Jak edytować menu mobilne w WordPress (przewodnik dla początkujących)
Opublikowany: 2023-03-30Chcesz dowiedzieć się, jak edytować menu mobilne w WordPress?
Menu mobilne to łącza nawigacyjne, które ułatwiają użytkownikom mobilnym przeglądanie Twojej witryny i interakcję z nią. Jeśli korzystasz z WordPressa, edytowanie menu mobilnego jest stosunkowo łatwe i może znacznie poprawić wygodę użytkownika, czas ładowania witryny i nawigację mobilną.
W tym artykule przeprowadzimy Cię przez proces edytowania menu mobilnego w WordPress, aby stworzyć przyjazne dla użytkownika środowisko dla użytkowników mobilnych.
Dlaczego warto edytować swoje menu mobilne w WordPress?
Edytowanie i dostosowywanie menu mobilnego WordPress jest ważne z następujących powodów:
- Lepsze wrażenia użytkownika: użytkownicy mobilni mają inne potrzeby i nawyki niż użytkownicy komputerów stacjonarnych. Dostosowując menu mobilne, możesz stworzyć przyjazne dla użytkownika doświadczenie, które odpowiada ich unikalnym potrzebom.
- Krótszy czas ładowania strony internetowej : menu zoptymalizowane pod kątem urządzeń mobilnych może pomóc skrócić czas ładowania strony, co jest ważne dla użytkowników z wolniejszym łączem internetowym.
- Lepsza nawigacja: dobrze zaprojektowane menu mobilne może ułatwić użytkownikom znalezienie tego, czego potrzebują w Twojej witrynie, co prowadzi do lepszego zaangażowania i współczynników konwersji.
- Indeksowanie zoptymalizowane pod kątem urządzeń mobilnych: Google korzysta z systemu indeksowania zorientowanego na urządzenia mobilne, co oznacza, że witryny są klasyfikowane na podstawie ich wersji mobilnej. Dobrze zaprojektowane menu mobilne może pomóc poprawić pozycję Twojej witryny w wyszukiwarkach.
Ogólnie rzecz biorąc, edytowanie menu mobilnego WordPress jest niezbędne do optymalizacji go pod kątem użytkowników mobilnych, poprawy komfortu użytkowania oraz zwiększenia zaangażowania, współczynników konwersji i SEO.
Jak edytować menu mobilne w WordPress
W tym przewodniku udostępnimy 2 różne sposoby edytowania menu mobilnego w Twojej witrynie WordPress.
Pierwsza metoda pozwala całkowicie dostosować menu i pokazać lub ukryć niektóre elementy na ekranach komputerów stacjonarnych lub urządzeń mobilnych. Jednak alternatywna metoda jest darmowym rozwiązaniem z mniejszą liczbą opcji dostosowywania.
Kliknij dowolny z poniższych linków, aby wybrać metodę, której chcesz użyć:
- Dostosuj mobilne menu za pomocą SeedProd Page Builder
- Alternatywa: edytuj menu mobilne za pomocą bezpłatnej wtyczki WordPress
Zacznijmy!
Dostosuj mobilne menu za pomocą SeedProd Page Builder
Aby rozpocząć, użyjemy wtyczki do tworzenia stron, aby dostosować i edytować menu mobilne wizualnie, bez kodu. W tym celu użyjemy SeedProd, najlepszego narzędzia do tworzenia witryn i stron docelowych WordPress.

