So erstellen und fügen Sie ein Kontaktformular zu einer WordPress-Seite hinzu
Veröffentlicht: 2022-10-18Das Einfügen eines Kontaktformulars auf Ihrer WordPress-Seite gibt Besuchern eine einfache Möglichkeit, mit Ihnen in Kontakt zu treten. Sie müssen Ihre Website nicht verlassen, keine Telefonnummer wählen, eine E-Mail-Adresse kopieren oder irgendetwas anderes tun. Außerdem gibt es Ihnen die Möglichkeit, mit potenziellen Kunden zu kommunizieren, während persönliche Informationen vertraulich bleiben.
Es gibt verschiedene Möglichkeiten, ein Kontaktformular zu Ihrer WordPress-Site hinzuzufügen. In diesem Artikel zeigen wir Ihnen alles, was Sie über Kontaktformulare wissen müssen, einschließlich deren Erstellung, Einbettung und Sicherung.
Warum ein Kontaktformular eine gute Idee ist
Es gibt einige Gründe, warum Sie Ihrer WordPress-Site ein Kontaktformular hinzufügen sollten. Hier sind einige der häufigsten:
- Es hilft, Ihre E-Mail-Adresse privat zu halten. Durch ein Kontaktformular können Besucher mit Ihnen in Kontakt treten, aber Sie müssen Ihre E-Mail-Adresse nicht öffentlich teilen. Dies kann helfen, Spam-E-Mails zu reduzieren.
- Es ist benutzerfreundlicher als ein E-Mail-Link. Viele Leute zögern, auf E-Mail-Links zu klicken, weil sie sich nicht die Mühe machen wollen, einen E-Mail-Client zu öffnen und zu verwenden. Wenn sie mit Ihrer Website nicht besonders vertraut sind, möchten sie möglicherweise nicht auf unbekannte Links klicken, aus Angst, auf weniger als freundliche Websites weitergeleitet zu werden. Mit einem Kontaktformular können sie schnell und sicher eine Nachricht senden.
- Es sieht professioneller aus als ein E-Mail-Link. Wenn Sie eine Unternehmenswebsite betreiben, sollten Sie so professionell wie möglich wirken. Ein Kontaktformular kann dabei helfen.
- Es bietet Spamschutz. Sie können einen Spamschutz für Kontaktformulare hinzufügen, um die Anzahl unerwünschter Einsendungen zu reduzieren, die Sie erhalten.
- Es hilft bei der Lead-Generierung . Wenn Sie Leads generieren möchten, sollten Sie den Menschen mehrere einfache Möglichkeiten bieten, mit ihnen in Kontakt zu treten. Ein Kontaktformular ist für viele Benutzer die erste Wahl, und Sie möchten sie nicht aus Ihrem Lead-Generierungsprozess ausschließen. Sie können Ihrer Website ein Formular hinzufügen und etwas im Austausch für die Kontaktinformationen der Besucher anbieten, z. B. ein eBook oder ein Whitepaper.
Nachdem wir nun einige der Gründe besprochen haben, warum ein Kontaktformular eine gute Idee ist, werfen wir einen Blick darauf, wie man eines erstellt.
So erstellen Sie ein Kontaktformular mit einem Plugin
Es gibt ein paar Plugins, die Sie verwenden können, um ein Kontaktformular zu erstellen, wobei jedes etwas anderes auf den Tisch bringt. Hier sind einige der beliebtesten Optionen:
- Kontaktformular 7: Dies ist eines der beliebtesten Kontaktformular-Plugins für WordPress. Es ist kostenlos und einfach zu bedienen, mit einer einfachen Benutzeroberfläche, mit der Sie komplexe Formulare mit nur wenigen Klicks erstellen können.
- Gravity Forms: Gravity Forms ist ein Premium-Plugin, das viel Flexibilität bei der Erstellung von Formularen bietet. Es eignet sich perfekt zum Erstellen von Formularen mit mehreren Schritten, z. B. Bestellformulare oder Umfragen.
- WPForms: WPForms ist ein weiteres beliebtes Kontaktformular-Plugin, das über eine einfach zu bedienende Drag-and-Drop-Oberfläche verfügt. Mit diesem Tool können Sie komplizierte Formulare erstellen, ohne Code schreiben zu müssen.
Und obwohl dies alles solide Entscheidungen sind, ist Jetpack die beste Option zum Hinzufügen von Kontaktformularen zu WordPress.
Erstellen eines Kontaktformulars mit Jetpack
1. Jetpack installieren und aktivieren
Zunächst müssen Sie das Jetpack-Plugin installieren und aktivieren. Gehen Sie dazu zu Ihrem WordPress-Dashboard und navigieren Sie zu Plugins → Add New .
Geben Sie in der Suchleiste „Jetpack“ ein und drücken Sie die Eingabetaste. Klicken Sie auf Jetzt installieren. Klicken Sie nach der Installation des Plugins auf Aktivieren.
Sobald Sie das Plugin aktiviert haben, werden Sie schließlich aufgefordert, es mit Ihrem WordPress.com-Konto zu verbinden. Wenn Sie noch kein WordPress.com-Konto haben, machen Sie sich keine Sorgen – Sie können kostenlos eines erstellen.
2. Erstellen Sie ein Kontaktformular
Sobald Sie Jetpack installiert und aktiviert haben, ist das Erstellen eines Kontaktformulars einfach. Navigieren Sie einfach zu Seiten → Neu hinzufügen in Ihrem WordPress-Dashboard, um loszulegen.
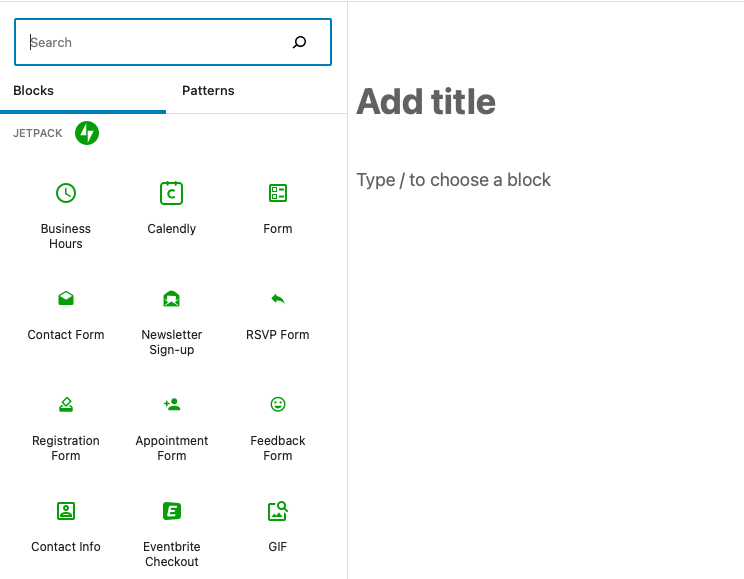
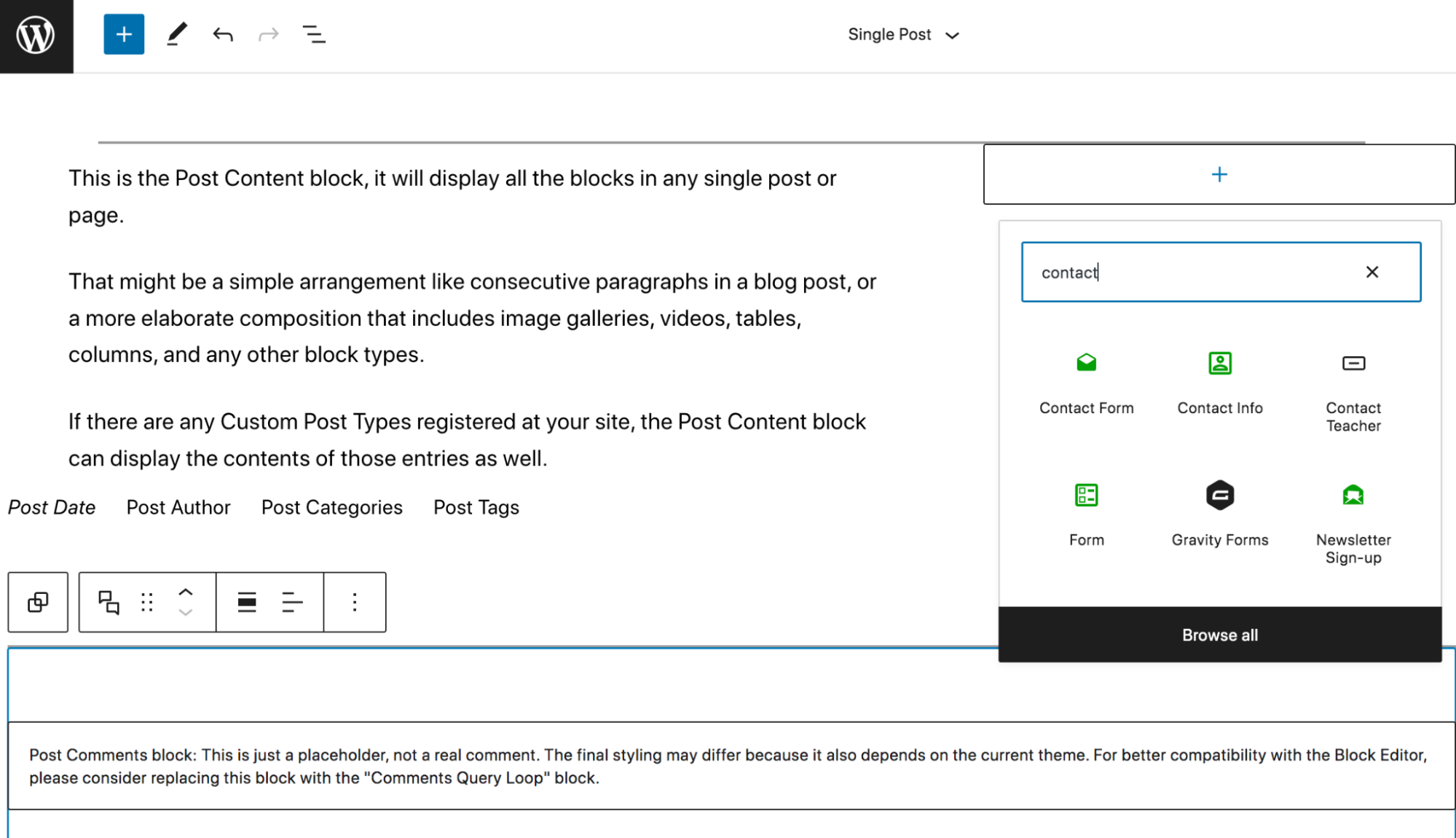
Wenn Sie den Block-Editor verwenden, können Sie einen Kontaktformular-Block hinzufügen, indem Sie auf das Symbol ( + ) klicken und ihn aus der Liste der verfügbaren Blöcke auswählen. Wenn Sie nach unten scrollen, sollten Sie zu dem Abschnitt mit Jetpack-Blöcken gelangen. Oder Sie können nach Namen suchen. Klicken Sie auf Formular , wenn Sie es finden.

