Prezentacja Divi Design: nowe zgłoszenia od kwietnia 2021 r.
Opublikowany: 2021-05-09Znowu nadszedł ten czas na naszą comiesięczną prezentację Divi, w której przyjrzymy się dziesięciu niesamowitym witrynom Divi stworzonym przez członków naszej społeczności. Każdego miesiąca prezentujemy najlepsze witryny Divi, które zostały przesłane przez naszą społeczność, a dziś chcemy podzielić się z wami dziesięcioma najlepszymi witrynami w kwietniu. W całym poście wymienię niektóre z moich ulubionych funkcji projektowych, które przyciągają mnie do każdej ze stron internetowych.
Mam nadzieję, że ich lubisz!
Prezentacja Divi Design: nowe zgłoszenia od kwietnia 2021 r.
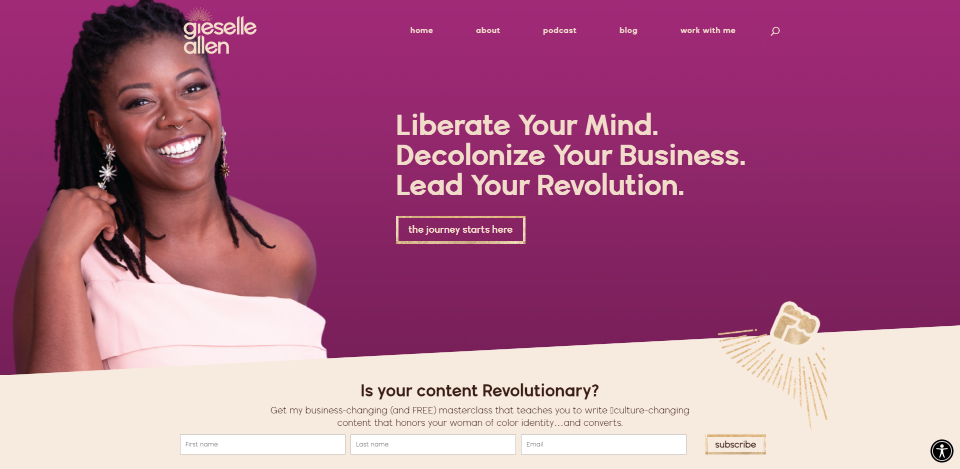
1. Gieselle Allen

Ta strona została wysłana przez Leslie Tagordę. Ta strona świetnie wykorzystuje kolor. Tła pomiędzy różnymi odcieniami fioletu i brązu. Każda z sekcji zawiera separatory kątowe. Czcionki dobrze współpracują z tłem. Zawiera również grafikę umieszczoną wokół innych elementów, takich jak obrazy i CTA. Obrazy zawierają stylizowane obramowania i unikalne kształty, które wyróżniają się z tła. Wiele teł na obrazach pasuje do innych elementów graficznych. Lubię też wzory tła.
Odwiedź Gieselle Allen
2. Ada Trindade

Ta strona została zgłoszona przez Duo Digital. Ta strona świetnie wykorzystuje czcionki i kolory tła. Sekcja bohatera i kilka teł wyświetla wzorzyste tło, które wyróżnia się na tyle, aby zauważyć i nadać mu wizualną teksturę. Wiele elementów tekstowych zawiera obramowania, które współpracują ze sobą, tworząc kształty i wezwania do działania. Niektóre budują elementy wizualne tylko po to, by przyciągnąć uwagę, co dobrze sprawdza się w przypadku referencji. Podoba mi się też, że ma jeden element graficzny, który zajmuje przestrzeń wizualną.
Odwiedź Adę Trindade
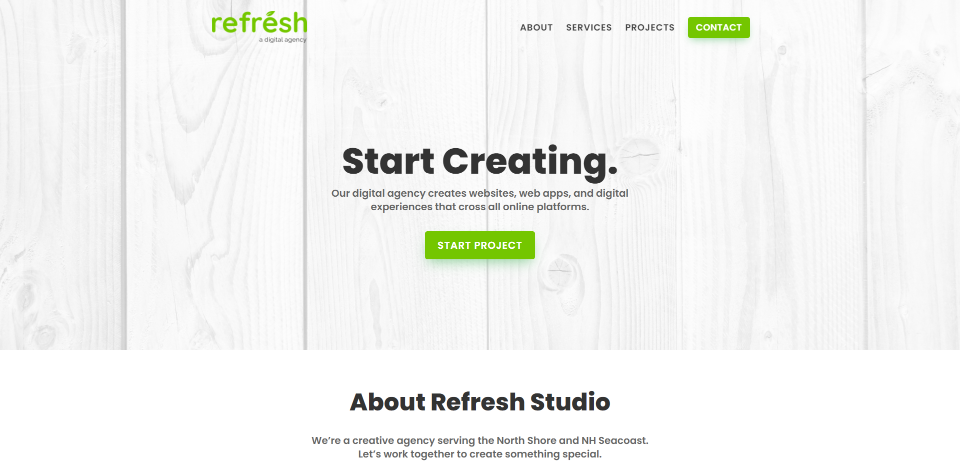
3. Odśwież Studio