Zawiera setki gotowych szablonów, interfejs typu „przeciągnij i upuść” oraz niezliczone elementy projektu, dzięki którym dostosowanie dowolnej strony WordPress jest łatwe. Niezależnie od tego, czy Twoje menu znajduje się w nagłówku, stopce czy na pasku bocznym WordPress, możesz je łatwo edytować za pomocą kreatora SeedProd.
Co więcej, potężne opcje widoczności tej wtyczki pozwalają ukryć określone elementy projektu na ekranach urządzeń mobilnych lub komputerów stacjonarnych. W rezultacie możesz dostosować menu nawigacyjne do różnych rozmiarów ekranu.
Krok 1. Zainstaluj i aktywuj SeedProd
Aby rozpocząć, musisz pobrać wtyczkę ze strony SeedProd. Mimo że SeedProd ma darmową wersję, będziemy używać SeedProd Pro do jego funkcji tworzenia motywów WordPress.
Jeśli potrzebujesz pomocy, możesz zapoznać się z tym przewodnikiem dotyczącym instalowania wtyczki WordPress.
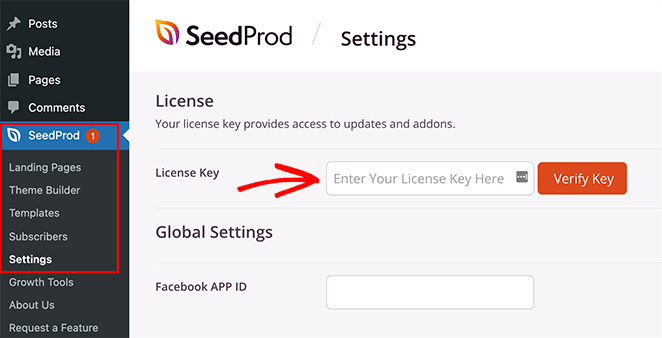
Po aktywacji przejdź do SeedProd » Ustawienia, gdzie możesz wprowadzić klucz licencyjny wtyczki. Informacje te znajdziesz w sekcji Pliki do pobrania na pulpicie nawigacyjnym konta SeedProd.

Wklej swój klucz w puste pole i kliknij przycisk Zweryfikuj klucz , aby zapisać licencję.
Krok 2. Wybierz gotowy szablon
Następnie musisz wybrać gotowy projekt, który posłuży jako punkt wyjścia. Możesz zbudować od podstaw zupełnie nowy motyw WordPress za pomocą Kreatora motywów lub utworzyć pojedyncze strony za pomocą narzędzia do tworzenia stron docelowych.
W tym przewodniku użyjemy Kreatora motywów, ale jeśli wolisz utworzyć stronę docelową, możesz skorzystać z tego przewodnika, jak utworzyć stronę docelową w WordPress.
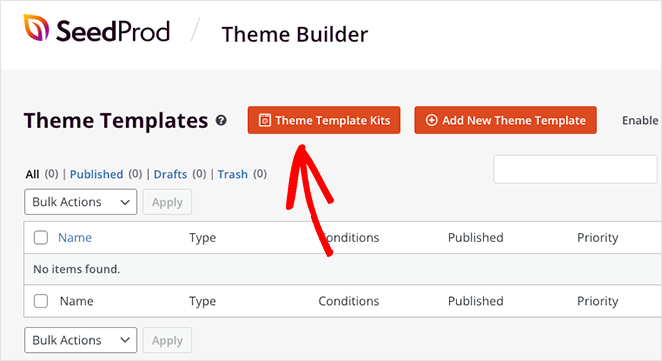
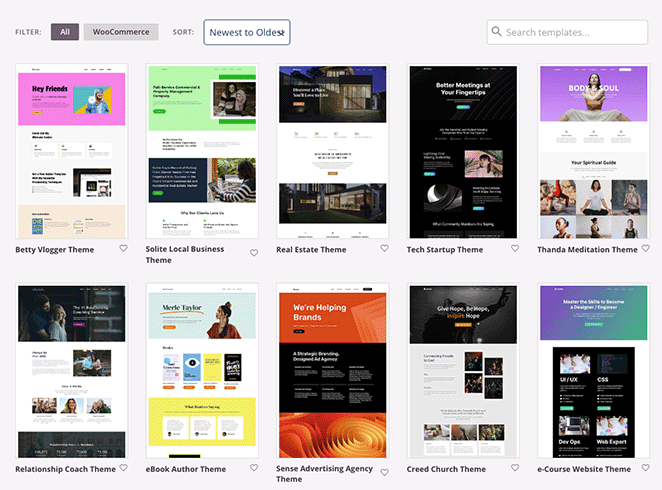
Aby wybrać gotowy projekt motywu WordPress, przejdź do SeedProd » Kreator motywów z pulpitu nawigacyjnego WordPress i kliknij przycisk Zestawy szablonów motywów .

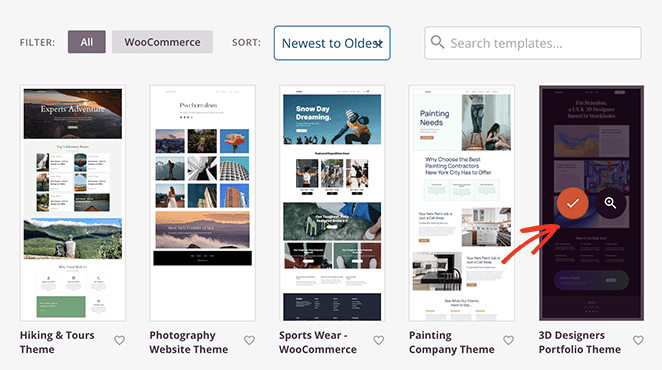
Spowoduje to otwarcie biblioteki gotowych szablonów stron SeedProd, które możesz zainstalować jednym kliknięciem.