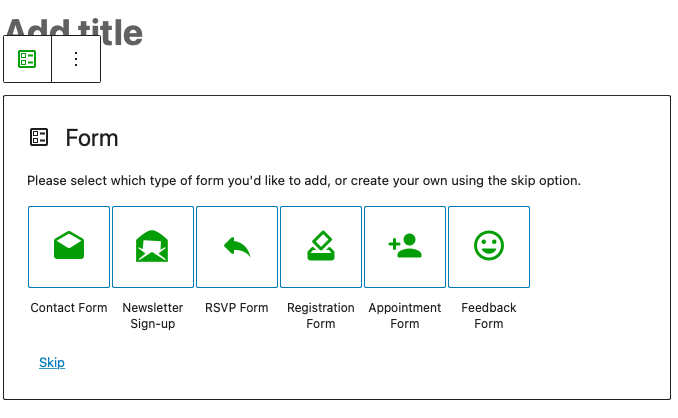
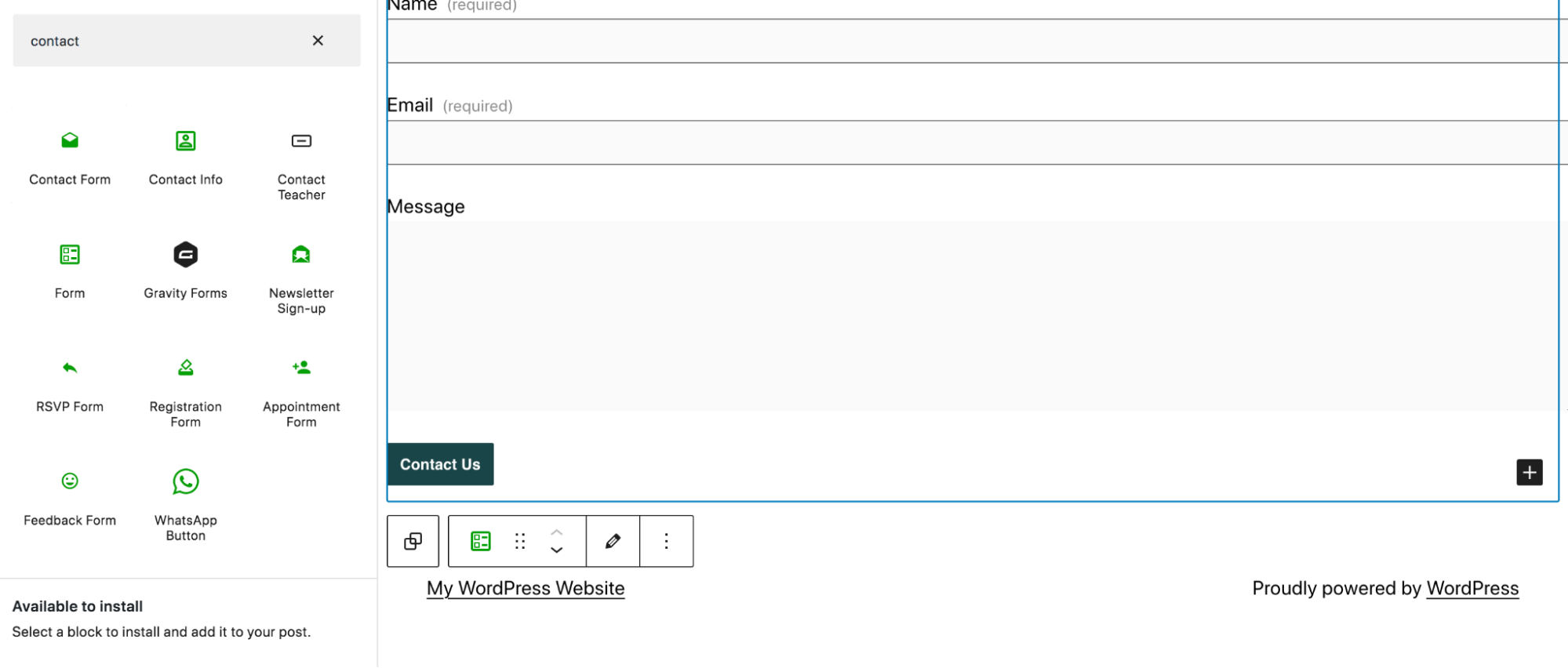
Von dort aus können Sie den Formulartyp auswählen, den Sie erstellen möchten, einschließlich:
- Kontakt Formular
- Newsletter abonnieren
- RSVP-Formular
- Anmeldeformular
- Terminformular
- Feedback-Formular

3. Konfigurieren Sie Ihre Kontaktformulareinstellungen
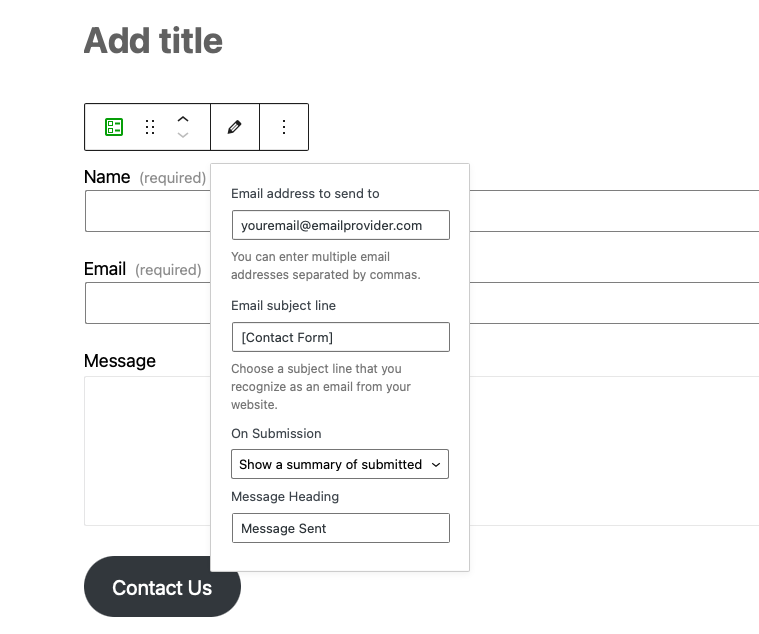
Jetzt ist es an der Zeit, Ihre Kontaktformulareinstellungen zu konfigurieren. Hier können Sie angeben, an welche E-Mail-Adresse die Formularübermittlungen gesendet werden sollen, sowie die Betreffzeile der E-Mail.
Um auf diese Optionen zuzugreifen, klicken Sie auf das Stiftsymbol oben rechts im Block:

Hier können Sie die E-Mail-Adresse anpassen, an die Ihre Kontaktformular-Übermittlungen gesendet werden, was in der E-Mail-Betreffzeile steht und welche Nachricht jemand nach der Übermittlung sieht. Sie können Benutzer auch an eine bestimmte URL weiterleiten, sobald sie ihre Übermittlung abgeschlossen haben.
4. Wählen Sie aus, welche Felder Sie in Ihr Kontaktformular aufnehmen möchten
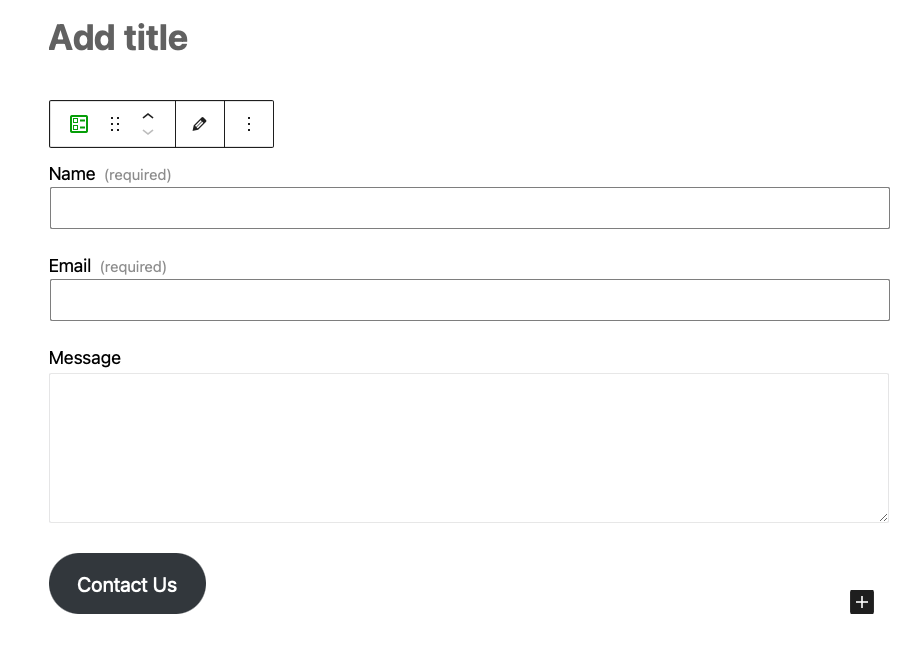
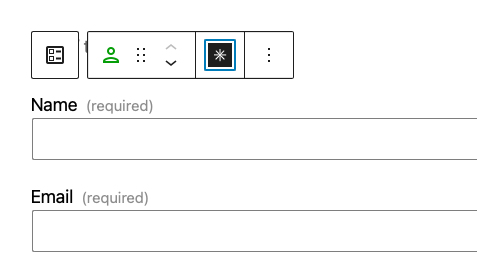
Das Standard-Kontaktformular sieht wie folgt aus:

Sie können hier jedoch Anpassungen vornehmen. Jetpack enthält eine Vielzahl von Standardfeldern wie Name, E-Mail, Website und Nachricht.
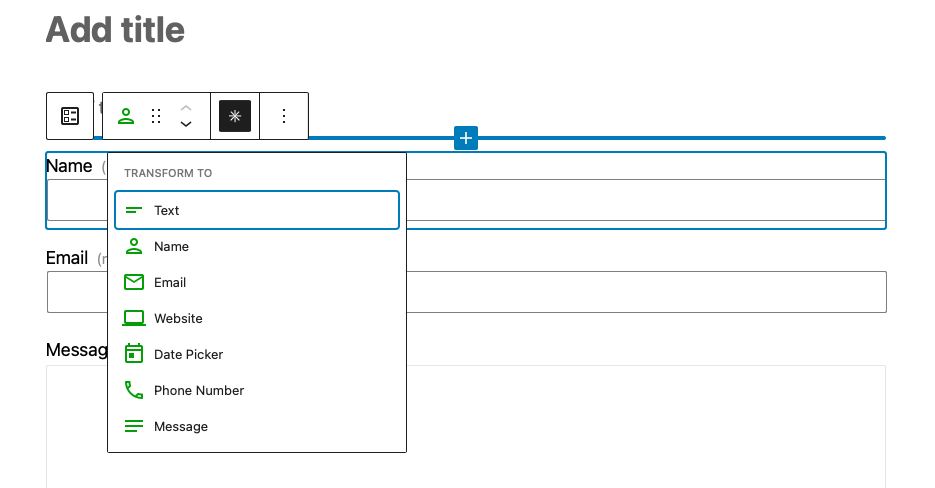
Sie können dies tun, indem Sie zuerst das Formularfeld auswählen, das Sie ändern möchten, und dann links auf das grüne Symbol klicken.