Ta strona została zgłoszona przez Bradleya Maravalli. Ta strona w ciekawy sposób wykorzystuje białą przestrzeń. Przełącza pomiędzy białym i złamanym tłem z elementami zawierającymi białe tło z cieniami, które po prostu różnią się od tła. Sekcja bohatera wyświetla biały obraz w paralaksie. Tekst jest czarny, ale nie jest zbyt ciemny. Jest po prostu na tyle lekki, że ma odpowiedni kontrast z tłem, aby był łatwy do odczytania. Logo, linki e-mail i przyciski są zielone, co wyróżnia się i wygląda elegancko na tle bieli.
Odwiedź studio odświeżania
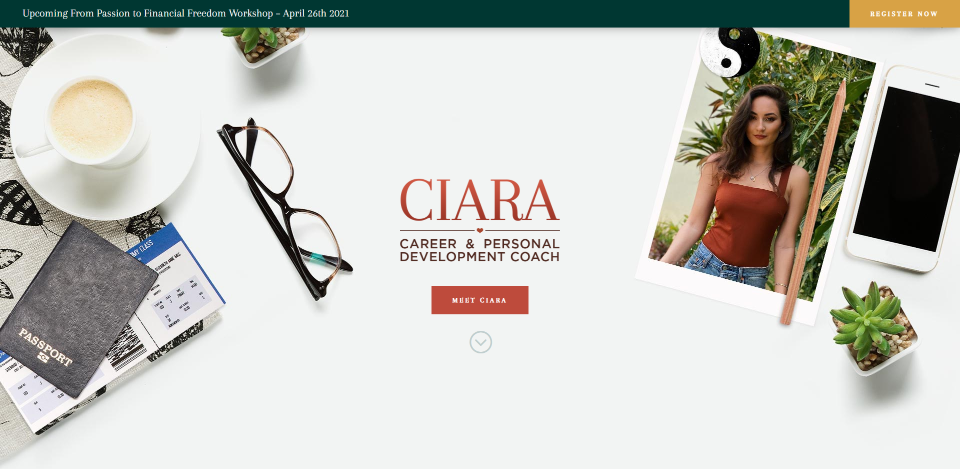
4. Ciara

Ta strona została zgłoszona przez Ryana Oltona. Ten również doskonale wykorzystuje kolor i białą przestrzeń. Sekcja bohatera pokazuje obraz przedmiotów, które pozostawiają pusty środek ekranu. Tytuł i CTA idealnie pasują do tej lokalizacji. Kilka sekcji zawiera podobne obrazy tła z jednej lub drugiej strony. Cały tekst ma wokół siebie białe znaki, dzięki czemu wyróżnia się na tle innych. W tytułach zastosowano ciemnopomarańczowy/czerwony kolor, który doskonale sprawdza się na białym tle. Podoba mi się też baner na górze. Jest ciemnozielony z pomarańczowym guzikiem. Baner jest zastępowany menu podczas przewijania.
Odwiedź Ciara
5. RCBI

