Come modificare i menu mobili in WordPress (Guida per principianti)
Pubblicato: 2023-03-30Vuoi imparare a modificare un menu mobile in WordPress?
I menu mobili sono collegamenti di navigazione che rendono più facile per gli utenti mobili navigare e interagire con il tuo sito web. Se utilizzi WordPress, modificare il tuo menu mobile è relativamente semplice e può migliorare notevolmente l'esperienza utente, i tempi di caricamento del sito Web e la navigazione mobile.
In questo articolo, ti guideremo attraverso come modificare il tuo menu mobile in WordPress in modo da poter creare un'esperienza user-friendly per i visitatori mobili.
Perché modificare il tuo menu mobile in WordPress?
La modifica e la personalizzazione del menu mobile di WordPress è importante per i seguenti motivi:
- Esperienza utente migliorata: gli utenti mobili hanno esigenze e abitudini diverse rispetto agli utenti desktop. Personalizzando il tuo menu mobile, puoi creare un'esperienza user-friendly che si adatta alle loro esigenze specifiche.
- Tempi di caricamento del sito Web più rapidi : un menu ottimizzato per i dispositivi mobili può aiutare a ridurre i tempi di caricamento della pagina, il che è importante per gli utenti con connessioni Internet più lente.
- Migliore navigazione: un menu mobile ben progettato può rendere più facile per gli utenti trovare ciò di cui hanno bisogno sul tuo sito web, portando a un migliore coinvolgimento e tassi di conversione.
- Indicizzazione mobile-first: Google utilizza un sistema di indicizzazione mobile-first, il che significa che i siti web vengono classificati in base alla loro versione mobile. Un menu mobile ben progettato può aiutarti a migliorare il posizionamento del tuo sito web sui motori di ricerca.
Nel complesso, la modifica del menu mobile di WordPress è essenziale per ottimizzarlo per i visitatori mobili, migliorare l'esperienza utente e aumentare il coinvolgimento, i tassi di conversione e la SEO.
Come modificare il menu mobile in WordPress
In questa guida, condivideremo 2 modi diversi per modificare un menu mobile sul tuo sito Web WordPress.
Il primo metodo ti consente di personalizzare completamente i tuoi menu e mostrare o nascondere determinati elementi su schermi desktop o mobili. Tuttavia, il metodo alternativo è una soluzione gratuita con meno opzioni di personalizzazione.
Fare clic su uno dei collegamenti sottostanti per scegliere il metodo che si desidera utilizzare:
- Personalizza i menu mobili con SeedProd Page Builder
- Alternativa: modifica i menu mobili con un plug-in WordPress gratuito
Iniziamo!
Personalizza i menu mobili con SeedProd Page Builder
Per iniziare, utilizzeremo un plug-in per la creazione di pagine per personalizzare e modificare visivamente i menu mobili, senza codice. Per questo, utilizzeremo SeedProd, il miglior costruttore di siti Web e landing page WordPress.

Viene fornito con centinaia di modelli predefiniti, un'interfaccia drag-and-drop e innumerevoli elementi di design per personalizzare qualsiasi pagina WordPress senza sforzo. Indipendentemente dal fatto che il tuo menu sia nell'intestazione, nel piè di pagina o nella barra laterale di WordPress, puoi modificarlo facilmente con il builder di SeedProd.
Inoltre, le potenti opzioni di visibilità di questo plug-in ti consentono di nascondere elementi di design specifici su schermi mobili o desktop. Di conseguenza, puoi personalizzare i menu di navigazione in base alle diverse dimensioni dello schermo.
Passo 1. Installa e attiva SeedProd
Per iniziare, devi scaricare il plug-in dal sito Web di SeedProd. Anche se SeedProd ha una versione gratuita, useremo SeedProd Pro per le sue funzionalità di creazione di temi WordPress.
Se hai bisogno di aiuto, puoi consultare questa guida sull'installazione di un plugin per WordPress.
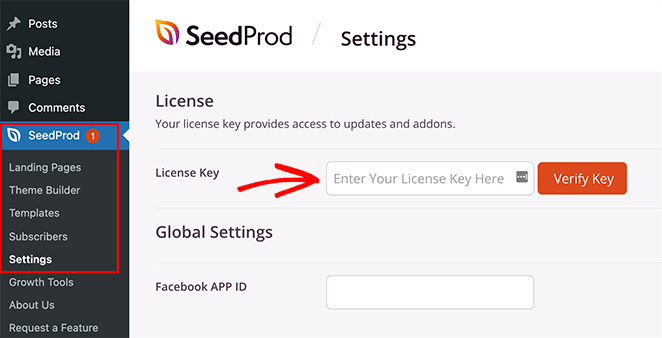
Dopo l'attivazione, vai su SeedProd »Impostazioni, dove puoi inserire la chiave di licenza del plug-in. Troverai queste informazioni nella sezione Download nella dashboard del tuo account SeedProd.