Po prostu przewijaj projekty, aż znajdziesz szablon, który Ci się podoba, a następnie kliknij ikonę znacznika wyboru, aby go zaimportować.

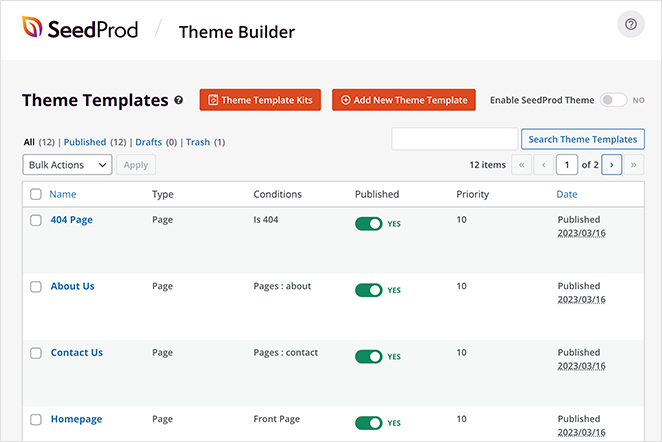
Po zaimportowaniu zestawu witryny zobaczysz wszystkie części szablonu swojego motywu na liście takiej jak ta:

Są to indywidualne szablony, które składają się na Twój kompletny motyw i możesz dostosować każdy z nich za pomocą narzędzia do tworzenia stron typu „przeciągnij i upuść” SeedProd.
W następnej kolejności pokażemy Ci, jak to zrobić! Jest to bardzo proste i nie wymaga pisania kodu HTML, Jquery ani niestandardowego kodu CSS.
Krok 3. Dostosuj szablon nagłówka
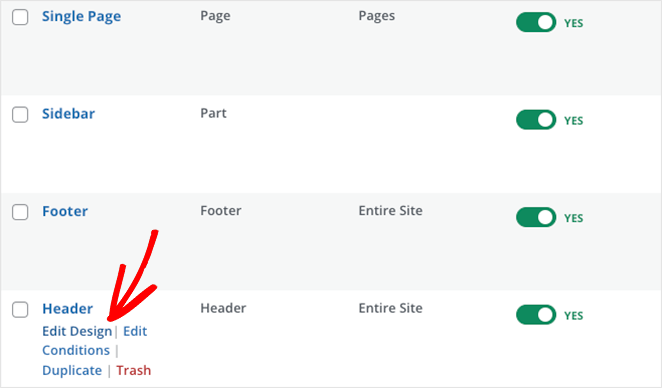
Ponieważ menu WordPress, które chcemy edytować, znajduje się w nagłówku, przewijaj części szablonu, aż znajdziesz szablon nagłówka. Następnie najedź na niego kursorem i kliknij link „Edytuj projekt”.

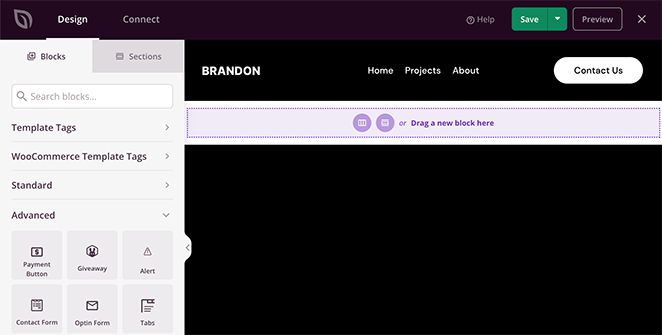
Po otwarciu zobaczysz układ z podglądem na żywo nagłówka po prawej stronie i blokami WordPress po lewej stronie. Możesz przeciągnąć dowolny blok do podglądu, aby łatwo dodawać nowe elementy do swojej strony.