Ta strona została zgłoszona przez Jimmy'ego Lemona. Ten model doskonale wykorzystuje brązowe tła, zielone refleksy i obrazy do stworzenia wzoru przemysłowego. Sekcja bohatera wyświetla obraz tła, który zlewa się z białym tłem po lewej stronie z wezwaniem do działania na pierwszym planie. Kategorie są wyświetlane z dużymi obrazami w dwóch kolumnach na wyróżniającym się brązowym tle. Sekcja bloga również korzysta z tego tła. Wydarzenia są pokazane z dużymi kartami i głębokimi cieniami, które się wyróżniają.
Odwiedź RCBI
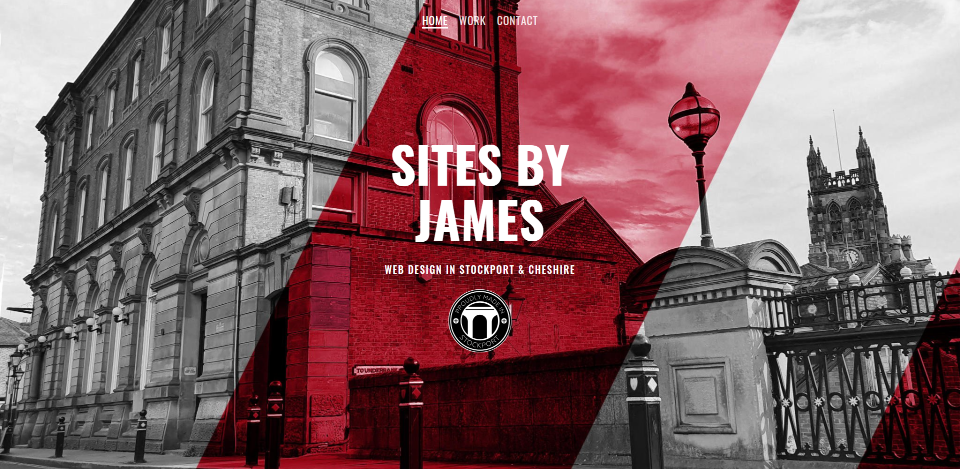
6. Witryny autorstwa Jamesa

Ta strona została zgłoszona przez Jamesa Pettecrew. Ta strona doskonale wykorzystuje czerwone pasemka i mieszankę jasnego i ciemnego tła. Szczególnie wyróżnia się sekcja bohaterów. Wyświetla monochromatyczny obraz z czerwoną ukośną sekcją pośrodku tytułu. Wiele sekcji używa tego czerwonego do tytułów, przycisków, obramowań itp., ale używa się go oszczędnie, więc zawsze się wyróżnia. Ta strona ma również ciekawe CTA. Używa obrazu tła w paralaksie, który jest wyszukiwarką Google dla witryny na komputerze i telefonie komórkowym. Wiele osób doceni logo w stopce, które zostało stworzone w stylu Gwiezdnych Wojen.

Odwiedź Witryny James
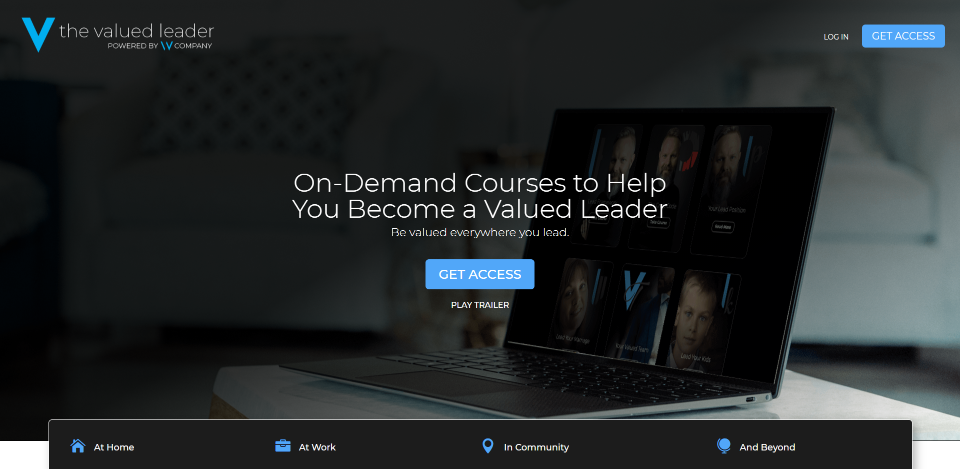
7. Ceniony przywódca