Im obigen Beispiel haben wir das Standardnamensfeld ausgewählt. Sie können dieses (oder jedes andere) Feld nach Belieben ändern, einschließlich:
- Text
- Name
- Webseite
- Datumsauswahl
- Telefonnummer
- Nachricht
Um ein Feld erforderlich (oder optional) zu machen, klicken Sie darauf und wählen Sie dann das Sternchen aus.

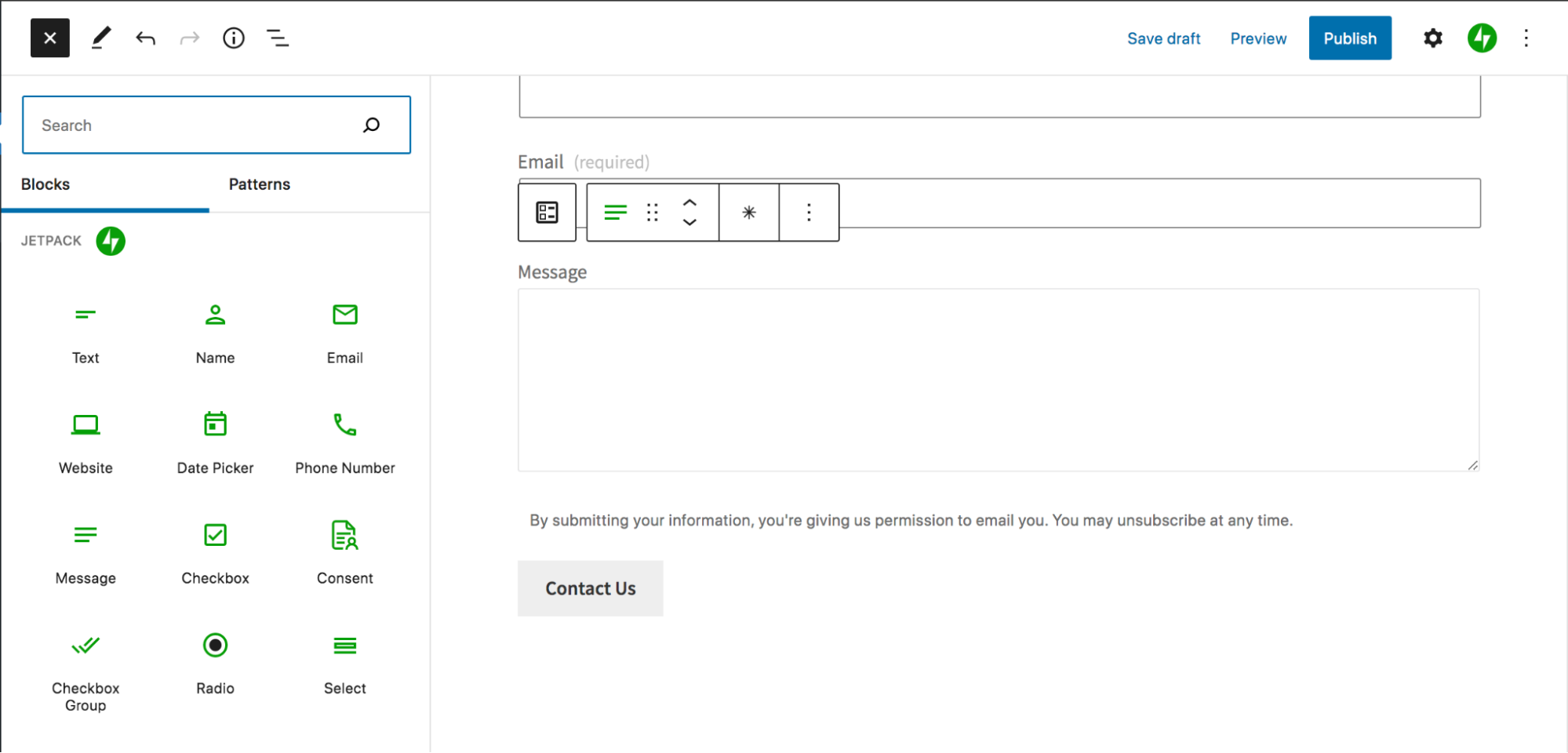
Um Ihrem Formular ein Feld hinzuzufügen, klicken Sie oben links auf das blaue + -Symbol, scrollen Sie nach unten zu Jetpack-Blöcken und wählen Sie den Feldtyp aus. Anschließend können Sie die Reihenfolge der Formularfelder durch Ziehen ändern.

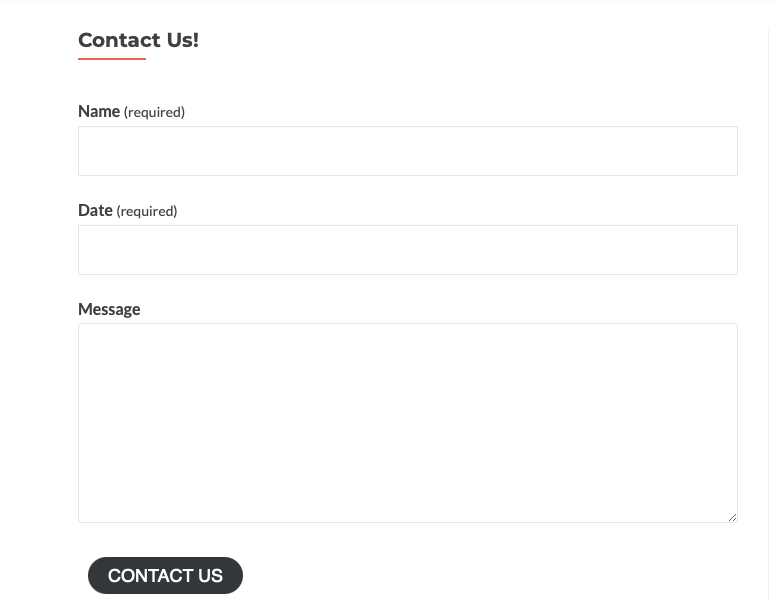
5. Vorschau Ihres Kontaktformulars
Nachdem Sie Ihre Einstellungen konfiguriert haben, empfiehlt es sich, eine Vorschau Ihres Kontaktformulars anzuzeigen, um sicherzustellen, dass alles korrekt aussieht. Klicken Sie dazu einfach auf die Schaltfläche Ansicht oben auf der Seite.

Der nächste logische Schritt wäre die Veröffentlichung Ihres Formulars, aber bevor wir diesen Prozess besprechen, lassen Sie uns zunächst über Sicherheitsbedenken und einige der erweiterten verfügbaren Anpassungsoptionen sprechen.
So sichern und personalisieren Sie Ihr Kontaktformular
Nachdem Sie nun wissen, wie man ein Kontaktformular erstellt, ist es wichtig, einige der Sicherheitsbedenken zu besprechen, die Sie berücksichtigen müssen. Standardmäßig sind Kontaktformulare nicht sicher, was bedeutet, dass sie anfällig für Spam-Übermittlungen und andere böswillige Angriffe sind.
Glücklicherweise gibt es ein paar Schritte, die Sie unternehmen können, um diese Risiken zu mindern:
1. Verwenden Sie ein CAPTCHA
Ein CAPTCHA ist eine Art Challenge-Response-Test, der dabei hilft sicherzustellen, dass nur Menschen Ihr Kontaktformular absenden können. Besucher müssen eine Frage beantworten oder ein mathematisches Problem lösen, um zu beweisen, dass sie eine echte Person sind.
Es gibt auch erweiterte Optionen namens reCAPTCHA, bei denen ein Kontrollkästchen aktiviert wird oder die sogar unsichtbar arbeiten, um Roboter anhand gemeinsamer Benutzermerkmale zu identifizieren.
Erfahren Sie mehr über das Stoppen von Kontaktformular-Spam auf WordPress.
2. Blockieren Sie Spam mit Akismet

