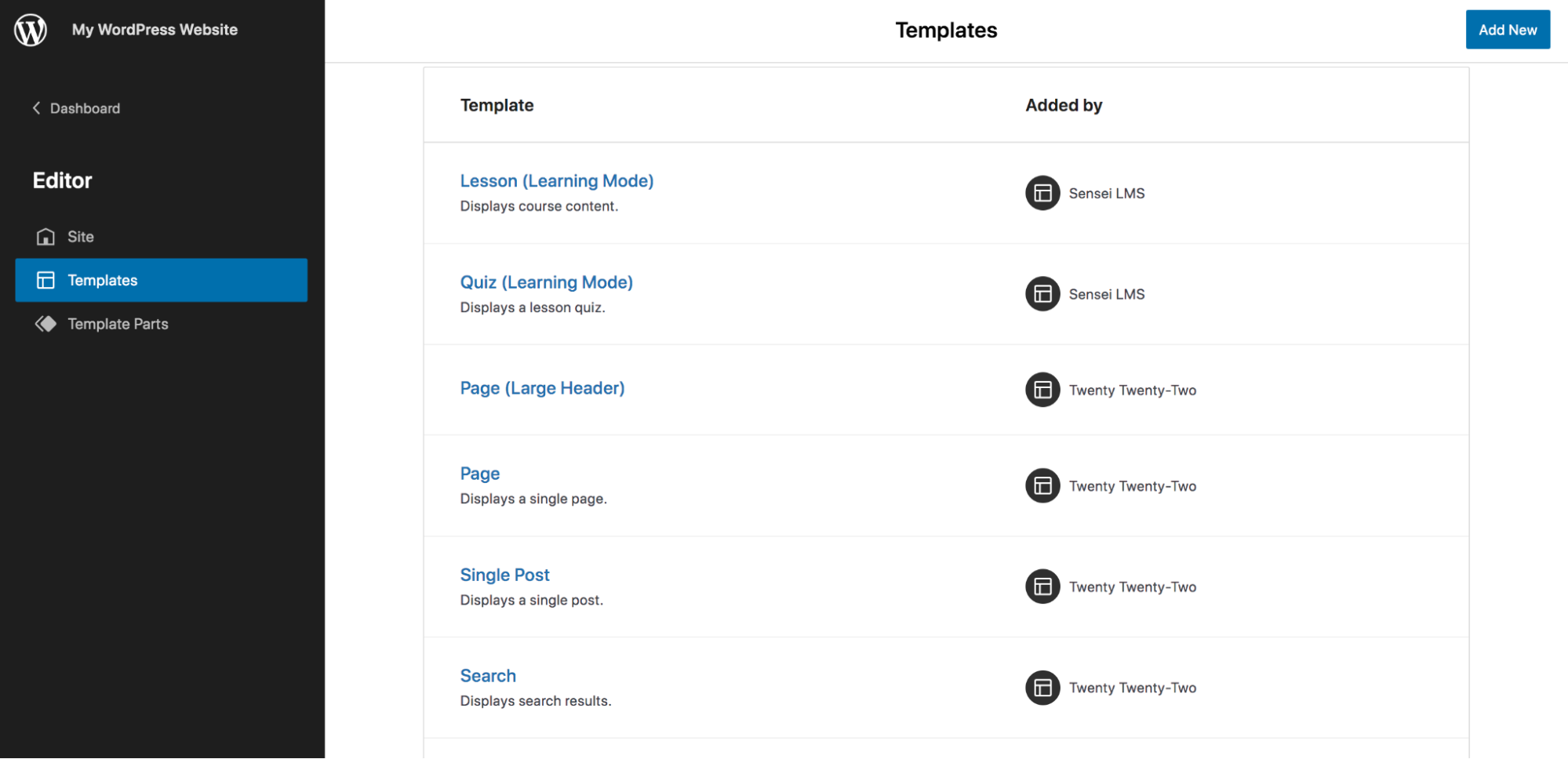
W panelu WordPress przejdź do Wygląd → Edytor , a następnie wybierz szablon, który chcesz edytować z górnego menu. Będziesz chciał kliknąć Przeglądaj wszystkie szablony , aby zobaczyć pełną listę szablonów. Na przykład, jeśli chcesz edytować pasek boczny wszystkich swoich postów na blogu, wybierz szablon Pojedynczy post.