Ta strona została zgłoszona przez Shayne Wylera. Ten świetnie wykorzystuje kolory i obrazy. Tła na przemian mają kolor złamanej bieli i ciemnoszary. Kilka teł, począwszy od sekcji Hero, wyświetla obrazy o pełnej szerokości. Podświetlenia, w tym przyciski, ikony i karty, mają kolor niebieski. Niebieski jest używany na tyle oszczędnie, że zawsze się wyróżnia. Kilka elementów nakłada się na sekcje. Moim ulubionym są osadzone filmy z kartami do nawigacji. Po jednej stronie wyświetlają film, a po drugiej wezwanie do działania.
Odwiedź cenionych liderów
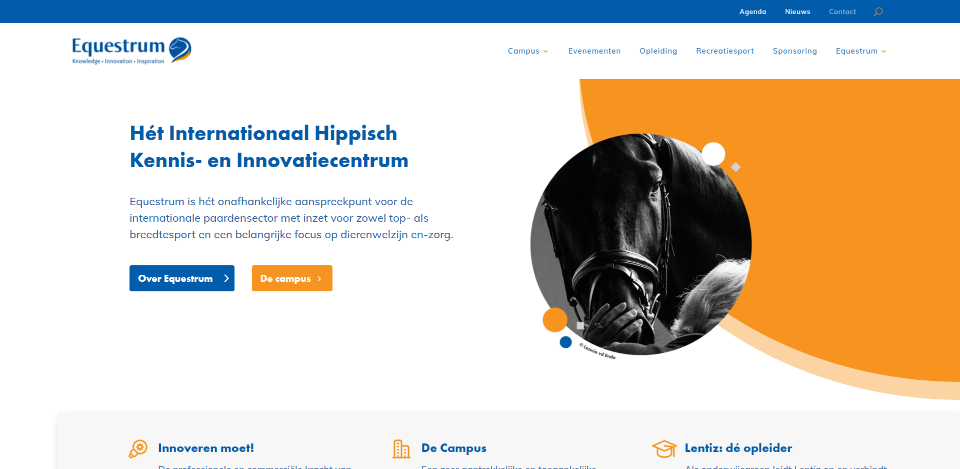
8. Jeździectwo

Ta strona została zgłoszona przez Michenou Crama. Ten doskonale wykorzystuje pomarańczowe i niebieskie refleksy oraz białą przestrzeń. Elementy pomarańczowe i niebieskie obejmują przyciski, wzory tła, ikony, tekst i nakładkę tła. Sekcja bohatera wyświetla duże pomarańczowe kółko z zakreślonym obrazem, który go nakłada. Mniejsze kółka w kolorze pomarańczowym i niebieskim nakładają się na to. Kilka elementów tła jest stałych, podczas gdy inne są ruchome. Wszystkie CTA, posty na blogu i notki informacyjne są kolorowe i wyróżniają się. Nawet przycisk „od góry do góry” jest stylizowany tak, aby pasował do witryny.
Odwiedź Equestrum
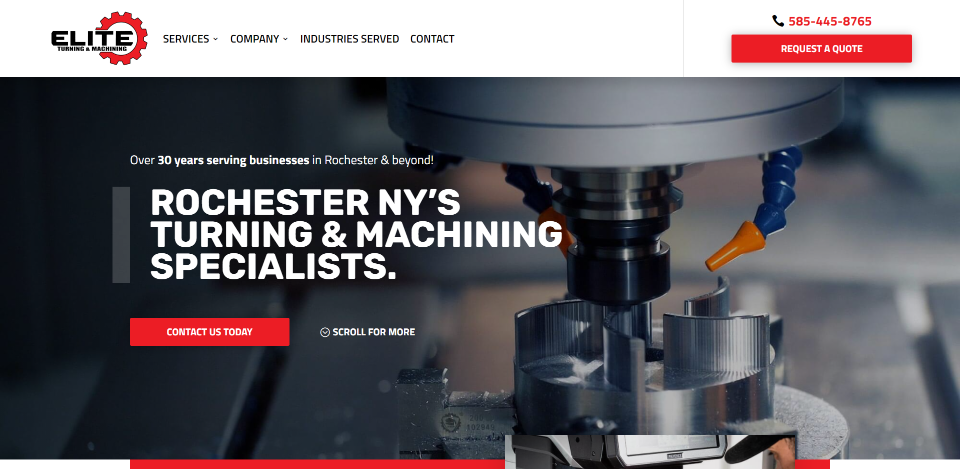
9. Elitarne toczenie i obróbka