Incolla la tua chiave nel campo vuoto e fai clic sul pulsante Verifica chiave per memorizzare la tua licenza.
Passaggio 2. Scegli un modello predefinito
Successivamente, dovrai scegliere un design predefinito da utilizzare come punto di partenza. Puoi creare un tema WordPress completamente nuovo da zero con il generatore di temi o creare singole pagine con il generatore di pagine di destinazione.
Per questa guida utilizzeremo Theme Builder, ma se preferisci creare una landing page, puoi seguire questa guida su come creare una landing page in WordPress.
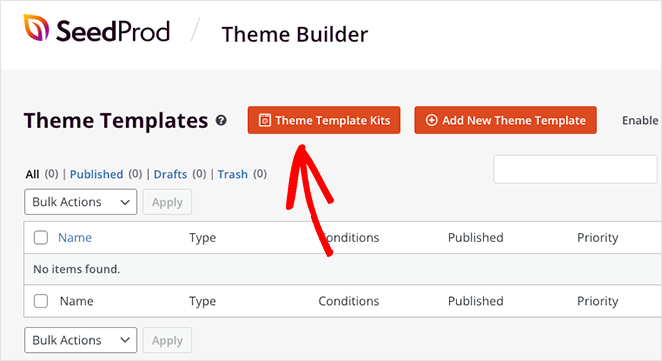
Per scegliere un design predefinito per il tuo tema WordPress, vai su SeedProd »Creatore di temi dalla dashboard di WordPress e fai clic sul pulsante Kit di modelli di temi .

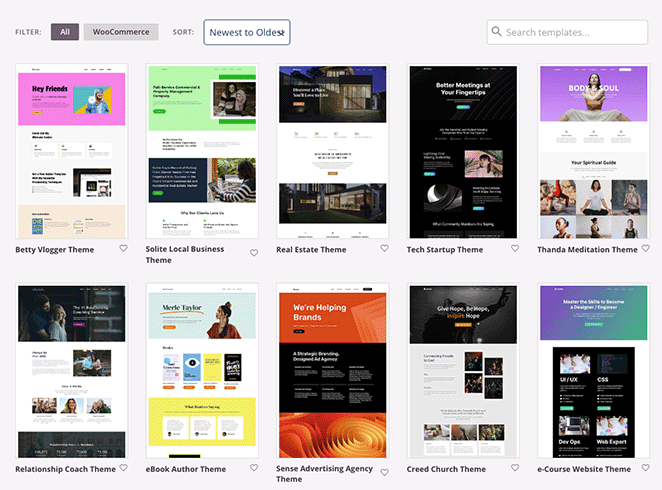
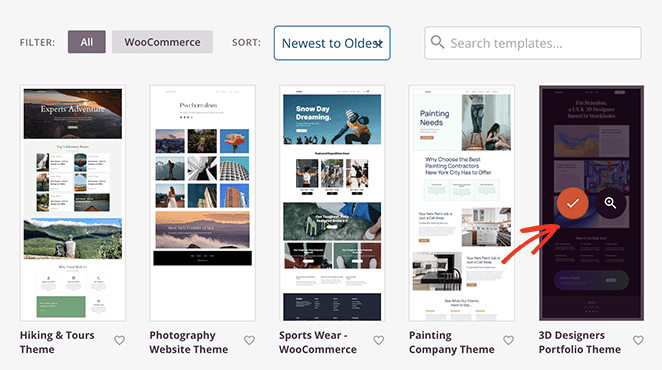
Questo aprirà la libreria di modelli di siti Web predefiniti di SeedProd che puoi installare con 1 clic.