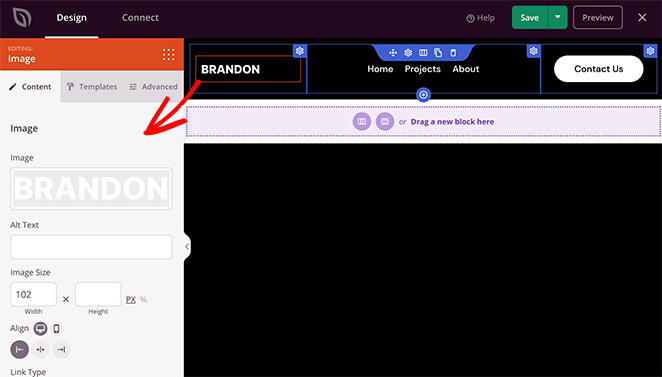
Kliknięcie elementów w nagłówku pozwala zobaczyć ich ustawienia na pasku bocznym po lewej stronie. Na przykład wybranie logo spowoduje otwarcie opcji zmiany obrazu logo oraz jego rozmiaru, wyrównania i łącza.

Podobnie kliknięcie bloku menu nawigacji spowoduje wyświetlenie różnych ustawień menu.
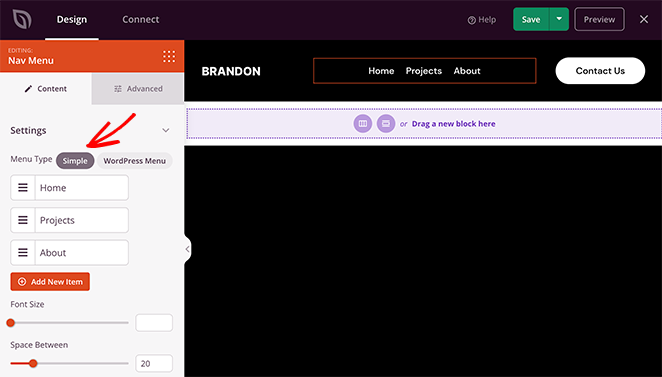
Na przykład blok umożliwia wybór między „Prostym” a „Menu WordPress”.

Opcja Prosta umożliwia dodawanie nowych elementów menu w interfejsie narzędzia do tworzenia stron. Możesz dodawać linki do dowolnej strony, posta, kategorii, tagu lub zewnętrznej strony internetowej.

Ponieważ jest to proste podejście do tworzenia menu, nie możesz dodawać rozwijanych menu, wybierać własnych menu, które już stworzyłeś, ani przypisywać niestandardowego menu mobilnego.
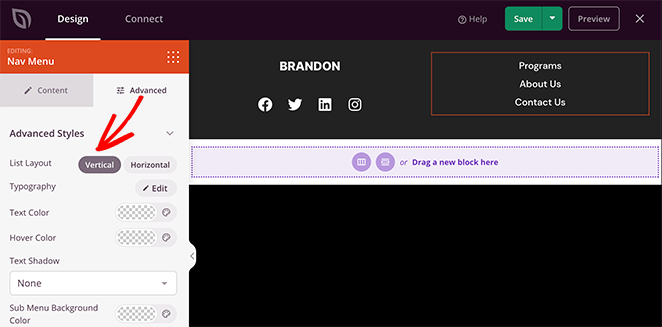
Możesz jednak dostosować wyrównanie menu, rozmiar czcionki, odstępy i separator. Ponadto na karcie Zaawansowane możesz wybierać między menu poziomym i pionowym oraz dostosowywać typografię, kolory tła, obramowania, klasy CSS i nie tylko.
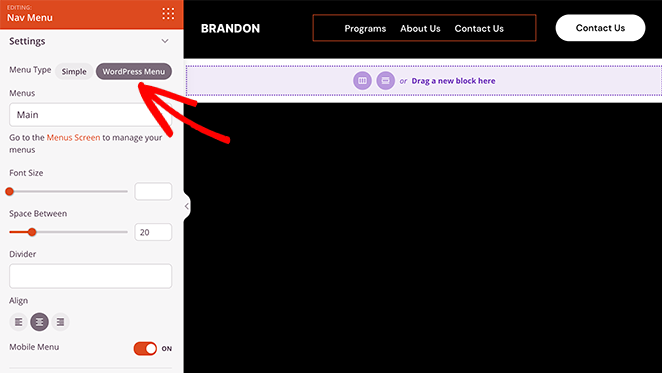
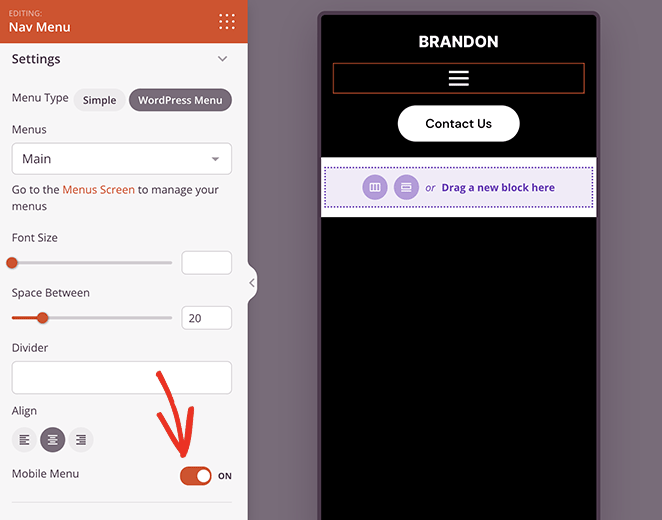
Opcja menu WordPress ma inne podejście. Możesz wybrać istniejące lokalizacje menu z listy rozwijanej i aktywować przełącznik menu nawigacji mobilnej dla małych rozmiarów ekranu.