Eine weitere großartige Möglichkeit, Spam-Einreichungen zu bekämpfen, ist die Verwendung von Akismet. Akismet ist ein Plugin, das oft mit WordPress vorinstalliert ist und eine beeindruckende Arbeit leistet, indem es automatisch Spam-Kommentare und Kontaktformulare herausfiltert.
Es funktioniert hinter den Kulissen, sodass Ihren Benutzern keine zusätzliche Arbeit hinzugefügt wird. Es nutzt das globale Lernen von Millionen von Websites, um Spam basierend auf verwendeten Phrasen, IP-Adressen und anderen Merkmalen bekannter Spammer zu identifizieren. Es filtert automatisch Spam-Einsendungen heraus, sodass Sie sie nie sehen, aber Sie können sie jederzeit manuell überprüfen, wenn Sie möchten.
Um Akismet für Ihr Kontaktformular zu konfigurieren, gehen Sie zu Plugins → Neu hinzufügen. Suchen Sie nach „Akismet“ und klicken Sie dann auf Jetzt installieren → Aktivieren.
Sie müssen noch ein paar Dinge konfigurieren. Befolgen Sie diese Anleitung, um Akismet zu aktivieren, damit es in nur wenigen Minuten einsatzbereit ist!
3. Fügen Sie ein Honeypot-Feld hinzu
Ein Honeypot ist ein verstecktes Formularfeld, das dabei hilft, Spam-Einsendungen abzufangen. Standardmäßig enthält Jetpack ein Honeypot-Feld in allen seinen Kontaktformularen. Einige andere Formular-Plugins haben auch Optionen, um ein Honeypot-Feld hinzuzufügen. Wenn dies bei der von Ihnen verwendeten nicht der Fall ist, müssen Sie eine manuell hinzufügen.
Verwenden Sie den CSS-Stil „display: none !important;“ um das Feld auszublenden und tabindex=“-1″ autocomplete=“false;“ um sicherzustellen, dass das Feld standardmäßig leer ist.
Wenn Sie dies getan haben, markieren Sie das Feld unbedingt als erforderlich, damit es beim Absenden des Formulars immer ausgefüllt ist.
4. Passen Sie das Aussehen Ihres Kontaktformulars an
Neben der Sicherung Ihres Kontaktformulars möchten Sie vielleicht auch sein Erscheinungsbild anpassen, um es an das allgemeine Erscheinungsbild Ihrer Website anzupassen. Fortgeschrittene Benutzer können dies tun, indem sie benutzerdefiniertes CSS hinzufügen.
Die gute Nachricht ist jedoch, dass Sie im Blockeditor viele Änderungen am Erscheinungsbild vornehmen können.
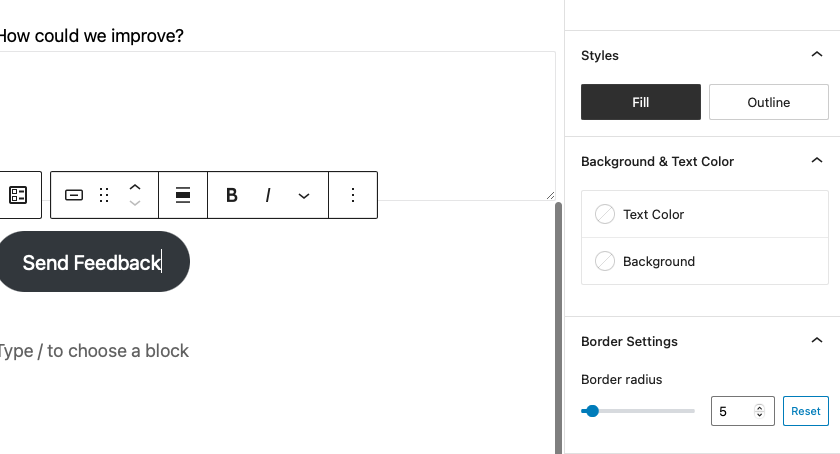
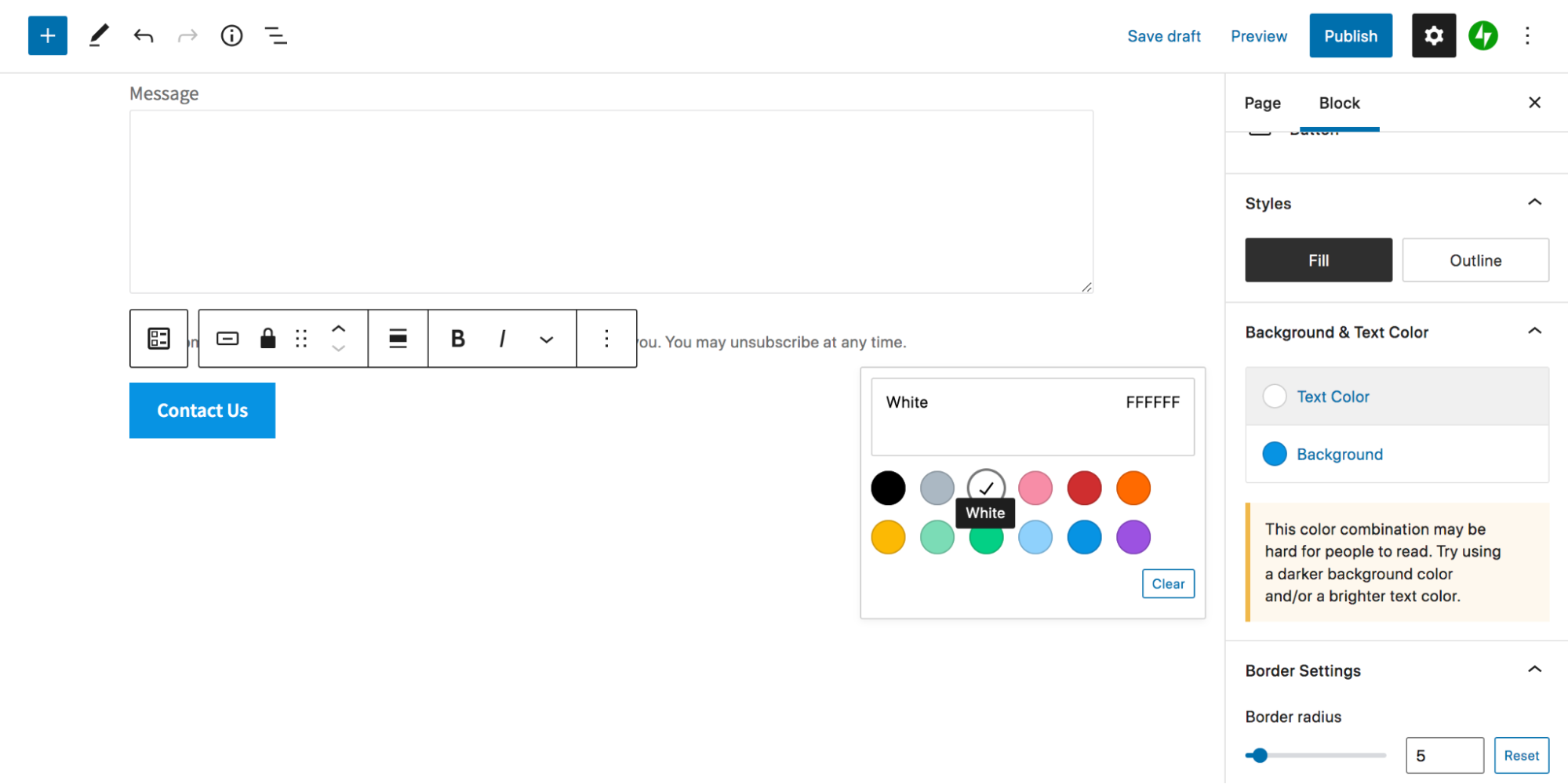
Wenn Sie beispielsweise die Schaltfläche in Ihrem Formular auswählen, können Sie Änderungen daran über das Einstellungsfeld vornehmen, das auf der rechten Seite des Bildschirms angezeigt wird.

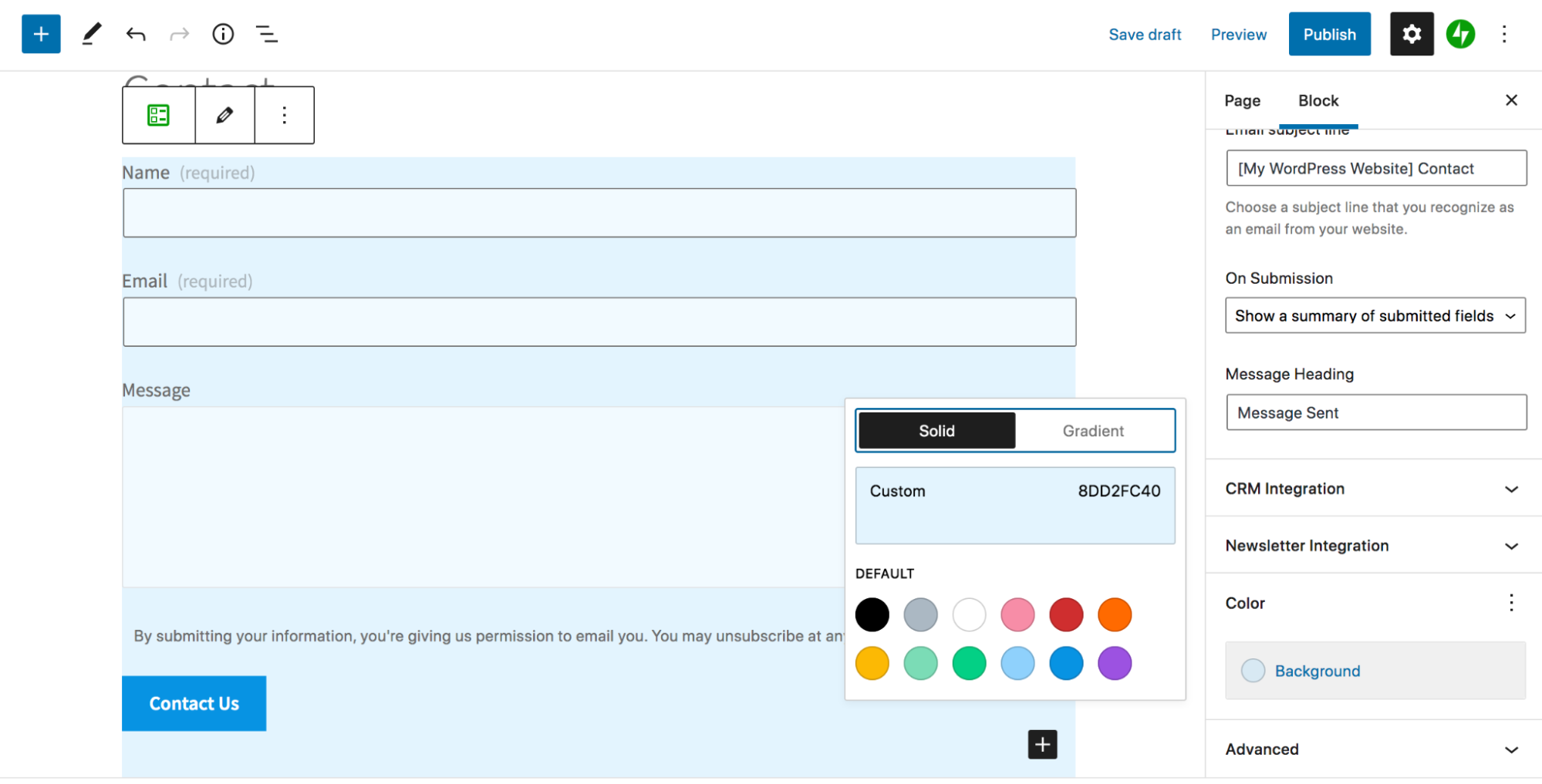
Sie können die Schaltfläche so ändern, dass sie gefüllt oder umrandet wird, die Text- und Hintergrundfarben ändern und den Randradius anpassen. Hier ist ein Beispiel, nachdem Sie mit den Einstellungen herumgespielt haben:

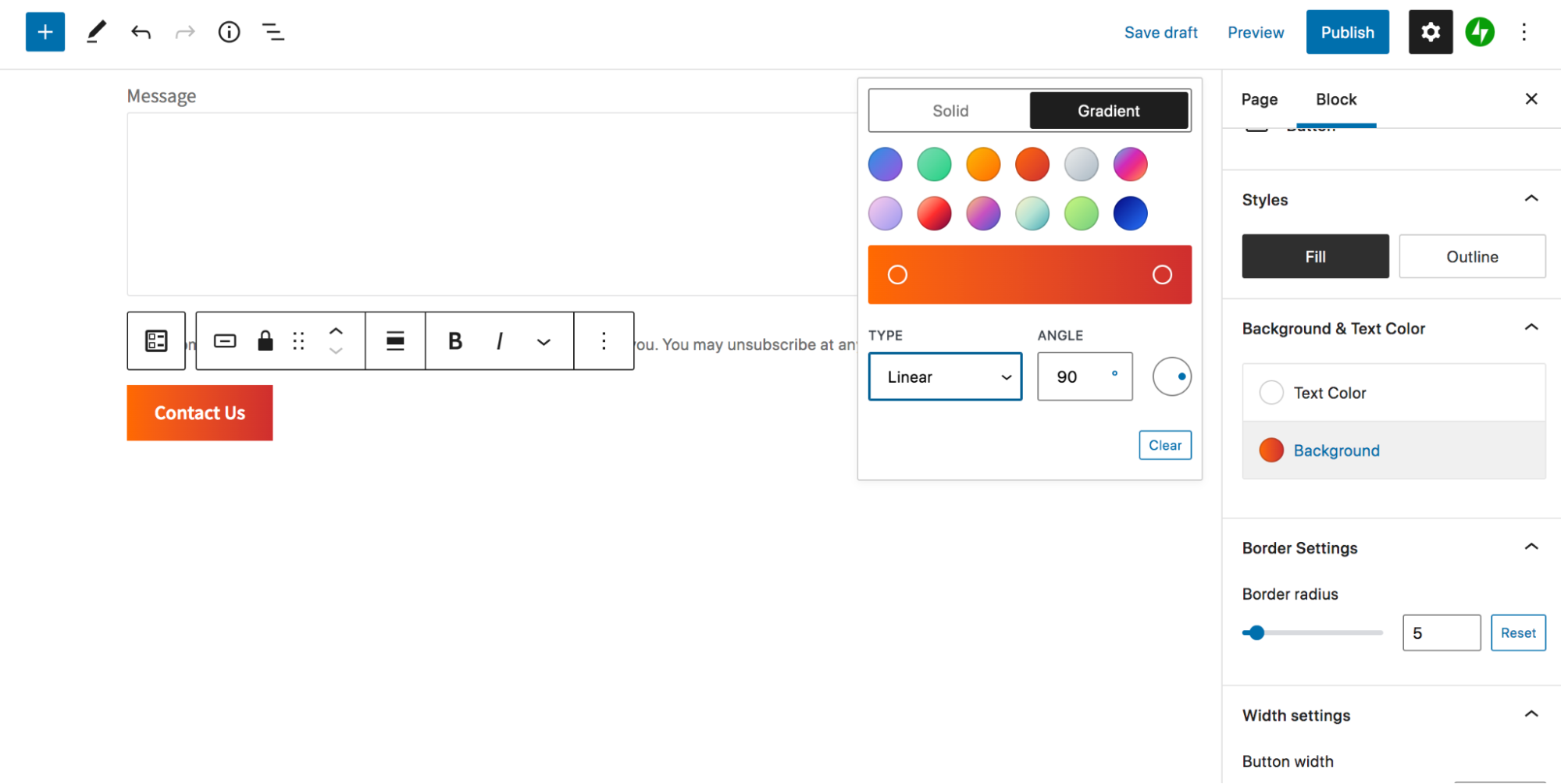
Oder Sie können die Hintergrundfarbe auf einen Farbverlauf einstellen und sogar den Winkel des Farbverlaufs ändern, wie viel von jeder Farbe angezeigt wird und ob der Farbverlauf linear oder radial sein soll.

Sie können auch die Hintergrundfarbe des gesamten Formulars ändern, indem Sie zuerst den Formularblock auswählen und dann in den Einstellungen des Blocks nach unten zu Farbe scrollen. Wählen Sie wieder zwischen einer Volltonfarbe und einem Farbverlauf.

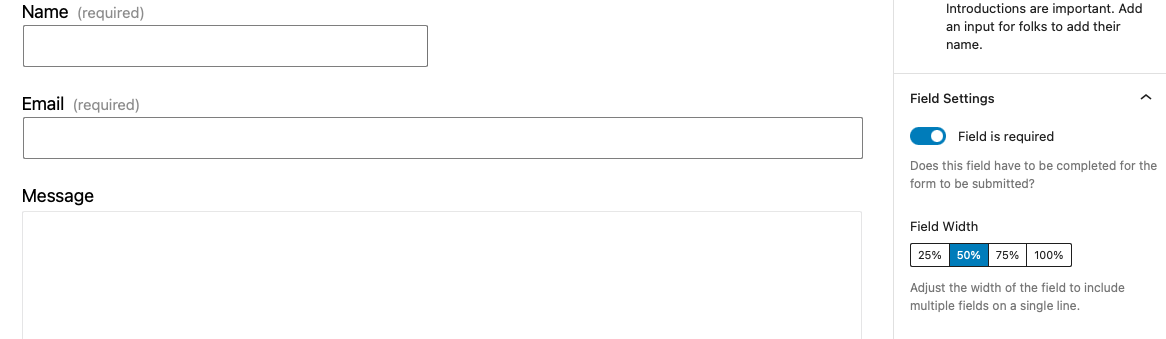
Möchten Sie die Breite einzelner Felder ändern? Das ist auch eine Option. Wählen Sie einfach das Feld aus, das Sie bearbeiten möchten, und wählen Sie dann Feldbreite im Einstellungsfenster. Im folgenden Beispiel haben wir das Feld „Name“ so geändert, dass es nur 50 % der Breite des Formulars einnimmt.

5. Fügen Sie Optionsfelder und Kontrollkästchen hinzu
Zusätzlich zu den standardmäßigen textbasierten Feldern können Sie Ihrem Formular Optionen wie Kontrollkästchen und Optionsfelder hinzufügen. Gehen Sie dazu ähnlich vor wie beim Hinzufügen anderer Felder.
Navigieren Sie zu dem Formular, das Sie bearbeiten möchten. Drücken Sie das blaue + -Symbol oben links auf dem Bildschirm.
Suchen Sie den Abschnitt mit dem Titel Jetpack und wählen Sie aus der Liste der Felder aus. Wenn Sie beispielsweise eine Liste mit Optionsfeldern wünschen, wählen Sie das Feld Radio aus. Ziehen Sie es dann in Ihr Formular.
Sie können auf das + -Symbol innerhalb des Blocks klicken, um die Optionen hinzuzufügen, aus denen Besucher auswählen können.
6. Fügen Sie Ihrem Kontaktformular eine bedingte Logik hinzu
Eine weitere nützliche Anpassung ist die bedingte Logik. Auf diese Weise können Sie Felder ein- oder ausblenden, je nachdem, wie ein Benutzer Ihr Formular ausfüllt. Während Jetpack diese Funktionalität nicht enthält, können Sie dies mit einem Plugin wie Gravity Forms tun.

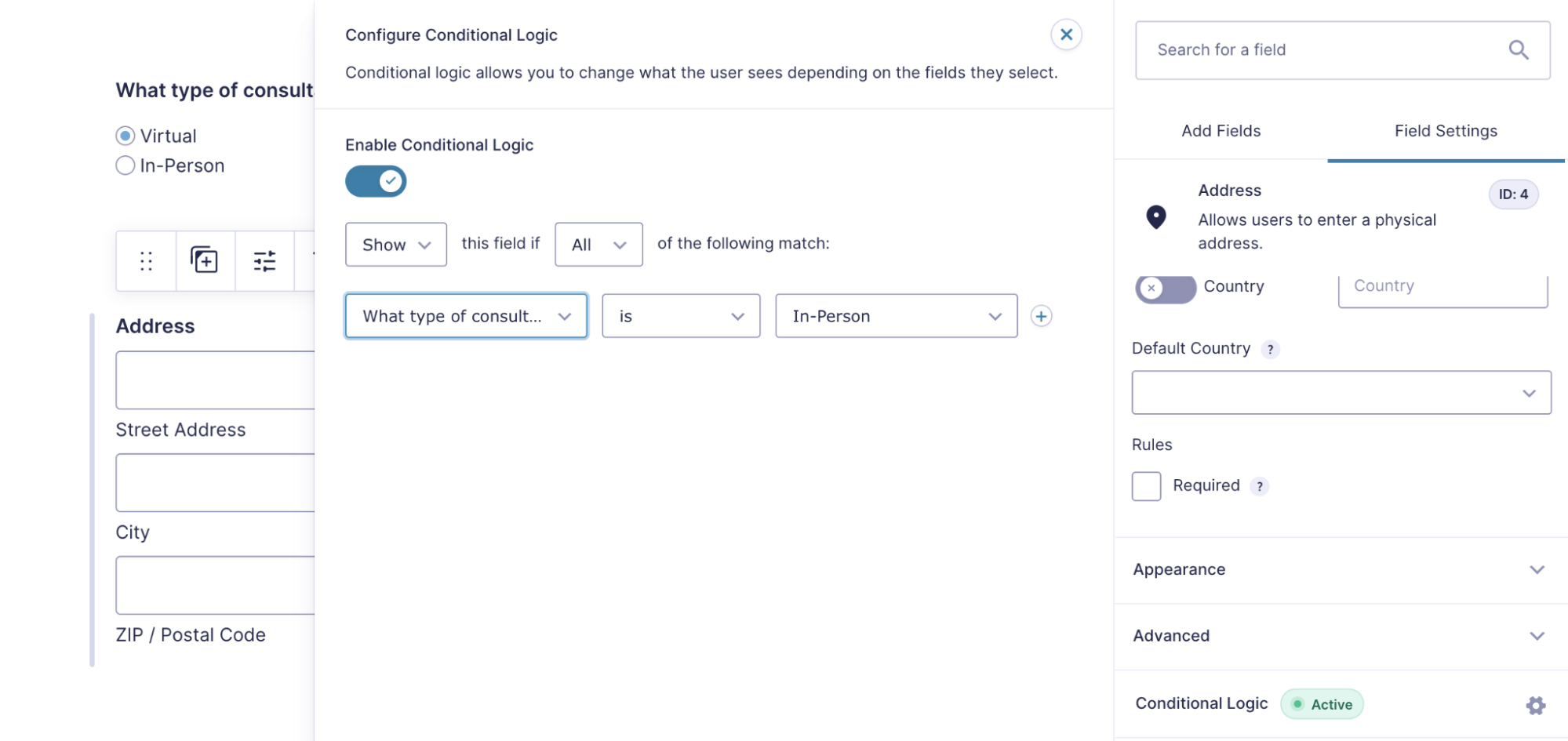
Angenommen, Sie bieten Dienstleistungen im Bereich Innenarchitektur an. Möglicherweise haben Sie ein Formularfeld, in dem Besucher gefragt werden, ob sie an einer virtuellen oder persönlichen Beratung interessiert sind. Wenn sie „persönlich“ auswählen, möchten Sie herausfinden, wo sich ihr Zuhause befindet.
Wir gehen davon aus, dass Sie Gravity Forms bereits installiert und Ihr ursprüngliches Formular erstellt haben. Jetzt müssten Sie damit beginnen, ein Adressfeld hinzuzufügen. Klicken Sie auf das Feld und scrollen Sie im Einstellungsfenster nach unten. Erweitern Sie den Abschnitt Bedingte Logik und schalten Sie das Kästchen um, um es zu aktivieren. Wählen Sie „Anzeigen“ und „Alle“ für die ersten beiden Dropdowns. Wählen Sie dann „Für welche Art von Beratung interessieren Sie sich?“ aus. Frage für das nächste Dropdown-Menü, gefolgt von „ist“ und „persönlich“.