Basta scorrere i design fino a trovare un modello che ti piace, quindi fare clic sull'icona del segno di spunta per importarlo.

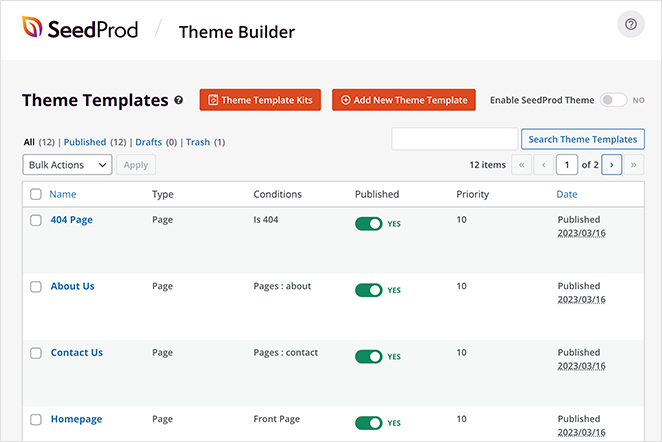
Una volta importato il kit del tuo sito web, vedrai tutte le parti del modello del tuo tema in un elenco come questo:

Questi sono i singoli modelli che compongono il tuo tema completo e puoi personalizzare ciascuno di essi con il page builder drag-and-drop di SeedProd.
Ti mostreremo come farlo dopo! È semplicissimo e non richiede la scrittura di codice HTML, Jquery o CSS personalizzato.
Passaggio 3. Personalizza il modello di intestazione
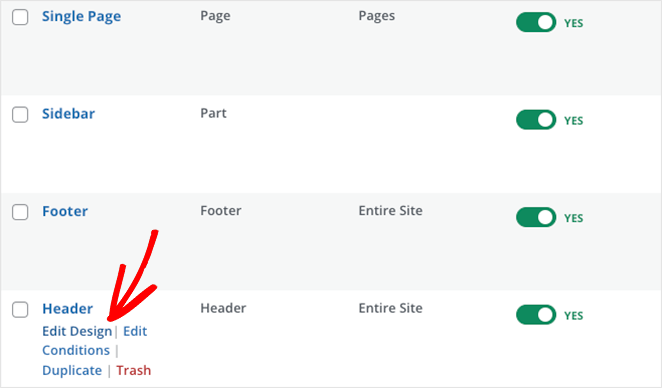
Poiché il menu di WordPress che vogliamo modificare si trova nell'intestazione, scorri le parti del modello fino a trovare il modello di intestazione. Quindi, passaci sopra con il mouse e fai clic sul link "Modifica design".

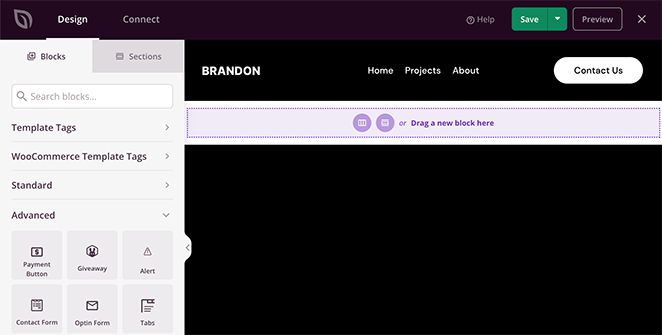
Quando si apre, vedrai un layout con un'anteprima dal vivo della tua intestazione sulla destra e i blocchi di WordPress sulla sinistra. Puoi trascinare qualsiasi blocco sull'anteprima per aggiungere facilmente nuovi elementi alla tua pagina.