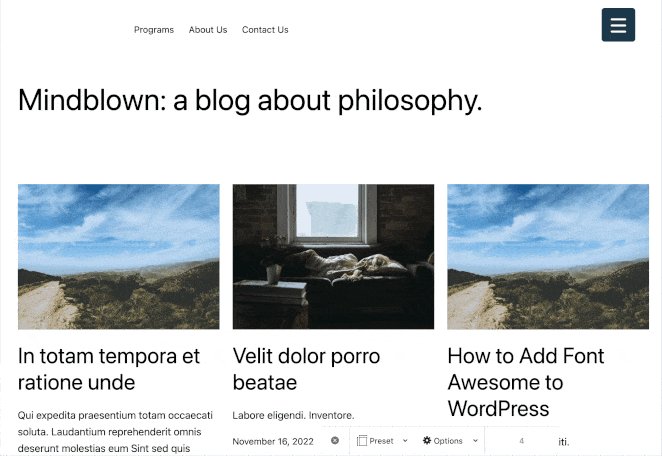
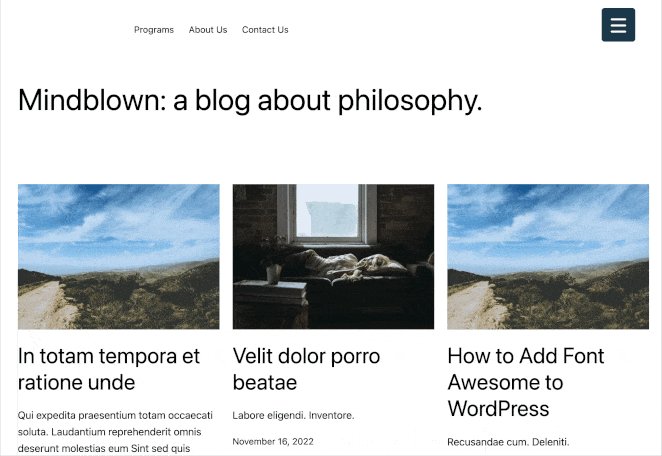
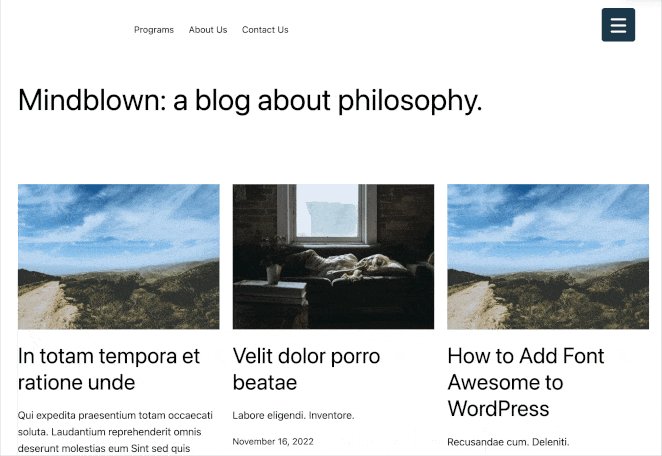
Gdy aktywujesz to ustawienie i przełączysz się do widoku mobilnego, zobaczysz, że Twoje menu mobilne ma ikonę hamburgera zamiast standardowych linków menu, co jest znacznie lepsze dla użytkowników mobilnych.