Teraz kliknij ikonę + w lewym górnym rogu Edytora, wyszukaj blok formularza i przeciągnij go do kolumny paska bocznego. Wprowadź niezbędne zmiany i kliknij Zapisz.

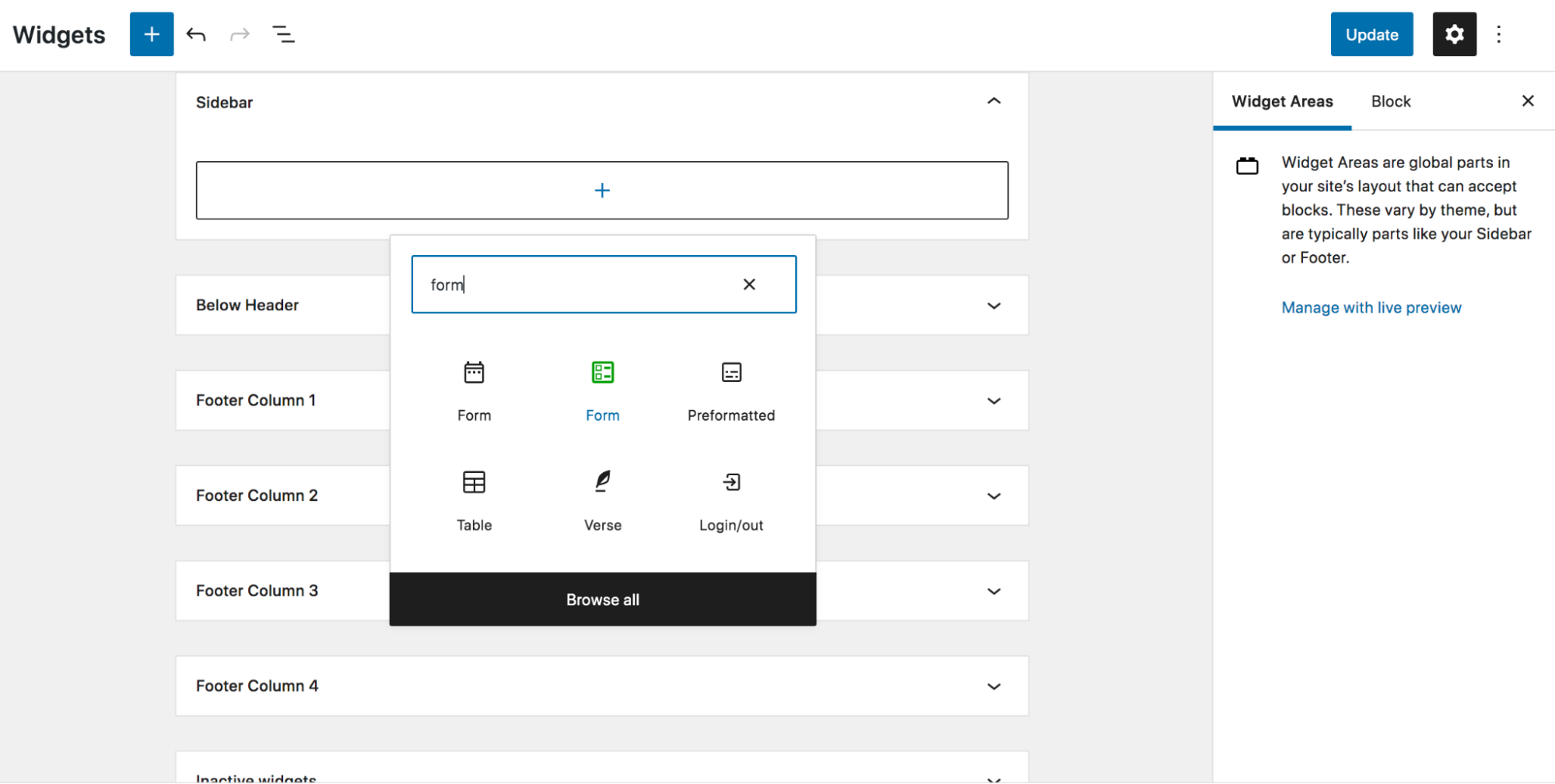
Jeśli nie korzystasz z pełnej edycji witryny, przejdź do Wygląd → Widgety , a następnie rozwiń obszar paska bocznego. Kliknij znak + , aby dodać nowy blok i wybierz odpowiedni blok formularza powiązany z Twoją wtyczką.