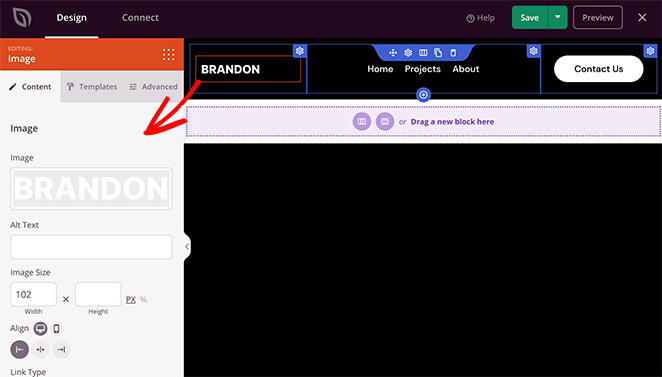
Facendo clic sugli elementi nella tua intestazione puoi vedere le loro impostazioni nella barra laterale di sinistra. Ad esempio, selezionando il logo si apriranno le opzioni per modificare l'immagine del logo e le sue dimensioni, allineamento e collegamento.

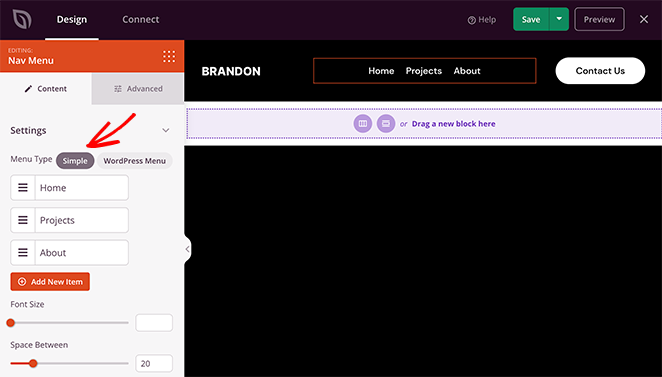
Allo stesso modo, facendo clic sul blocco del menu di navigazione verranno visualizzate diverse impostazioni del menu.
Ad esempio, il blocco ti consente di scegliere tra un "Menu semplice" o "Menu WordPress".

L'opzione Semplice ti consente di aggiungere nuove voci di menu all'interno dell'interfaccia del generatore di pagine. Puoi aggiungere link a qualsiasi pagina, post, categoria, tag o pagina web esterna.