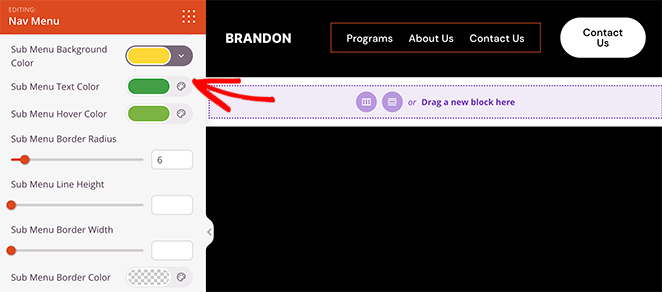
Zawiera również link do domyślnej strony menu WordPress, aby edytować układ menu. Podobnie jak menu Proste, karta Zaawansowane zawiera opcje dostosowywania i animacji, aw przeciwieństwie do prostego menu można dostosować opcje stylizacji podmenu.

Krok 4. Edytuj ustawienia widoczności nagłówka
Do tej pory wiesz, jak edytować menu główne i aktywować menu hamburgerów na ekranach urządzeń mobilnych. Ale co, jeśli w nagłówku znajdują się elementy, których nie chcesz wyświetlać na mniejszych ekranach?
Dobrą wiadomością jest to, że możesz edytować ustawienia widoczności dla każdego elementu strony i wybrać, co będzie wyświetlane na różnych rozmiarach ekranu.
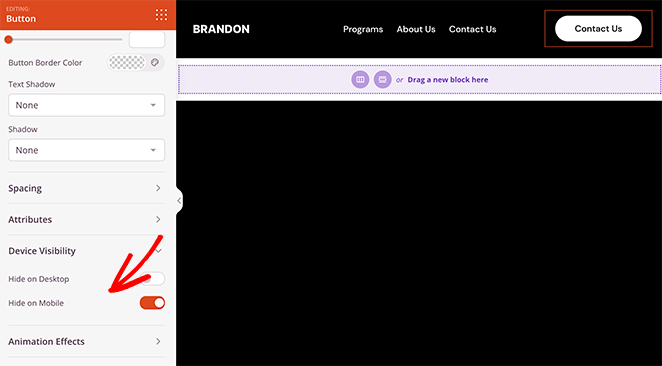
Załóżmy, że chcesz ukryć wezwanie do działania (CTA) w nagłówku na urządzeniach mobilnych, ponieważ szkodzi to wygodzie użytkownika. W takim przypadku możesz przejść do karty Ustawienia zaawansowane tego bloku i włączyć przełącznik „Ukryj na urządzeniu mobilnym” w menu Widoczność urządzenia.

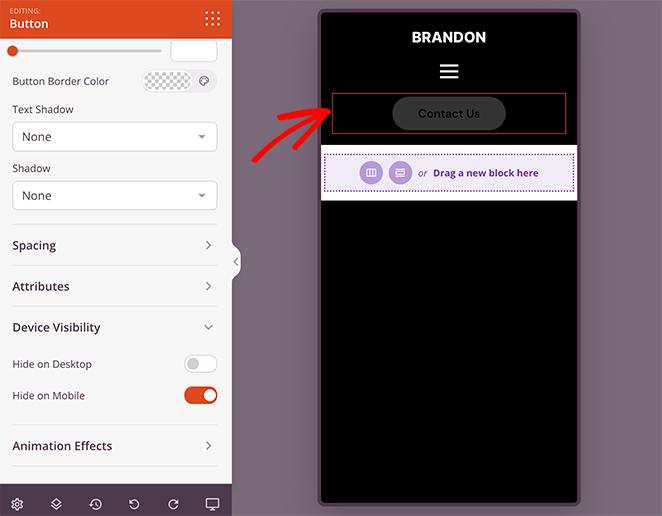
Gdy wyświetlisz podgląd nagłówka w widoku mobilnym, zobaczysz, że jest on wyszarzony, co oznacza, że przycisk nie będzie widoczny dla użytkowników mobilnych.