2. W pliku szablonu
Jeśli używasz motywu blokowego, który umożliwia pełną edycję witryny, możesz również dodać formularz kontaktowy do dowolnych szablonów, które tworzysz.
Załóżmy, że chcesz dodać formularz do szablonu posta na blogu. W panelu WordPress przejdź do Wygląd → Edytor i wybierz szablon, który chcesz edytować z rozwijanego menu u góry. Może być konieczne kliknięcie przycisku Przeglądaj wszystkie szablony , aby wyświetlić pełną listę.

Teraz po prostu kliknij niebieską ikonę + w lewym górnym rogu, znajdź blok formularza kontaktowego i przeciągnij go do szablonu. Tam możesz edytować ustawienia i wprowadzać dowolne zmiany.

3. W stopce
Możesz dodać formularz kontaktowy do stopki, aby odwiedzający mieli do niego dostęp bez względu na to, gdzie znajdują się w Twojej witrynie. Jeśli używasz motywu blokowego z pełną edycją witryny, kroki są podobne do dodawania formularza do szablonu. W panelu WordPress przejdź do Wygląd → Edytor i wybierz Stopka z rozwijanego menu u góry.
Kliknij niebieską ikonę + w lewym górnym rogu, znajdź blok formularza kontaktowego i przeciągnij go do stopki w dowolne miejsce. Wprowadź niezbędne zmiany i zapisz je.
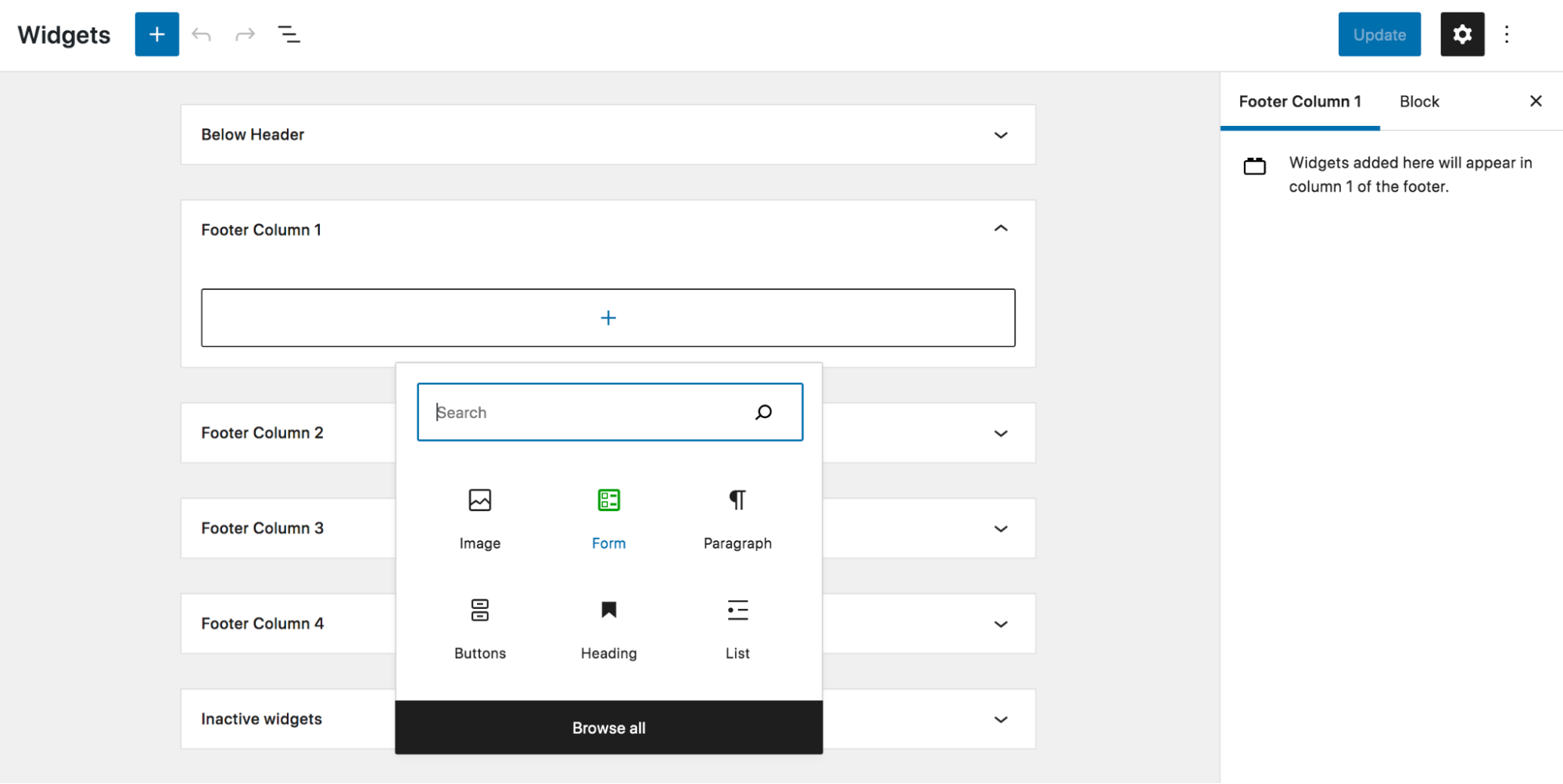