Poiché si tratta di un approccio semplice alla creazione di menu, non è possibile aggiungere menu a discesa, scegliere menu personalizzati già creati o assegnare un menu mobile personalizzato.
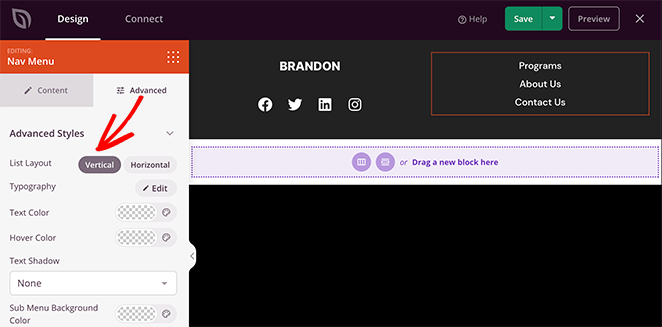
Tuttavia, puoi personalizzare l'allineamento del menu, la dimensione del carattere, la spaziatura e il divisore. Inoltre, nella scheda Avanzate, puoi scegliere tra menu orizzontali e verticali e personalizzare la tipografia, i colori di sfondo, i bordi, le classi CSS e altro ancora.
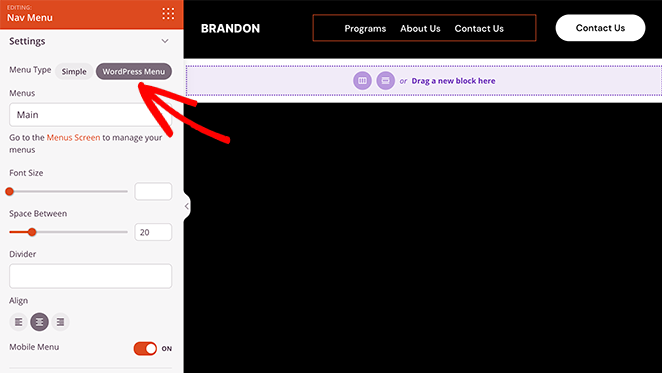
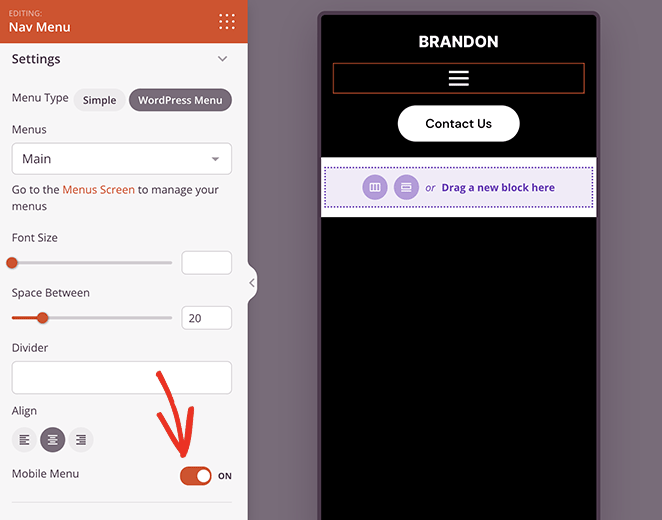
L'opzione Menu di WordPress ha un approccio diverso. Puoi scegliere le posizioni dei menu esistenti dal menu a discesa e attivare l'interruttore del menu di navigazione mobile per schermi di piccole dimensioni.

Quando attivi questa impostazione e passi alla visualizzazione mobile, vedrai che il tuo menu mobile ha un'icona ad hamburger invece dei collegamenti di menu standard, il che è molto migliore per l'esperienza dell'utente mobile.

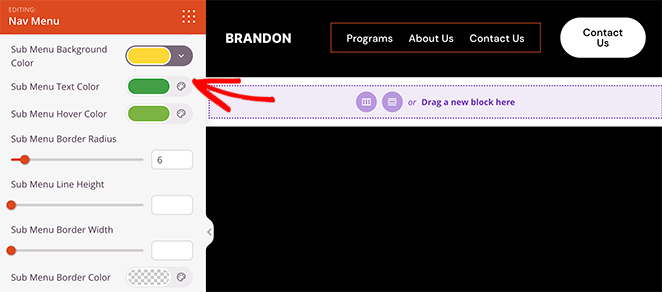
Ha anche un collegamento alla pagina del menu WordPress predefinita per modificare il layout del menu. Come il menu Semplice, la scheda Avanzate ha opzioni di personalizzazione e animazione e, a differenza del menu semplice, puoi personalizzare le opzioni di stile del sottomenu.