Jetzt erscheint das Adressfeld nur noch, wenn jemand an einer persönlichen Beratung interessiert ist. Und Sie können hier gerne herumspielen – es gibt eine Vielzahl von Optionen, aus denen Sie wählen können.
7. Datei-Uploads aktivieren
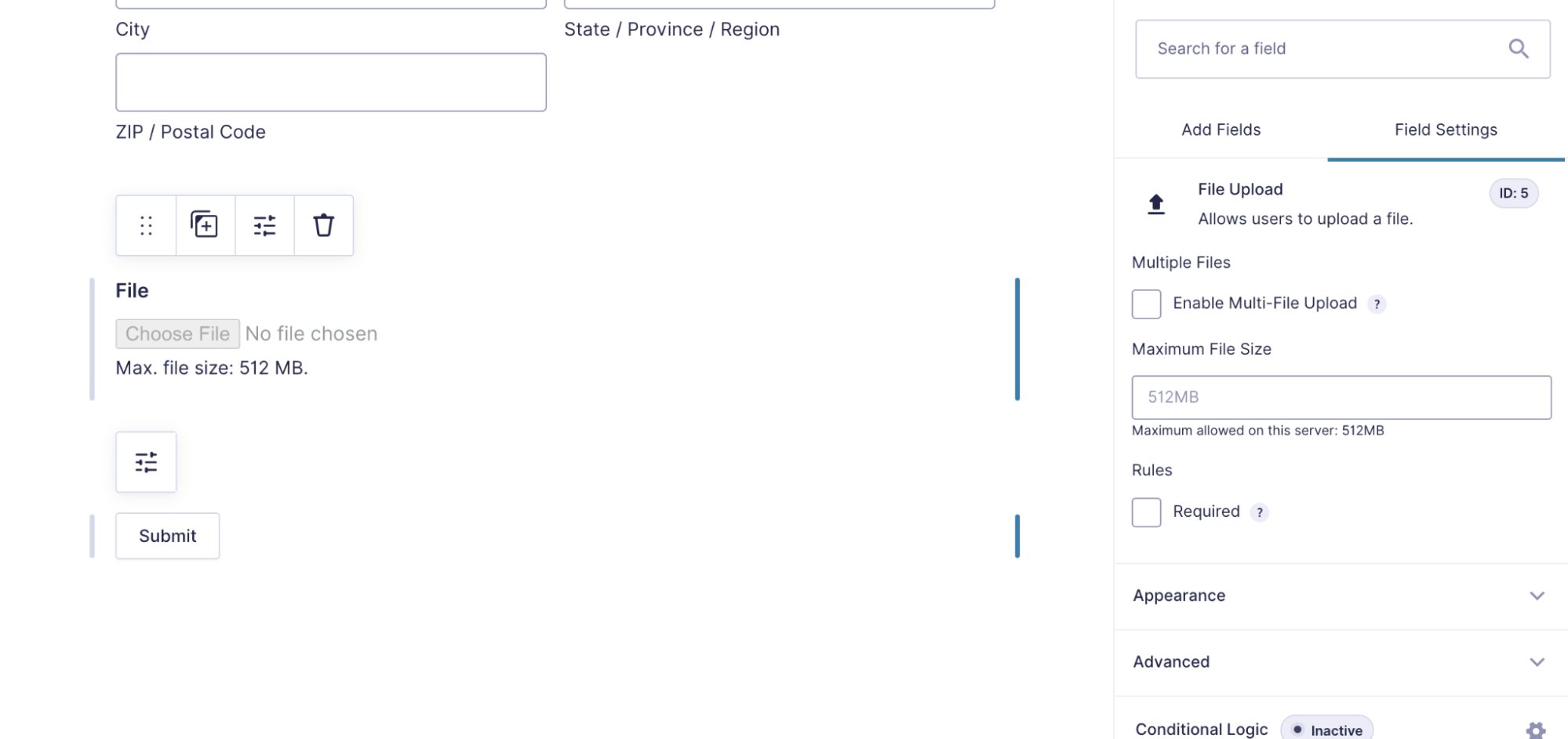
Möglicherweise möchten Sie auch, dass Website-Besucher Dateien hochladen können. Vielleicht möchten Sie, dass sie ein Foto des Projekts, bei dem sie Hilfe benötigen, oder eine PDF-Version ihres Lebenslaufs einreichen. Sie können dies auch mit dem Gravity Forms-Plugin tun.
Gehen Sie beim Bearbeiten Ihres Formulars zu Felder hinzufügen und erweitern Sie den Abschnitt Erweiterte Felder . Ziehen Sie dann das Feld Datei-Upload per Drag-and-Drop in Ihr Formular. Klicken Sie darauf, um Einstellungen wie die Dateigröße zu konfigurieren und ob Sie mehrere Dateien gleichzeitig akzeptieren oder nicht.

Wo und wie Sie Ihr Kontaktformular einbetten
Es gibt eine Vielzahl von Orten, an denen Sie Kontaktformulare neben Seiten und Beiträgen einbetten können. Werfen wir einen Blick auf ein paar Optionen.
1. In der Seitenleiste
Die Seitenleiste kann ein großartiger Ort sein, um ein Kontaktformular hinzuzufügen, da es auf mehreren Seiten oder Posts auf Ihrer Website erscheint. Wenn Sie ein Blockdesign mit vollständigen Website-Bearbeitungsfunktionen verwenden, müssen Sie den Editor verwenden, um Änderungen an Ihrer Seitenleiste vorzunehmen.
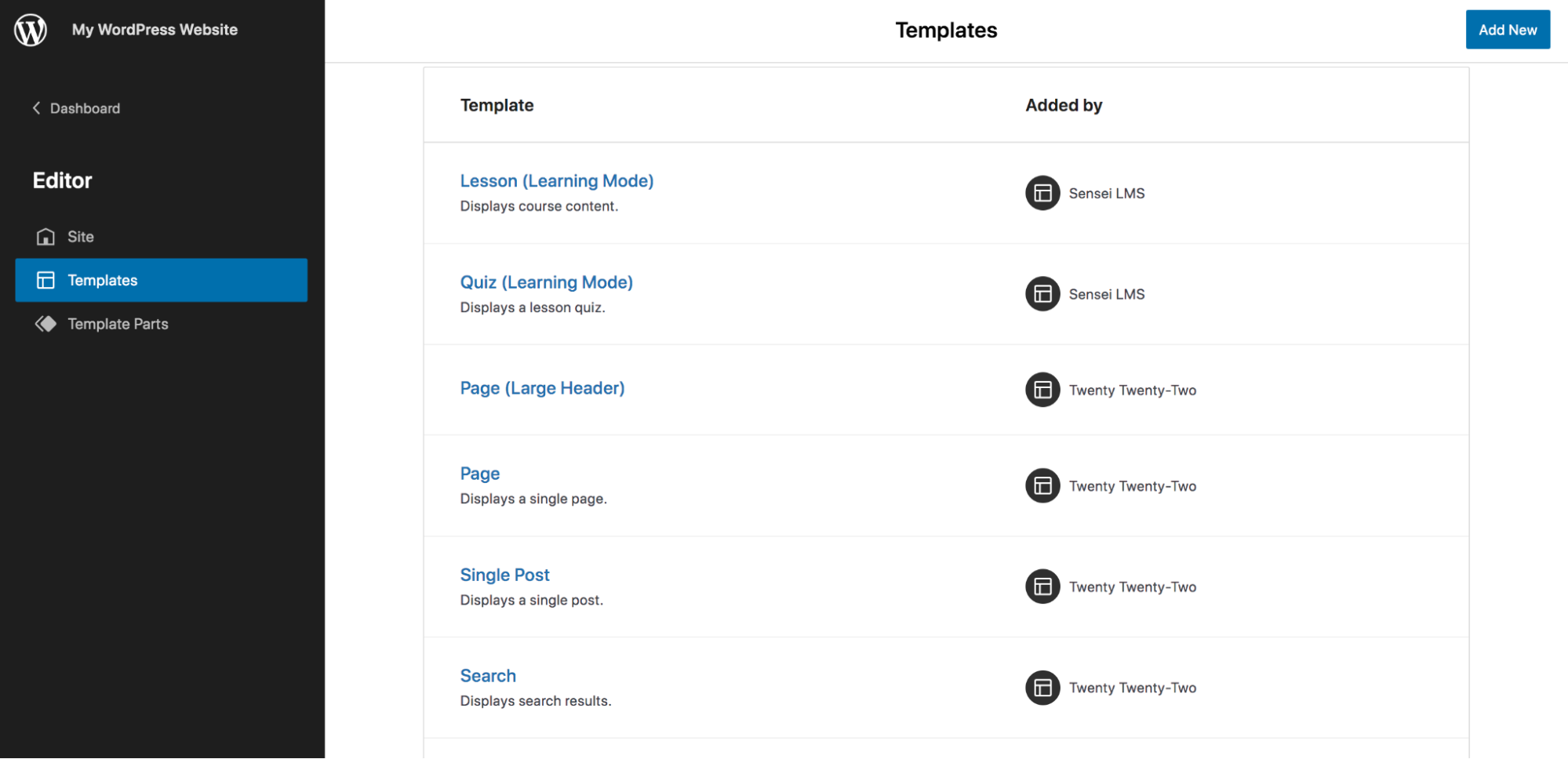
Gehen Sie im WordPress-Dashboard zu Darstellung → Editor und wählen Sie dann die Vorlage, die Sie bearbeiten möchten, aus der oberen Dropdown-Liste aus. Klicken Sie auf Alle Vorlagen durchsuchen , um die vollständige Liste der Vorlagen anzuzeigen. Wenn Sie beispielsweise die Seitenleiste für alle Ihre Blog-Beiträge bearbeiten möchten, wählen Sie die Vorlage „Einzelner Beitrag“.
Klicken Sie nun auf das + -Symbol oben links im Editor, suchen Sie nach Ihrem Formularblock und ziehen Sie ihn in Ihre Seitenleistenspalte. Nehmen Sie alle erforderlichen Änderungen vor und klicken Sie auf Speichern.