Kontynuuj dostosowywanie opcji menu mobilnego, dopóki nie będziesz zadowolony z tego, jak wszystko wygląda. Następnie śmiało kliknij przycisk Zapisz , aby zapisać zmiany.
Krok 5. Kontynuuj dostosowywanie motywu WordPress
Po edycji menu możesz dostosować resztę swojej witryny WordPress za pomocą narzędzia do tworzenia stron SeedProd. Na przykład możesz edytować swoją stronę główną WordPress, utworzyć niestandardowy pasek boczny WordPress i dostosować szablon strony bloga.
Możesz nawet edytować stopkę WordPress i dodać pionowy widżet menu, taki jak ten:

Jeśli masz witrynę eCommerce, możesz również dostosować strony produktów za pomocą bloków WooCommerce SeedProd.
Krok 6. Opublikuj swoje zmiany
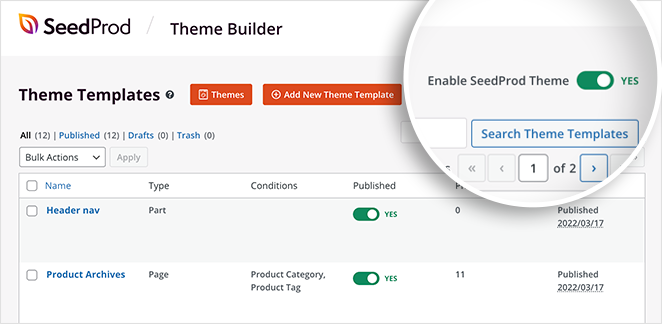
Kiedy będziesz gotowy do wprowadzenia zmian w swojej witrynie WordPress, wróć do pulpitu konstruktora motywów SeedProd i poszukaj przełącznika o nazwie „Włącz motyw SeedProd”. Po prostu ustaw ten przełącznik w pozycji „Tak”, aby aktywować motyw SeedProd.

Teraz możesz odwiedzić swoją stronę internetową i zobaczyć swoje mobilne menu w akcji.

Alternatywa: edytuj menu mobilne za pomocą bezpłatnej wtyczki WordPress
Innym sposobem edycji menu mobilnego jest użycie wtyczki menu WordPress. Na przykład za pomocą wtyczki, której użyjemy w następnej kolejności, możesz stworzyć menu hamburgerów, które wysuwa się na ekranach urządzeń mobilnych.
Najpierw musisz pobrać, zainstalować i aktywować wtyczkę Responsive Menu WordPress.
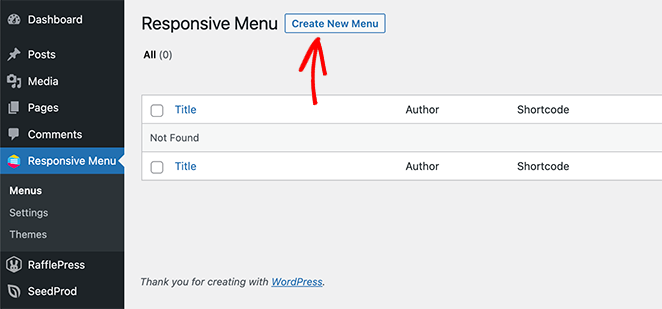
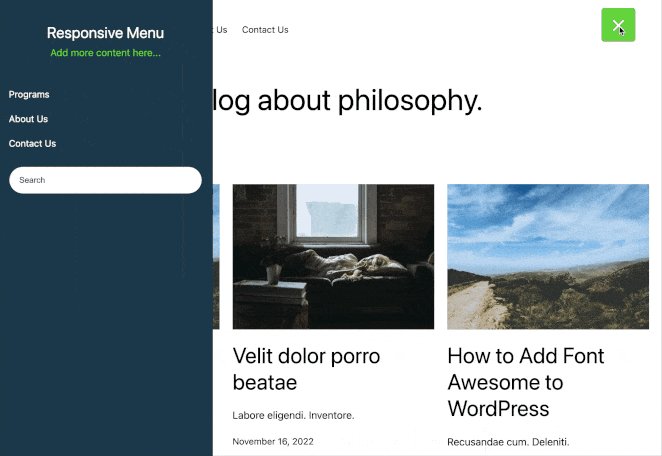
Po aktywacji wtyczki zobaczysz nową etykietę o nazwie „Responsywne menu” na pasku administracyjnym WordPress. Kliknięcie go przeniesie Cię do ekranu menu, aby dodać nowe responsywne menu.