Passaggio 4. Modifica le impostazioni di visibilità dell'intestazione
Finora sai come modificare il tuo menu principale e attivare un menu hamburger per schermi mobili. Ma cosa succede se ci sono elementi nell'intestazione che non vuoi visualizzare su schermi più piccoli?
La buona notizia è che puoi modificare le impostazioni di visibilità per ogni elemento della pagina e scegliere cosa visualizzare su schermi di dimensioni diverse.
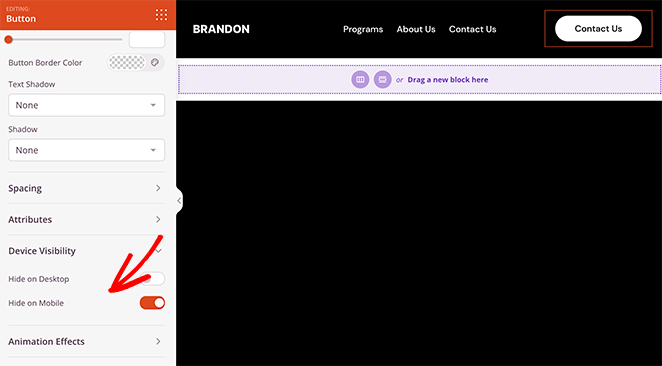
Supponiamo che tu voglia nascondere l'invito all'azione (CTA) dell'intestazione sui dispositivi mobili perché danneggia l'esperienza dell'utente. In tal caso, puoi andare alla scheda Impostazioni avanzate di quel blocco e attivare l'interruttore "Nascondi su dispositivo mobile" nel menu Visibilità dispositivo.

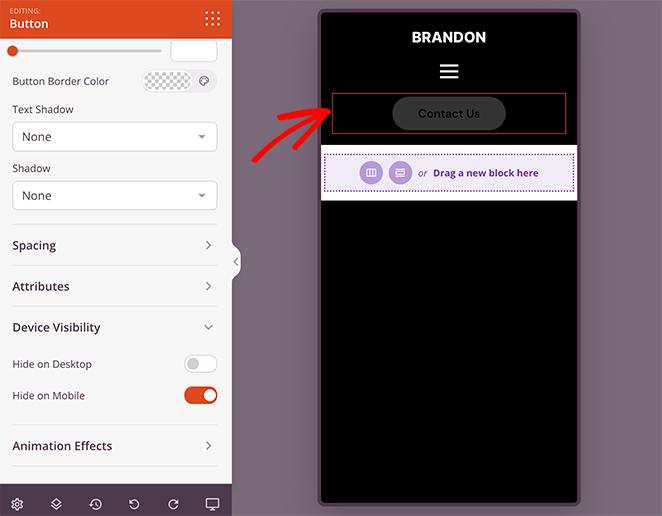
Quando visualizzi l'anteprima dell'intestazione nella visualizzazione mobile, vedrai che è disattivata, il che significa che il pulsante non sarà visibile ai visitatori mobili.

Continua a personalizzare le opzioni del menu mobile finché non sei soddisfatto di come appare tutto. Quindi, vai avanti e fai clic sul pulsante Salva per salvare le modifiche.
Passo 5. Continua a personalizzare il tuo tema WordPress
Dopo aver modificato il menu, puoi personalizzare il resto del tuo sito WordPress utilizzando il page builder di SeedProd. Ad esempio, puoi modificare la tua home page di WordPress, creare una barra laterale WordPress personalizzata e personalizzare il modello della pagina del tuo blog.
Puoi persino modificare il piè di pagina di WordPress e aggiungere un widget di menu verticale come questo:

Se disponi di un sito Web di e-commerce, puoi anche personalizzare le pagine dei tuoi prodotti con i blocchi WooCommerce di SeedProd.
Passo 6. Pubblica le tue modifiche
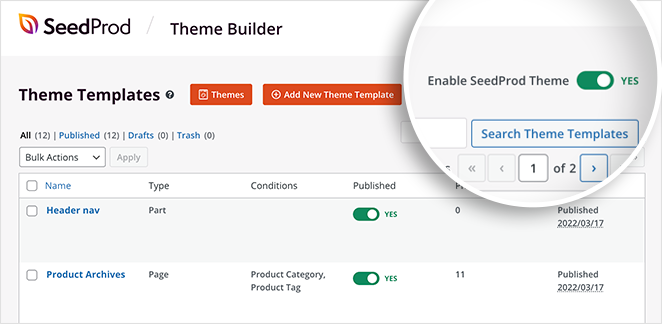
Quando sei pronto per rendere attive le modifiche sul tuo sito WordPress, torna alla dashboard del generatore di temi SeedProd e cerca l'interruttore chiamato "Abilita tema SeedProd". Sposta semplicemente questo interruttore sulla posizione "Sì" per attivare il tuo tema SeedProd.