Ta strona została zgłoszona przez Justina Arcara. Ten doskonale wykorzystuje jaskrawą czerwień i obrazy, aby stworzyć industrialny design, który wygląda elegancko. Wiele obrazów nakłada się na sekcje i inne obrazy. Jeden z obrazów to suwak. Czerwone wyróżnienia obejmują wezwanie do działania w menu, przyciski, tytuły, cyfry, obramowania, ikony i jedną nakładkę obrazu na informacje kontaktowe. Wiele sekcji zawiera szare wzory tła, które znajdują się za obrazami lub notatkami. Podoba mi się sekcja notek, która wykorzystuje szare ikony i czerwone przyciski. Notatki zawierają czerwoną ramkę na dole karty.
Odwiedź elitarne toczenie i obróbkę
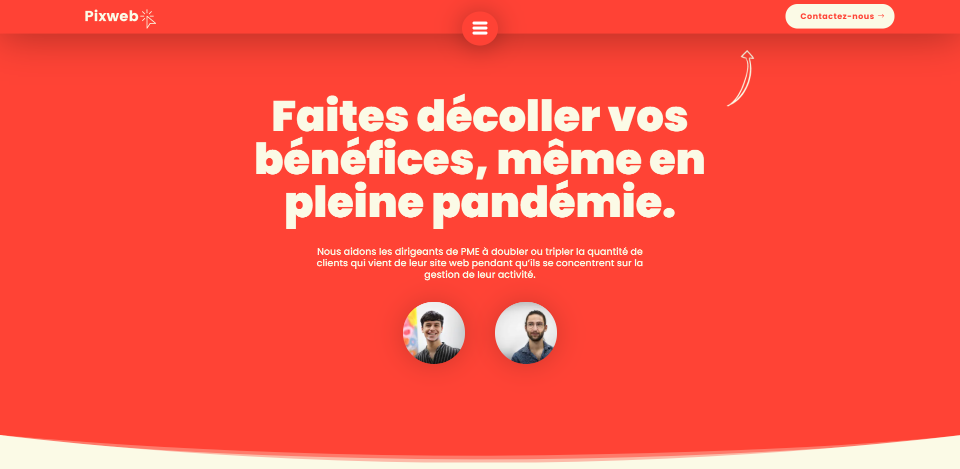
10. Pixweb

Ta strona została przesłana przez Yanis. Ta strona świetnie wykorzystuje kolor. Jako tła zastosowano ciekawą jaskrawą czerwień/pomarańczę. Te przeplatają się z brązowymi tłami. Tekst w czerwonych sekcjach jest w kolorze brązowym, co pasuje do jasnobrązowego tła. Wiele czerwonych elementów zawiera wyróżniające się cienie. Nagłówek jest czerwony i zawiera brązowy tekst, cień pudełka i nakładające się menu hamburgerów pośrodku. Ikona hamburgera otwiera pełnoekranowe menu z czerwonym tłem i brązowymi elementami graficznymi. Moim ulubionym jest CTA na dole. nakłada się na opaleniznę i czerwoną stopkę. Wyróżnia się od czerwonej stopki cieniem w kształcie pudełka.
Odwiedź Pixweb
Zawijanie
To 10 najlepszych zgłoszeń do społeczności Divi na miesiąc kwiecień. Te strony wyglądają niesamowicie i jak zawsze chcemy podziękować wszystkim za wasze zgłoszenia!
Jeśli chcesz, aby Twój własny projekt został rozważony, wyślij e-mail do naszego edytora nathan na eleganckie motywy kropka com. Pamiętaj, aby w temacie wiadomości e-mail umieścić „ZŁOŻENIE WITRYNY DIVI”.
Chcielibyśmy również usłyszeć od Was w komentarzach! Powiedz nam, co lubisz w tych witrynach, a jeśli jest coś, co zrobili, chcesz, abyśmy nauczali na blogu.
Polecane zdjęcie za pośrednictwem GoodStudio / shutterstock.com