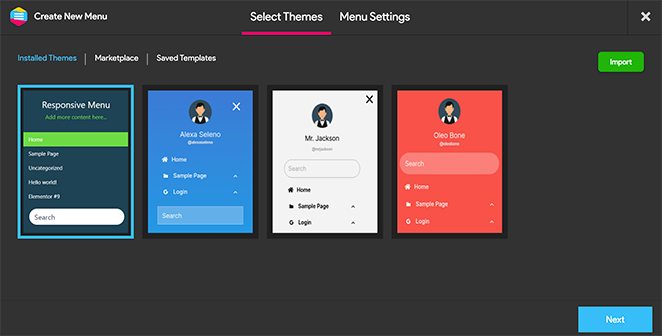
Śmiało i kliknij przycisk Utwórz nowe menu . Zobaczysz wyskakujące okienko z różnymi motywami menu do wyboru, w tym domyślnym, Electric Blue, Full-Width i innymi.

Wybierz motyw, który Ci się podoba, a następnie kliknij przycisk Dalej .
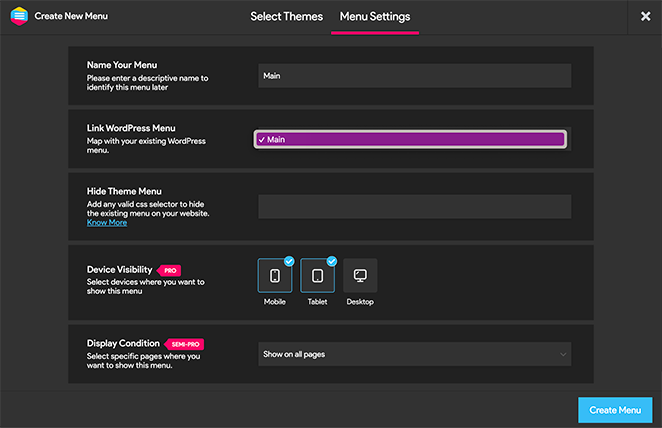
Możesz teraz wprowadzić nazwę swojego menu, wybrać istniejące menu WordPress do wyświetlenia i kliknąć przycisk Utwórz menu .

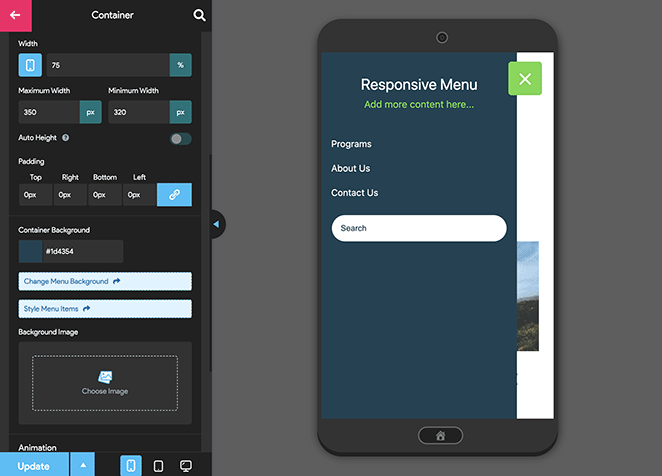
Teraz zobaczysz interfejs wizualny, w którym możesz edytować opcje responsywnego menu. Możesz pokazywać i ukrywać różne elementy oraz zmieniać minimalną i maksymalną szerokość ekranu responsywnego.

Responsywna wtyczka menu ma wiele innych opcji menu mobilnego, które zmieniają zachowanie i wygląd twojego menu. Możesz je przeglądać na tej stronie i dostosowywać w razie potrzeby.
Nie zapomnij kliknąć przycisku „Aktualizuj”, aby zapisać ustawienia
Stamtąd możesz odwiedzić swoją witrynę, aby zobaczyć responsywne menu w akcji.

Otóż to!
Mamy nadzieję, że ten przewodnik pomógł ci nauczyć się edytować menu mobilne w WordPress. Oto kilka innych samouczków, które mogą okazać się pomocne, w tym następujące:
- Jak dodać niestandardową wiadomość ostrzegawczą do WordPress
- Najlepsze wtyczki WordPress: 25 najważniejszych narzędzi, które musisz mieć
- Jak stworzyć witrynę autora w WordPressie bez kodowania
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twoją firmę.