Ora puoi visitare il tuo sito web e vedere il tuo menu mobile in azione.

Alternativa: modifica i menu mobili con un plug-in WordPress gratuito
Un altro modo per modificare i menu mobili è utilizzare un plug-in di menu di WordPress. Ad esempio, con il plug-in che useremo in seguito, puoi creare un menu hamburger che scorre sugli schermi dei dispositivi mobili.
Innanzitutto, devi scaricare, installare e attivare il plug-in WordPress Responsive Menu.
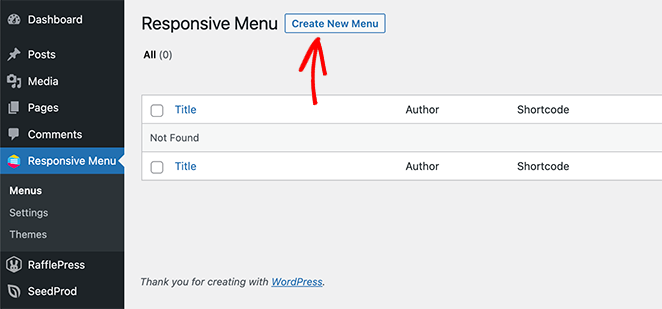
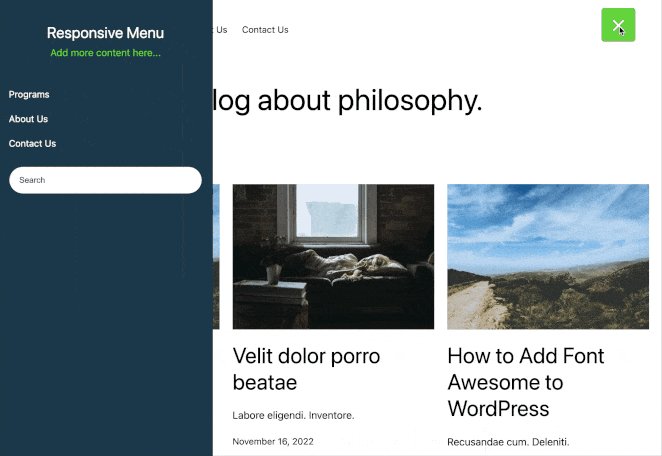
Una volta attivato il plug-in, vedrai una nuova etichetta chiamata "Menu reattivo" nella barra di amministrazione di WordPress. Facendo clic su di esso si accederà alla schermata del menu per aggiungere un nuovo menu reattivo.

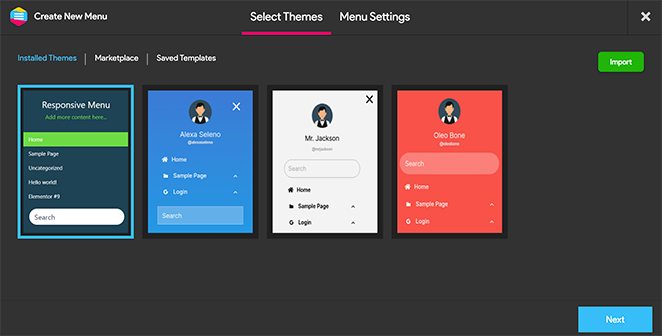
Quindi vai avanti e fai clic sul pulsante Crea nuovo menu . Vedrai un popup con diversi temi di menu tra cui scegliere, tra cui predefinito, blu elettrico, larghezza intera e altro.