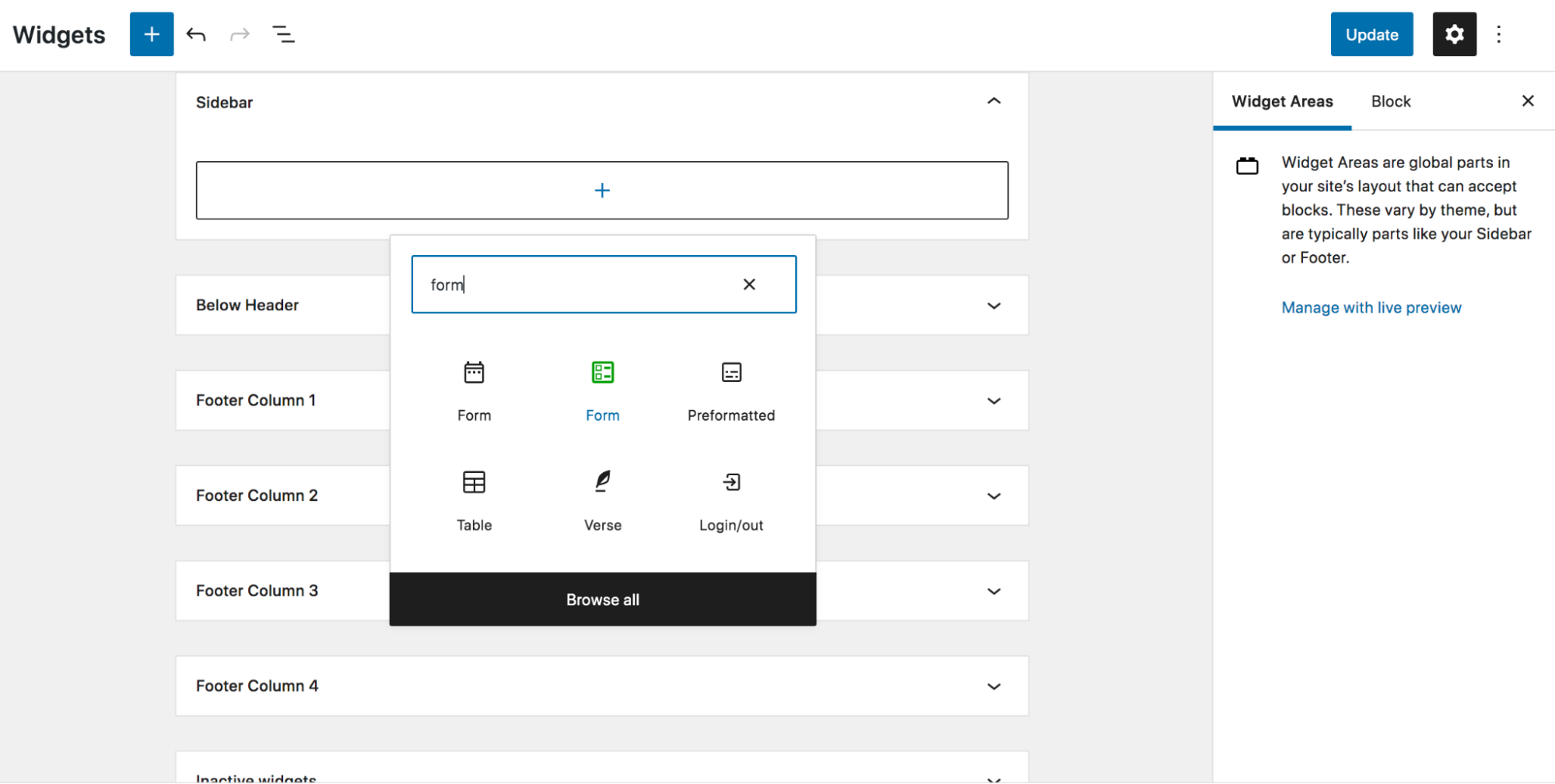
Wenn Sie die vollständige Seitenbearbeitung nicht verwenden, gehen Sie zu Aussehen → Widgets und erweitern Sie dann Ihren Seitenleistenbereich. Klicken Sie auf das + -Zeichen, um einen neuen Block hinzuzufügen, und wählen Sie den entsprechenden Formularblock aus, der Ihrem Plugin zugeordnet ist.

2. In einer Vorlagendatei
Wenn Sie ein blockbasiertes Design verwenden, das eine vollständige Bearbeitung der Website ermöglicht, können Sie Ihr Kontaktformular auch in alle von Ihnen erstellten Vorlagen einfügen.
Angenommen, Sie möchten Ihrer Blogpost-Vorlage ein Formular hinzufügen. Navigieren Sie im WordPress-Dashboard zu Darstellung → Editor und wählen Sie die Vorlage, die Sie bearbeiten möchten, aus der Dropdown-Liste oben aus. Möglicherweise müssen Sie auf Alle Vorlagen durchsuchen klicken, um die vollständige Liste anzuzeigen.

Klicken Sie jetzt einfach auf das blaue + -Symbol oben links, suchen Sie Ihren Kontaktformularblock und ziehen Sie ihn in die Vorlage. Dort können Sie die Einstellungen bearbeiten und beliebige Änderungen vornehmen.

3. In der Fußzeile
Vielleicht möchten Sie Ihr Kontaktformular zur Fußzeile hinzufügen, damit Besucher darauf zugreifen können, egal wo sie sich auf Ihrer Website befinden. Wenn Sie ein blockbasiertes Design mit vollständiger Websitebearbeitung verwenden, ähneln die Schritte dem Hinzufügen eines Formulars zu einer Vorlage. Gehen Sie im WordPress-Dashboard zu Darstellung → Editor und wählen Sie Fußzeile aus der Dropdown-Liste oben aus.
Klicken Sie auf das blaue + -Symbol oben links, suchen Sie Ihren Kontaktformularblock und ziehen Sie ihn in die Fußzeile, wo immer Sie ihn haben möchten. Nehmen Sie alle erforderlichen Änderungen vor und speichern Sie sie.
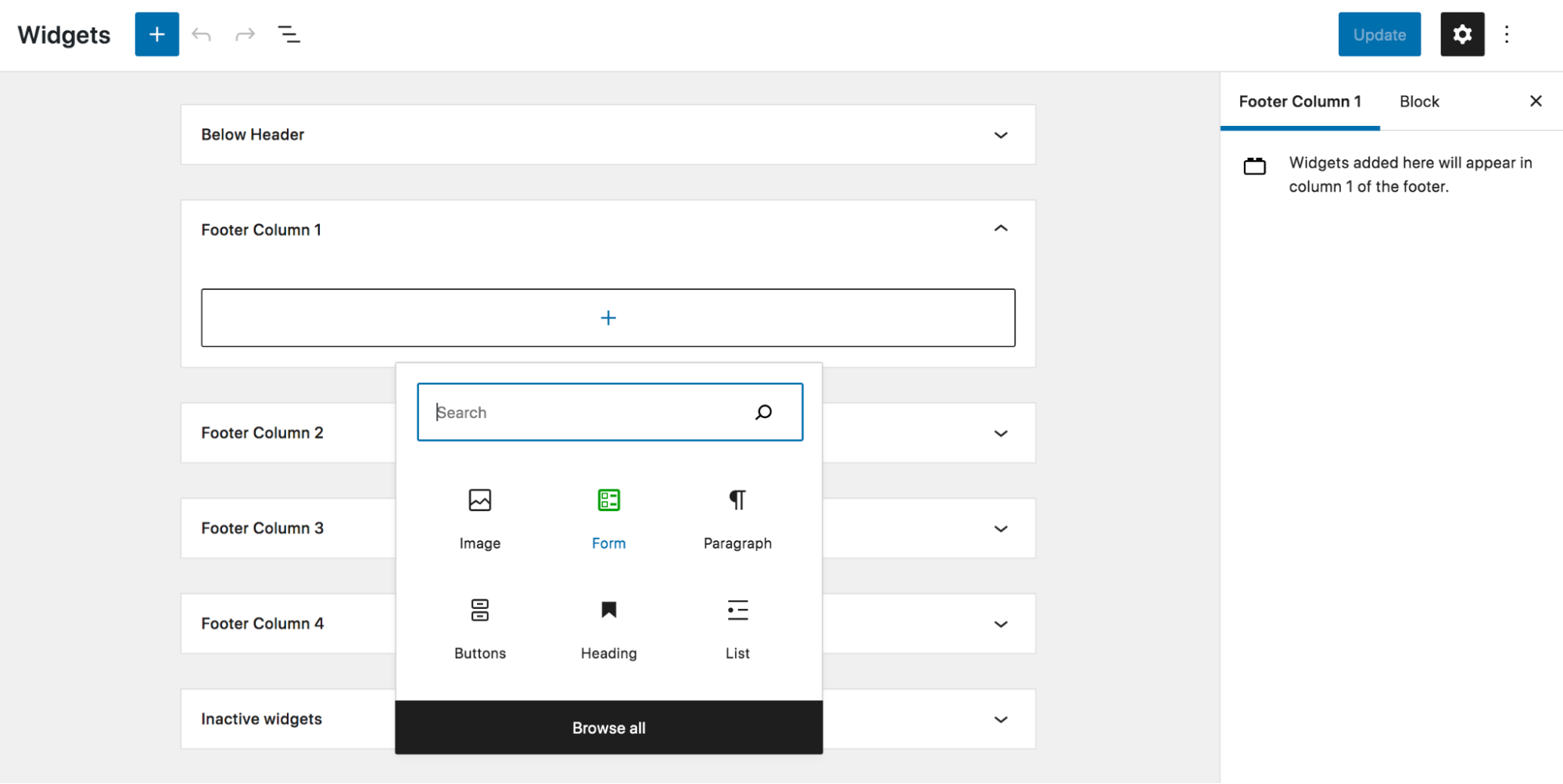
Wenn Sie nicht den vollständigen Website-Editor verwenden, können Sie dennoch ein Kontaktformular zu Ihrer Fußzeile hinzufügen. Navigieren Sie im WordPress-Dashboard zu Darstellung → Widgets . Scrollen Sie zum Fußzeilenabschnitt – Sie haben möglicherweise mehrere Fußzeilenspalten – klicken Sie auf das + -Zeichen und fügen Sie Ihren Kontaktformularblock hinzu, wo immer Sie möchten. Bearbeiten Sie jetzt einfach die Einstellungen und speichern Sie!