Jeśli nie korzystasz z pełnego edytora witryny, nadal możesz dodać formularz kontaktowy do swojej stopki. Przejdź do Wygląd → Widgety w panelu WordPress. Przewiń do sekcji Stopka — możesz mieć wiele kolumn stopki — kliknij znak + i dodaj blok formularza kontaktowego w dowolnym miejscu. Teraz po prostu edytuj ustawienia i zapisz!

4. Jako wyskakujące okienko po kliknięciu
Jeśli chcesz wyświetlić formularz kontaktowy jako wyskakujące okienko po kliknięciu, istnieje kilka wtyczek WordPress, które mogą pomóc. Zobaczmy, jak możesz to zrobić za pomocą WPForms i wtyczki Popup Maker.
Po zainstalowaniu i aktywacji wtyczek po prostu przejdź do WPForms → Dodaj nowy na pulpicie WordPress. Następnie wybierz Użyj szablonu . Zbuduj formularz i kliknij Zapisz .
Następnie musisz utworzyć wyskakujące okienko. Przejdź do Kreatora wyskakujących okienek → Utwórz wyskakujące okienko na pulpicie WordPress. Daj temu imię. Następnie kliknij przycisk Dodaj formularz . Wybierz formularz, który właśnie utworzyłeś kilka chwil temu z listy rozwijanej, a następnie kliknij Dodaj formularz . Spowoduje to wstawienie krótkiego kodu do formularza.
Następnie przejdź do Ustawień wyskakujących i kliknij zakładkę Wyzwalacze , aby skonfigurować ustawienia związane z tym, jak i kiedy pojawi się wyskakujące okienko. Pamiętaj, aby kliknąć Dodaj po zakończeniu dokonywania wyborów i dostosowań.