Scegli un tema che ti piace, quindi fai clic sul pulsante Avanti .
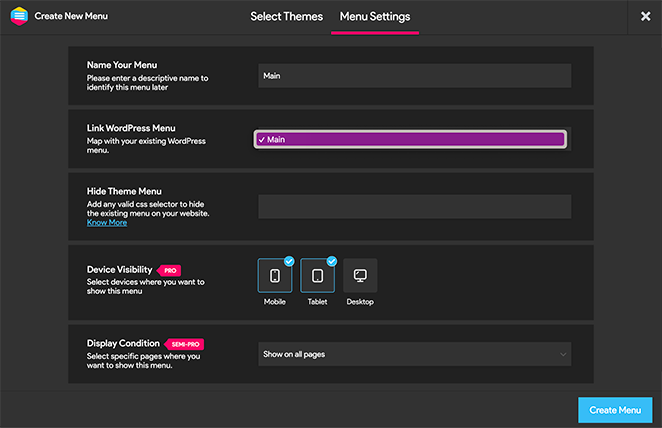
Ora puoi inserire un nome per il tuo menu, scegliere un menu WordPress esistente da visualizzare e fare clic sul pulsante Crea menu .

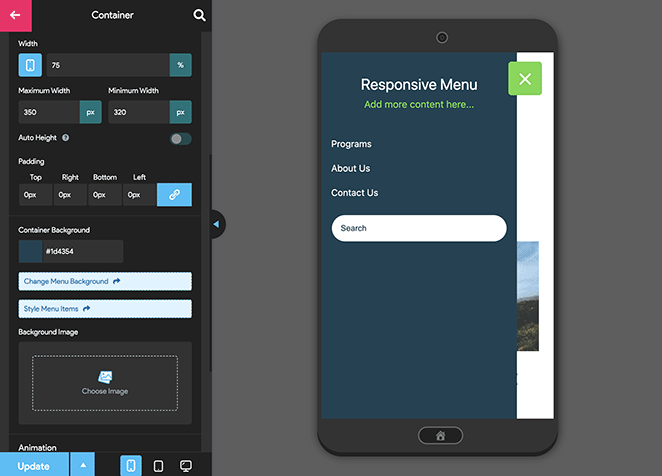
Ora vedrai un'interfaccia visiva in cui puoi modificare le opzioni del menu reattivo. Puoi mostrare e nascondere diversi elementi e modificare la larghezza minima e massima dello schermo reattivo per dispositivi mobili.

Il plug-in del menu reattivo ha molte altre opzioni di menu per dispositivi mobili per modificare il comportamento e l'aspetto del tuo menu. Puoi esplorarli in questa pagina e modificarli secondo necessità.
Non dimenticare di fare clic sul pulsante "Aggiorna" per memorizzare le tue impostazioni
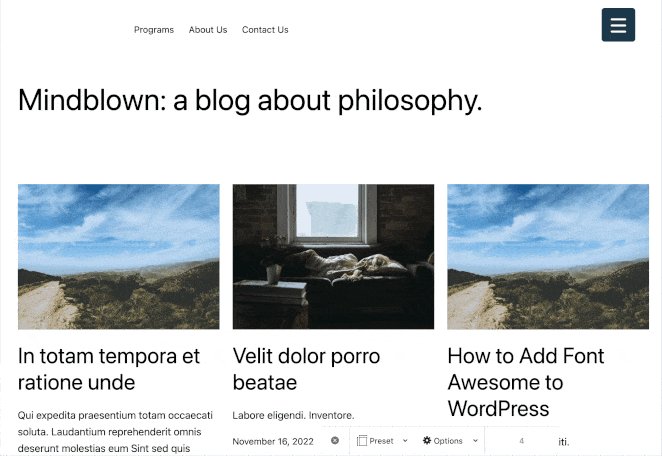
Da lì, puoi visitare il tuo sito Web per vedere il menu reattivo in azione.

Questo è tutto!
Speriamo che questa guida ti abbia aiutato a imparare come modificare i menu mobili in WordPress. Ecco alcuni altri tutorial che potresti trovare utili, inclusi i seguenti:
- Come aggiungere un messaggio di avviso personalizzato a WordPress
- I migliori plugin per WordPress: i 25 migliori strumenti indispensabili
- Come creare un sito di autore in WordPress senza codifica
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per ulteriori contenuti utili per far crescere la tua attività.