4. Als On-Click-Popup
Wenn Sie Ihr Kontaktformular als On-Click-Popup anzeigen möchten, gibt es einige WordPress-Plugins, die Ihnen helfen können. Schauen wir uns an, wie Sie dies mit WPForms und dem Popup Maker-Plugin tun können.
Sobald Sie die Plugins installiert und aktiviert haben, gehen Sie einfach zu WPForms → Add New in Ihrem WordPress-Dashboard. Wählen Sie dann Vorlage verwenden aus. Erstellen Sie Ihr Formular und klicken Sie auf Speichern .
Als nächstes müssen Sie ein Popup erstellen. Gehen Sie in Ihrem WordPress-Dashboard zu Popup Maker → Popup erstellen . Gib ihm einen Namen. Klicken Sie dann auf die Schaltfläche Formular hinzufügen. Wählen Sie das gerade erstellte Formular aus der Dropdown-Liste aus und klicken Sie dann auf Formular hinzufügen . Dadurch wird ein Shortcode für das Formular eingefügt.
Gehen Sie als Nächstes zu Popup-Einstellungen und klicken Sie auf die Registerkarte Auslöser , um die Einstellungen zu konfigurieren, die sich darauf beziehen, wie und wann Ihr Popup angezeigt wird. Achten Sie darauf, auf Hinzufügen zu klicken, wenn Sie Ihre Auswahl und Anpassungen vorgenommen haben.
Gehen Sie von dort aus zur Registerkarte Targeting und wählen Sie die Bedingungen aus, unter denen das Popup angezeigt wird. Hier wählen Sie aus, auf welchen Seiten, Geräten usw. es angezeigt wird.
Klicken Sie weiter durch die Registerkarten in Popup Maker, um das Erscheinungsbild des Popups festzulegen. Wenn Sie mit den Änderungen fertig sind, klicken Sie auf Veröffentlichen . Navigieren Sie unbedingt zu den Seiten, auf denen Sie das Popup-Formular angezeigt haben, um zu überprüfen, ob es ordnungsgemäß funktioniert.
So erstellen Sie ein WordPress-Kontaktformular ohne Plugin
Wenn Sie kein Plugin verwenden möchten, um Ihr Kontaktformular zu erstellen, können Sie dies jederzeit selbst tun, indem Sie die WordPress-Kernfunktionalität verwenden. Diese Methode ist jedoch komplexer und erfordert einige Grundkenntnisse in HTML, CSS und PHP.
Sie müssen auch die gesamte Fehlerbehandlung und Formularfeldvalidierung codieren, die standardmäßig bei der Verwendung eines dedizierten Plugins enthalten ist, was eine eigentlich einfache Aufgabe komplex und zeitaufwändig macht.
Wenn Sie das nicht abschreckt, lassen Sie uns eintauchen.
Hinweis: Alle hier vorgenommenen Änderungen sollten a) nach einer vollständigen WordPress-Website-Sicherung und b) unter Verwendung eines untergeordneten Designs vorgenommen werden.
Wir führen Sie nun durch die Erstellung eines sehr einfachen Kontaktformulars mit Feldern für Name, E-Mail-Adresse und Nachricht. Natürlich können Sie weitere Felder hinzufügen, wenn Sie möchten. Sie beginnen damit, den HTML-Code für das Formular hinzuzufügen – dieser spezielle Code wurde von Daext erstellt:
<form action="<?php echo esc_url( get_permalink() ); ?>" method="post"> <input type="hidden" name="contact_form"> <div class="form-section"> <label for="full-name"><?php echo esc_html( 'Full Name', 'twentytwentyone' ); ?></label> <input type="text" name="full_name"> </div> <div class="form-section"> <label for="email"><?php echo esc_html( 'Email', 'twentytwentyone' ); ?></label> <input type="text" name="email"> </div> <div class="form-section"> <label for="message"><?php echo esc_html( 'Message', 'twentytwentyone' ); ?></label> <textarea name="message"></textarea> </div> <input type="submit" value="<?php echo esc_attr( 'Submit', 'twentytwentyone' ); ?>"> </form>Jetzt müssen Sie die Daten aus Ihrem Kontaktformular bereinigen, was bedeutet, dass Sie sie bereinigen oder filtern. WordPress bietet Datenbereinigungsfunktionen, um diesen Prozess zu vereinfachen. In diesem Fall verwenden Sie die Funktionen sanitize_text_field() und sanitize_texarea().
Als Nächstes müssen Sie die Formularvalidierung einrichten, die validiert, dass die Felder beim Absenden des Formulars nicht leer bleiben. Sie fügen auch Fehlermeldungen hinzu, die angezeigt werden, wenn ein Feld die Validierung nicht besteht. Sie können dazu den folgenden Code verwenden und die Nachrichten bearbeiten, wenn Sie möchten:
//Validate the data if ( strlen( $full_name ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid name.', 'twentytwentyone' ); } if ( strlen( $email ) === 0 or ! is_email( $email ) ) { $validation_messages[] = esc_html__( 'Please enter a valid email address.', 'twentytwentyone' ); } if ( strlen( $message ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid message.', 'twentytwentyone' ); }Sie müssen auch Code hinzufügen, um die Fehlermeldungen anzuzeigen, eine E-Mail mit der Formularübermittlung an den Site-Administrator senden und einen Shortcode erstellen, mit dem Sie das Formular zu einer Ihrer Seiten hinzufügen können. Anschließend können Sie das Formular so gestalten, dass es dem Design Ihrer Website entspricht.
Ausführlichere Anweisungen und Code für all diese Funktionen finden Sie in der exemplarischen Vorgehensweise von Daext.
Häufig gestellte Fragen
Sehen wir uns nun einige der am häufigsten gestellten Fragen zum Erstellen von Kontaktformularen in WordPress an.
1. Benötige ich ein Plugin, um ein Kontaktformular in WordPress zu erstellen?
Es gibt Plugins, die Ihnen beim Erstellen eines Kontaktformulars helfen können, aber Sie können dies auch ohne eines tun. Dieser Ansatz ist schwieriger und erfordert einige grundlegende HTML-, CSS- und PHP-Kenntnisse.
2. Wie füge ich meiner WordPress-Website ein Kontaktformular hinzu?
Es gibt zwei Methoden, mit denen Sie Ihrer WordPress-Website ein Kontaktformular hinzufügen können. Sie können entweder ein Plugin verwenden oder es selbst mit Code tun.
Wenn Sie ein Plugin verwenden möchten, ist Jetpack eine gute Wahl. Es ist einfach zu bedienen und enthält alles, was Sie zum Erstellen eines leistungsstarken Kontaktformulars benötigen.
3. Was soll ich tun, wenn ich keine E-Mails von meinem Kontaktformular erhalte?
Wenn Sie keine E-Mails von Ihrem Kontaktformular erhalten, können Sie einige Dinge überprüfen.
Wenden Sie sich zunächst an Ihren Hosting-Provider, um festzustellen, ob es Einschränkungen gibt, die das Senden der E-Mail blockieren könnten.
Überprüfen Sie als Nächstes die Einstellungen Ihres Kontaktformulars, um sicherzustellen, dass die E-Mail an die richtige Adresse gesendet wird.
Wenn das Problem dadurch nicht behoben wird, müssen Sie möglicherweise ein SMTP-Plugin verwenden, um Ihre E-Mails zu validieren und zu senden.
4. Kann ich meiner WordPress-Seitenleiste ein Kontaktformular hinzufügen?
Ja! Wenn Sie Ihrer WordPress-Seitenleiste ein Kontaktformular hinzufügen möchten, fügen Sie einfach den Jetpack-Formularblock in Ihre Seiten- oder Beitragsvorlage (bei Verwendung der vollständigen Seitenbearbeitung) oder den Seitenleisten-Widget-Bereich ein.
5. Benötige ich eine separate Kontaktseite auf meiner WordPress-Website?
Nein, Sie brauchen nicht unbedingt eine separate Kontaktseite auf Ihrer WordPress-Website. Möglicherweise möchten Sie jedoch eines, damit Besucher Ihr Kontaktformular leicht finden können. Außerdem haben Sie die Möglichkeit, zusätzliche Informationen darüber hinzuzufügen, wie Besucher mit Ihnen in Kontakt treten können.
Beispielsweise möchten Sie möglicherweise Ihre E-Mail-Adresse, Telefonnummer und Links zu sozialen Medien auf Ihrer Kontaktseite angeben. Auf diese Weise können Besucher die Methode wählen, mit der sie sich am wohlsten fühlen.
6. Benötige ich für jede Seite meiner WordPress-Website ein separates Kontaktformular?
Nein, Sie benötigen kein separates Kontaktformular für jede Seite Ihrer WordPress-Website. Dies könnte Ihnen jedoch ermöglichen, relevantere Daten von Ihren Besuchern zu sammeln.
Zum Beispiel, wenn Sie ein Formular in Ihrem Kontakt haben Seite möchten Sie Besucher vielleicht nach ihrem Namen und ihrer E-Mail-Adresse fragen. Wenn Sie jedoch ein Kontaktformular auf einer Support-Seite haben, möchten Sie vielleicht nach ihrem Namen und ihrer E-Mail-Adresse fragen und die Art des Problems auswählen, auf das sie stoßen.
7. Was ist der beste Weg, um Spam in WordPress-Kontaktformularen zu stoppen?
Es gibt ein paar Dinge, die Sie tun können, um Spam in Ihren WordPress-Kontaktformularen zu stoppen.
Wir empfehlen, Akismet zu aktivieren. Mithilfe von KI, die von Millionen von Websites lernt, um allgemeine Merkmale von Spam zu identifizieren, arbeitet es hinter den Kulissen, um unerwünschte Nachrichten zu stoppen, bevor sie Ihren Posteingang erreichen.