Stamtąd przejdź do zakładki Kierowanie i wybierz warunki, w których pojawi się wyskakujące okienko. Tutaj wybierasz strony, urządzenia itp., na których będzie się wyświetlać.
Kontynuuj klikanie zakładek w Kreatorze wyskakujących okienek, aby ustawić wygląd wyskakującego okienka. Po zakończeniu wprowadzania zmian kliknij Opublikuj . Pamiętaj, aby przejść do stron, na których ustawiłeś wyskakujący formularz, aby sprawdzić, czy działa prawidłowo.
Jak stworzyć formularz kontaktowy WordPress bez wtyczki
Jeśli nie chcesz używać wtyczki do tworzenia formularza kontaktowego, zawsze możesz to zrobić samodzielnie, korzystając z podstawowej funkcjonalności WordPressa. Jednak ta metoda jest bardziej złożona i wymaga podstawowej znajomości HTML, CSS i PHP.
Będziesz także musiał zakodować całą obsługę błędów i walidację pól formularza, która jest domyślnie dostępna podczas korzystania z dedykowanej wtyczki, dzięki czemu to, co powinno być prostym zadaniem, jest złożone i czasochłonne.
Jeśli to cię nie odstraszy, zanurkujmy.
Uwaga: Wszelkie zmiany wprowadzone w tym miejscu należy wykonać a) po wykonaniu pełnej kopii zapasowej witryny WordPress i b) przy użyciu motywu potomnego .
Przeprowadzimy Cię teraz przez proces tworzenia bardzo podstawowego formularza kontaktowego z polami na imię i nazwisko, adres e-mail i wiadomość. Oczywiście możesz dodać więcej pól, jeśli chcesz. Zaczniesz od dodania kodu HTML formularza — ten konkretny kod został stworzony przez Daext:
<form action="<?php echo esc_url( get_permalink() ); ?>" method="post"> <input type="hidden" name="contact_form"> <div class="form-section"> <label for="full-name"><?php echo esc_html( 'Full Name', 'twentytwentyone' ); ?></label> <input type="text" name="full_name"> </div> <div class="form-section"> <label for="email"><?php echo esc_html( 'Email', 'twentytwentyone' ); ?></label> <input type="text" name="email"> </div> <div class="form-section"> <label for="message"><?php echo esc_html( 'Message', 'twentytwentyone' ); ?></label> <textarea name="message"></textarea> </div> <input type="submit" value="<?php echo esc_attr( 'Submit', 'twentytwentyone' ); ?>"> </form>Teraz musisz oczyścić dane z formularza kontaktowego, co oznacza ich czyszczenie lub filtrowanie. WordPress oferuje funkcje sanityzacji danych, aby ułatwić ten proces. W takim przypadku użyjesz funkcji sanitize_text_field() i sanitize_texarea().
Następnie musisz skonfigurować walidację formularza, która sprawdza, czy pola nie są puste po przesłaniu formularza. Dodasz również komunikaty o błędach, które pojawiają się, gdy pole nie przejdzie weryfikacji. W tym celu możesz użyć następującego kodu, edytując wiadomości, jeśli chcesz:
//Validate the data if ( strlen( $full_name ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid name.', 'twentytwentyone' ); } if ( strlen( $email ) === 0 or ! is_email( $email ) ) { $validation_messages[] = esc_html__( 'Please enter a valid email address.', 'twentytwentyone' ); } if ( strlen( $message ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid message.', 'twentytwentyone' ); }Będziesz także musiał dodać kod, aby wyświetlić komunikaty o błędach, wysłać e-mail z przesłaniem formularza do administratora witryny i utworzyć krótki kod, który pozwoli Ci dodać formularz do jednej ze swoich stron. Następnie możesz dostosować styl formularza do projektu witryny.
Możesz znaleźć bardziej szczegółowe instrukcje i kod dla wszystkich tych funkcji w przewodniku z Daext.
Często Zadawane Pytania
Przejrzyjmy teraz kilka najczęściej zadawanych pytań dotyczących tworzenia formularzy kontaktowych w WordPressie.
1. Czy potrzebuję wtyczki do stworzenia formularza kontaktowego w WordPressie?
Istnieją wtyczki, które mogą pomóc w tworzeniu formularza kontaktowego, ale możesz to zrobić również bez niego. Takie podejście jest trudniejsze i wymaga podstawowej znajomości HTML, CSS i PHP.
2. Jak dodać formularz kontaktowy do mojej witryny WordPress?
Istnieją dwie metody, których możesz użyć, aby dodać formularz kontaktowy do swojej witryny WordPress. Możesz użyć wtyczki lub zrobić to sam za pomocą kodu.
Jeśli chcesz użyć wtyczki, Jetpack to świetny wybór. Jest łatwy w użyciu i zawiera wszystko, czego potrzebujesz do stworzenia potężnego formularza kontaktowego.
3. Co powinienem zrobić, jeśli nie otrzymuję wiadomości e-mail z mojego formularza kontaktowego?
Jeśli nie otrzymujesz wiadomości e-mail z formularza kontaktowego, możesz sprawdzić kilka rzeczy.
Najpierw skontaktuj się z dostawcą usług hostingowych, aby sprawdzić, czy istnieją jakieś ograniczenia, które mogą blokować wysyłanie wiadomości e-mail.
Następnie sprawdź ustawienia formularza kontaktowego, aby upewnić się, że wiadomość e-mail jest wysyłana na właściwy adres.
Jeśli żadne z tych rozwiązań nie rozwiąże problemu, może być konieczne użycie wtyczki SMTP, aby pomóc w walidacji i wysyłaniu wiadomości e-mail.
4. Czy mogę dodać formularz kontaktowy do mojego paska bocznego WordPress?
TAk! Jeśli chcesz dodać formularz kontaktowy do paska bocznego WordPress, po prostu wstaw blok formularza Jetpack do szablonu strony lub posta (jeśli korzystasz z pełnej edycji witryny) lub obszaru widżetu paska bocznego.
5. Czy potrzebuję osobnej strony kontaktowej na mojej stronie WordPress?
Nie, niekoniecznie potrzebujesz oddzielnej strony kontaktowej w swojej witrynie WordPress. Możesz jednak chcieć, aby odwiedzający mogli łatwo znaleźć Twój formularz kontaktowy. Ponadto daje możliwość dołączenia dodatkowych informacji o tym, jak odwiedzający mogą się z Tobą skontaktować.
Na przykład możesz chcieć dołączyć swój adres e-mail, numer telefonu i linki do mediów społecznościowych na swojej stronie kontaktowej. W ten sposób odwiedzający mogą wybrać metodę, która im najbardziej odpowiada.
6. Czy potrzebuję osobnego formularza kontaktowego dla każdej strony w mojej witrynie WordPress?
Nie, nie potrzebujesz osobnego formularza kontaktowego dla każdej strony w witrynie WordPress. Może to jednak umożliwić zbieranie bardziej odpowiednich danych od odwiedzających.
Na przykład, jeśli masz formularz na swoim kontakcie możesz poprosić odwiedzających o ich imię i nazwisko oraz adres e-mail. Ale jeśli masz formularz kontaktowy na stronie pomocy technicznej, możesz poprosić o ich imię i nazwisko, adres e-mail i wybrać typ napotkanego problemu.
7. Jaki jest najlepszy sposób na zatrzymanie spamu w formularzach kontaktowych WordPress?
Jest kilka rzeczy, które możesz zrobić, aby zatrzymać spam w formularzach kontaktowych WordPress.
Zalecamy włączenie Akismet. Wykorzystując sztuczną inteligencję uczącą się z milionów stron internetowych do identyfikowania typowych cech spamu, działa zakulisowo, aby zatrzymać niechciane wiadomości, zanim dotrą one do Twojej skrzynki odbiorczej.
